前端架构: 脚手架框架之yargs的11种基础核心特性的应用教程
脚手架框架之yargs的基础核心特性与应用
1 )概述
- yargs 是脚手架当中使用量非常大的一个框架
- 进入它的npm官网: https://www.npmjs.com/package/yargs
- 目前版本: 17.7.2
- Weekly Downloads: 71,574,188 (动态数据)
- 最近更新:last month (github)
- 说明这是一个比较优质的库
2 )对 yargs 的应用
- 准备一个脚手架工程,比如 xyzcli
- 进行 npm 初始化 $
npm init -y - 修改package.json中的关键配置
- 添加 bin 属性,其值设置为: “bin/index.js”
- 在脚手架工程目录中执行安装开发依赖
- $
npm i yargs -S
- $
2.1 初步实践,了解其基本API
- 编写 bin/index.js
#!/usr/bin/env nodeconst yargs = require('yargs/yargs'); const { hideBin } = require('yargs/helpers'); console.log(hideBin(process.argv)); yargs();- 现在执行 $
npm link方便调试 - 执行 $
xyzcli --help, 可以看到输出[ '--help' ]
- 现在执行 $
2.2 继续优化,窥探其基本用法
- 好,接着修改 bin/index.js
#!/usr/bin/env nodeconst yargs = require('yargs/yargs'); const { hideBin } = require('yargs/helpers'); // 用于参数解析 const arg = hideBin(process.argv);yargs(arg).argv; - 现在执行 $
xyzcli --help可以看到输出选项:--help 显示帮助信息 [布尔]--version 显示版本号 [布尔] - 执行 $
xyzcli --version1.0.0 - 这时候说明最简易版脚手架已经开发好了
2.3 探究 strict 模式
- 现在发现差异,如果执行 $
xyzcli --help有输出 - 但是执行 $
xyzcli -h就没有输出了 - 可以加入 strict 模式,可以对无用参数输入进行提示,如下添加
yargs(arg).strict().argv; - 继续执行 $
xyzcli -h看到输出了报错提示选项:--help 显示帮助信息 [布尔]--version 显示版本号 [布尔]无法识别的选项:h - 注意这个 strict 在 lerna 源码中有用到
2.4 对 usage 这个API的使用
- 继续测试 usage
yargs(arg).usage('Usage: xyzcli [command] <options>').strict().argv; - 执行 $
xyzcli --help,查看输出Usage: xyzcli [command] <options>选项:--help 显示帮助信息 [布尔]--version 显示版本号 [布尔] - 看到,最顶部多了
Usage: xyzcli [command] <options>
2.5 对 demandCommand 这个API的使用
-
这个API表示最少输入多少命令
yargs(arg).usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().argv; -
只执行 $
xyzcli, 可查看输出Usage: xyzcli [command] <options>选项:--help 显示帮助信息 [布尔]--version 显示版本号 [布尔]A command is required. Pass --help to see all available commands and options. -
可以发现,最后多了一行
A command is required. Pass --help to see all available commands and options. -
这个API就可以对命令参数过少时进行提示
2.6 对 alias 这个API的使用
-
对现有命令或参数起别名
yargs(arg).usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().alias('h', 'help').alias('v', 'version').argv; -
对
-h进行测试,执行 $xyzcli -h,输出Usage: xyzcli [command] <options>选项:-h, --help 显示帮助信息 [布尔]-v, --version 显示版本号 [布尔] -
对
-v进行测试,执行 $xyzcli -v,输出1.0.0
2.7 对 wrap 这个API的使用
- 对终端cli窗口的宽度的设定
yargs(arg).usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().alias('h', 'help').alias('v', 'version').wrap(50) // 这里设定为 50.argv; - 执行 $
xyzcli -h,查看宽度Usage: xyzcli [command] <options>选项:-h, --help 显示帮助信息 [布尔]-v, --version 显示版本号 [布尔] - 修改宽度为 80
.wrap(80) // 这里设定为 80 - 再次执行 $
xyzcli -h,查看宽度Usage: xyzcli [command] <options>选项:-h, --help 显示帮助信息 [布尔]-v, --version 显示版本号 [布尔] - 可以看到两者不同宽度的区别
- 如果想要占满终端屏幕, 可以使用
terminalWidth()const cli = yargs(arg)cli.usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().alias('h', 'help').alias('v', 'version').wrap(cli.terminalWidth()) // 这里.argv; terminalWidth()会返回终端宽度,这里没有必要做演示了,会铺满终端
2.8 对 epilogue 这个API的使用
-
它可以在结尾加上我们想要说的话
const cli = yargs(arg)cli.usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().alias('h', 'help').alias('v', 'version').wrap(cli.terminalWidth()).epilogue('We hope you guys work happily every day!') // 注意这里.argv; -
执行 $
xyzcli -h, 查看输出Usage: xyzcli [command] <options>选项:-h, --help 显示帮助信息 [布尔]-v, --version 显示版本号 [布尔]We hope you guys work happily every day! -
可以看到最后一行,输出
We hope you guys work happily every day! -
结合
dedent库来使用,首先进行安装,$npm i dedent -S -
基于 dedent 库来设定 epilogue, 达成去除缩进(包含首位空格)的目的
#!/usr/bin/env nodeconst yargs = require('yargs/yargs'); const { hideBin } = require('yargs/helpers'); const dedent = require('dedent'); // 注意这里const arg = hideBin(process.argv); const cli = yargs(arg)cli.usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().alias('h', 'help').alias('v', 'version').wrap(cli.terminalWidth()).epilogue(dedent`Welcome to use xyzcli command line.We hope you guys work happily every day!For more information, please visit: https://xxx.com/xxx/xyzcli`).argv; -
