前端提高性能——使用Intersection Observer API对图片视频进行懒加载
前言
最近做了一个项目是类似于商城的,需要放很多图片,在用户选择一页五十条时,页面加载速度会比较慢。为了提高性能,选择用Intersection Observer API 实现图片懒加载。
实现步骤
一、html代码:
<img class="imgCla" data-src="@/assets/img/bigPng1.png" alt="" />
这里用“data-src”代替了src,用来标记需要使用懒加载的图片,后面以便操作
二、css样式:
.imgCla {width: 300px;height: 400px;object-fit: cover;//对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等background-color: #f0f0f0;
}三、js代码:
const images = document.querySelectorAll("img[data-src]");const options = {rootMargin: "0px",threshold: 0.5,};const observer = new IntersectionObserver((entries) => {entries.forEach((entry) => {if (entry.isIntersecting) {const img = entry.target;const src = img.getAttribute("data-src");img.setAttribute("src", src);img.removeAttribute("data-src");observer.unobserve(img);}});}, options);images.forEach((img) => {observer.observe(img);});注:这里是使用 Intersection Observer API 监视图片元素是否进入视口,进入视口之后再将data-src改为src
bug描述:
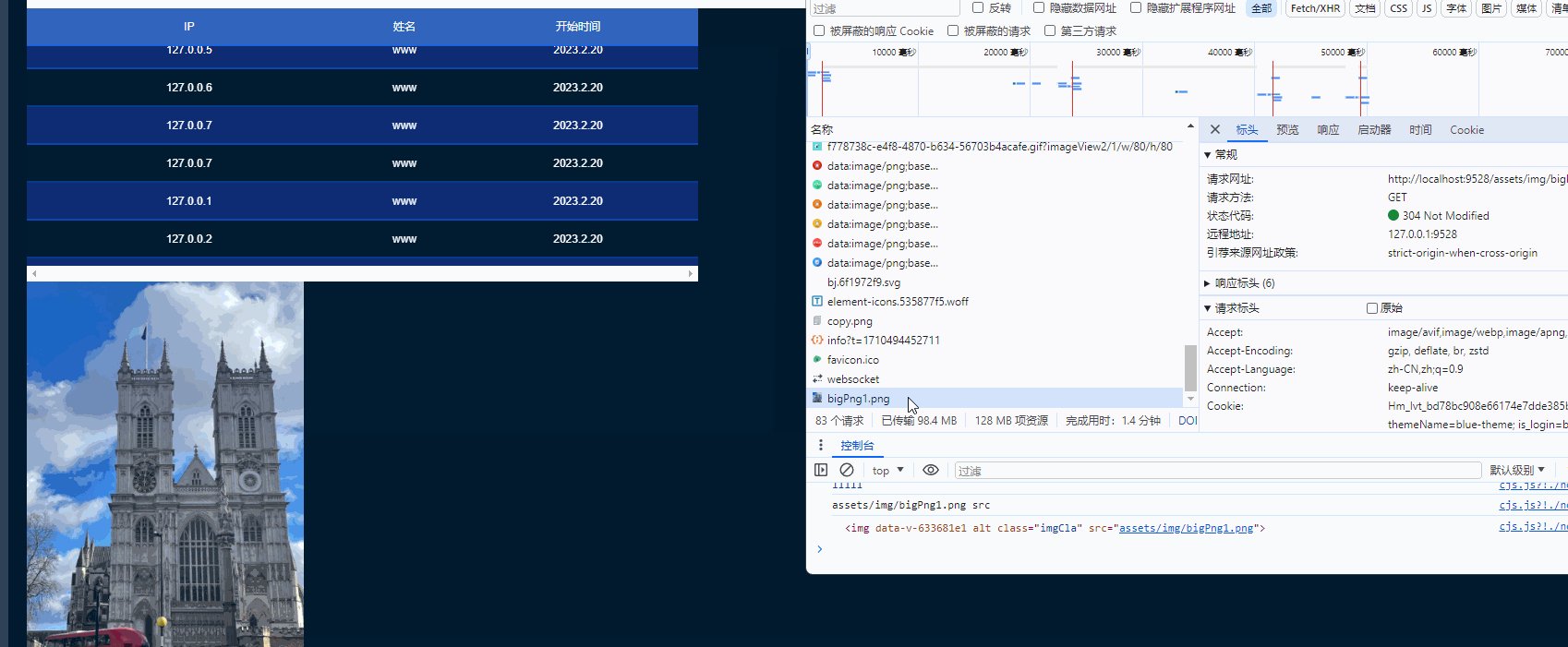
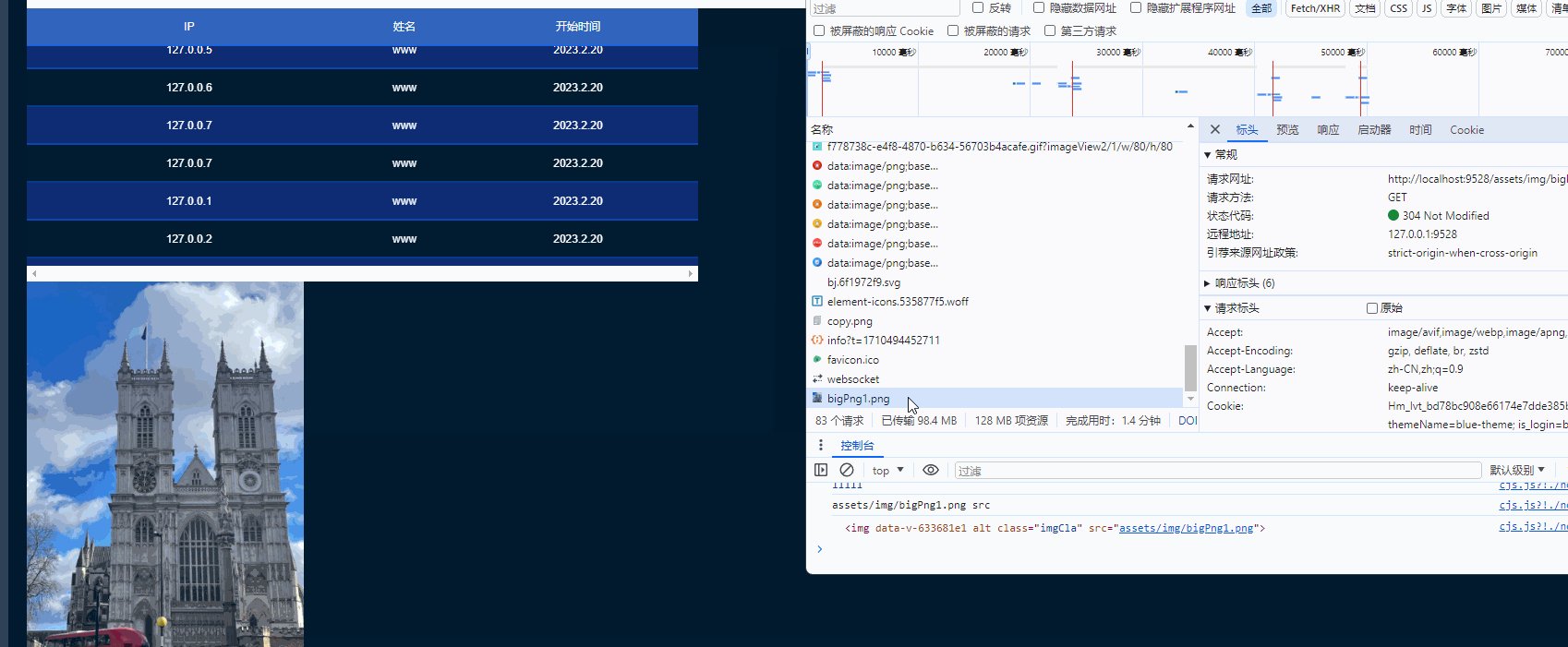
原生写法的话按理来说此刻应该可以了,但是我写在vue2项目里发现图片加载不出来,如下图:

