0201基础-组件-React
1 组件和模块
1.1 模块
对外提供特定功能的js程序,一般就是一个js文件
- 为什么拆分模块呢?随着业务逻辑增加,代码越来越多,越来越复杂。
- 作用:复用js,简化js,提高js运行效率
1.2 模块化
当应用的js都是以模块来编写时,这个应用就是一个模块化的应用。
模块化的演变:参考JS模块化
1.3 组件
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/images等等)
- 作用:复用编码,简化项目编码,提高运行效率
1.4 组件化
当应用以多组件的方式实现,这个应用就是一个多组件的应用。
组件化的发展:
- Redux 演变过程01:组件化过程
- 前端构建演进
2 开发者工具
chrome浏览器插件React Developer Tools,通过Chrome应用商店或者下载离线插件安装,图标如下所示:
3 React组件
3.1 函数式组件
定义一个简单的函数式组件,代码如下:
<script type="text/babel">// 1.创建函数式组件function MyComponent() {// 此处this undefined babel编译之后开启严格模式console.log(this);return <h2>函数定义的组件(适用于简单组件的定义)</h2>}// 2.渲染虚拟DOM到页面ReactDOM.render(<MyComponent/>, document.getElementById('test'))/*注意事项1.组件函数名首字母大写2.渲染组件标签,名称相同,标签闭合执行ReactDom.render(标签, 容器)之后流程 1.React解析组件标签,找到了MyComponent组件。2.发现组件是用函数定义的,随后调用函数,把虚拟DOM转为真实DOM,随后呈现在页面上。*/</script>
在浏览器中通过开发者工具查看,如下图3.1-1所示:
把Demo函数复制到babel.cn在线工具,编译后代码3.2-1-2所示:
"use strict";function MyComponent() {// 此处this undefined babel编译之后开启严格模式console.log(this);return /*#__PURE__*/React.createElement("h2", null, "\u51FD\u6570\u5B9A\u4E49\u7684\u7EC4\u4EF6(\u9002\u7528\u4E8E\u7B80\u5355\u7EC4\u4EF6\u7684\u5B9A\u4E49)");
}
- 开启严格模式后,this不在指向windows
- jsx语法最终被编译为js
3.2 类式组件
定义组件代码如下:
<script type="text/babel">// 1.类式组件class MyComponent extends React.Component {// 此处this undefined babel编译之后开启严格模式render() {// render 放在了MyComponent的原型对象上,供实例使用// 此处this指向MyComponent的实例对象console.log(this);return <h2>我是用类定义的组件(适用于复杂组件的定义)</h2>}}// 2.渲染虚拟DOM到页面ReactDOM.render(<MyComponent/>, document.getElementById('test'))/*1.React解析组件标签,找到了MyComponent组件。2.发现组件是用类定义的,随后new该类的实例,通过该实例调用原型上的render方法3.将render返回的虚拟DOM转为真实DOM,随后呈现在页面上*/</script>
控制台输出:
- React三大属性
- state
- props
- refs
后记
❓QQ:806797785
⭐️源代码仓库地址:https://gitee.com/gaogzhen/react-study
参考:
[1]尚硅谷React教程(2022加更,B站超火react教程)[CP/OL].2020-12-15.p7-p11.
相关文章:

0201基础-组件-React
1 组件和模块 1.1 模块 对外提供特定功能的js程序,一般就是一个js文件 为什么拆分模块呢?随着业务逻辑增加,代码越来越多,越来越复杂。作用:复用js,简化js,提高js运行效率 1.2 模块化 当应用…...

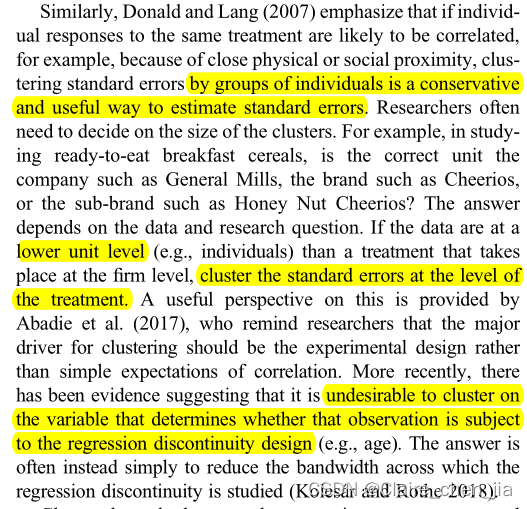
论文笔记 | Conducting research in marketing with quasi-experiments
这篇论文是Journal of Marketing上的论文,讲了使用准实验来进行论文研究的一些事项。外生性识别的来源、几种准实验方法的注意点还有内生性的解决。 这篇论文对于准实验或者是平常论文的展开有一个非常友善的指导功能,可以阅读~ 摘要:本文旨…...
)
有关Android导览(Android Navigation component)
文章目录小结有关Android导览(Android Navigation component)碰到的问题参考小结 在使用Android导览(Android Navigation component)碰到很多问题。解决了一些问题,但是“Skipped xxx frames! The application may be doing too much work on its main thread”这样…...

