Vue单文件学习项目综合案例Demo,黑马vue教程
文章目录
- 前言
- 一、小黑记事本
- 二、购物车
- 三、小黑记账清单
前言
- bilibili视频地址
一、小黑记事本
-
效果图

-
主代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"/><meta http-equiv="X-UA-Compatible" content="IE=edge"/><meta name="viewport" content="width=device-width, initial-scale=1.0"/><link rel="stylesheet" href="./css/index.css"/><title>记事本</title>
</head>
<body><!-- 主体区域 -->
<section id="app"><!-- 输入框 --><header class="header"><h1>小黑记事本</h1><input placeholder="请输入任务" v-model="inputTask" class="new-todo"/><button class="add" @click="addTask()">添加任务</button></header><!-- 列表区域 --><section class="main"><ul class="todo-list" v-for="(item,index) in list" :key="item.id"><li class="todo"><div class="view"><span class="index">{{ index + 1 }}</span> <label>{{ item.name }}</label><button class="destroy" @click="delTask(item.id)"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer" v-show="list.length > 0"><!-- 统计 --><span class="todo-count">合 计:<strong> {{ list.length }} </strong></span><!-- 清空 --><button class="clear-completed" @click="clearAll()">清空任务</button></footer>
</section><!-- 底部 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {list: [{id: 2, name: "我要吃饭"},{id: 1, name: "我要睡觉"}],inputTask: ""},methods: {addTask() {let tempId;//生成一个不重复的idif (this.list[0] != null) {tempId = this.list[0].id + 1} else {tempId = 1}this.list.unshift({id: tempId,name: this.inputTask});this.inputTask = ""},delTask(id) {this.list = this.list.filter(item => item.id != id);},clearAll() {this.list = [];}}})</script>
</body>
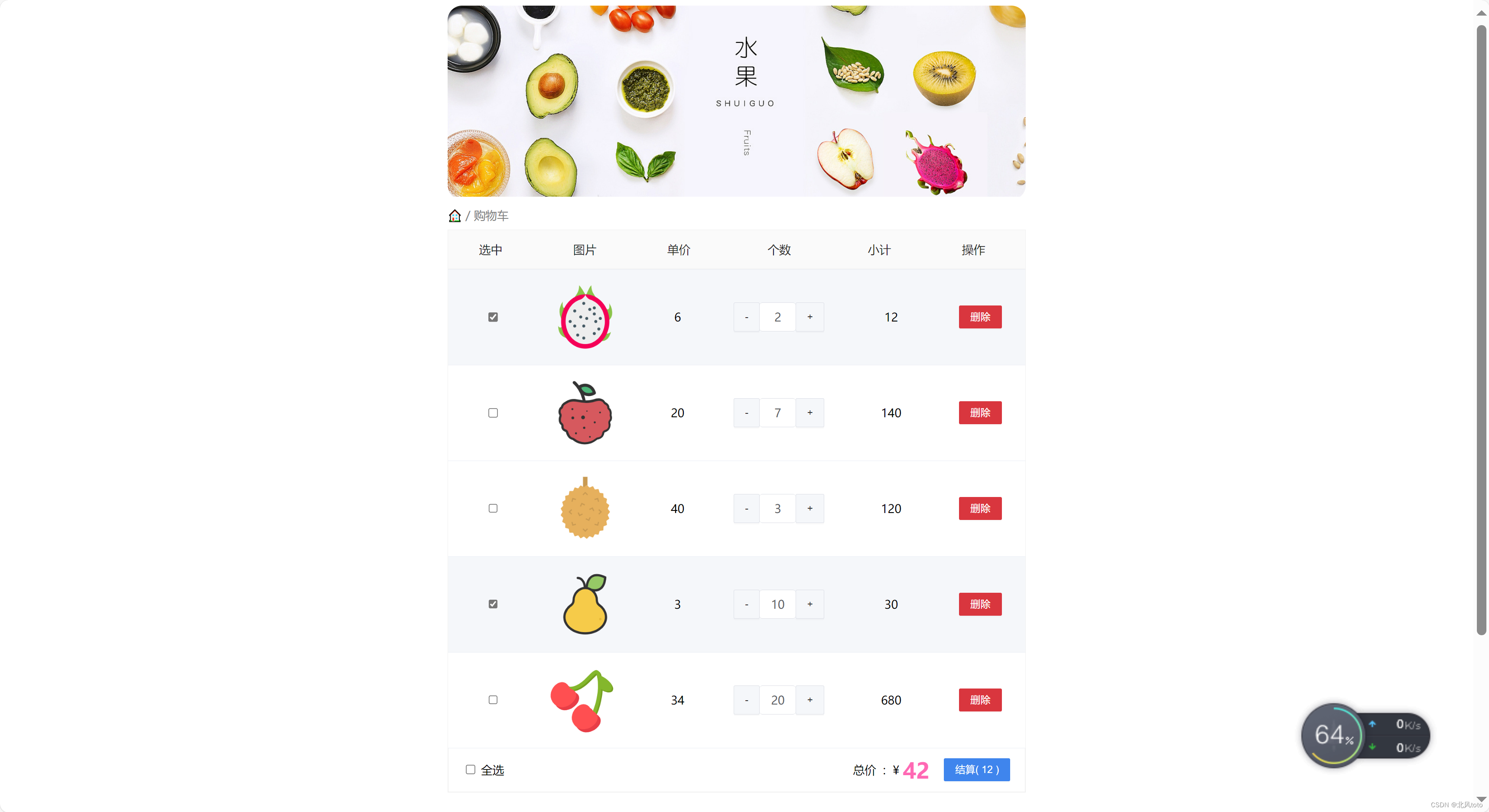
</html>二、购物车
-
效果图

