vue3 源码解析(6)— lifecycle 生命周期的实现
前言
对于 vue3 的生命周期,我们经常性会去疑问,生命周期有哪些呢,它是怎么去实现的, 又是什么时候调用的。
vue3 生命周期有哪些
下面这个表格列出了所有选项式api生命周期钩子和组合式api生命周期钩子,以及他们的对应关系和执行的时机。
| composition api | options api | 执行时机 |
|---|---|---|
| — | beforeCreate | 初始化组件内的属性(如:data,props,watch,computed等)之前 |
| — | created | 初始化组件内的属性(如:data,props,watch,computed等)之后 |
| onBeforeMount | beforeMount | 组件开始挂载之前 |
| onMounted | mounted | 组件挂载之后 |
| onBeforeUpdate | beforeUpdate | 组件数据更新之后,页面更新之前 |
| onUpdated | updated | 组件数据更新之后,页面更新之后 |
| onBeforeUnmount | beforeUnmount | 组件即将卸载,但还未卸载 |
| onUnmounted | unmounted | 组件卸载之后 |
| onErrorCaptured | errorCaptured | 捕获了后代组件传递的错误时 |
| onRenderTracked | renderTracked | 响应式依赖被组件的渲染作用追踪后,仅开发模式下使用 |
| onRenderTriggered | renderTriggered | 响应式依赖被组件触发了重新渲染之后,仅开发模式下使用 |
| onActivated | activated | 组件被keep-alive包裹,页面从不活动状态变为活动状态执时 |
| onDeactivated | deactivated | 组件被keep-alive包裹,页面从活动状态变为不活动状态执时 |
| onServerPrefetch | serverPrefetch | 组件实例在服务器上被渲染之前,为异步函数,仅ssr模式使用 |
生命周期是如何挂载到实例化的
首先,我们可以根据 onBeforeMount、onMounted 的源码定义,可以看出定义钩子函数时是直接调用 injectHook 挂载在实例化上。
import { currentInstance, setCurrentInstance } from './component'const enum LifecycleHooks {BEFORE_MOUNT = 'bm',MOUNTED = 'm',BEFORE_UPDATE = 'bu',UPDATED = 'u',BEFORE_UNMOUNT = 'bum',UNMOUNTED = 'um',
}export const onBeforeMount = createHook(LifecycleHooks.BEFORE_MOUNT)
export const onMounted = createHook(LifecycleHooks.MOUNTED)
export const onBeforeUpdate = createHook(LifecycleHooks.BEFORE_UPDATE)
export const onUpdated = createHook(LifecycleHooks.UPDATED)
export const onBeforeUnmount = createHook(LifecycleHooks.BEFORE_UNMOUNT)
export const onUnmounted = createHook(LifecycleHooks.UNMOUNTED)// 核心就是这个生命周期函数要和当前组件产生关联
function createHook (lifecycle) {return function (hook, target = currentInstance) { // hook 自定义方法// 获取到当前组件的实例和生命周期产生关联injectHook(lifecycle, hook, target)}
}/*** * @param type bm、m、bu、u等代表生命周期的简写变量* @param hook 自定义的方法* @param target 当前 vue 实例*/
function injectHook (type, hook, target) {if (target) {const hooks = target[type] || (target[type] = [])const wrappedHook = () => {setCurrentInstance(target)hook()setCurrentInstance(null)}hooks.push(wrappedHook) // 挂载的时候,直接放到对应的数组里面}
}
这段代码的作用是定义了一系列组件生命周期钩子函数,并将传入的自定义钩子函数与当前组件实例关联起来。
生命周期如何调用、触发
首先,通过 injectHook 函数我们知道,每个生命周期钩子函数都是存放到实例化的变量里面,所以,要先从实例化里面取出。例如:
const { bm, m } = instance // 获取
if (bm) {invokeArrayFns(bm)
}
其次,用户自定义的 hook 函数都是存放到对应的生命周期函数的数组中,所以调用的时候直接遍历数组执行即可。
const invokeArrayFns = (fns) => {for (let i = 0; i < fns.length; i++) {fns[i]()}
}
onBeforeMount、onMounted、onBeforeUpdate、onUpdated
从之前的篇文章中我们知道 createApp 函数最为重要的一个函数是 mount,在 mount 函数中会调用mountComponent 经行组件的挂载。我们可以从 mountComponent 函数为口入逐步分析生命周期执行的过程。
mountComponent
mountComponent 函数用于挂载组件类型的虚拟 DOM 节点。
函数的作用是创建组件实例、解析组件实例对象并设置渲染效果。
const mountComponent = (initialVNode, container) => {const instance = initialVNode.component = createComponentInstance(initialVNode)setupComponent(instance) // 解析组件的实例对象setupRenderEffect(instance, container)
}