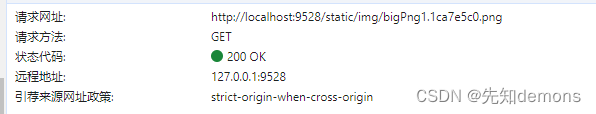
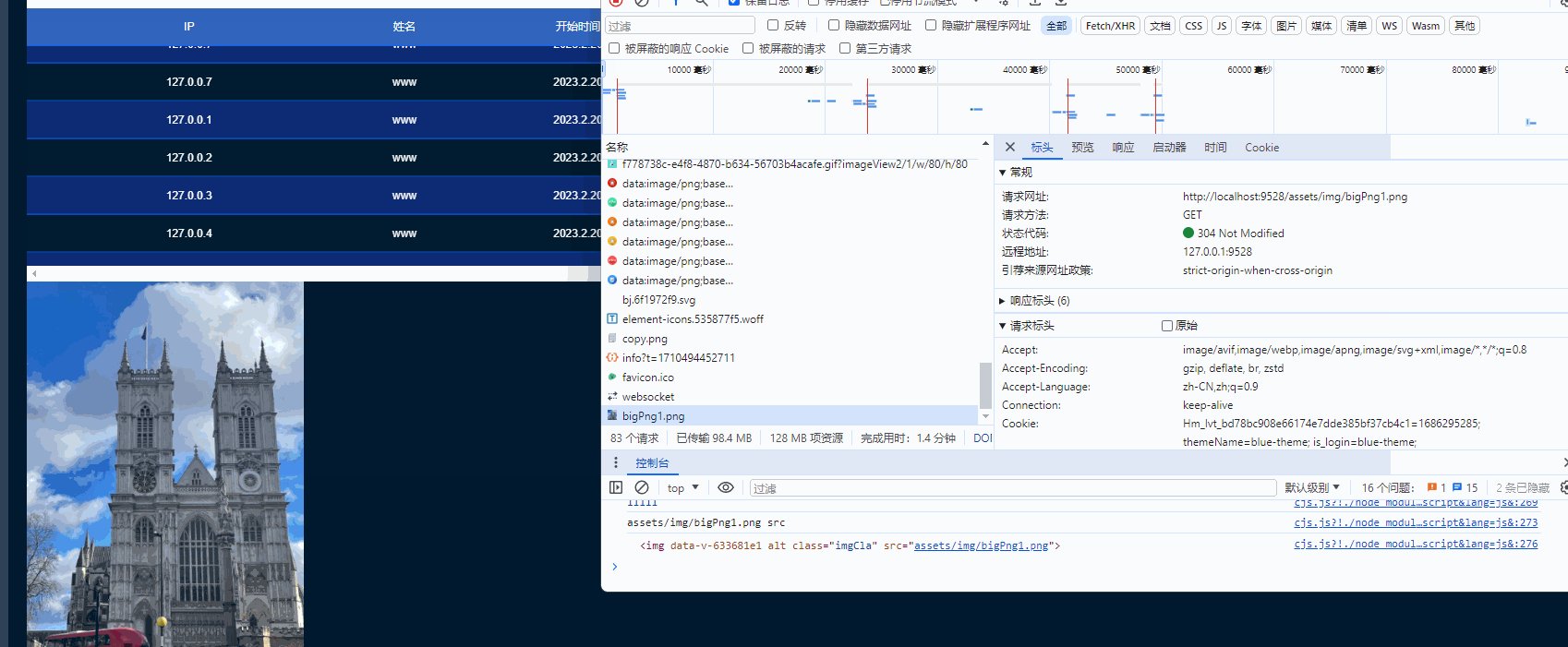
检查过代码逻辑没有什么问题之后,我写了一个正常的没有懒加载的图片,是正常显示的,检查了network之后发现了问题:

正常显示的图片路径是 :http://localhost:9528/static/img/bigPng1.1ca7e5c0.png
因为正常直接加载图片时,webpack将图片进行了处理,但是使用懒加载的图片没有被打包工具处理
解决步骤:
1、调整webpak配置,在 chainWebpack 方法中查找到处理 SVG 文件的规则,类似地,可以添加相应的规则来处理其他类型的图片文件
在vue.config.js的chainWebpack中加入代码:
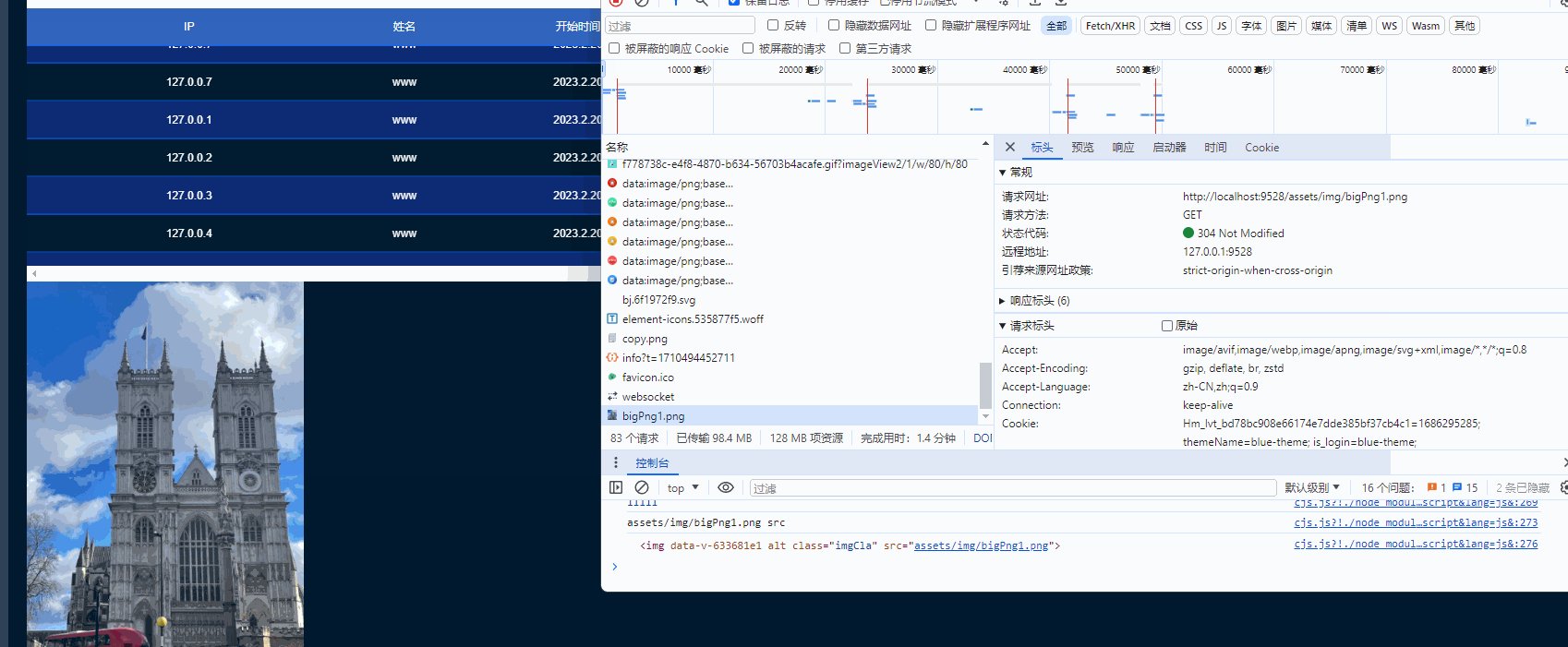
config.module.rule("images").test(/\.(png|jpe?g|gif)(\?.*)?$/).use("url-loader").loader("url-loader").options({limit: 8192, // 如果小于 8kb,转换为 base64 格式name: "assets/img/[name].[ext]", // 图片输出路径和名称配置}).end();2、将刚开始的html里面的img标签路径调整一下:
<img class="imgCla" data-src="assets/img/bigPng1.png" alt="" />
效果展示:

相关文章:

前端提高性能——使用Intersection Observer API对图片视频进行懒加载
前言 最近做了一个项目是类似于商城的,需要放很多图片,在用户选择一页五十条时,页面加载速度会比较慢。为了提高性能,选择用Intersection Observer API 实现图片懒加载。 实现步骤 一、html代码: <img class&qu…...

杂七杂八111
MQ 用处 一、异步。可提高性能和吞吐量 二、解耦 三、削峰 四、可靠。常用消息队列可以保证消息不丢失、不重复消费、消息顺序、消息幂等 选型 一Kafak:吞吐量最大,性能最好,集群高可用。缺点:会丢数据,功能较单一。 二Ra…...

微信小程序(一)
WebView app.是全局配置,app.json是全局配置文件,在页面的.json配置文件中的配置会覆盖我们全局的配置 快捷键: .box 敲回车 ----- <view class"box"></view> .row*8 敲回车: .row{$}*8 敲回车 案例1&…...

【DL经典回顾】激活函数大汇总(十二)(GLU ReGLU附代码和详细公式)
激活函数大汇总(十二)(GLU & ReGLU附代码和详细公式) 更多激活函数见激活函数大汇总列表 一、引言 欢迎来到我们深入探索神经网络核心组成部分——激活函数的系列博客。在人工智能的世界里,激活函数扮演着不可或…...

【C++】string类初步介绍
个人主页 : zxctscl 如有转载请先通知 文章目录 1. 为什么学习string类1.1 C语言中的字符串1.2 推荐学习网站 2. 标准库中的string类2.1 string类2.2 string类的常用接口说明2.2.1 constructor2.2.2 遍历string2.2.2.1 下标加[]遍历2.2.2.2 迭代器(itera…...

HCIP --- BGP 综合实验
目录 实验拓扑图: 实验要求: 实验步骤: 1.划分IP地址 R1的配置 R2的配置 R3的配置 R4的配置 R5的配置 R6的配置 R7的配置 R8的配置 2.检测查询IP地址 3.OSPF 建邻 4.查询OSPF 建邻是否成功 5.AS 2 内部BGP 建邻 a. AS 2 内部 IBG…...

【优选算法】专题1 -- 双指针 -- 移动零
前言: 📚为了提高算法思维,我会时常更新这个优选算法的系列,这个专题是关于双指针的练习 🎯个人主页:Dream_Chaser~-CSDN博客 一.移动零(easy) 描述: 「数组分两块」是⾮…...

【计算机视觉】二、图像形成:2、几何基元和几何变换:2D变换
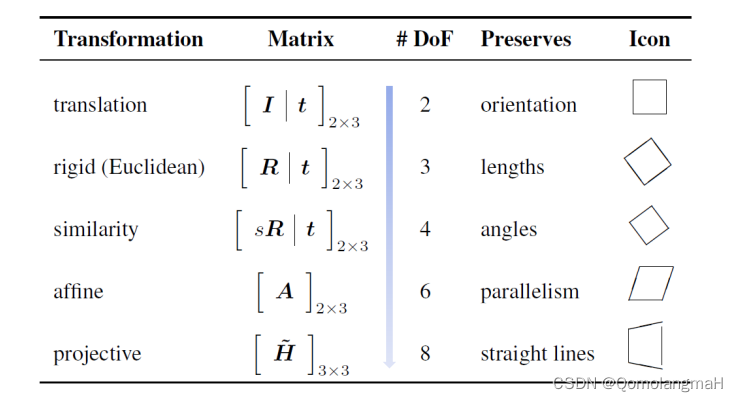
文章目录 一、向量和矩阵的基本运算二、几何基元和变换1、几何基元(Geometric Primitives)2、几何变换(Geometric Transformations)1. 各种变换的关系2. 变换公式3. 2D变换的层次4. python实现 一、向量和矩阵的基本运算 【计算机视觉】二、图像形成:1、向量和矩阵…...
)
蓝桥杯---棋盘(典型的二维差分问题)
题目链接:棋盘 这道题真的是非常典型的二维差分问题了(在我个人看来),题目中的0和1,我们直接让差分数组,偶数就是0,奇数就是1.初始化是0,是白子(偶数)&#x…...

