Windows→Linux,本地同步到服务器
适用背景:
用自己电脑修改代码,使用实验室/公司的服务器炼丹的朋友
优势:
本地 <--> 服务器,实时同步,省去文件传输的步骤
本地改 -> 自动同步到服务器 -> 服务器跑代码 -> 一键同步回本地(真一键,就右击按一下同步)
具体实现方式:
1. 安装SFTP插件

2. 打开本地的项目文件夹
3. ctrl + shift + p 打开搜索栏,输入sftp,打开SFTP: Config
4. 配置文件修改,实现自动同步
本地->远程,增删改移全自动,不限文件/夹文件。注意是 本地到远程 单向,反之 远程->本地 无法自动同步,需要手动download到本地。
当然远程文件都是只读的,你肯定是操作本地文件的,除了远程代码生成的新文件,这里是唯一需要手动download到本地的。
配置文件会生成在项目根目录/.vscode/sftp.json
完整的配置参数信息:Configuration · Natizyskunk/vscode-sftp Wiki (github.com)
注意:sftp.json文件会自动创建在项目的.vscode文件夹中,.vscode文件夹在哪个项目里面,该同步效果就对哪个项目生效,并不是全局的
以下配置参数为重中之重,实现全自动同步请照抄:
最重要的5项请一模一样:
{"...","watcher": {"files": "**/*","autoUpload": true,"autoDelete": true},"...","syncOption":{"delete": true},"...",
}"uploadOnSave": false, // set to false if watcher `autoUpload` is set to true & `files` is set to "**/*".password:服务器密码,不写这个参数则每次都需要输入密码
privateKeyPath:本地端私钥绝对路径,用这个就可以不用password免密了,配置方法见VS code配置免密连接Linux服务器-CSDN博客
{"name": "My Server","host": "xxx.xxx.xx.xxx", #你要连接的服务器的IP地址"protocol": "sftp", #也可以用ftp方式,sftp更安全"port": 22, #sftp,默认端口是22;ftp,默认端口是21"username": "xxx", #远程服务器的名称"password": "xxx", #远程服务器的用户登录密码"privateKeyPath": "c:/Users/xxx/.ssh/id_rsa""remotePath": "/home/xxx/project", #本地项目要同步到远程电脑上的路径,必须是绝对路径"uploadOnSave": true, #本地更新文件内容会自动同步到远程文件"downloadOnOpen":true, #填true就行,打开远程文件时自动将其下载到本地"ignore": [".vscode"], #忽略的文件/文件夹,不会被同步"watcher": { #监视器(可以重命名文件和删除文件)"files": "**/*", #监视项目根目录下所有文件是否更改。"autoUpload": true, #本地有更新操作时,远程自动更新(增删改移)"autoDelete": true #本地有删除操作时远程自动删除}
}按照如上配置后,本地->远程 所有操作都是全自动同步。
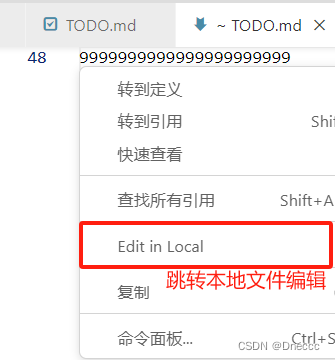
"downloadOnOpen": true 会自动同步(下载)打开的文件(本地端本身就有,但是远程端改写了内容的文件,即 远程->本地 的 “改” 通过该参数可以实现自动同步(需要打开该文件))
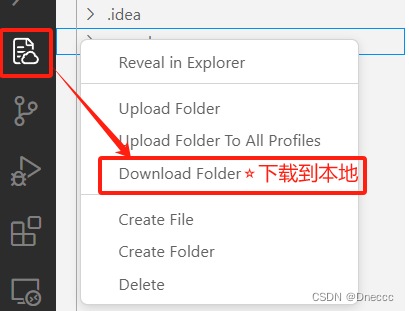
然后 远程->本地 的同步,比如远程跑代码生成的文件或者改动的文件(删除和移动操作不会同步),通过在本地目录空白处鼠标右键(或者在扩展设置键盘快捷键)—— Remote -> Local 或者 Download Folder

