gin渲染篇
1. 各种数据格式的响应
- json、结构体、XML、YAML类似于java的properties、ProtoBuf
package mainimport ("github.com/gin-gonic/gin""github.com/gin-gonic/gin/testdata/protoexample"
)// 多种响应方式
func main() {// 1.创建路由// 默认使用了2个中间件Logger(), Recovery()r := gin.Default()// 1.jsonr.GET("/someJSON", func(c *gin.Context) {c.JSON(200, gin.H{"message": "someJSON", "status": 200})})// 2. 结构体响应r.GET("/someStruct", func(c *gin.Context) {var msg struct {Name stringMessage stringNumber int}msg.Name = "root"msg.Message = "message"msg.Number = 123c.JSON(200, msg)})// 3.XMLr.GET("/someXML", func(c *gin.Context) {c.XML(200, gin.H{"message": "abc"})})// 4.YAML响应r.GET("/someYAML", func(c *gin.Context) {c.YAML(200, gin.H{"name": "zhangsan"})})// 5.protobuf格式,谷歌开发的高效存储读取的工具// 数组?切片?如果自己构建一个传输格式,应该是什么格式?r.GET("/someProtoBuf", func(c *gin.Context) {reps := []int64{int64(1), int64(2)}// 定义数据label := "label"// 传protobuf格式数据data := &protoexample.Test{Label: &label,Reps: reps,}c.ProtoBuf(200, data)})r.Run(":8000")
}
2. HTML模板渲染
- gin支持加载HTML模板, 然后根据模板参数进行配置并返回相应的数据,本质上就是字符串替换
- LoadHTMLGlob()方法可以加载模板文件
package mainimport ("net/http""github.com/gin-gonic/gin"
)func main() {r := gin.Default()r.LoadHTMLGlob("tem/*")r.GET("/index", func(c *gin.Context) {c.HTML(http.StatusOK, "index.html", gin.H{"title": "我是测试", "ce": "123456"})})r.Run()
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>{{.title}}</title>
</head><body>fgkjdskjdsh{{.ce}}</body>
</html>
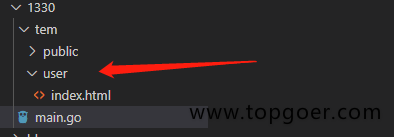
目录结构:

- 如果你的目录结构是下面的情况

代码如下:
package mainimport ("net/http""github.com/gin-gonic/gin"
)func main() {r := gin.Default()r.LoadHTMLGlob("tem/**/*")r.GET("/index", func(c *gin.Context) {c.HTML(http.StatusOK, "user/index.html", gin.H{"title": "我是测试", "address": "www.5lmh.com"})})r.Run()
}
{{ define "user/index.html" }}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>{{.title}}</title>
</head><body>fgkjdskjdsh{{.address}}</body>
</html>
{{ end }}
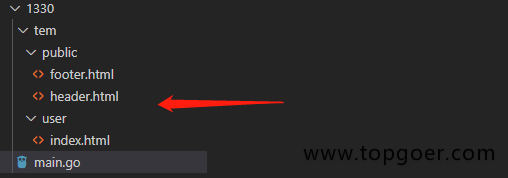
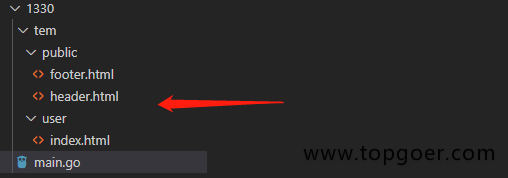
- 如果你想进行头尾分离就是下面这种写法了:

package mainimport ("net/http""github.com/gin-gonic/gin"
)func main() {r := gin.Default()r.LoadHTMLGlob("tem/**/*")r.GET("/index", func(c *gin.Context) {c.HTML(http.StatusOK, "user/index.html", gin.H{"title": "我是测试", "address": "www.5lmh.com"})})r.Run()
}
user/index.html文件代码:
{{ define "user/index.html" }}
{{template "public/header" .}}fgkjdskjdsh{{.address}}
{{template "public/footer" .}}
{{ end }}
public/header.html文件代码:
{{define "public/header"}}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>{{.title}}</title>
</head><body>{{end}}
public/footer.html文件代码:
{{define "public/footer"}}
</body>
</html>
{{ end }}
- 如果你需要引入静态文件需要定义一个静态文件目录
r.Static("/assets", "./assets")
3. 重定向
package mainimport ("net/http""github.com/gin-gonic/gin"
)func main() {r := gin.Default()r.GET("/index", func(c *gin.Context) {c.Redirect(http.StatusMovedPermanently, "http://www.5lmh.com")})r.Run()
}4. 同步异步
- goroutine机制可以方便地实现异步处理
- 另外,在启动新的goroutine时,不应该使用原始上下文,必须使用它的只读副本
package mainimport ("log""time""github.com/gin-gonic/gin"
)func main() {// 1.创建路由// 默认使用了2个中间件Logger(), Recovery()r := gin.Default()// 1.异步r.GET("/long_async", func(c *gin.Context) {// 需要搞一个副本copyContext := c.Copy()// 异步处理go func() {time.Sleep(3 * time.Second)log.Println("异步执行:" + copyContext.Request.URL.Path)}()})// 2.同步r.GET("/long_sync", func(c *gin.Context) {time.Sleep(3 * time.Second)log.Println("同步执行:" + c.Request.URL.Path)})r.Run(":8000")
}5.自定义模板函数
定义一个不转义相应内容的safe模板函数如下:
func main() {router := gin.Default()router.SetFuncMap(template.FuncMap{"safe": func(str string) template.HTML{return template.HTML(str)},})router.LoadHTMLFiles("./index.tmpl")router.GET("/index", func(c *gin.Context) {c.HTML(http.StatusOK, "index.tmpl", "<a href='https://liwenzhou.com'>李文周的博客</a>")})router.Run(":8080")
}
在index.tmpl中使用定义好的safe模板函数:
<!DOCTYPE html>
<html lang="zh-CN">
<head><title>修改模板引擎的标识符</title>
</head>
<body>
<div>{{ . | safe }}</div>
</body>
</html>6.静态文件处理
当我们渲染的HTML文件中引用了静态文件时,我们只需要按照以下方式在渲染页面前调用gin.Static方法即可。
func main() {r := gin.Default()r.Static("/static", "./static")r.LoadHTMLGlob("templates/**/*")// ...r.Run(":8080")
}
7.使用模板继承
Gin框架默认都是使用单模板,如果需要使用block template功能,可以通过"github.com/gin-contrib/multitemplate"库实现,具体示例如下:
首先,假设我们项目目录下的templates文件夹下有以下模板文件,其中home.tmpl和index.tmpl继承了base.tmpl:
templates
├── includes
│ ├── home.tmpl
│ └── index.tmpl
├── layouts
│ └── base.tmpl
└── scripts.tmpl
然后我们定义一个loadTemplates函数如下:
func loadTemplates(templatesDir string) multitemplate.Renderer {r := multitemplate.NewRenderer()layouts, err := filepath.Glob(templatesDir + "/layouts/*.tmpl")if err != nil {panic(err.Error())}includes, err := filepath.Glob(templatesDir + "/includes/*.tmpl")if err != nil {panic(err.Error())}// 为layouts/和includes/目录生成 templates mapfor _, include := range includes {layoutCopy := make([]string, len(layouts))copy(layoutCopy, layouts)files := append(layoutCopy, include)r.AddFromFiles(filepath.Base(include), files...)}return r
}
我们在main函数中
func indexFunc(c *gin.Context){c.HTML(http.StatusOK, "index.tmpl", nil)
}func homeFunc(c *gin.Context){c.HTML(http.StatusOK, "home.tmpl", nil)
}func main(){r := gin.Default()r.HTMLRender = loadTemplates("./templates")r.GET("/index", indexFunc)r.GET("/home", homeFunc)r.Run()
}
相关文章:

gin渲染篇
1. 各种数据格式的响应 json、结构体、XML、YAML类似于java的properties、ProtoBuf package mainimport ("github.com/gin-gonic/gin""github.com/gin-gonic/gin/testdata/protoexample" )// 多种响应方式 func main() {// 1.创建路由// 默认使用了2个中…...

