Spring Boot 笔记 025 主界面
1.1 路由搭建
1.1.1 安装vue router
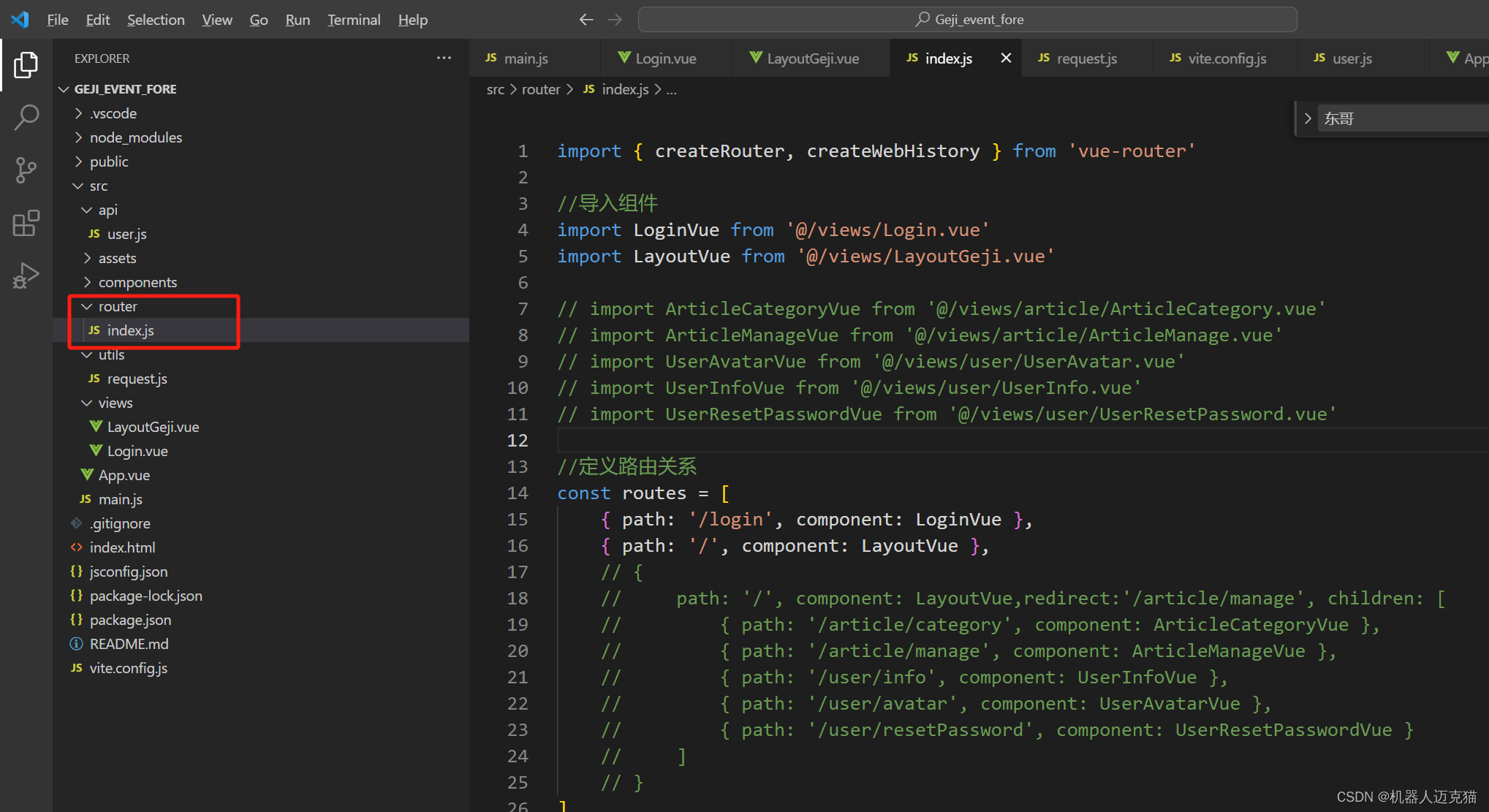
npm install vue-router@41.1.2 在src/router/index.js中创建路由器,并导出

