Vue中如何实现动态改变字体大小
在Vue应用程序中,动态改变字体大小是一个常见的需求。这可以通过使用Vue的数据绑定功能和计算属性来实现。在本文中,我们将介绍如何在Vue中实现动态改变字体大小,并提供示例代码以帮助您更好地理解。
开始
在动态改变字体大小之前,我们需要先了解Vue的数据绑定和计算属性。Vue的数据绑定功能允许我们将数据绑定到模板中的元素,以便在数据发生变化时更新视图。计算属性是一种特殊的属性,它可以根据其他属性的值计算出一个新的值。这使得我们可以在模板中使用计算属性来动态计算字体大小。
为什么要实现动态改变字体大小
Vue 实现动态改变字体大小的一个常见原因是为了提供更好的用户体验和可访问性。
以下是一些使用动态字体大小的优势:
可访问性:不同用户具有不同的视觉需求和偏好。通过允许用户调整字体大小,可以提高网站或应用程序的可访问性,使用户能够根据自己的需求来设置合适的字体大小,从而提升阅读体验和可理解性。
用户体验:某些用户可能会发现默认字体大小过小或过大,影响他们的浏览体验。通过提供动态改变字体大小的功能,用户可以根据自己的偏好来调整字体大小,以获得更舒适的阅读体验。
响应式设计:动态改变字体大小可以与响应式设计相结合,根据设备类型、屏幕尺寸或分辨率等条件,自动调整字体大小以适应不同的显示设备。这有助于确保内容在各种设备上都能良好地呈现,并提供一致的用户体验。
在 Vue 中实现动态改变字体大小通常涉及以下步骤:
定义一个控制字体大小的数据属性或计算属性,例如 fontSize。
在需要应用动态字体大小的元素上,使用 :style 或 v-bind 指令将 fontSize 属性绑定到元素的样式中。
提供一种方式(例如按钮、滑块或下拉菜单等)让用户改变 fontSize 的值。这可以通过使用 @click 或其他事件监听器来处理用户操作,并更新 fontSize 的值。
当 fontSize 值发生变化时,Vue 会自动重新渲染相关的元素,并应用新的字体大小。
需要注意的是,在实现动态改变字体大小时,应确保字体大小的变化不会破坏布局或导致其他显示问题。此外,对于具有多个元素的页面,需要适当地选择要应用动态字体大小的元素,以避免不必要的影响。
实现
为了实现动态改变字体大小,我们需要创建一个计算属性,并将其绑定到模板中的字体大小属性。下面是一个示例代码:
<template><div :style="{ fontSize: fontSize + 'px' }">{{ message }}</div>
</template><script>
export default {data() {return {message: 'Hello, World!',fontSize: 16,};},computed: {fontSize() {return this.message.length * 2;},},
};
</script>
在这个示例中,我们创建了一个计算属性fontSize,它根据message属性的长度计算出一个新的字体大小。然后,我们将fontSize属性绑定到div元素的字体大小属性中,以便在fontSize属性发生变化时更新字体大小。
总结
在本文中,我们介绍了如何在Vue中实现动态改变字体大小,并提供了示例代码以帮助您更好地理解。通过使用Vue的数据绑定功能和计算属性,我们可以轻松地实现动态字体大小,并根据需要进行修改。希望本文能够帮助您更好地了解Vue的数据绑定和计算属性,并在Vue应用程序中实现动态字体大小。
相关文章:

Vue中如何实现动态改变字体大小
在Vue应用程序中,动态改变字体大小是一个常见的需求。这可以通过使用Vue的数据绑定功能和计算属性来实现。在本文中,我们将介绍如何在Vue中实现动态改变字体大小,并提供示例代码以帮助您更好地理解。 开始 在动态改变字体大小之前࿰…...

Spring实例化Bean的三种方式
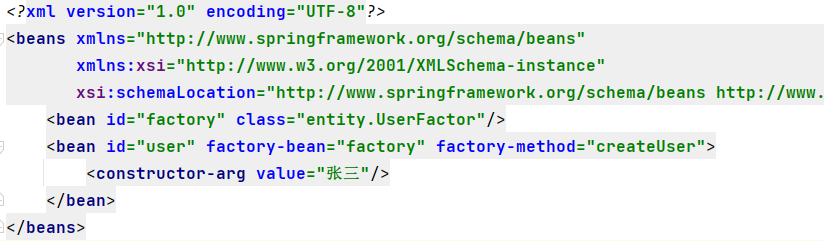
参考资料: Core Technologies 核心技术 spring实例化bean的三种方式 构造器来实例化bean 静态工厂方法实例化bean 非静态工厂方法实例化bean_spring中有参构造器实例化-CSDN博客 1. 构造函数 1.1. 空参构造函数 下面这样表示调用空参构造函数,使用p…...

