如何入门Vue:掌握Vue的核心概念和基本用法
Vue是一种流行的JavaScript框架,它可以让开发者更容易地构建响应式的用户界面。Vue的设计理念是简单易懂,它的核心库只关注视图层,可以与其它库或现有项目很好地结合。在本文中,我将介绍Vue的基础概念和如何开始使用Vue。
Vue的基本概念
Vue的核心概念是数据绑定和组件化。数据绑定使得Vue可以轻松地将数据渲染到HTML模板中,当数据改变时,Vue会自动更新视图。组件化则让开发者可以将复杂的UI组件分解成更小的可重用组件,使得开发过程更加模块化和易于维护。
Vue实例
在Vue中,所有的应用都是通过创建Vue实例开始的。Vue实例是Vue应用的入口点,它包含了Vue应用的数据、模板和组件等信息。创建Vue实例非常简单,只需要调用Vue构造函数并传递一个选项对象即可:
javascript
Copy code
var vm = new Vue({
// 选项
})
在选项对象中,我们可以定义data、methods、computed等属性和方法。data属性用于定义Vue实例的数据,methods属性用于定义Vue实例的方法,computed属性用于定义基于Vue实例数据的计算属性。
模板语法
Vue使用模板语法来将数据渲染到视图中。模板语法是一种基于HTML的语法,它允许我们将Vue实例中的数据和表达式嵌入到HTML标签和属性中。例如,我们可以使用{{ }}来嵌入Vue实例中的数据:
html
<div id="app">{{ message }}
</div>在这个例子中,我们定义了一个Vue实例,它有一个名为message的属性。我们使用双花括号{{ }}来将message的值渲染到HTML中。
数据绑定
Vue的数据绑定是指Vue实例中的数据与HTML模板中的元素之间的自动同步。当Vue实例中的数据改变时,HTML模板中的元素会自动更新,反之亦然。Vue支持两种数据绑定方式:插值和指令。
插值
插值是一种用于将Vue实例中的数据插入到HTML模板中的方式。Vue使用双花括号{{ }}来实现插值,如下所示:
html
<div id="app">{{ message }}
</div>在这个例子中,我使用插值将Vue实例中的message属性渲染到HTML模板中。
指令
指令是一种用于将Vue实例中的数据与HTML模板中的元素绑定的方式。指令以v-开头,后面跟着指令名称。例如,v-bind指令用于将Vue实例中的数据绑定到HTML元素的属性中。下面是一个使用v-bind指令的例子:
html
<div id="app"><img v-bind:src="imageSrc">
</div>在这个例子中,我们使用v-bind指令将Vue实例中的imageSrc属性绑定到img元素的src属性中。当Vue实例中的imageSrc属性改变时,img元素的src属性也会自动更新。
计算属性
计算属性是一种基于Vue实例中的数据计算而来的属性。它们类似于方法,但是具有缓存特性,只有当依赖的数据发生改变时才会重新计算。计算属性在Vue应用中非常常见,用于处理复杂的数据逻辑。下面是一个计算属性的例子:
javascript
var vm = new Vue({data: {firstName: 'John',lastName: 'Doe'},computed: {fullName: function() {return this.firstName + ' ' + this.lastName;}}
})在这个例子中,我定义了一个Vue实例,它有两个属性firstName和lastName,以及一个计算属性fullName。当firstName或lastName改变时,fullName会自动更新。
组件化
组件化是Vue的另一个核心概念,它将复杂的UI组件分解成更小的可重用组件。Vue组件具有独立的状态和行为,可以在Vue应用中自由组合和复用。下面是一个Vue组件的例子:
javascript
Vue.component('todo-item', {props: ['todo'],template: '<li>{{ todo.text }}</li>'
})在这个例子中,我定义了一个名为todo-item的Vue组件,它有一个名为todo的属性。在组件模板中,我使用插值将todo.text渲染到HTML中。我们可以在Vue应用中使用<todo-item>标签来使用这个组件:
html
<div id="app"><ul><todo-item v-for="todo in todos" v-bind:todo="todo"></todo-item></ul>
</div>在这个例子中,我使用v-for指令来遍历一个名为todos的数组,并使用v-bind指令将数组中的每个元素绑定到todo-item组件的todo属性中。当todos数组改变时,todo-item组件会自动更新。
如何开始使用Vue
现在我们已经了解了Vue的基本概念,接下来我们将介绍如何开始使用Vue。首先,我们需要引入Vue库:
html
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js
接下来,我们需要创建一个Vue实例,并将它绑定到一个HTML元素上:
html
<div id="app">{{ message }}
</div>
<script>
var vm = new Vue({el: '#app',data: {message: 'Hello Vue!'}
})
</script>在这个例子中,我创建了一个名为vm的Vue实例,并将它绑定到一个名为app的HTML元素上。我还定义了一个名为message的属性,它的初始值为'Hello Vue!'。在HTML模板中,我们使用插值将message渲染到HTML中。
现在我已经创建了一个简单的Vue应用。当message属性改变时,HTML模板会自动更新。
结论
Vue是一款易学易用的JavaScript框架,它的核心概念包括数据绑定、指令、计算属性和组件化。Vue具有很好的性能和可维护性,适用于构建中小型的单页面应用程序。如果你想要学习Vue,可以从Vue官方文档开始,跟着教程一步步学习Vue的基本概念和用法。祝你学习愉快!关注我,有更多优质好文!
相关文章:

如何入门Vue:掌握Vue的核心概念和基本用法
Vue是一种流行的JavaScript框架,它可以让开发者更容易地构建响应式的用户界面。Vue的设计理念是简单易懂,它的核心库只关注视图层,可以与其它库或现有项目很好地结合。在本文中,我将介绍Vue的基础概念和如何开始使用Vue。Vue的基本…...

APM飞控使用动捕等外部定位
本文初次写于2023.03.03,pixhawk飞控应该是刷写了ArduPilot 4.1以上的版本。 机载计算机通过WIFI和vrpn_ros_client获取动捕系统(vicon或者nokov)的无人机定位数据(x,y,z四元数),然…...

【vulhub漏洞复现】CVE-2013-4547 Nginx 文件名逻辑漏洞
一、漏洞详情影响版本 Nginx 0.8.41 ~ 1.4.3 / 1.5.0 ~ 1.5.7通过%00截断绕过后缀名的限制,使上传的php内容文件被解析执行。当Nginx得到一个用户请求时,首先对url进行解析,进行正则匹配,如果匹配到以.php后缀结尾的文件名&#x…...

Kubernetes中配置livenessProbe、readinessProbe和startupProbe
livenessProbe、readinessProbe和startupProbe作用kubelet使用livenessProbe(存活探针)来判断何时重启容器。例如,当程序中产生死锁的时候,程序还在运行,通过livenessProbe可以检测到程序已不能正常提供服务。这种情况…...