createComponentInstance
初始化一个组件的实例对象,添加相关属性(vnode、type、props、attrs、ctx、proxy)。
const createComponentInstance = (vnode) => {const instance = {vnode,type: vnode.type, // 组件的类型props: {}, // 组件的属性attrs: {},setupState: {}, // setup返回值ctx: {}, // proxy.props.name -> proxy.nameproxy: {},render: false,isMounted: false, // 是否挂载children: []}instance.ctx = { _: instance } // 实例上下文return instance
}
setupRenderEffect
setupRenderEffect 创建一个 effect,用于在组件状态变化时触发重新渲染。
该 effect 依赖于组件实例的响应式数据,当响应式数据发生变化时,会触发该 effect,进而调用组件实例的 render 方法重新渲染组件,并将渲染结果插入到 container 容器中。
import { effect } from '@vue/reactivity'const setupRenderEffect = (instance, container) => {// 创建响应式的副作用渲染函数effect(function componentsEffect () {// 判断第一次加载// 执行render,获取方法中的依赖收集effect,属性改变再次执行if (!instance.isMounted) {// beforeMount hookconst { bm, m } = instanceif (bm) {invokeArrayFns(bm)}const proxyToUse = instance.proxy // 组件的实例const subTree = instance.subTree = instance.render.call(proxyToUse,proxyToUse) // 渲染组件生成子树vnode// 将子树vnode挂载到container上patch(null, subTree, container)instance.isMounted = true// 渲染完成 mounted hookif (m) {invokeArrayFns(m)}} else {const { u, bu } = instance// beforeUpdate hookif (bu) {invokeArrayFns(bu)}const proxyToUse = instance.proxy // 组件的实例const prevTree = instance.subTree // 保留渲染生成的子树根DOM节点const nextTree = instance.render.call(proxyToUse, proxyToUse) // 获取子组件树instance.subTree = nextTree // 更新当前的子组件树patch(prevTree, nextTree, container) // 渲染新的子组件树到容器中// update hookif (u) {invokeArrayFns(u)}}})}
在执行组件挂载之前,会检测组件实例上是否存在注册的 beforeMount 钩子函数(bm)。
如果存在,通过遍历 instance.bm 数组并使用 invokeArrayFns 方法依次执行这些钩子函数。
这样设计的原因是用户可以通过多次调用 onBeforeMount 函数来注册多个 beforeMount 钩子函数,保证它们按注册顺序依次执行。
onBeforeUnmount、onUnmounted
在之前分析 patch 函数的执行流程中我们知道,当存在旧节点并且新旧节点的类型不同时,会先卸载旧节点,然后进行新节点的渲染和挂载。用户也可以手动调用 unmount 函数经行卸载。
unmount
unmount 函数的作用是执行组件的卸载操作。
// patching & not same type, unmount old tree
if (n1 && !isSameVNodeType(n1, n2)) {anchor = getNextHostNode(n1)unmount(n1, parentComponent, parentSuspense, true)n1 = null
}
unmount 函数的作用包括以下几个方面:
-
从父组件中移除:unmount 函数会将组件从其父组件中移除。这意味着组件将不再在父组件的模板中渲染,并且在父组件的组件实例中,该组件的相关引用将被清除。
-
卸载组件实例:unmount 函数会执行组件实例的卸载过程。在卸载过程中,vue 3 会依次触发生命周期钩子函数,包括 onBeforeUnmount 和 unmounted。你可以在这些钩子函数中执行一些清理操作或释放资源的操作。
-
移除 DOM 元素:unmount 函数会将组件的根 DOM 元素从 DOM 树中移除,以及解绑组件与其根 DOM 元素之间的关联。这样,组件的模板内容将不再显示在页面上,并且与 DOM 相关的事件监听器和其他绑定也将被清除。
在 unmount 函数中如果 ShapeFlags 类型是 COMPONENT 的话会执行 unmountComponent 函数经行组件的卸载。
unmountComponent
unmountComponent 函数的作用是卸载组件实例。为了便于理解,以下代码为简化之后的代码:
const unmountComponent = (instance,parentSuspense,doRemove,
) => {const { bum, um } = instance// beforeUnmount hookif (bum) {invokeArrayFns(bum)}// stop effects in component scopescope.stop()// unmounted hookif (um) {queuePostRenderEffect(um, parentSuspense) // 这里会循环 um 里面的函数}
}
总结
希望通过本篇文章可以帮助读者更好的了解生命周期的执行过程。
相关文章:
— lifecycle 生命周期的实现)
vue3 源码解析(6)— lifecycle 生命周期的实现
前言 对于 vue3 的生命周期,我们经常性会去疑问,生命周期有哪些呢,它是怎么去实现的, 又是什么时候调用的。 vue3 生命周期有哪些 下面这个表格列出了所有选项式api生命周期钩子和组合式api生命周期钩子,以及他们的…...

