文件上传之大文件分块上传
分久必合,合久必分
优势部分:减少了内存占用,可实现断点续传,并发处理,利用带宽,提高效率
不足之处:增加复杂性,增加额外计算存储
应用场景:云存储大文件上传、多媒体平台音视频上传,需断点续传应用
注意事项::理分块大小,顺序的完整性,异常情况的合理处理
示例:
前端:
<input type="file" id="fileInput"/>
<button onClick={upload()}>上传文件
</button><script>async function upload(){const fileInput = document.getElementById('fileInput');const file = fileInput.files[0];const chunkSize = 1 * 1024 * 1024; // 设置每个分片的大小为1MBconst totalChunks = Math.ceil(file.size / chunkSize); // 计算文件总分片数let currentChunk = 0; // 当前处理的分片索引while (currentChunk < totalChunks) {const start = currentChunk * chunkSize; //计算当前块的起始位置const end = Math.min(start + chunkSize, file.size); //计算当前块的结束位置const chunk = file.slice(start, end); //切割文件为当前块const formData = new FormData();formData.append('file', chunk); //添加当前块到FormData对象formData.append('filename', file.name); //添加文件名到FormData对象formData.append('totalChunks', totalChunks); //添加总块数到FormData对象formData.append('currentChunk', currentChunk); //添加当前块数到FormData对象try{await axios.post('http://localhost:3000/upload',formData,{headers:{'Content-Type':'multipart/form-data',},}); //发送当前块的上传请求}catch(error){console.error(error);return;}currentChunk++; //增加当前块数,继续下一块的上传}try{const postData = { filename:file.name,totalChunks:totalChunks }; //构造合并请求的数据await http.post('http://localhost:3000/merge', postData,{headers: {'Content-Type': 'application/json'}}); //发送合并请求}catch(error){console.error(error);}}
</script>写完之后执行,就会看到,当我们进行上传时,会不断的像服务器发送请求

后端:
后端使用:path解决路径问题 fs文件的读写操作 引入第三方类库multer进行文件上传的操作处理 设置一个上传地址upload bodyParser利用它来实现body的解析操作
const express = require('express');
const cors = require('cors');
const path = require('path');
const fs = require('fs');
const multer = require('multer');
const upload = multer({dest:'uploads/'});
const bodyParser = require('body-parser');
const app = express();app.use(cors());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended:false}));app.post('/upload',(req,res) => {});app.listen(3000,() => {console.log('Server started on port 3000');
});上传upload接口:
app.post('/upload',upload.single('file'),(req,res) => {const file = req.file; // 获取上传的文件对象const filename = req.body.filename; // 获取文件名const totalChunks = parseInt(req.body.totalChunks); // 获取总块数const currentChunk = parseInt(req.body.currentChunk); //获取当前块数const chunkPath = path.join("uploads/",`${filename}-chunk-${currentChunk}`); //生成当前存储路径const chunkStream = fs.createReadStream(file.path); //创建读取文件块的可读流const writeStream = fs.createWriteStream(chunkPath); //创建写入当前块的可写流chunkStream.pipe(writeStream); //将读取的文件块内容通过管道写入当前块的文件chunkStream.on("end", () => {fs.unlinkSync(file.path); //读取文件块的流结束后,删除临时文件res.sendStatus(200); //响应上传成功的状态});
});切片传递完毕之后,我们要进行merge合并的一个请求操作。
merge合并接口:
router.post("/merge", (req, res) => {const filename = req.body.filename; //获取文件名const totalChunks = parseInt(req.body.totalChunks); //获取总块数const mergedPath = path.join("uploads", filename); //生成合并后文件的存储路径const writeStream = fs.createWriteStream(mergedPath); //创建写入合并后文件的可写流const mergeChunks = (index) => {if (index === totalChunks) {writeStream.end(); //所有块都合并完成后,关闭写入流res.sendStatus(200); //响应合并成功的状态return;}const chunkPath = path.join("uploads", `${filename}-chunk-${index}`); //获取当前块的存储路径const chunk = fs.readFileSync(chunkPath); //同步读取当前块的内容fs.unlinkSync(chunkPath); //删除已合并的块文件writeStream.write(chunk,() => {mergeChunks(index + 1); //递归合并下一块});};mergeChunks(0); //从第一块开始合并
});那么这时当我上传文件时,我们可以看到有大量的视频文件,当请求完毕后,会合并成一个文件


那么此时我们就已经实现了大文件上传的效果,利用分久必合,合久必分原则,前端进行了块级的分割,像服务器端不断的发送块级文件内容,以便实现服务器端的分久必合操作。操作之后,执行merge请求,利用merge对分久必合以后的内容进行请求操作,最终形成的是一个完整的上传文件的内容。
以上就是此内容,希望对您有所帮助。
相关文章:

文件上传之大文件分块上传
分久必合,合久必分 优势部分:减少了内存占用,可实现断点续传,并发处理,利用带宽,提高效率 不足之处:增加复杂性,增加额外计算存储 应用场景:云存储大文件上传、多媒体平台…...

