Vue3之组件间传值避坑指南
组件间传值的两个坑
我们都知道父组件可以把值传递到自组件中,但是有时候子组件需要修改这个父组件传递过来的这个值,我们可以想象下能修改成功吗?这是坑之一。我们在组件间传值的时候,都是一个属性名对应一个值,接收的时候也是用这个属性名接收,那么每一个用户自定义的属性名都能被接收到吗?这是坑之二,本文就让我们一起来看下这两个坑吧。
实例填坑
坑一
1. 发现天坑
我们通过一个计数器组件来演示这个坑,当想对父组件传递过来的值做操作时,发现操作无效,先看代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {num:0}},template: `<div><counter :count = "num"/></div>` });// 定义一个test组件app.component('counter',{props: ['count'],template: `<div @click="count+=1">{{count}}</div>`});const vm = app.mount('#root');
</script>
</html>
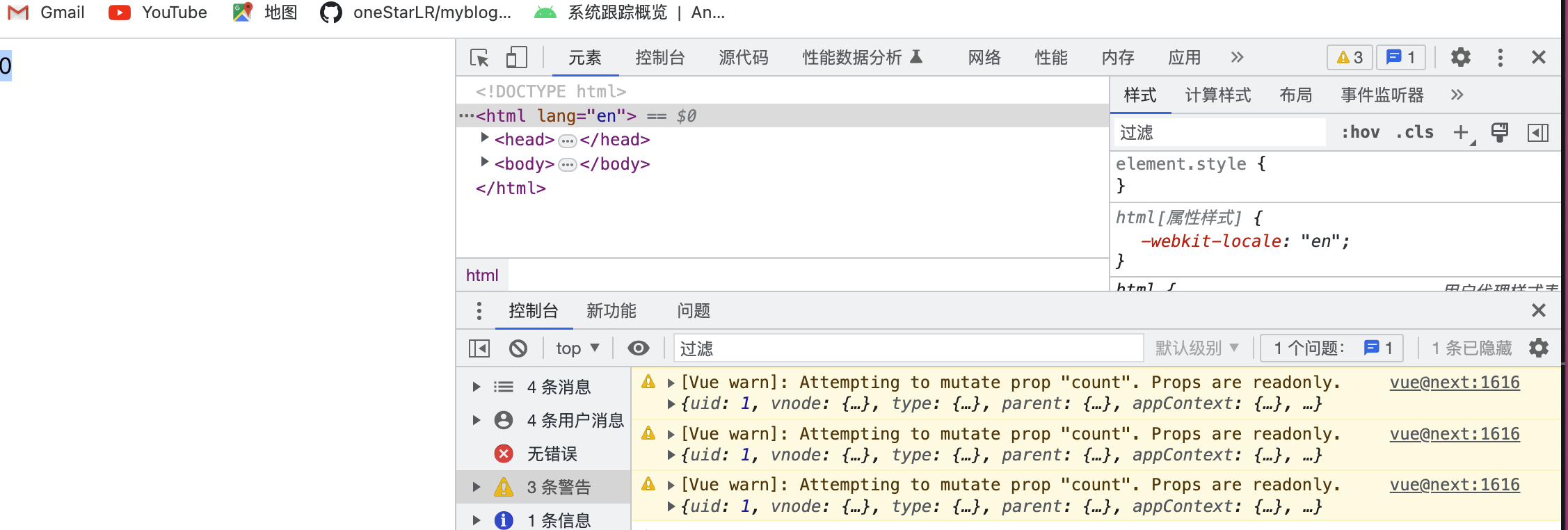
在上面的代码中,我们定义了一个counter组件接收父组件的一个count值,当点击这个显示的值时,我们做加一操作。这时候我们运行代码会发现,我们的值并不会完成加一操作,而是会报父组件传递过来的值是只读的:

