uniapp微信小程序-请求二次封装(直接可用)
一、请求封装优点
-
代码重用性:通过封装请求,你可以在整个项目中重用相同的请求逻辑。这样一来,如果 API 发生变化或者需要进行优化,你只需在一个地方修改代码,而不是在每个使用这个请求的地方都进行修改。
-
可维护性:封装请求使代码更易维护。所有的请求逻辑都集中在一个地方,降低了维护成本。当需要添加新的功能、处理错误或者进行性能优化时,只需修改封装的请求逻辑而无需深入到每个组件或页面中。
-
错误处理:封装的请求可以统一处理错误,提高了错误处理的一致性。你可以在请求拦截器中处理一些通用的错误,例如网络错误、权限问题等,使代码更加健壮。
-
统一配置:通过封装,可以在一个地方统一配置请求的一些参数,例如基本路径、请求超时时间、请求头等。这简化了全局配置的管理。
-
请求拦截器:使用请求拦截器可以在发送请求前进行一些操作,比如添加认证信息、加载 loading 状态等。这提高了代码的灵活性和可扩展性。
-
响应拦截器:响应拦截器可以在处理响应数据前进行一些操作,例如统一处理后端返回的错误码、格式化数据等。这样可以在前端层面统一处理后端的响应规范。
-
业务逻辑分离:通过封装请求,你可以将业务逻辑和数据获取逻辑分离开来。组件或页面只需关注业务逻辑,而不用关心具体的请求细节,使代码更加清晰。
二、之前代码的封装
const config_url= "";这里写你的域名
const request = (url, data = {}, method = 'GET') => {return new Promise((resolve, reject) => {uni.request({url: config_url + url,data: data,method: method,header: {'X-Requested-With': 'XMLHttpRequest',"Accept": "application/json","Content-Type": 'application/json',},dataType: 'json',success: (res) => {const responseData = interceptor(res.data);if (responseData.code === 200 || responseData.code === 500 ||responseData.code === 4025) {resolve(responseData);} else {throwErr(res)reject(res);}},fail: function(err) {reject(err)}})});
};// GET 请求封装
const get = (url, data) => {return request(url, data, 'GET');
};// POST 请求封装
const post = (url, data) => {return request(url, data, 'POST');
};
// PUT 请求封装
const put = (url, data) => {return request(url, data, 'PUT');
};// DELETE 请求封装
const del = (url, data) => {return request(url, data, 'DELETE');
};// 请求拦截
function interceptor(response) {if (response.code === -2) {uni.showToast({title: response.msg,icon: 'none',duration: 2000,complete: () => {uni.reLaunch({url: '/pages/index/index',});},});return false;}return response;
}// 处理错误
function throwErr(res) {if (res.code == 500) {uni.showToast({title: res.msg,})}
}export {get,post,put,del
}1.main.js注册一下
import App from './App'
import uView from '@/node_modules/uview-ui'
import * as request from '@/api/request';// import Lame from 'lamejs'
Vue.use(uView)
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
import store from "./store/index.js"
Vue.config.productionTip = false
Vue.prototype.$store = store
//这里注册一下就好
Vue.prototype.$request = request;
App.mpType = 'app'
const app = new Vue({store,...App
})
app.$mount()
// #endif// #ifdef VUE3
import {createSSRApp
} from 'vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif
2.使用请求
this.$request.post("/sz"这里是路径, {这里写携带参数}, ).then((res) => {这里写成功之后的}, (err) => {这里处理失败之后的})总结:之前的比较拉不好用也可以用,api没写在一块
三、使用uview2.0的请求封装 (Http请求 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com))