import { createRouter, createWebHistory } from 'vue-router'//导入组件
import LoginVue from '@/views/Login.vue'
import LayoutVue from '@/views/LayoutGeji.vue'//定义路由关系
const routes = [{ path: '/login', component: LoginVue },{ path: '/', component: LayoutVue },
]//创建路由器
const router = createRouter({history: createWebHistory(),routes: routes
})//导出路由
export default router
1.1.3 在vue应用实例中使用vue-router

1.1.4 声明router-view标签,展示组件内容

1.1 自动跳转
import { useRouter } from 'vue-router'const router = useRouter()const login =async ()=>{//调用接口,完成登录let result = await userLoginService(registerData.value);ElMessage.success(result.msg ? result.msg : '登录成功')//跳转到首页 路由完成跳转router.push('/')
}1.2 子路由

1.2.1 配置子路由

import { createRouter, createWebHistory } from 'vue-router'//导入组件
import LoginVue from '@/views/Login.vue'
import LayoutVue from '@/views/LayoutGeji.vue'import ArticleCategoryVue from '@/views/article/ArticleCategory.vue'
import ArticleManageVue from '@/views/article/ArticleManage.vue'
import UserAvatarVue from '@/views/user/UserAvatar.vue'
import UserInfoVue from '@/views/user/UserInfo.vue'
import UserResetPasswordVue from '@/views/user/UserResetPassword.vue'//定义路由关系
const routes = [{ path: '/login', component: LoginVue },{path: '/', component: LayoutVue,redirect:'/article/manage', children: [{ path: '/article/category', component: ArticleCategoryVue },{ path: '/article/manage', component: ArticleManageVue },{ path: '/user/info', component: UserInfoVue },{ path: '/user/avatar', component: UserAvatarVue },{ path: '/user/resetPassword', component: UserResetPasswordVue }]}
]//创建路由器
const router = createRouter({history: createWebHistory(),routes: routes
})//导出路由
export default router
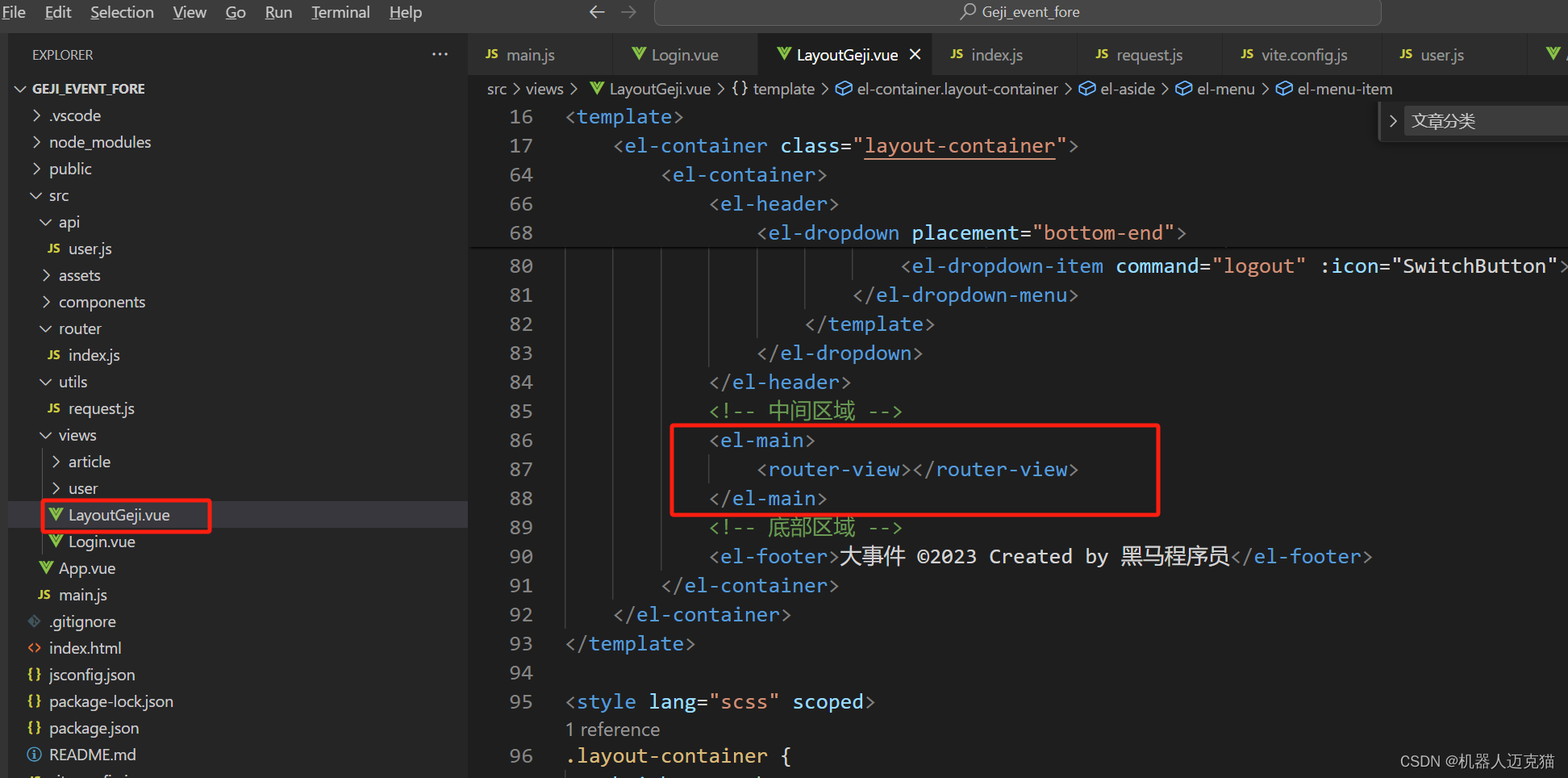
1.2.2 声明router-view