第三方控价服务商怎么选
用对了方法,事半功倍,品牌控价也是如此,品牌方在治理工作中,如果选择自建团队进行处理,需要包含对数据技术的抓取团队,还要有对治理规则熟悉的操作团队,涉及人员和系统,费用成本相应…...

大模型的学习路线图推荐—多维度深度分析【云驻共创】
🐲本文背景 近年来,随着深度学习技术的迅猛发展,大模型已经成为学术界和工业界的热门话题。大模型具有数亿到数十亿的参数,这使得它们在处理复杂任务时表现得更为出色,但同时也对计算资源和数据量提出了更高的要求。 …...

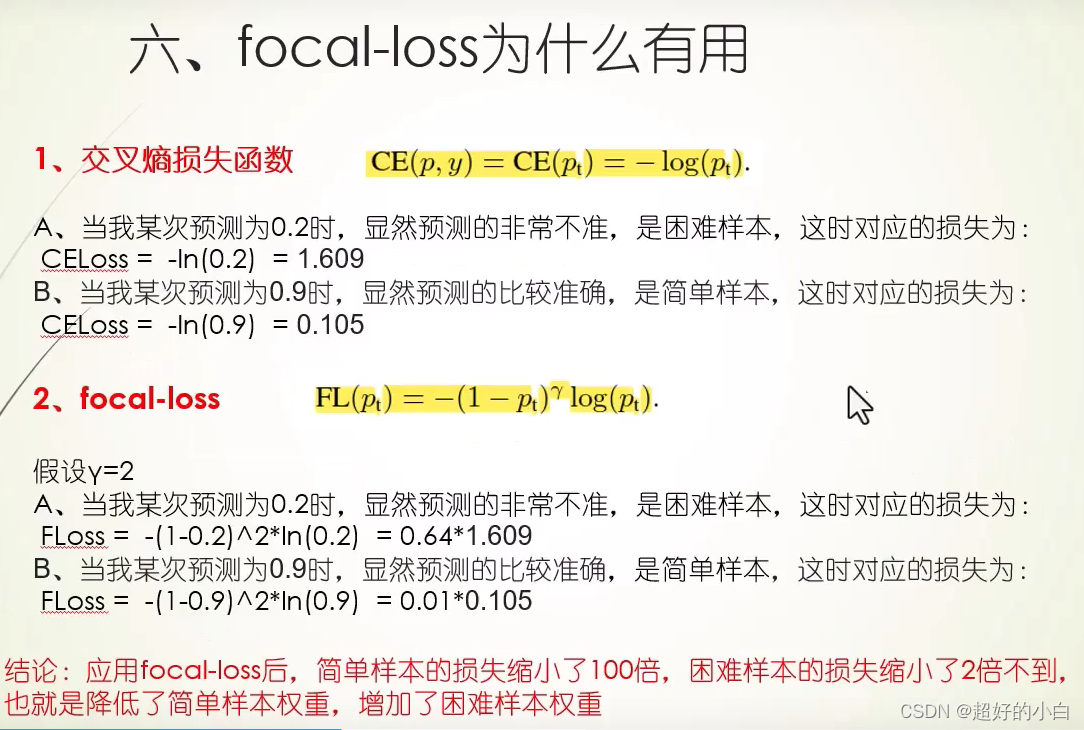
【学习】focal loss 损失函数
focal loss用于解决正负样本的不均衡情况 通常我们需要预测的正样本要少于负样本,正负样本分布不均衡会带来什么影响?主要是两个方面。 样本不均衡的话,训练是低效不充分的。因为困难的正样本数量较少,大部分时间都在学习没有用…...

几个好玩好用的AI站点
本文作者系360奇舞团前端开发工程师 ai能力在去年一年飞速增长,各种AI产品如雨后春笋般冒出来,在各种垂直领域上似乎都有AI的身影出现,今天就总结几款好玩的场景,看大家工作生活中是否会用到。 先说一个比较重要的消息是ÿ…...

