UE4 C++创建摄像机摇臂和相机并且设置Transform
新建MyPawn C++类
.h
#include "GameFramework/SpringArmComponent.h" //SpringArm组件
#include "Camera/CameraComponent.h" //Camera组件class 工程名称_API AMyPawn : public APawn
{
//定义组件变量
public:UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "MySceneComponent");USceneComponent* MyRoot;UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "MySceneComponent");USpringArmComponent* MySpringArm;UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "MySceneComponent");UCameraComponent* MyCamera;
}
.cpp
AMyPawn::AMyPawn()
{// Set this pawn to call Tick() every frame. You can turn this off to improve performance if you don't need it.PrimaryActorTick.bCanEverTick = true;//初始化组件变量的值MyRoot = CreateDefaultSubobject<USceneComponent>(TEXT("MyRoot"));MySpringArm = CreateDefaultSubobject<USpringArmComponent>(TEXT("MySprintArm"));MyCamera = CreateDefaultSubobject<UCameraComponent>(TEXT("MyCamera"));//设置父子层级关系RootComponent = MyRoot;MySpringArm->SetupAttachment(MyRoot);MyCamera->SetupAttachment(MySpringArm);MySpringArm->bDoCollisionTest = false; //关闭DoCollisionTest
}void AMyPawn::BeginPlay()
{Super::BeginPlay();//设置MyPawn的TransformFVector MyLocation = FVector(0,0,0);FRotator MyRotation = FRotator(-50,0,0);FVector MyScale = FVector(1,1,1);SetActorLocation(MyLocation);SetActorRotation(MyRotation);SetActorScale3D(MyScale);
}
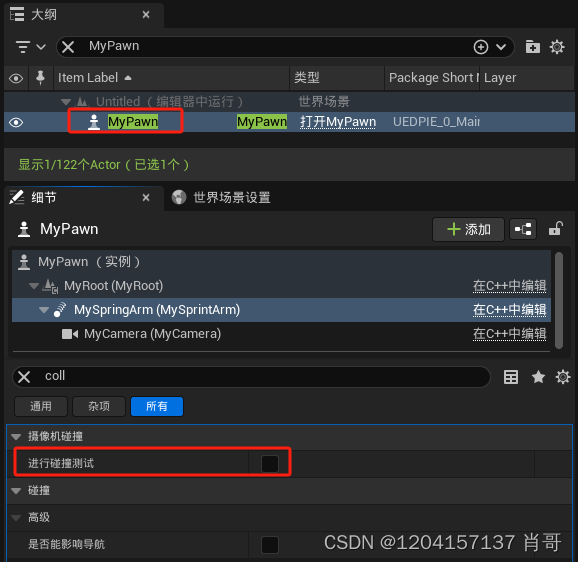
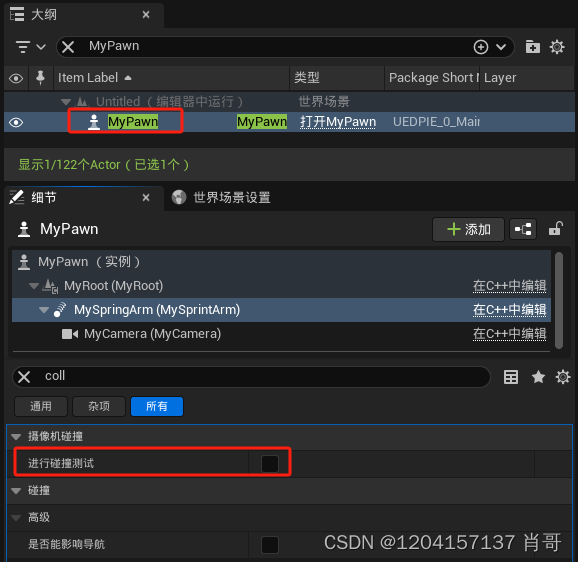
运行后

相关文章:

UE4 C++创建摄像机摇臂和相机并且设置Transform
新建MyPawn C类 .h #include "GameFramework/SpringArmComponent.h" //SpringArm组件 #include "Camera/CameraComponent.h" //Camera组件class 工程名称_API AMyPawn : public APawn { //定义组件变量 public:UPROPERTY(VisibleAnywhere, BlueprintRead…...

<网络安全>《14 日志审计系统》
1 概念 日志审计系统是用于全面收集企业IT系统中常见的安全设备、网络设备、数据库、服务器、应用系统、主机等设备所产生的日志(包括运行、告警、操作、消息、状态等)并进行存储、监控、审计、分析、报警、响应和报告的系统。 日志审计系统是一种用于…...

