【js】js 异步机制详解 Generator / Async / Promise
三种语法功能放在一起,是因为他们都有相似特点:
- 维护某种状态
- 在未来恢复状态并执行
本文重点回答以下几个问题:
- 为什么 Generator 和 Async 函数的 代码执行流 都可以简化成树形结构?
- async 函数为什么返回一个 promise?返回了怎样一个 promise?
- async 函数如何优雅的转换成 promise 函数?
Generator 用法和思考
基本生成器
generator 是生成器,从生成器的行为来看,它就是一个迭代器。
function* foo(end) {var idx = 0;while (idx < end) {yield idx; // 保存当前状态并返回 当前idxidx += 5;}
}const iterator = foo(20);
// iterator.next().value 手动迭代
for (let val of iterator) { // 输出 0 到 19console.log(val);
}
对应到生成器函数中,他会在 yield 的时候保存当前函数的状态。那么,函数的状态保存在哪? 习惯了 C 函数的我们很难想象如何将状态保存在函数中。可能协程和 setjmp/longjmp 可以辅助我们思考生成器的实现,但还是不能直接对应到生成器函数的行为。比如:生成器需要记录如下信息
- Idx 的大小, end 大小
- pc 指针在 第 5 行
想在 c 语言中保存上述信息是不容易的。是因为函数在 js 是第一类值,上述的信息便可以保存在函数值本身内。对应quickjs 相当于将 pc 指针 和 参数 信息,local_buf,保存在对应的函数对象 (实际上保存在 StackFrame 中) 内,而 cur_ref 信息 quickjs 本身就已经保存了。而 c/c++ 语言的函数没有类似功能。
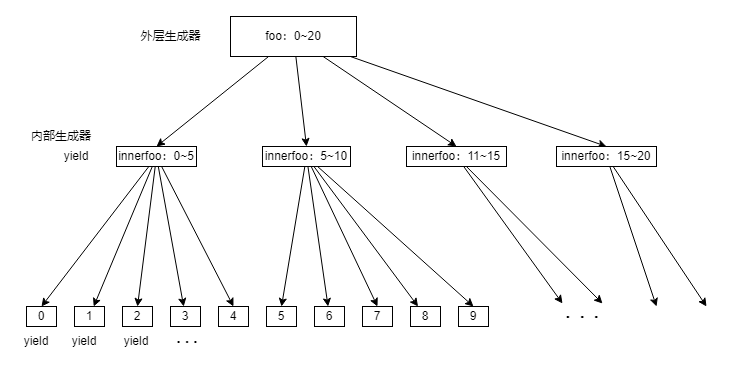
嵌套多层迭代器
- 树形生成器结构。讲
yield这种语法,是因为它跟async的执行流非常像,但会可以看到 - 使用树形生成器生成 0 ~ 20 的值

