vue2实现拖拽排序效果
1、首先下载 vuedraggable 插件
npm i -S vuedraggable
2、使用方法
<template><div><div style="display: flex; justify-content: center; align-items: center"><div style="width: 120px; height: 60px; line-height: 60px; text-align: center; background-color: skyblue; cursor: pointer" @click="Acttive(1)">医疗资源</div><div style="width: 120px; height: 60px; line-height: 60px; text-align: center; background-color: yellow; cursor: pointer" @click="Acttive(2)">统计指标</div></div><div class="Analysis"><draggable v-model="filterList" chosenClass="chosen" forceFallback="true" group="people" animation="1000" @start="onStart" @end="onEnd"><transition-group class="dra"><!-- <transition-group class="container" name="sort"> --><div class="list" :class="[activeListLeft == item.类别 ? 'activeList' : '']" @click="activeShowList(item, index)" v-for="(item, index) in filterList" :key="item.类别"><div class="list_title">{{ item.类别 }}</div><div class="list_content">{{ item.数量 }}</div></div><!-- </transition-group> --></transition-group></draggable></div></div>
</template><script>
import draggable from 'vuedraggable'
export default {data() {return {list: [{大类: '医疗资源',类别: '总医疗机构数',数量: 152},{大类: '医疗资源',类别: '总数据量',数量: 170725.52},{大类: '医疗资源',类别: '用药记录',数量: 14269.14},{大类: '医疗资源',类别: '手术记录',数量: 15.72},{大类: '医疗资源',类别: '入院记录',数量: 103.56},{大类: '医疗资源',类别: '全息影像',数量: 80976.25},{大类: '医疗资源',类别: '临时医嘱',数量: 14236.28},{大类: '医疗资源',类别: '健康档案数',数量: 103.5},{大类: '医疗资源',类别: '检验报告',数量: 35718.89},{大类: '医疗资源',类别: '护理记录',数量: 17355.15},{大类: '医疗资源',类别: '出院记录',数量: 70.76},{大类: '医疗资源',类别: '长期医嘱',数量: 7516.39},{大类: '医疗资源',类别: '病程记录',数量: 359.87},{大类: '统计指标',类别: '住院中成药收入',数量: 2017.14},{大类: '统计指标',类别: '住院中草药收入',数量: 5703.31},{大类: '统计指标',类别: '住院西药收入',数量: 22047.82},{大类: '统计指标',类别: '住院收入',数量: 90882.28},{大类: '统计指标',类别: '住院人次',数量: 103.56},{大类: '统计指标',类别: '业务总收入',数量: 192353.54},{大类: '统计指标',类别: '门诊中成药收入',数量: 12978.3},{大类: '统计指标',类别: '门诊中草药收入',数量: 16309.27},{大类: '统计指标',类别: '门诊西药收入',数量: 16358.23},{大类: '统计指标',类别: '门诊收入',数量: 101471.27}],filterList: [],activeListLeft: '总医疗机构数'}},components: {draggable},created() {this.activeListLeft = nullthis.filterList = this.list.filter(item => item.大类 == '医疗资源')},methods: {Acttive(item) {console.log(item)if (item == 1) {this.filterList = this.list.filter(item => item.大类 == '医疗资源')} else {this.filterList = this.list.filter(item => item.大类 == '统计指标')}},activeShowList(item, index) {console.log(item)// this.$emit('activeShowListLeft', { item: item, index: index })}}
}
</script><style lang="scss" scoped>
.Analysis {margin-top: 30px;padding: 0 30px;display: flex;flex-wrap: wrap;justify-content: space-between;width: calc(100% - 60px);height: calc(100% - 40px);overflow: auto;.dra {display: flex;flex-wrap: wrap;justify-content: space-between;}.list {cursor: pointer;display: flex;flex-direction: column;align-items: center;justify-content: space-evenly;width: 19%;height: 60px;margin-bottom: 10px;box-shadow: inset 0px 0px 14px 1px #22abff;// box-shadow: inset 0px 0px 16px 1px #ffd061;border-radius: 5px 5px 5px 5px;opacity: 1;text-align: center;user-select: none;padding: 10px 25px;.list_title {width: 130px;font-size: 11px;}.list_content {width: 120px;font-size: 22px;font-family: PingFang SC, PingFang SC;color: #4affbd;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}}// 选中后的背景.activeList {box-shadow: inset 0px 0px 16px 1px #ffd061;}/* 如果最后一行是4个元素 */// .list:last-child:nth-child(3n - 1) {// margin-right: calc(19% + 5% / 4);// }// /* 如果最后一行是3个元素 */// .list:last-child:nth-child(3n - 2) {// margin-right: calc(38% + 10% / 4);// }/* 如果最后一行是2个元素 *///.list:last-child:nth-child(3n - 1) {//margin-right: calc(100% / 3 + 12px);//}
}
</style>
3、参考链接
vue.draggable中文文档
相关文章:

vue2实现拖拽排序效果
1、首先下载 vuedraggable 插件 npm i -S vuedraggable2、使用方法 <template><div><div style"display: flex; justify-content: center; align-items: center"><div style"width: 120px; height: 60px; line-height: 60px; text-align…...

数据结构实验:二叉排序树
题目描述 对应给定的一个序列可以唯一确定一棵二叉排序树。然而,一棵给定的二叉排序树却可以由多种不同的序列得到。例如分别按照序列{3,1,4}和{3,4,1}插入初始为空的二叉排序树,都得到一样的结果。你的任务书对于输入的各种序列,判断它们是否…...

Java类加载流程?
Java类加载过程是指将.class文件中的字节码数据加载到内存中,并生成对应的Class对象的过程。Java类加载器(ClassLoader)负责执行这个任务。Java类加载过程主要包括以下几个步骤: 加载(Loading):…...

Docker从0到1的开始【入门篇】
Docker是一种流行的容器化平台,它允许开发人员将应用程序及其所有依赖项打包到一个标准化的单元中,从而实现快速部署和可移植性。在本文中,我们将列出一些常用的Docker命令,以帮助您更好地了解和使用Docker。 1. 安装Docker 要安…...

@ResponseStatus
目录 概述: 用途: 参数: 注意事项: 自定义异常类: 底层原理: 概述: 在 Spring MVC 中,我们有很多方法来设置 HTTP 响应的状态码其中最直接的方法:使用 ResponseSt…...

高效加载大文件(pandas+dask)
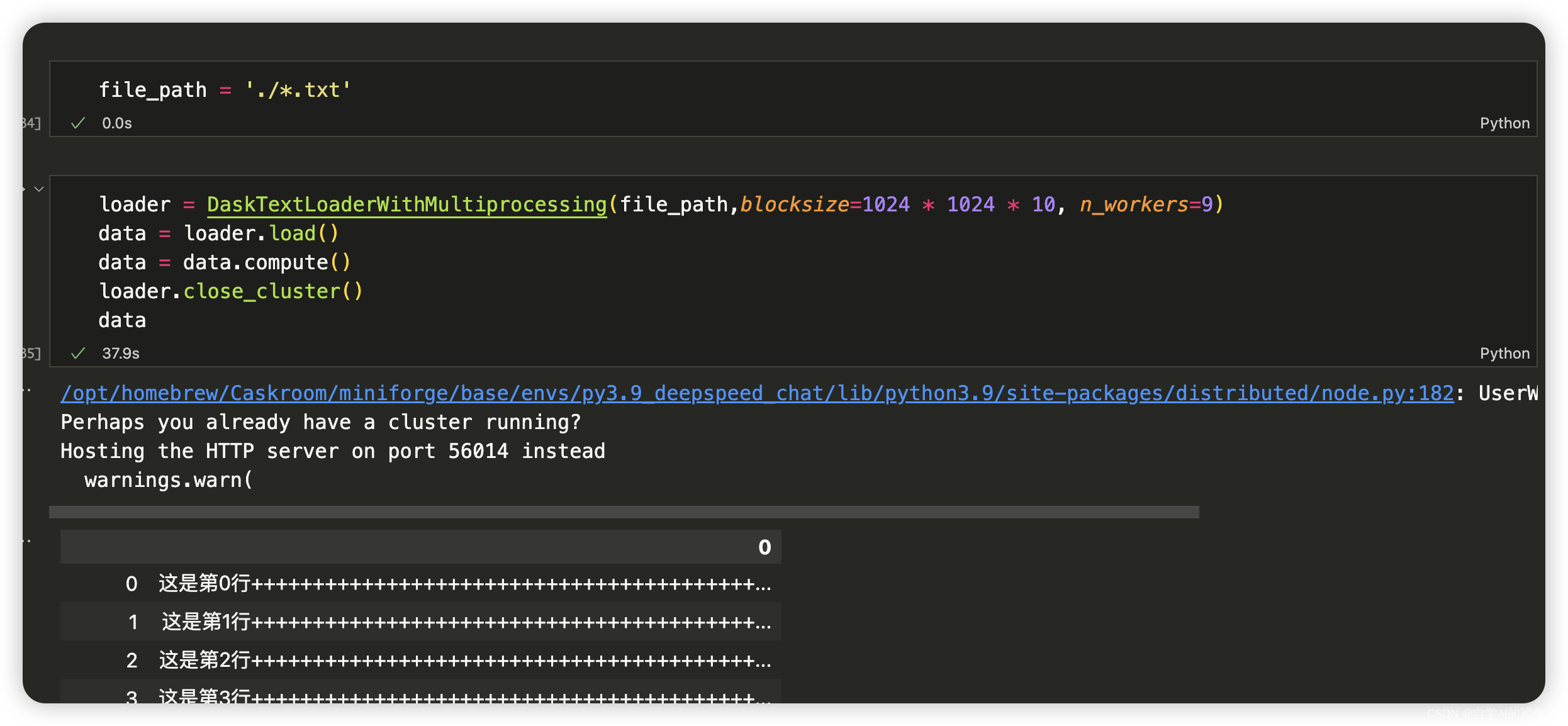
一、仅用pd加载大文件(iterator、chunksize) 要使用Pandas进行高效加载超大文件,我们通常会利用其内置的分块(chunk)处理功能。不过,请注意,Pandas本身并不支持多线程读取文件;它更倾向于单线程中进行块处理…...