嵌入式软件设计方式与方法
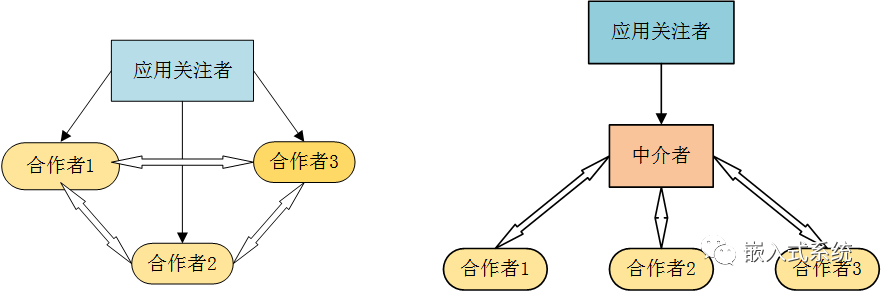
1、嵌入式软件与设计模式 思从深而行从简 软件开发,难的不是编写软件,而是编写功能正常的软件。软件工程化才能保证软件质量和项目进度,而设计模式使代码开发真正工程化,设计模式是软件工程的基石。 所谓设计模式就是对常见问题的…...

ELAdmin 前端启动
开发工具 官方指导的是使用WebStorm,但是本人后端开发一枚,最终还是继续使用了 idea,主打一个能用就行。 idea正式版激活方式: 访问这个查找可用链接:https://3.jetbra.in/进入任意一个能用的里面,顶部提…...

完全让ChatGPT写一个风格迁移的例子,不改动任何代码
⭐️ 前言 小编让ChatGPT写一个风格迁移的例子,注意注意,代码无任何改动,直接运行,输出结果。 额。。。。这不是风格转换后的结果图。 ⭐️ 风格迁移基本原理 风格迁移是一种计算机视觉领域的图像处理技术,它的目标…...

查看jar包编译的jdk版本
解压jar包 jar xf xxx.jar 查看对象 javap -v Myclassname javap -v KafkaProducer.class |grep version -C 3 J2SE 8.0 52(0x33 hex) J2SE 7.0 51(0x32 hex) J2SE 6.0 50 (0x32 hex) J2SE 5.0 49 (0x31 hex) JDK 1.4 48 (0x30 hex) JDK 1.3 47 (0x2F hex) JDK 1.2 46 …...

未来之梦:畅想人工智能操控手机的辉煌时代
引言: 在当今数字化快速发展的时代,人工智能技术正日益深入我们的生活。其中,手机作为人们日常生活不可或缺的一部分,其未来将如何受到人工智能技术的影响,引发了广泛的关注和研究。本文将深入探讨人工智能操控手机的…...

产品经理--分享在项目中产品与研发之间会遇到的问题 在面试这一岗位时,面试官常问的问题之一,且分享两大原则来回答面试官这一问题
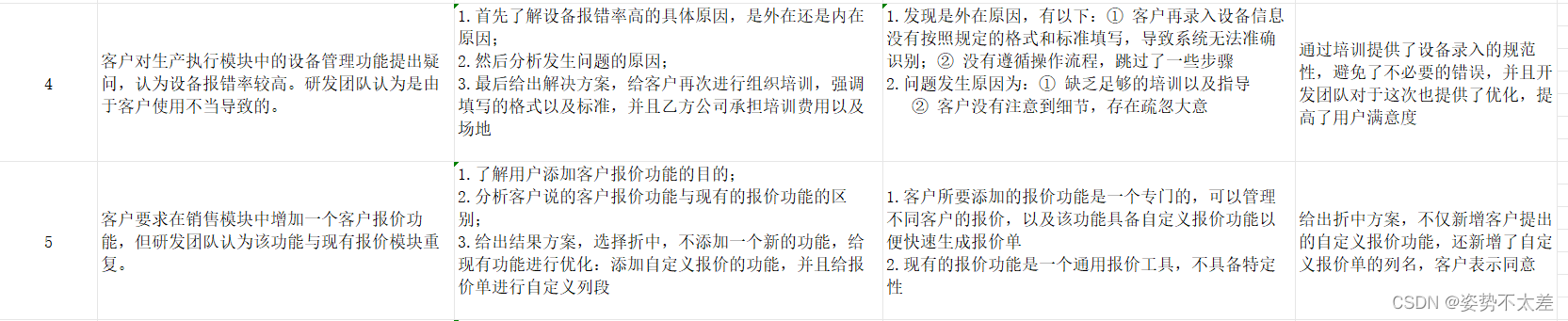
目录 一.STAR原则 1.1 简介 1.2 如何使用 1.3 举例说明 二.PDCA原则 2.1 简介 2.2 如何使用 2.3 运用场景 2.4 举例说明 三.产品与研发的沟通痛点 3.1 沟通痛点的原因 3.2 分享案例 前言 本篇会详细阐明作为一个产品经理会在项目遇到的问题,如:产…...