所以 远程端尽量不要做删除和移动文件的操作,如果在远程端移动或删除了文件,然后点同步了。如果是移动操作,那本地端原位置和新位置都会有这个文件(删除操作的话就是没变化,本地端原文件还在那里)
简单来说就是远程同步到本地只增不减,灰色为最终结果:
远程端 /home/xxx/a --移动--> /home/yyy/a,本地端 /home/xxx/a + /home/yyy/a
远程端 /home/xxx/a --删除--> 无,本地端 /home/xxx/a
其实也不麻烦,只需要在本地端手动删除原位置的/home/xxx/a即可
下面其他配置参数,仅供参考:
{"name": "My Server","host": "xxx.xxx.xx.xxx", #你要连接的服务器的IP地址"protocol": "sftp", #也可以用ftp方式,sftp更安全"port": 22, #sftp,默认端口是22;ftp,默认端口是21"username": "xxx", #远程服务器的名称"password": "xxx", #远程服务器的用户登录密码"remotePath": "/home/xxx/project", #本地项目要同步到远程电脑上的路径,必须是绝对路径"uploadOnSave": true, #本地更新文件保存会自动同步到远程文件(不会同步重命名文件和删除文件)"downloadOnOpen":false, #填false就行,打开远程文件时自动将其下载到本地"watcher": { #监视器(可以重命名文件和删除文件)"files": "**/*", #监视项目根目录下所有文件是否更改。当然如果有需要你也可以把这里的值改成项目中某个文件或文件夹的相对路径,这样你的项目代码中只有你指定的文件或文件夹会被同步到远程"autoUpload": true, #本地有更新操作时,远程自动更新(修改和重命名)"autoDelete": true, #本地有删除操作时远程自动删除}
}{"host": "远程服务器IP地址","port": 22,"username": "远程服务器登录名","password": "远程服务器密码","protocol": "sftp","agent": null,"privateKeyPath": null,"passphrase": null,"passive": false,"interactiveAuth": true,"remotePath": "远程服务器路径,如(/usr/local/...)","uploadOnSave": true,"syncMode": "update","ignore": ["**/.vscode/**","**/.git/**","**/.DS_Store"],"watcher": {"files": "**/*","autoUpload": true,"autoDelete": true}}5. 手动同步(可跳过不看)


这里与Remote-SSH相反,SFTP不能直接修改远程文件,它的运作方式是本地修改自动同步到远程,远程修改手动下载到本地,可以单文件同步,也可以整个文件夹同步,非常灵活,免去文件传输。
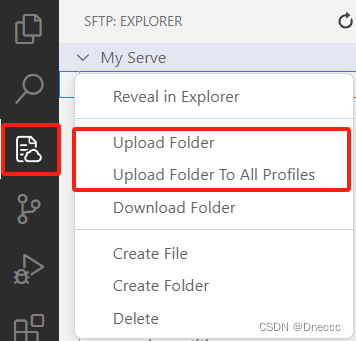
远程目录和文件只用以下选项:


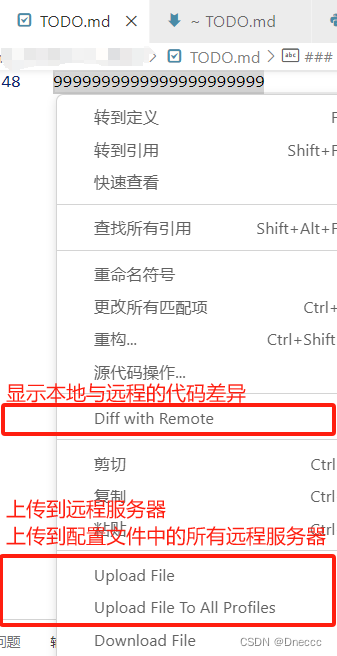
本地目录和文件只用以下选项:
tip1:本地同步文件夹到远程也是在远程目录右击,而不是本地文件夹右击
tip2:配置文件里面参数"uploadOnSave": true就不需要手动上传到远程了,只有第一次需要“Upload Folder”把整个文件夹上传过去



