shell脚本之免交互
目录
一、Here Document 免交互
1、交互与免交互的概念
2、 Here Document 概述
二、Here Document 应用
1、使用cat命令多行重定向
2、使用tee命令多行重定向
3、使用read命令多行重定向
4、使用wc -l统计行数
5、使用passwd命令用户修改密码
6、Here Document 变量设定
二、expect工具实现免交互
1、expect工具介绍
1.1 expect工具概念和特性
1.2 检测expect软件
2、expect工具运用
2.1 expect基本使用
2.1.1 声明expect脚本解释器
2.1.2 spawn启动进程并捕捉交互信息
2.1.3 expect 从进程接收字符串
2.1.4 send 向进程发送字符串
2.1.5 exp_continue
2.1.6 set 设置会话超时时间
2.1.7 接收参数
2.1.6 结束符( expect eof 或 interact 只能二选一)
3、expect 免交互的脚本
3.1 免交互传输文件
3.2 ssh 远程登录
3.3 免交互fdisk分区
3.4 免交互切换用户
3.5 expect嵌入bash免交互修改用户密码
3.6 expect嵌入bash免交互远程创建用户
一、Here Document 免交互
1、交互与免交互的概念
交互:在程序或系统与用户之间进行双向的信息交流和操作的过程。在交互式环境中,用户可以通过输入命令、提供数据或点击界面元素等方式与程序或系统进行沟通,并接收相应的反馈和结果
免交互:指在执行脚本时,无需用户输入任何信息或进行任何交互操作。通常情况下,shell脚本需要通过读取用户的输入来执行相应的操作或获取必要的参数。然而,有时候我们希望脚本能够自动化地执行任务,而不需要用户干预
2、 Here Document 概述
Here Document 是标准输入的一种替代品,使用I/O重定向的方式将命令列表提供给交互式程序 ,可以帮助脚本开发人员不必使用临时文件来构建输入信息,而是直接就地生产出一个文件并用作命令的标准输入,Here Document 可以与非交互式程序和命令一起使用
#通用格式
命令 << 开始标记
......
......
......
结束标记注:
- 标记可以使用任意的合法字符(通用的字符是EOF)
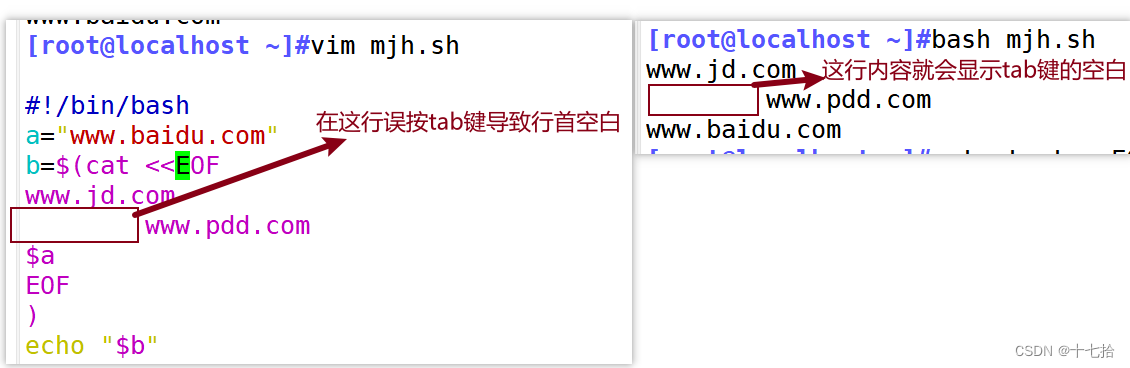
- 结尾的标记一定要顶格写,前面不能有任何字符(包括空格)
- 结尾的标记后面也不能有任何字符(包括空格)
- 开头标记前后空格会被省略掉
- 变量使用双引号
二、Here Document 应用
使用Here Document结合重定向符号>或>>来将多行文本重定向到文件
1、使用cat命令多行重定向
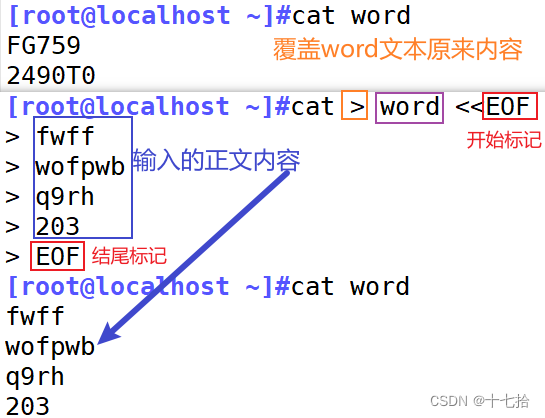
> 指输入的内容覆盖到文件>> 指输入的内容追加到文件

