28个案例问题分析---014课程推送页面逻辑整理--vue
一:背景介绍
项目开发过程中,前端出现以下几类问题:
- 代码结构混乱
- 代码逻辑不清晰
- 页面细节问题
二:问题分析
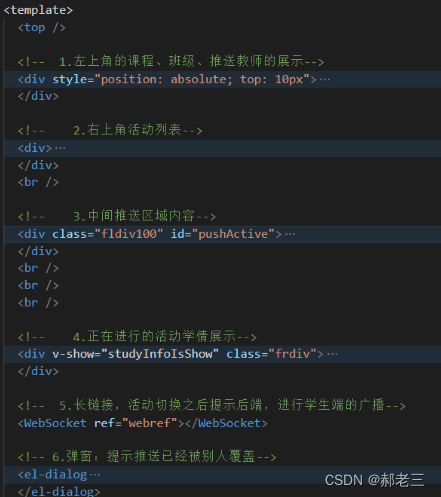
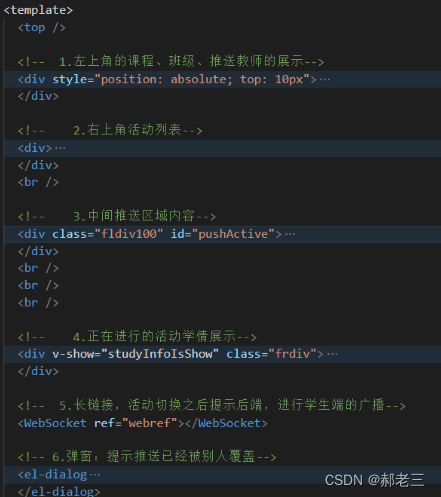
代码结构混乱问题
<template><top/><div style="position: absolute;top: 10px"><ChangeClass ref="changeClass"/></div><div><div class="select_box"><span class="listType">活动列表: </span><el-select v-model="selectOption" filterable placeholder="请选择将要跳转的活动" @change="beforPitchOn()"><el-optionv-for="item in options":key="item.value":label="item.label":value="item"></el-option></el-select><!-- <el-button type="primary" plain style=" margin-left: 10px;" @click="toPersonal">切换为个性化学习</el-button> --></div></div><br><div class="fldiv100" id="pushActive"><div style="float: left" v-show="preparedActivitiesBtnIsShow"><el-popover placement="bottom" trigger="hover" width="auto" v-show="preparedActivitiesBtnIsShow"><div v-show="popoverIsShow"><div v-if="preparedActivitiesIsShow">点击章节名称即可变成待执行的活动</div><div v-if="preparedActivitiesIsShow" style="overflow-y: auto;max-height: 270px"><div v-for="item in preparedActivities" :key="item.chapter_id"><el-button type="text" @click="updateNextActive(item)" >{{item.chapter_title}}</el-button></div></div><div v-if="!preparedActivitiesIsShow">{{preparedActivitiesTitle}}</div></div><div v-show="!popoverIsShow">请在倒数10秒前使用此功能</div><template #reference><el-button type="text" v-show="preparedActivitiesBtnIsShow">待执行活动颗粒</el-button></template></el-popover></div><div class="previous_activity"><el-icon size="23px" color="#409EFF"><CircleCheck /></el-icon><el-popover placement="top-start" trigger="hover" width="auto"><div v-if="completedActiveIsShow">已经结束的三个章节如下:</div><div v-if="completedActiveIsShow"><div v-for="item in completedActive" :key="item.chapter_id" ><el-button type="text" size="small" @click="HoverClick(item.chapter_id)" >{{item.chapter_title}}</el-button></div><!-- <button size="small" style="margin-left:70%" @click="moreCompletedActive" v-show="completed_btn">更多</button> --></div><div v-if="!completedActiveIsShow">没有进行过的课程呢~</div><template #reference><span @click="previousActivity" title="点击进行此活动">{{ this.previous_activity }}</span></template></el-popover></div><div class="remain_time" title="当前活动剩余时间"><van-count-downref="countDown"@finish="timeFinish":time="time"format="mm:ss"timeData="TimeData"@change="change"/></div><div class="doing"><!-- 课间休息时间 --><el-buttontype="primary"roundv-show="break_btn"class="break_time"style="vertical-align: 65%"><!