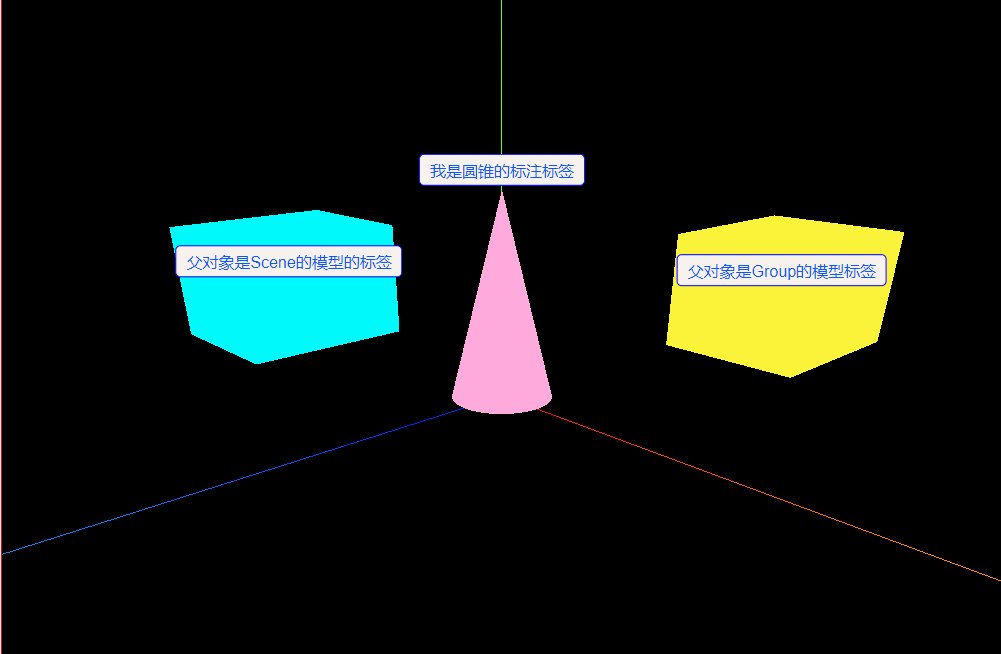
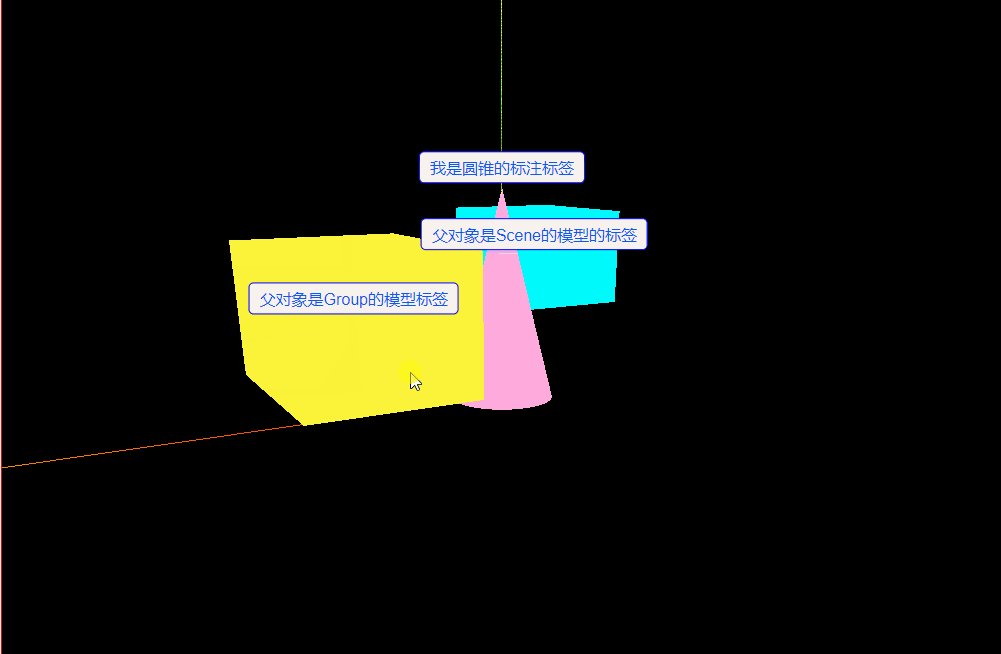
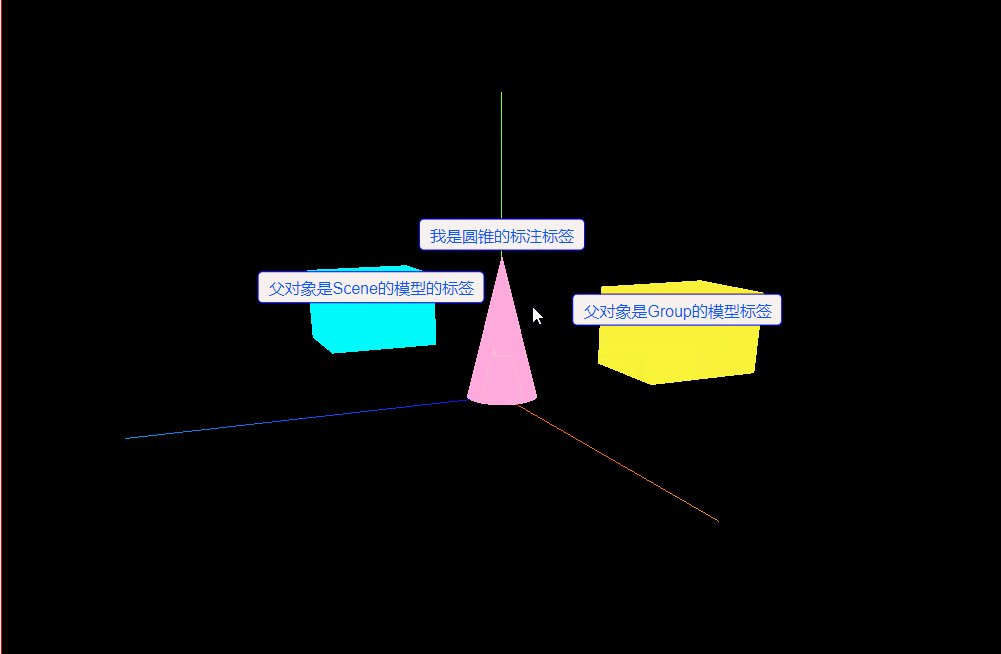
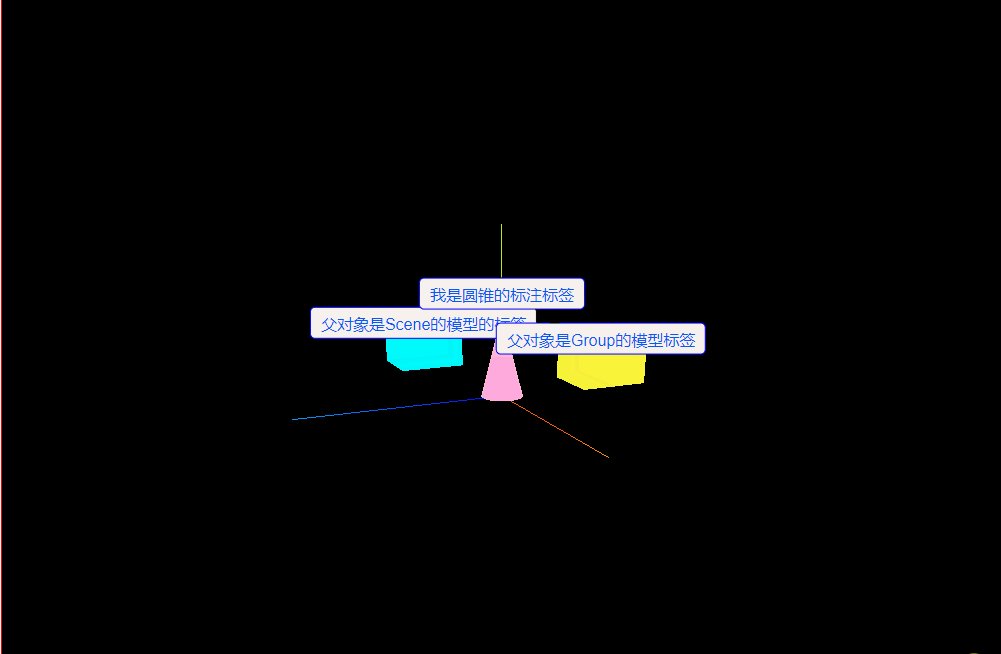
three.js CSS2DRenderer、CSS2DObject渲染HTML标签
有空的老铁关注一下我的抖音: 效果: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red;position: relative;"><…...