注:
在上面的示例中,cat > word表示将输入重定向到 word 文件中
<< EOF 表示开始 Here Document,EOF表示结束 Here Document。文本块中的内容会被作为输入传递给 cat 命令,并写入到 word 文件中
当然 cat > word << EOF 也可以写成 cat << EOF > word
如果不指定文件,结束后内容将打印在当前屏幕上
如果你想追加文本到文件而不是覆盖原有内容,可以使用重定向符号 >>
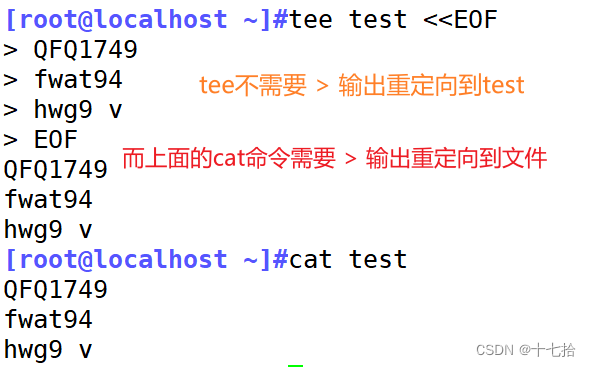
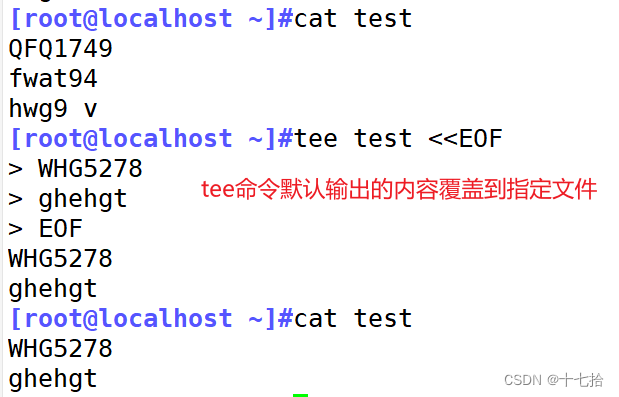
2、使用tee命令多行重定向
tee [选项]... [文件]...| 选项 | 说明 |
|---|---|
| -a, --append | 内容追加到给定的文件而非覆盖 |
| -i, --ignore-interrupts | 忽略中断信号 |



3、使用read命令多行重定向
read命令只会读取输出的第一行的内容作为 i 的值

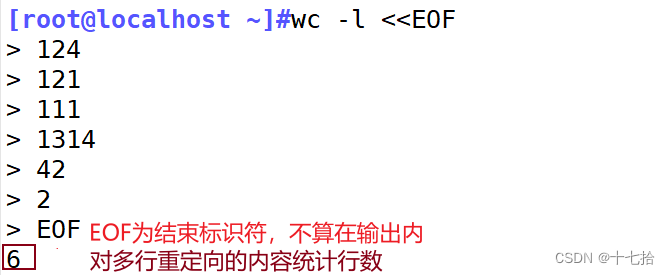
4、使用wc -l统计行数
使用 wc -l 命令后面直接跟文件名就可以统计文件内有多少行内容,将要统计的内容置于标记“EOF” 之间,直接将内容传给 wc -l 来统计

5、使用passwd命令用户修改密码

6、Here Document 变量设定
Here Document 也支持使用变量,如果标记之间有变量被使用,会先替换变量值。如果想要将一些内容写入文件,除了常规的方法外,也可以使用 Here Document
如果写入的内容中包含变量,在写入文件时要先将变量替换成实际值,在结合 cat 命令完成写入
#!/bin/bash
a="www.baidu.com"
b=$(cat <<EOF
www.jd.com
www.pdd.com
$a
EOF
)
echo "$b" #调用的变量 b 中还存在变量 a ,所有要加双引号引用
决绝误按tab键的影响:


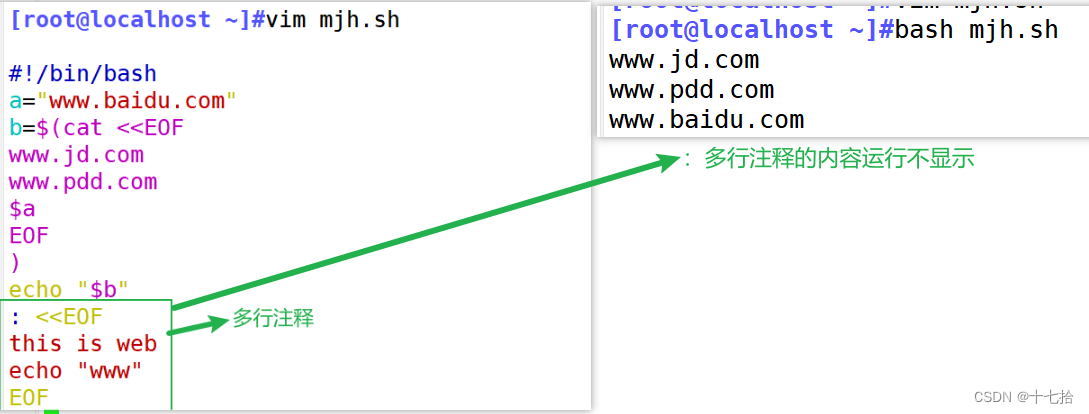
#多行注释
: <<EOF
.......
.......
.......
EOF
二、expect工具实现免交互
1、expect工具介绍
1.1 expect工具概念和特性
- expect工具一个用于自动化交互式任务的工具和编程语言。它基于Tcl(Tool Command Language)脚本语言,并提供了一组命令和函数,用于模拟用户与交互式程序之间的交互过程
- 主要作用是通过自动化方式处理需要交互操作的任务,例如登录远程服务器、执行命令行程序、配置网络设备等。它可以模拟用户输入、等待特定输出并根据输出做出相应的响应
| 功能和特点 | 说明 |
|---|---|
| 自动化交互 | expect允许编写脚本来自动完成交互式任务,无需手动输入和干预。它可以发送预定义的命令和数据,并根据预期的输出进行响应 |
| 匹配模式 | expect使用正则表达式或通配符模式来匹配和捕获程序的输出。通过定义匹配模式,可以识别程序的特定提示、提示符或其他关键信息 |
| 条件判断和流程控制 | expect提供了条件语句和循环结构,以便根据不同的情况执行不同的操作。这使得脚本能够根据程序的输出和状态做出相应的决策 |
| 超时处理 | expect可以设置超时时间,如果在指定时间内没有得到预期的输出,它可以执行相应的操作,例如终止任务或发送错误信息 |
| 文件操作 | expect支持文件读写操作,可以从文件中读取输入数据或将程序的输出保存到文件中 |
| 与其他语言集成 | expect可以与其他编程语言(如Perl、Python、Shell等)进行集成,以便更灵活地处理交互式任务 |
1.2 检测expect软件
#检查 expect 安装包
[root@localhost ~]#rpm -q expect
expect-5.45-14.el7_1.x86_64#检查依赖包tcl
[root@localhost ~]#rpm -q tcl
tcl-8.5.13-8.el7.x86_64#如果没有检测到expect安装包和依赖包,说明还没有下载expect工具
#需要安装下载 expect 工具
[root@localhost ~]#yum install expect -y2、expect工具运用
2.1 expect基本使用
expect [选项] [ -c cmds ] [ [ -[f|b] ] cmdfile ] [ args ]| 基本命令 | 说明 |
|---|---|
| /usr/bin/expect(脚本解释器) | expect 脚本中首先引入文件,表明使用的是哪一种shell |
| spawn | 用于捕捉关键词,后面常跟一个linux执行命令 |
| expect | 用于判断上层捕捉输出的结果是否有指定字符,有则立即返回,没有则默认等待10s |
| exp_continue | expect多分支判断时使用,类似于控制语句的continue语句。表示允许expect继续向下执行命令 |
| send | expect命令判断完成需要返回时,发送需要交互的指令,想要传递给电脑的文字或字符,该命令不能自动回车换行,\n和\r是回车 |
| set | 可用于设置变量、设置expect超时时间,默认是10s,如set time out 30 set也可设置位置变量,如set password [lindex $argv 0] ,表示设置时从0开始,执行脚本时在脚本后跟参数即可 |
| expect eof | 表示交互结束,等待执行结束,退回到原用户,与spawn对应 |
| interact | 执行完成后保持交互状态, 把控制权交给控制台,会停留在目标终端而不是退回到原终端 |
2.1.1 声明expect脚本解释器
expect 脚本中首先引入文件,表明使用的是哪一种shell
先查看expect程序的绝对路径,再引入声明的expect脚本解释器

#!/usr/bin/expect
2.1.2 spawn启动进程并捕捉交互信息
spawn 后面通常跟一个 Linux 执行命令,表示开启一个会话、启动进程,并跟踪后续交互信息(监控 捕捉)
#如使用spawn命令启动telnet进程,并连接到IP地址为192.168.0.1的远程服务器
spawn telnet 192.168.0.12.1.3 expect 从进程接收字符串

注:
- 判断上次输出结果中是否包含指定的字符串,如果有则立即返回,否则就等待超时时间后返回;
- 只能捕捉由 spawn 启动的进程的输出;
- 用于接收命令执行后的输出,然后和期望的字符串匹配
2.1.4 send 向进程发送字符串
向进程发送字符串,用于模拟用户的输入;该命令不能自动回车换行,一般要加\r (回车)或者\n
方式一:
expect "关键字符串" {send "返回的字符串\n"} #同一行send部分要有{}方式二:
expect "关键字符串"
send "返回的字符串\n" #换行send部分不需要有{}方式三:
#expect 支持多个分支
#只要匹配了其中一个情况,执行相应的send语句后退出该expect语句只匹配一次,然后继续执行其他的expect语句expect
{
{"关键字符串1" {send "返回的字符串1\n"}
{"关键字符串2" {send "返回的字符串2\n"}
{"关键字符串3" {send "返回的字符串3\n"}
}2.1.5 exp_continue
- exp_continue 附加于某个 expect 判断项之后,可以使该项被匹配后,还能继续匹配该 expect 判断语句内的其他项
- exp_continue 类似于控制语句中的 continue 语句。表示允许 expect 继续向下执行指令
- 并行执行,exp_continue 前面的匹配如果有就执行,没有就不执行;但后面的一定会执行
2.1.6 set 设置会话超时时间
expect 默认的超时时间是10秒,通过set 命令可以设置会话超时时间,若不限制超时时间则应设置为-1
#!/usr/bin/expect
# 设置会话超时时间为10秒
set timeout 102.1.7 接收参数
expect 脚本可以接受从 bash 命令行传递参数,使用 [lindex $argv n] 获得。其中你从0开始,分别表示第一个,第二个,第三个.....参数
语法:expect_script.exp arg1 arg2expect_script.exp是expect脚本的文件名
arg1和arg2是要传递给脚本的参数
在脚本中,可以通过$argv数组来访问这些参数#!/usr/bin/expect
set username [lindex $argv 0] #获取第一个命令行参数
set password [lindex $argv 1] #获取第二个命令行参数
spawn ssh 172.16.12.12 #启动ssh进程,并连接到远程服务器
expect "login:" #捕获并匹配程序输出的提示符
send "$username\n" #发送用户名
expect "Password:" #捕获并匹配密码提示符
send "$password\n" #发送密码
expect "$" #捕获登录成功后的提示符
#然后执行其他命令……
注:
通过
lindex $argv 0和lindex $argv 1分别获取了第一个和第二个命令行参数,然后将它们赋值给变量username和password。在后续的代码中,我们可以使用这些变量来进行相应的操作,例如发送用户名和密码给目标程序
2.1.6 结束符( expect eof 或 interact 只能二选一)
expect eof:
- 表示交互结束,等待执行结束,退回到原用户,与 spawn 对应
- 比如切换到 root 用户,expect 脚本默认的是等待10s当执行完命令后,默认停留10s后,自动切回了原用户
interact:
- 执行完后保持交互状态,把控制权交给控制台会停留在目标终端而不会退回到原终端,这个时候就可以手工操作了,interact 后的命令不起作用;
- 使用 interact 会保持在终端而不会退回到原终端
3、expect 免交互的脚本
3.1 免交互传输文件
#!/usr/bin/expectspawn scp /etc/passwd 172.16.12.12:/opt
#监控scp命令,出现scp命令开始捕捉屏幕内容expect {"yes/no" {send "yes\n";exp_continue}"password" {send "123\n";}
}
#捕捉屏幕上的关键字,出现yes/no输入yes
#exp_continue 代表继续捕捉password
#出现 password 输入密码,\n和\r表示回车expect eof
#代表expect执行结束,退回原用户