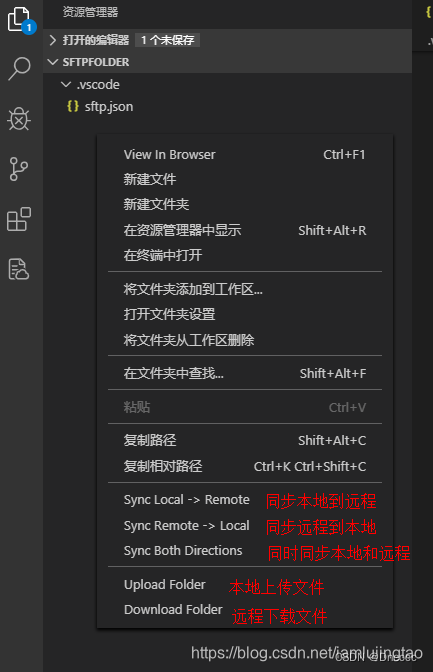
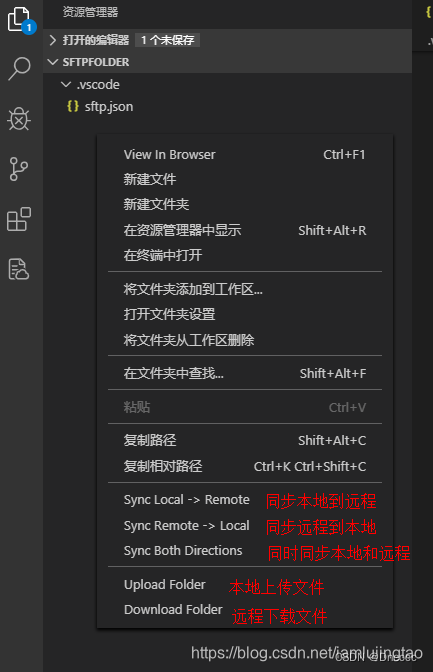
补充1:你在本地文件目录右键时或许会看到如下选项,你可以按需使用:
sync both directions:将远程和本地的代码同步至二者一致(会提示哪边缺少文件)
sync local -> remote : 远程同步到本地(只同步变化的地方,速度快)
sync remote -> local: 远程同步到本地(只同步变化的地方,速度快)
upload folder:远程文件夹同步到本地(不管有没有变化都会扫描整个文件夹,慢)
download folder:远程文件夹同步到本地(不管有没有变化都会扫描整个文件夹,慢)
这些选项,可以让你在比如本地代码误删、远程端添加了项目文件等情况下,从远程拷贝项目到本地
相关文章:

Windows→Linux,本地同步到服务器
适用背景: 用自己电脑修改代码,使用实验室/公司的服务器炼丹的朋友 优势: 本地 <--> 服务器,实时同步,省去文件传输的步骤 本地改 -> 自动同步到服务器 -> 服务器跑代码 -> 一键同步回本地ÿ…...

Pycharm连接远程服务器Anoconda中的虚拟环境
在配置远程解释器时,踩过一些坑,现在记录一下配置过程: 步骤1: 打开pycharm的File里面的Settings 里面的Project:你的项目名称目录下的Python Interpreter。 步骤二: 点击右上角的“add interpreter”,选择…...

无人机自动返航算法实现与优化
一、引言 随着无人机技术的快速发展,其在航拍、农业、救援等领域的应用越来越广泛。在这些应用中,无人机的自动返航功能显得尤为重要。一旦无人机失去控制或与遥控器失去连接,自动返航算法能够确保无人机安全返回起飞点,避免损失和…...
切面条-蓝桥杯?-Lua 中文代码解题第1题
切面条-蓝桥杯?-Lua 中文代码解题第1题 一根高筋拉面,中间切一刀,可以得到2根面条。 如果先对折1次,中间切一刀,可以得到3根面条。 如果连续对折2次,中间切一刀,可以得到5根面条。 那么…...