1.前置条件
安装了uview组件库,才能操作下来的操作
2.首先建两个文件夹存放封装的请求和二次封装的api,代码会放在下面直接用就行

a. request.js
// 此vm参数为页面的实例,可以通过它引用vuex中的变量
module.exports = (vm) => {// 初始化请求配置uni.$u.http.setConfig((config) => {/* config 为默认全局配置*/config.baseURL = 'https://httpbin.org'; /* 根域名 */return config})// 请求拦截uni.$u.http.interceptors.request.use((config) => { // 可使用async await 做异步操作// 初始化请求拦截器时,会执行此方法,此时data为undefined,赋予默认{}return config }, config => { // 可使用async await 做异步操作return Promise.reject(config)})// 响应拦截uni.$u.http.interceptors.response.use((response) => { /* 对响应成功做点什么 可使用async await 做异步操作*/const data = response.datareturn data === undefined ? {} : data}, (response) => { // 对响应错误做点什么 (statusCode !== 200)return Promise.reject(response)})
}
b. api.js
const http = uni.$u.http// post请求,获取菜单
export const postMenu = (data) => http.post('/post', data)c. main.js(把那个request.js引用一下)
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({...App,})
require('@/pages/utils/request.js')(app)
app.$mount()
// #endifd. 使用的话
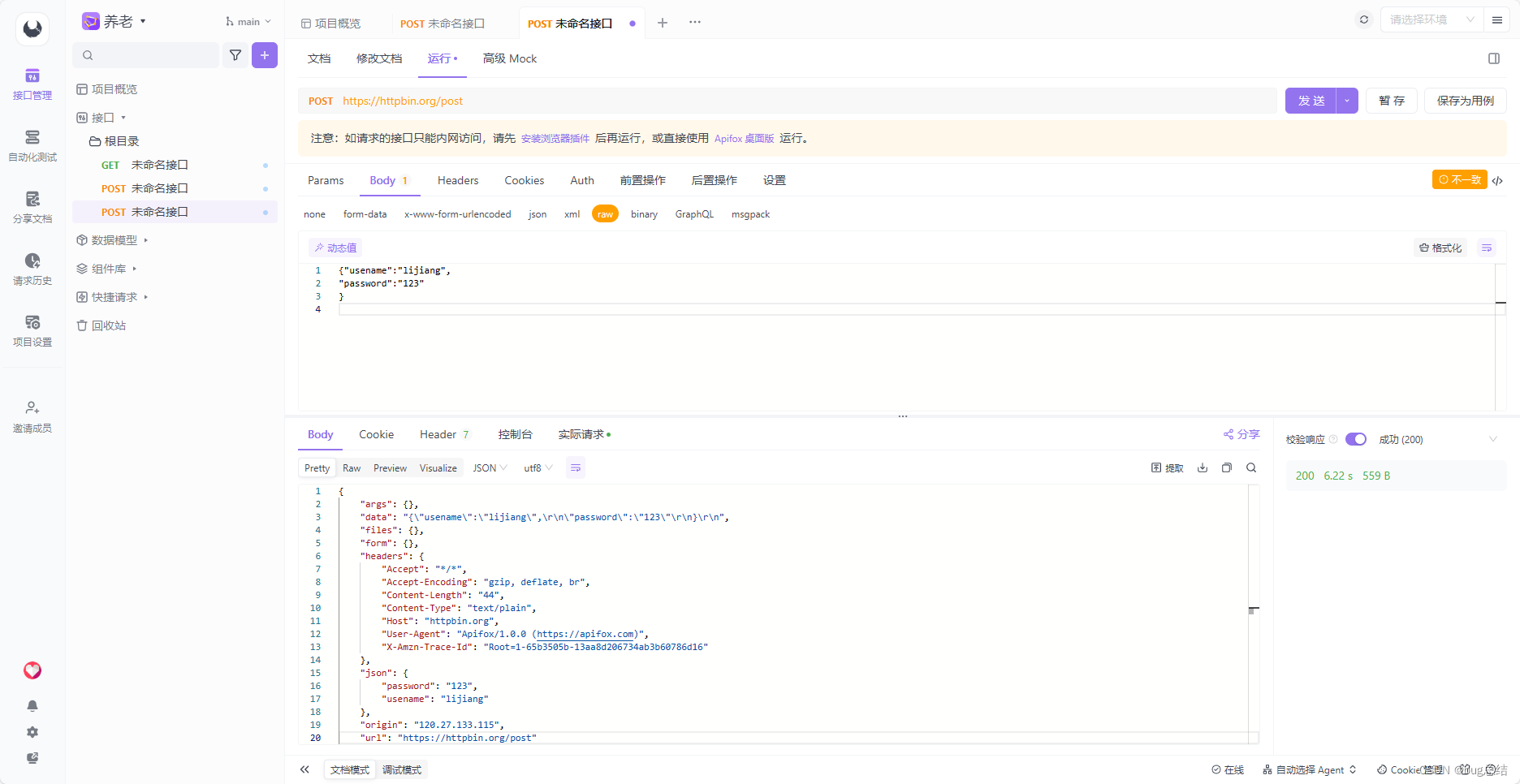
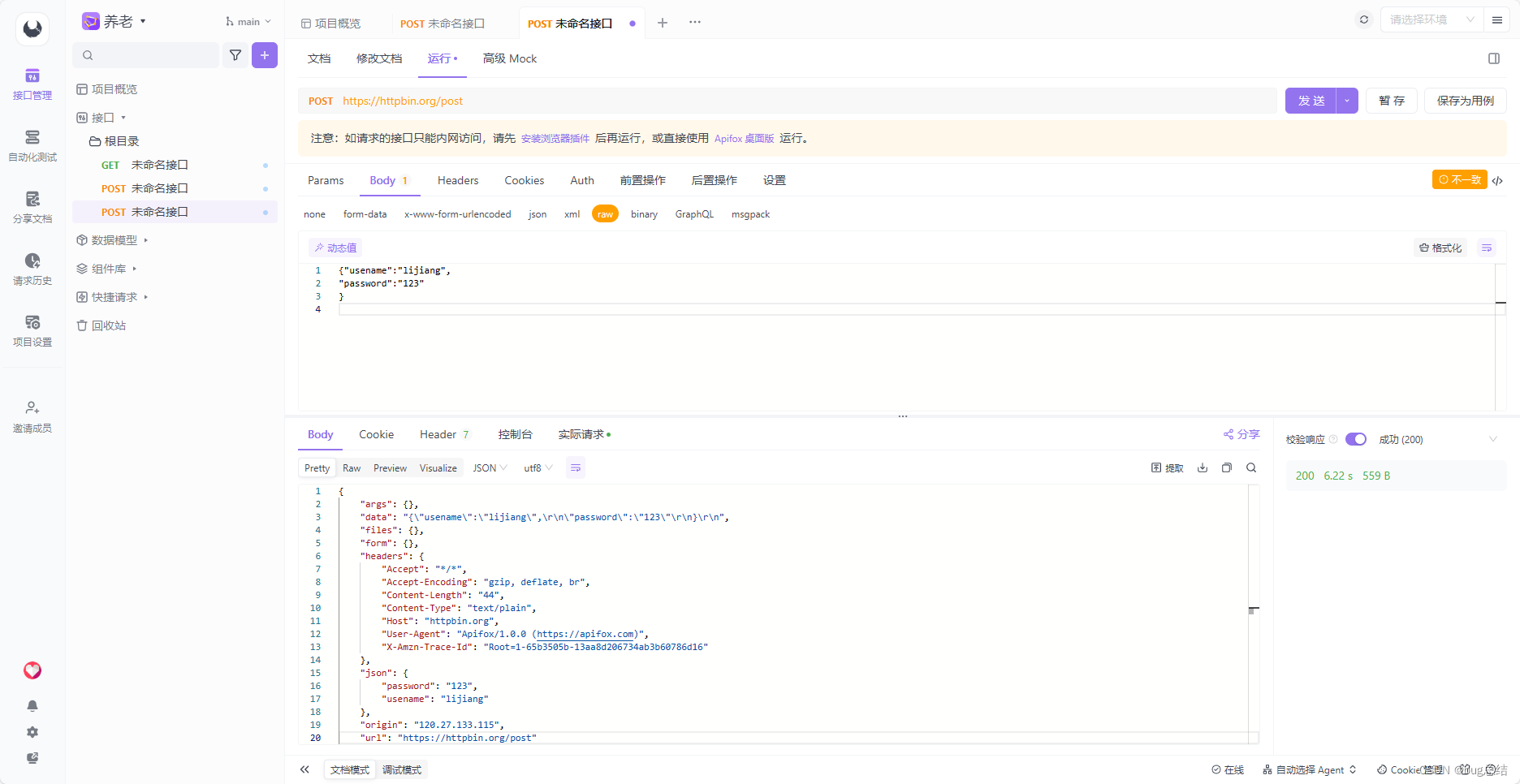
postMenu({usename: "lijiang",password: "123"}).then(res => {console.log(res, res);})四、接口调试工具(Postman VS Apifox | Apifox 比 Postman 更适合中国开发者)