3.2 ssh 远程登录
#!/usr/bin/expectset timeout 2
set hostname [lindex $argv 0]
set password [lindex $argv 1]spawn ssh $hostname
expect {
#无法匹配的情况,直接退出"No route to host" exit"Connection refused" exit"(yes/no)" {send "yes\n" ; exp_continue}
#交互式操作,选择yes同意进"password:" {send "$password\n"}
}
interact
3.3 免交互fdisk分区
#!/usr/bin/expectset timeout 2
set name [lindex $argv 0]spawn fdisk $name
expect "获取帮助"
send "n\r"
expect "Select"
send "p\r"
expect "分区号"
send "\r"
expect "起始"
send "\r"
expect "Last"
send "+10G\r"
expect "命令"
send "w\r"interact
3.4 免交互切换用户
#!/usr/bin/expectset timeout 1set username [lindex $argv 0]
set password [lindex $argv 1]spawn su - $usernameexpect "密码" {send "$password\n";exp_continue}
interact
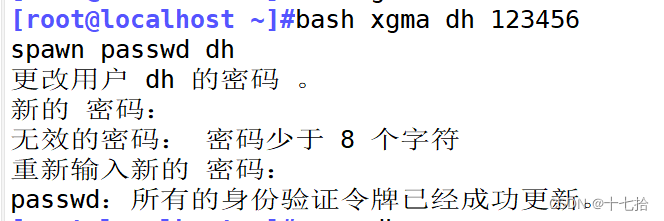
3.5 expect嵌入bash免交互修改用户密码
将expect过程融入Shell 当中,方便执行和处理;但是像ssh、su这种会切换环境的交互式命令一般不建议使用嵌入执行模式
#!/bin/bashusername=$1
password=$2/usr/bin/expect << EOF
set timeout 2
spawn passwd $username
expect "新的密码"
send "$password\n"
expect "重新输入新的密码"
send "$password\n"
expect eof
EOF
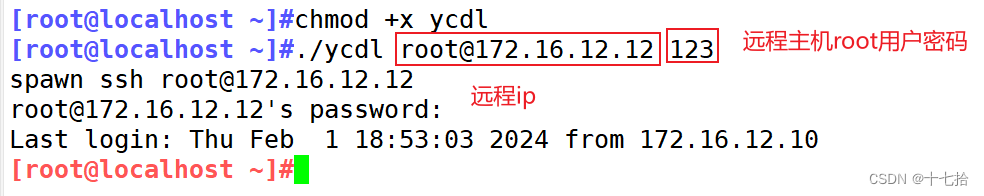
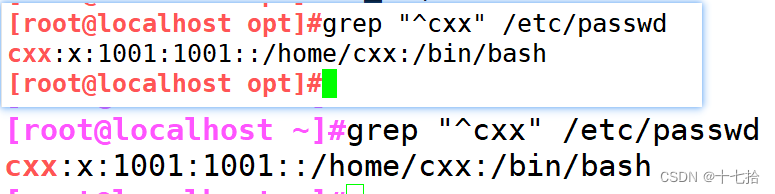
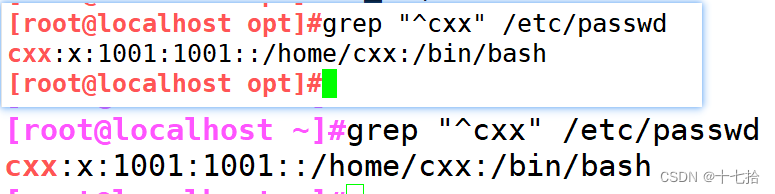
3.6 expect嵌入bash免交互远程创建用户
#!/bin/bash
net=172.16.12
password=123
iplist="
12
13
"
for i in $iplist
do
ip=$net.$i/usr/bin/expect <<EOF
spawn ssh root@$ip
expect {"(yes/no)"{send "yes\r";exp_continue}"*password"{send "$password\r"}
}
expect "*]#" {send "useradd cxx\n"}
expect "*]#" {send "echo 123 |passwd test --stdin\r"}
expect "*]#" {send "exit\r"}
expect eof
EOF
done

相关文章:

shell脚本之免交互
目录 一、Here Document 免交互 1、交互与免交互的概念 2、 Here Document 概述 二、Here Document 应用 1、使用cat命令多行重定向 2、使用tee命令多行重定向 3、使用read命令多行重定向 4、使用wc -l统计行数 5、使用passwd命令用户修改密码 6、Here Document 变量…...