WebRTC:真正了解 RTP 和 RTCP
介绍 近年来,通过互联网进行实时通信变得越来越流行,而 WebRTC 已成为通过网络实现实时通信的领先技术之一。WebRTC 使用多种协议,包括实时传输协议 (RTP) 和实时控制协议 (RTCP)。 RTP负责通过网络传输音频和视频数据,而RTCP负责…...

vue实现双向绑定原理深度解析
1. vue双向绑定应用场景 Vue的双向绑定机制主要体现在以下几个方面: 表单输入:在表单输入中,Vue的双向绑定机制非常有用。通过v-model指令,可以将表单元素的值与Vue实例中的数据进行双向绑定,当用户在表单输入框中输入内容时,数据会自动更新,反之,当数据发生变化时,输…...

C语言 —— memeove函数的模拟实现
函数作用:从sourse的位置开始向后复制num个字节到desttintion指向的内存位置,(运用于字符时,遇到\0不会停止),这个函数支持重叠部分的复制,是memcpy函数的改进版本 具体步骤: 1&am…...

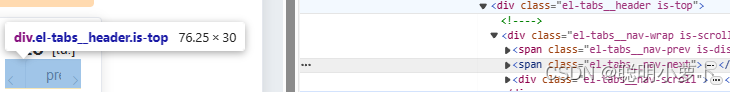
<el-tab>样式自定义——一个可以触类旁通的小例子
首先在网页的检查确定想要自定义的部分叫什么 例如: 我想修改的组件是el-tabs__header.is-top 的margin-bottom 则在相应vue文件的<style>里面增加这一属性 其中,::v-deep可以帮助覆盖子组件内部元素的样式。 ::v-deep .el-tabs__header.is-to…...

XDP学习笔记
XDP的使用与eBPF程序分不开,因此要了解学历XDP,须知道什么是eBPF、什么是XDP。 概念 eBPF BPF(Berkeley Packet Filter)是一种灵活且高效的数据包过滤技术,最初由 BSD Unix 中的网络子系统引入;BPF 允许用…...

JavaScript进阶:js的一些学习笔记-4
文章目录 1. 拷贝1. 浅拷贝2. 深拷贝 2. 异常处理 1. 拷贝 这里指的拷贝是指拷贝引用类型的数据(对象) 1. 浅拷贝 拷贝对象:Object.assign() 或者 {…obj} 展开运算符 const obj {name:liuze,age:23 } const o {...obj}; o.age 22; console.log(o); console.…...

【可能是全网最丝滑的LangChain教程】三、快速入门LLMChain
系列文章地址 【可能是全网最丝滑的LangChain教程】一、LangChain介绍 【可能是全网最丝滑的LangChain教程】二、LangChain安装 使用LangChain构建应用 LangChain支持构建应用程序,将外部数据源和计算源连接到LLM。我们将从一个简单的 LLM 链开始,它…...
Oracle Primavera Analytics 是什么,与P6的关系?
前言 Oracle Primavera P6 Analytics 是与P6有关的一个相对较新的模块,Primavera 用户社区在很大程度上尚未对其进行探索。 那么它到底有什么作用呢? 通过了解得知它旨在通过深入了解组织的项目组合绩效,帮助高级管理层对其项目组合做出更好…...

在 Amazon Bedrock 上使用 Anthropic Claude 系统 Prompt
系统 prompt 是定义生成式 AI 模型对用户输入的响应策略的一种好方法。这篇博文将介绍什么是系统 prompt,以及如何在基于 Anthropic Claude 2.x 和 3 的应用中使用系统 prompt。 亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例…...

