Vue2.0开发之——购物车案例-Goods组件封装-商品名称和图片(46)
一 概述
- 循环渲染Goods组件
- 为Goods组件封装title属性
- 为Goods组件封装pic属性
二 循环渲染Goods组件
2.1 App.vue中导入Goods组件
import Goods from '@/components/Goods/Goods.vue'
2.2 App.vue中注册Goods组件
components: {Header,Goods}
2.3 循环渲染每一个商品的信息
<template><div class="app-container"><!--Header头部区域--><Header title="购物车案例"></Header><Goods v-for="item in list" :key="item.id"></Goods></div>
</template>
2.4 效果图

三 为Goods组件封装title属性
3.1 Goods.vue中定义要渲染的商品标题title
export default {props:{//商品标题title:{default:'',type:String}}
}
3.2 商品标题修改
修改前
<h6 class="goods-title">商品名称商品名称商品名称商品名称</h6>
修改后(从父向子Goods传值)
<h6 class="goods-title">{{title}}</h6>
3.3 App.vue中设置title的值
<Goods v-for="item in list" :key="item.id" :title="item.goods_name"></Goods>
3.4 修改title后的效果图

四 为Goods组件封装pic属性
4.1 Goods.vue中定义要渲染的商品图片pic
export default {props:{//商品标题title:{default:'',type:String},//商品图片pic:{default:'',type:String}}
}
4.2 商品图片修改
修改前:
<img src="../../assets/logo.png" alt="" />
修改后
<img :src="pic" alt="" />
4.3 App.vue中设置pic的值
<Goods v-for="item in list" :key="item.id" :title="item.goods_name" :pic="item.goods_img"></Goods>
4.4 修改pic后的效果图

相关文章:

Vue2.0开发之——购物车案例-Goods组件封装-商品名称和图片(46)
一 概述 循环渲染Goods组件为Goods组件封装title属性为Goods组件封装pic属性 二 循环渲染Goods组件 2.1 App.vue中导入Goods组件 import Goods from /components/Goods/Goods.vue2.2 App.vue中注册Goods组件 components: {Header,Goods}2.3 循环渲染每一个商品的信息 <…...

0201基础-组件-React
1 组件和模块 1.1 模块 对外提供特定功能的js程序,一般就是一个js文件 为什么拆分模块呢?随着业务逻辑增加,代码越来越多,越来越复杂。作用:复用js,简化js,提高js运行效率 1.2 模块化 当应用…...

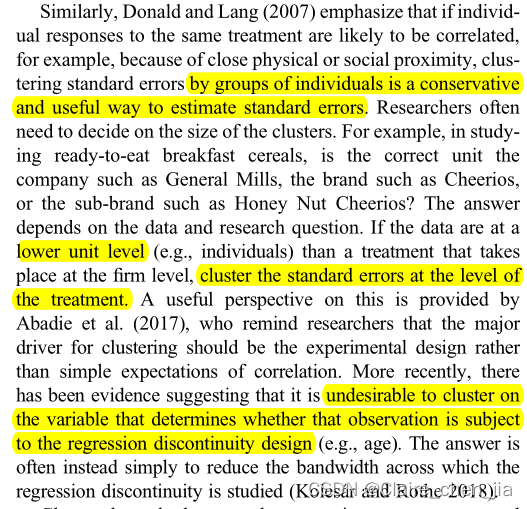
论文笔记 | Conducting research in marketing with quasi-experiments
这篇论文是Journal of Marketing上的论文,讲了使用准实验来进行论文研究的一些事项。外生性识别的来源、几种准实验方法的注意点还有内生性的解决。 这篇论文对于准实验或者是平常论文的展开有一个非常友善的指导功能,可以阅读~ 摘要:本文旨…...
)
有关Android导览(Android Navigation component)
文章目录小结有关Android导览(Android Navigation component)碰到的问题参考小结 在使用Android导览(Android Navigation component)碰到很多问题。解决了一些问题,但是“Skipped xxx frames! The application may be doing too much work on its main thread”这样…...