-
主代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="./css/inputnumber.css" /><link rel="stylesheet" href="./css/index.css" /><title>购物车</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div class="app-container" id="app"><!-- 顶部banner --><div class="banner-box"><img src="img/fruit.jpg" alt="" /></div><!-- 面包屑 --><div class="breadcrumb"><span>🏠</span>/<span>购物车</span></div><!-- 购物车主体 --><div class="main" v-if="fruitList.length > 0"><div class="table"><!-- 头部 --><div class="thead"><div class="tr"><div class="th">选中</div><div class="th th-pic">图片</div><div class="th">单价</div><div class="th num-th">个数</div><div class="th">小计</div><div class="th">操作</div></div></div><!-- 身体 --><div class="tbody"><div class="tr" :class="{ active:item.isChecked}" v-for="(item,index) in fruitList" :key="item.id" ><div class="td"><input type="checkbox" v-model="item.isChecked" /></div><div class="td"><img :src="item.icon" alt="" /></div><div class="td">{{ item.price }}</div><div class="td"><div class="my-input-number"><button class="decrease" @click="sub(item.id)"> - </button><span class="my-input__inner">{{ item.num }}</span><button class="increase" @click="add(item.id)"> + </button></div></div><div class="td">{{ item.price*item.num }}</div><div class="td"><button @click="del(item.id)">删除</button></div></div></div></div><!-- 底部 --><div class="bottom"><!-- 全选 --><label class="check-all"><input type="checkbox" v-model="isAll" />全选</label><div class="right-box"><!-- 所有商品总价 --><span class="price-box">总价 : ¥ <span class="price">{{ totalPrice }}</span></span><!-- 结算按钮 --><button class="pay">结算( {{ totalCount }} )</button></div></div></div><!-- 空车 --><div class="empty" v-else>🛒空空如也</div></div><script>const defaultFruitList = [{id: 1,icon: 'img/火龙果.png',isChecked: true,num: 2,price: 6,},{id: 2,icon: 'img/荔枝.png',isChecked: false,num: 7,price: 20,},{id: 3,icon: 'img/榴莲.png',isChecked: false,num: 3,price: 40,},{id: 4,icon: 'img/鸭梨.png',isChecked: true,num: 10,price: 3,},{id: 5,icon: 'img/樱桃.png',isChecked: false,num: 20,price: 34,},]const app = new Vue({el: '#app',data: {// 水果列表fruitList: JSON.parse(localStorage.getItem("list")) || defaultFruitList// fruitList: defaultFruitList},computed: {isAll: {get() {return this.fruitList.every(item => item.isChecked);},set(value) {this.fruitList.forEach(item => item.isChecked = value);}},//计算选中的总数totalCount(){let count=this.fruitList.reduce((sum,item)=>{if (item.isChecked){sum+=item.num}return sum;},0)return count;},//计算选中的价格totalPrice(){let count=this.fruitList.reduce((sum,item)=>{if (item.isChecked){sum+=item.num*item.price}return sum;},0)return count;}},methods: {del(id) {this.fruitList = this.fruitList.filter(item => item.id != id);},sub(id) {const fruit = this.fruitList.find(item => item.id == id);fruit.num--;//数量为0,删除商品if (fruit.num == 0) {this.del(id)}},add(id) {const fruit = this.fruitList.find(item => item.id == id);fruit.num++}},watch: {fruitList:{deep:true,handler (newValue) {//当被删完的时候置空,方便初始化数据if (newValue.length == 0) {newValue=null}//需要将变化后的数据存入本地(转JSON)localStorage.setItem("list", JSON.stringify(newValue))}}}})</script></body>
</html>三、小黑记账清单
- 效果图