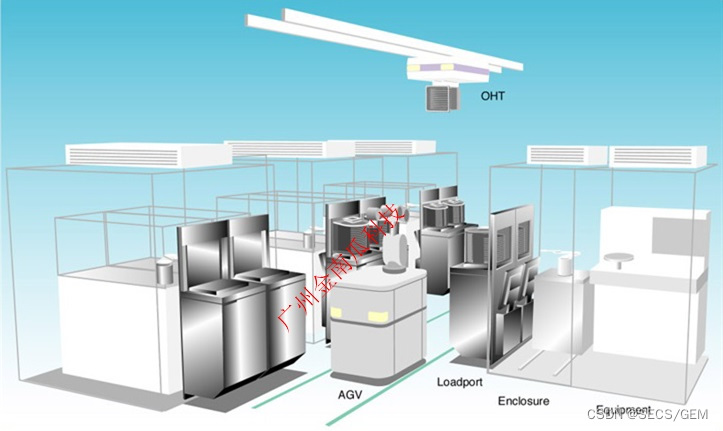
SECS/GEM300和半导体e84控制器
SECS(SEMI EQUIPMENT COMMUNICATIONS STANDARD 2)半导体设备通讯标准 GEM(Generic Equipment Model)定义了Fab中各个场景下设备行为及其所使用SECS消息。 GEM300也称为300mm标准,FAB是12寸设备的处理作业规范。主要包…...