Ajax入门与使用
目录 ◆ AJAX 概念和 axios 使用 什么是 AJAX? 怎么发送 AJAX 请求? 如何使用axios axios 函数的基本结构 axios 函数的使用场景 1 没有参数的情况 2 使用params参数传参的情况 3 使用data参数来处理请求体的数据 4 上传图片等二进制的情况…...

蓝桥杯备战——11.NE555测频
1.分析原理图 我们可以看到,上图就是一个NE555构建的方波发生电路,输出方波频率1.44/2(R8Rb3)C,如果有不懂NE555内部结构,工作原理的,可以到B站学习。实在不懂仿真也行,比如我下面就是仿真结果: 然后就是下…...

代码随想录算法训练营第三十三天|509. 斐波那契数 ,● 70. 爬楼梯 , 746. 使用最小花费爬楼梯
确定dp数组(dp table)以及下标的含义确定递推公式dp数组如何初始化确定遍历顺序举例推导dp数组 代码随想录 视频:从此再也不怕动态规划了,动态规划解题方法论大曝光 !| 理论基础 |力扣刷题总结| 动态规划入门_哔哩哔哩…...

Node.js 文件系统操作指南
文章目录 Node.js 文件系统操作完全指南一、引言二、基本文件操作2.1 读取文件2.2 写入文件2.3 追加内容到文件 三、文件与目录的创建与删除3.1 创建文件3.2 创建目录3.3 删除文件3.4 删除目录 四、文件与目录的信息查询4.1 检查文件或目录是否存在4.2 获取文件信息4.3 获取目录…...

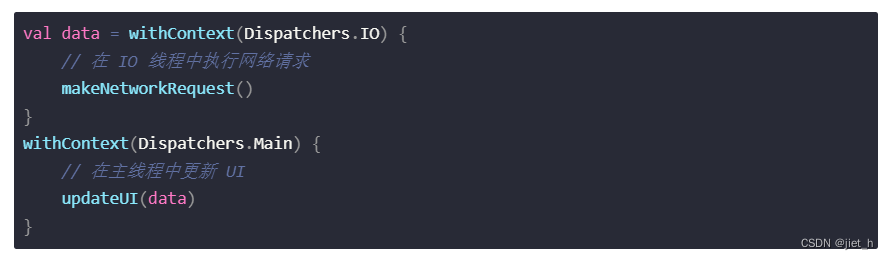
Kotlin 协程1:深入理解withContext
Kotlin 协程1:深入理解withContext 引言 在现代编程中,异步编程已经变得非常重要。在 Kotlin 中,协程提供了一种优雅和高效的方式来处理异步编程和并发。在这篇文章中,我们将深入探讨 Kotlin 协程中的一个重要函数:wi…...

(自用)learnOpenGL学习总结-高级OpenGL-几何着色器
在顶点着色器和片段着色器中间还有一个几何着色器。 几何着色器的输入是一个图元的一组顶点,在几何着色器中进行任意变换之后再给片段着色器,可以变成完全不一样的图元、可以生成更多的顶点。 #version 330 core layout (points) in; layout (line_str…...

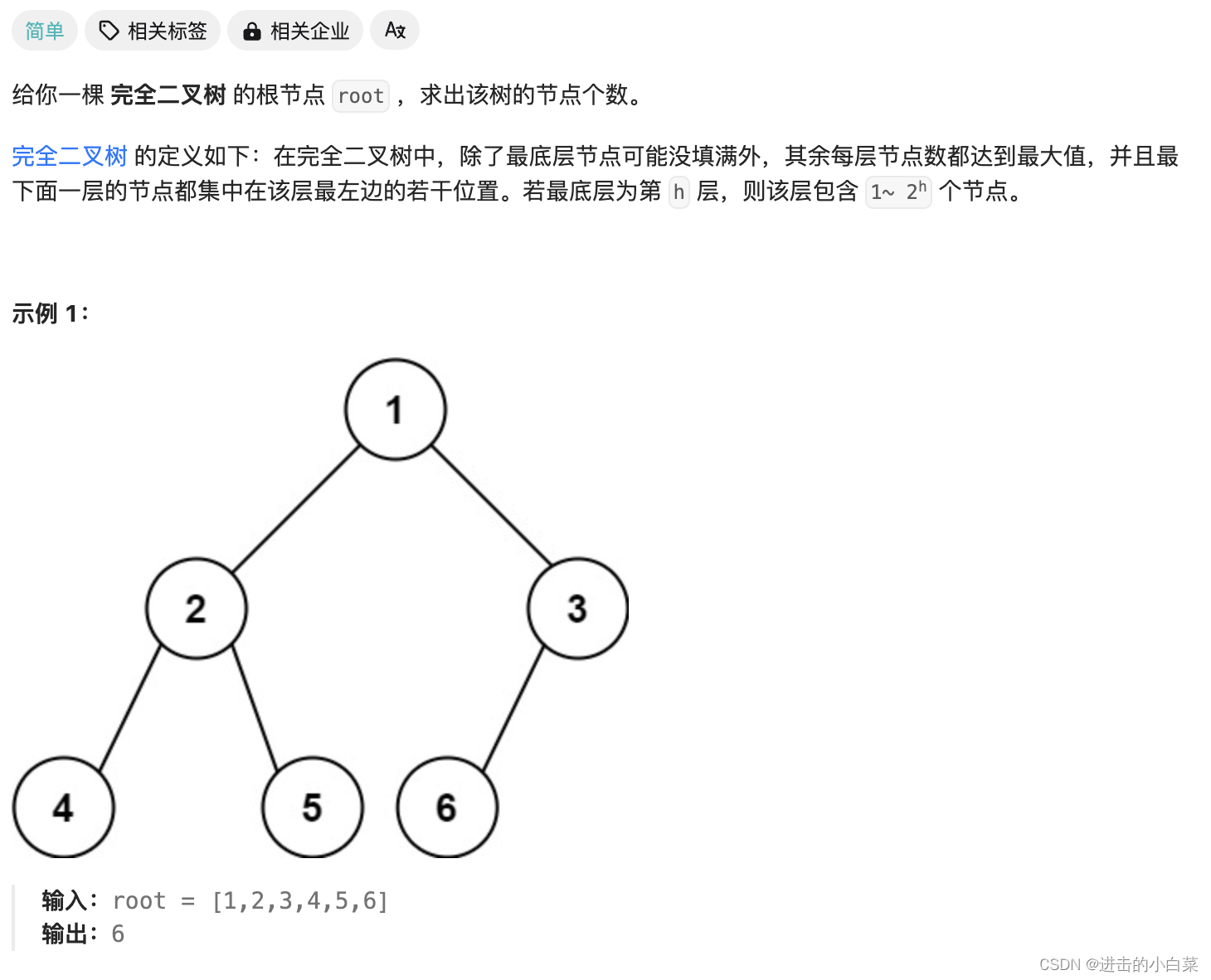
坚持刷题 | 完全二叉树的节点个数
Hello,大家好,我是阿月!坚持刷题,老年痴呆追不上我,今天刷:完全二叉树的节点个数 题目 222.完全二叉树的节点个数 代码实现 class TreeNode {int val;TreeNode left, right;public TreeNode(int val) …...