-- <span>课间休息时间</span> --><br/><van-count-downref="break"@finish="breakFinish":time="break_time"format="mm:ss"timeData="BreakTimeData"@change="breakchange"/><span>分钟后继续开始</span></el-button><el-icon size="48px" color="#409EFF" v-if="show_pause" style="vertical-align: -15%" @click="pause"><!-- 设置课间休息时长 --><el-popover placement="top-start" trigger="hover" @hide="clearReadsValue" ><template #reference><VideoPlay /></template><span v-if="!dialogStatus"><label>请选择课程暂停时长</label><el-radio-group v-model="reads"><el-radio :label="300000" @change="setTimeData">5分钟</el-radio><el-radio :label="600000" @change="setTimeData">10分钟</el-radio><el-radio :label="1" @click="CustomTime">自定义</el-radio><!-- <input type="text" size="2" v-model="readsValue" maxlength="2" /> 分钟 --><el-input-numberv-model="readsValue":min="1"size="small"controls-position="right"@change="handleChange"/>分钟</el-radio-group><!-- <el-radio-group v-model="readsValue"><el-radio :label="readsValue">自定义<input type="text" size="2" v-model="readsValue" maxlength="2" @change="CustomTime" /> 分钟</el-radio></el-radio-group> --></span><label v-if="dialogStatus">请选择课程暂停时长</label></el-popover></el-icon><el-icon size="48px" color="#409EFF" v-if="show_play" style="vertical-align: -15%" @click="play"><VideoPause /></el-icon><!-- 正在进行章节鼠标悬浮后的“开始活动”“结束活动”按钮 --><el-popover placement="top-end" trigger="hover"><el-button type="text" style="font-weight: bold;font-size: 18px" @click="synncCourseStatus" >结束课程</el-button><template #reference><span title="当前正在进行的活动" >{{ this.activity_display }}</span></template></el-popover><div><el-tooltipcontent="学情展示页按钮"raw-content><el-icon :size="30"><Histogram :color="studyInfoColor" @click="studyInfo" /></el-icon></el-tooltip></div></div><div class="config"><!-- <el-button type="primary" color="red" round>配置定时推送活动</el-button> --></div><div class="next_activity"><img alt :src="imgWait" style="width: 25px; height: 25px" /><el-popover placement="bottom" trigger="hover" width="auto"><div v-if="nextActiveIsShow">即将进行的三个章节:</div><div v-if="nextActiveIsShow"><div v-for="item in nextActive" :key="item.chapter_id" ><el-button type="text" size="small" @click="HoverClick(item.chapter_id)" >{{item.chapter_title}}</el-button></div><!-- <button size="small" style="margin-left:70%" @click="moreNextActive" v-show="next_btn">更多</button> --></div><div v-if="!nextActiveIsShow">课程已经结束了~</div><template #reference><span @click="nextActivity" title="点击进行此活动">{{ this.next_activity }}</span></template></el-popover></div></div><br><br><br><div v-show="studyInfoIsShow" class="frdiv"><studyInfo ref="studyInfo"></studyInfo></div><!-- <WebSocket ref="webref"></WebSocket> -->
</template>代码逻辑混乱,没有封装的意识
使用了很多换行标签做格式
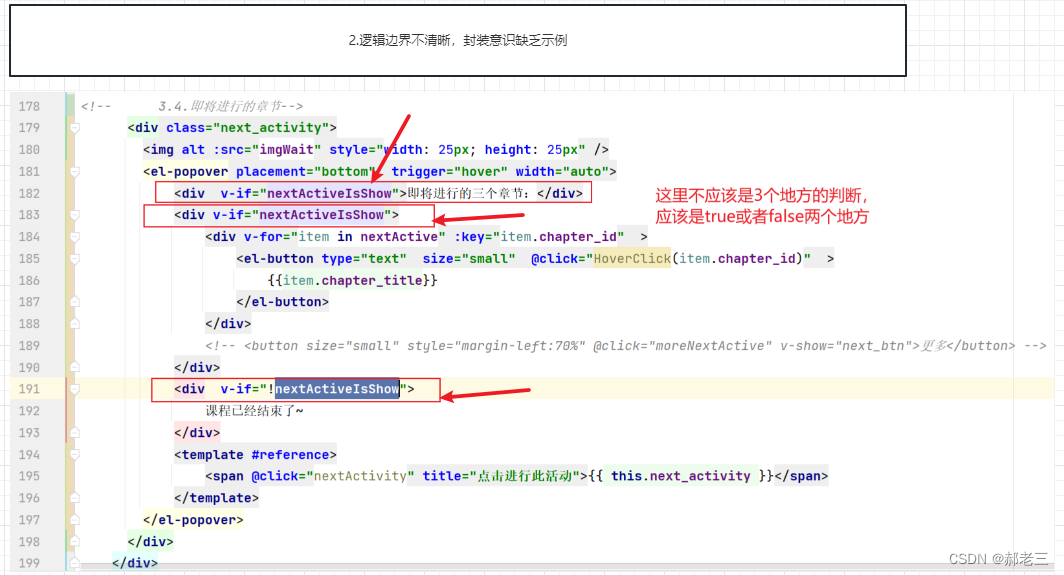
逻辑边界不清晰,封装意识缺乏问题