AI研报:从Sora看多模态大模型发展
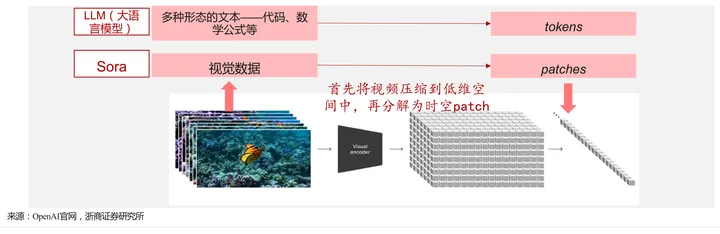
《从Sora看多模态大模型发展》的研报来自浙商证券,写于2024年2月。 这篇报告主要探讨了多模态大模型的发展趋势,特别是OpenAI发布的视频生成模型Sora,以及其对行业发展的影响。以下是报告的核心内容概述: Sora模型的发布&#x…...

Unity访问安卓(Android)或苹果(iOS)相册
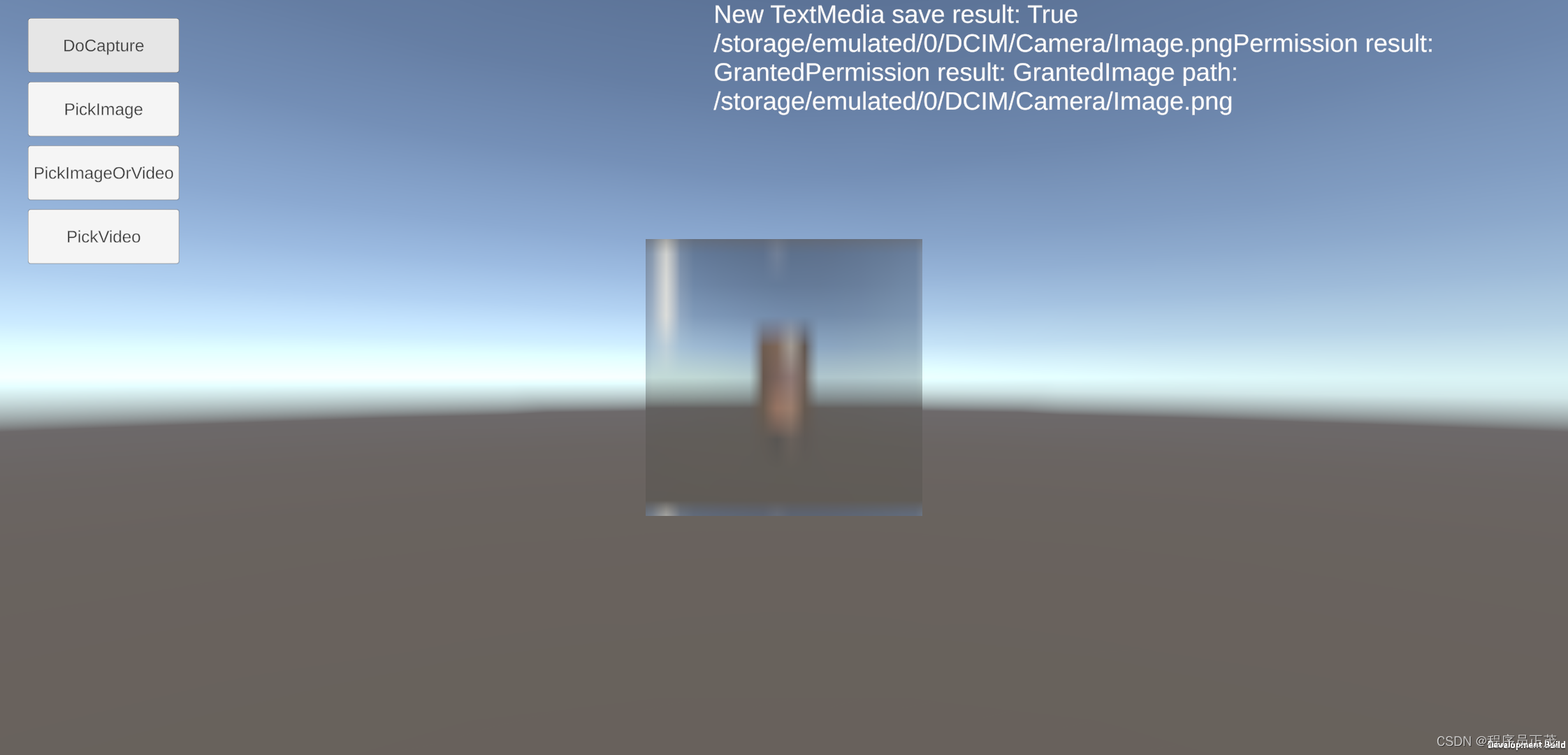
1.下载Native Gallery for Android & iOS插件 2.在场景中添加截图按钮、选择图片按钮、选择视频按钮等 using OpenCVForUnity.CoreModule; using OpenCVForUnity.ImgprocModule; using OpenCVForUnity.UnityUtils; using System.Collections; using System.Collections.Gen…...