- 主代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- CSS only --><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"/><style>.red {color: red!important;}.search {width: 300px;margin: 20px 0;}.my-form {display: flex;margin: 20px 0;}.my-form input {flex: 1;margin-right: 20px;}.table > :not(:first-child) {border-top: none;}.contain {display: flex;padding: 10px;}.list-box {flex: 1;padding: 0 30px;}.list-box a {text-decoration: none;}.echarts-box {width: 600px;height: 400px;padding: 30px;margin: 0 auto;border: 1px solid #ccc;}tfoot {font-weight: bold;}@media screen and (max-width: 1000px) {.contain {flex-wrap: wrap;}.list-box {width: 100%;}.echarts-box {margin-top: 30px;}}</style></head><body><div id="app"><div class="contain"><!-- 左侧列表 --><div class="list-box"><!-- 添加资产 --><form class="my-form"><input type="text" class="form-control" placeholder="消费名称" v-model.trim="name" /><input type="text" class="form-control" placeholder="消费价格" v-model.number="price"/><button type="button" class="btn btn-primary" @click="add()">添加账单</button></form><table class="table table-hover"><thead><tr><th>编号</th><th>消费名称</th><th>消费价格</th><th>操作</th></tr></thead><tbody><tr v-for="(item,index) in list" :key="item.id"><td>{{index+1}}</td><td>{{item.name}}</td><td :class="{ red: item.price>500}">{{item.price.toFixed(2)}}</td><td><a href="javascript:;" @click="del(item.id)">删除</a></td></tr></tbody><tfoot><tr><td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td></tr></tfoot></table></div><!-- 右侧图表 --><div class="echarts-box" id="main"></div></div></div><script src="../common/js/echarts.min.js"></script><script src="../common/js/vue.js"></script><script src="../common/js/axios.js"></script><script>/*** 接口文档地址:* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058* * 功能需求:* 1. 基本渲染* 2. 添加功能* 3. 删除功能* 4. 饼图渲染*/const app = new Vue({el: '#app',data: {list:[],name:'',price:'',},methods:{async getList(){const res = await axios.get("https://applet-base-api-t.itheima.net/bill", {params: {creator: '小黑'}})this.list=res.data.data;this.myChart.setOption({series: [{//更新饼图数据项data: this.list.map(item=>({value:item.price,name:item.name}))}]});},async add(){if (!this.name){alert("请输入消费名称")return}if (typeof this.price !== 'number'){alert("请输入正确的消费价格")return}let param={creator: '小黑',name:this.name,price:this.price};const res = await axios.post("https://applet-base-api-t.itheima.net/bill",param);console.log(res)this.getList();this.name=''this.price=''},async del(id){const res=await axios.delete("https://applet-base-api-t.itheima.net/bill/"+id);this.getList();}},created() {this.getList()},mounted(){option = {title: {text: '消费账单列表',subtext: '',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left'},series: [{name: '消费账单',type: 'pie',radius: '50%',data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};// 基于准备好的dom,初始化echarts实例this.myChart = echarts.init(document.getElementById('main'));// 绘制图表this.myChart.setOption(option);},computed:{totalPrice(){return this.list.reduce((sum,item)=>sum+=item.price,0)}}})</script></body>
</html>相关文章:

Vue单文件学习项目综合案例Demo,黑马vue教程
文章目录 前言一、小黑记事本二、购物车三、小黑记账清单 前言 bilibili视频地址 一、小黑记事本 效果图 主代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"/><meta http-equiv"X-UA-Compatible&…...

机器视觉【3】非线性求解相机几何参数
线性求解相机几何参数的缺点 上一章节介绍学习了(DLT)线性求解相机几何参数,了解到线性求解法当中比较明显的缺点: 没有考虑到镜头畸变的影响不能引入更多的约束条件融入到DLT算法当中优化最关键的是,代数距离并不是…...