1.2.3 为菜单项 el-menu-item 设置index属性,设置点击后的路由路径

```html
<script setup>
import {Management,Promotion,UserFilled,User,Crop,EditPen,SwitchButton,CaretBottom
} from '@element-plus/icons-vue'
import avatar from '@/assets/default.png'
</script><template><el-container class="layout-container"><!-- 左侧菜单 --><el-aside width="200px"><div class="el-aside__logo"></div><el-menu active-text-color="#ffd04b" background-color="#232323" text-color="#fff"router><el-menu-item index="/article/category"><el-icon><Management /></el-icon><span>文章分类</span></el-menu-item><el-menu-item index="/article/manage"><el-icon><Promotion /></el-icon><span>文章管理</span></el-menu-item><el-sub-menu ><template #title><el-icon><UserFilled /></el-icon><span>个人中心</span></template><el-menu-item index="/user/info"><el-icon><User /></el-icon><span>基本资料</span></el-menu-item><el-menu-item index="/user/avatar"><el-icon><Crop /></el-icon><span>更换头像</span></el-menu-item><el-menu-item index="/user/resetPassword"><el-icon><EditPen /></el-icon><span>重置密码</span></el-menu-item></el-sub-menu></el-menu></el-aside><!-- 右侧主区域 --><el-container><!-- 头部区域 --><el-header><div>小学生程序员:<strong>小白</strong></div><el-dropdown placement="bottom-end"><span class="el-dropdown__box"><el-avatar :src="avatar" /><el-icon><CaretBottom /></el-icon></span><template #dropdown><el-dropdown-menu><el-dropdown-item command="profile" :icon="User">基本资料</el-dropdown-item><el-dropdown-item command="avatar" :icon="Crop">更换头像</el-dropdown-item><el-dropdown-item command="password" :icon="EditPen">重置密码</el-dropdown-item><el-dropdown-item command="logout" :icon="SwitchButton">退出登录</el-dropdown-item></el-dropdown-menu></template></el-dropdown></el-header><!-- 中间区域 --><el-main><router-view></router-view></el-main><!-- 底部区域 --><el-footer>大事件 ©2023 Created by 黑马程序员</el-footer></el-container></el-container>
</template><style lang="scss" scoped>
.layout-container {height: 100vh;.el-aside {background-color: #232323;&__logo {height: 120px;background: url('@/assets/logo.png') no-repeat center / 120px auto;}.el-menu {border-right: none;}}.el-header {background-color: #fff;display: flex;align-items: center;justify-content: space-between;.el-dropdown__box {display: flex;align-items: center;.el-icon {color: #999;margin-left: 10px;}&:active,&:focus {outline: none;}}}.el-footer {display: flex;align-items: center;justify-content: center;font-size: 14px;color: #666;}
}
</style>
```相关文章:

Spring Boot 笔记 025 主界面
1.1 路由搭建 1.1.1 安装vue router npm install vue-router4 1.1.2 在src/router/index.js中创建路由器,并导出 import { createRouter, createWebHistory } from vue-router//导入组件 import LoginVue from /views/Login.vue import LayoutVue from /views/La…...

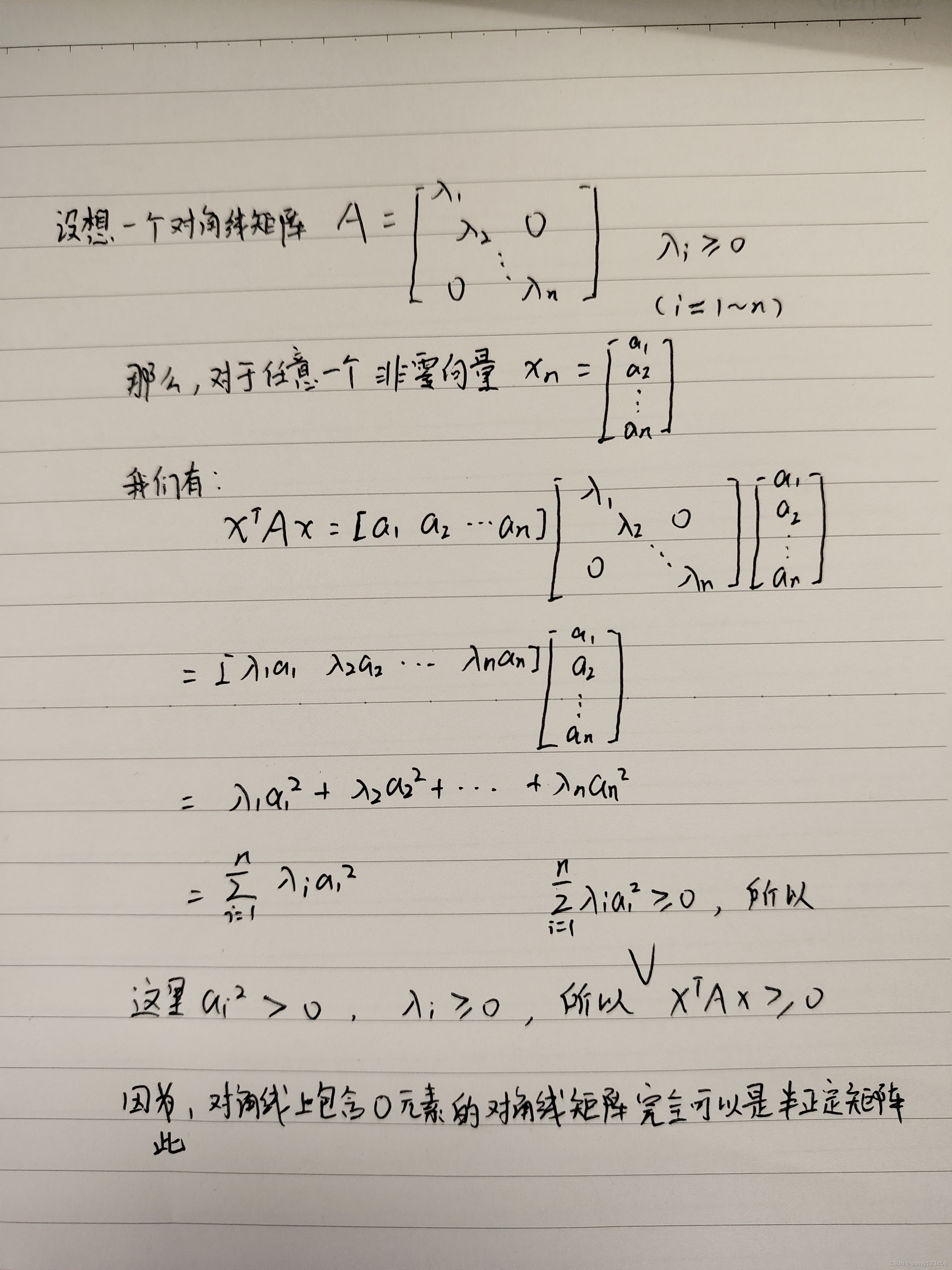
(done) Positive Semidefinite Matrices 什么是半正定矩阵?如何证明一个矩阵是半正定矩阵? 可以使用特征值
参考视频:https://www.bilibili.com/video/BV1Vg41197ew/?vd_source7a1a0bc74158c6993c7355c5490fc600 参考资料(半正定矩阵的定义):https://baike.baidu.com/item/%E5%8D%8A%E6%AD%A3%E5%AE%9A%E7%9F%A9%E9%98%B5/2152711?frge_ala 看看半正定矩阵的…...

