登录校验解决方案JWT

目录
🎗️1.JWT介绍
🎞️2.应用场景
🎟️3.结构组成
🎫4.JWT优点
🎠5.封装成通用方法
🛝6.JWT自动刷新
1.JWT介绍
官网:JWT官网
- JSON Web Token (JWT) 是一个开放标准,它定义了一种用于简洁,自包含的用于通信双方之间以JSON 对象的形式安全传递信息的方法。
- 该信息可以被验证和信任,因为它是数字签名的。
- 可以使用HMAC算法或者是RSA的公钥密钥对进行签名
- 简单来说:就是通过一定规范来生成token,然后可以通过解密算法逆向解密token,这样就可以获取用户信息
2.应用场景
- Authorization (授权) : 这是使用JWT的最常见场景。一旦用户登录,后续每个请求都将包含JWT,允许用户访问该令牌允许的路由、服务和资源。单点登录是现在广泛使用的JWT的一个特性,因为它的开销很小,并且可以轻松地跨域使用。
- Information Exchange (信息交换) : 对于安全的在各方之间传输信息而言,JSON Web Tokens无疑是一种很好的方式。因为JWT可以被签名,例如,用公钥/私钥对,你可以确定发送人就是它们所说的那个人。另外,由于签名是使用头和有效负载计算的,您还可以验证内容没有被篡改。
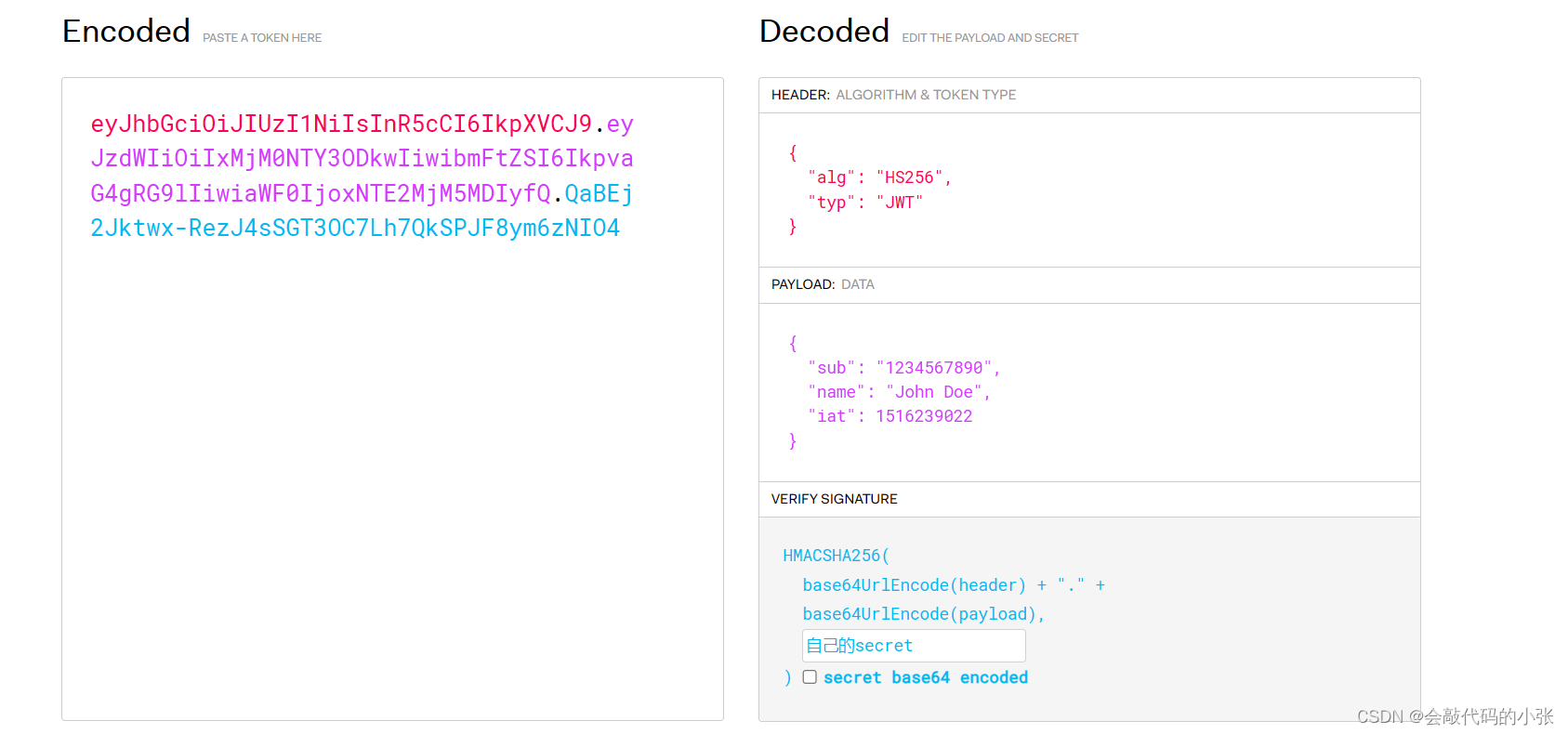
3.结构组成
JSON Web Token由三部分组成,它们之间用圆点(.)连接。这三部分分别是:
- (眉页)Header:描述token的类型(“JWT”)和算法名称
- (有效载荷)Payload:描述 加密对象的信息,如用户的id等,也可以加些规范里面的东西,如iss(签发者), exp( 过期时间),sub( 面向的用户)
- (签名)Signature:主要是把前面两部分进行加密,防止别人拿到token进行base解密后篡改token
- 眉页
标头通常由两部分组成:令牌类型(即 JWT)和正在使用的签名算法(如 HMAC SHA256 或 RSA)。
{"alg": "HS256","typ": "JWT"
}然后,将此 JSON 编码为 Base64Url,以形成 JWT 的第一部分。
- 有效载荷