function* inner(index) {var i = 0;while (i < 5) {yield index + i;i++;}
}// 错误的生成器用法,但是启发我们思考,这样的用法,是不是很像 await?
// function* foo(index) {
// while (index < 20) {
// yield inner(index);
// index += 5;
// }
// }// 正确版本
function* foo1(index) {while (index < 20) {var it = inner(index);for (let val of it) {yield val;}index += 5;}
}// 语法糖版本
function* foo2(index) {while (index < 20) {yield *inner(index);index += 5;}
}const iterator = foo1(0);for (let val of iterator) {console.log(val);
}
async 执行流的思考
-
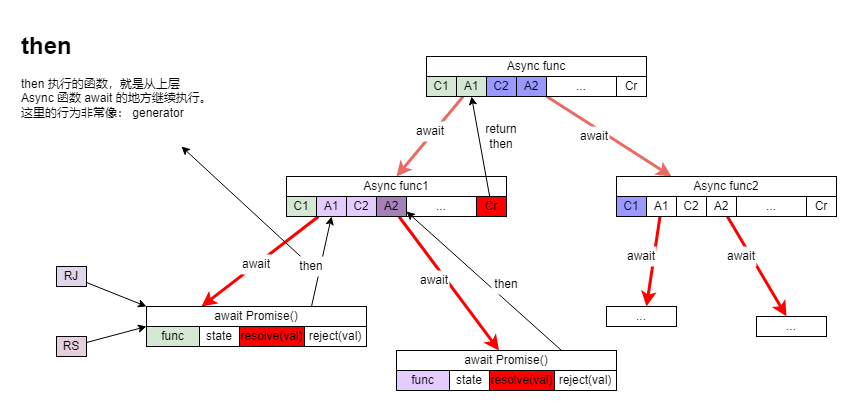
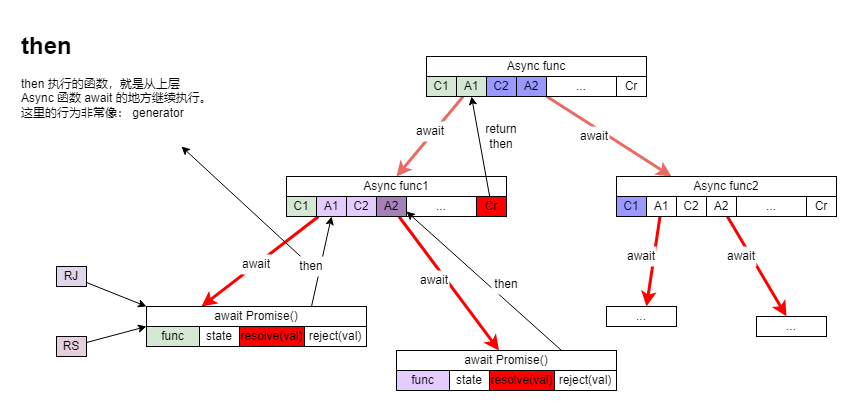
Async 的代码执行流程是下面这棵树的中序遍历
-
Async 函数的代码执行流程如下
- 先执行绿色部分代码,直到最底层的 promise,由于promise 测试未决定(pending 状态),整个函数暂停退出。
- promise resolve或reject 后,恢复中序遍历执行淡蓝色部分代码,直到下一个 promise。这里相当于执行了 promise 的 then 回调。
- Plus. 这里仍然有一次 暂停执行。因为 新的 promise 是 pending 状态。
- 新的 promise resolve或reject 后,继续恢复执行 。。。。
- Async 函数的结尾的 return 道理上相当于一个 then 回调
-
Async 函数的代码执行流程非常像 树形 generator
-
都说 async 函数返回一个 promise,它返回的 promise 到底是什么?