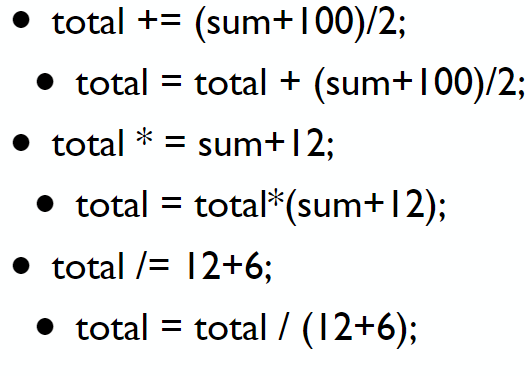
01 C语言计算
C语言计算 1、变量 用途:需要存放输入的数据 定义格式:数据类型 变量名(用于区分其他变量) 变量名格式:只能由字母/下划线/数字构成,首位不能是数字;且变量名不能是标识符 **变量赋值和初始…...
)
java单元测试简介(基于SpringBoot)
java单元测试简介(基于SpringBoot)mockitomock创建mock对象的另一种方式:Mockverifystubbing(存根)Spy(间谍)mock 静态方法mockito在springboot mock中的实战mockito 通常,在我们写单测时,会遇…...

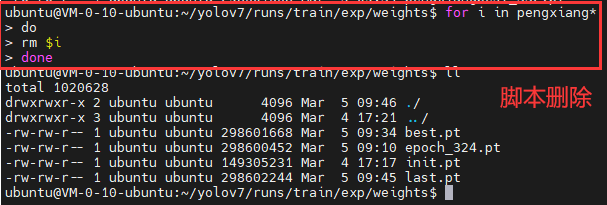
Linux常用命令操作
文件目录操作 查看文件列表 ls #输出列表信息 ls -l #输出详细列表信息 ls -a #输出隐藏文件 ls -la #输出包含的隐藏文件及详细信息 ll # ls-l的缩写rwx分别对应读取,写入,执行权限,前面有d代表是文件夹 创建文件 touch file.txt #创建…...

SpringCloud GateWay配置—TLS 和 SSL、Http超时配置
一、TLS 和 SSL网关可以按照通常的 Spring 服务器配置侦听 HTTPS 上的请求。 以下示例演示如何执行此操作:application.ymlserver:ssl:enabled: truekey-alias: scgkey-store-password: scg1234key-store: classpath:scg-keystore.p12key-store-type: PKCS12您可以将…...

python Django中的cookies和session会话保持技术
cookies和session都是为了保持会话状态而诞生的两个存储技术会话定义: 从打开浏览器访问一个网站,到关闭浏览器结束此次访问,称之为一次会话HTTP协议是无状态的,导致会话状态难以保持Cookies-定义 cookies是保存在客户端浏览器上的…...

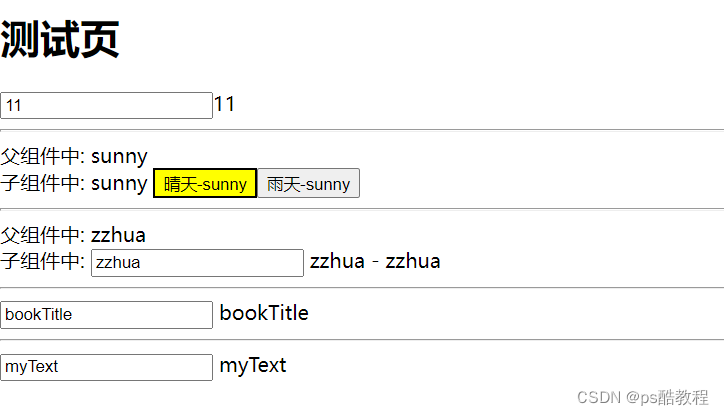
vue3的v-model指令
1. 普通input输入框双向绑定 <template><!-- 1. 普通input输入框双向绑定 --><!-- 其实等价于:<input :modelValue"title" update:modelValue"newTitle>titlenewTitle"/> --><input type"text" v-mod…...

