HTTP 协议和 TCP/IP 协议之间有什么区别?
HTTP(超文本传输协议)和TCP/IP(传输控制协议/互联网协议)是两种在互联网通信中广泛使用的协议,它们之间的区别和联系对许多人来说可能还不是很清晰,今天我们就带大家来一起了解一下HTTP和TCP/IP协议这2者之间的主要区别和功能。

1.定义
我们来看看HTTP协议。HTTP是一种应用层协议,主要用于在网络上请求和传输超文本数据,比如网页。它建立在TCP协议之上,提供了一种简单有效的方法来请求和传输网页信息。HTTP协议的工作流程通常遵循客户端-服务器模型,其中客户端(如网页浏览器)向服务器发送请求,然后服务器响应这些请求并返回相应的数据。HTTP协议的特点是无状态性,意味着每个请求都是独立的,服务器不会保存之前的请求信息。
不同于HTTP,TCP/IP实际上是一组互联网协议的统称,其中最核心的两个协议是TCP(传输控制协议)和IP(互联网协议)。TCP/IP工作在网络的更底层,负责在网络中的计算机之间传输数据。TCP负责确保数据传输的可靠性和顺序性,而IP协议则负责将数据包发送到正确的目的地。TCP/IP协议处理数据的方式是将数据分割成小块(数据包),然后确保这些数据包正确、安全地传输到目的地。
2.区别
那么,HTTP协议和TCP/IP协议之间有什么区别呢?
最核心的区别在于它们工作的层次不同。HTTP协议工作在应用层,是面向文档的,专注于如何格式化和传输网页内容。而TCP/IP协议工作在传输层和网络层,更关心的是数据包在网络中的传输。简单地说,HTTP协议依赖于TCP/IP协议提供的底层网络传输功能,而TCP/IP协议则为HTTP等应用层协议提供了稳定和可靠的数据传输环境。
另一个重要的区别在于它们的应用范围。HTTP主要用于Web浏览器和服务器之间的通信,而TCP/IP则是构建整个互联网通信的基础。实际上,TCP/IP不仅仅服务于HTTP协议,还支持许多其他类型的互联网通信,如电子邮件(SMTP)、文件传输(FTP)等。
总结来说,HTTP协议和TCP/IP协议虽然在互联网通信中都扮演着至关重要的角色,但它们的作用和应用层次有着明显的不同。
相关文章:

HTTP 协议和 TCP/IP 协议之间有什么区别?
HTTP(超文本传输协议)和TCP/IP(传输控制协议/互联网协议)是两种在互联网通信中广泛使用的协议,它们之间的区别和联系对许多人来说可能还不是很清晰,今天我们就带大家来一起了解一下HTTP和TCP/IP协议这2者之…...

【Effective C++】让自己习惯C++
Item01 视C为一个语言联邦 C由四个次语言组成: C:过程形式,没有模板、没有异常、没有重载Object-Oriented C:面向对象形式,类(构造函数和析构函数)、封装、继承、多态Template:泛型…...

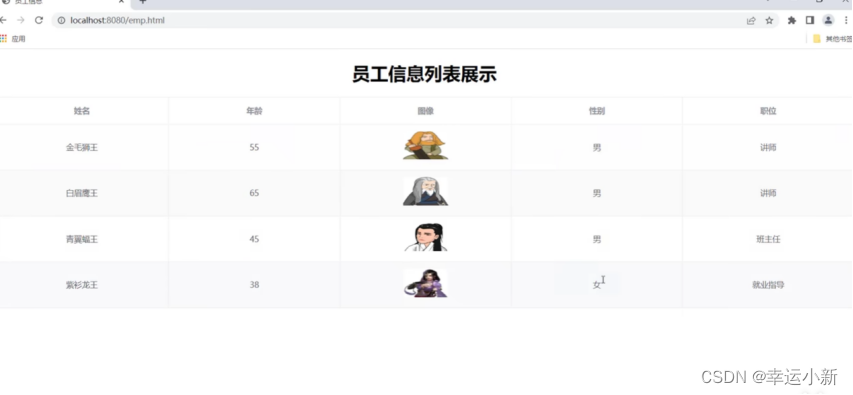
第十一章 请求响应
第十一章 请求响应 1.概述2.请求-postman工具3.请求-简单参数&实体参数4.请求-数组集合参数5.请求-日期参数&JSON参数6.请求-路径参数7.响应-ResponseBody&统一响应结果8.响应-案例 1.概述 将前端发送的请求封装为HttpServletRequest对象 在通过HttpServletRespo…...