令牌的第二部分是有效负载,其中包含声明。声明是关于实体(通常为用户)和其他数据的陈述。
{"sub": "1234567890","name": "John Doe","admin": true
}然后对有效负载进行 Base64Url 编码,以形成 JSON Web 令牌的第二部分。
- 签名
要创建签名部分,必须获取编码的标头、编码的有效负载、机密、标头中指定的算法,并对其进行签名。
HMACSHA256(base64UrlEncode(header) + "." +base64UrlEncode(payload),secret)签名用于验证消息在此过程中未更改,并且,对于使用私钥签名的令牌,它还可以验证 JWT 的发送者是否是它所说的人。

4.JWT优点
- 简洁:可通过URL,POST参数或者在HTTP header发送,数据量小,传输速度也很快;
- 自包含:负载中包含了所有用户所需要的信息,避免了多次查询数据库;
- 不需要在服务端保存会话信息,特别适用于分布式微服务。
- Token是以JSON加密的形式保存在客户端,所以JWT是跨语言的,原则上任何web形式都支持。
5.封装成通用方法
5.1.添加依赖
<!--JWT--><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.7.0</version></dependency>5.2.创建工具类
/*** JWT工具包*/
@Slf4j
public class JwtUtil {/*** token过期时间,70天、方便测试*/private static final long EXPIRE = 1000 * 60 * 60 * 24 * 7 * 70;/*** 加密的密钥*/private static final String SECRET = "hqdmdxz.pass";/*** 令牌前缀*/private static final String TOKEN_PREFIX = "hqdmdxz-PassShop";/*** 颁布者*/private static final String SUBJECT = "hqdmdxz";/*** 根据用户信息生成token的方法** @param loginUser* @return*/public