OpenHarmony教程指南—ArkTS时钟
简单时钟 介绍 本示例通过使用ohos.display 接口以及Canvas组件来实现一个简单的时钟应用。 效果预览 使用说明 1.界面通过setInterval实现周期性实时刷新时间,使用Canvas绘制时钟,指针旋转角度通过计算得出。 例如:"2 * Math.PI /…...

uniapp遇到的问题
【uniapp】小程序中input输入框的placeholder-class不生效解决办法 解决:写在scope外面 uniapp设置底部导航 引用:https://www.jianshu.com/p/738dd51a0162 【微信小程序】moveable-view / moveable-area的使用 https://blog.csdn.net/qq_36901092/…...

oppo前端开发一面
提问: 1. 谈谈你怎么实现响应式布局 2. 谈谈你对weback的了解,vite和webpack的区别,webpack loader 3. 你项目怎么用CI/CD(不懂,只知道自动化部署了😭) 4. ts中type和interface区别 5. axi…...
案例分析篇09:Web架构设计相关20个考点(7~11)(2024年软考高级系统架构设计师冲刺知识点总结)
专栏系列文章推荐: 2024高级系统架构设计师备考资料(高频考点&真题&经验)https://blog.csdn.net/seeker1994/category_12593400.html 【历年案例分析真题考点汇总】与【专栏文章案例分析高频考点目录】(2024年软考高级系统架构设计师冲刺知识点总结-案例分析篇-…...

为什么“玄学”与营销联系?媒介盒子分析
在去年有年轻人在上班与上进之中,选择上香,而今年有咖啡品牌买咖啡送木鱼,还有香飘飘在普陀山吸好运,望山楂直接覆盖香火最旺的寺庙,玄学营销的势头甚至盖过了联名营销,呈现节点化的趋势。为什么会这样&…...

C++常用容器总结
容器分为三类,顺序容器,关联容器和适配器。顺序容器又分为连续的容器(vector,array),顺序容器中的离散容器(list,slist,forward_list),离连形的de…...

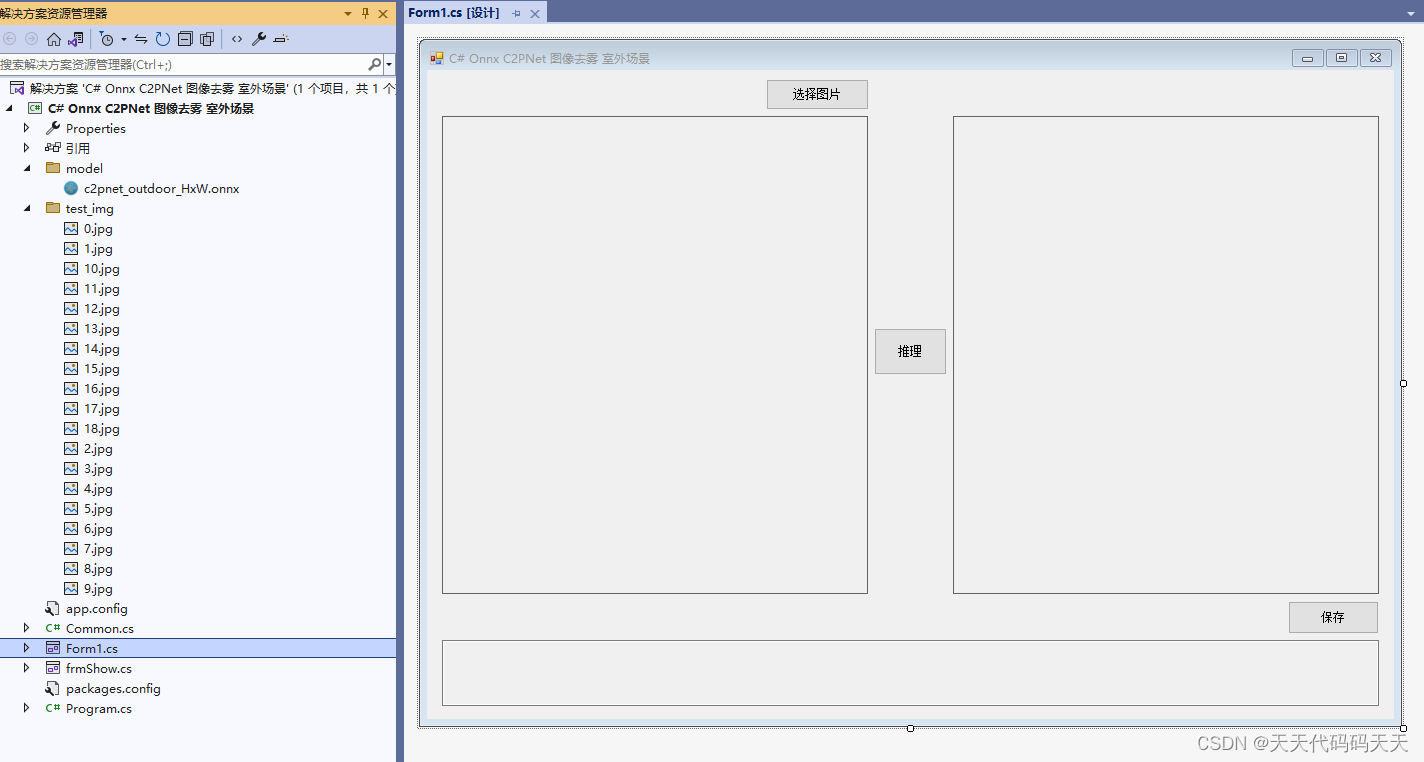
C# Onnx C2PNet 图像去雾 室外场景
目录 介绍 效果 模型信息 项目 代码 下载 C# Onnx C2PNet 图像去雾 室外场景 介绍 github地址:https://github.com/YuZheng9/C2PNet [CVPR 2023] Curricular Contrastive Regularization for Physics-aware Single Image Dehazing 效果 模型信息 Model P…...