测试用例评审流程
1:评审的过程 A:开始前做好如下准备 1、确定需要评审的原因 2、确定进行评审的时机 3、确定参与评审人员 4、明确评审的内容 5、确定评审结束标准 6、提前至少一天将需要评审的内容以邮件的形式发送给评审会议相关人员。并注明详审时间、地点及偿参与人员等。 7、 在邮件中提醒…...

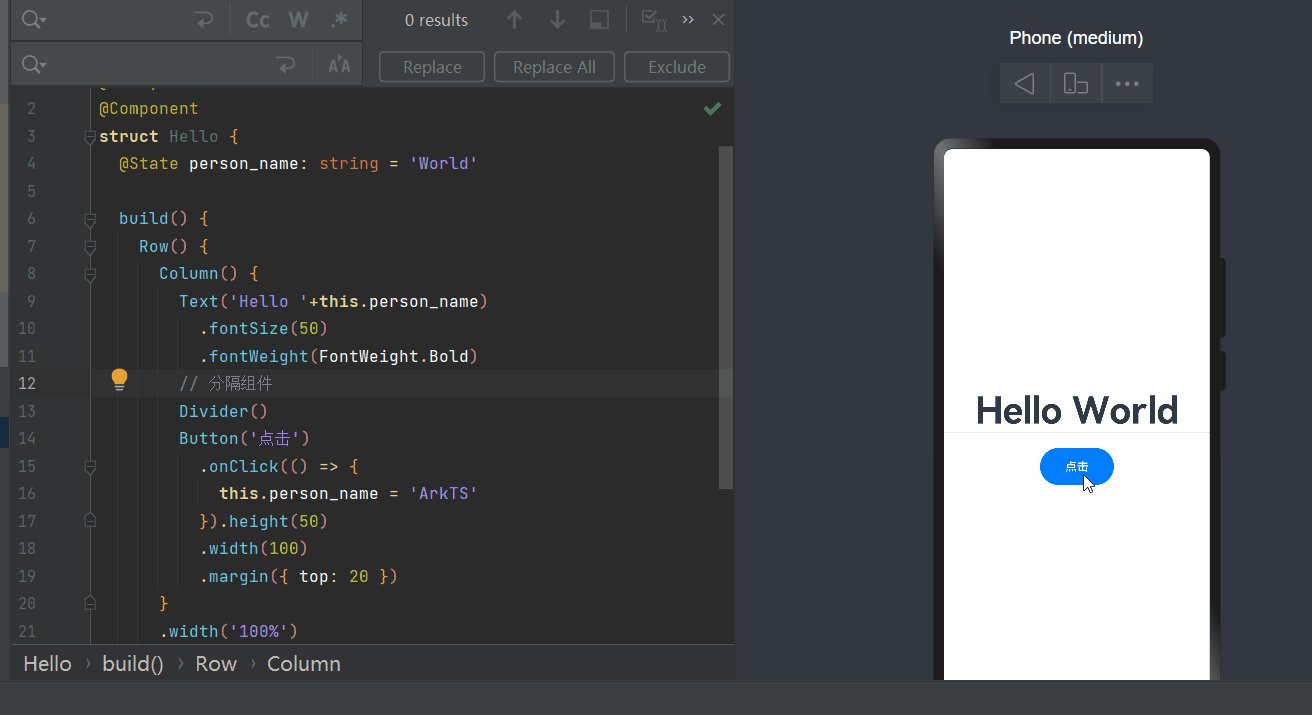
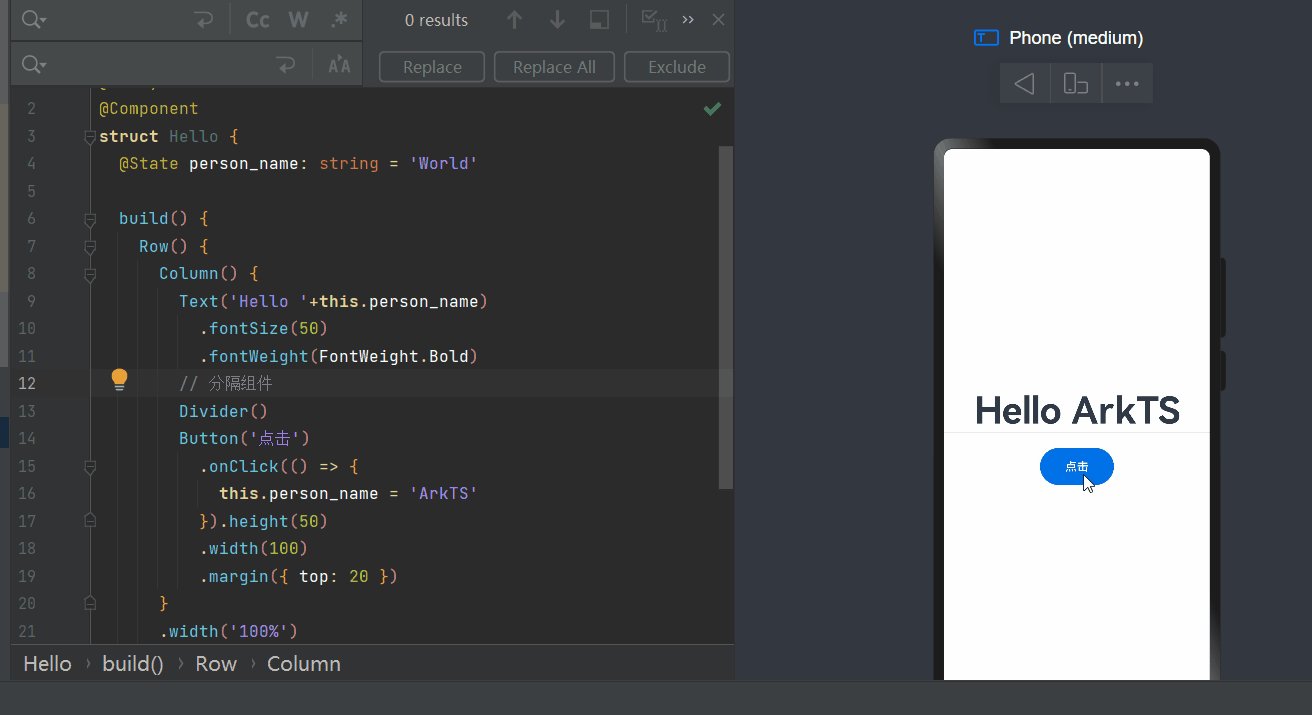
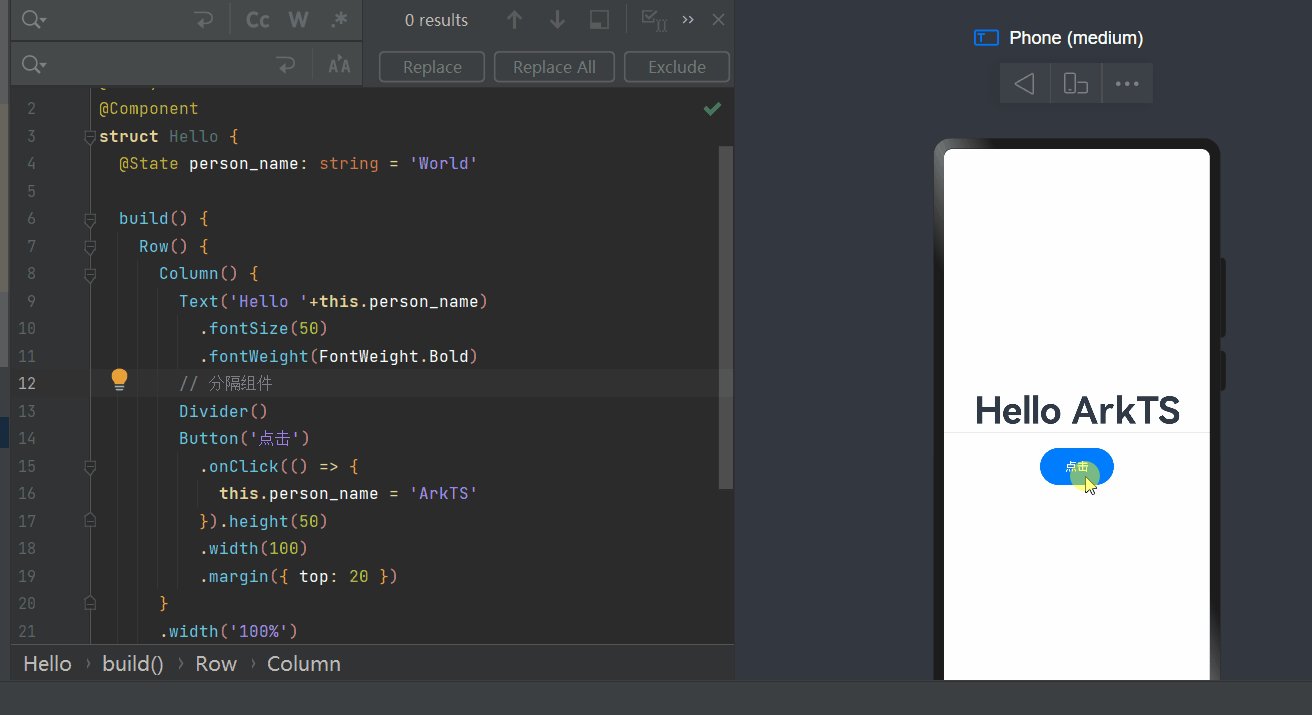