static String getJsonWebToken(LoginUser loginUser) {if (loginUser == null) {throw new NullPointerException("对象为空");}String token = Jwts.builder().setSubject(SUBJECT)//payload.claim("head_img", loginUser.getHeadImg()).claim("id", loginUser.getId()).claim("name", loginUser.getName()).claim("mail", loginUser.getMail())//过期时间.setIssuedAt(new Date()).setExpiration(new Date(System.currentTimeMillis() + EXPIRE))//加密类型.signWith(SignatureAlgorithm.HS256, SECRET).compact();token = TOKEN_PREFIX + token;return token;}/*** 校验token** @param token* @return*/public static Claims checkToken(String token) {try {final Claims claims = Jwts.parser().setSigningKey(SECRET).parseClaimsJwt(token.replace(TOKEN_PREFIX, "")).getBody();return claims;} catch (Exception e) {log.info("jwt,token解密失败");return null;}}
}
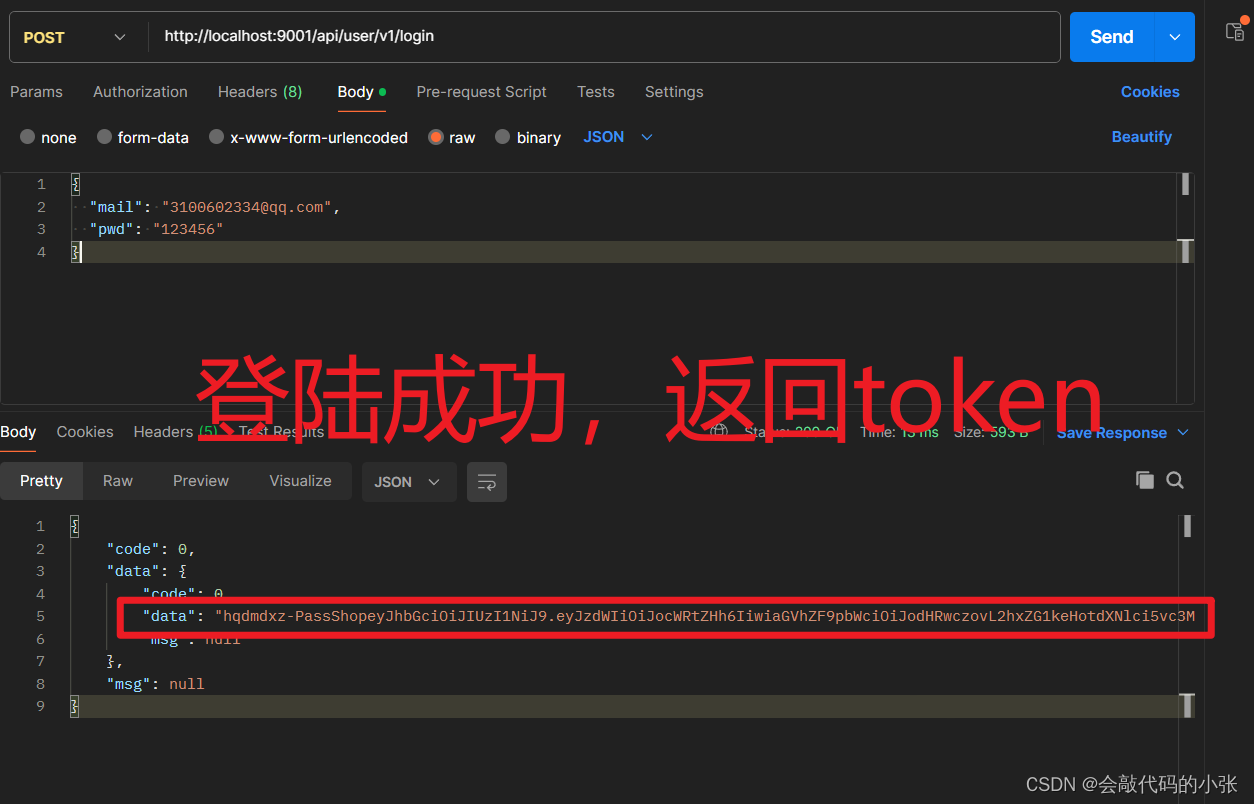
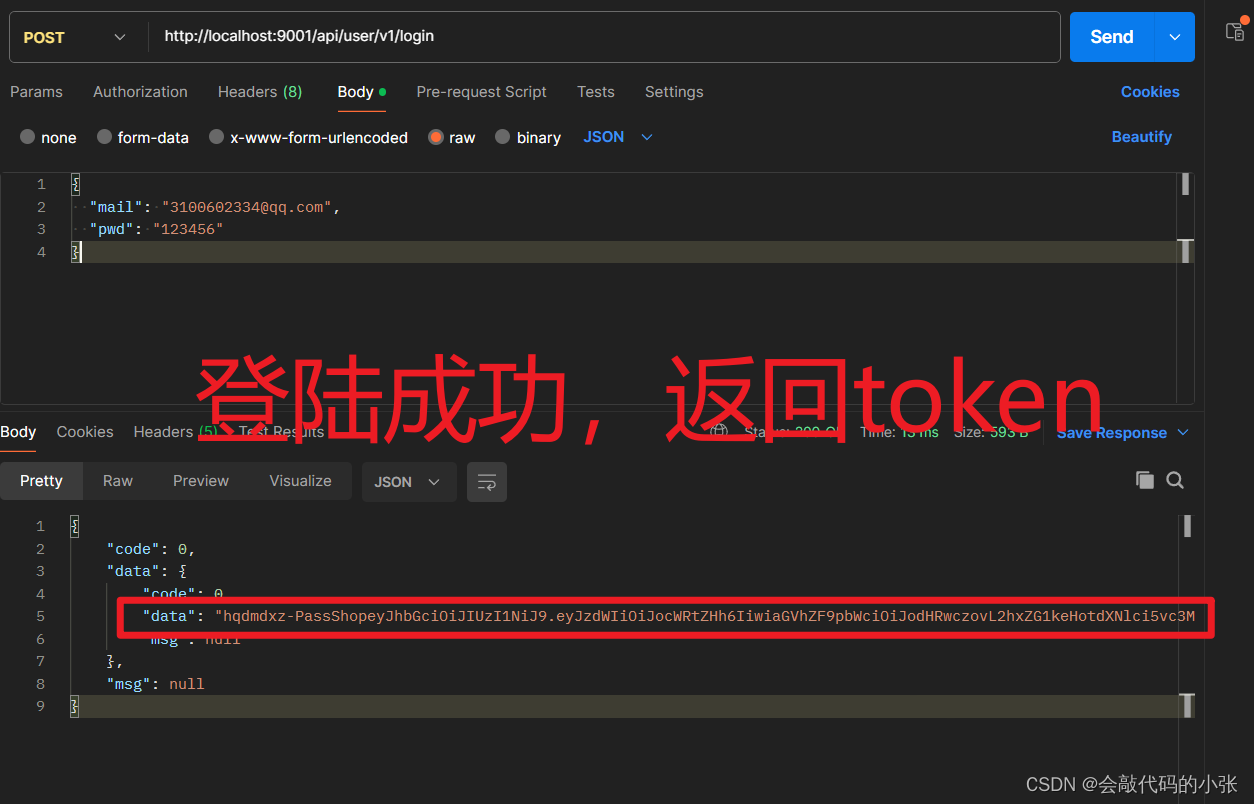
用户登录成功后返回token即可
