《CSS3》田字网格背景(外实线内虚线)的实现
一、前言
记录一些有趣的CSS实现方式,总所周知,当一段效果可以通过CSS实现的时候,绝不使用Javascript来实现,因此记录一些有意思的CSS效果,一来是方便自己学习,另一来是方便以后在需要使用到的时候能快速找到并使用上~
耐心看完,你也许有所收获~
二、实现效果
大致效果如下,文章结尾有代码,想要的自取,如果想要看demo的可以看这个地址:gitee项目demo地址![]() https://gitee.com/yin_zhuqun/css-demo
https://gitee.com/yin_zhuqun/css-demo

三、CSS要点
这个效果其实没有什么复杂的CSS写法,核心的要点就是对 background属性 的利用;MDN关于background属性的说明![]() https://developer.mozilla.org/zh-CN/docs/Web/CSS/background
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background
思路大致有两点:
- 实线和虚线分开根据不同的尺寸画格子,然后利用background-repeat的铺满效果将整个页面平铺完整;
- 实线就是单独的线,虚线的实现则利用transparent这个透明属性进行隔断;
别的好像也没什么特别的点了,剩下的无非就是根据实际场景凑样式换颜色了;
四、实现代码
<!DOCTYPE html>
<html lang="cn"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS网格线,田字格</title><style>body,html {position: relative;width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}.text-style {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);padding: 12px 20px;background-color: #ffffff;font-size: 22px;font-weight: bold;letter-spacing: 2px;}/* 具体CSS样式部分 */:root {--gridColor: #888888;/* --gridColor: #000000; */--gridDottedLine: 20px;--gridSolidLine: 60px;}.dotted-line {position: fixed;width: 100%;height: 100%;transform: scale(1.1);overflow: hidden;z-index: -4;}.dotted-line::before,.dotted-line::after {position: absolute;top: 0;left: 0;width: 100%;height: 100%;opacity: 0.8;content: "";}.dotted-line::before {background: linear-gradient(to right,white 1px,transparent 1px),linear-gradient(to bottom,var(--gridColor) 0.5px,transparent 0.5px);background-size: 4px var(--gridDottedLine);}.dotted-line::after {background: linear-gradient(to bottom,white 1px,transparent 1px),linear-gradient(to right,var(--gridColor) 0.5px,transparent 0.5px);background-size: var(--gridDottedLine) 4px;}.solid-line {position: fixed;width: 100%;height: 100%;transform: scale(1.1);overflow: hidden;z-index: -2;background: linear-gradient(to right,var(--gridColor) 0.5px,transparent 0.5px),linear-gradient(to bottom,var(--gridColor) 0.5px,transparent 0.5px);background-size: var(--gridSolidLine) var(--gridSolidLine);}</style></head><body><div class="dotted-line"></div><div class="solid-line"></div><div class="text-style">田字网格线(外实内虚)</div></body>
</html>
相关文章:
《CSS3》田字网格背景(外实线内虚线)的实现
一、前言 记录一些有趣的CSS实现方式,总所周知,当一段效果可以通过CSS实现的时候,绝不使用Javascript来实现,因此记录一些有意思的CSS效果,一来是方便自己学习,另一来是方便以后在需要使用到的时候能快速找…...

图书管理系统(ArrayList和LinkedList)--versions3.0
目录 一、项目要求: 二、项目环境 三、项目使用的知识点 四、项目代码 五、项目运行结果 六、项目难点分析 图书管理系统--versions1.0: 图书管理系统--versions1.0-CSDN博客文章浏览阅读981次,点赞29次,收藏17次。本文使用…...