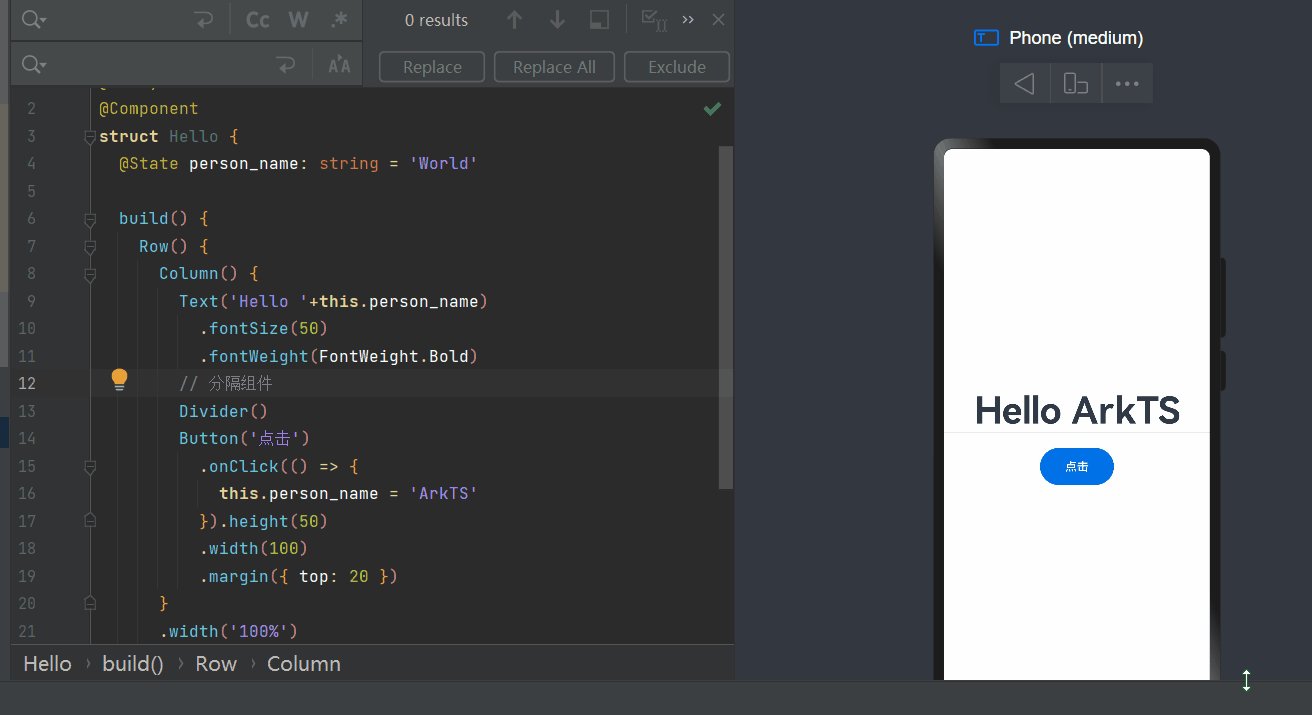
鸿蒙开发案列一
1、开发需求 案例app一打开是“Hello world” 界面,开发者点击“Hello world”变成“Hello ArkUI”’ 2、源代码 Entry Component struct Hello {State person_name: string Worldbuild() {Row() {Column() {Text(Hello this.person_name).fontSize(50).fontWei…...