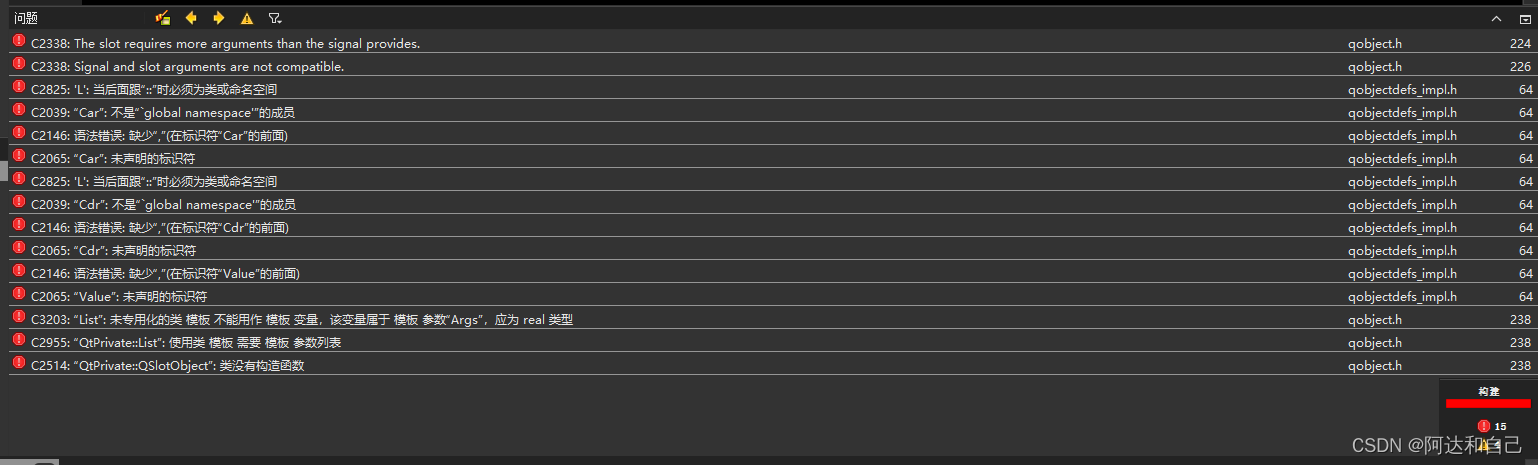
Qt编译报错:The slot requires more arguments than the signal provides.
编译时代码没有提示错误的地方,报错的地方在qt的文件,还以为什么莫名其妙的错误呢,原来就是连接的信号和槽函数参数不匹配,有个信号是没有参数的,但我的槽函数有个参数,然后就报错了。 改下槽函数的参数就…...