个人觉得挺好用的你先看下接口能用吗,前面找的接口不能用害我找了很长时间原因
五、接口找的这个博主的感谢get/post在线接口_在线接口请求-CSDN博客
代码直接可用完结,大佬勿喷,有什么问题可私信
相关文章:

uniapp微信小程序-请求二次封装(直接可用)
一、请求封装优点 代码重用性:通过封装请求,你可以在整个项目中重用相同的请求逻辑。这样一来,如果 API 发生变化或者需要进行优化,你只需在一个地方修改代码,而不是在每个使用这个请求的地方都进行修改。 可维护性&a…...

UE4 C++ 结构体
先在UCLASS()前写入: USTRUCT(BlueprintType) struct FMyStruct //必须以"F"开头 {GENERATED_BODY() //必须添加“GENERATED_BODY()”UPROPERTY(EditAnywhere, BlueprintReadWrite, Category "MyStruct1")int32 Health;UPROPERTY(EditAnywher…...

软件工程知识梳理0-概述
学好软件工程就必须理解软件工程到底是干什么的,为什么需要软件工程,以及怎么干的!只有理解了软件工程的本质,才能更好的理解软件工程中各种工程手段和方法的目的。 个人开发模式 —> 小作坊开发模式 —> 软件工程开发模式 …...

贪吃蛇---C语言---详解
引言 C语言已经学了不短的时间的,这期间已经开始C和Python的学习,想给我的C语言收个尾,想起了小时候见过别人的老人机上的贪吃蛇游戏,自己父母的手机又没有这个游戏,当时成为了我的一大遗憾,这两天发现C语…...

Airflow原理浅析
⭐️ airflow基本原理 Apache Airflow 是一个开源的工作流自动化工具,它用于调度和管理复杂的数据工作流。Airflow 的原理基于有向无环图(DAG)的概念,它通过编写和组织任务的有向图来描述工作流程。 以下是 Apache Airflow 的一…...

uniapp 使用canvas 画海报,有手粘贴即可用
html部分 <view click"doposter">下载海报</view> <canvas canvas-id"myCanvas" type2d style"width: 370px; height: 550px;opcity:0;position: fixed;z-index:-1;" id"myCanvas" />js 部分 drawBackground() {c…...

Vite+Vue3+TS 引入使用Cesium.js
申请 Cesium Token 进入Cesium 注册账号 cesium 离谱的是 E宝 (Epic) 居然可以快捷登录?! 登录后点击导航栏的 Access Token 再右侧即可看到默认Token 安装&引入 # Cesium pnpm pnpm install cesium# 如果项目同时存在Three.js 需避免使用pnpm T…...

Cocos creator 动作系统
动作系统简介 是用于控制物体运动的一套系统,完全依赖代码进行实现,动态调节节点的移动。 移动 cc.moveTo 移动到某个坐标(x,y) //1秒时间内,移动到0,0let action1 cc.moveTo(1,0,0)this.node.runAction(action1)c…...