这里使用的时候,用了三个v-if,使用的却是同一个变量。虽然说这样写在功能上没有问题,但是却无法体现,这几个部分的相关性,实现功能固然重要,但是代码的可读性也必须考虑。
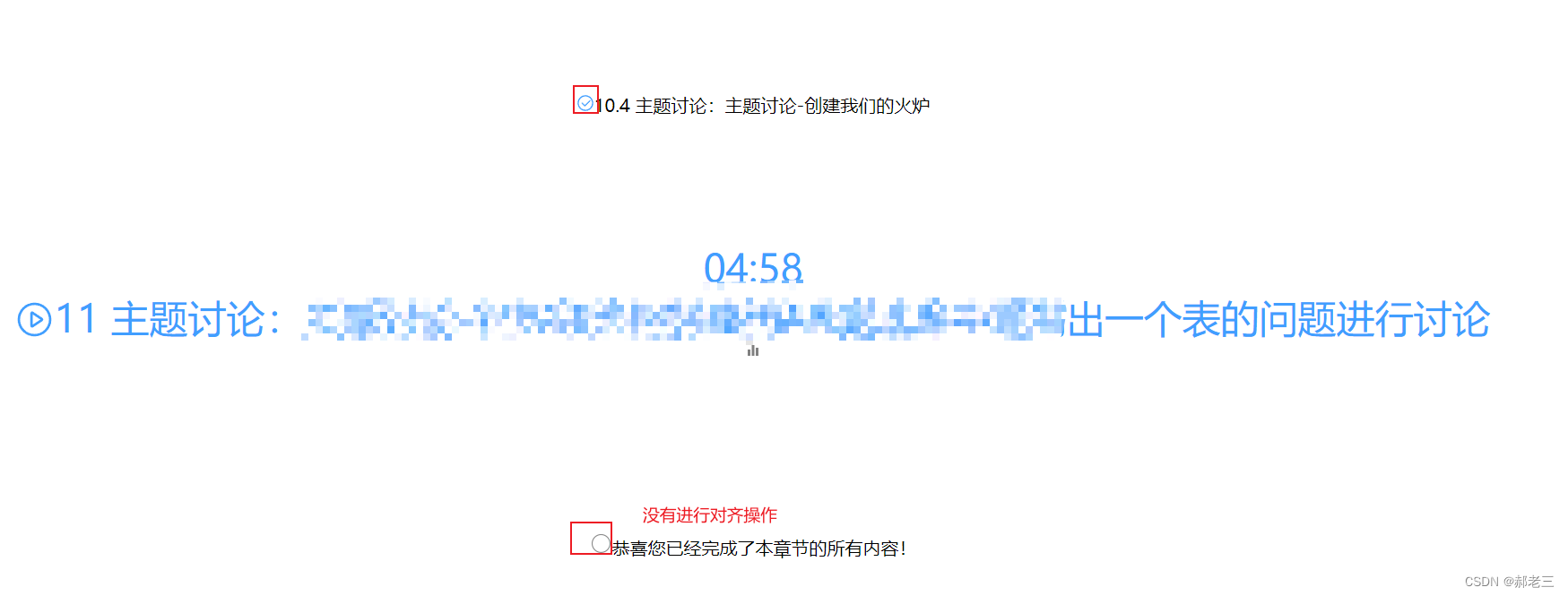
展示效果上的细微问题