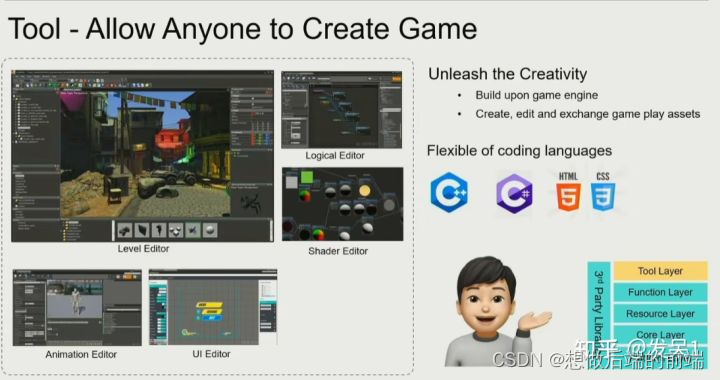
游戏引擎分层简介
游戏引擎分层架构(自上而下) 工具层(Tool Layer) 在一个现代游戏引擎中,我们最先看到的可能不是复杂的代码,而是各种各样的编辑器,利用这些编辑器,我们可以制作设计关卡、角色、动画…...

向爬虫而生---Redis 探究篇6<Redis的Bigkey问题介绍>
前言: 随着数据规模的增长,Redis的BigKey问题也开始显现。 BigKey问题主要指的是存储了大量数据的key,这可能给Redis的性能和可用性带来负面影响。当一个key的数据量过大时,会占用宝贵的内存资源,拖慢Redis的响应速度。此外,存储和恢复这些BigKey也会变得困难和耗时,增…...

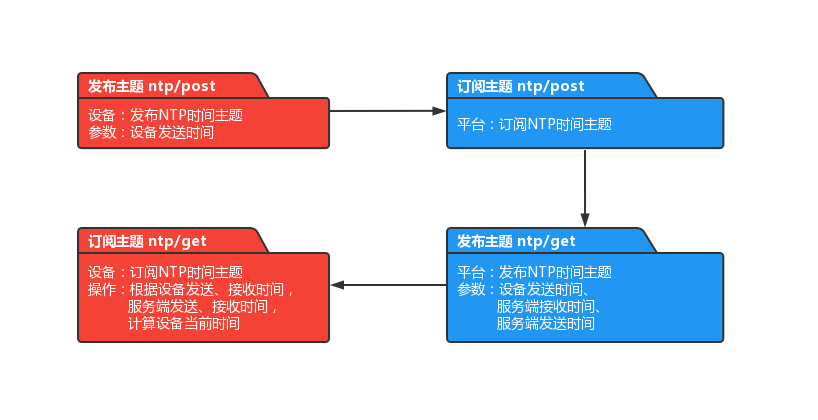
【开源物联网平台】FastBee认证方式和MQTT主题设计
🌈 个人主页:帐篷Li 🔥 系列专栏:FastBee物联网开源项目 💪🏻 专注于简单,易用,可拓展,低成本商业化的AIOT物联网解决方案 目录 一、接入步骤 1.1 设备认证 1.2 设备交…...