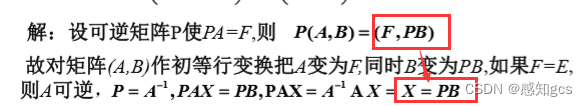
七、矩阵的初等变换
目录 -1. 介绍 0、增广矩阵: 1、初等变换的性质: 编辑2、矩阵初等变换的分类: 2.1 普通的行阶梯矩阵: 2.2 、行最简形矩阵: 2.3、标准形矩阵: 3、初等变换的定理: 4、初等变换的应用&…...

CSS background-size
background-size 菜鸟教程 CSS3 background-size 属性 MDN Web 开发技术>CSS:层叠样式表>background-size CSS的background 背景图片自动适应元素大小,实现img的默认效果 background-size:100% 100%; 在CSS中,background-size属性用…...

【机器学习】特征工程之特征选择
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...

Java中PDF文件传输有哪些方法?
专栏集锦,大佬们可以收藏以备不时之需: Spring Cloud 专栏:http://t.csdnimg.cn/WDmJ9 Python 专栏:http://t.csdnimg.cn/hMwPR Redis 专栏:http://t.csdnimg.cn/Qq0Xc TensorFlow 专栏:http://t.csdni…...

前后端分离Vue+ElementUI+nodejs蛋糕甜品商城购物网站95m4l
本文主要介绍了一种基于windows平台实现的蛋糕购物商城网站。该系统为用户找到蛋糕购物商城网站提供了更安全、更高效、更便捷的途径。本系统有二个角色:管理员和用户,要求具备以下功能: (1)用户可以修改个人信息&…...

Pytorch 复习总结 3
Pytorch 复习总结,仅供笔者使用,参考教材: 《动手学深度学习》Stanford University: Practical Machine Learning 本文主要内容为:Pytorch 多层感知机。 本文先介绍了多层感知机的用法,再就训练过程中经常出现的过拟…...