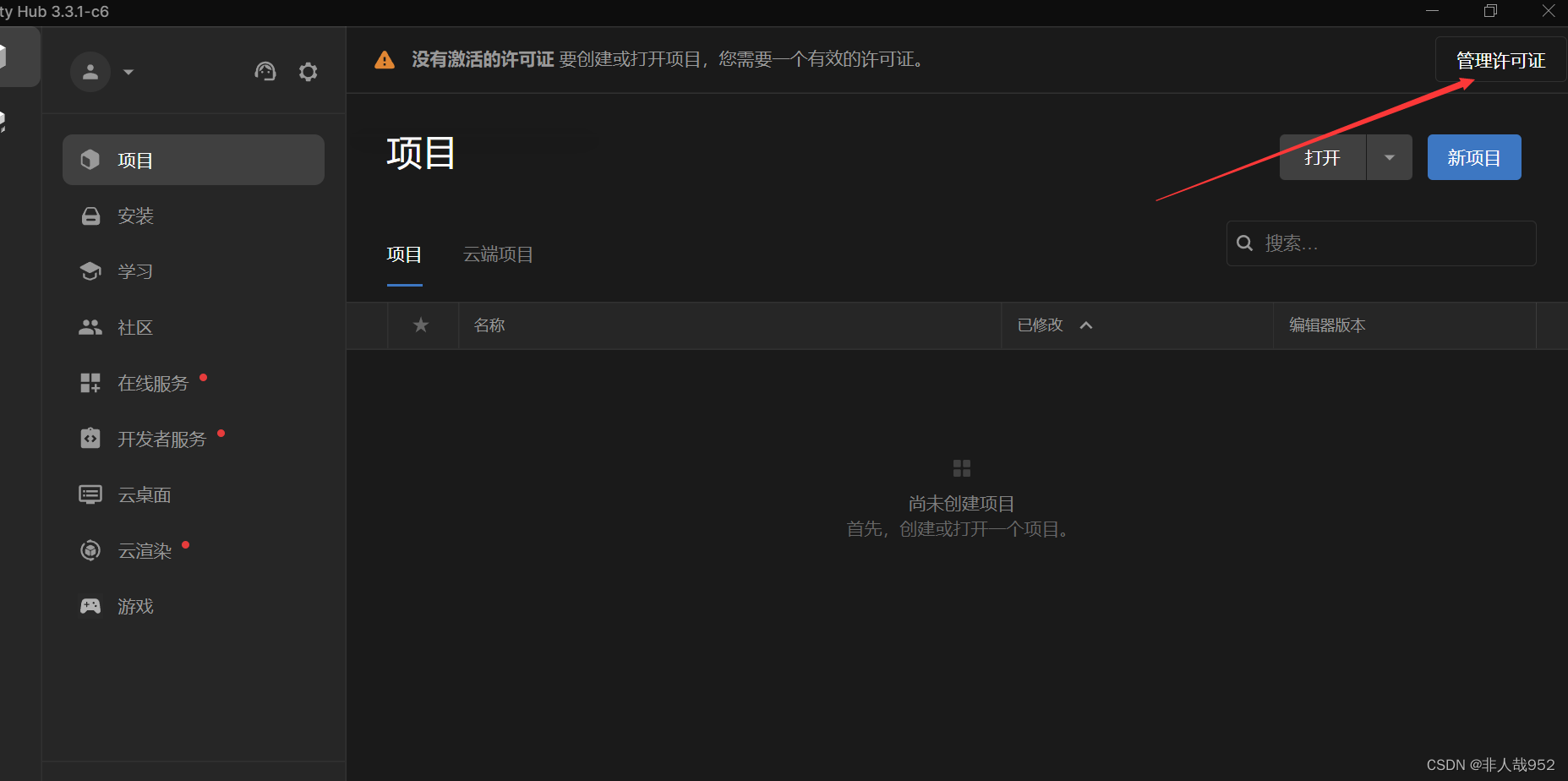
【Unity】提示No valid Unity Editor liscense found.Please active your liscense.
有两个软件,如果只有一个,点黑的不会有效果、、、、(楼主是这个原因,可以对号入座一下) 简而言之,就是去下载Unity Hub,再里面激活管理通行证 问题情境: 点击unity出现以下弹窗&a…...

如何在 Tomcat 中为 Web 应用程序启用和配置缓存?
在Tomcat中为Web应用程序启用和配置缓存通常涉及到对Tomcat的连接器(Connector)进行配置,以及可能的话,配置Web应用程序本身以支持缓存。 1. 配置Tomcat连接器以启用缓存 Tomcat的连接器可以通过其配置来启用各种…...

QEMU开发入门
1. 简介 QEMU(Quick EMUlator)是一个开源的虚拟化软件,它能够模拟多种硬件平台,并在这些平台上运行各种操作系统。QEMU可以在不同的主机架构之间进行虚拟化,例如x86、ARM、PowerPC、Risc-V等。QEMU是一个功能强大且灵…...

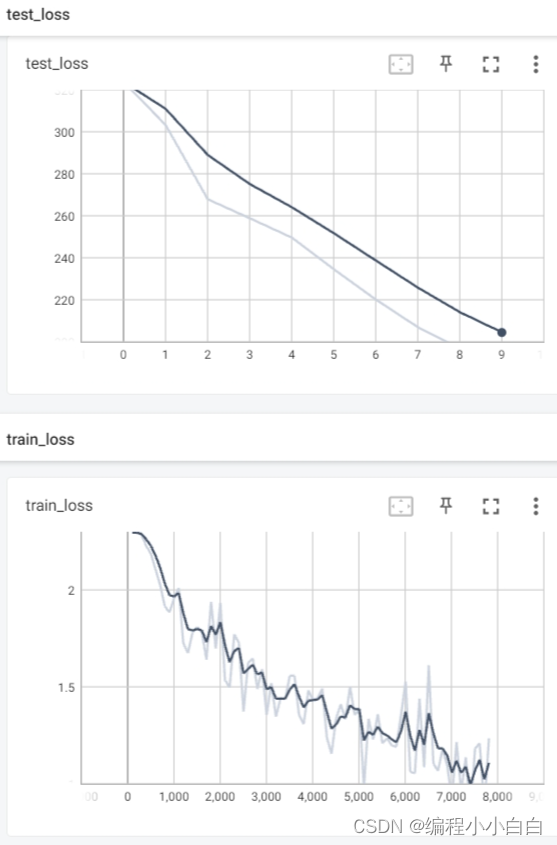
10-pytorch-完整模型训练
b站小土堆pytorch教程学习笔记 一、从零开始构建自己的神经网络 1.模型构建 #准备数据集 import torch import torchvision from torch.utils.tensorboard import SummaryWriterfrom model import * from torch.utils.data import DataLoadertrain_datatorchvision.datasets.…...