对Spring当中AOP的理解
AOP(面向切面编程)全称Aspect Oriented Programminge AOP就是把系统中重复的代码抽取出来,单独开发,在系统需要时,使用动态代理技术,在不修改源码的基础上,将单独开发的功能通知织入(应用)到系统中的过程,完…...

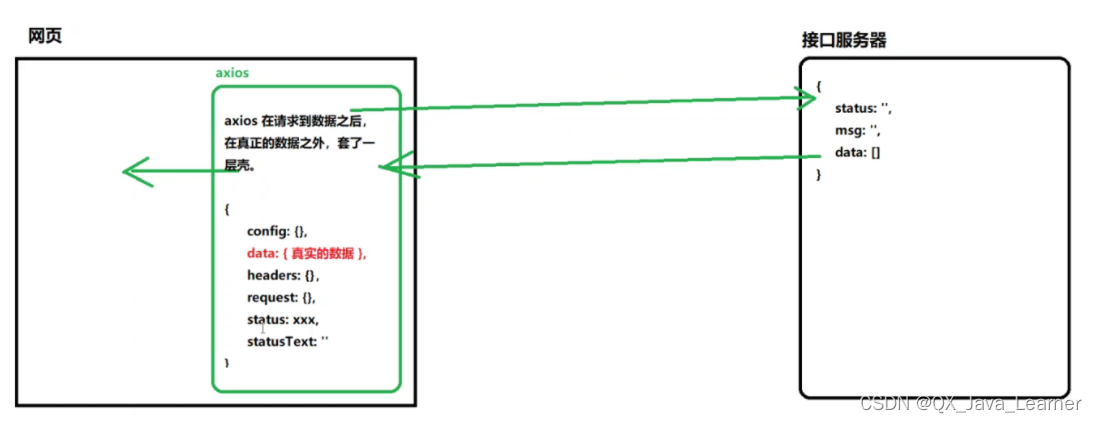
【Vue】2-8、Axios 网络请求
cdn:<script src"https://unpkg.com/axios/dist/axios.min.js"></script> 注:使用 CDN 链接就可以不需要去下载对应的 js 文件到本地,只需要联网即可使用,可以减少项目的体积 <!DOCTYPE html> <…...