Ubuntu Qt控制终端运行ros
文章目录 gnome-terminalQt 通过QProcess类Qt 通过system gnome-terminal 在Ubuntu中可以使用man gnome-terminal命令查看gnome-terminal的使用指南,也可在ubuntu manuals查看: NAMEgnome-terminal — 一个终端仿真应用.概要gnome-terminal [-e, --c…...

mysql 性能调优参数配置文件
########################################################################### ## my.cnf for MySQL 8.0.x # ## 本配置参考 https://imysql.com/my-cnf-wizard.html # ## 注意: …...

windows右键新建文件没有txt文本文档怎么办?
我碰到此问题,按照以下方法改了注册表, 重启之后就正常了(没有注销,只是单纯重启)。以下方法来自AI: 如果在注册表的 .txt 路径下没有找到 ShellNew 键,你可以尝试手动创建这个键和所需的值来恢…...

已读不回,我又玻璃心了
最近有点上火,3个询盘给我整我无语了,难道我还没修炼到家?玻璃心又出来作祟了? 客户A急火火的发我一个文件,需求内容ios客户端调整,让我按照需求给找个人处理下,我收到后抓紧时间摇人࿰…...
)
面试经典150题(105-107)
leetcode 150道题 计划花两个月时候刷完之未完成后转,今天(第2天)完成了3道(105-107)150 105.(191. 位1的个数)题目描述: 编写一个函数,输入是一个无符号整数(以二进制串的形式&am…...

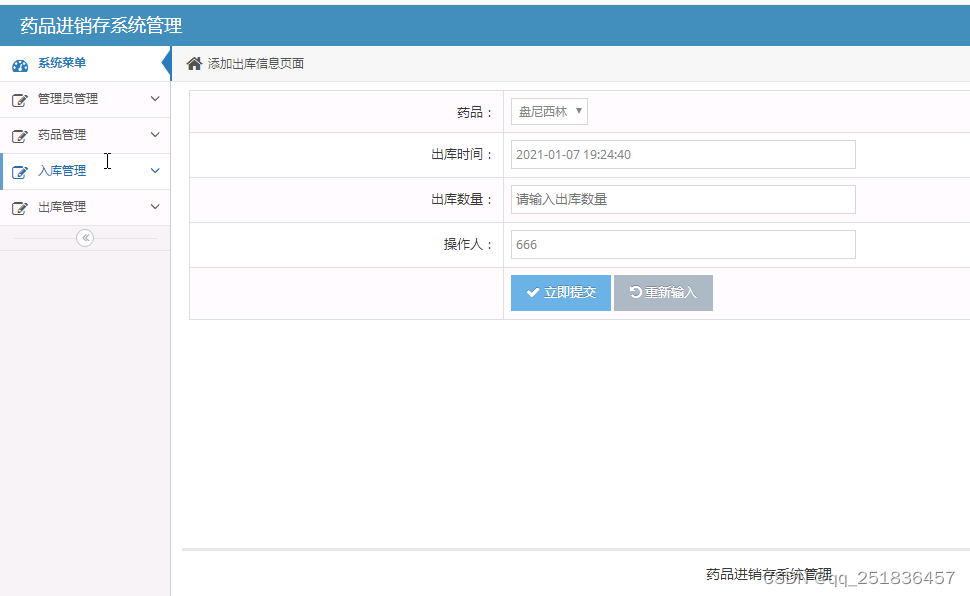
javaWebssh药品进销存信息管理系统myeclipse开发mysql数据库MVC模式java编程计算机网页设计
一、源码特点 java ssh药品进销存信息管理系统是一套完善的web设计系统(系统采用ssh框架进行设计开发),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOM…...