-
Async 函数框架
async function asyncfunc() {code1;var a1 = await asyncfunc1(); // 这里是一个 async 函数code2;var a2 = await promise1; // 这里是一个 真正的 Promisecode3;var a3 = await asyncfunc2(); // 这里是一个 async 函数codeR;return x;
}asyncfunc();
- 可以尝试使用如下代码,单步调试来验证
async function wrapFetch(url) {console.log("wrapFetch code1");const response = await fetch(url);console.log("wrapFetch code2");return response;
}// 异步函数示例
async function fetchAsyncData() {console.log("fetchAsyncData code1");const response = await wrapFetch('https://qqlykm.cn/api/weather/get');console.log("fetchAsyncData code2 ok?", response.ok);const data = await response.json();console.log(data);
}// 调用异步函数
console.log("before async");
fetchAsyncData();
console.log("after async");
- 问题:能把 async 函数串行化么?答案是不能。只要使用了
promise(叶子节点是真正的 promise),代码的执行就要遵循 promise 的执行规则,而 promise 本身就是异步的,因此无法串行化。
一点点 Promise 的思考
想要理解如何将 async 函数返回的到底是什么 promise?以及如何将 async 函数翻译成一个 promise 的形式,需要深入理解 then 函数。
Then 函数
- Then 函数返回一个 promise,称其为 p。
- Then 注册的回调函数中也会返回一个值。那么 返回 一个值 和 返回一个 promise 有什么不同?
- 如果回调函数返回了 promise,那么这个promise 和 then 返回的 promise p 是 什么关系?官方文档:链式调用。
- 结论:他俩在行为上是 同一个 promise
- 知道这一点,就可以轻松的把一个 async 函数改写成 promise 的形式了。
const myPromise = new Promise((resolve, reject) => {// 进行异步操作const randomNumber = Math.random();// 如果操作成功,调用resolve并传递结果resolve(randomNumber);
});// 使用Promise对象
myPromise.then(result => {// 操作成功时的处理逻辑console.log("操作成功,结果为:" + result);**return 1; ****return new Promise((rs, rj) => rs(2));**}).then( val => {console.log(val);})
将 async 改写成 promise
如何改写?下面用一个示例来展示
注:这里并没有关注异常执行流,而是只关注异步执行流。异常执行流要想完全转换,需要在promise里注册错误回调,并且 async 和 promise 都要捕获异常
// async 写法async function asyncfunc() {code1;var a1 = await asyncfunc1(); // 这里是一个 async 函数code2;var a2 = await promise1; // 这里是一个 真正的 Promisecode3;var a3 = await asyncfunc2(); // 这里是一个 async 函数codeR;return x;
}asyncfunc();
// 等价的promise 写法function func() {return new Promise((resolve, reject) =>{code1;func1().then( (val) => resolve(val) );}).then((a1) => {code2;return promise1;}).then((a2)=> {code3;// 返回一个Promisereturn func2(); }).then((a3) => {codeR;return x;});
}
func();
结论:async 语法糖有什么好处呢?
- 代码写起来更简洁、优雅,意味着 减少出错率
- 词法作用域更广。写 code2 可以用 code1 部分的变量,写 promise 的时候就没办法了。
可验证代码
异步调用一个 网络 api 接口
- async 版本
async function wrapFetch(url) {console.log("wrapFetch code1");const response = await fetch(url);console.log("wrapFetch code2");return response;
}// 异步函数示例
async function fetchAsyncData() {console.log("fetchAsyncData code1");const response = await wrapFetch('https://qqlykm.cn/api/weather/get');console.log("fetchAsyncData code2 ok?", response.ok);const data = await response.json();console.log(data);
}// 调用异步函数
console.log("before async");
fetchAsyncData();
console.log("after async");
- 等价 Promise 版本
function wrapFetch(url) {return new Promise( function (resolve, reject) {console.log("wrapFetch code1");fetch(url).then( (response) => {resolve(response);console.log("wrapFetch code2");})});
}function fetchAsyncData() {return new Promise(function (resolve, reject) {console.log("fetchAsyncData code1");wrapFetch('https://qqlykm.cn/api/weather/get').then( val => resolve(val) )}).then( (response) => {console.log("fetchAsyncData code2 ok?", response.ok);return response.json()}).then((data) => {console.log(data);});
}// 调用异步函数
console.log("before async");
fetchAsyncData();
console.log("after async");
相关文章:

【js】js 异步机制详解 Generator / Async / Promise
三种语法功能放在一起,是因为他们都有相似特点: 维护某种状态在未来恢复状态并执行 本文重点回答以下几个问题: 为什么 Generator 和 Async 函数的 代码执行流 都可以简化成树形结构?async 函数为什么返回一个 promise…...

【动态规划】【数学】【C++算法】805 数组的均值分割
作者推荐 【动态规划】【数学】【C算法】18赛车 本文涉及知识点 动态规划 数学 805 数组的均值分割 给定你一个整数数组 nums 我们要将 nums 数组中的每个元素移动到 A 数组 或者 B 数组中,使得 A 数组和 B 数组不为空,并且 average(A) average(B)…...
:模型models)
Django笔记(五):模型models
首 Django中的模型对应数据库中的一张表格。 定义模型 player.py from django.db import modelsclass Player(models.Model):idx models.IntegerField(uniqueTrue)def __str__(self):return str(self.id)每个模型需要继承models类,如上Player模型定义了一个整形…...

一个golang小白使用vscode搭建Ununtu20.04下的go开发环境
文章目录 前言搭建go环境下载go安装包解压go压缩包完成安装配置环境变量编写一个helloword程序 安装VSCode插件安装智能提示插件安装go依赖包修改代理并重新安装依赖包 go.mod 和 go.workgo.modgo.work小试一下go.work 总结 前言 先交代一下背景,距离正式接触golan…...

【复现】Hytec Inter HWL 2511 SS路由器RCE漏洞_25
目录 一.概述 二 .漏洞影响 三.漏洞复现 1. 漏洞一: 四.修复建议: 五. 搜索语法: 六.免责声明 一.概述 Hytec Inter HWL 2511 SS是日本Hytec Inter 公司的一款工业级 LTE 路由器,可用于远程数据传输,例如收集传…...

