threejs简单创建一个几何体(一)
1.下包引入
//下包
npm install three
yarn add three//引入
import * as THREE from 'three'

2.创建场景,摄像机
// 1.创建场景const scene = new THREE.Scene()// 2.创建摄像机//第一个参数是视角,一般在60-90之间,第二个参数是场景的尺寸,一般取显示器的宽高,第三个参数是开始位置,第四个参数是结束位置const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)// 设置摄像机z轴的空间的位置camera.position.z = 3
3.创建渲染器
// 3.创建渲染器const renderer = new THREE.WebGLRenderer()// 设置渲染器场景的大小renderer.setSize(window.innerWidth, window.innerHeight)// 把渲染器添加到页面中去document.body.appendChild(renderer.domElement)
4.创建几何模型,网格对象
这样创建的几何模型是纯色的方块,效果如上图
// 4.创建几何模型const box = new THREE.BoxGeometry(1, 1, 1)// 设置几何体的材质(纯色)const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })// 创建网格对象const cube = new THREE.Mesh(box, material)// 将网格对象添加到场景中去scene.add(cube)
添加贴图(皮肤)
import logo from '@/assets/dz.png'// 4.创建几何模型const box = new THREE.BoxGeometry(1, 1, 1)// 设置几何体皮肤(贴图)const texture = new THREE.TextureLoader().load(logo)const material = new THREE.MeshBasicMaterial({ map: texture })// 创建网格对象const cube = new THREE.Mesh(box, material)// 将网格对象添加到场景中去scene.add(cube)

5.场景渲染
这一步将前面的设置全部加入到画布中
// 5.场景渲染function animate () {requestAnimationFrame(animate)// 给网格对象添加动画cube.rotation.x += 0.01cube.rotation.y += 0.01renderer.render(scene, camera)}animate()
6.响应式布局
拖动网页,刷新后画布尺寸发生变化,再次拖动窗口,会出现空白

window.addEventListener('resize', () => {// 初始化相机camera.aspect = window.innerWidth / window.innerHeightcamera.updateProjectionMatrix()renderer.setSize(window.innerWidth, window.innerHeight)})
7.完整代码
<template><div class="container"></div>
</template>
<script>
import * as THREE from 'three'
import logo from '@/assets/dz.png'
export default {data () {return {}},mounted () {this.init()},methods: {init () {// 1.创建场景const scene = new THREE.Scene()// 2.创建摄像机const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)// 设置摄像机z轴的空间的位置camera.position.z = 4// 3.创建渲染器const renderer = new THREE.WebGLRenderer()// 设置渲染器场景的大小renderer.setSize(window.innerWidth, window.innerHeight)// 把渲染器添加到页面中去document.querySelector('.body').appendChild(renderer.domElement)// document.body.appendChild(renderer.domElement)// 4.创建几何模型const box = new THREE.BoxGeometry(1, 1, 1)// 设置几何体皮肤(贴图)const texture = new THREE.TextureLoader().load(logo)const material = new THREE.MeshBasicMaterial({ map: texture })// 设置几何体的材质(纯色)// const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 })// 创建网格对象const cube = new THREE.Mesh(box, material)// 将网格对象添加到场景中去scene.add(cube)// 5.场景渲染function animate () {requestAnimationFrame(animate)// 给网格对象添加动画cube.rotation.x += 0.01cube.rotation.y += 0.01renderer.render(scene, camera)}animate()// 响应式布局window.addEventListener('resize', () => {// 初始化相机camera.aspect = window.innerWidth / window.innerHeightcamera.updateProjectionMatrix()renderer.setSize(window.innerWidth, window.innerHeight)})}}
}
</script>
<style lang='scss' scoped></style>相关文章:

threejs简单创建一个几何体(一)
1.下包引入 //下包 npm install three yarn add three//引入 import * as THREE from three2.创建场景,摄像机 // 1.创建场景const scene new THREE.Scene()// 2.创建摄像机//第一个参数是视角,一般在60-90之间,第二个参数是场景的尺寸,一般取显示器的宽高,第三个参数是开始位…...

msfconsole数据库连接不了的问题【已解决】
msfconsole数据库连接 1.msf数据库端口 msf使用的是postgresql,这个数据库默认端口是5432 单个模块的使用可以不需要数据库,但是模块与模块之间需要沟通的时候就会用到数据库。 2.查看msf数据库连接状态 db_status #msf内部查看systemctl status p…...