用webpack 构建自己的vue-cli
步骤1 :新建文件夹 my-vue-cli 步骤2: 在文件夹中输入npm init (拥有npm管理环境),之后可以安装我们所需要的包 步骤3:安装 webpack、webpack-cli (webpack打包工具,webpack 执行依赖webpack-cli) npm i webpack w…...

ZCC6982最大充电电流 2A、升压型 2 节锂电池充电管理器
特性 ■ 高达 2A 的可调充电电流(受实际散热和输入功率限制) ■ 支持 8.4V、8.6V、8.7V、8.8V 的充满电压 ■ 高达 28V 的输入耐压保护 ■ 高达 28V 的电池端耐压保护 ■ 宽输入工作电压范围:3.0V~6.5V ■ 峰值效率可达 96%、重载…...

【机器学习】无监督学习算法之:K均值聚类
K均值聚类 1、引言2、K均值聚类2.1 定义2.2 原理2.3 实现方式2.4 算法公式2.4.1 距离计算公式2.4.1 中心点计算公式 2.5 代码示例 3、总结 1、引言 小屌丝:鱼哥, K均值聚类 我不懂,能不能给我讲一讲? 小鱼:行…...

为wordpress特定分类目录下的内容添加自定义字段
在WordPress中,您可以使用自定义字段(Custom Fields)或称为元数据(Meta Data)来为特定分类目录下的内容添加额外的信息。自定义字段可以附加到文章、页面、用户和其他对象上。以下是一个逐步指南,介绍如何为特定分类目录下的内容添加自定义字段ÿ…...

javaWeb在线考试系统
一、简介 在线考试系统是现代教育中一项重要的辅助教学工具,它为学生提供了便捷的考试方式,同时也为教师提供了高效的考试管理方式。我设计了一个基于JavaWeb的在线考试系统,该系统包括三个角色:管理员、老师和学生。管理员拥有菜…...

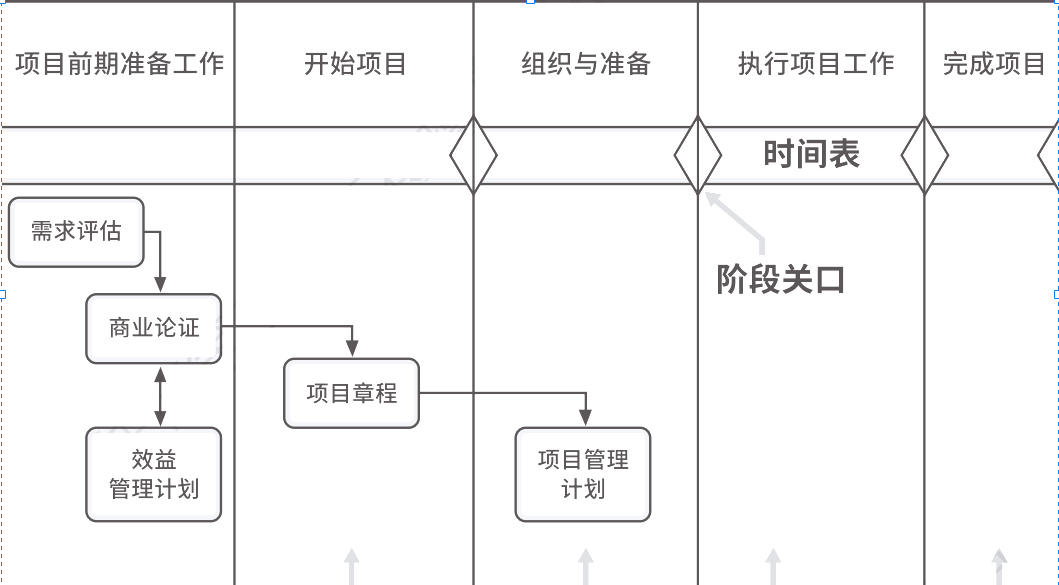
项目管理商业文件--商业论证与效益管理计划
本文描述从事项目管理和了解项目管理领域所需的基本知识,词汇定义来自于《项目知识管理体系》(PMBOK指南)第六版,仅作个人学习使用,任何对此文章的引用,应当说明源出处,不得用于商业用途。 如有侵权、联系速删 文章目录…...