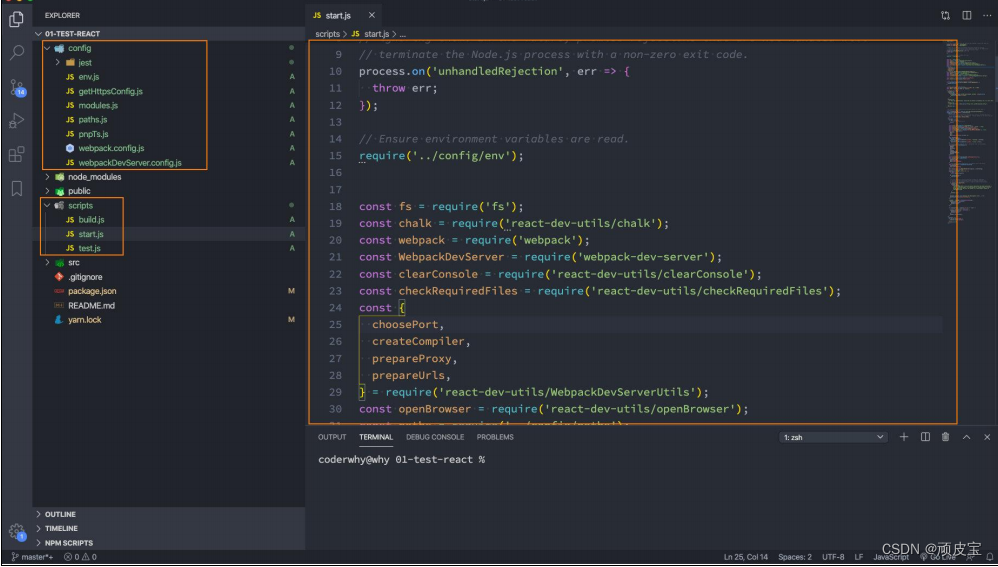
【React】脚手架创建项目
文章目录 创建React项目目录结构分析了解PWA脚手架中的webpack 创建React项目 ◼ 创建React项目的命令如下: 注意:项目名称不能包含大写字母 另外还有更多创建项目的方式,可以参考GitHub的readme 命令: create-rea…...

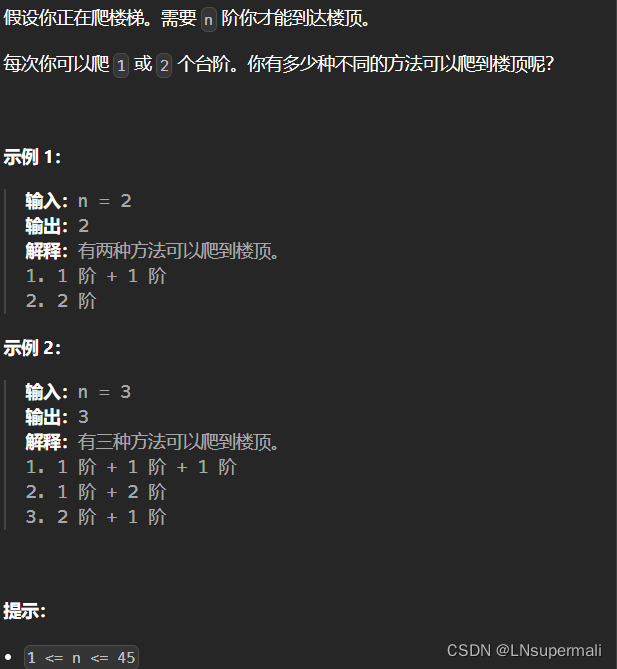
力扣70. 爬楼梯(动态规划 Java,C++解法)
Problem: 70. 爬楼梯 文章目录 题目描述思路解题方法复杂度Code 题目描述 思路 由于本题目中第i层台阶只能由于第i- 1层台阶和第i-2层台阶走来,所以可以联想到动态规划,具体如下: 1.定义多阶段决策模型:对于每一上台阶看作一种状…...

