【前端web入门第二天】03 表单-下拉菜单 文本域 label标签 按钮 【附注册信息综合案例】
文章目录:
- 1. 下拉菜单
- 2. 文本域
- 3.label标签
- 4.按钮- button
- 4.1 reset重置按钮结合form表单区域使用
- 5.无语义的布局标签
- 6.字符实体
注册信息综合案例
表单第二节
1. 下拉菜单
标签: select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。
代码样例:
<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option selected>武汉</option>
</select>
效果截图:

2. 文本域
作用:多行输入文本的表单控件。
<textarea>请输入评论</textarea>
右下角有拖搜功能,未来都会禁用,未来工作中,用css设置尺寸

3.label标签
作用:网页中,某个标签的说明文本。
就是普通的文字
用处:经验:用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。
- 写法一
- label标签只包裹内容,不包裹表单控件
- 设置label标签的for属性值和表单控件的id属性值相同
<input type="radio"id="man">
<label for="man">男</label>
- 写法二
- 使用label标签包裹文字和表单控件,不需要属性
<label>input type="radio">女</label>
总结:也就是说,我们点击文字,也会选中。
提示:支持label标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
4.按钮- button
<button type="">按钮</button>
type属性值:
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台 |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合JavaScript使用 |
样例:
用户名:<input type="text"><br><br>
密码:<input type="password"><br><br> <button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
效果如下:

4.1 reset重置按钮结合form表单区域使用
用form标签把整个刷新区域,包裹住
- from 表单区域
- action是发送数据的地址,现阶段不写
代码如下:
<form action="">用户名:<input type="text"><br><br>密码:<input type="password"><br><br> <button type="submit">提交</button><button type="reset">重置</button><button type="button">普通按钮</button>
</form>
点击重置键效果如下:

5.无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
- div:独占一行
- span:不换行
<div>div标签,独占一行</div>
<span>span标签,不换行</span>
6.字符实体
作用:在网页中显示预留字符。

正常的< >在html中是标签的左右两边,所以想正常的打出< >就需要输入相应的实体名称。
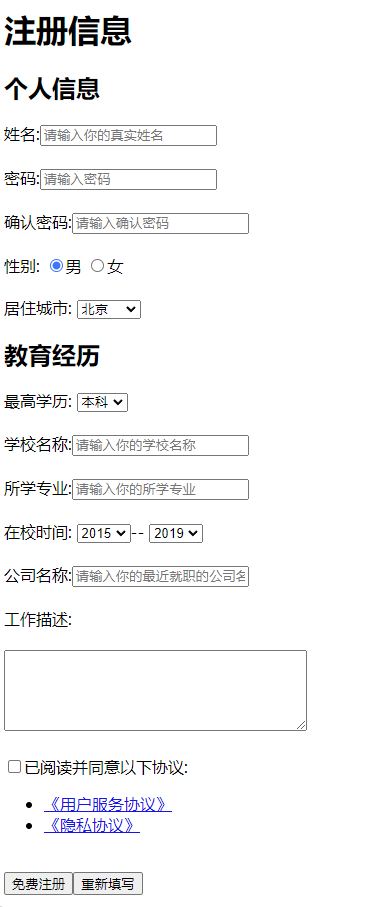
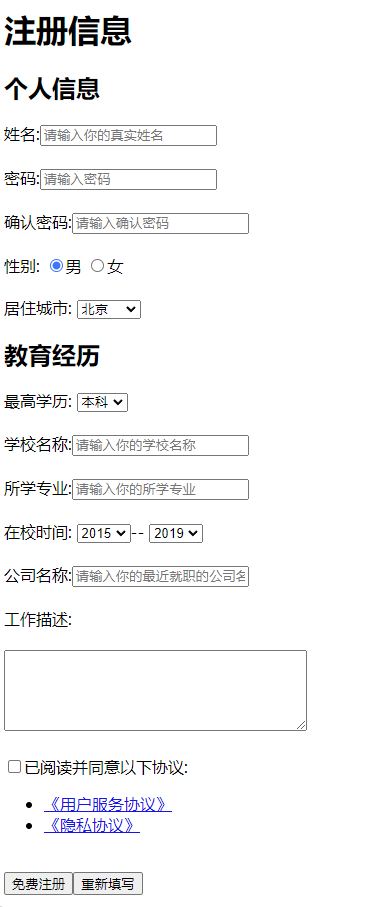
综合案例 注册信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>注册信息</h1><form action=""><!-- 里面写表单框架,不仅方便重新刷新填写,而且方便传送数据 --><h2>个人信息</h2><label>姓名:</label><input type="text" placeholder="请输入你的真实姓名"><br><br><label>密码:</label><input type="password" placeholder="请输入密码"><br><br><label>确认密码:</label><input type="password" placeholder="请输入确认密码"><br><br><label>性别:</label><label><input type="radio" name="gender" checked>男</label><label ><input type="radio" name="gender" >女</label><br><br><label>居住城市:</label><select ><option>北京</option><option>上海</option><option>成都</option><option>杭州</option><option>哈尔滨</option><option>沈阳</option></select><!-- 教育经历 --><h2>教育经历</h2><label >最高学历:</label><select ><option>本科</option><option>硕士</option><option>博士</option></select><br><br><label>学校名称:</label><input type="text" placeholder="请输入你的学校名称"><br><br><label>所学专业:</label><input type="text" placeholder="请输入你的所学专业"><br><br><label >在校时间:</label><select ><option>2015</option><option>2016</option><option>2017</option><option>2018</option></select>--<select ><option>2019</option><option>2020</option><option>2021</option><option>2022</option></select><br><br><!-- 工作经历 --><label>公司名称:</label><input type="text" placeholder="请输入你的最近就职的公司名称"><br><br><label>工作描述:</label><br><br><textarea cols="40" rows="5"></textarea><br><br><input type="checkbox"><label>已阅读并同意以下协议:</label><br><ul><li><a href="#">《用户服务协议》</a></li><li><a href="#">《隐私协议》</a></li> </ul><br><button>免费注册</button><button type="reset">重新填写</button></form>
</body>
</html>
效果如图:

相关文章:

【前端web入门第二天】03 表单-下拉菜单 文本域 label标签 按钮 【附注册信息综合案例】
文章目录: 1. 下拉菜单 2. 文本域3.label标签 4.按钮- button 4.1 reset重置按钮结合form表单区域使用 5.无语义的布局标签 6.字符实体 注册信息综合案例 表单第二节 1. 下拉菜单 标签: select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。 代码…...

回响科技二面面试题解答
面试题 1、你们的数仓中DWD层为什么要划分数据域?划分数据域之后会对ADS层造成什么影响?是可以提效还是可扩展性强?你们是如何考虑的呢? 2、AZkaban和dolphinScheduler的区别是什么?如果选型会从哪几个方面来考虑呢&a…...

node学习过程中的终端命令
冷的哥们手真tm冷,打字都是僵的,屮 目录 一、在学习nodejs过程中用到的终端命令总结 一、在学习nodejs过程中用到的终端命令 node -v nvm install 20.11.0 nvm list nvm list available nvm on nvm -v nvm use 20.11.0 node加要运行的js文件路径 ps&a…...

oracle版本号中的i,G,C代表什么含义
大家都熟悉的 Oracle 版本号有 9i、10G、11G、12C、19C 等,但在早期,Oracle 的版本号并不包含这些字母。 最初,Oracle 的版本号简单地是 1、2、3、4 等,一直发展到 1999 年发布的 8i 版本。20 世纪末是互联网爆发式发展的时代。 …...

Unity2D_角色移动跳跃
水平移动 Rigidbody2D 使用Unity自带的刚体组件,通过修改刚体物品中Rigidbody2D的属性velocity速度来实现物体移动 声明Rigidbody2D属性,以及角色移动速度 public float playerSpeed 5f; private Rigidbody2D rigidbody2D;在Start方法中将rigidbody2D…...