k8s二进制及负载均衡集群部署详解
目录 常见部署方式 二进制部署流程 环境准备 操作系统初始化配置 关闭防火墙 配置SELinux 关闭SWAP 根据规划设置主机名 在master添加hosts,便于主机名解析 调整内核参数 配置时间同步 部署docker引擎 在所有node节点部署docker引擎 部署etcd集群 签发…...

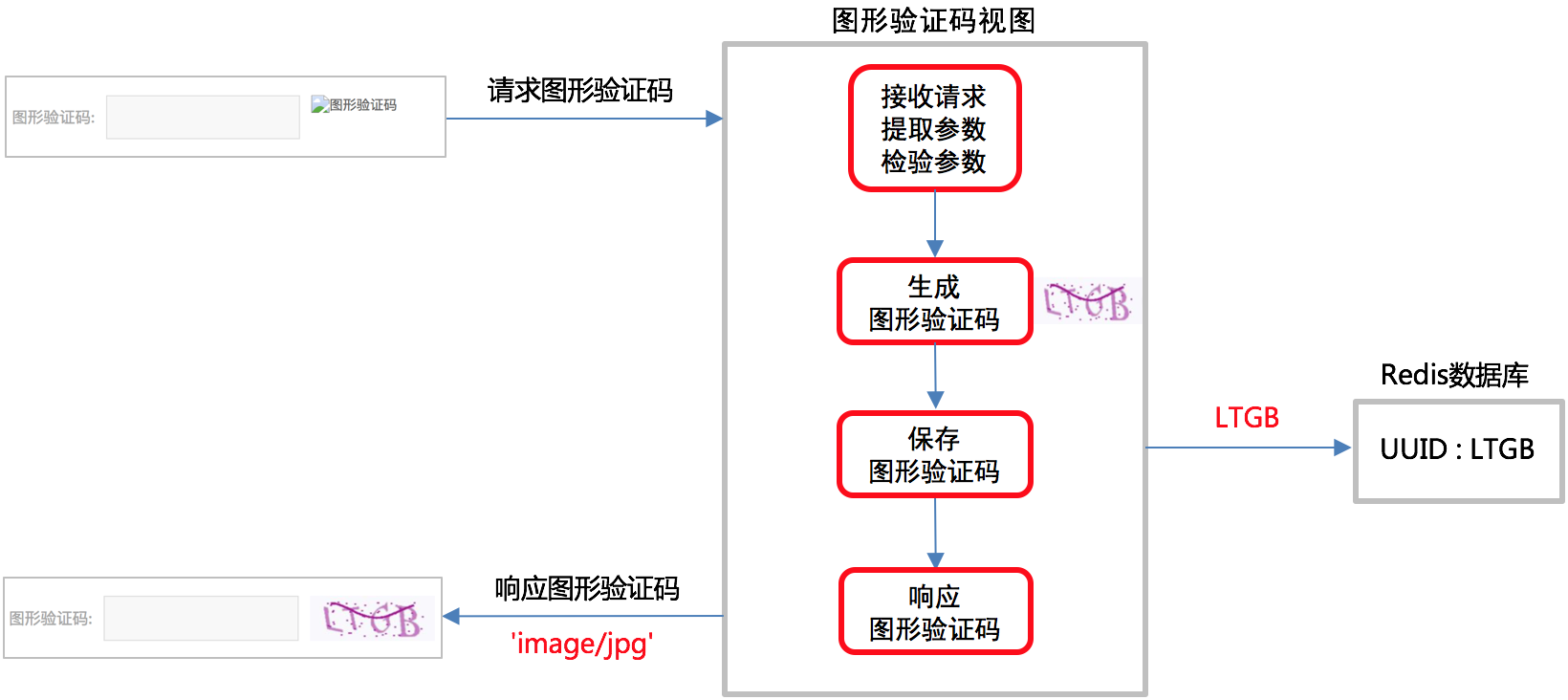
【Django开发】0到1开发美多商城项目第3篇:用户注册业务实现(附代码,已分享)
本系列文章md笔记(已分享)主要讨论django商城项目相关知识。项目利用Django框架开发一套前后端不分离的商城项目(4.0版本)含代码和文档。功能包括前后端不分离,方便SEO。采用Django Jinja2模板引擎 Vue.js实现前后端…...

免费的ppt网站分享
前言 相信大学生们深有体会,对于学校而言,好像是任何活动都需要我们做ppt,当你拿着自己辛苦做的ppt去展示现场的时候,你看到别人的ppt比你的还好,此时心情就是毙,当你知道人家不过是仅仅的1个小时不到就完成…...