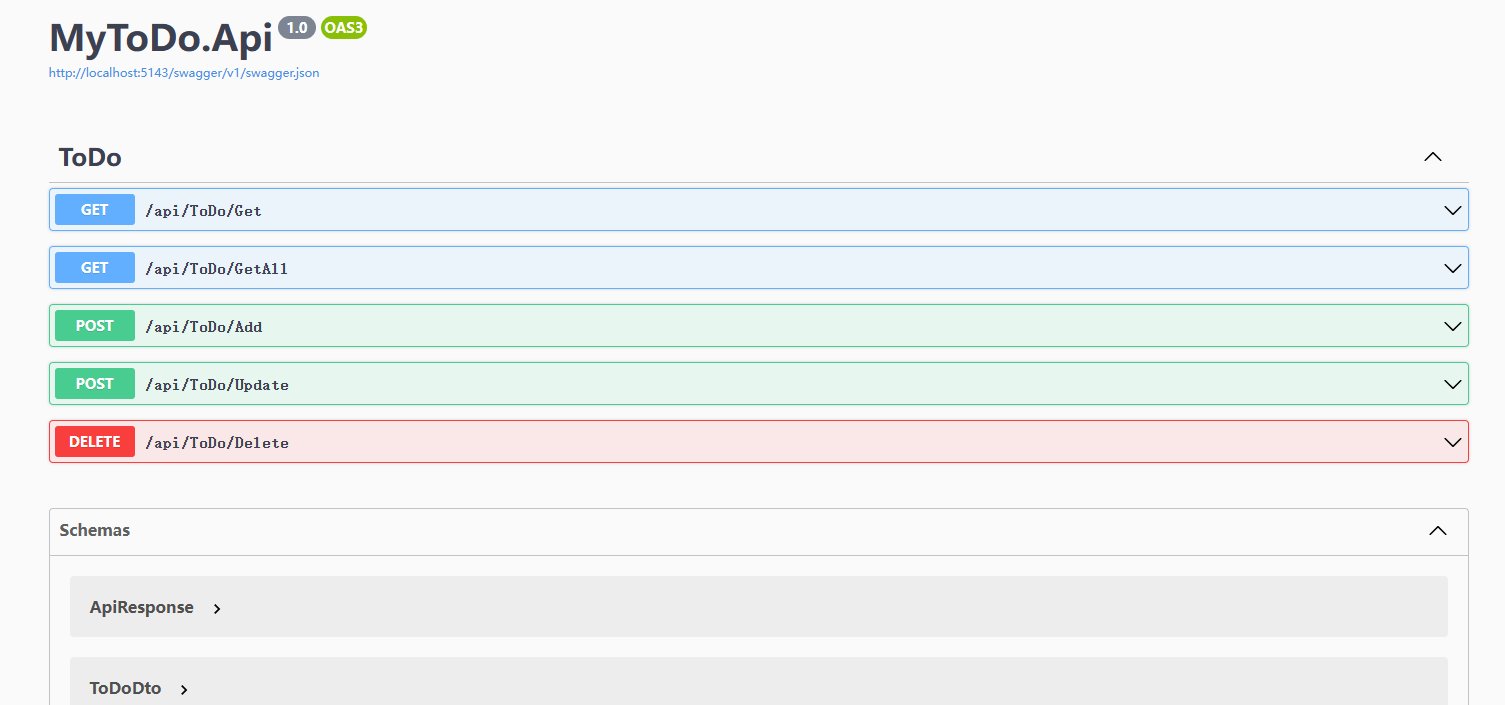
Wpf 使用 Prism 实战开发Day13
配置 AutoMapper 关系映射 在上一节 ToDoController 控制器,或 IToDoService 服务接口中,方法的传参都是直接传的实体类。但在实际开发过程中,这样是不允许的。标准且规范的做法是,定义一个数据传输层,即Dto层。 一.在…...