Vue实现图片预览,侧边栏懒加载,不用任何插件,简单好用
实现样式 需求 实现PDF上传预览,并且不能下载 第一次实现:用vue-pdf,将上传的文件用base64传给前端展示 问题: 水印第一次加载有后面又没有了。当上传大的pdf文件后,前端获取和渲染又长又慢,甚至不能用 修…...

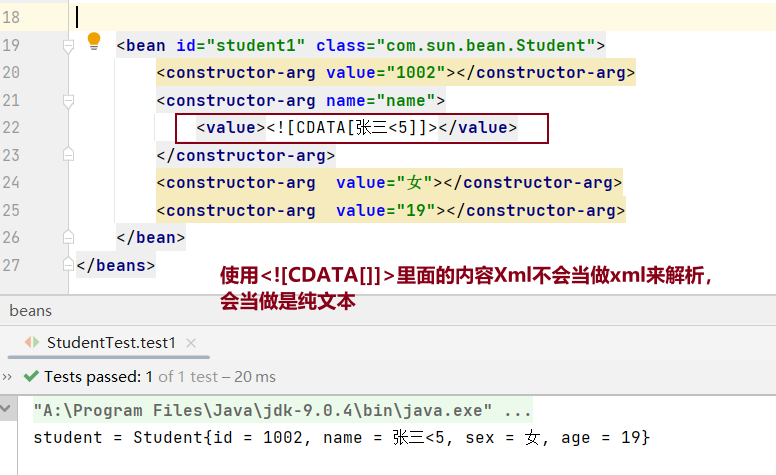
Spring依赖注入之setter注入与构造器注入以及applicationContext.xml配置文件特殊值处理
依赖注入之setter注入 在管理bean对象的组件的时候同时给他赋值,就是setter注入,通过setter注入,可以将某些依赖项标记为可选的,因为它们不是在构造对象时立即需要的。这种方式可以减少构造函数的参数数量,使得类的构…...

