一文带你入门,领略angular风采(上)!!!
话不多说,上代码!!!
一、脚手架创建项目
1.安装脚手架指令
npm install -g @angular/cli
2.创建项目
ng new my-app(ng new 项目名)
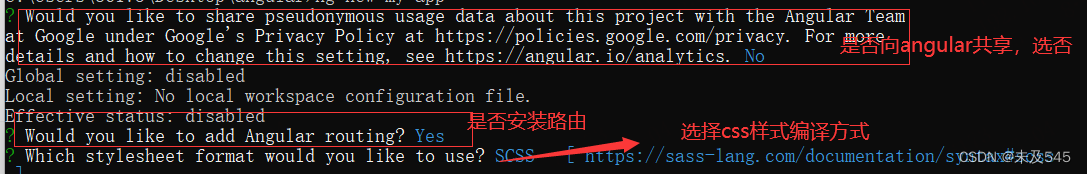
3.功能选择

4.切换到创建好的项目上
cd my-app
5.安装依赖
npm install
6.运行项目
npm start或者ng serve --open
跑起来的效果如下:

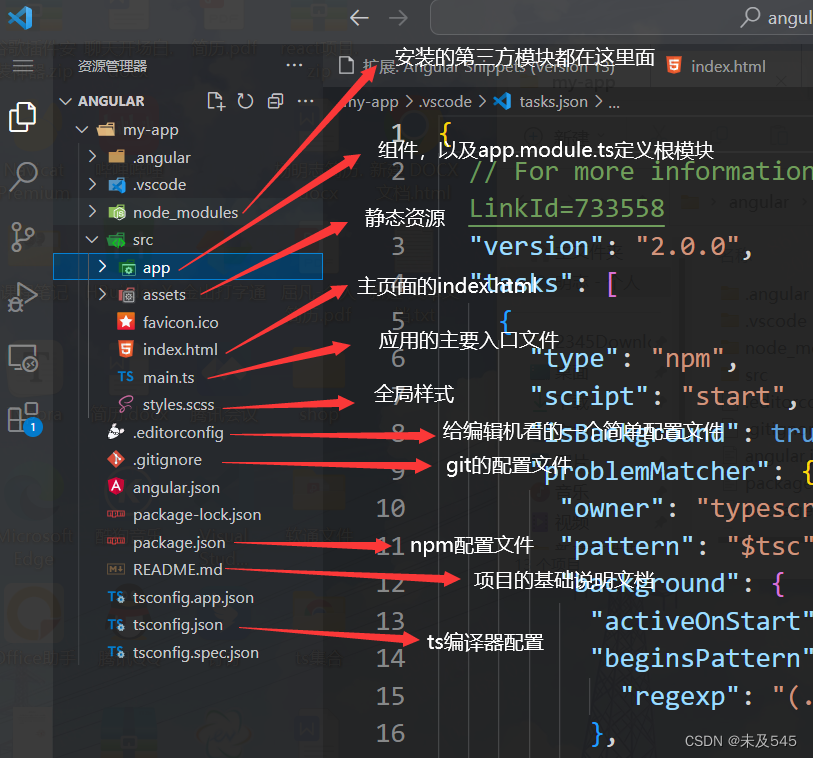
7.目录结构分析

8.app.moudles.ts文件功能概述

9.app.component.ts功能概述
 二、创建组件以及使用
二、创建组件以及使用
1.创建组件指令
这句话的意思是创建一个header组件在components文件夹下,注意,components文件夹不用自己手动创建,输入以下命令,所有自动创建好。
ng g component components/header
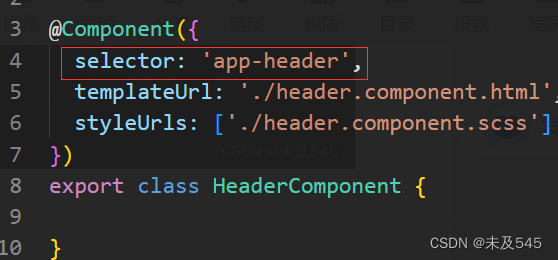
2.组件使用
首先在生成好的header.components.ts找到selector后面跟的就是组件名

其次在app.component.html进行使用,注意命令安装组件的时候会在app.moudle.ts 自动帮你引入和注册!