2024年危险化学品经营单位主要负责人证考试题库及危险化学品经营单位主要负责人试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2024年危险化学品经营单位主要负责人证考试题库及危险化学品经营单位主要负责人试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特…...

go使用trpc案例
1.go下载trpc go install trpc.group/trpc-go/trpc-cmdline/trpclatest 有报错的话尝试配置一些代理(选一个) go env -w GOPROXYhttps://goproxy.cn,direct go env -w GOPROXYhttps://goproxy.io,direct go env -w GOPROXYhttps://goproxy.baidu.com/…...

nodejs+vue+ElementUi废品废弃资源回收系统
系统主要是以后台管理员管理为主。管理员需要先登录系统然后才可以使用本系统,管理员可以对系统用户管理、用户信息管理、回收站点管理、站点分类管理、站点分类管理、留言板管理、系统管理进行添加、查询、修改、删除,以保障废弃资源回收系统系统的正常…...

【Java程序设计】【C00277】基于Springboot的招生管理系统(有论文)
基于Springboot的招生管理系统(有论文) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于Springboot的招生管理系统 本系统分为系统功能模块、管理员功能模块以及学生功能模块。 系统功能模块:在系统首页可以查看首页、专业…...

汇编语言与接口技术实践——秒表
1. 设计要求 基于 51 开发板,利用键盘作为按键输入,将数码管作为显示输出,实现电子秒表。 功能要求: (1)计时精度达到百分之一秒; (2)能按键记录下5次时间并通过按键回看 (3)设置时间,实现倒计时,时间到,数码管闪烁 10 次,并激发蜂鸣器,可通过按键解除。 2. 设计思…...

【数据结构与算法】(19)高级数据结构与算法设计之 图 拓扑排序 最短路径 最小生成树 不相交集合(并查集合)代码示例
目录 6) 拓扑排序KahnDFS 7) 最短路径DijkstraBellman-FordFloyd-Warshall 8) 最小生成树PrimKruskal 9) 不相交集合(并查集合)基础路径压缩Union By Size 图-相关题目 6) 拓扑排序 #mermaid-svg-MQhLsXiMwnlUL3q4 {font-family:"trebuchet ms"…...

OSCP靶场--Nickel
OSCP靶场–Nickel 考点(1.POST方法请求信息 2.ftp,ssh密码复用 3.pdf文件密码爆破) 1.nmap扫描 ┌──(root㉿kali)-[~/Desktop] └─# nmap 192.168.237.99 -sV -sC -p- --min-rate 5000 Starting Nmap 7.92 ( https://nmap.org ) at 2024-02-22 04:06 EST Nm…...

新建工程——库函数版
新建工程——库函数版 s t e p I : 新建工程文件夹 \bf{stepI:新建工程文件夹} stepI:新建工程文件夹 s t e p I I : K e i l 5 新建工程 \bf{stepII:Keil5新建工程} stepII:Keil5新建工程 s t e p I I I : 最终得到工程文件 \bf{stepIII:最终得到工程文件} stepIII:最终得到工…...

java 数据结构栈和队列
目录 栈(Stack) 栈的使用 栈的模拟实现 栈的应用场景 队列(Queue) 队列的使用 队列模拟实现 循环队列 双端队列 用队列实现栈 用栈实现队列 栈(Stack) 什么是栈? 栈 :一种特殊的线性表,其 只允许在固定的一端进行插入和删除元素操…...