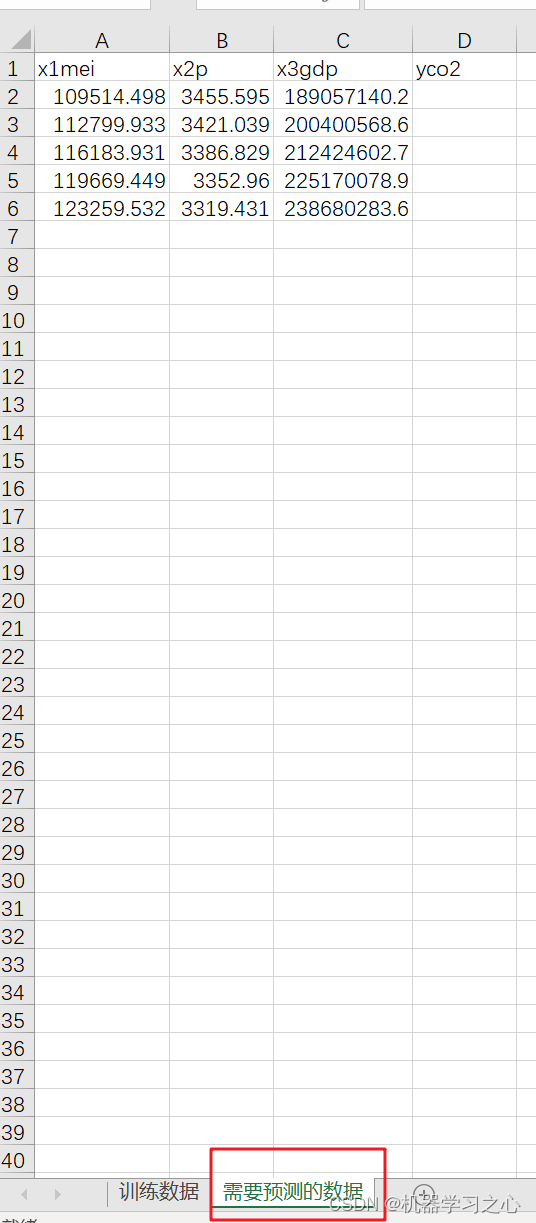
碳排放预测 | Matlab实现LSTM多输入单输出未来碳排放预测,预测新数据
碳排放预测 | Matlab实现LSTM多输入单输出未来碳排放预测,预测新数据 目录 碳排放预测 | Matlab实现LSTM多输入单输出未来碳排放预测,预测新数据预测效果基本描述程序设计参考资料 预测效果 基本描述 1.Matlab实现LSTM长短期记忆神经网络多输入单输出未来…...

手拉手JavaFX UI控件与springboot3+FX桌面开发
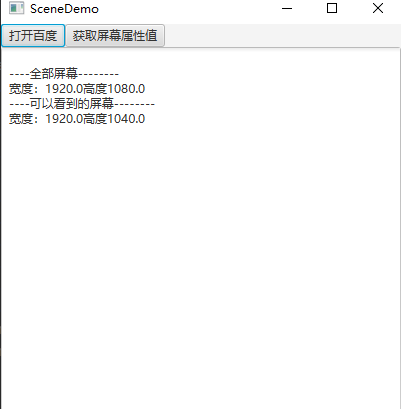
目录 javaFx文本 javaFX颜色 字体 Label标签 Button按钮 //按钮单击事件 鼠标、键盘事件 //(鼠标)双击事件 //键盘事件 单选按钮RadioButton 快捷键、键盘事件 CheckBox复选框 ChoiceBox选择框 Text文本 TextField(输入框)、TextArea文本域 //过滤 (传入一个参数&a…...
02 分解质因子
一、数n的质因子分解 题目描述: 输入一个数n(n<10^6),将数n分解质因数,并按照质因数从小到大的顺序输出每个质因数的底数和指数。 输入 5 输出 5 1 输入 10 输出 2 1 5 1 朴素解法: 首先求出1~n的所有质数…...