Java算法 leetcode简单刷题记录5
Java算法 leetcode简单刷题记录5 老人的数目: https://leetcode.cn/problems/number-of-senior-citizens/ substring(a,b) 前闭后开 统计能整除数字的位数: https://leetcode.cn/problems/count-the-digits-that-divide-a-number/ 并不复杂,…...

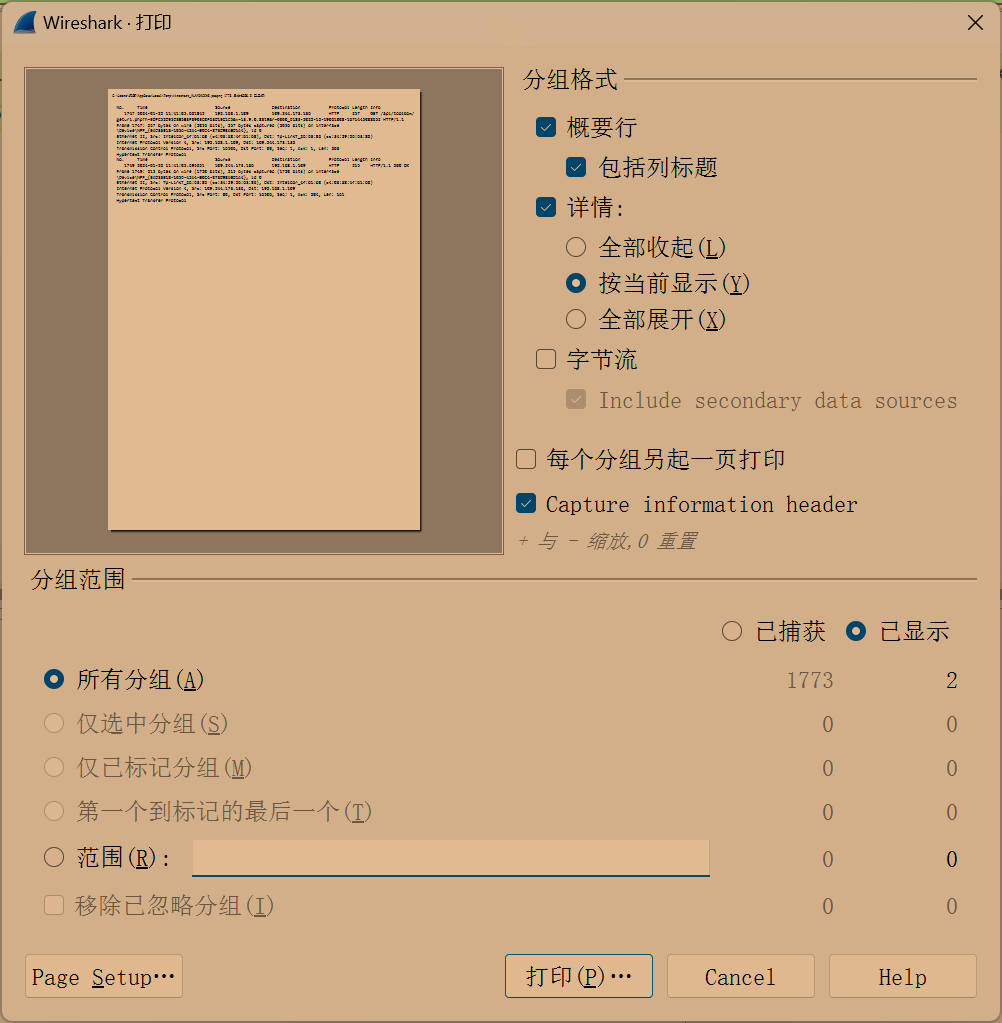
计算机网络自顶向下Wireshark labs1-Intro
Wireshark labs1 实验文档:http://www-net.cs.umass.edu/wireshark-labs/Wireshark_Intro_v8.0.pdf 介绍 加深对网络协议的理解通常可以通过观察协议的运行和不断调试协议来大大加深,具体而言,就是观察两个协议实体之间交换的报文序列&…...

CSS实现图片放大缩小的几种方法
参考 方法一: 常用使用img标签,制定width或者height的任意一个,图片会自动等比例缩小 <div><img src"https://avatar.csdn.net/8/5/D/1_u012941315.jpg"/> </div> <!-- CSS--> <style> img {widt…...