Matlab小波去噪——基于wden函数的去噪分析
文章目录一、问题描述二、代码问题1:原始信号加6分贝高斯白噪声问题2:确定合适的小波基函数问题3:确定最合适的阈值计算估计方法问题4:确定合适的分解层数问题5:实际信号去噪问题6:对比三、演示视频最后一、…...

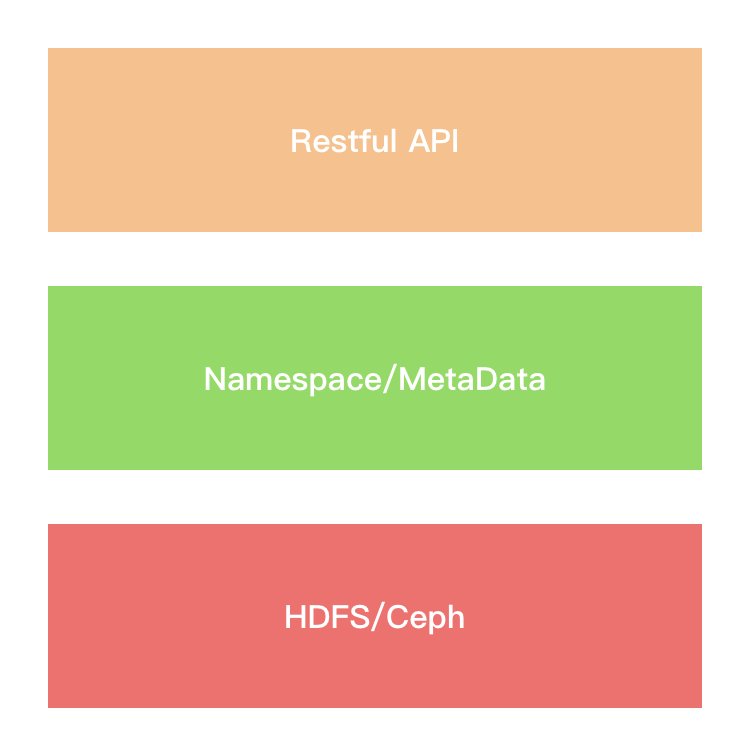
分布式对象存储——Apache Hadoop Ozone
前言 本文隶属于专栏《大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据技术体系 1. 概述 Ozone是Apache Hadoop项目的子项目…...

Linux 和数据库笔记-03
今天主要内容数据库相关介绍数据库(软件)常见类型Navicat 工具基本使用常见的数据类型和约束(重点)SQL 语句的编写(表和数据)一. 数据库是什么?为什么学习数据库软件中产生的所有数据, 最终都要存储于数据库当中测试人员如果想要进行数据查询/数据校验, 就必须掌握对数据库的基…...

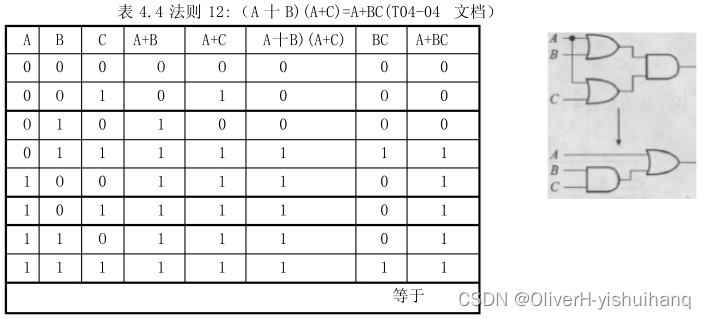
布尔定律---布尔代数的基本定律
一、单变量布尔定律 1、0-1定律 2、互补定律 3、重叠定律 4、还原定律 小结:或运算和与运算定律的差别在于:所有的“|”运算符换成“&”,运算结果为 0 换成 1。这就是对偶定律。它不仅是单逻辑变量的定律,而且对于所有布尔定…...