执行 $
xyzcli -h,查看输出Usage: xyzcli [command] <options>选项:-h, --help 显示帮助信息 [布尔]-v, --version 显示版本号 [布尔]Welcome to use xyzcli command line. We hope you guys work happily every day!For more information, please visit: https://xxx.com/xxx/xyzcli
2.9 对 options 这个API的使用
- 全局选项,对所有 command 都有效
const cli = yargs(arg)cli.usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().alias('h', 'help').alias('v', 'version')// .alias('d', 'debug') // 这个设置别名,同下面,二者取其一即可.wrap(cli.terminalWidth()).epilogue(dedent`Welcome to use xyzcli command line.We hope you guys work happily every day!For more information, please visit: https://xxx.com/xxx/xyzcli`).options({debug: {type: 'boolean',describe: 'Bootstrap debug mode',alias: 'd' // 这里添加了,上面就可以忽略了,推荐写在这里}}).argv; - 这里设置了 options,内部传入一个对象进行配置,这里别名的两种设置方式,推荐下面这种,在options内部设定
- 执行 $
xyzcli -h, 查看输出结果Usage: xyzcli [command] <options>选项:-d, --debug Bootstrap debug mode [布尔]-h, --help 显示帮助信息 [布尔]-v, --version 显示版本号 [布尔]Welcome to use xyzcli command line. We hope you guys work happily every day!For more information, please visit: https://xxx.com/xxx/xyzcli - 可见,这里添加了 -d 和 --debug 的选项
2.10 对 option 这个API的使用
- 这个 option 和 options 这两个API用途差不多, 但使用方式不一样
const cli = yargs(arg)cli.usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().alias('h', 'help').alias('v', 'version')// .alias('d', 'debug').wrap(cli.terminalWidth()).epilogue(dedent`Welcome to use xyzcli command line.We hope you guys work happily every day!For more information, please visit: https://xxx.com/xxx/xyzcli`).options({debug: {type: 'boolean',describe: 'Bootstrap debug mode',alias: 'd' // 这里添加了,上面就可以忽略了,推荐写在这里}}).option('registry', {type: 'string',describe: 'Define global registry',alias: 'r',// hidden: true, // 这个就不会出现在提示中,但是可以作为开发调试使用 --registry 或 -r}).argv; - option 这个API,可以配置 hidden 选项,这个配置之后,不会出现在终端提示中,但是可作为开发调试使用,$
xyzcli -r- 需要后期结合这个参数做对应的处理程序,这块先略过
- 同时,需注意,options 中是没有 hidden 配置选项的
- 执行 $
xyzcli -h,查看输出结果Usage: xyzcli [command] <options>选项:-d, --debug Bootstrap debug mode [布尔]-r, --registry Define global registry [字符串]-h, --help 显示帮助信息 [布尔]-v, --version 显示版本号 [布尔]Welcome to use xyzcli command line. We hope you guys work happily every day!For more information, please visit: https://xxx.com/xxx/xyzcliA command is required. Pass --help to see all available commands and options.
2.11 对 group 这个API的使用
- 对命令进行分组管理, 这次全量代码都在这里
#!/usr/bin/env nodeconst yargs = require('yargs/yargs'); const { hideBin } = require('yargs/helpers'); const dedent = require('dedent');const arg = hideBin(process.argv); const cli = yargs(arg)cli.usage('Usage: xyzcli [command] <options>').demandCommand(1, 'A command is required. Pass --help to see all available commands and options.').strict().alias('h', 'help').alias('v', 'version')// .alias('d', 'debug').wrap(cli.terminalWidth()).epilogue(dedent`Welcome to use xyzcli command line.We hope you guys work happily every day!For more information, please visit: https://xxx.com/xxx/xyzcli`).options({debug: {type: 'boolean',describe: 'Bootstrap debug mode',alias: 'd' // 这里添加了,上面就可以忽略了,推荐写在这里}}).option('registry', {type: 'string',describe: 'Define global registry',alias: 'r',// hidden: true, // 这个就不会出现在提示中,但是可以作为开发调试使用 --ci}).group(['debug'], '开发选项:').group(['registry'], '其他选项:').argv; - 执行 $
xyzcli -h,查看输出结果Usage: xyzcli [command] <options>开发选项:-d, --debug Bootstrap debug mode [布尔]其他选项:-r, --registry Define global registry [字符串]选项:-h, --help 显示帮助信息 [布尔]-v, --version 显示版本号 [布尔]Welcome to use xyzcli command line. We hope you guys work happily every day!For more information, please visit: https://xxx.com/xxx/xyzcli - 可以看到 Dev Options 这一分组,把 debug 包含进去了,剩余其他的都在 选项中
3 )参考 lerna 的实现细节
- https://github.com/lerna/lerna/blob/main/libs/core/src/lib/cli.ts
相关文章:

前端架构: 脚手架框架之yargs的11种基础核心特性的应用教程
脚手架框架之yargs的基础核心特性与应用 1 )概述 yargs 是脚手架当中使用量非常大的一个框架进入它的npm官网: https://www.npmjs.com/package/yargs 目前版本: 17.7.2Weekly Downloads: 71,574,188 (动态数据)最近更新:last month (github)说明这是一个…...
-主从复制的配置与管理)
MySQL性能调优篇(6)-主从复制的配置与管理
MySQL数据库主从复制是一种常用的数据复制和高可用性解决方案。它允许将一个MySQL主服务器上的数据自动复制到多个从服务器上,从而提供了数据冗余备份、读写分离等优势。本文将详细介绍MySQL数据库主从复制的配置与管理。 1. 原理概述 MySQL主从复制是基于二进制日…...

Linux第49步_移植ST公司的linux内核第1步_获取linux源码
已知ST公司的linux源码路径: /home/zgq/linux/atk-mp1/stm32mp1-openstlinux-5.4-dunfell-mp1-20-06-24/sources/arm-ostl-linux-gnueabi/linux-stm32mp-5.4.31-r0 1、创建“my_linux”目录 打开第1个终端 输入“ls回车” 输入“cd linux/回车”,切换…...

怎样学习Windows下命令行编写
第一:Windows下命令行指的是cmd和powershell命令行编写 第二:必须要用好help或/?命令,这个命令是最基本的也是最常用的命令列表和语法查看命令 第三:cmd命令使用help查看命令列表或“一串带参数的命令 /?"(不…...

数据结构第十六天(二叉树层序遍历/广度优先搜索(BFS)/队列使用)
目录 前言 概述 接口 源码 测试函数 运行结果 往期精彩内容 前言 从前的日色变得慢,车,马,邮件都慢,一生,只够爱一个人。 概述 二叉树的层序遍历可以使用广度优先搜索(BFS)来实现。具体步骤如下&…...
Networking)
6.s081 学习实验记录(八)Networking
文章目录 network driver network driver //TODO...

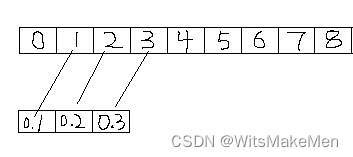
图解贝塞尔曲线生成原理
贝塞尔曲线是一种在计算机图形学中广泛使用的参数曲线,主要用于二维图形应用程序中。它是由法国工程师皮埃尔贝塞尔在1962年提出的,主要用于汽车车身设计。贝塞尔曲线的主要特点是,只要确定了控制点,就可以生成一条平滑的曲线。 …...

租房招聘|在线租房和招聘平台|基于Springboot的在线租房和招聘平台设计与实现(源码+数据库+文档)
在线租房和招聘平台目录 目录 基于Springboot的在线租房和招聘平台设计与实现 一、前言 二、系统功能设计 三、系统实现 1、房屋管理 2、招聘管理 3、平台资讯管理 4、平台资讯类型管理 四、数据库设计 1、实体ER图 六、论文参考 七、最新计算机毕设选题推荐 八、源…...

简单试验:用Excel进行爬虫
文章目录 Excel的版本具体操作实例从网站上爬取工商银行的汇率Excel的版本 office 2016,2019,365这几个版本都可以 具体操作 #mermaid-svg-NlIVMivGoJbdyWW0 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-NlIVMi…...