7. Linux进程环境
进程是操作系统运行程序的一个实例,也是操作系统分配资源的单位。在Linux环境中,每个进程都有独立的进程空间,以便对不同的进程进行隔离,使之不会互相影响。深入理解Linux下的进程环境, 可以帮助我们写出更健壮的代码。 在 Linux 中,进程是程序的一次执行过程,它包含了程…...

[linux] 静态图和动态图
动态图(Dynamic Graphs)和静态图(Static Graphs)通常用来描述深度学习框架中模型的构建方式。 静态图(Static Graphs) 静态图是指模型的计算图在运行前就被定义好并且编译优化的方式。也就是说,…...

1.Spring核心功能梳理
概述 本篇旨在整体的梳理一下Spring的核心功能,让我们对Spring的整体印象更加具体深刻,为接下来的Spring学习打下基础。 本片主体内容如下: Bean的生命周期依赖注入的实现Bean初始化原理推断构造方法原理AOP的实现这里要说明一下,我们这里说到的Spring,一般指的是Spring F…...

活动预告:如何培养高质量应用型医学人才?
在大数据时代与“新医科”建设的背景下,掌握先进的医学数据处理技术成为了医学研究与应用的重要技能。 为了更好地培养社会所需要的高质量应用型医学人才,许多高校已经在广泛地开展面向医学生的医学数据分析教学工作。 在“课-训-赛”育人才系列活动的…...

蓝桥杯算法错题记录-基础篇
文章目录 本文还在跟新,最新跟新时间3/11!!! 格式一定要符合要求,(输入,输出格式)1. nextInt () next() nextLine() 的注意事项2 .数的幂 a^2等3.得到最大长度(最大...&a…...

Java知识点之单例模式
1、单例模式(Binary Search) 单例模式确保某个类只有一个实例,而且自行实例化并向整个系统提供这个实例。在计算机系统中,线程池、缓存、日志对象、对话框、打印机、显卡的驱动程序对象常被设计成单例。这些应用都或多或少具有资…...

Flutter第三弹:常用的Widget
目标: 1)常用的Widget有哪些?有什么特征? 2)开发一个简单的登录页面。 一、Flutter常用Widget 对于Flutter来说,一切皆Widget. 常用的Widget,包括一些基础功能的Widget. 控件名称功能备注…...

Dynamic Wallpaper v17.4 mac版 动态视频壁纸 兼容 M1/M2
Dynamic Wallpaper Engine 是一款适用于 Mac 电脑的视频动态壁纸, 告别单调的静态壁纸,拥抱活泼的动态壁纸。内置在线视频素材库,一键下载应用,也可导入本地视频,同时可以将视频设置为您的电脑屏保。 应用介绍 Dynam…...

Windows / Mac应用程序在Linux系统中的兼容性问题 解决方案
Linux系统可以通过多种方式提高与Windows或Mac应用程序的兼容性。这里有一些解决方案 Windows应用程序兼容性解决方案: Wine Wine是一个允许Linux和Unix系统上运行Windows应用程序的兼容层。 它不是模拟器,而是实现了Windows API的开源实现。 许多W…...

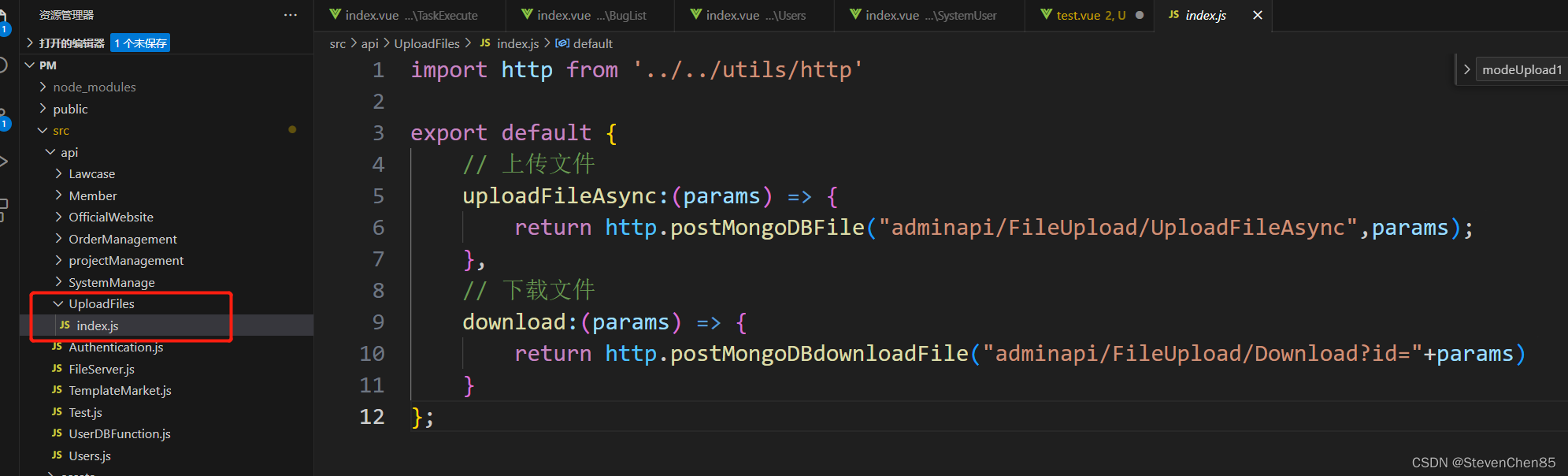
Net Core 使用Mongodb操作文件(上传,下载)
Net Core 使用Mongodb操作文件(上传,下载) 1.Mongodb GridFS 文件操作帮助类。 GridFS 介绍 https://baike.baidu.com/item/GridFS/6342715?fraladdin DLL源码:https://gitee.com/chenjianhua1985/mongodb-client-encapsulati…...