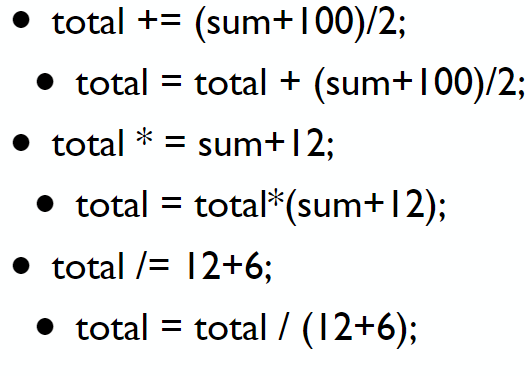
01 C语言计算
C语言计算 1、变量 用途:需要存放输入的数据 定义格式:数据类型 变量名(用于区分其他变量) 变量名格式:只能由字母/下划线/数字构成,首位不能是数字;且变量名不能是标识符 **变量赋值和初始…...
)
java单元测试简介(基于SpringBoot)
java单元测试简介(基于SpringBoot)mockitomock创建mock对象的另一种方式:Mockverifystubbing(存根)Spy(间谍)mock 静态方法mockito在springboot mock中的实战mockito 通常,在我们写单测时,会遇…...

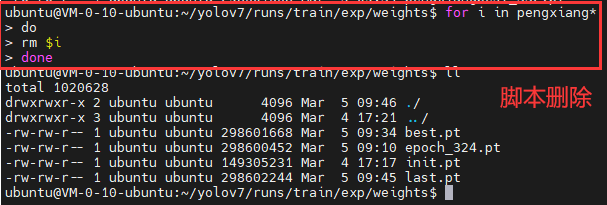
Linux常用命令操作
文件目录操作 查看文件列表 ls #输出列表信息 ls -l #输出详细列表信息 ls -a #输出隐藏文件 ls -la #输出包含的隐藏文件及详细信息 ll # ls-l的缩写rwx分别对应读取,写入,执行权限,前面有d代表是文件夹 创建文件 touch file.txt #创建…...

SpringCloud GateWay配置—TLS 和 SSL、Http超时配置
一、TLS 和 SSL网关可以按照通常的 Spring 服务器配置侦听 HTTPS 上的请求。 以下示例演示如何执行此操作:application.ymlserver:ssl:enabled: truekey-alias: scgkey-store-password: scg1234key-store: classpath:scg-keystore.p12key-store-type: PKCS12您可以将…...

python Django中的cookies和session会话保持技术
cookies和session都是为了保持会话状态而诞生的两个存储技术会话定义: 从打开浏览器访问一个网站,到关闭浏览器结束此次访问,称之为一次会话HTTP协议是无状态的,导致会话状态难以保持Cookies-定义 cookies是保存在客户端浏览器上的…...

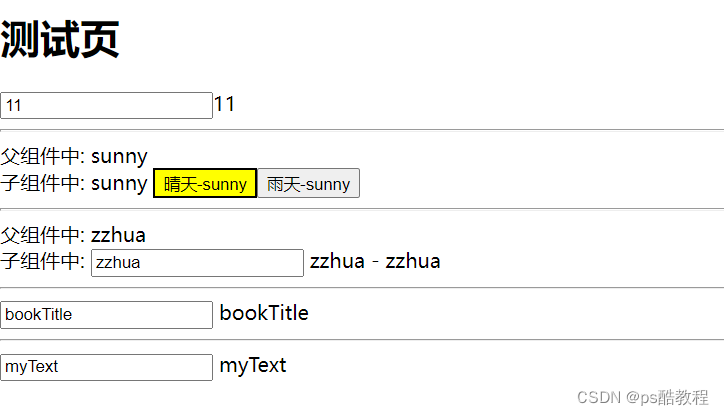
vue3的v-model指令
1. 普通input输入框双向绑定 <template><!-- 1. 普通input输入框双向绑定 --><!-- 其实等价于:<input :modelValue"title" update:modelValue"newTitle>titlenewTitle"/> --><input type"text" v-mod…...