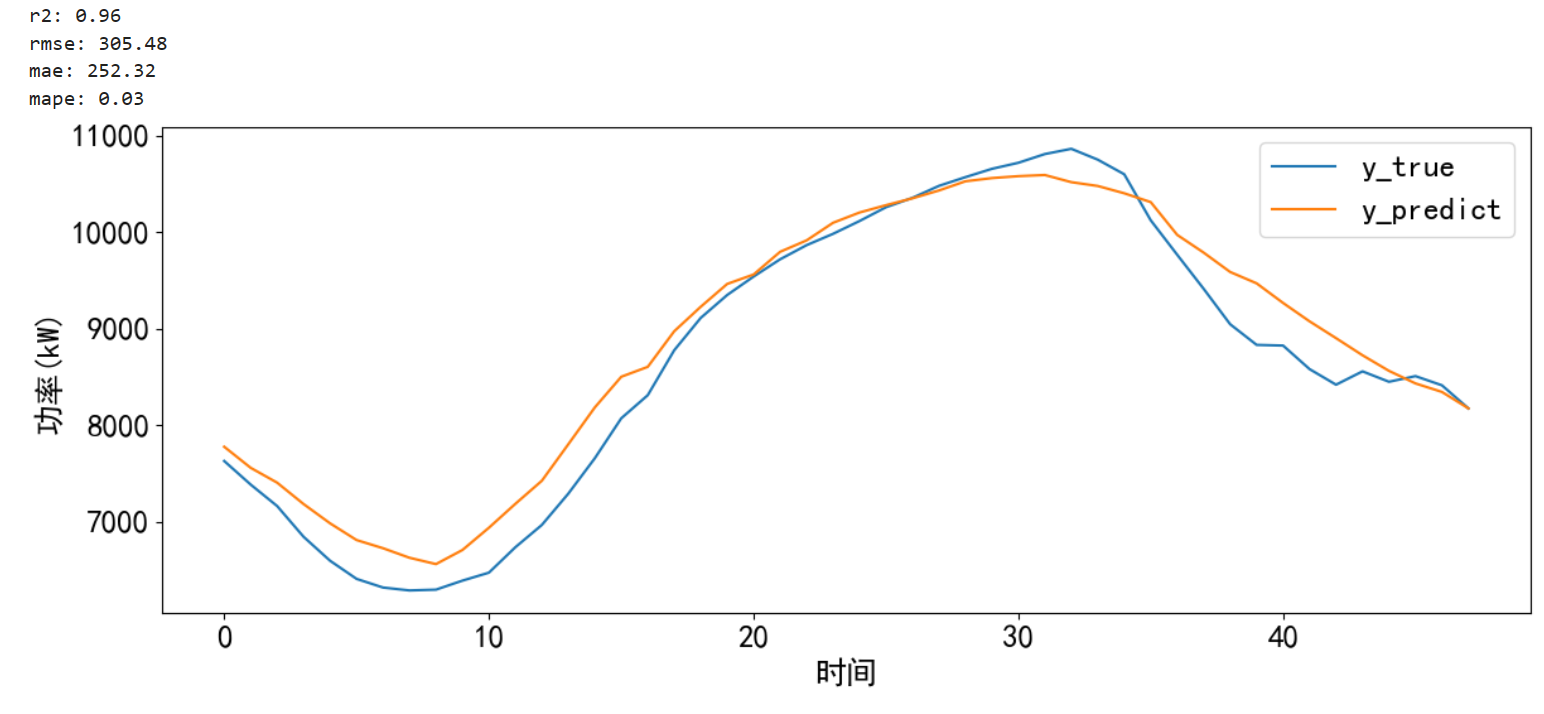
时间序列预测 — CNN-LSTM-Attention实现多变量负荷预测(Tensorflow):多变量滚动
专栏链接:https://blog.csdn.net/qq_41921826/category_12495091.html 专栏内容 所有文章提供源代码、数据集、效果可视化 文章多次上领域内容榜、每日必看榜单、全站综合热榜 时间序列预测存在的问题 现有的大量方法没有真正的预测未…...

angular-tree-component组件中实现特定节点自动展开
核心API 都在 expandToNode这个函数中 HTML treeData的数据结构大概如下 [{"key": "3293040275","id": "law_category/3293040275","name": "嘿嘿嘿嘿","rank": 0,"parentKey": "0&q…...