基于Transformer结构的扩散模型综述
🎀个人主页: https://zhangxiaoshu.blog.csdn.net 📢欢迎大家:关注🔍点赞👍评论📝收藏⭐️,如有错误敬请指正! 💕未来很长,值得我们全力奔赴更美好的生活&…...

POI操作word表格,添加单元格,单元格对齐方法(不必合并单元格)
添加单元格,直接对row进行create新的cell,则会导致新创建的单元格与前面的单元格不对齐的现象。 //表格信息XWPFTable table doc.createTable();table.setWidth("100%");//第一行XWPFTableRow row0table.getRow(0);XWPFTableCell cell00row0.…...

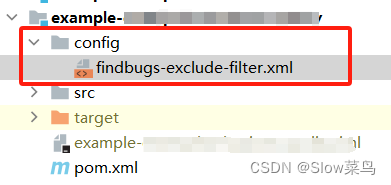
maven代码规范检查(checkstyle、findbugs)
maven代码规范检查 前言一、使用checkstyle插件1. maven-checkstyle-plugin 介绍2. 接入方式3. 如何排除某个类、包下面的文件不进行检查使用suppressionsLocation 4. 如何关闭 二、使用findbugs插件1.findbugs-maven-plugin介绍2. 接入方式3. 如何排除某个类、包下面的文件不进…...

妙用Java反射,让代码更加优雅
最近在改公司项目bug,需要修改别人的代码。在读别人的源码时感觉到反射真的是能够极大的提高代码的优雅性,在某些特定场景能极大的简化代码的编写。因此写了这篇文章用以记录分享。 我们先还原一下场景,在做数据展示的时候,需要处…...

实习日志10
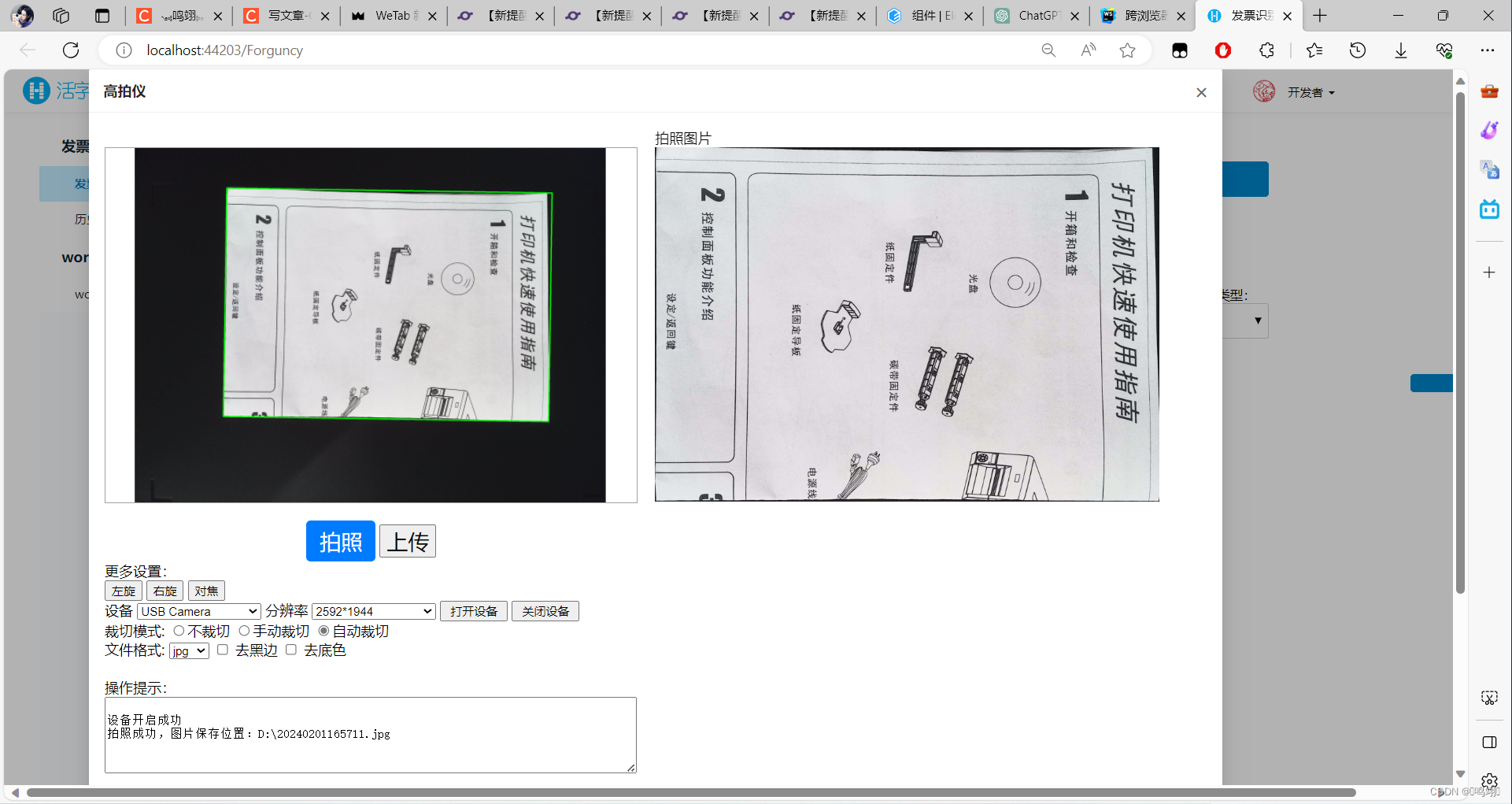
1.用户信息 1.1.在用户管理中编辑用户信息 1.2.绑定公司id 1.3.显示在页面 2.修改识别逻辑 2.1.分析 先识别,再判断,清空键把识别结果清空 2.2.写码 修改了发票识别逻辑,略... 3.接高拍仪 3.1.js引入报错 分析: 遇到的错误…...
)
配置alias(设置别名@)
Vite配置alias需要两步进行(TS项目) 1、修改vite.config.ts(让程序支持)2、修改tsconfig.json(让编辑器支持)修改vite.config.ts import { defineConfig } from vite import path from path function…...