2. 填坑时刻
那假如我们要完成这个加一的功能怎么办呢?答案就是我们复制一份父组件传递过来的值,对我们自己的值进行操作:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {num:0}},template: `<div><counter :count = "num"/></div>` });// 定义一个test组件app.component('counter',{props: ['count'],data(){return{mCount:this.count}},template: `<div @click="mCount+=1">{{mCount}}</div>`});const vm = app.mount('#root');
</script>
</html>
这时候我们再运行代码就会发现我们可以做加一操作了:

坑2:
1.发现天坑
当我们定义一个单词名称比较长的属性,并且用“-”分隔符连接的时候,子组件无法接收到正确的值,显示NaN。代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {content:"hello world"}},template: `<div><test :content-helloworld = "content"/></div>` });// 定义一个test组件app.component('test',{props: ['content-helloworld'],template: `<div>{{content-helloworld}}</div>`});const vm = app.mount('#root');
</script>
</html>
在上面的代码中,我们使用
content-helloworld这个属性在父组件和子组件之间传值,按照我们的理解,应该是能传递成功的,但是显示的结果却不正确

上面到坑也是VUE中的单向数据流的概念,即子组件可以使用父组件传递过来的数据,但是不能修改父组件传递过来的数据
2.填坑时刻
当我们定义的属性值中有用“-”分隔符分隔时,我们在接收值的时候,需要将属性名改成驼峰命名的方式,如上面的例子中父组件使用
content-helloworld传递值到子组件,那么子组件接收到时候应该将其改成驼峰命名方式:使用contentHelloworld接收
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {content:"hello world"}},template: `<div><test :content-helloworld = "content"/></div>` });// 定义一个test组件app.component('test',{props: ['contentHelloworld'],template: `<div>{{contentHelloworld}}</div>`});const vm = app.mount('#root');
</script>
</html>
这样值就能正确显示了

总结
本文主要是讲解了组件传值过程中的两个容易犯的小错误,一是父组件传递过来的值不能修改,二是父组件使用“-”分隔符定义属性传递值到子组件,子组件接收时需要将属性名改为驼峰命名方式
相关文章:

Vue3之组件间传值避坑指南
组件间传值的两个坑 我们都知道父组件可以把值传递到自组件中,但是有时候子组件需要修改这个父组件传递过来的这个值,我们可以想象下能修改成功吗?这是坑之一。我们在组件间传值的时候,都是一个属性名对应一个值,接收…...

02-问题思考维度:抓住核心用户、场景化分析、需求收集与辨别、用户故事
文章目录2.1 抓住核心用户2.1.1 为什么要抓住核心用户2.1.2 核心用户的特征根据不同维度,描述核心用户2.1.3 如何抓住核心用户2.2 场景化分析2.2.1 场景五要素2.2.2 场景化分析方法2.2.3 场景化分析方法的应用2.3 需求收集与辨别2.3.1 需求的定义及层次2.3.2 需求收…...

C 语言编程 — GCC Attribute 语法扩展
目录 文章目录目录Attribute 属性扩展机制__attribute__((packed))__attribute__((aligned(n)))__attribute__((noreturn))__attribute__((unused))Attribute 属性扩展机制 GCC 的特点之一就是 Attribute 语法扩展机制,通过使用 __attribute__ 关键字可以设置以下对…...

LeetCode 热题 C++ 399. 除法求值 406. 根据身高重建队列
LeetCode 399 给你一个变量对数组 equations 和一个实数值数组 values 作为已知条件,其中 equations[i] [Ai, Bi] 和 values[i] 共同表示等式 Ai / Bi values[i] 。每个 Ai 或 Bi 是一个表示单个变量的字符串。 另有一些以数组 queries 表示的问题,其…...

提升Mac使用性能的5大方法,CleanMyMacX 2023非常的好用哦~
近些年伴随着苹果生态的蓬勃发展,越来越多的用户开始尝试接触Mac电脑。然而很多人上手Mac后会发现,它的使用逻辑与Windows存在很多不同,而且随着使用时间的增加,一些奇奇怪怪的文件也会占据有限的磁盘空间,进而影响使用…...