科技赋能智慧水利——山海鲸软件水利方案解析
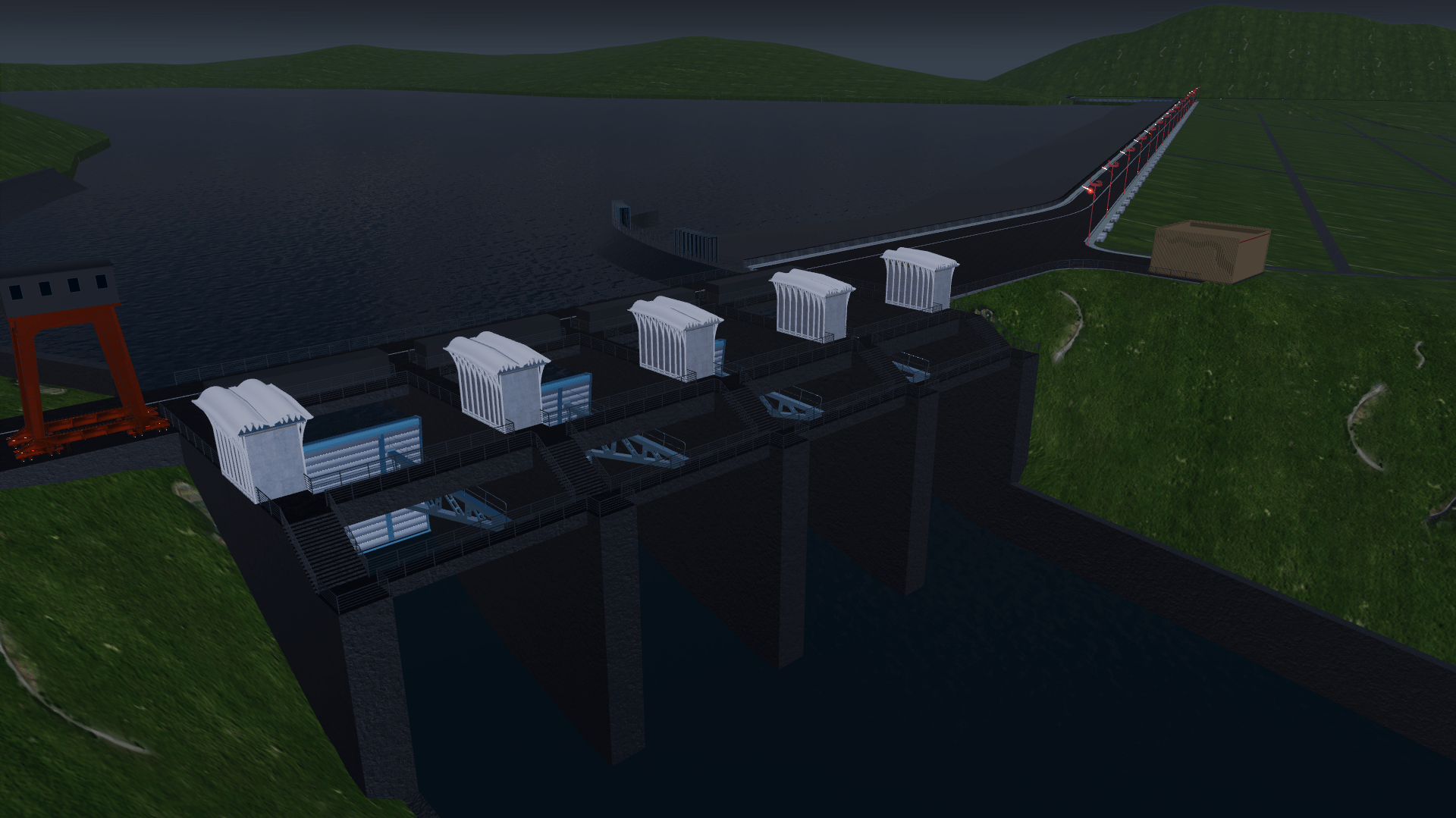
作为山海鲸可视化软件的开发者,我们深感荣幸能为我国智慧水利建设提供强大助力。作为钻研数字孪生领域的开创者,我们希望不仅能为大家带来免费好用,人人都能用起来的数字孪生产品,还希望以其独特的技术优势和创新设计理念…...