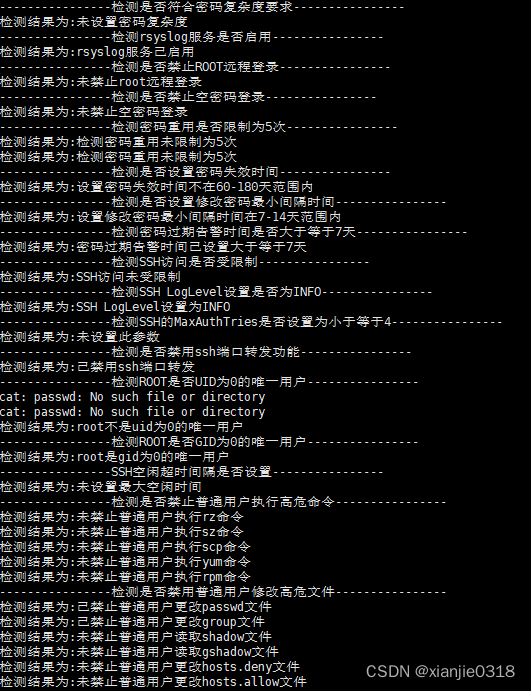
适用于系统版本:CentOS 6/7/8的基线安全检测脚本
#!/bin/bash #适用于系统版本:CentOS 6/7/8 echo "----------------检测是否符合密码复杂度要求----------------" #把minlen(密码最小长度)设置为8-32位,把minclass(至少包含小写字母、大写字母、数字、特殊…...