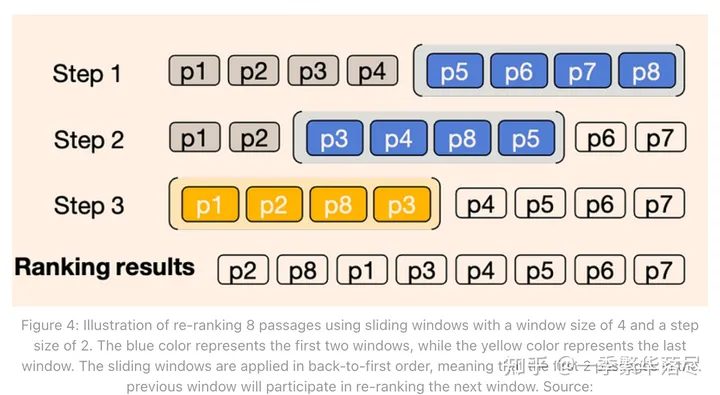
高级RAG:重新排名,从原理到实现的两种主流方法
原文地址:https://pub.towardsai.net/advanced-rag-04-re-ranking-85f6ae8170b1 2024 年 2 月 14 日 重新排序在检索增强生成(RAG)过程中起着至关重要的作用。在简单的 RAG 方法中,可以检索大量上下文,但并非所有上下…...

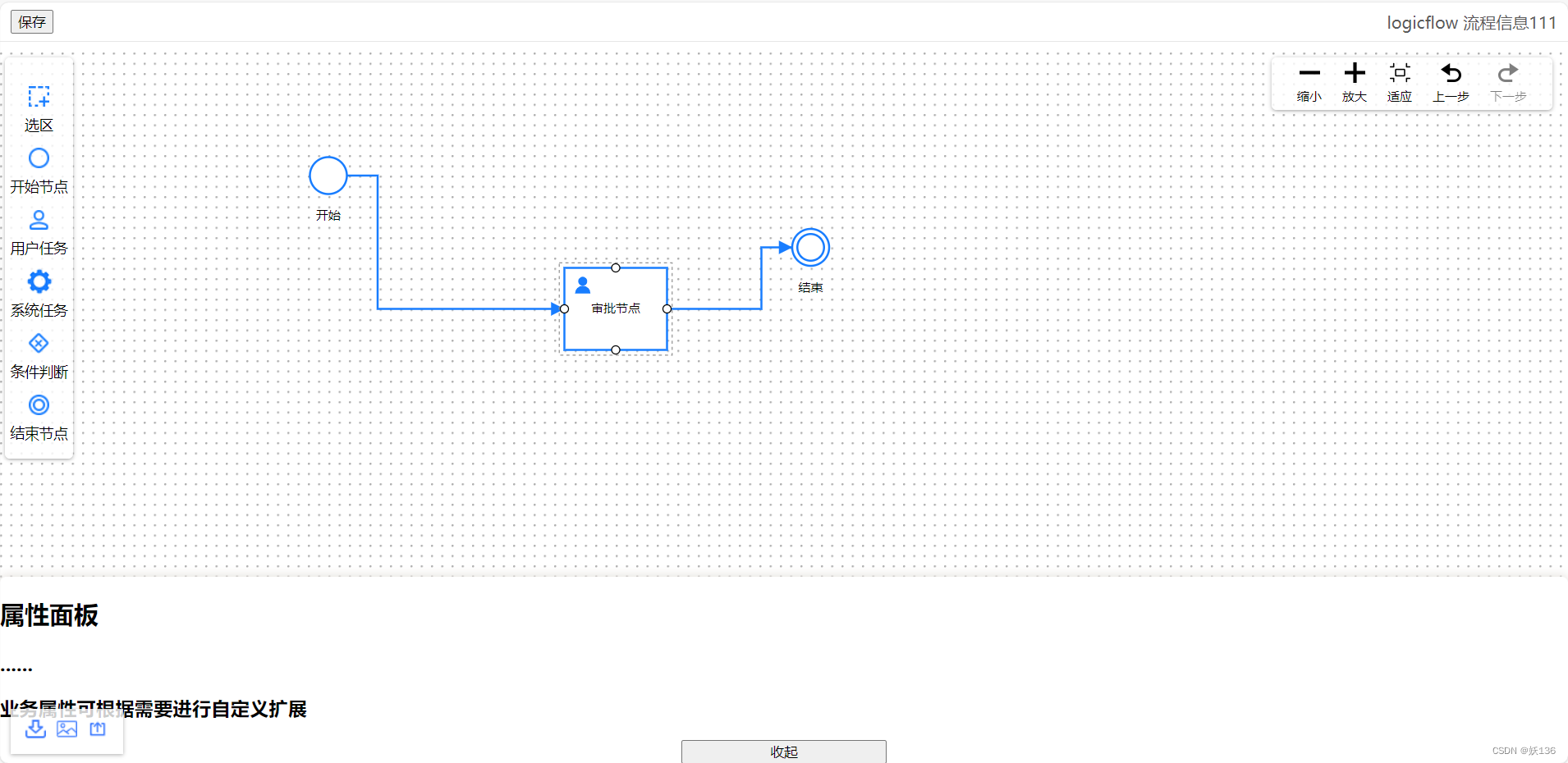
使用logicflow流程图实例
一.背景 需要使用流程引擎开发项目,没有使用flowable、activiti这类的国外流程引擎,想使用国内的引擎二次开发,缺少单例模式的流程画图程序,都是vue、react、angluer的不适合,从网上找了antx6、logicflow、bpmn.js。感…...