前面添加的一个推课状态的小标识,没有对齐。虽然对功能没有影响,但是效果很差,很不美观。
三:解决过程
问题一 代码结构混乱问题解决
- 按照功能模块分类
- 添加对应注释
- 代码对齐

问题二 逻辑边界不清晰
- 使用v-if和v-else进行逻辑判断,将上面的两个逻辑判断合并
<div v-if="nextActiveIsShow"> 即将进行的三个章节<div v-for ="item in nextActive" :key="item.chapter_id"><el-button type="text" size ="small" @click="HoverClick(item.chapter_id)">{{item.chapter_title}}</el-button></div>
<div>
<div v-else>课程已经结束了~
</div>
不使用多个if造成代码难读的问题。
问题三 展示效果上的细微问题
- 将标签对齐就可以解决美观的问题
height: 1.5em;
vertical-align: -0.3em;
四:总结
完成大于完美,但是也要追求完美。
相关文章:

28个案例问题分析---014课程推送页面逻辑整理--vue
一:背景介绍 项目开发过程中,前端出现以下几类问题: 代码结构混乱代码逻辑不清晰页面细节问题 二:问题分析 代码结构混乱问题 <template><top/><div style"position: absolute;top: 10px"><C…...

佛科院单片机原理2——80C51单片机结构
一、程序存储器的入口地址:程序入口地址:0000H外部中断0入口地址:0003H定时器0溢出中断入口地址:000BH外部中断1入口地址:00013H定时器1溢出中断入口地址:001BH串行口中断入口地址:0023H定时器2…...

数据结构与算法_动态顺序表
顺序表是线性表的一种。 线性表是n个具有相同特性的数据元素的有限序列。 逻辑上,它们是线性结构,是一条连续的直线;但是在物理上,它们通常以数组和链式结构存储。 常见的线性表有顺序表、栈、队列、字符串等。 顺序表是用一段…...

逃避浏览器JS检测打开开发者工具
20230304 - 0. 引言 看到一些视频网站之后,想把视频离线下载下来怎么办?直接的方法是通过开发者工具来查看网络流量,一般可以在传输的请求类型中搜索m3u8,然后找到这部分请求,然后利用某些播放器或者下载器直接下载。…...

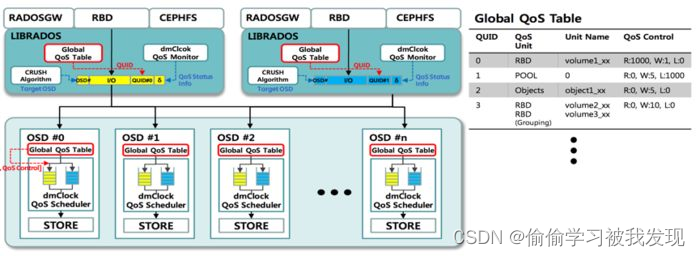
ceph介绍、原理、架构、算法...个人学习记录
前言 之前公司安排出差支援非结构化项目,采用springcloud(redismysql数据冷热处理)s3escephkafka还涉及一些区块链技术等等…,在与大佬的沟通交流下对ceph产生了兴趣,私下学习记录一下;后续工作之余会采用上面相关技术栈手动实现不…...

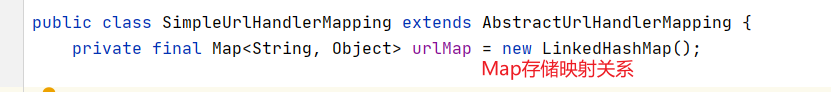
Spring MVC源码解析——HandlerMapping(处理器映射器)
Sping MVC 源码解析——HandlerMapping处理器映射器1. 什么是HandlerMapping2. HandlerMapping2.1 HandlerMapping初始化2.2 getHandler解析3. getHandlerInternal()子类实现3.1 AbstractUrlHandlerMapping与AbstractHandlerMethodMapping的区别3.2 AbstractUrlHandlerMapping3…...