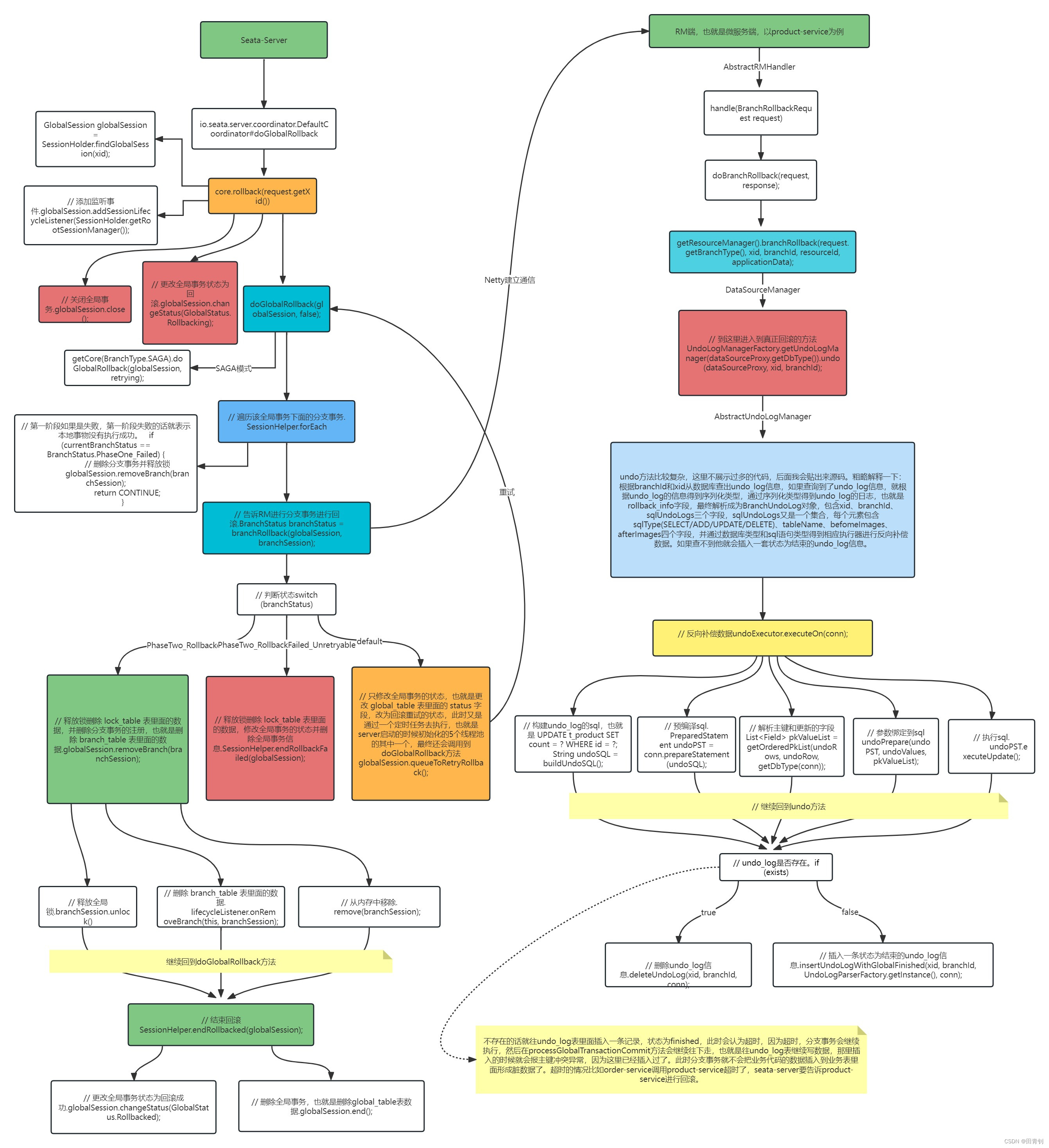
Seata源码流程图
1.第一阶段分支事务的注册 流程图地址:https://www.processon.com/view/link/6108de4be401fd6714ba761d 2.第一阶段开启全局事务 流程图地址:https://www.processon.com/view/link/6108de13e0b34d3e35b8e4ef 3.第二阶段全局事务的提交 流程图地址…...

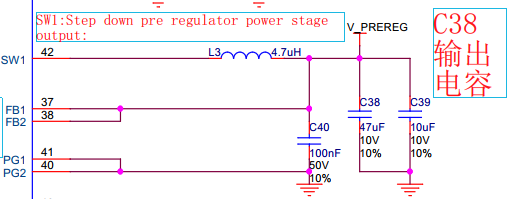
英飞凌电源管理PMIC的安全应用
摘要 本篇文档主要用来介绍英飞凌电源管理芯片TLF35584的使用,基于电动助力转向应用来介绍。包含一些安全机制的执行。 TLF35584介绍 TLF35584是英飞凌推出的针对车辆安全应用的电源管理芯片,符合ASIL D安全等级要求,具有高效多电源输出通道&…...

快速在Linux系统安装MySQL
虚拟机使用docker安装MySQL 使用docker拉去镜像 查看mysql的镜像 docker search mysql拉去mysql镜像 docker pull mysql查看下载的镜像 docker images启动容器 docker start mysql进入MySQL容器 docker exec -it mysql /bin/bash登录mysql mysql -u root -p检查是否进入…...
)
数据库相关理论知识(有目录便于直接锁定相关知识点+期末复习)
一,数据模型,关系型数据模型,网状模型,层次模型 1.数据库模型是用来描述和表示现实世界中的事物、概念以及它们之间的关系的工具,但是并不是越专业越好,还要平衡它的模型的复杂性、通用性和成本效益等因素…...

NCC环境配置
一、后端配置 1.安装eclipse汉化插件 2.安装svn插件...

用python实现Dubins曲线生成
Dubins曲线是连接两个具有指定方向和位置的点的最短路径,其中路径受到固定曲率约束(如车辆的转向限制)。Dubins曲线常用于机器人路径规划、车辆轨迹规划等领域。 Dubins曲线可以分为三种类型:CCC (Curve-Curve-Curve), CCL (Curv…...

智能技术上的“是”并不代表具体领域的“应该”
技术上的“是”并不代表具体领域的“应该” 。技术上的“是”仅仅是指某种方法或技术在实践中是否可行或有效,而不涉及是否该采取这种方法或技术。决定是否采取某种方法或技术还需要考虑伦理、法律、可行性等其他方面的因素。技术的发展可能会有各种可能性ÿ…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