Stable Diffusion 绘画入门教程(webui)-ControlNet(IP2P)
上篇文章介绍了深度Depth,这篇文章介绍下IP2P(InstructP2P), 通俗理解就是图生图,给原有图加一些效果,比如下图,左边为原图,右边为增加了效果的图: 文章目录 一、选大模型二、写提示词三、基础参…...
)
五力分析(Porter‘s Five Forces)
五力分析是一种用于评估竞争力的框架,由哈佛商学院教授迈克尔波特(Michael Porter)提出。它通过分析一个行业的五个关键力量(竞争对手、供应商、顾客、替代品和新进入者)来评估一个企业或行业的竞争环境。这个框架可以…...

十一、Qt数据库操作
一、Sql介绍 Qt Sql模块包含多个类,实现数据库的连接,Sql语句的执行,数据获取与界面显示,数据与界面直接使用Model/View结构。1、使用Sql模块 (1)工程加入 QT sql(2)添加头文件 …...

【Spring】IoC容器 控制反转 与 DI依赖注入 XML实现版本 第二期
文章目录 基于 XML 配置方式组件管理前置 准备项目一、 组件(Bean)信息声明配置(IoC):1.1 基于无参构造1.2 基于静态 工厂方法实例化1.3 基于非静态 工厂方法实例化 二、 组件(Bean)依赖注入配置…...

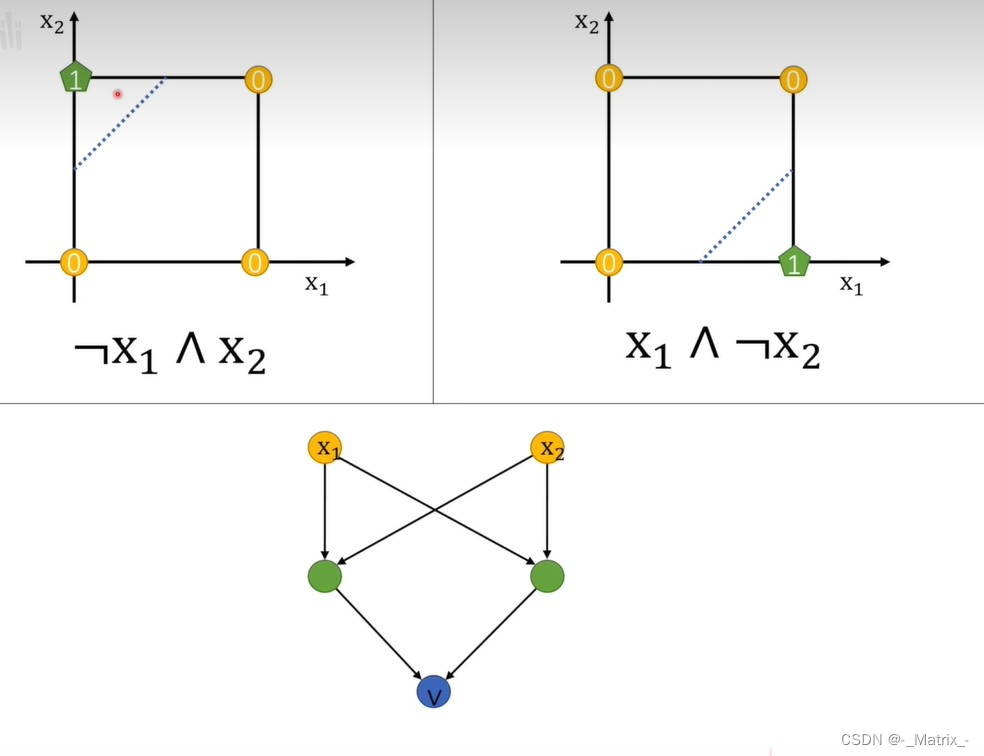
神经网络系列---感知机(Neuron)
文章目录 感知机(Neuron)感知机(Neuron)的决策函数可以表示为:感知机(Neuron)的学习算法主要包括以下步骤:感知机可以实现逻辑运算中的AND、OR、NOT和异或(XOR)运算。 感知机(Neuron) 感知机(Neuron)是一种简单而有效的二分类算法,用于将输入…...