游戏开发丨基于Pygame的AI版贪吃蛇小游戏
文章目录 写在前面需求分析程序设计程序分析运行结果系列文章写在后面 写在前面 本期内容 基于pygame的AI版贪吃蛇小游戏 所需环境 pythonpycharm或anacondapygame 下载地址 https://download.csdn.net/download/m0_68111267/88789665 需求分析 本游戏使用Pygame模块开…...

qt-C++笔记之QStringList、QList<QString>、QString、QChar、QList<QChar>区别
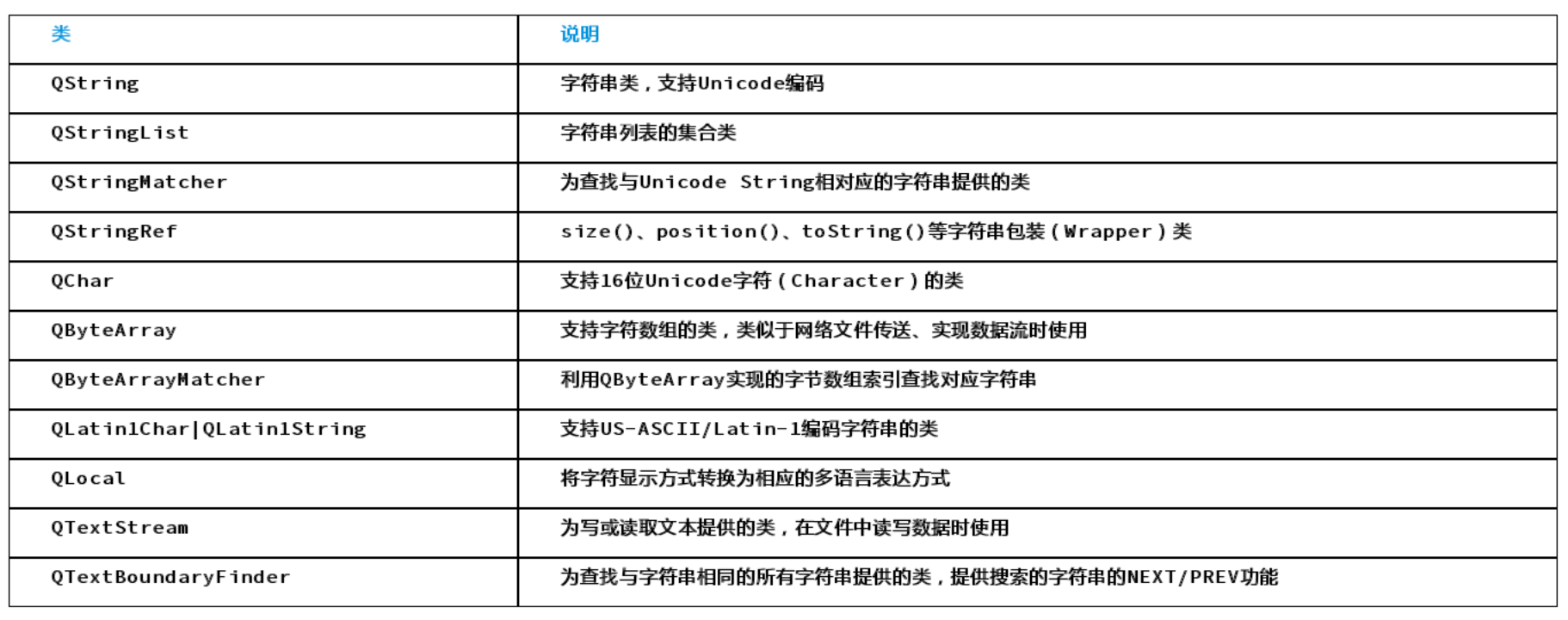
qt-C笔记之QStringList、QList、QString、QChar、QList区别 —— 杭州 2024-01-30 凌晨0:27 参考博文:qt-C笔记之QStringList code review! 文章目录 qt-C笔记之QStringList、QList<QString>、QString、QChar、QList<QChar>区别1.Qt的字符容器类1.QSt…...

python爬虫学习之解析_BeautifulSoup
目录 一、bs4的基本使用 (1)导入 (2)创建对象 二、节点定位 1、根据标签名查找节点 2、基本函数使用 (1)find (2)find_all (3)select 三、节点信息 1、获取节…...