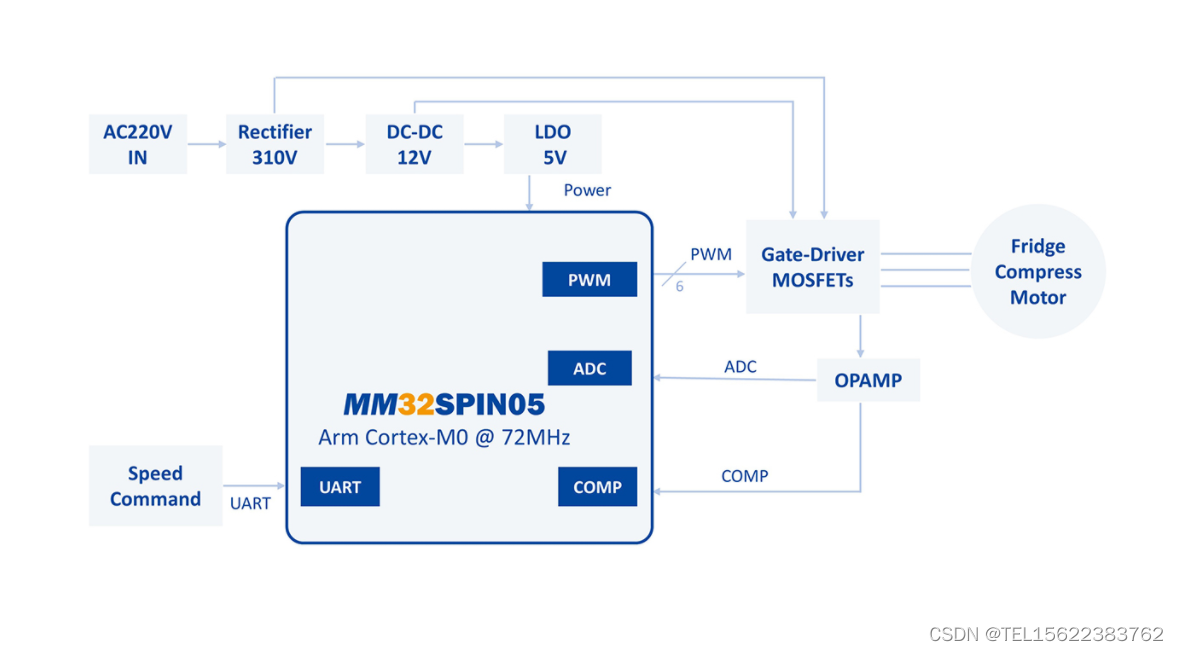
冰箱压缩机 方案
压缩机是制冷系统的心脏,它从吸气管吸入低温低压的制冷剂气体,通过电机运转带动活塞对其进行压缩后,向排气管排出高温高压的制冷剂气体,为制冷循环提供动力,从而实现压缩→冷凝→膨胀→蒸发 ( 吸热 ) 的制冷循环。压缩…...

一文带你入门,领略angular风采(上)!!!
话不多说,上代码!!! 一、脚手架创建项目 1.安装脚手架指令 npm install -g angular/cli 2.创建项目 ng new my-app(ng new 项目名) 3.功能选择 4.切换到创建好的项目上 cd my-app 5.安装依赖 npm install 6.运行项目 npm start或…...

SpringMVC 参数绑定(视图传参到控制器)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Three.js高级应用--利用Three.js+WebGL实现fbx和obj格式模型的自定义加载
通过对webgl和three.js的不断学习与实践,在三维应用场景建设过程中,利用Three.js与webgl配合可以实现大部分三维场景的应用需求,这一篇主要讲述如何利用Three.js加载已有的模型,支持的三维模型格式有.fbx和.obj,同时.o…...

Go struct
每个无名结构体类型的字面形式均由struct关键字开头,后面跟着用一对大括号{},其中包裹着的一系列字段(field)声明。 一般来说,每个字段声明由一个字段名和字段类型组成。一个结构体类型的字段数目可以为0。struct {tit…...

Redis多线程模型源码解析
1. 配置启用多线程 默认情况下多线程是默认关闭的,如果想要启动多线程,需要在配置文件中做适当的修改。 修改redis.conf 文件如下 io-threads 4 #启用的 io 线程数量 io-threads-do-reads yes #读请求也使用io线程2 源码解析 进入到Redis的main入口函…...

搭建zabbix4.0监控服务实例
一.Zabbix服务介绍 1.1服务介绍 Zabbix是基于WEB界面的分布式系统监控的开源解决方案,Zabbix能够监控各种网络参数,保证服务器系统安全稳定的运行,并提供灵活的通知机制让SA快速定位并解决存在的各种问题。 1.2 Zabbix优点 Zabbix分布式监…...

Xcode 系统崩溃问题01
参考链接:https://www.5axxw.com/questions/content/x2zlpx 问题:崩溃提示: Message from debugger: The LLDB RPC server has crashed. You may need to manually terminate your process. The crash log is located in ~/Library/Logs/Dia…...