【动态规划】【数学】1388. 3n 块披萨
作者推荐 【动态规划】【字符串】【表达式】2019. 解出数学表达式的学生分数 本文涉及知识点 动态规划汇总 LeetCode1388 3n 块披萨 给你一个披萨,它由 3n 块不同大小的部分组成,现在你和你的朋友们需要按照如下规则来分披萨: 你挑选 任…...

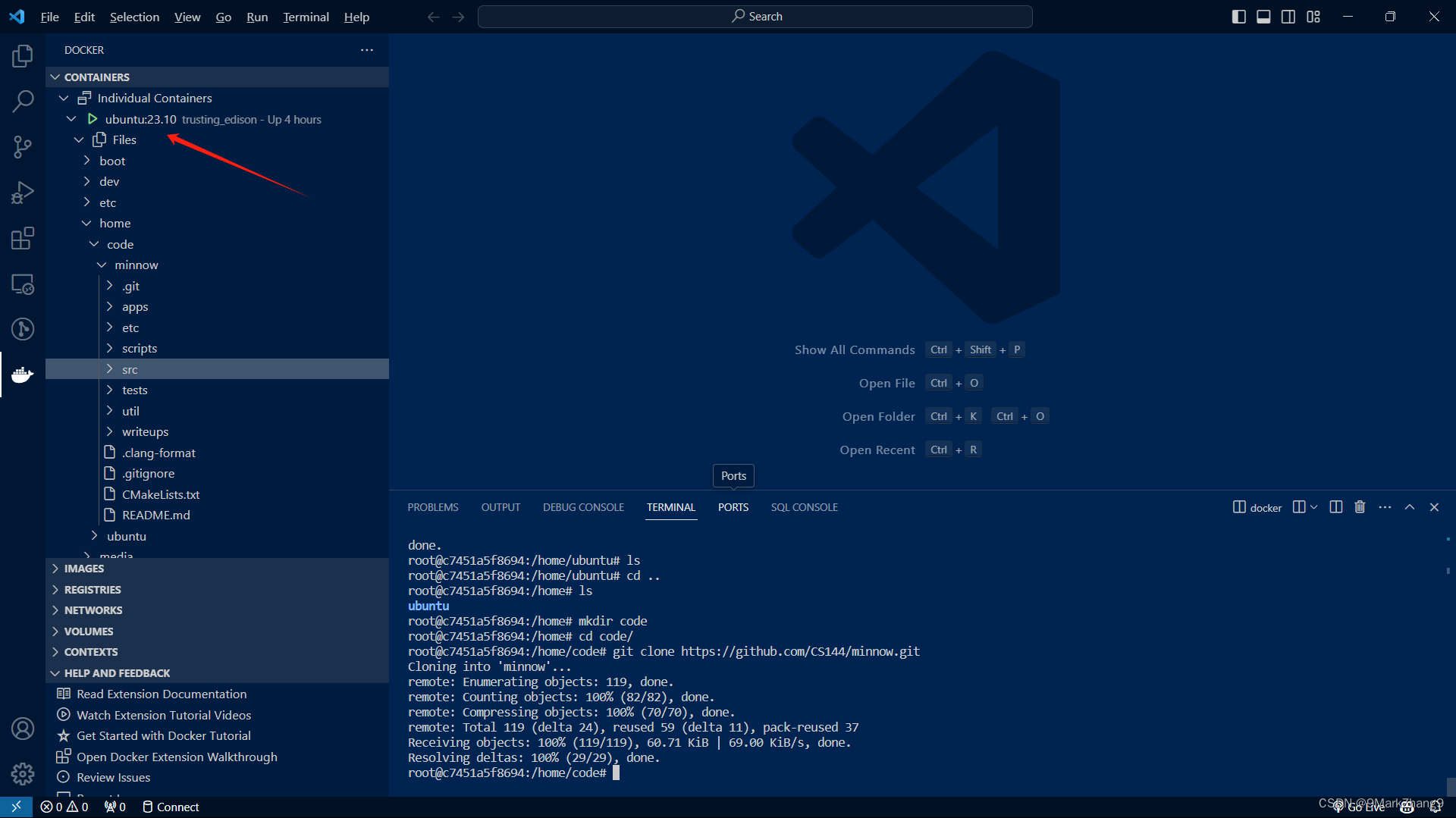
CS144--Chapter0--wsl2+docker环境搭建
我的笔记本配置 荣耀magicbook16,容量是500G,芯片是R7-5800 由于笔记本容量较小,因此考虑这个方案,对于台式机用户,建议可以直接用虚拟机或者双系统。 前言 斯坦福官网给出的方法是用他们的镜像(基于Ubu…...