23-GPTs Actions详细解析:如何查找、对接API,及如何编写Schema
目录 1. 挖掘一个API接口,并将其对接到GPTs中1.1 如何寻找API1.2 把API对接到Schema中1.3 Schema中的参数结构本节详细介绍GPTs Actions 中的Schema。如何写、它里面的结构是什么、里面参数的含义。 后续使用GPTs过程中,如何找到自己想要的API,以及如何把找到的API对接到GPT…...

微信小程序canvas画布实现椭圆元素自由缩放、移动功能
目录 实现效果 编辑 一、获取画布信息并绘制背景 二、绘制椭圆...

使用Excel计算--任务完成总工作日时长
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu) 引言 计算任务完成时间周期,和计算金钱一样,是一个比较细致严谨的工作。 通常,我们可能以为,完成周期形如: 任务完成周期 任务结束时间 - 任务开始时间 但是…...

JavaWeb后端登录校验功能(JWT令牌技术,Cookie技术,Session,拦截技术,过滤器)
目录 一.登录校验功能(解决直接通过路径访问) 1.实现思路 二.会话技术 编辑 1.Cookie技术 2.Session 3.令牌技术 1.简介 2.如何生成和解析 3.令牌的使用 三.Filter过滤器 1.什么是过滤器 2.实现步骤: 3.过滤器执行流程 4.拦截路径 5.过…...

7-上传下载
上传下载 首先创建一张上传文件的表,例如: drop table if exists sys_file_info; create table sys_file_info (file_id int(11) not null auto_increment comment 文件id,file_name varchar(50) default …...

数字图像处理(实践篇)三十六 OpenCV-Python 使用ORB和BFmatcher对两个输入图像的关键点进行匹配实践
目录 一 涉及的函数 二 实践 ORB(Oriented FAST and Rotated BRIEF)是一种特征点检测和描述算法,它结合了FAST关键点检测和BRIEF描述子。ORB算法具有以下优势: ①实时性:能够在实时应用中进行快速的特征点检测和描述。 ②...

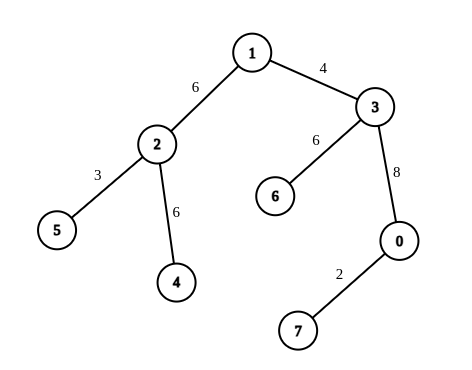
算法每日一题: 边权重均等查询 | 公共子祖先
大家好,我是星恒,今天给大家带来的是一道图里面有关公共子祖先的题目,理解起来简单,大家 题目:leetcode 2846 现有一棵由 n 个节点组成的无向树,节点按从 0 到 n - 1 编号。给你一个整数 n 和一个长度为 n …...

使用JavaScript和XLSX.js将数据导出为Excel文件
目录 一、安装XLSX.js二、将数据转换为Excel文件 导出数据是Web应用程序中常见的功能之一。在许多情况下,我们需要将数据导出为Excel文件,以便用户可以在本地计算机上查看和编辑数据。在本篇博客中,我们将介绍如何使用JavaScript和XLSX.js将数…...

如何使用YOLOv8训练自己的模型
本文介绍如何用YOLO8训练自己的模型,我们开门见山,直接步入正题。 前言:用yolo8在自己的数据集上训练模型首先需要配置好YOLO8的环境,如果不会配置YOLO8环境可以参考本人主页的另一篇文章 提醒:使用GPU训练会大幅度加…...

机器学习-逻辑回归【手撕】
逻辑回归 在模式识别问题中,所输出的结果是分类,比如是否是猫,这时候无法通过简单的线性回归来实现问题。同时,与线性回归不同的是,逻辑回归是一种名为回归的线性分类器,并常用于二分类,其本质…...