Kafka系列(四)
本文接kafka三,代码实践kafkaStream的应用,用来完成流式计算。 kafkastream 关于流式计算也就是实时处理,无时间概念边界的处理一些数据。想要更有性价比地和java程序进行结合,因此了解了kafka。但是本人阅读了kafka地官网&#…...

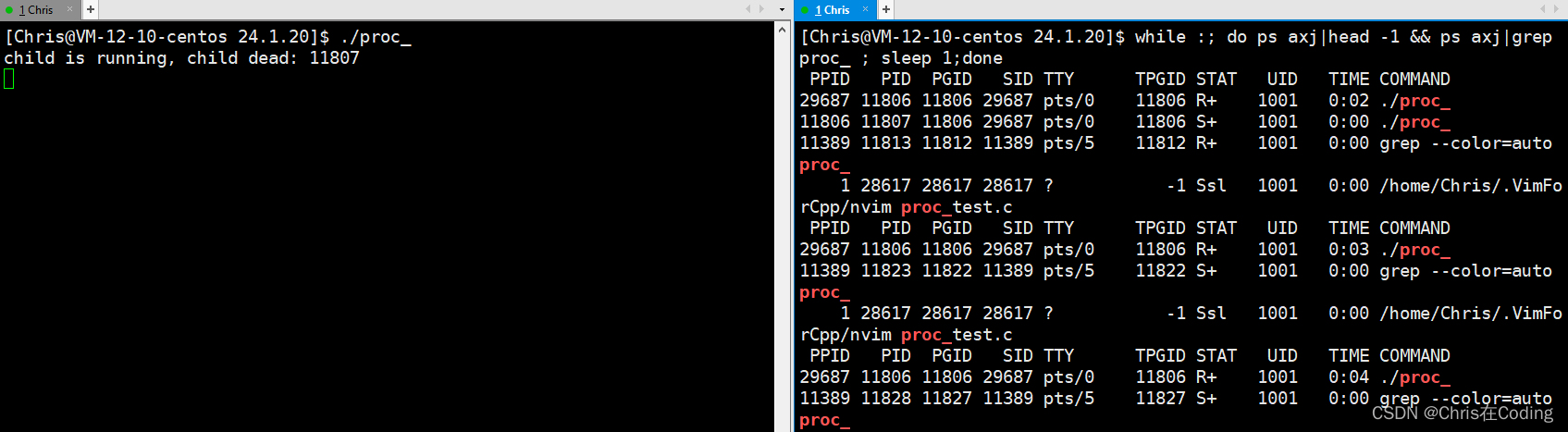
【Linux学习】进程信号
目录 十七.进程信号 导言 17.1 linux中的信号列表 17.2 标准信号与实时信号 17.3 信号的产生 17.3.1 通过终端按键产生信号 17.3.2 调用系统函数产生信号 17.3.3 软件条件产生信号 17.3.4 硬件异常产生信号 17.3.5 【补充】核心转储 Core Dump 17.4 信号的阻塞 17.4.1 信号相关…...

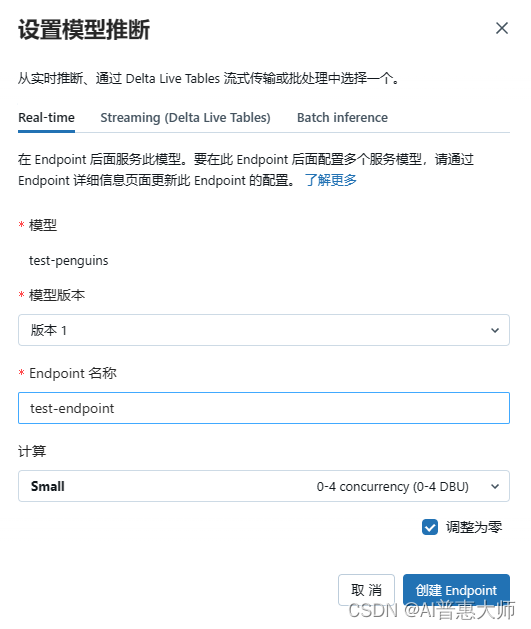
机器学习没那么难,Azure AutoML帮你简单3步实现自动化模型训练
在Machine Learning 这个领域,通常训练一个业务模型的难点并不在于算法的选择,而在于前期的数据清理和特征工程这些纷繁复杂的工作,训练过程中的问题在于参数的反复迭代优化。 AutoML 是 Azure Databricks 的一项功能,它自动的对…...