C4.5决策树的基本建模流程
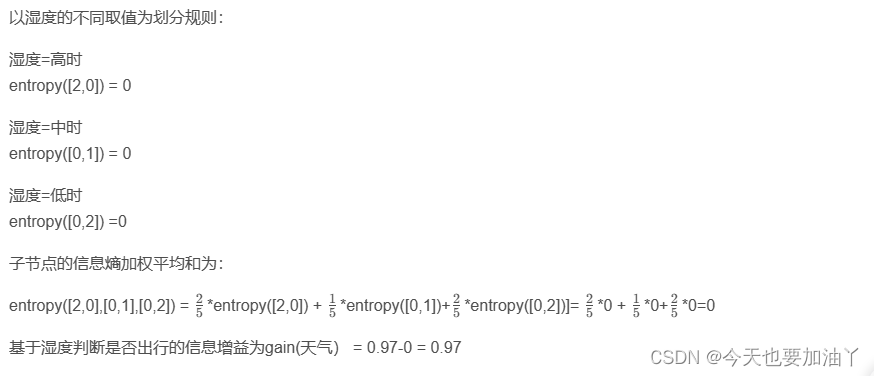
C4.5决策树的基本建模流程 作为ID3算法的升级版,C4.5在三个方面对ID3进行了优化: (1)它引入了信息值(information value)的概念来修正信息熵的计算结果,以抑制ID3更偏向于选择具有更多分类水平…...
)
本科毕业设计过程中应该锻炼的能力 (深度学习方向)
摘要: 本文以本科毕业设计做深度学习方向, 特别是全波形反演为例, 描述学生应在此过程中锻炼的能力. 搭建环境的能力. 包括 Python, PyTorch 等环境的安装.采集数据的能力. 包括 OpenFWI 等数据集.查阅资料的能力. 包括自己主要参考的文献, 以及其它相关文献 (不少于 20 篇). …...

深度学习——pycharm远程连接
目录 远程环境配置本地环境配置(注意看假设!!!这是很多博客里没写的)步骤1步骤2步骤2.1 配置Connection步骤2.2 配置Mappings 步骤3 配置本地项目的远程解释器技巧1 pycharm中远程终端连接技巧2 远程目录技巧3 上传代码文件技巧4 …...

信号量机制解决经典同步互斥问题
生产者 / 消费者问题、读者 / 写者问题和哲学家问题是操作系统的三大经典同步互斥问题。本文将介绍这三个问题的基本特点以及如何用信号量机制进行解决。 在分析这三个问题之前,我们首先需要了解用信号量机制解决同步互斥问题的一般规律: 实现同步与互斥…...
的区别,附代码举例)
java基础09-==和equals()的区别,附代码举例
和equals()的区别 在Java中,和equals()是两个不同的运算符,它们在比较对象时有着本质的区别。 运算符: 用于比较两个基本数据类型(如int、char等)或两个对象的引用。 当用于比较基本数据类型时,它会比较它们的值。 当…...