效果如下:

3.定义数据,绑定并使用数据
在header.component.ts文件定义

在header.component.html使用

效果如下:
![]()
4.ts定义使用以及定义属性的几种方法
header.component.ts:
import { Component } from '@angular/core';@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {public title = "我是头部区域"//ts语法指定类型fonts: string = "我是字符串"// 声明属性的几种方式// public 共有属性 可以在这个类里面使用,也可以在类外面使用(属性前不加,默认public)//protected 保护类型 只有在当前类和他的子类里面可以访问//private 私有类型 只有在当前类才可以访问这个属性protected userinfo = {username: "zs",age: "18"}// 定义不赋值public message: any//构造器constructor() {this.message = "给属性赋值"this.title = "我是改变头部区域的"}//方法ngOnInit() {// this.message = "给属性赋值"}
}header.component.html:
<h2>789</h2>
<p>{{title}}</p>
<p>{{fonts}}</p>
<h6>{{userinfo.username}}</h6>
<h6>{{userinfo.age}}{{message}}</h6>5.*ngFor 数据循环
import { Component } from '@angular/core';@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {msg = "提示消息"content = "<h1>我是标签元素</h1>"arr = [111, 222, 333]cars: Array<any> = [{cate: "奔驰",list: [{ title: "奔驰1", price: "30w" },{ title: "奔驰2", price: "30w" },{ title: "奔驰3", price: "30w" }]},]constructor() {}ngOnInit() {}
}<h2>789</h2>
<!-- []用来绑定属性,不加就是字符串 -->
<div [title]="msg" class="color">div盒子
</div>
<!-- 标签渲染 -->
<div [innerHTML]="content">
</div>
<!-- 注意此处只能使用let -->
<H2 *ngFor="let item of arr">{{item}}</H2><ul><li *ngFor="let item1 of cars">{{item1.cate}}<h2>{{item1.cate}}</h2><ol><li *ngFor="let item2 of item1.list">{{item2.title}}</li></ol></li>
</ul>6.img,*ngIf,ngSwitch,ngClass,ngStyle的使用
header.component.ts:
import { Component } from '@angular/core';@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {//列如后台请求的图片地址如何渲染picUrl = "https://ts2.cn.mm.bing.net/th?id=OIP-C.xJt38dVPSj9s_WyNDvE08QHaJQ&w=223&h=279&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2"arr = [111, 222, 333]flag: boolean = falsenum: number = 3attr: string = "red"constructor() {}ngOnInit() {}
}
header.component.html:
<!-- 图片引入 ,注意angular图片引入不需要../,只需要文件名逐级选择即可-->
<img src="assets/imgs/favicon.ico" alt="">
<!-- []动态绑定 -->
<img [src]="picUrl" alt="" />
<!-- 获取下标方法 -->
<p *ngFor="let item of arr;let key=index" [ngClass]="{'color1':key==0,'color2':key==1,'color3':key==2}">{{key}}--{{item}}
</p>
<!-- *ngIf判断使用 -->
<p *ngIf="flag">显示与隐藏</p>
<!--ngSwitch使用 -->
<span [ngSwitch]="num"><p *ngSwitchCase="1">苹果</p><p *ngSwitchCase="2">橘子</p><p *ngSwitchDefault>桃子</p>
</span><div class="color1">ngClass演示1(尽量不要用dom来改变class)
</div>
<!-- ngClass的多种用法,可以绑定变量,布尔 -->
<div [ngClass]="{'color2':true,'color3':!flag}">ngClass演示2
</div>
<div [ngClass]="{'color2':true,'color3':!flag}">ngClass演示2
</div>
<!--ngStyle使用 -->
<h1 [ngStyle]="{'color': 'red','fontSize':'12px'}">style</h1>
<p [ngStyle]="{'color': attr}">style另外的用法</p>header.component.scss:
.color1 {color: red
}.color2 {color: blue
}.color3 {color: orange
}7.管道符使用
import { Component } from '@angular/core';@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {today: any = new Date()constructor() {console.log(this.today);}ngOnInit() {}
}
<p>{{today|date:"yyyy-MM-dd HH:mm:ss"}}</p>
三、点击及键盘事件以及双向数据绑定的使用
首先app.moudle.ts引入数据双向绑定方法并声明
import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';
import { HeaderComponent } from './components/header/header.component';
// 1.用于数据双向绑定,双向数据绑定只针对form表单
import { FormsModule } from '@angular/forms';@NgModule({declarations: [ AppComponent, HeaderComponent],imports: [ BrowserModule,AppRoutingModule,//2.声明双向绑定FormsModule],providers: [],bootstrap: [AppComponent]
})export class AppModule { }import { Component } from '@angular/core';@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {num = 1keywords: any = ''constructor() {}ngOnInit() {}change() {alert("触发了")}changeTitle() {this.num++}keydown(e: any) {console.log("键盘按下了", e);}
}
<button (click)="change()">按钮</button>
<button (click)="changeTitle()">点击+1</button>
<h1>{{num}}</h1>
<!-- 键盘按下事件 -->
<input type="text" (keydown)="keydown($event)">
<input type="text" [(ngModel)]="keywords">
<p>{{keywords}}</p>四、angular中的service服务
1.angular中的服务
①组件中的方法无法彼此调用
②公共的方法存在服务(service)中,可被其他组件共享调用
③服务与服务之间可以相互调用
2.创建服务的指令
ng g service services/common(ng g service 文件名/服务名)
3.在app.moudle.ts文件引入并声明服务
import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';
import { HeaderComponent } from './components/header/header.component';
import { FormsModule } from '@angular/forms';
//1.引入服务
import { ComoonService } from './services/comoon.service';
import { FooterComponent } from './components/footer/footer.component';
@NgModule({declarations: [AppComponent, HeaderComponent, FooterComponent],imports: [BrowserModule,AppRoutingModule,//2.声明双向绑定FormsModule],//2.声明服务providers: [ComoonService],bootstrap: [AppComponent]
})export class AppModule { }4.任何组件使用服务时,引入并使用
import { Component } from '@angular/core';
//1.引入服务
import { ComoonService } from '../../services/comoon.service';
//2.导入的是一个类,此方法可以使用,不推荐
var storage = new ComoonService()
@Component({selector: 'app-footer',templateUrl: './footer.component.html',styleUrls: ['./footer.component.scss']
})
export class FooterComponent {//推荐写法,这个语法可以理解为和上面不推荐方法的语法一样,只是推荐这样使用constructor(public word: ComoonService) {console.log(this.word.out());}// constructor() {// console.log(storage.out());// }
}
相关文章:

一文带你入门,领略angular风采(上)!!!
话不多说,上代码!!! 一、脚手架创建项目 1.安装脚手架指令 npm install -g angular/cli 2.创建项目 ng new my-app(ng new 项目名) 3.功能选择 4.切换到创建好的项目上 cd my-app 5.安装依赖 npm install 6.运行项目 npm start或…...

SpringMVC 参数绑定(视图传参到控制器)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Three.js高级应用--利用Three.js+WebGL实现fbx和obj格式模型的自定义加载
通过对webgl和three.js的不断学习与实践,在三维应用场景建设过程中,利用Three.js与webgl配合可以实现大部分三维场景的应用需求,这一篇主要讲述如何利用Three.js加载已有的模型,支持的三维模型格式有.fbx和.obj,同时.o…...

Go struct
每个无名结构体类型的字面形式均由struct关键字开头,后面跟着用一对大括号{},其中包裹着的一系列字段(field)声明。 一般来说,每个字段声明由一个字段名和字段类型组成。一个结构体类型的字段数目可以为0。struct {tit…...

Redis多线程模型源码解析
1. 配置启用多线程 默认情况下多线程是默认关闭的,如果想要启动多线程,需要在配置文件中做适当的修改。 修改redis.conf 文件如下 io-threads 4 #启用的 io 线程数量 io-threads-do-reads yes #读请求也使用io线程2 源码解析 进入到Redis的main入口函…...

搭建zabbix4.0监控服务实例
一.Zabbix服务介绍 1.1服务介绍 Zabbix是基于WEB界面的分布式系统监控的开源解决方案,Zabbix能够监控各种网络参数,保证服务器系统安全稳定的运行,并提供灵活的通知机制让SA快速定位并解决存在的各种问题。 1.2 Zabbix优点 Zabbix分布式监…...