62 C++ 多线程 -- mutex互斥量只能使用一次的问题分析-----以及解决方案递归mutex:recursive_mutex。
一 前提 以及问题 我们注意到,如果mutex.lock()两次,就会有问题 如下的代码有runtime exception mutex mymutex;mymutex.lock();mymutex.lock();//共享数据访问处理代码mymutex.unlock();mymutex.unlock(); 但是有这样的case存在 class Teacher183 …...

Chrome Devtools 调试指南
Chrome DevTools 是一套内置于 Google Chrome 浏览器的开发者工具,可以帮助开发者进行网页和应用的调试、优化和测试。以下是一些基本的调试指南: 打开 Chrome DevTools: 你可以通过以下方式之一打开 DevTools: 右键点击页面上的任…...

【Qt5】QString的成员函数chop
2024年1月19日,周五下午 QString 的 chop 方法用于从字符串的末尾移除指定数量的字符。这个方法会修改原始字符串,并返回 void。 下面是一个简单的示例: #include <QString> #include <QDebug>int main() {QString originalStr…...

Spring中的注解
Spring的配置 spring 2.5前xml spring 2.5后xmlannotation spring 3.0后annotationJavaConfig配置类 注解: 1.注入类 替换:<bean id"" class""></bean> 位置:类 语法:Component(value"注入容器中的…...

JavaScript 中的事件
1、鼠标事件: 鼠标单击事件(click): 方法一 (onclick) <button id"btn" onclick"alert(88888)">点击弹框</button> 方法二(利用addEventListener)…...

hasattr、getattr、setattr
在Python中,hasattr()、getattr()和setattr()是一组内置函数,用于对对象的属性进行操作和查询。这些函数提供了一种方便的方式来检查对象是否具有特定属性,获取属性的值,以及设置属性的值。 1. hasattr hasattr()函数是一种重要…...

构建高可用消息队列系统 01
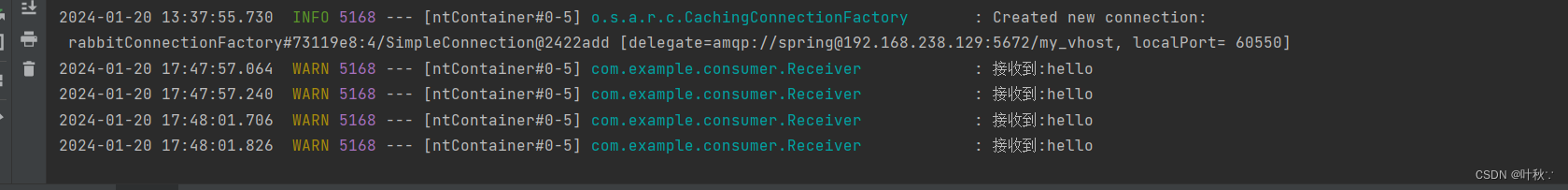
构建高可用消息队列系统 01 引言1. RabbitMQ简介介绍1.1 什么是RabbitMQ1.2 RabbitMQ的核心特性1.3 RabbitMQ与AMQP 2.安装RabbitMQ3.消息队列实践总结 引言 在当今互联网时代,消息队列系统扮演着至关重要的角色,它们被广泛应用于分布式系统、微服务架构…...