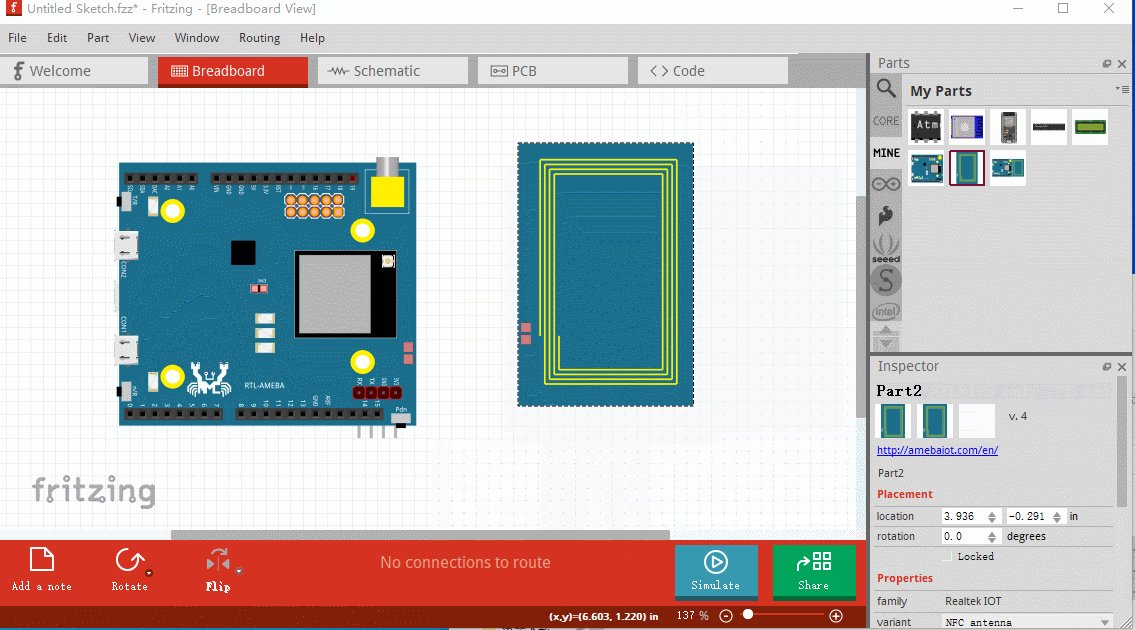
一步一步学会给Fritzing添加元器件-丰富你的器件库
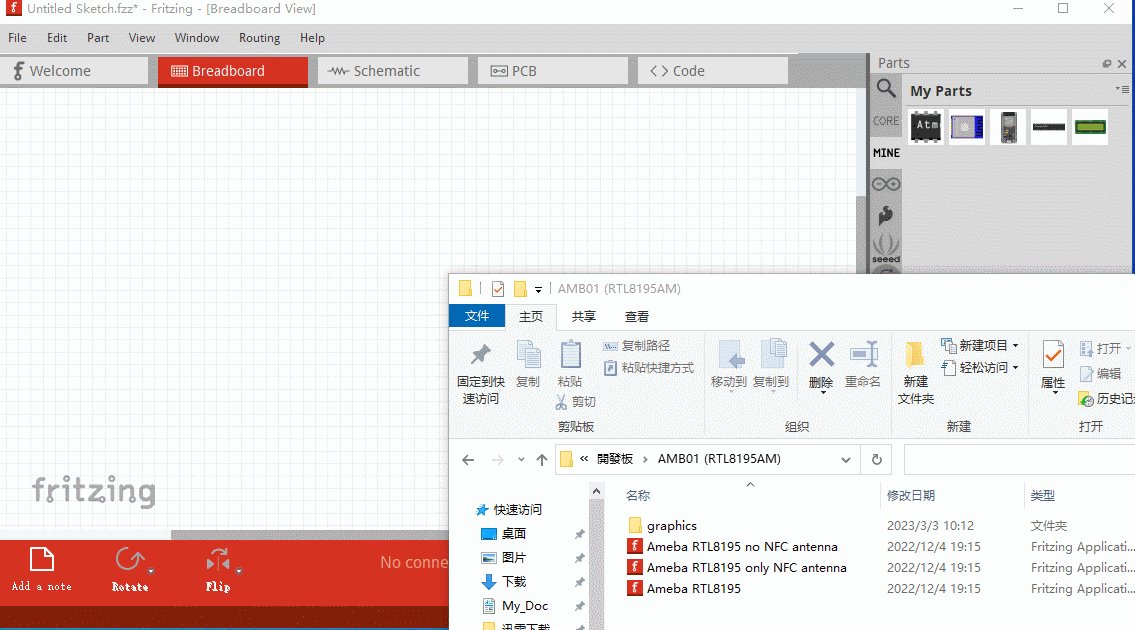
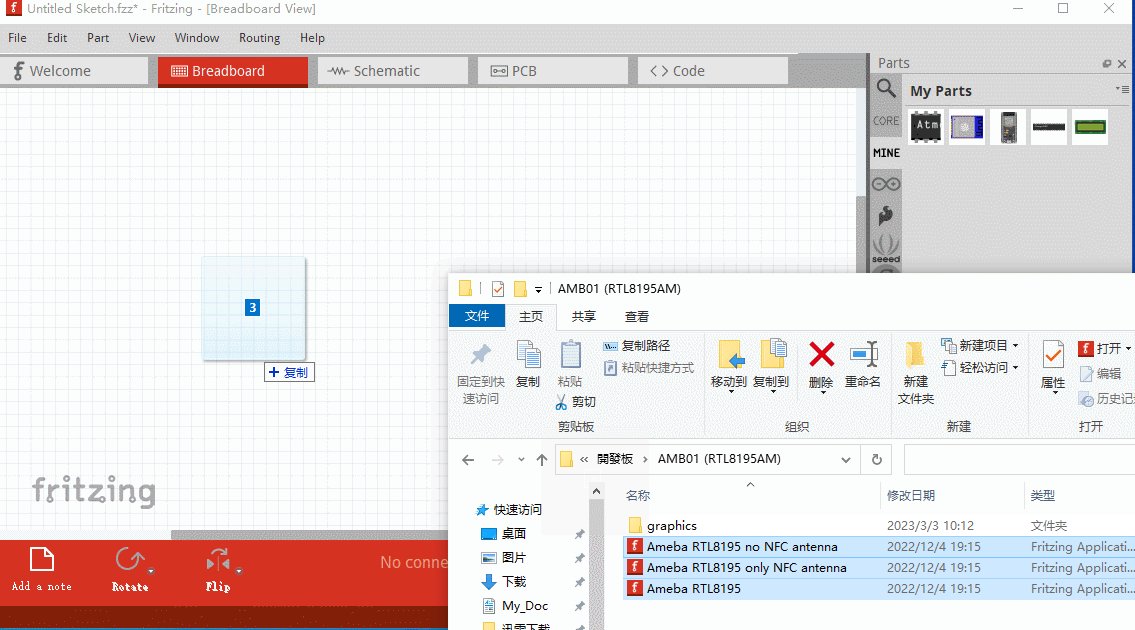