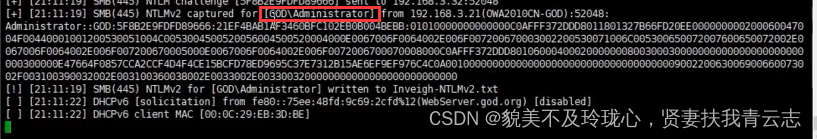
内网安全:NTLM-Relay
目录 NTLM认证过程以及攻击面 NTLM Relay攻击 NTLM攻击总结 实验环境说明 域横向移动:NTLM中继攻击 攻击条件 实战一:NTLM中继攻击-CS转发上线MSF 原理示意图 一. CS代理转发 二. MSF架设路由 三. 适用smb_relay模块进行中继攻击 域横向移动…...

Tensorflow2.0笔记 - tensor的padding和tile
本笔记记录tensor的填充和tile操作,对应tf.pad和tf.tile import tensorflow as tf import numpy as nptf.__version__#pad做填充 # tf.pad( tensor,paddings, modeCONSTANT,nameNone) #1维tensor填充 tensor tf.random.uniform([5], maxval10, dtypetf.int32) pri…...

多媒体测试资源
目录 简介自己整理的文件测试资源列表 简介 音视频测试时,需要许多源文件,这里整理了一些.会持续更新.当然可以使用ffmpeg转换获得需要的文件. 如果知道的这方面资源的,在评论区留言. 自己整理的文件 有视频,图片,音频. 链接:https://pan.baidu.com/s/1vatLmWk…...

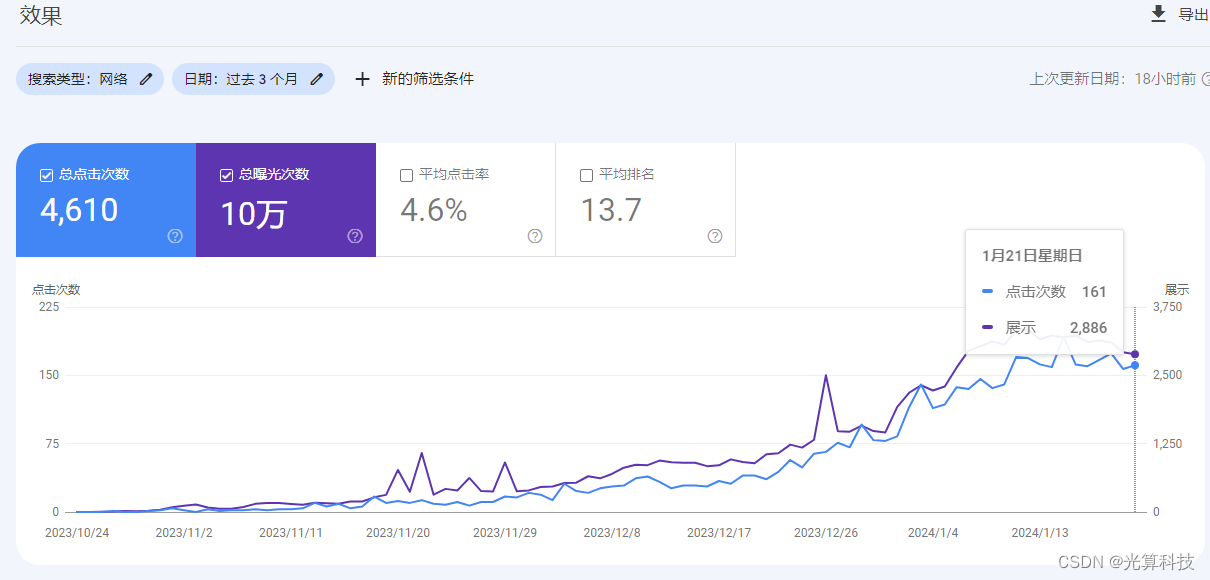
Wordpress seo优化该怎么做?
Wordpress作为开源管理系统,目前已然是世界上最流行的cms之一,这不仅仅因为他开源,对用户友好,让任何人都能轻而易举的制作网站,更是因为这套程序对于搜索引擎非常友好,是做谷歌seo的不二之选 Wordpress作为…...