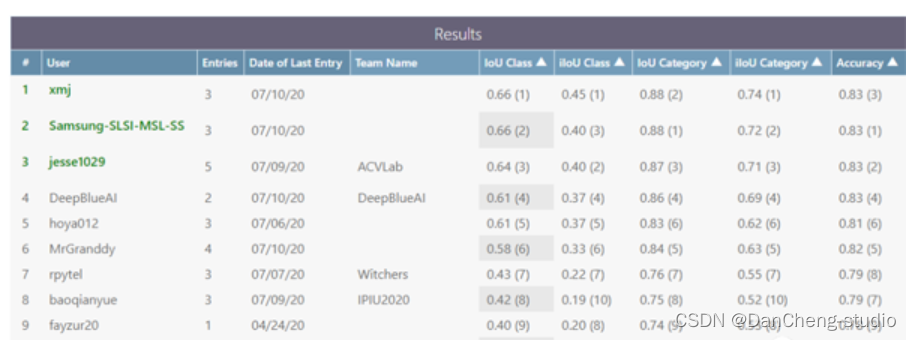
计算机设计大赛 深度学习实现语义分割算法系统 - 机器视觉
文章目录 1 前言2 概念介绍2.1 什么是图像语义分割 3 条件随机场的深度学习模型3\. 1 多尺度特征融合 4 语义分割开发过程4.1 建立4.2 下载CamVid数据集4.3 加载CamVid图像4.4 加载CamVid像素标签图像 5 PyTorch 实现语义分割5.1 数据集准备5.2 训练基准模型5.3 损失函数5.4 归…...

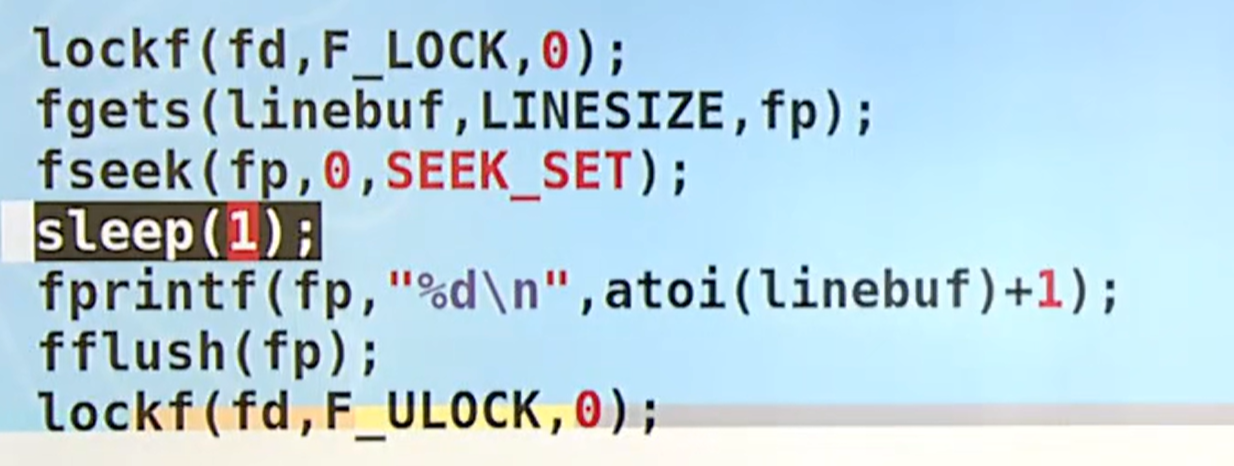
Linux系统编程(六)高级IO
目录 1. 阻塞和非阻塞 IO 2. IO 多路转接(select、poll、epoll) 3. 存储映射 IO(mmap) 4. 文件锁(fcntl、lockf、flock) 5. 管道实例 - 池类算法 1. 阻塞和非阻塞 IO 阻塞 IO:会等待操作的…...

Python与FPGA——全局二值化
文章目录 前言一、Python全局128二、Python全局均值三、Python全局OTSU四、FPGA全局128总结 前言 为什么要进行图像二值化,rgb图像有三个通道,处理图像的计算量较大,二值化的图像极大的减少了处理图像的计算量。即便从彩色图像转成了二值化图…...

《Docker极简教程》--Docker的高级特性--Docker Compose的使用
Docker Compose是一个用于定义和运行多容器Docker应用程序的工具。它允许开发人员通过简单的YAML文件来定义应用程序的服务、网络和卷等资源,并使用单个命令来启动、停止和管理整个应用程序的容器。以下是关于Docker Compose的一些关键信息和优势: 定义…...

tidyverse去除表格中含有NA的行
在tidyverse中,特别是使用dplyr包,去除含有NA的行可以通过filter()函数结合is.na()和any()或all()函数来实现。dplyr是tidyverse的一部分,提供了一系列用于数据操作的函数,使数据处理变得更加简单和直观。 以下是一个简单的例子&…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