K8S网络
一、介绍 k8s不提供网络通信,提供了CNI接口(Container Network Interface,容器网络接口),由CNI插件实现完成。 1.1 Pod通信 1.1.1 同一节点Pod通信 Pod通过虚拟Ethernet接口对(Veth Pair)与外部通信,Veth…...

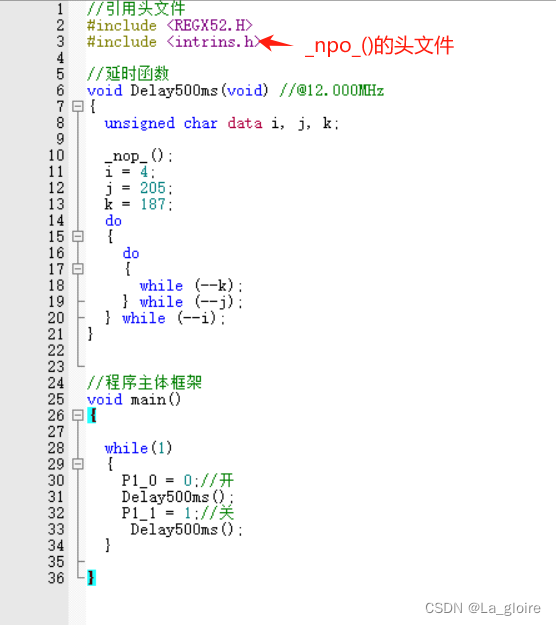
【蓝桥杯51单片机入门记录】LED
目录 一、基础 (1)新建工程 (2)编写前准备 二、LED (1)点亮LED灯 (2)LED闪烁 延时函数的生成(stc-isp中生成) 实现 (3)流水灯…...
)
轻松使用python将PDF转换为图片(成功)
使用PyMuPDF(fitz)将PDF转换为图片 在处理PDF文件时,我们经常需要将PDF页面转换为图片格式,以便于在网页、文档或应用程序中显示。Python提供了多种方式来实现这一需求,本文将介绍如何使用PyMuPDF(也称为f…...