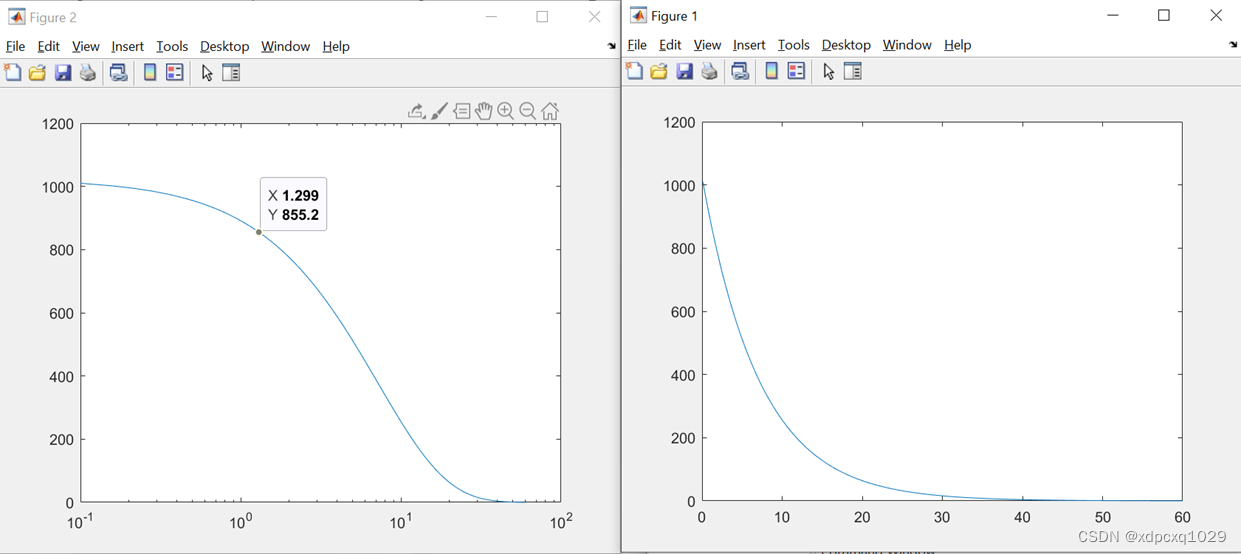
数学建模实战Matlab绘图
二维曲线、散点图 绘图命令:plot(x,y,’line specifiers’,’PropertyName’,PropertyValue) 例子:绘图表示年收入与年份的关系 ‘--r*’:--设置线型;r:设置颜色为红色;*节点型号 ‘linewidth’:设置线宽࿱…...

TypeError the JSON object must be str, bytes or bytearray, not ‘list‘
在使用python的jason库时,偶然碰到以下问题 TypeError: the JSON object must be str, bytes or bytearray, not ‘list’ 通过如下代码可复现问题 >>> a [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] >>> import json >>> ra json.loads(a) Trac…...

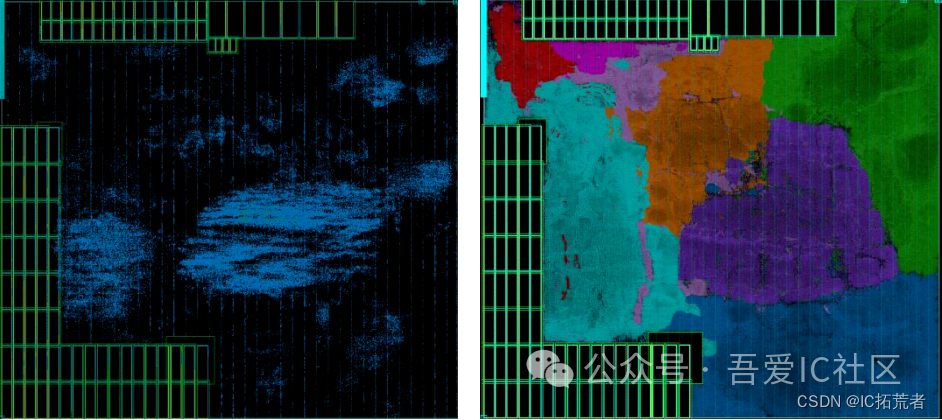
数字IC后端设计实现 | PR工具中到底应该如何控制density和congestion?(ICC2Innovus)
吾爱IC社区星友提问:请教星主和各位大佬,对于一个模块如果不加干预工具会让inst挤成一团,后面eco修时序就没有空间了。如果全都加instPadding会导致面积不够overlap,大家一般怎么处理这种问题? 在数字IC后端设计实现中…...