十本你不容错过的Docker入门到精通书籍推荐
前言: 最近有许多小伙伴私信让我推荐几本关于Docker学习的书籍,今天花了一下午的时间在网上查阅了一些资料和结合自己平时工作中的一些学习参考资料书籍写下了这篇文章。注意以下书籍都是十分优秀的Docker学习书籍(因此排名不分先后ÿ…...

【AI接口】语音版、文心一言大模型和AI绘图、图片检测API
文章目录 一、语音版大模型AI1、接口2、请求参数3、请求参数示例4、接口返回示例 二、AI图片鉴黄合规检测API1、接口2、请求参数3、请求参数示例4、接口返回示例5、报错说明6、代码开源 三、人工智能AI绘画API1、接口2、请求参数3、请求参数示例4、接口返回示例5、AI绘画成果展…...

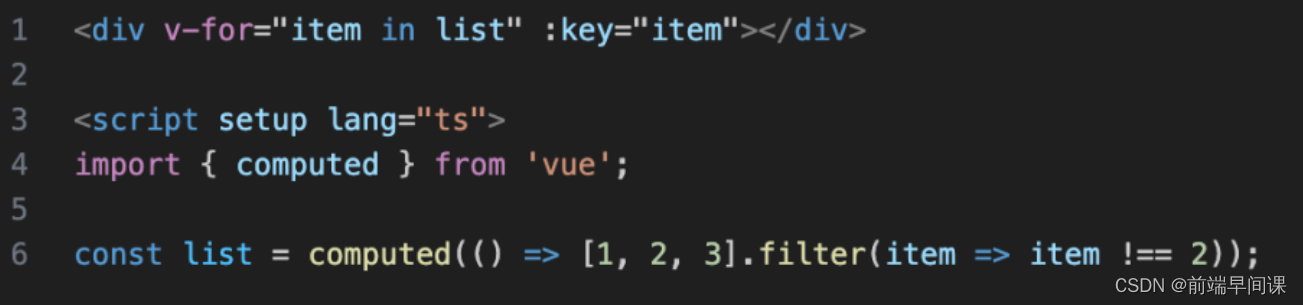
VUE 中的 v-for 和 v-if 是否可以共存
VUE 中的 v-for 和 v-if 是否可以共存 前言1、面试经2、正确回答3、总结总结: 前言 要成功,先发疯,头脑简单往前冲! 三金四银,金九银十,多学知识,也不能埋头苦干,要成功,…...

kubernetes 权限控制
RBAC引入了4个顶级资源对象:Role、ClusterRole:角色,用于指定一组权限;RoleBinding、ClusterRoleBinding:角色绑定,用于将角色(权限)赋予给对象 咱们通过Role可以配置命名空间下资源…...

vue中父组件异步传值,渲染问题
vue中父组件异步传值,渲染问题 父组件异步传值,子组件渲染不出来。有如下两种解决方法: 1、用v-if解决,当父组件有数据才渲染 <Child v-if"dataList && dataList.length > 0" :data-list"dataLis…...

09前后端分离+SSM整合的小案例
前端的Node 后端的Tomcat,是前端程序的容器。前端的npm 后端的maven 1. 导入前端项目 node版本:16.16.0 配置阿里镜像 npm config set registry https://registry.npmjs.org/ 更新npm版本 npm install -g npm9.6.6 用vscode打开解压后的项目 , 右上角…...

模仿ProTable创建ProTable组件
不多说废话直接上代码 父组件 // index.jsx/*** description 此ProTable是根据ProComponents里的ProTable模仿封装的简易版本* */ import React, { forwardRef, useCallback, useEffect, useImperativeHandle, useState } from react import { Card, Table } from antd import…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