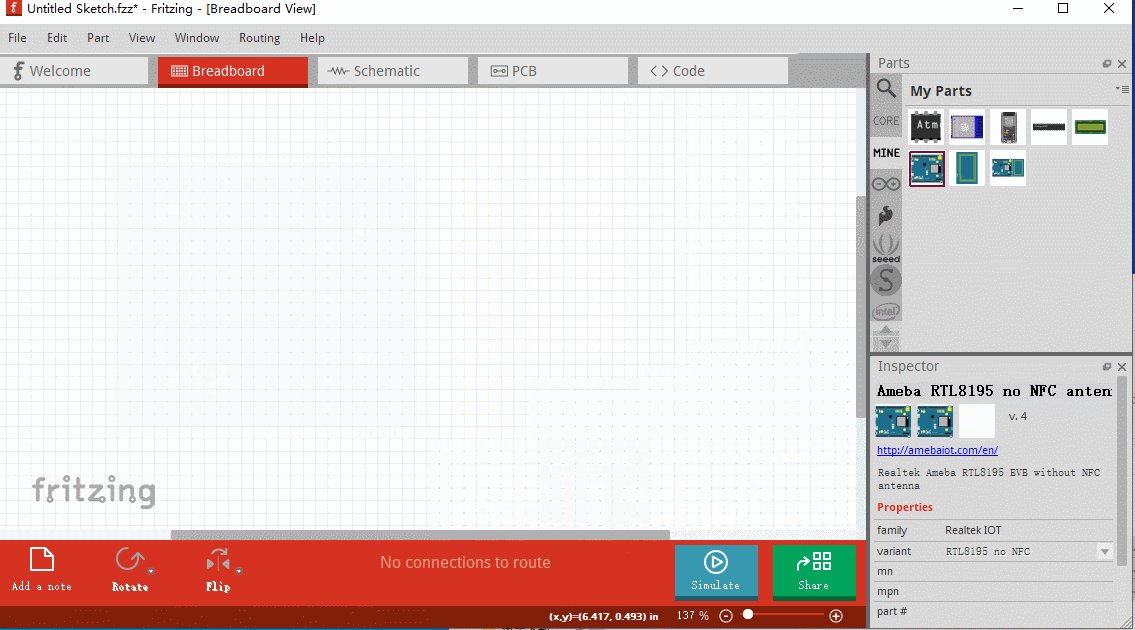
文章目录1、获取元器件文件2、单个添加元器件3、批量加入(1)、通过别人发布的bin文件加载(2)、终极大招(拖)4、制作自己器件文章出处: https://blog.csdn.net/haigear/article/details/12931545…...