产品经理与产品运营的区别和联系
一、两者的职责区别 产品经理的目的:是创造有价值的产品 产品运营的目的:是让产品能有效的发挥出它应有的价值 二、两者的工作内容区别产品经理的工作内容 产品的经理的目的是创造有价值的产品,因此产品经理的所有工作都是围绕着…...

CMU15-445-Spring-2023-分布式DBMS初探(lec21-24)
Lecture #21_ Introduction to Distributed Databases Distributed DBMSs 分布式 DBMS 将单个逻辑数据库划分为多个物理资源。应用程序(通常)并不知道数据被分割在不同的硬件上。系统依靠单节点 DBMS 的技术和算法来支持分布式环境中的事务处理和查询执…...

Arch linux 安装
Arch linux 安装 介绍下载制作iSO启动盘安装arch linux设置字体连接互联网 安装过程磁盘分区设置设置镜像源设置引导文件挂载点安装base等基础软件生成fatab文件更改时区更改编码、语言更改编码更改语言 用户管理设置root密码新建普通用户 安装grub启动网络服务/GDM查看系统网络…...

最新ChatGPT/GPT4科研应用与AI绘图及论文高效写作
详情点击链接:最新ChatGPT/GPT4科研应用与AI绘图及论文高效写作 一OpenAI 1.最新大模型GPT-4 Turbo 2.最新发布的高级数据分析,AI画图,图像识别,文档API 3.GPT Store 4.从0到1创建自己的GPT应用 5. 模型Gemini以及大模型Clau…...

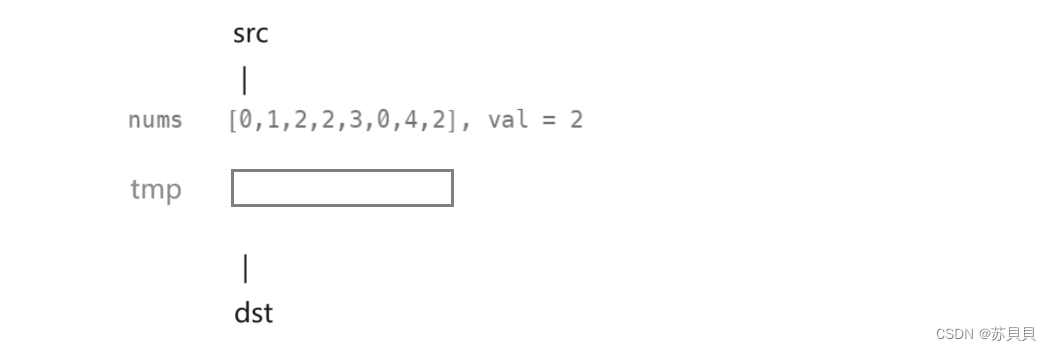
【leetcode】移除元素
大家好,我是苏貝,本篇博客带大家刷题,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一.暴力求解法二.使用额外数组三.原地修改数组 点击查看题目 一.暴力求解法 若我们不考虑时间复杂度…...