OSG三维渲染引擎编程学习之七十五:“第七章:OSG场景图形交互” 之 “7.6 多视图”
目录 第七章 OSG场景图形交互 7.6 多视图 7.6.1 多视图描述 7.6.2 多视图相机示例 第七章 OSG场景图形交互 作为一个成熟的三维渲染引擎,需...

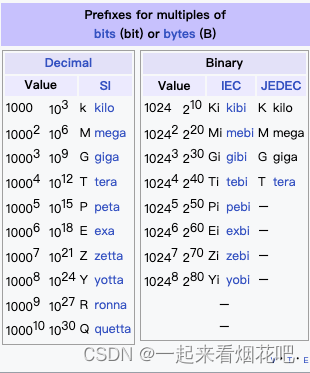
【计算机】单位制前缀的歧义-KB、kb、MB混用
引言 经常遇到容量、带宽的单位,MB,GB在进行单位换算时,总是傻傻分不清,查些资料浅记录一下。 公制(metric system) 又译米制,是一个国际化十进位量度系统。法国在1799年开始使用公制…...

nodejs调用浏览器打开URL链接
本文主要介绍的是node.js调用Chrome浏览器/默认浏览器打开链接地址的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍: 安装第三方插件open 通过open模块,可以在任何平台上打开某个浏览器网址。 通过NPM安装 npm i…...

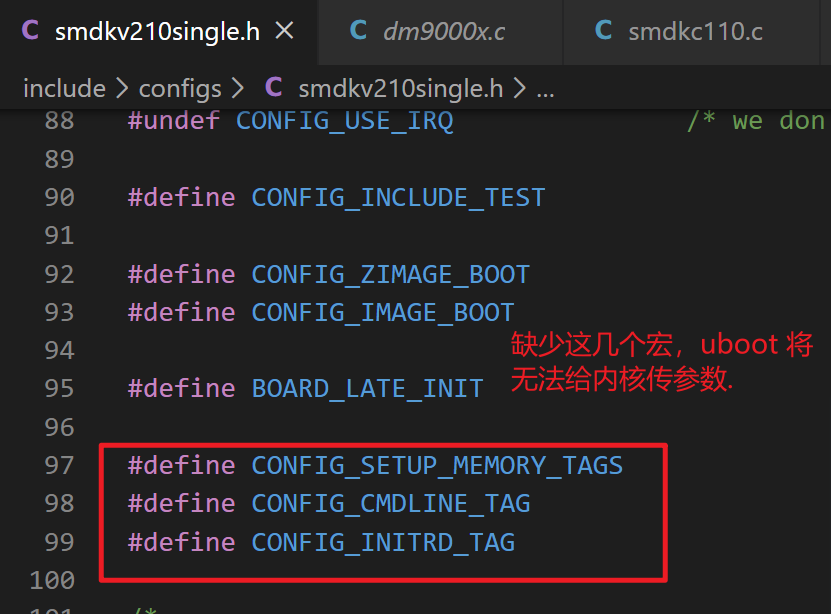
ARM uboot 的移植2-从三星官方 uboot 开始移植
一、inand 驱动问题的解决 1、先从现象出发定位问题 (1) 解决问题的第一步,是定位问题。所谓定位问题,就是找到源代码当中导致这个问题的那一句或者那几句代码。有时候解决这个问题需要修改的代码和直接导致这个问题的代码是不同的。我们这里说的定位问…...

js作用域和作用域链
1、局部作用域分为函数作用域和块作用域 1.1、函数作用域: 在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。 总结 1.函数内部声明的变量,在函数外部无法被访问 2.函数的参数也是函数内部的局部变量 3.不同函数内部声明的变量无法互相访…...

C语言字符串
目录 一、字符串的引入和注意事项 1.1 字符串定义的几种方式: 1.2 定义字符串的方法一和方法二的区别: 1.3 字符串输出的几种方式: 1.3.1 循环下标法遍历输出字符串: 1.3.2 转义字符%s输出字符串: 1.3.3 使用puts函…...

Eureka注册中心快速入门
一、提供者与消费者**服务提供者:**一次业务中,被其他微服务调用的服务。(提供接口给其他微服务)**服务消费者:**一次业务中,调用其他微服务的服务。(调用其它微服务提供的接口)比如…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