机器学习揭秘:解锁从理论到实践的每一步!
机器学习揭秘:解锁从理论到实践的每一步! 机器学习:从理论到实践的完整指南引言第一部分:机器学习概念定义与重要性历史背景 第二部分:机器学习步骤数据收集数据预处理特征工程模型选择训练模型模型评估参数调优模型部…...
Kotlin协程CoroutineScope命名空间CoroutineName,Kotlin
Kotlin协程CoroutineScope命名空间CoroutineName,Kotlin import kotlinx.coroutines.*fun main(args: Array<String>) {val myName CoroutineName("fly")runBlocking {CoroutineScope(Dispatchers.IO).launch {repeat(3) {val name coroutineCont…...

HAL STM32G4 +TIM1 3路PWM互补输出+VOFA波形演示
HAL STM32G4 TIM1 3路PWM互补输出VOFA波形演示 ✨最近学习研究无刷电机驱动,虽然之前有使用过,但是在STM32上还没实现过。本文内容参考欧拉电子例程,从PWM驱动开始学习。 欧拉电子相关视频讲解: STM32G4 FOC开发实战—高级定时器发…...

MySQL进阶-----索引的结构与分类
目录 前言 一、认识索引 二、索引结构 1.概述 2. 二叉树 3 .B-Tree 4.BTree 5.Hash 三、索引的分类 1 .索引分类 2 .聚集索引&二级索引 前言 索引(index)是帮助MySQL高效获取数据的数据结构(有序)。在数据之外,数据库系统还维…...

FPGA高端项目:解码索尼IMX390 MIPI相机转HDMI输出,提供FPGA开发板+2套工程源码+技术支持
目录 1、前言2、相关方案推荐本博主所有FPGA工程项目-->汇总目录我这里已有的 MIPI 编解码方案 3、本 MIPI CSI-RX IP 介绍4、个人 FPGA高端图像处理开发板简介5、详细设计方案设计原理框图IMX390 及其配置MIPI CSI RX图像 ISP 处理图像缓存HDMI输出工程源码架构 6、工程源码…...

激光显示技术不断进步 国家政策推动行业发展
激光显示技术不断进步 国家政策推动行业发展 激光显示技术即用激光器作为光源的图像信息终端显示技术,是一种新型的投影显示技术。激光显示具有高亮度、色域覆盖率广、维护成本低等优点,在车载显示、家庭娱乐、教育等领域中应用广泛。激光显示产品主要有…...

iOS开发优势解析,费用探究以及软件开发详解
摘要 本文探讨了iOS开发的优势、费用以及软件开发方面的相关内容。通过分析iOS开发所采用的编程语言、开发环境、用户界面设计、应用审核流程以及应用领域等方面,展示了iOS开发的诸多优势和特点。虽然iOS开发具有高用户体验、统一的硬件和软件环境、良好的市场份额…...

02课程发布模块之部署Nginx
部署Nginx 部署网关 通过Nginx访问后台网关,然后由网关再将请求转发到具体的微服务,网关会把请求转发到具体的服务 upstream gatewayserver{server 127.0.0.1:63010 weight10; } # 网站首页对应的虚拟机 server {listen 80;server_name www.51xuecheng.cn…...
)
web学习笔记(四十二)
目录 1.ECMAScript 新特性-async 和await 1.1async函数 1.2await函数 1.3补充: 2. ES6模块化 2.1模块化的优点 2.2 ES6 模块化语法 2.3 ES6 模块暴露 2.4ES6 模块导入 1.ECMAScript 新特性-async 和await 1.1async函数 async函数可以单数使用,…...

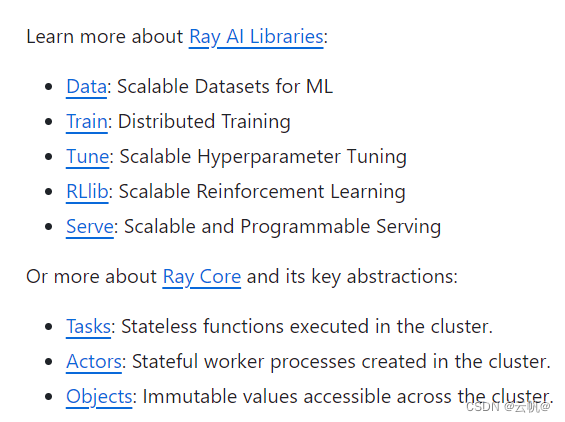
大模型分布式推理ray
一、目录 1 框架 2. 入门 3. 安装教程 4. 相关文档、案例阅读 二、实现 1 框架:Ray:将一个模型拆分到多个显卡中,实现分布式预测、训练等功能。 2. 入门 : 案例:通过ray 实现分布式部署,分布式推理服务。…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