Linux系统下安装Vcpkg,并使用Vcpkg安装、编译OpenSceneGraph
环境:CentOS7 内存:8g(内存过少编译osg时会出现内存不足导致编译失败的情况,内存设置为4G时失败了,我直接加到了8g,所以就以8g为准了) 安装和配置vcpkg cd ~/ git clone https://www.github.com/microsoft/vcpkg cd …...

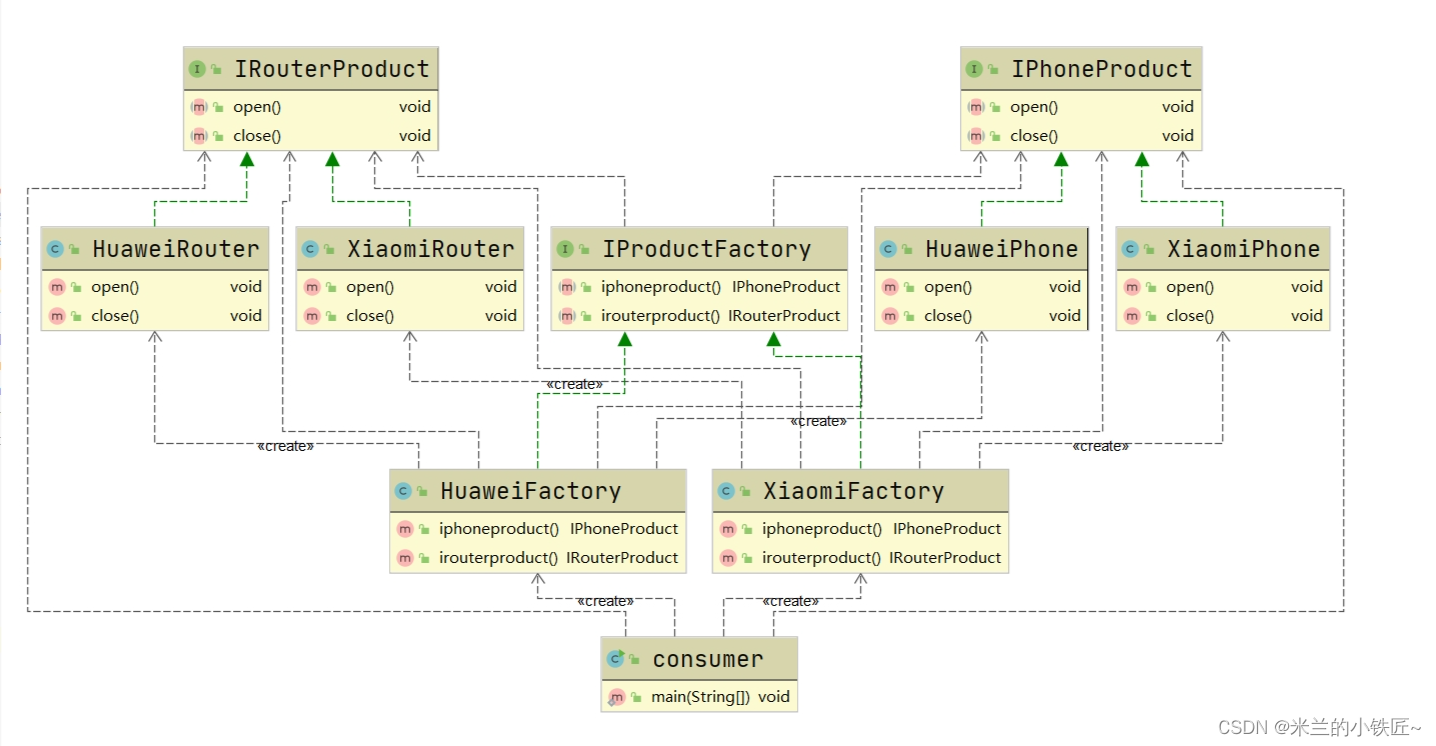
设计模式二(工厂模式)
本质:实例化对象不用new,用工厂代替,实现了创建者和调用者分离 满足: 开闭原则:对拓展开放,对修改关闭 依赖倒置原则:要针对接口编程 迪米特原则:最少了解原则,只与自己直…...