STM32 10个工程篇:1.IAP远程升级(一)
清晨一大早起来开始撰写STM32 10个例程篇的第一章即串口IAP远程升级,虽然网络上有很多免费和付费的STM32教程,但是仍然不断地说服自己沉住气、静下心写一份独一无二的,这份独一无二中也凝聚了一名MCU工程师5年间不断地项目迭代积累࿰…...

高通Android 13默认切换免提功能
1、测试部反馈 由于平板本身没有听筒功能 因此考虑工厂直接切换到免提功能 2、修改路径 frameworks/av/services/audiopolicy/enginedefault/src/Engine.cpp 3、编译源码ok 拨打紧急号码 可以正常切换到免提功能 其他mtk平台可能不一样 具体以项目实际为准 相关链接 构建…...

MySQL入门
Mysql入门SQL语句SQL通用语法SQL语句的分类DDL-数据库操作DDL-数据表操作DML-添加数据DML-修改、删除数据DQL-语法DQL-语句练习DCL-语法SQL语句 SQL通用语法 1、SQL语句可以单行或多行书写,以分号结尾。 2、SQL语句可以使用空格/缩进来增强语句的可读性。 3、MySQ…...

实验一 Python编程基础
目录 一、实验目标 二、实验内容 1.绘制如下图形 ,一个正方形,内有三个红点,中间红点在正方形中心。 2.使用turtle库绘制如下图形: 3.绘制奥运五环图 4.回文问题 5.身份证性别判别 6.数据压缩 7.验证哥德巴赫猜想 8.使…...
ThreadLocal介绍和理解)
java多线程(十五)ThreadLocal介绍和理解
一、对ThreadLocal的理解 ThreadLocal,很多地方叫做线程本地变量,也有些地方叫做线程本地存储,其实意思差不多。可能很多朋友都知道ThreadLocal为变量在每个线程中都创建了一个副本,那么每个线程可以访问自己内部的副本变量。这句…...