2024美赛数学建模赛题解读常用模型算法
回归拟合预测 拟合预测是建立一个模型去逼近实际数据序列的过程,适用于发展性的体系。建立模型时,通常都要指定一个有明确意义的时间原点和时间单位。而且,当t趋向于无穷大时,模型应当仍然有意义。将拟合预测单独作为一类体系研究…...

NoSQL 数据库管理系统和模型的比较
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 NoSQL 数据库管理系统和模型的比较 介绍 当大多数人想到数据库时,他们通常会想到传统的关系数据库…...
)
数据库(SQL)
目录 1 触发器 1.1 触发器简介 1.2 触发器的创建 语法 说明 1.3 示例 2 存储过程 2.1 什么是存储过程(函数) 2.1.1 存储过程和存储函数的区别 2.2 优势 2.3 应用场景 2.4 存储过程的创建和使用 说明 各参数类型所实现的存储过程 无参数无返…...

如何用Docker+jenkins 运行 python 自动化?
1.在 Linux 服务器安装 docker 2.创建 jenkins 容器 3.根据自动化项目依赖包构建 python 镜像(构建自动化 python 环境) 4.运行新的 python 容器,执行 jenkins 从仓库中拉下来的自动化项目 5.执行完成之后删除容器 前言 环境准备 Linux 服务器一台(我的是 CentOS7)…...

uniapp瀑布流实现
1. 图片瀑布流: 不依赖任何插件,复制即可见效: <template><view class"page"><view class"left" ref"left"><image class"image" v-for"(item,i) in leftList" :k…...

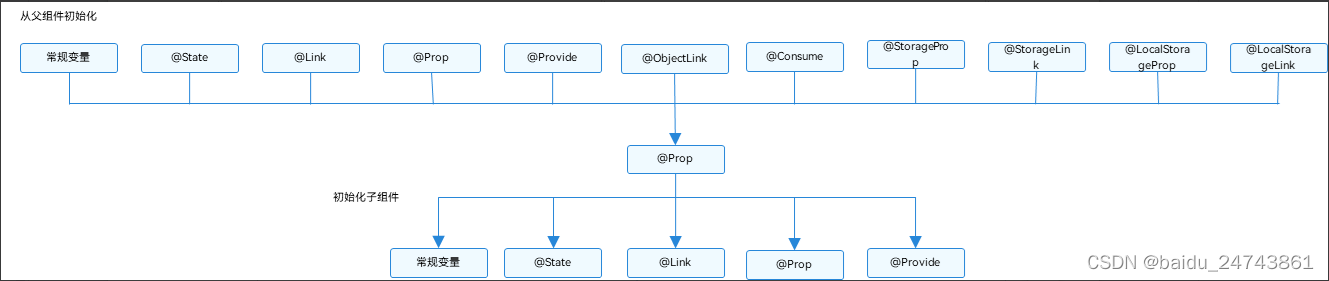
鸿蒙:@Link装饰器-父子双向同步
子组件中被Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。从API version 9开始,该装饰器支持在ArkTS卡片中使用。 需要注意:Link装饰的变量与其父组件中的数据源共享相同的值。Link装饰器不能在Entry装饰的自定义组件中使用。 一、装饰器使…...

Leetcode--27
给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新长度后面…...