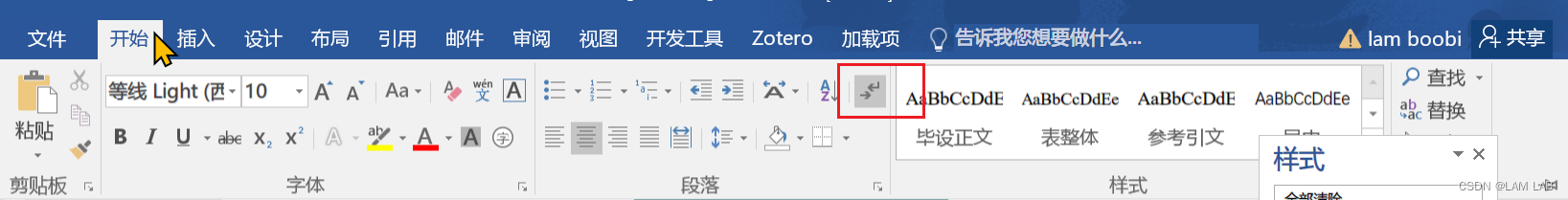
【Word/word2007】将标题第1章改成第一章
问题:设置多级列表没有其他格式选的解决办法和带来的插入图注解的问题,将标题第1章改成第一章的问题其他方案。 按照百度搜索的方法设置第一章,可以是没有相应的样式可以选。 那就换到编号选项 设置新的编号值 先选是 然就是变得很丑 这时打开…...

NLP预训练模型
Models Corpus RoBERTa: A Robustly Optimized BERT Pretraining Approach 与BERT主要区别在于: large mini-batches 保持总训练tokens数一致,使用更大的学习率、更大的batch size,adam β20.98\beta_20.98β20.98;dynamic ma…...

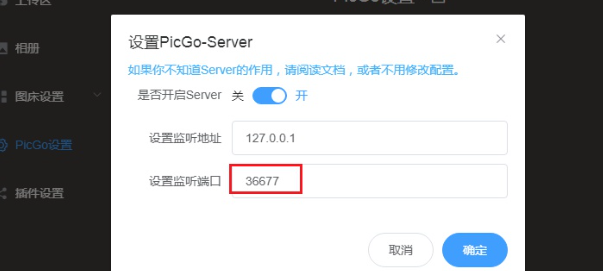
Typora上传文档图片链接失效的问题+PicGo布置图床在Github
文章目录typora图片链接失效原因PicGO开源图床布置先配置Github2.1先创建新仓库、用于存放图片2.2生成一个token,用picGo访问github3.下载picGo,并进行配置3.1 配置v4.1typora图片链接失效原因 因为你是保存在本地的,因此图片是不能访问,可以…...

win10安装oracle
文件放到最后。我的电脑是win11的,因为老师让写下安装笔记,在11上安装的时候没有截屏,所以在虚拟机上重新安装下吧。室友说要把文件夹放到c盘才能打开。我试了下,具体的是要把Oracle11g文件夹放到c盘根目录下。如果解压后不是这个…...

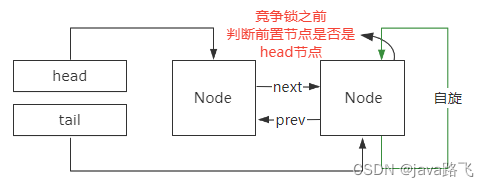
AQS为什么用双向链表?
首先,在AQS中,等待队列是通过Node类来表示的,每个Node节点包含了等待线程的信息以及等待状态。下面是Node类的部分源码:static final class Node {// 等待状态volatile int waitStatus;// 前驱节点volatile Node prev;// 后继节点…...