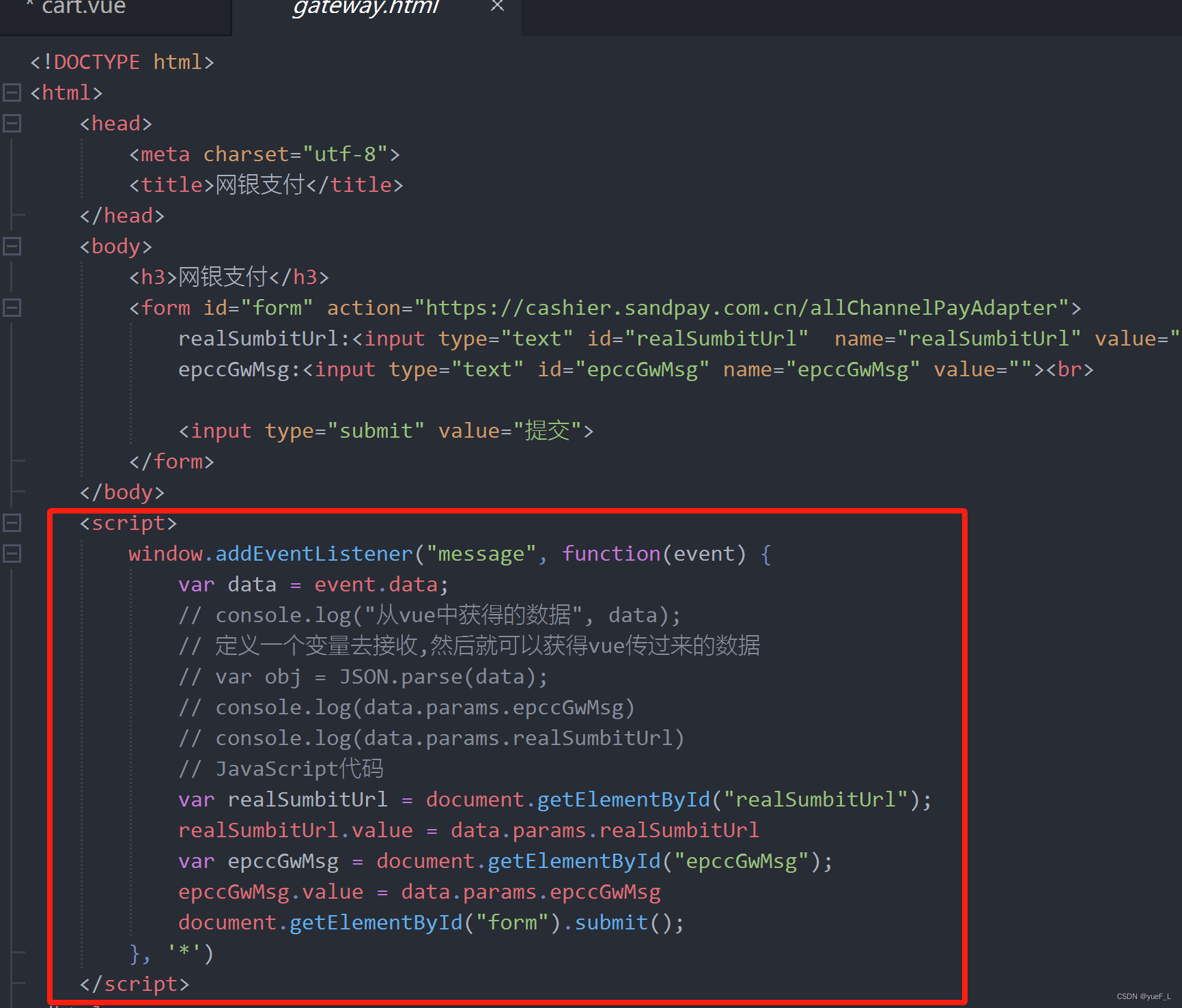
Vue中嵌入原生HTML页面
Vue中嵌入html页面并相互通信 需求:b2b支付需要从后获取到数据放到form表单提交跳转,如下: 但是vue目前暂时没找到有类似功能相关文档,所以我采用iframe嵌套的方式 1. Vue中嵌入Html <iframe src"/static/gateway.htm…...

streampark+flink一键整库或多表同步mysql到doris实战
streamparkflink一键整库或多表同步mysql到doris实战,此应用一旦推广起来,那么数据实时异构时,不仅可以减少对数据库的查询压力,还可以减少数据同步时的至少50%的成本,还可以减少30%的存储成本; streampar…...

Vim实战:使用 Vim实现图像分类任务(二)
文章目录 训练部分导入项目使用的库设置随机因子设置全局参数图像预处理与增强读取数据设置Loss设置模型设置优化器和学习率调整策略设置混合精度,DP多卡,EMA定义训练和验证函数训练函数验证函数调用训练和验证方法 运行以及结果查看测试完整的代码 在上…...

学习MySQL ENUM数据类型
学习MySQL ENUM数据类型 ENUM是MySQL中的一个字符串对象,它允许从预定义的值列表中选择一个值。这种数据类型特别适用于值的数量有限且不太可能变化的情况。 定义ENUM类型 在定义ENUM类型时,你需要明确列出所有可能的字符串值。例如: CRE…...