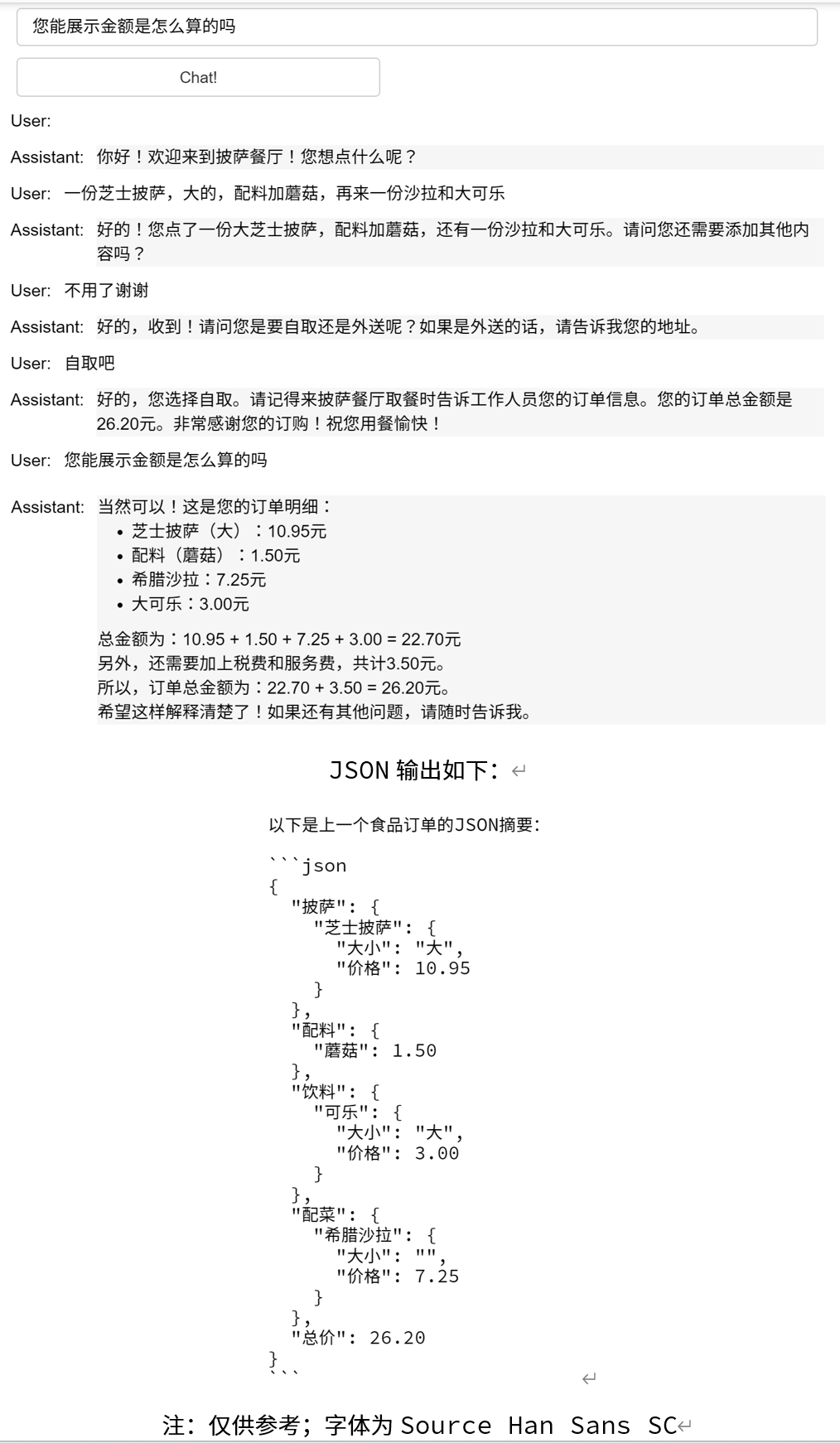
#LLM入门|Prompt#1.8_聊天机器人_Chatbot
聊天机器人设计 以会话形式进行交互,接受一系列消息作为输入,并返回模型生成的消息作为输出。原本设计用于简便多轮对话,但同样适用于单轮任务。 设计思路 个性化特性:通过定制模型的训练数据和参数,使机器人拥有特…...

LeetCode 2476.二叉搜索树最近节点查询:中序遍历 + 二分查找
【LetMeFly】2476.二叉搜索树最近节点查询:中序遍历 二分查找 力扣题目链接:https://leetcode.cn/problems/closest-nodes-queries-in-a-binary-search-tree/ 给你一个 二叉搜索树 的根节点 root ,和一个由正整数组成、长度为 n 的数组 qu…...

选座位 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 200分 题解: Java / Python / C 题目描述 疫情期间,需要大家保证一定的社交距离,公司组织开交流会议,座位有一排共N个座位,编号分别为[0…N-1],要…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