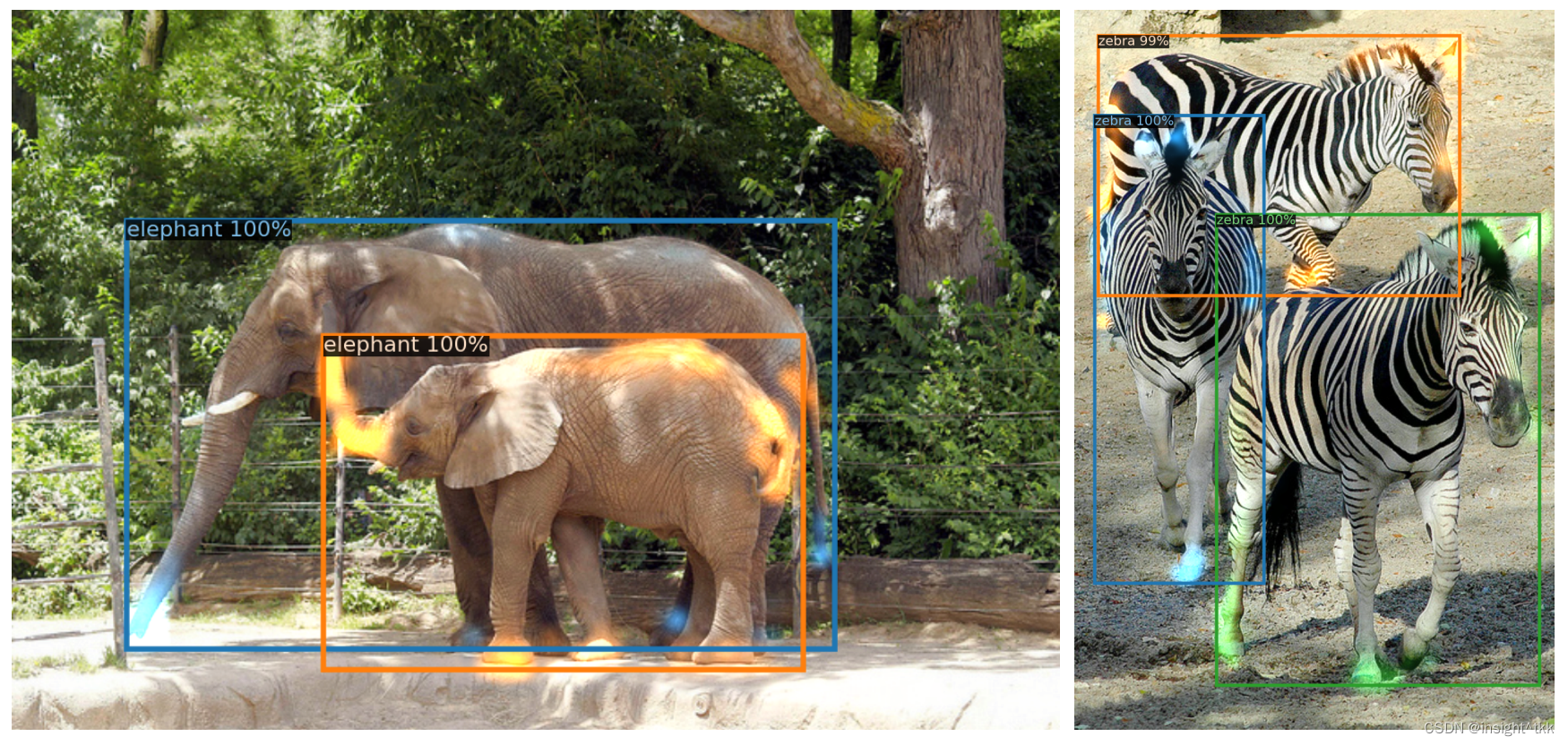
【目标检测】对DETR的简单理解
【目标检测】对DETR的简单理解 文章目录 【目标检测】对DETR的简单理解1. Abs2. Intro3. Method3.1 模型结构3.2 Loss 4. Exp5. Discussion5.1 二分匹配5.2 注意力机制5.3 方法存在的问题 6. Conclusion参考 1. Abs 两句话概括: 第一个真正意义上的端到端检测器最…...

[工具探索]Safari 和 Google Chrome 浏览器内核差异
最近有些Vue3的项目,使用了safari进行测试环境搞开发,发现页面存在不同程序的页面乱码情况,反而google浏览器没问题,下面我们就对比下他们之间的差异点: 日常开发google chrome占多数;现在主流浏览器 Goog…...

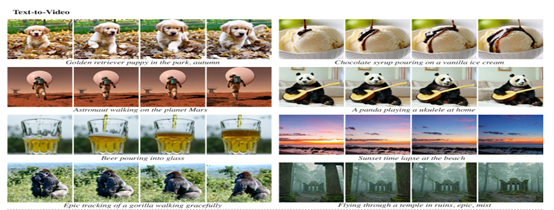
文本生成高清、连贯视频,谷歌推出时空扩散模型
谷歌研究人员推出了创新性文本生成视频模型——Lumiere。 与传统模型不同的是,Lumiere采用了一种时空扩散(Space-time)U-Net架构,可以在单次推理中生成整个视频的所有时间段,能明显增强生成视频的动作连贯性ÿ…...

时隔3年 | 微软 | Windows Server 2025 重磅发布
最新功能 以下是微软产品团队正在努力的方向: Windows Server 2025 为所有人提供的热补丁下一代 AD 活动目录和 SMB数据与存储Hyper-V 和人工智能还有更多… Ignite 发布视频 Windows Server 2025 Ignite Video 介绍 Windows Server 2022 正式发布日期是2021年…...

有趣的css - 动态的毛玻璃背景
页面效果 此效果主要使用 backdrop-filter 属性,以及配合 animation 属性来实现毛玻璃模糊和一些动效。 此效果可适用于登录窗口,网站背景或者一些卡片列表中,使网页更具科技感和空间感。 核心代码部分,简要说明了写法思路&#x…...

桥接模式解析
回调设计模式 意图 回调是指一段可以执行的代码,该代码会被作为参数传递给其他代码,在适当的时候,预期这部分代码将会被调用执行。 解释 案例:我们需要在执行完任务后得到通知。为此,我们会向执行器传递一个回调方法…...

MySQL数据库基础第一篇(SQL通用语法与分类)
文章目录 一、SQL通用语法二、SQL分类三、DDL语句四、DML语句1.案例代码2.读出结果 五、DQL语句1.DQL-基本查询2.DQL-条件查询3.DQL-聚合函数4.DQL-分组查询5.DQL-排序查询6.DQL-分页查询7.DQL语句-执行顺序1.案例代码2.读出结果 六、DCL语句1.DCL-管理用户2.DCL-权限控制1.案例…...