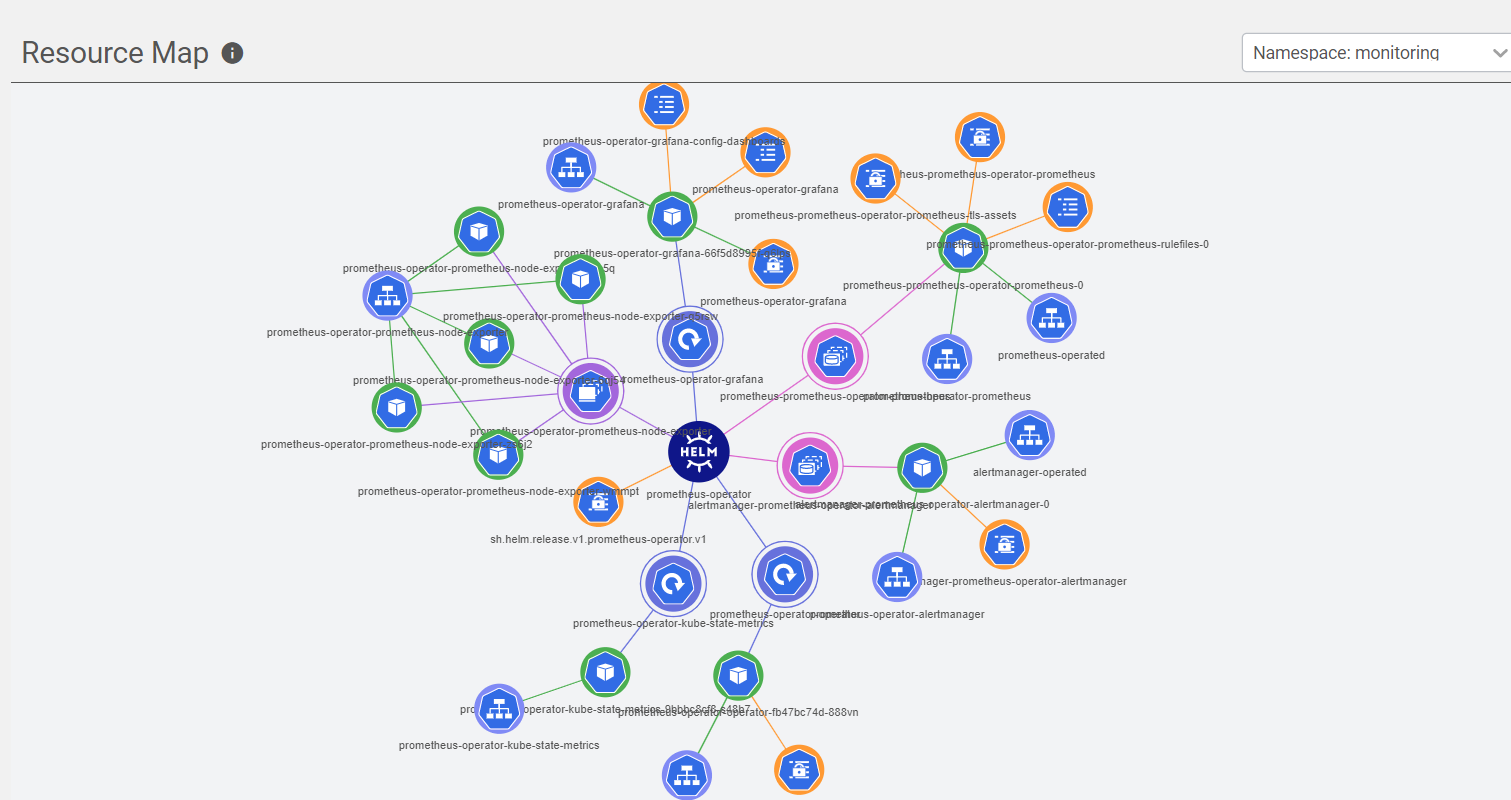
K8S 实用工具之三 - 图形化 UI Lens
开篇 📜 引言: 磨刀不误砍柴工工欲善其事必先利其器 第一篇:《K8S 实用工具之一 - 如何合并多个 kubeconfig?》第二篇:《K8S 实用工具之二 - 终端 UI K9S》 像我这种,kubectl 用的不是非常溜,经…...