node环境打包js,webpack和rollup两个打包工具打包,能支持vue
引言 项目中经常用到共用的js,这里就需要用到共用js打包,这篇文章讲解两种打包方式,webpack打包和rollup打包两种方式 1、webpack打包js 1.1 在根目录创建 webpack.config.js,配置如下 const path require(path); module.expo…...
)
图数据库 之 Neo4j - 图数据库基础(2)
图数据库是一种专门用于存储、管理和查询图数据的数据库。与传统的关系型数据库不同,图数据库以图的形式存储数据,其中节点表示实体,边表示实体之间的关系。这种图数据模型非常适合表示复杂的关系和连接。 图数据库的定义和特点 图数据库是一…...

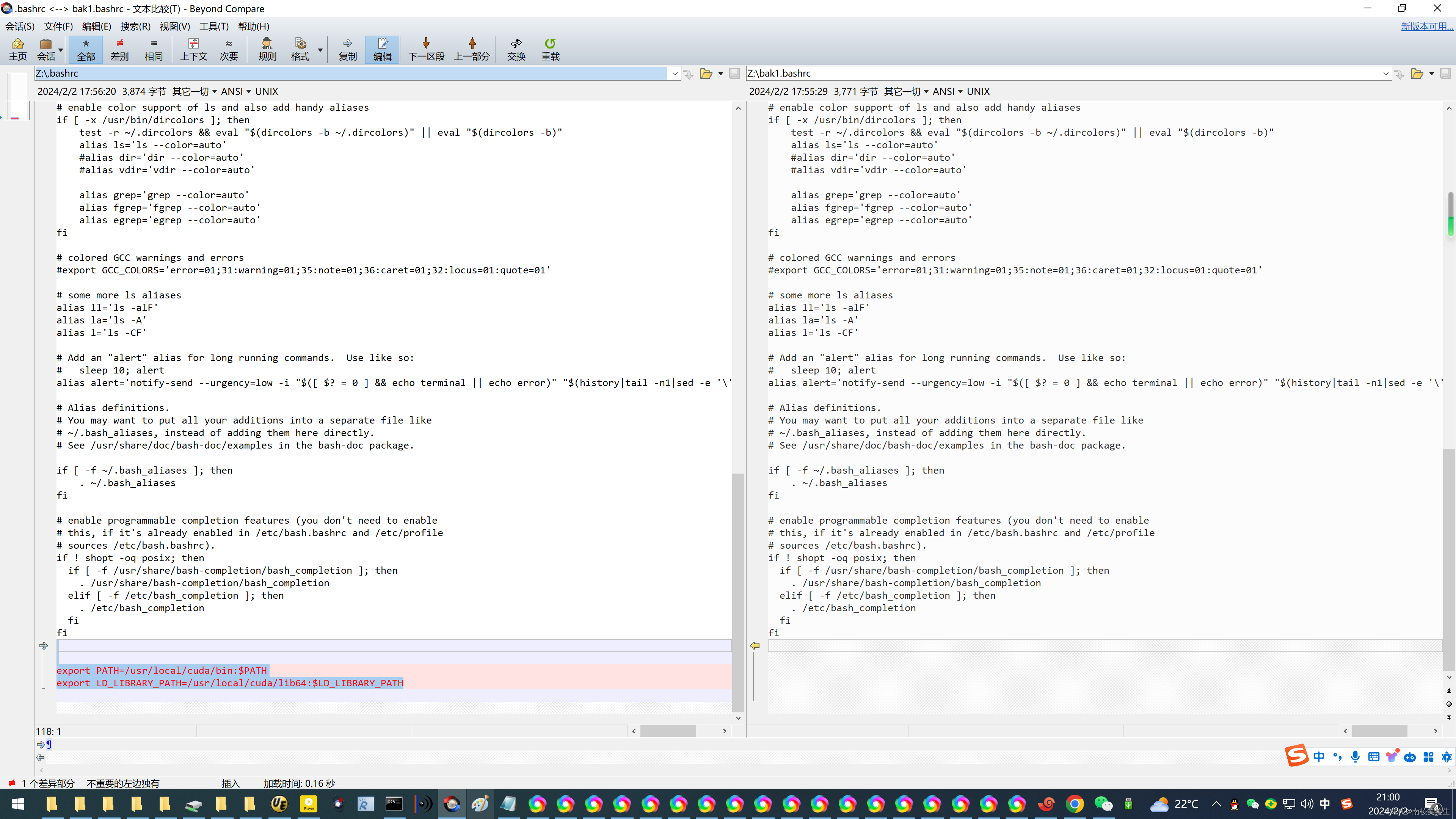
20240202在Ubuntu20.04.6下配置环境变量之后让nvcc --version显示正常
20240202在Ubuntu20.04.6下配置环境变量之后让nvcc --version显示正常 2024/2/2 20:19 在Ubuntu20.04.6下编译whiper.cpp的显卡模式的时候,报告nvcc异常了! 百度:nvcc -v nvidia-cuda-toolkit rootrootrootroot-X99-Turbo:~/whisper.cpp$ WH…...