SpringMVC文件上传、下载、国际化配置
Java知识点总结:想看的可以从这里进入 目录3.6、文件上传、下载3.6.1、文件上传3.6.2、文件下载3.7、国际化配置3.6、文件上传、下载 3.6.1、文件上传 form 表单想要具有文件上传功能,其必须满足以下 3 个条件。 form 表单的 method 属性必须设置为 p…...

计算机图形学07:有效边表法的多边形扫描转换
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐专栏系列文章序一、算法原理二、…...

UNIX编程--Makefile入门
Makefile 文件命名和规则 文件命名 makefile 或者 Makefile Makefile 规则 一个 Makefile 文件中可以有一个或者多个规则目标 ... : 依赖 ...命令 (shell 命令)...目标:最终要生成的文件,伪目标除外依赖:生成目标所需的文件或是目…...

【数据结构初阶】手撕单链表
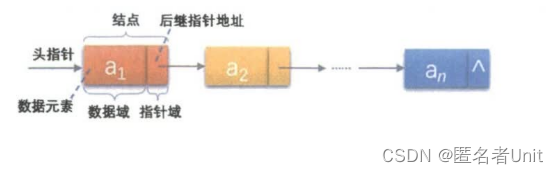
目录一.链表概念和结构二.单链表功能的实现1.打印单链表内容2.申请单链表节点3.头插和尾插4.头删和尾删5.单链表查找6.pos位置前后插入7.pos位置删除三.链表面试题剖析一.链表概念和结构 概念:链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素…...

angular中http请求和传值
有关angular传值的相关内容 <number-info[subTitle]"customTitle"[total]"item.ENERGY_RATE %"[subTotal]"item.ENERGY_RATE_DIFF %"[status]"item.ENERGY_RATE_DIFF > 0 ? up : down">在number-info上面,会是一个delon/c…...

VSCode问题记录
20230304 - 0. 引言 这几年的编程方式还真是各种变化,从一开始直接VIM,到后面使用jupyter进行机器学习相关,然后再过渡到vim的形式并加以tmux批量化,最后去年使用了vscode作为IDE。随着工具的变化,那么很多习惯也都随…...

html基础学习
初识HTML HTML: 超文本标记语言 一.HTML的基本结构 根控制标记(头) 头控制标记(头) 标题 标题标记 头控制标记(尾) 网页显示区域(一般要实现的代码都在这里写) </body> 根控制标记(尾) 二.网页的基本标签 标题标签 <h1> 一级标题</h1> <…...

leetcode_贪心算法
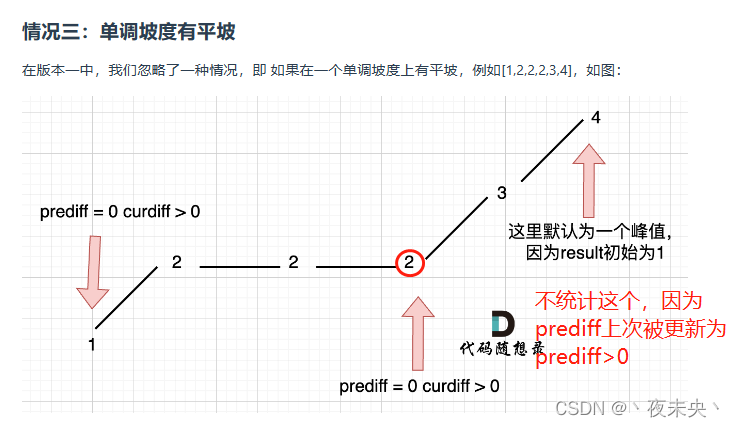
贪心算法相关题简单题目455.分发饼干1005.K次取反后最大化的数组和860.柠檬水找零序列问题376.摆动序列法一:贪心法法二:动态规划单调递增的数字简化版本有点难度53.最大子序和贪心算法动态规划134.加油站968.监控二叉树两个维度权衡问题分发糖果406.根据…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...