HDMI协议介绍(六)--EDID
目录 什么是EDID EDID结构 1)Header Information 头信息(厂商信息、EDID 版本等) (2)Basic Display Parameters and Features 基本显示参数(数字/模拟接口、屏幕尺寸、格式支持等) (3)色度信息 (4)Established Timings(VESA 定义的电脑使用 Timings) (5)Standard Timing…...

【项目实战】Linux下安装Nginx教程
一、环境准备 Linux版本:CentOS7 64位 二、具体步骤 2.1 步骤1:确认系统中安装以下基础依赖 确认系统中安装了gcc、pcre-devel、zlib-devel、openssl-devel。 在安装Nginx前首先要确认系统中安装了gcc、pcre-devel、zlib-devel、openssl-devel。 yu…...

【数据结构】链式二叉树
前言 在前面我们学习了一些二叉树的基本知识,了解了它的结构以及一些性质,我们还用数组来模拟二叉树建立了堆,并学习了堆排序,可是数组结构的二叉树有很大的局限性,平常我们用的最多树结构的还是链式二叉树,…...

CentOS安装RStudio-Server的方法
R语言是生信分析、数据挖掘最常用最好用的软件之一,得到了广大生信工程师、数据分析师的厚爱。Rstudio 是 R 的集成开发环境,使得R语言的用户体验更强。一般个人电脑(PC, Personal Computer)使用单机版的 Rstudio 即可,…...

从交通信号灯看流控和拥塞控制
局部的效率和全局的公平一直都是矛盾的双方。对一个统计复用系统,局部效率由流控决定,而全局公平由拥塞控制决定。 交通信号灯是个典型的分时复用流控的实例,但我经常看到绿灯方向没有任何车辆通过,红灯方向却排成了长龙…...

【LinkedList】| 深度剥析Java SE 源码合集Ⅰ
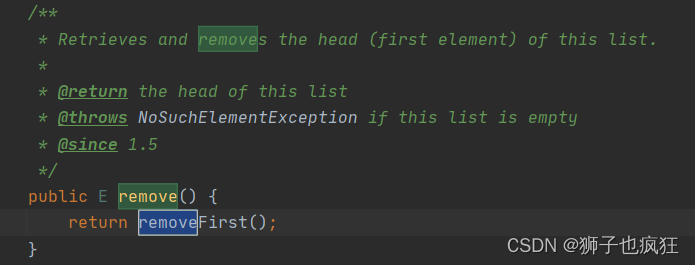
目录一. 🦁 LinkedList介绍二. 🦁 结构以及对应方法分析2.1 结构组成2.1.1 节点类2.1.2 成员变量2.2 方法实现2.2.1 添加add(E e)方法2.2.2 头尾添加元素Ⅰ addFirst(E e)Ⅱ addLast(E e)2.2.3 查找get(int index)方法2.2.4 删除remove()方法三. &#x…...

黑马程序员7
算数运算符重载 运算符重载概念:对已有的运算符重新进行定义,赋予其另一种功能,以适应不同的数据类型 加号运算符 通过自己写函数,实现两个对象相加属性后返回新的对象 两种方式重载 成员函数方式重载 全局函数重载 上来 perso…...

Qt安装与使用经验分享;无.pro文件;无QTextCodec file;Qt小试;界面居中;无缝;更换Qt图标;更换Qt标题。
1、切换安装下载源 《Qt安装教程》先推荐一篇安装文章:《Qt安装教程》 Qt 5.15 之后已经不提供离线安装包了,就是那个 3.7G 的 exe 安装包。请看官方说明,所以只能用在线安装包。 1,下载在线安装包 QT 在线安装包链接ÿ…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