MGRE实验报告二
实验要求: 实验预览图: 实验分析: 1、对R1-R5配置IP地址,同时R1-R5每个路由器各有一个环回 2.1、对R1、R3、R4路由器开启虚拟接口1,分别配置隧道IP、接口封装协议,接口类型、定义封装源、开启伪广播功能&…...

算法设计与分析实验:最短路径算法
一、网络延迟时间 力扣第743题 本题采用最短路径的思想进行求解 1.1 具体思路 (1)使用邻接表表示有向图:首先,我们可以使用邻接表来表示有向图。邻接表是一种数据结构,用于表示图中顶点的相邻关系。在这个问题中&am…...

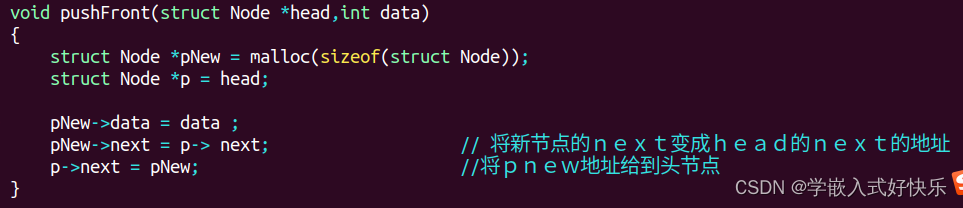
共用体与枚举法,链表的学习
结构体注意事项: 1.结构体类型可以定义在main函数里面,但是此时的作用域就被限定在该函数中 2.结构体的的的定义的形式:a.先定义类型,后定义变量-----struct stu s b.定义类型的同时,定义了变量:struct…...

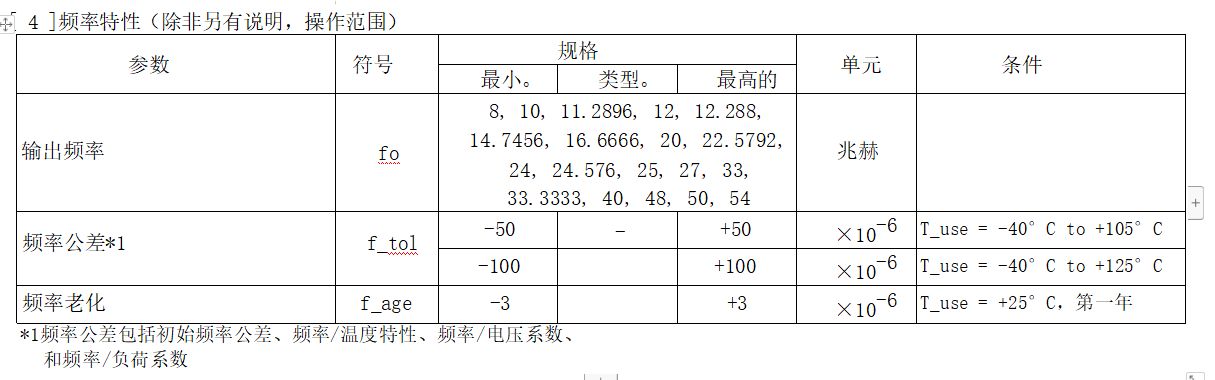
SG2520CAA汽车用晶体振荡器
爱普生SG2520CAA是简单的封装晶体振荡器(SPXO),具有CMOS输出,这款SPXO是汽车和高可靠性应用的理想选择,符合AEC-Q200标准,功耗低,工作电压范围为1.8 V ~ 3.3 V类型,宽工作温度-40℃~…...

使用pip将第三方依赖包下载到本地指定位置
pip download -d save_path packages -d:后面接下载包路径(save_path) packages:安装包名称...

C语言探索:水仙花数的奥秘与计算
摘要: 水仙花数,一种特殊的三位数,其各位数字的立方和等于该数本身。本文将详细介绍水仙花数的定义、性质,以及如何使用C语言来寻找100至999范围内的水仙花数。 目录 一、水仙花数的定义与性质 二、用C语言寻找100至999范围内的…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