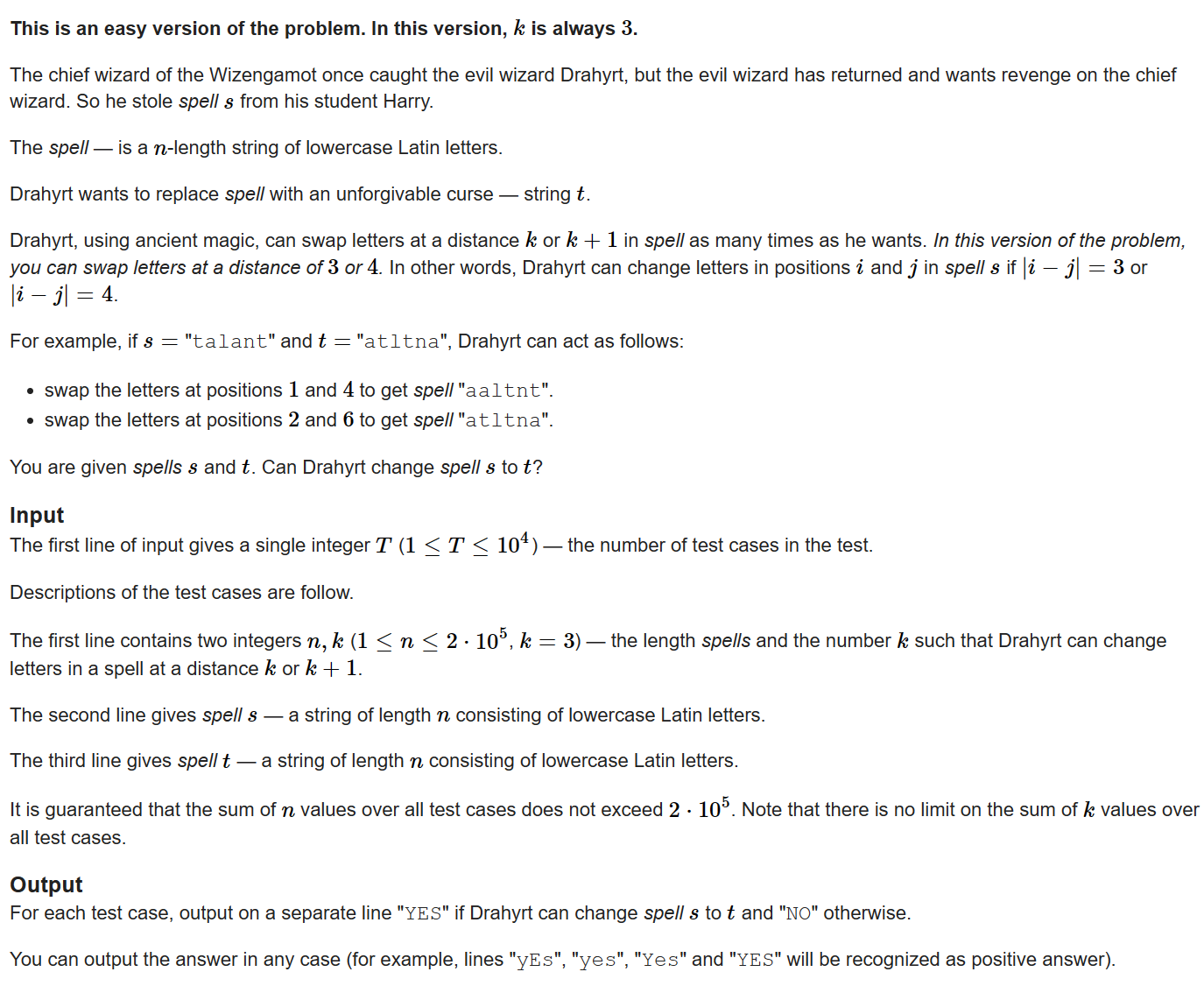
AtCoder Beginner Contest 292——A-E题讲解
蒟蒻来讲题,还望大家喜。若哪有问题,大家尽可提! Hello, 大家好哇!本初中生蒟蒻讲解一下AtCoder Beginner Contest 292这场比赛的A-E题! A题 原题 Problem Statement You are given a string SSS consisting of lo…...

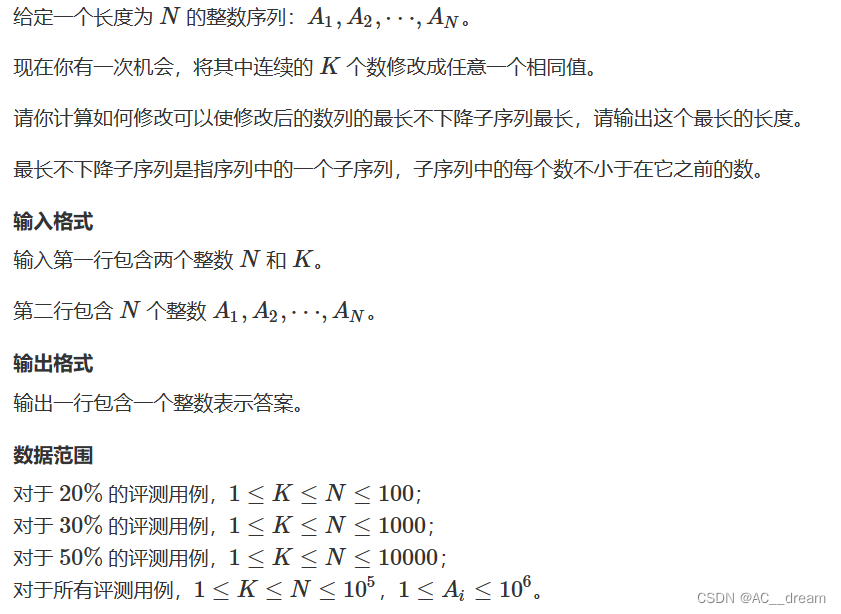
(蓝桥真题)最长不下降子序列(权值线段树)
样例输入: 5 1 1 4 2 8 5 样例输出: 4 分析:看到这种对其中连续k个数进行修改的我们就应该想到答案是由三部分组成,因为求的是最长不下降子序列,那么我们可以找到一个最合适的断点i,使得答案是由区间[1…...