Xcode 系统崩溃问题01
参考链接:https://www.5axxw.com/questions/content/x2zlpx 问题:崩溃提示: Message from debugger: The LLDB RPC server has crashed. You may need to manually terminate your process. The crash log is located in ~/Library/Logs/Dia…...

SpringMVC文件上传、下载、国际化配置
Java知识点总结:想看的可以从这里进入 目录3.6、文件上传、下载3.6.1、文件上传3.6.2、文件下载3.7、国际化配置3.6、文件上传、下载 3.6.1、文件上传 form 表单想要具有文件上传功能,其必须满足以下 3 个条件。 form 表单的 method 属性必须设置为 p…...

计算机图形学07:有效边表法的多边形扫描转换
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐专栏系列文章序一、算法原理二、…...

UNIX编程--Makefile入门
Makefile 文件命名和规则 文件命名 makefile 或者 Makefile Makefile 规则 一个 Makefile 文件中可以有一个或者多个规则目标 ... : 依赖 ...命令 (shell 命令)...目标:最终要生成的文件,伪目标除外依赖:生成目标所需的文件或是目…...

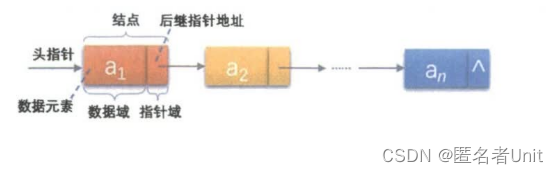
【数据结构初阶】手撕单链表
目录一.链表概念和结构二.单链表功能的实现1.打印单链表内容2.申请单链表节点3.头插和尾插4.头删和尾删5.单链表查找6.pos位置前后插入7.pos位置删除三.链表面试题剖析一.链表概念和结构 概念:链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素…...

angular中http请求和传值
有关angular传值的相关内容 <number-info[subTitle]"customTitle"[total]"item.ENERGY_RATE %"[subTotal]"item.ENERGY_RATE_DIFF %"[status]"item.ENERGY_RATE_DIFF > 0 ? up : down">在number-info上面,会是一个delon/c…...

VSCode问题记录
20230304 - 0. 引言 这几年的编程方式还真是各种变化,从一开始直接VIM,到后面使用jupyter进行机器学习相关,然后再过渡到vim的形式并加以tmux批量化,最后去年使用了vscode作为IDE。随着工具的变化,那么很多习惯也都随…...

html基础学习
初识HTML HTML: 超文本标记语言 一.HTML的基本结构 根控制标记(头) 头控制标记(头) 标题 标题标记 头控制标记(尾) 网页显示区域(一般要实现的代码都在这里写) </body> 根控制标记(尾) 二.网页的基本标签 标题标签 <h1> 一级标题</h1> <…...

leetcode_贪心算法
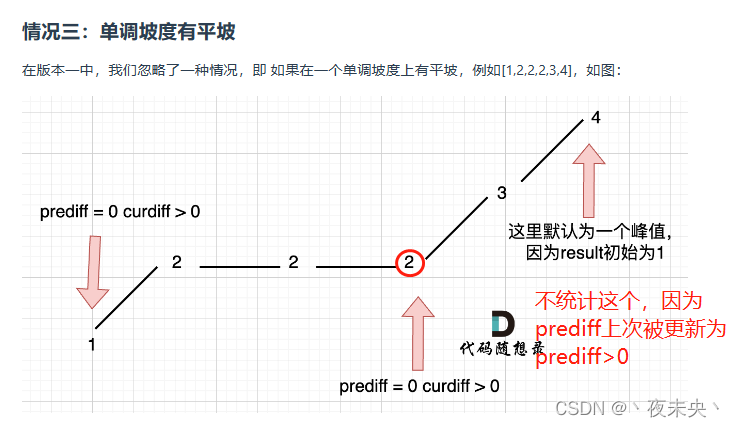
贪心算法相关题简单题目455.分发饼干1005.K次取反后最大化的数组和860.柠檬水找零序列问题376.摆动序列法一:贪心法法二:动态规划单调递增的数字简化版本有点难度53.最大子序和贪心算法动态规划134.加油站968.监控二叉树两个维度权衡问题分发糖果406.根据…...