Matlab小波去噪——基于wden函数的去噪分析
文章目录一、问题描述二、代码问题1:原始信号加6分贝高斯白噪声问题2:确定合适的小波基函数问题3:确定最合适的阈值计算估计方法问题4:确定合适的分解层数问题5:实际信号去噪问题6:对比三、演示视频最后一、…...

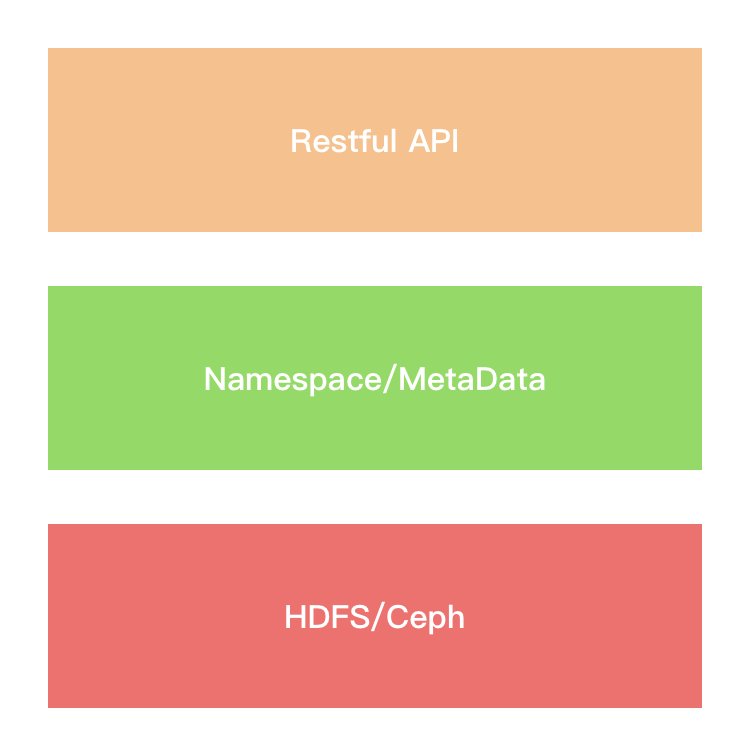
分布式对象存储——Apache Hadoop Ozone
前言 本文隶属于专栏《大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据技术体系 1. 概述 Ozone是Apache Hadoop项目的子项目…...

Linux 和数据库笔记-03
今天主要内容数据库相关介绍数据库(软件)常见类型Navicat 工具基本使用常见的数据类型和约束(重点)SQL 语句的编写(表和数据)一. 数据库是什么?为什么学习数据库软件中产生的所有数据, 最终都要存储于数据库当中测试人员如果想要进行数据查询/数据校验, 就必须掌握对数据库的基…...

布尔定律---布尔代数的基本定律
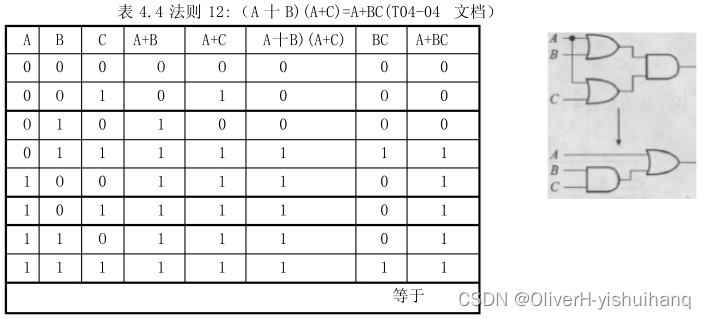
一、单变量布尔定律 1、0-1定律 2、互补定律 3、重叠定律 4、还原定律 小结:或运算和与运算定律的差别在于:所有的“|”运算符换成“&”,运算结果为 0 换成 1。这就是对偶定律。它不仅是单逻辑变量的定律,而且对于所有布尔定…...