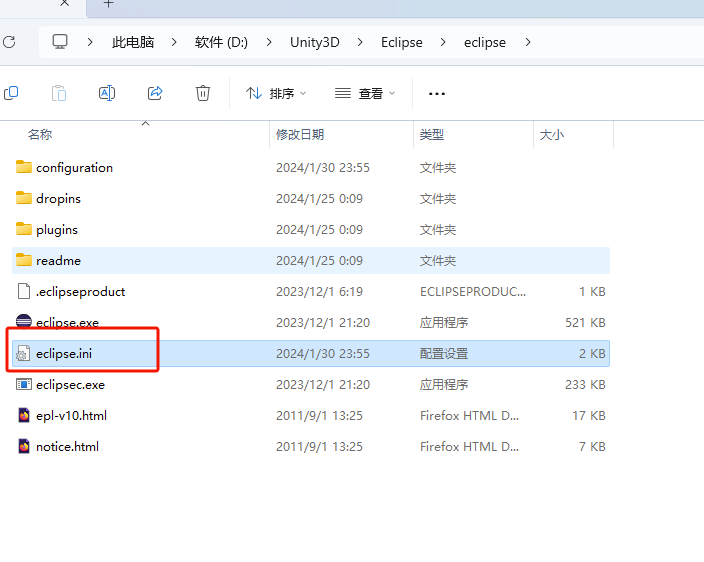
使用Eclipse搞Android项目报错
相信现在都没什么人还会用Eclipse来开发的了。 不过安装完后,打开Eclipse会提示我的Jdk版本不符合 --------------------------- Incompatible JVM --------------------------- Version 1.8.0_391 of the JVM is not suitable for this product. Version: 17 or g…...

import sys是什么
import sys语句 允许你使用sys模块提供的各种功能,从而更好地与Python解释器和操作系统底层进行交互。通过熟练掌握sys模块的使用,可以大大提高Python开发的效率和灵活性。 sys模块 是Python的内置模块之一,用于与Python解释器和系统环境交…...

Python爬虫:XPath基本语法
XPath(XML Path Language)是一种用于在XML文档中定位元素的语言。它使用路径表达式来选择节点或节点集,类似于文件系统中的路径表达式。 不啰嗦,讲究使用,直接上案例。 导入 pip3 install lxmlfrom lxml import etr…...