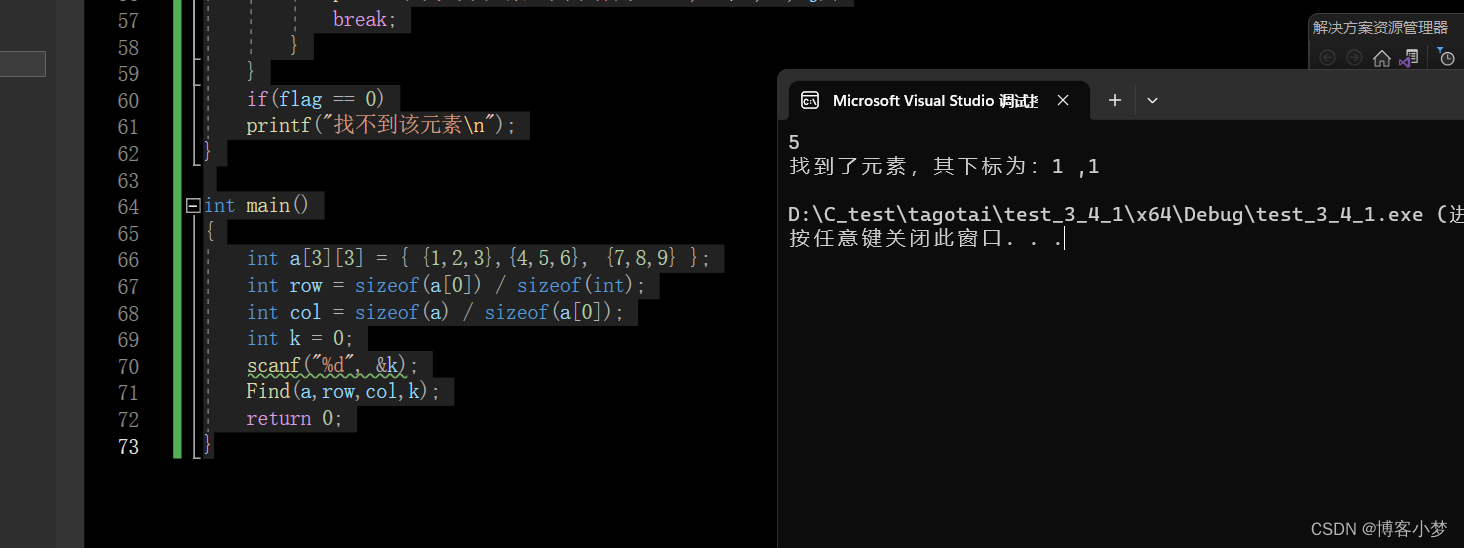
C语言每日一题】——杨氏矩阵
【C语言每日一题】——倒置字符串😎前言🙌杨氏矩阵🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者简介…...

最佳iOS设备管理器imazing 2.16.9官网Mac/Windows下载电脑版怎么下载安装
imazing 2.16.9官网Mac/Windows下载电脑版是款针对苹果设备所打造的管理工具。iMazing为用户提供多种设备管理功能,每一位用户都能以自己的形式管理苹果设备。iMazing与苹果设备连接后,用户就可以轻松传输文件,浏览保存信息等。 应用介绍 iM…...

八大排序算法之堆排序的实现+经典TopK问题
目录 一.堆元素的上下调整接口 1.前言 2.堆元素向上调整算法接口 3.堆元素向下调整算法接口 二.堆排序的实现 1.空间复杂度为O(N)的堆排序(以排升序为例) 思路分析: 代码实现: 排序测试: 时空复杂度分析: 2. 空间复杂度为O(1)的堆排序(以排降序为例) 将数组arr调…...

使用AppSmith(PagePlug )低代码平台快速构建小程序应用实践
文章目录一、入门(一)介绍(二)功能特性(三)体验一下(四)参考教程二、使用Appsmith构建商城微信小程序(一)说明(二)应用配置࿰…...

第52章 短信验证服务和登录的后端定义实现
1 Services.Messages.SmsValidate using Core.Domain.Messages; using Data; using Microsoft.EntityFrameworkCore; namespace Services.Messages { /// <summary> /// 【短信验证服务--类】 /// <remarks> /// 摘要: /// 通过类中的方法成员实…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