Maven应用手册
没加载出来就reimport,这个时候clean和install没用,那是编译安装项目的。 reimport干了什么? 结合idea的maven教程 父子模块 子模块不需要groupId ruoyi中父模块还添加了子模块的依赖,,, 先安装父再是子…...

笨蛋学设计模式行为型模式-状态模式【20】
行为型模式-状态模式 8.7状态模式8.7.1概念8.7.2场景8.7.3优势 / 劣势8.7.4状态模式可分为8.7.5状态模式8.7.6实战8.7.6.1题目描述8.7.6.2输入描述8.7.6.3输出描述8.7.6.4代码 8.7.7总结 8.7状态模式 8.7.1概念 状态模式是指对象在运行时可以根据内部状态的不同而改变它们…...
)
C++从零开始的打怪升级之路(day18)
这是关于一个普通双非本科大一学生的C的学习记录贴 在此前,我学了一点点C语言还有简单的数据结构,如果有小伙伴想和我一起学习的,可以私信我交流分享学习资料 那么开启正题 今天分享的是关于vector的题目 1.只出现一次的数字1 136. 只出…...

浅谈安科瑞直流电表在新加坡光伏系统中的应用
摘要:本文介绍了安科瑞直流电表在新加坡光伏系统中的应用。主要用于光伏系统中的电流电压电能的计量,配合分流器对发电量进行计量。 Abstract: This article introduces the application of Acrel DC meters in PV system in Indonesia.The device is …...

C++参悟:数值运算相关
数值运算相关 一、概述二、常用数学函数1. 基础运算1. 浮点值的绝对值( |x| )2. 浮点除法运算的余数3. 除法运算的有符号余数4. 除法运算的有符号余数和最后三个二进制位5. 混合的乘加运算6. 两个浮点值的较大者7. 两个浮点值的较小者8. 两个浮点值的正数…...

【Web前端开发基础】CSS的定位和装饰
CSS的定位和装饰 目录 CSS的定位和装饰一、学习目标二、文章内容2.1 定位2.1.1 定位的基本介绍2.1.2 定位的基本使用2.1.3 静态定位2.1.4 相对定位2.1.5 绝对定位2.1.6 子绝父相2.1.7 固定定位2.1.8元素的层级关系 2.2 装饰2.2.1 垂直对齐方式2.2.2 光标类型2.2.3 边框圆角2.2.…...

[pytorch入门] 3. torchvision中的transforms
torchvision中的transforms 是transforms.py工具箱,含有totensor、resize等工具 用于将特定格式的图片转换为想要的图片的结果,即用于图片变换 用法 在transforms中选择一个类创建对象,使用这个对象选择相应方法进行处理 能够选择的类 列…...

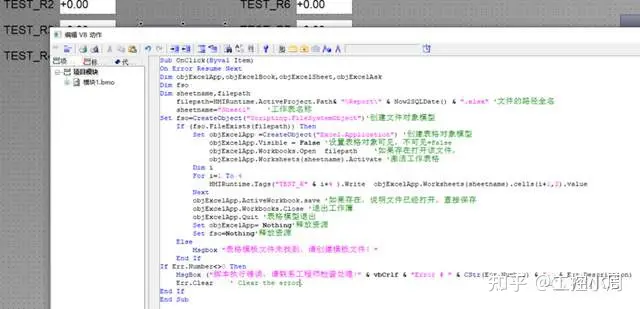
WINCC读写EXCEL-VBS
原创 RENHQ WINCC 关于VBS操作EXCEL的文档不管在论坛上还是在网上,相关的脚本已经很多,但是依然有很多人在问这个问题,于是把我以前在论坛上发的一个集合帖子的脚本拿来,重新开个帖子,如果再有人问的话,可…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