OSG三维渲染引擎编程学习之七十五:“第七章:OSG场景图形交互” 之 “7.6 多视图”
目录 第七章 OSG场景图形交互 7.6 多视图 7.6.1 多视图描述 7.6.2 多视图相机示例 第七章 OSG场景图形交互 作为一个成熟的三维渲染引擎,需...

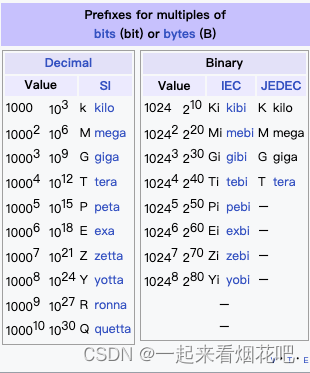
【计算机】单位制前缀的歧义-KB、kb、MB混用
引言 经常遇到容量、带宽的单位,MB,GB在进行单位换算时,总是傻傻分不清,查些资料浅记录一下。 公制(metric system) 又译米制,是一个国际化十进位量度系统。法国在1799年开始使用公制…...

nodejs调用浏览器打开URL链接
本文主要介绍的是node.js调用Chrome浏览器/默认浏览器打开链接地址的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 安装第三方插件open 通过open模块,可以在任何平台上打开某个浏览器网址。 通过NPM安装 npm i…...

ARM uboot 的移植2-从三星官方 uboot 开始移植
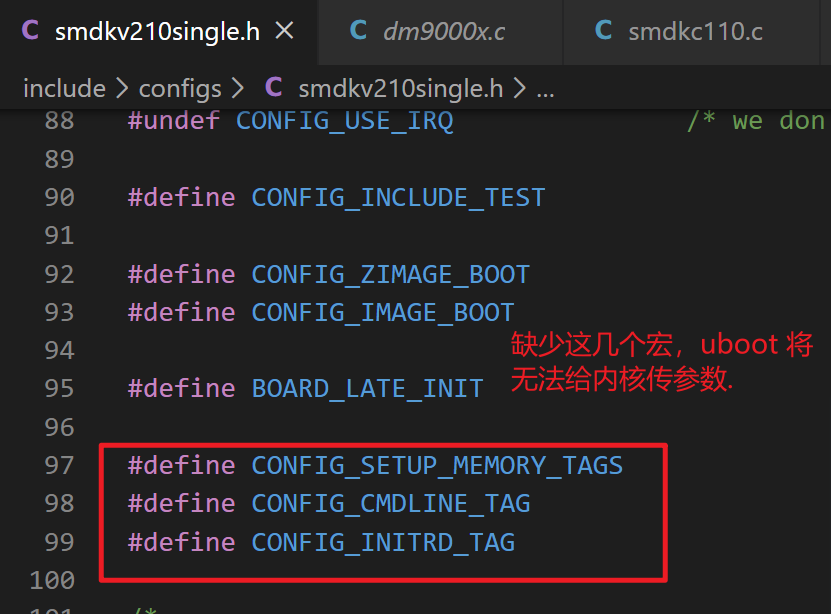
一、inand 驱动问题的解决 1、先从现象出发定位问题 (1) 解决问题的第一步,是定位问题。所谓定位问题,就是找到源代码当中导致这个问题的那一句或者那几句代码。有时候解决这个问题需要修改的代码和直接导致这个问题的代码是不同的。我们这里说的定位问…...

js作用域和作用域链
1、局部作用域分为函数作用域和块作用域 1.1、函数作用域: 在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。 总结 1.函数内部声明的变量,在函数外部无法被访问 2.函数的参数也是函数内部的局部变量 3.不同函数内部声明的变量无法互相访…...

C语言字符串
目录 一、字符串的引入和注意事项 1.1 字符串定义的几种方式: 1.2 定义字符串的方法一和方法二的区别: 1.3 字符串输出的几种方式: 1.3.1 循环下标法遍历输出字符串: 1.3.2 转义字符%s输出字符串: 1.3.3 使用puts函…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