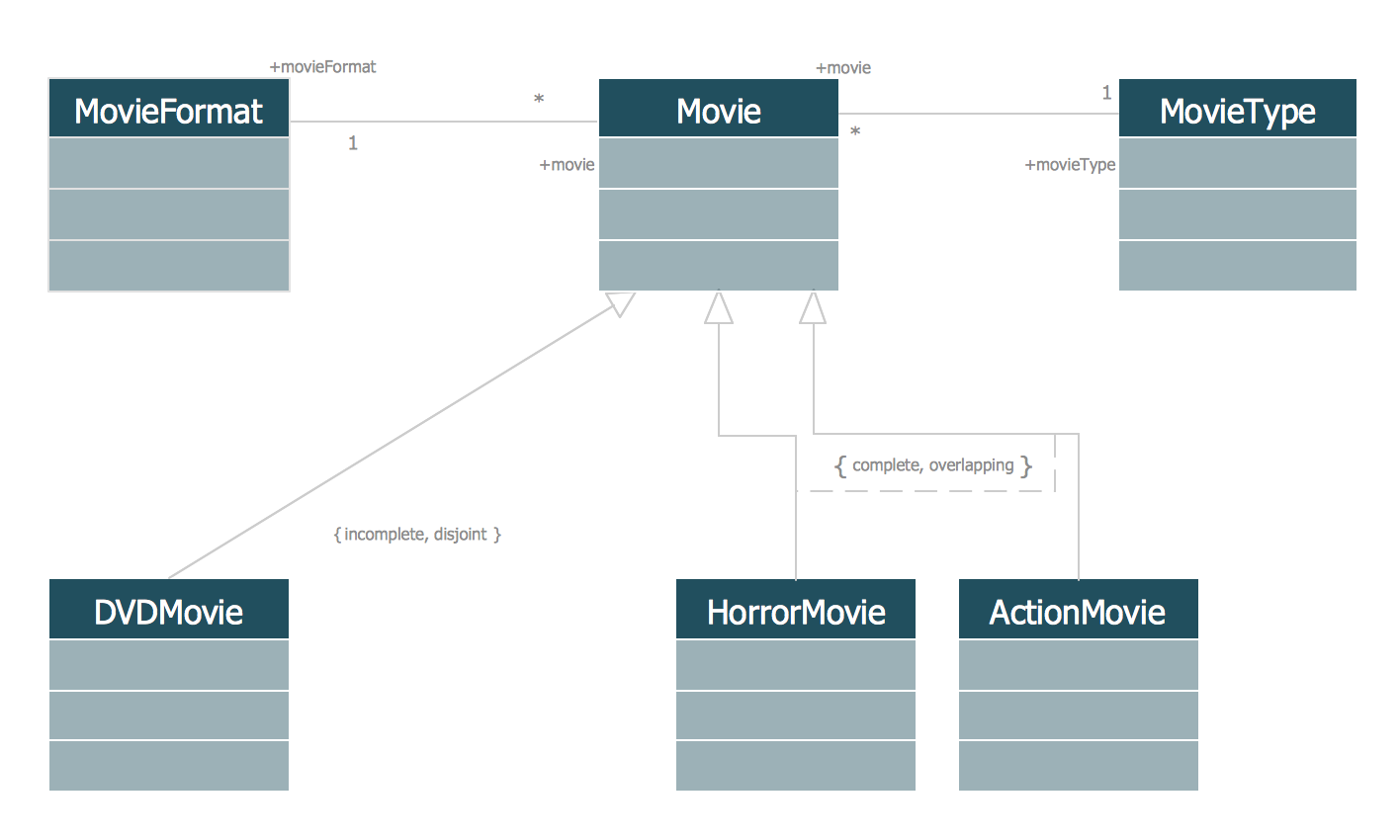
UML/SysML建模工具更新情况(截至2024年1月)(1)UModel 2024
最近一段时间更新的工具有: 工具最新版本:Umple 1.33.0 更新时间:2024年1月10日 工具简介 自称“Model-Oriented Programming”,把图形和文本结合起来,支持Java、PHP和Ruby代码生成,可以在线使用…...

ubuntu20-github不通问题
github不通 一直在github下载失败 Git报错fatal unable to connect to github.com: github.com[0: 20.205.243.166] >>> alsa-ucm-conf v1.2.6.3 Downloading(卡在这里,很烦啊) 然后搜了很多文档,然后以下操作: 1.GitHub.com - GitHub: Lets build from here Git…...

【MAC】Multi-Level Monte Carlo Actor-Critic阅读笔记
基本思想: 利用多层次蒙特卡洛方法(Multi-Level Monte Carlo,MLMC)和Actor-Critic算法,解决平均奖励强化学习中的快速混合问题。 快速混合? 在强化学习中,当我们说一个策略"混合得快"…...

[GN] 设计模式—— 创建型模式
文章目录 创建型模式单例模式 -- 确保对象唯一性例子优化饿汉式懒汉式 优缺点使用场景 简单工厂模式例子:优化优缺点适用场景 工厂方法模式 -- 多态工厂的实现例子优缺点优化适用场景 抽象工厂模式 -- 产品族的创建例子优缺点适用场景 总结 创建型模式 单例模式 –…...

链表——超详细
一、无头单向非循环链表 1.结构(两个部分): typedef int SLTDataType; typedef struct SListNode {SLTDataType data;//数据域struct SListNode* next;//指针域 }SLNode; 它只有一个数字域和一个指针域,里面数据域就是所存放的…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...

claude3.7高阶玩法,生成系统架构图,国内直接使用
文章目录 零、前言一、操作指南操作指导 二、提示词模板三、实战图书管理系统通过4o模型生成系统描述通过claude3.7生成系统架构图svg代码转换成图片 在线考试系统通过4o模型生成系统描述通过claude3.7生成系统架构图svg代码转换成图片 四、感受 零、前言 现在很多AI大模型可以…...