数据类型及参数传递
1.数据类型 java中的基本数据类型: 数值型: 整数型:byte short long int 浮点型:float double 布尔型: boolean字符串: char java中的引用数据类型: 数组(array) 类(class…...

永春堂1300系统开发|解析永春堂1300模式商城的五大奖项
电商平台竞争越来越激烈,各种营销方式也是层出不穷,其中永春堂1300营销模式,以其无泡沫和自驱动性强等特点风靡一时。在这套模式中,虽然单型价格差异较大,但各种奖励的设计,巧妙的兼顾了平台和所有会员的利…...

最近一年我都干了什么——反思!!
过去一年不管是学习方式还是心态上都和以往有了许多不同的地方,比较昏昏沉沉。最近慢慢找到状态了,就想赶紧记录下来。 学习 在学习新技术的过程中开始飘了,总感觉有了一些开发经验后就觉得什么都不用记,知道思路就行遇到了现场百…...
save 和 export 命令的区别)
Docker学习(十七)save 和 export 命令的区别
Docker 中有两个命令可以将镜像导出为本地文件系统中的 tar 文件:docker save 和 docker export。尽管它们的作用类似,但它们之间有一个重要的区别。 1.使用方式的不同: docker save 的使用示例: docker save -o test.tar image…...

【数据结构初阶】详解“树”
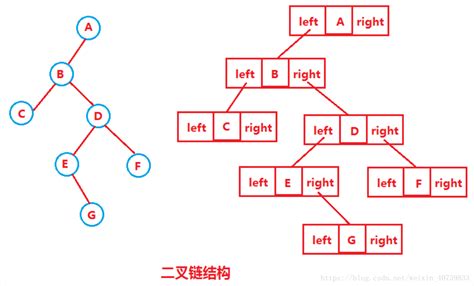
目录 前言 1.树概念及结构 (1)树的概念 (2)树的名词介绍 (3)树的表示 编辑 2.二叉树概念及结构 (1)概念 (2)特殊的二叉树 (3࿰…...

20230304 CF855 div3 vp
Dashboard - Codeforces Round 855 (Div. 3) - Codeforces呃呃,评价是,毫无进步呃呃呃呃呃呃呃呃呃呃呃呃呃呃呃呃呃该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训了该加训…...

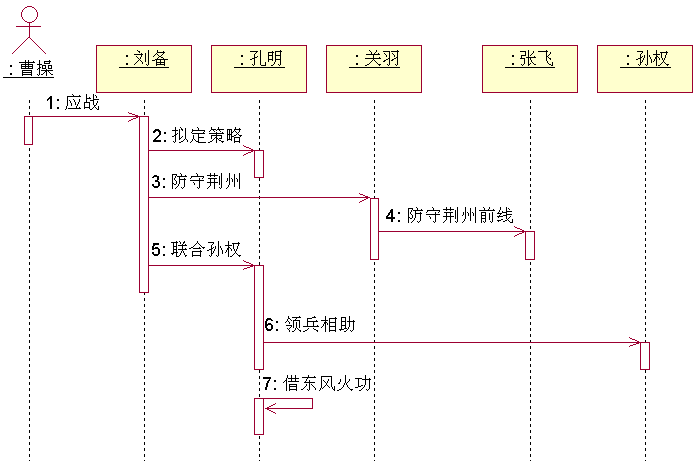
UML 时序图
时序图(Sequence Diagram)是显示对象之间交互的图,是按时间顺序排列的。 时序图中显示的是参与交互的对象及其对象之间消息交互的顺序。 时序图包括的建模元素主要有:对象(Actor)、生命线(Lif…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...