【LeetCode】动态规划--题目练习
有关动态规划算法的整理:添加链接描述 1.爬楼梯 爬楼梯:LeetCode70 int climbStairs(int n) {//1.确定dp数组和意义 dp[n]表示第n阶的方法//2.确定递推关系式 dp[n] dp[n-1]dp[n-2];//3.初始化int dp[50] {0};dp[1] 1;dp[2] 2;for(int i 3;i<n;i){dp[i] …...

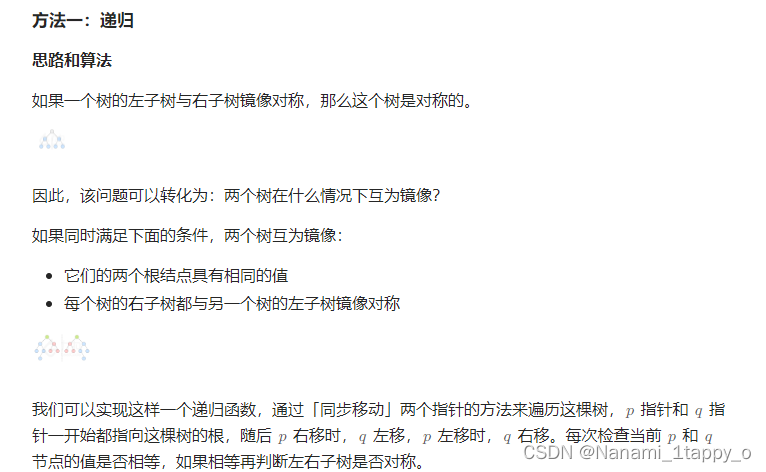
【LeetCode热题100】101. 对称二叉树(二叉树)
一.题目要求 给你一个二叉树的根节点 root , 检查它是否轴对称。 二.题目难度 简单 三.输入样例 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true 示例 2: 输入:root [1,2,2,null,3,null,3] 输出&a…...

VLC抓取m3u8视频
前言 最近想看一些网络视频,但是很多时候网页上是m3u8推流的,如果在线看,速度又慢,所以就想下载下来,就想到了VLC的推流,转换能力,查阅资料,加上实践,总结心得。 设置中…...

聊聊Python都能做些什么
文章目录 一、Python简介二、Python都能做些什么1. Web开发2. 数据分析和人工智能3. 自动化运维和测试4. 网络爬虫5. 金融科技 三、Python开源库都有哪些1. Web开发2. 数据分析和科学计算3. 机器学习和深度学习4. 网络爬虫5. 自动化和测试6. 其他常用库 四、相关链接 一、Pytho…...

JavaWeb06-MVC和三层架构
目录 一、MVC模式 1.概述 2.好处 二、三层架构 1.概述 三、MVC与三层架构 四、练习 一、MVC模式 1.概述 MVC是一种分层开发的模式,其中 M:Model,业务模型,处理业务 V: View,视图,界面展…...

MySQL数据库实现增删改查基础操作
准备工作 安装mysql8.0 (安装时一定要记住用户名和密码)安装数据库可视化视图工具Navicat 请注意⚠️⚠️⚠️⚠️ a. 编程类所有软件不要安装在中文目录下 b. Navicat破解版下载安装教程:(由于文章审核提示版权问题,链接不方便给出ÿ…...

PCM和I2S区别
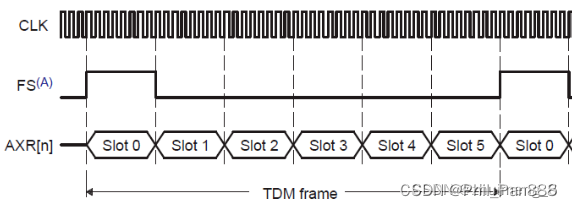
I2S和PCM接口都是数字音频接口,而所见的蓝牙到cpu以及codec的音频接口都是用PCM接口,是不是两个接口有各自不同的应用呢?先来看下概念。 PCM(PCM-clock、PCM-sync、PCM-in、PCM-out)脉冲编码调制,模拟语音信…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