【English Learning】Day13
2024/03/14 和小录打卡的第13天 目录 Words & phrases Words & phrases incrredibly incredibly busy 超级忙merely not merely 不仅仅tragedy a terible tregedy 可怕的悲剧a personal tragedy 个人遭遇strive strive to be best 努力做最好的strive for peace 为和平…...

智障版本GPT3实现
背景,实现GPT3,采用python代码。调库hf及tf2.0+基础。 由于完全实现GPT模型及其预训练过程涉及大量的代码和计算资源,以下是一个基于TensorFlow 2.x的简化版GPT模型构建和调用的示例。请注意,这仅展示了模型的基本结构,实际运行需替换为真实数据集和预处理步骤,且无法直…...

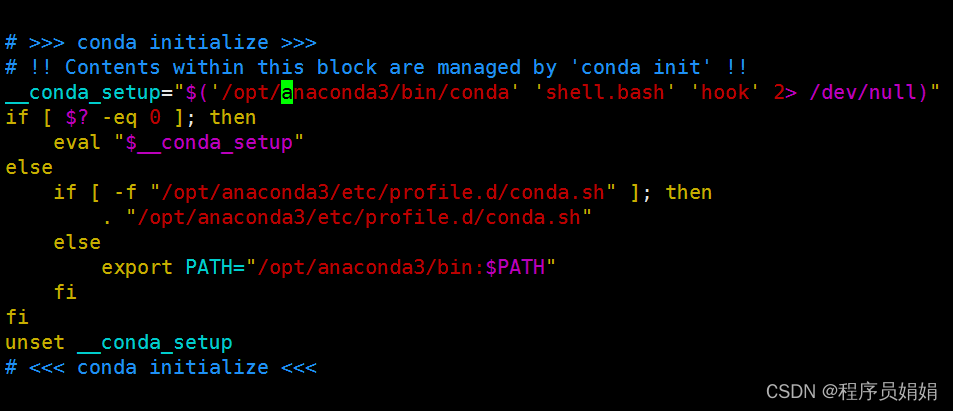
【ubuntu】安装 Anaconda3
目录 一、Anaconda 说明 二、操作记录 2.1 下载安装包 2.1.1 官网下载 2.1.2 镜像下载 2.2 安装 2.2.1 安装必要的依赖包 2.2.2 正式安装 shell 和 base 的切换 2.2.3 检测是否安装成功 方法一 方法二 方法三 2.3 其他 三、参考资料 3.1 安装资料 3.2 验证是否…...

代码随想录|Day20|二叉树09|669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
669. 修剪二叉搜索树 思路:利用二叉搜索树的性质,对于每个节点,判断其是否在区间内: 如果节点值 < low,则此节点和其左子树都不在范围内如果节点值 > high,则此节点和其右子树都不在范围内如果 low &…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