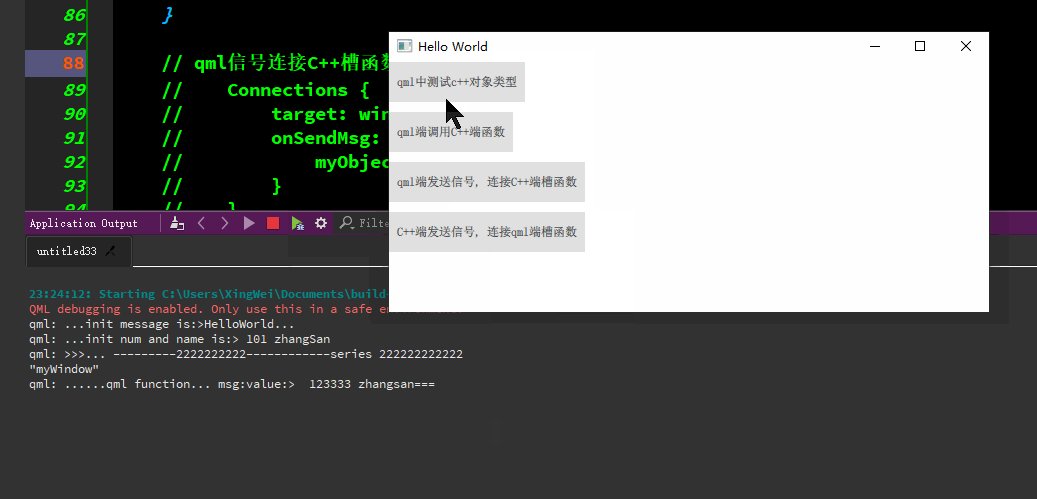
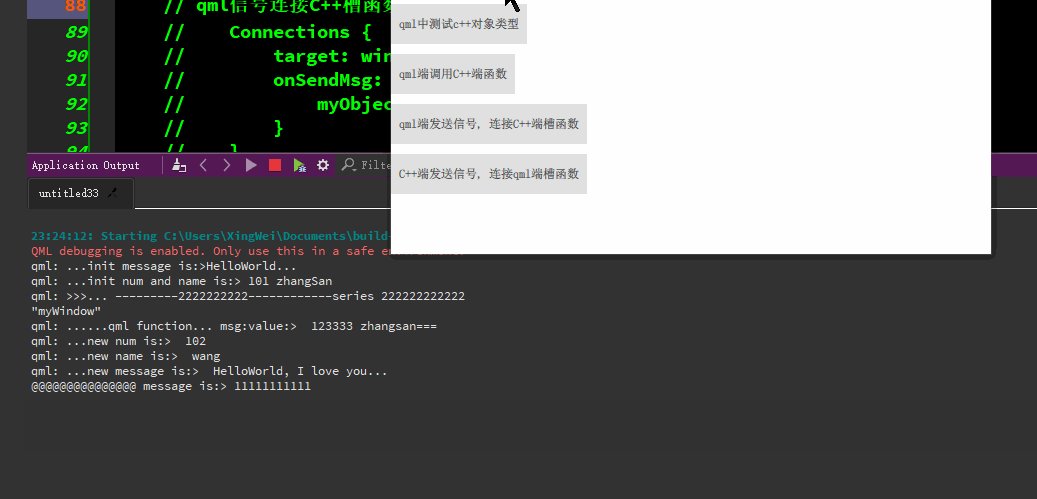
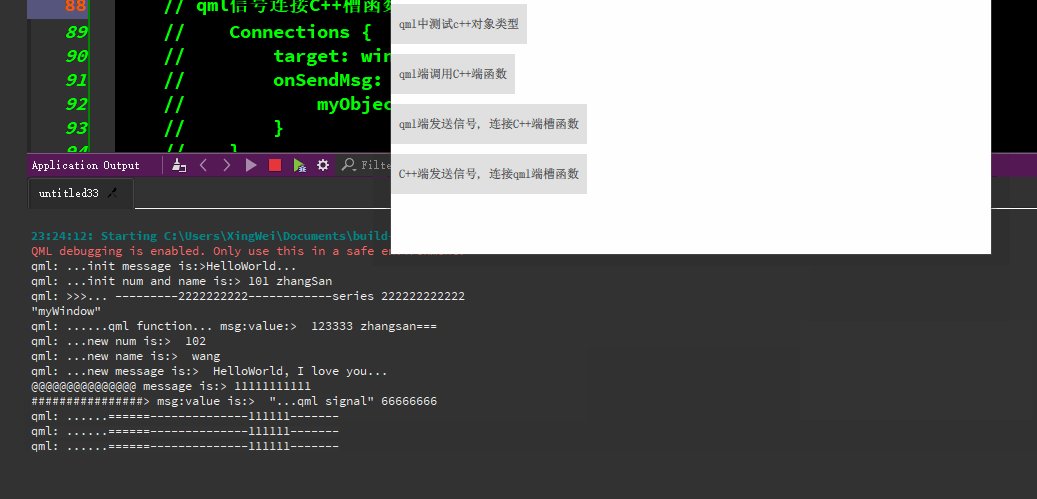
qml与C++的交互
qml端使用C对象类型、qml端调用C函数/c端调用qml端函数、qml端发信号-连接C端槽函数、C端发信号-连接qml端函数等。 代码资源下载: https://download.csdn.net/download/TianYanRen111/88779433 若无法下载,直接拷贝以下代码测试即可。 main.cpp #incl…...

LabVIEW电路板插件焊点自动检测系统
LabVIEW电路板插件焊点自动检测系统 介绍了电路板插件焊点的自动检测装置设计。项目的核心是使用LabVIEW软件,开发出一个能够自动检测电路板上桥接、虚焊、漏焊和多锡等焊点缺陷的系统。 系统包括成像单元、机械传动单元和软件处理单元。首先,利用工业相…...

第十一站:多态练习ODU
实现动态切换 ODU.h #pragma once #include <iostream> using namespace std; #define ODU_TYPE_311_FLAG "311" #define ODU_TYPE_335_FLAG "335" enum class ODU_TYPE {ODU_TYPE_311,ODU_TYPE_335,ODU_TYPE_UNKNOW };class ODU{ public:ODU();//发…...

【深度学习】详解利用Matlab和Python中 LSTM 网络实现序列分类
🔗 运行环境:Matlab、Python 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 🔐#### 防伪水印——左手の明天 ####🔐 💗 大家好🤗🤗🤗,我是左手の明天!好久不见💗 💗今天分享Matlab深度学习—— LSTM 网络实现序列分...

Unity 工厂方法模式(实例详解)
文章目录 在Unity中,工厂方法模式是一种创建对象的常用设计模式,它提供了一个接口用于创建对象,而具体的产品类是由子类决定的。这样可以将对象的创建过程与使用过程解耦,使得代码更加灵活和可扩展。 工厂模式的主要优点如下&…...

2024年美赛数学建模思路 - 案例:异常检测
文章目录 赛题思路一、简介 -- 关于异常检测异常检测监督学习 二、异常检测算法2. 箱线图分析3. 基于距离/密度4. 基于划分思想 建模资料 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 一、简介 – 关于异常…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