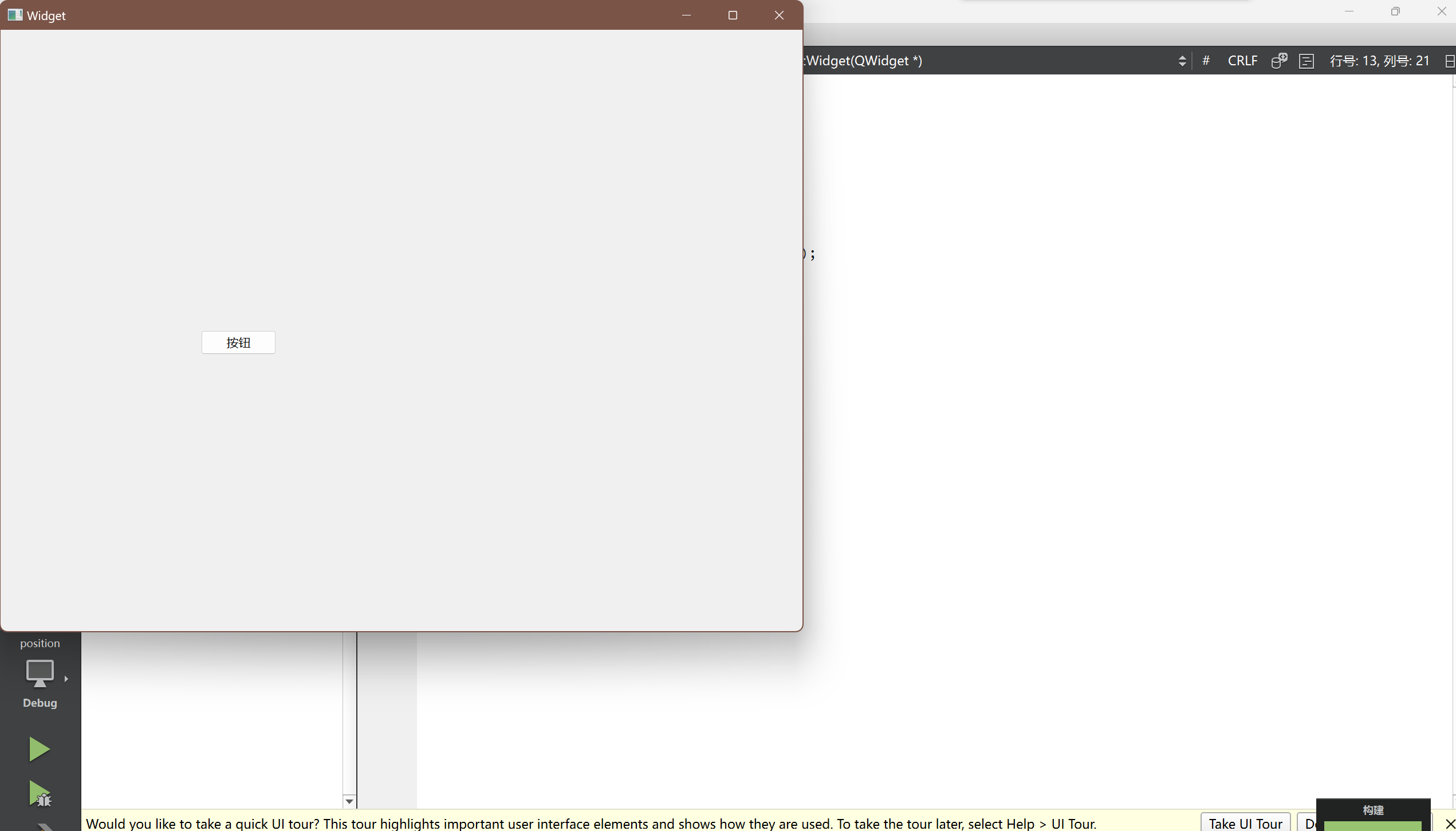
【Qt学习笔记】(一)初识Qt
Qt学习笔记 1 使用Qt Creator 新建项目2 项目代码解释3 创建第一个 Hello World 程序4 关于内存泄漏问题5 Qt 中的对象树6 关于 qDebug()的使用7 使用其他方式创建一个 Hello World 程序(编辑框和按钮方式)8 关于 Qt 中的命名规范…...

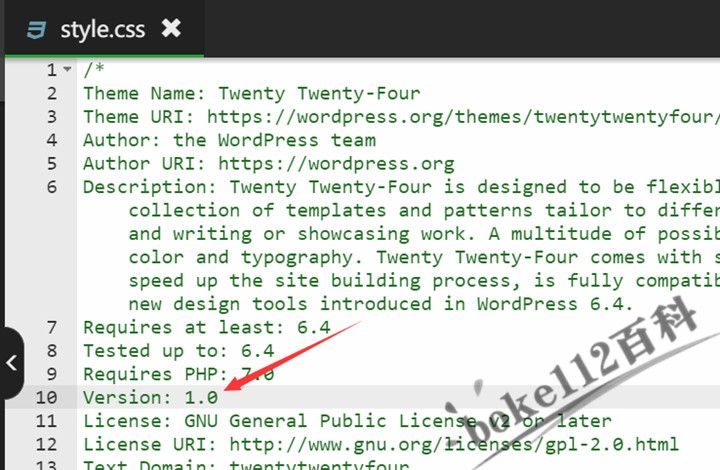
YIA主题如何关闭新版本升级提示?WordPress主题怎么取消升级提醒?
前两天YIA主题发布了升级到2.8版本,新增了一些功能,优化调整修复了一些功能,但是这些功能调整幅度不大,加上boke112百科使用的YIA主题已经进行了很多方面的个性化修改,所以就懒得升级了,但是每次进入WordPr…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