88.合并两个有序数组
88.合并两个有序数组 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 **注意:**最…...

python查询xml类别
第一章 导包 import os from xml.etree.ElementTree import ElementTree第二章 存储类别 # 定义一个空集合用于存储类别 classes set()第三章 遍历所有XML文件 # 遍历指定目录下的所有XML文件 for filename in os.listdir(/home/li/PycharmProjects/Annotations):if filena…...

nginx配置及性能优化
1. 请简述nginx的工作原理? Nginx的工作原理基于事件驱动模型和异步非阻塞I/O处理机制。 具体来说,Nginx接收到客户端的请求后,会将该请求映射到配置文件中指定的location block。这个过程中,Nginx本身并不执行实际的工作&#…...

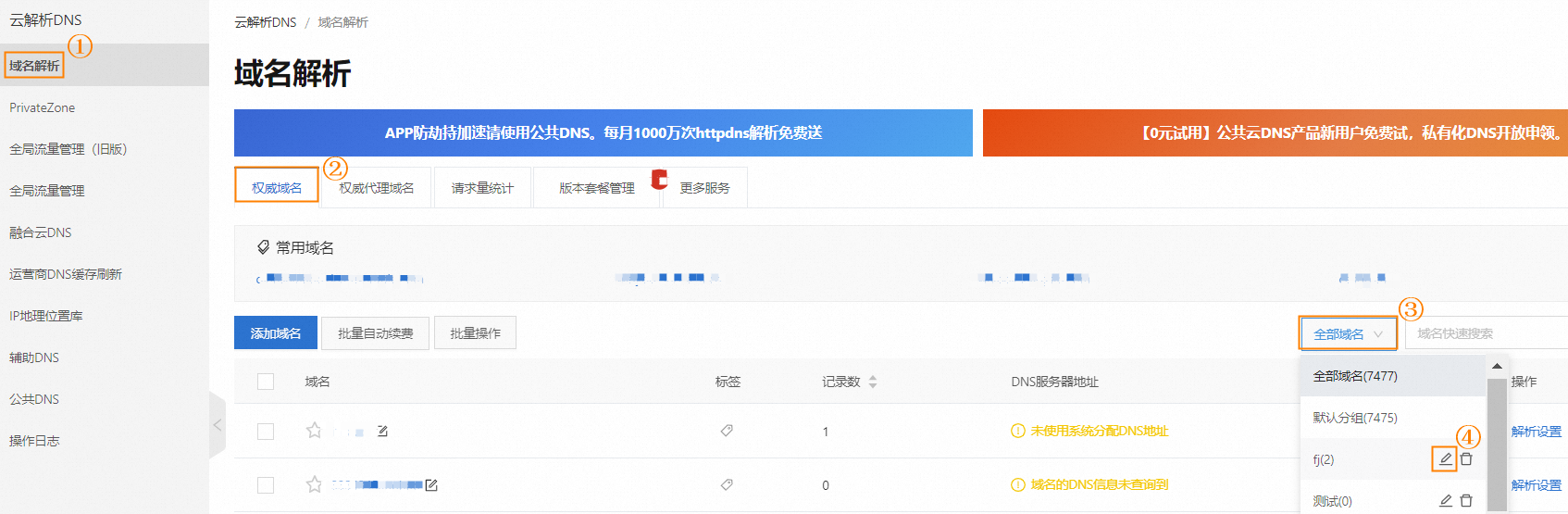
阿里云如何找回域名,进行添加或删除?
权威域名管理介绍说明,包含添加域名、删除域名、找回域名、域名分组等操作介绍。 一、添加域名 非阿里云注册域名或子域名如需使用云解析DNS,需要通过添加域名功能,将主域名或子域名添加到云解析控制台,才可以启用域名解析服务。…...

机器学习 低代码 ML:PyCaret 的使用
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

前端入门第二天
目录 一、列表、表格、表单 二、列表(布局内容排列整齐的区域) 1.无序列表(不规定顺序) 2.有序列表(规定顺序) 3.定义列表(一个标题多个分类) 三、表格 1.表格结构标签 2.合并…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