SQL 精讲-MySql 常用函数,MySQL语句精讲和举例
FORMAT(数值,保留位数) 四舍五入 SELECT *,FORMAT(score/3,2) from studentROUND(数值,保留位数) 四舍五入 SELECT ROUND(score/3,2) from studentCONCAT(字符串 1,字符串 2) 字符串拼接 SELECT CONCAT(customer_name, (,address,)) from mt_customerLEFT(字符串,长度) 截取…...

nlp中如何数据增强
在自然语言处理(NLP)中,数据增强是一种常用的技术,旨在通过对原始文本进行一系列变换和扩充,生成更多多样化的训练数据。这有助于提高模型的泛化能力和鲁棒性。下面是一些常见的数据增强方法在NLP中的应用:…...

python:xml.etree,用 xmltodict 转换为json数据,生成jstree所需的文件
请参阅:java : pdfbox 读取 PDF文件内书签 或者 python:从PDF中提取目录 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 xml 是 python 标准库,在 D:\Python39\Lib\xml\etree pip install …...
)
C#log4net日志保存到Sqlserver数据库表(16)
要将log4net的日志保存到SQL Server数据库表中,你需要配置log4net使用一个数据库追加器(appender),通常是AdoNetAppender。以下是一个示例配置,展示如何将log4net的日志输出配置为写入SQL Server数据库表。 首先&…...

SpringCloud-Nacos集群搭建
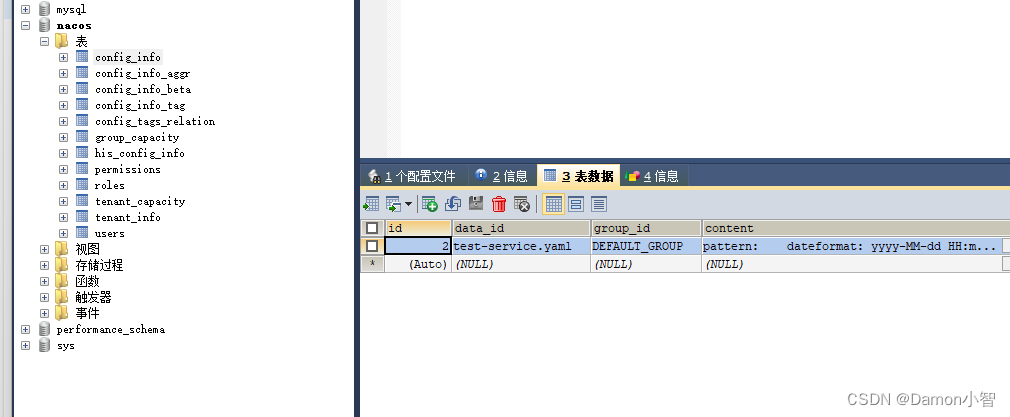
本文详细介绍了如何在SpringCloud环境中搭建Nacos集群,为读者提供了一份清晰而详尽的指南。通过逐步演示每个关键步骤,包括安装、配置以及Nginx的负载均衡设置,读者能够轻松理解并操作整个搭建过程。 一、Nacos集群示意图 Nacos࿰…...
软件测试组竞赛规则及说明)
第十五届蓝桥杯全国软件和信息技术专业人才大赛个人赛(软件赛)软件测试组竞赛规则及说明
第十五届蓝桥杯全国软件和信息技术专业人才大赛个人赛 (软件赛)软件测试组竞赛规则及说明 目录...

【算法与数据结构】496、503、LeetCode下一个更大元素I II
文章目录 一、496、下一个更大元素 I二、503、下一个更大元素II三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、496、下一个更大元素 I 思路分析:本题思路和【算法与数据结构】739、LeetCode每日温度类似…...

当AGI遇到人形机器人
为什么人类对人形机器人抱有执念 人形机器人是一种模仿人类外形和行为的机器人,它的研究和开发有着多方面的目的和意义。 人形机器人可以更好地适应人类的环境和工具。人类的生活和工作空间都是根据人的尺寸和动作来设计的,例如门、楼梯、桌椅、开关等…...

Pytorch卷积层原理和示例 nn.Conv1d卷积 nn.Conv2d卷积
内容列表 一,前提 二,卷积层原理 1.概念 2.作用 3. 卷积过程 三,nn.conv1d 1,函数定义: 2, 参数说明: 3,代码: 4, 分析计算过程 四,nn.conv2d 1, 函数定义 2, 参数: 3, 代码 4, 分析计算过程 …...

Qt 实现无边框窗口1.0
目录 项目需求: 1、没有边框; 2、点击windows系统的状态栏的程序运行图标可实现最大最小化; 3、可以移动窗口; 项目实现: 1、实现 无边框 2、实现 点击windows系统的状态栏的程序运行图标可实现最大最小化 3、实现 窗…...

Flume(二)【Flume 进阶使用】
前言 学数仓的时候发现 flume 落了一点,赶紧补齐。 1、Flume 事务 Source 在往 Channel 发送数据之前会开启一个 Put 事务: doPut:将批量数据写入临时缓冲区 putList(当 source 中的数据达到 batchsize 或者 超过特定的时间就会…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