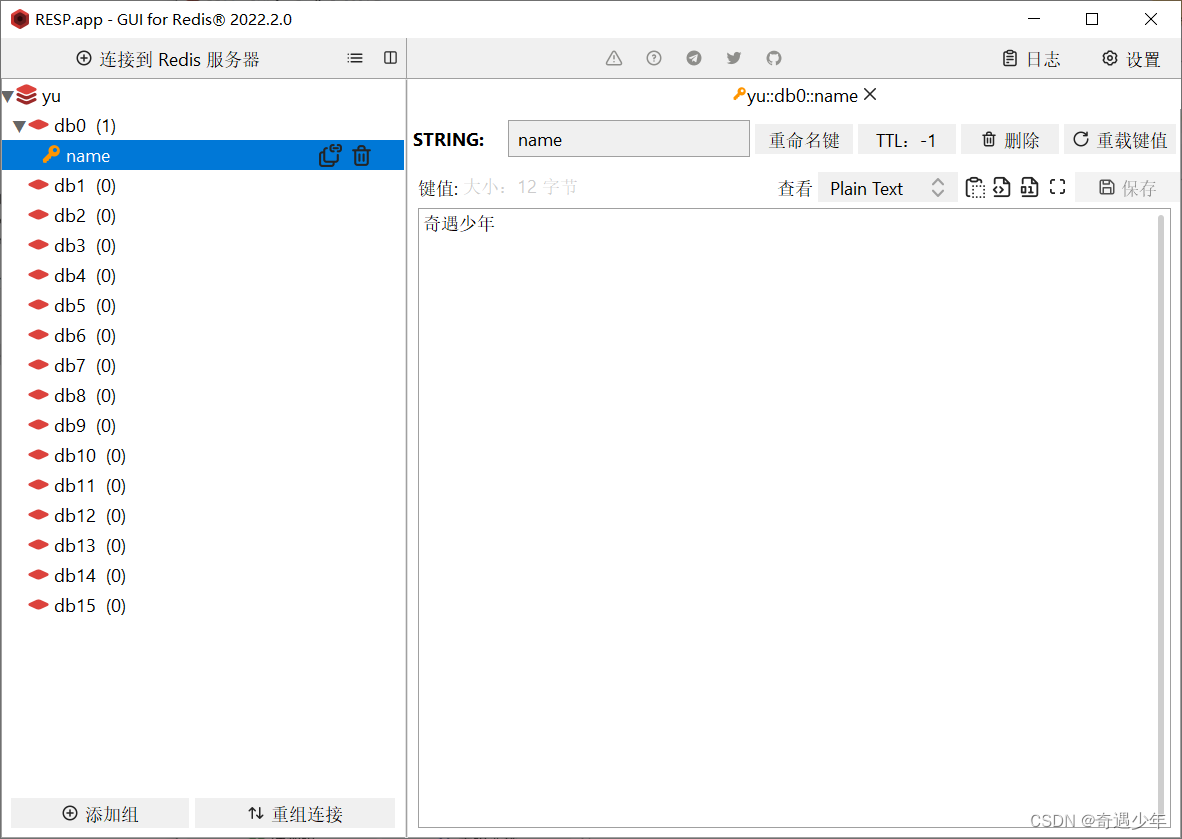
Spring Boot整合Redis的高效数据缓存实践
引言 在现代Web应用开发中,数据缓存是提高系统性能和响应速度的关键。Redis作为一种高性能的缓存和数据存储解决方案,被广泛应用于各种场景。本文将研究如何使用Spring Boot整合Redis,通过这个强大的缓存工具提高应用的性能和可伸缩性。 整合…...
)
FastApi-参数接收的正确使用(2)
前言 本文是该专栏的第2篇,后面会持续分享FastApi以及项目实战的各种干货知识,值得关注。 本文重点介绍,在使用FastApi使用“参数接收”时遇到的三种类型“路径参数”,“查询参数”,“请求体”的相关问题以及相应的解决方案。 具体详细知识点,跟着笔者直接往下看正文。…...
)
三、需求规格说明书(软件工程示例)
1.引言 1.1编写目的 1.2项目背景 1.3定义 1.4参考资料 2.任务概述 2.1目标 2.2运行环境 2.3条件与限制 3.数据描述 3.1静态数据 3.2动态数据 3.3数据库介绍 3.4数据词典 3.5数据采集 4.功能需求 …...

Elasticsearch 查询语句概述
目录 1. Match Query 2. Term Query 3. Terms Query 4. Range Query 5. Bool Query 6. Wildcard Query 7. Fuzzy Query 8. Prefix Query 9. Aggregation Query Elasticsearch 是一个基于 Lucene 的搜索引擎,提供了丰富的查询DSL(Domain Specifi…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