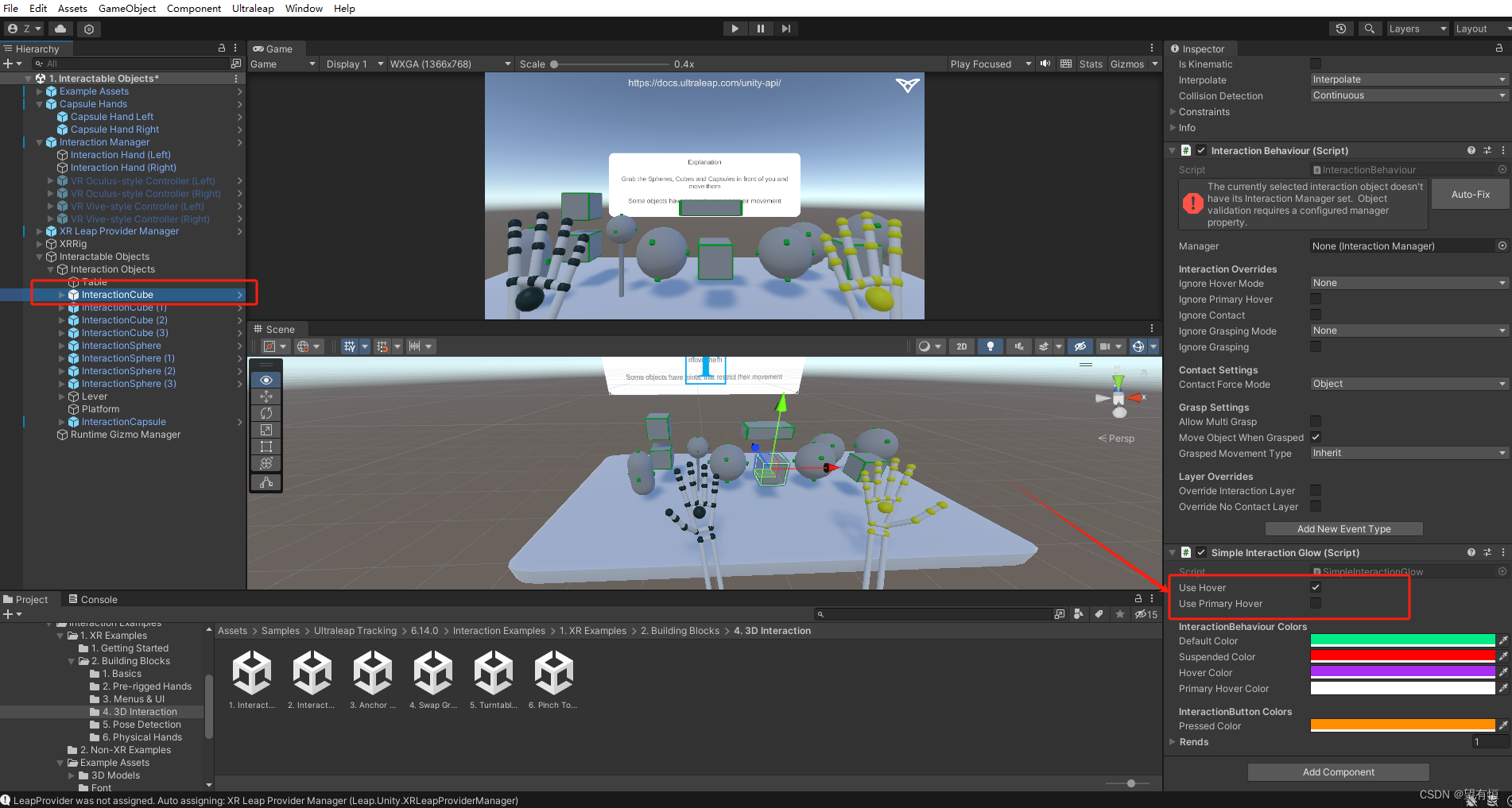
Ultraleap 3Di示例Interactable Objects组件分析
该示例代码位置如下: 分析如下: Hover Enabled:悬停功能,手放在这个模型上,会触发我们手放在这个模型上的悬停功能。此时当手靠近模型的时候,手的模型的颜色会发生改变,反之,则不会…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