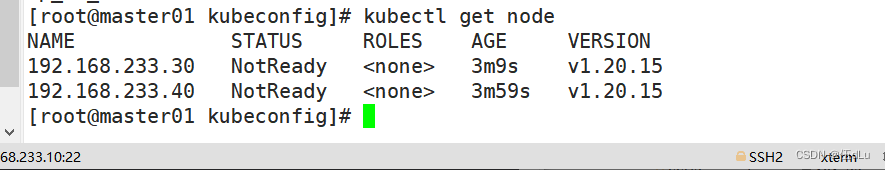
k8s(2)
目录 一.二进制部署k8s 常见的K8S安装部署方式: k8s部署 二进制与高可用的区别 二.部署k8s 初始化操作: 每台node安装docker: 在 master01 节点上操作; 准备cfssl证书生成工具:: 执行脚本文件: 拉入etcd压缩包…...

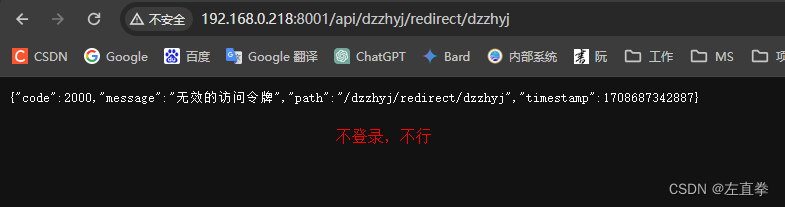
利用nginx内部访问特性实现静态资源授权访问
在nginx中,将静态资源设为internal;然后将前端的静态资源地址改为指向后端,在后端的响应头部中写上静态资源地址。 近期客户对我们项目做安全性测评,暴露出一些安全性问题,其中一个是有些静态页面(*.html&…...

fly-barrage 前端弹幕库(1):项目介绍
fly-barrage 是我写的一个前端弹幕库,由于经常在 Bilibili 上看视频,所以对网页的弹幕功能一直蛮感兴趣的,所以做了这个库,可以帮助前端快速的实现弹幕功能。 项目官网地址:https://fly-barrage.netlify.app/ÿ…...

jetcache如果一个主体涉及多个缓存时编辑或者删除时如何同时失效多个缓存
在实际使用过程中,可能会遇到这种情形:一个主体会有多个缓存,比如用户基础信息缓存、用户详情缓存,那么当删除用户信息后就需要同时失效多个缓存中该主体数据,那么jetcache支持这种应用场景么,答案是支持&a…...

uni-app 实现拍照后给照片加水印功能
遇到个需求需要实现,研究了一下后写了个demo 本质上就是把拍完照后的照片放到canvas里,然后加上水印样式然后再重新生成一张图片 代码如下,看注释即可~使用的话记得还是得优化下代码 <template><view class"content"&g…...

【ArcGIS】利用DEM进行水文分析:流向/流量等
利用DEM进行水文分析 ArcGIS实例参考 水文分析通过建立地表水文模型,研究与地表水流相关的各种自然现象,在城市和区域规划、农业及森林、交通道路等许多领域具有广泛的应用。 ArcGIS实例 某流域30m分辨率DEM如下: (1)…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