数字孪生网络攻防模拟与城市安全演练
在数字化浪潮的推动下,网络攻防模拟和城市安全演练成为维护社会稳定的不可或缺的环节。基于数字孪生技术我们能够在虚拟环境中进行高度真实的网络攻防模拟,为安全专业人员提供实战经验,从而提升应对网络威胁的能力。同时,在城市安…...
【简单,动态规划或递归】)
LeetCode、62.不同路径的数目(一)【简单,动态规划或递归】
文章目录 前言LeetCode、62.不同路径的数目(一)【简单,动态规划或递归】题目描述与分类思路思路1:动态规划思路2:递归实现简洁写法补充:2024.1.30 资料获取 前言 博主介绍:✌目前全网粉丝2W,csdn博客专家、…...

re:从0开始的CSS学习之路 4. 长度单位
1. 长度单位 像素px:一个像素就是屏幕中一个不可分割的点。我们应用的屏幕实际上是由一个个的像素点构成的。 不同显示器的像素点大小也不同,在屏幕尺寸相同的情况下,像素越小,显示效果越清晰。 大部分浏览器默认字体大小是16px …...

golang开源定时任务调度框架
golang开源定时任务调度框架 Go语言中有很多开源的定时任务调度框架,以下几个是比较流行常用的: golang开源定时任务框架介绍 cron 一个基于Cron表达式的定时任务库,可以精确到秒级。它提供了简单易用的API来定义和管理定时任务ÿ…...

GridModel事件集合——yonBIP低代码
我们接着看表格相关的事件,用友的文档打不开,真的是天大的404,客观请看这个开发文档网址,找不到了,你说holy 不咯?http://tinper.org/mdf/(如果有哪位小伙伴知道这个地址是不是迁移了的话&#…...

苹果macbook电脑删除数据恢复该怎么做?Mac电脑误删文件的恢复方法
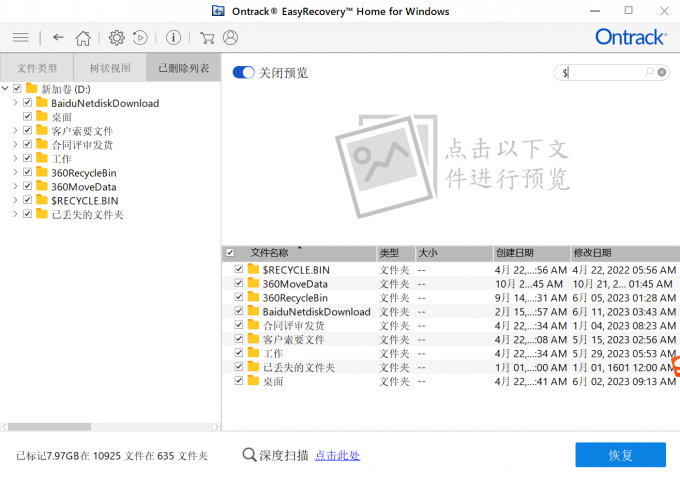
苹果电脑删除数据恢复该怎么做?Mac电脑误删文件的恢复方法 如何在Mac上恢复误删除的文件?在日常使用Mac电脑时,无论是工作还是娱乐,我们都会创建和处理大量的文件。然而,有时候可能会不小心删除一些重要的文件&#x…...

2024年R2移动式压力容器充装证模拟考试题库及R2移动式压力容器充装理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年R2移动式压力容器充装证模拟考试题库及R2移动式压力容器充装理论考试试题是由安全生产模拟考试一点通提供,R2移动式压力容器充装证模拟考试题库是根据R2移动式压力容器充装最新版教材,R2…...

云开发超多功能工具箱组合微信小程序源码/附带流量主
这是一款云开发超多功能工具箱组合微信小程序源码附带流量主功能,小程序内包含了40余个功能,堪称全能工具箱了,大致功能如下: 证件照制作 | 垃圾分类查询 | 个性签名制作 二维码生成丨文字九宫格 | 手持弹幕丨照片压缩 | 照片编…...

挑战杯 python+深度学习+opencv实现植物识别算法系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的植物识别算法研究与实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:4分工作量:4分创新点:4分 🧿 更多…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