/*** 用户登录** @param userLoginRequest* @return*/@Overridepublic JsonData login(UserLoginRequest userLoginRequest) {//1.根据mail匹配数据库List<UserDO> mailList = userMapper.selectList(new QueryWrapper<UserDO>().eq("mail", userLoginRequest.getMail()));//2.判断邮箱是否为空且唯一if (mailList != null && mailList.size() == 1) {//已经注册//根据邮箱获取到对象UserDO userDO = mailList.get(0);//根据输入的密码,和查找到的盐,获取加密后的密码String password = Md5Crypt.md5Crypt(userLoginRequest.getPwd().getBytes(), userDO.getSecret());//判断加密后的密码是否与数据库中的一致if (password.equals(userDO.getPwd())) {//登陆成功log.info(userDO.getName() + "用户登陆成功~");//TODO 生成tokenLoginUser loginUser = new LoginUser();BeanUtils.copyProperties(userDO, loginUser);String token = JwtUtil.getJsonWebToken(loginUser);log.info("token:{}",token);return JsonData.buildSuccess(token);} else {//密码不一致return JsonData.buildResult(CodeEnum.ACCOUNT_PWD_ERROR);}} else {//未注册return JsonData.buildResult(CodeEnum.ACCOUNT_PWD_ERROR);}}
6.JWT自动刷新
在前后分离场景下,越来越多的项目使用jwt token作为接口的安全机制,但存在jwt过期后,用户无法直接感知,假如在用户操作页面期间,突然提示登录,则体验很不友好,所以就有了token自动刷新需求~
方案一:前端控制检测token,无感知刷新
- 用户登录成功的时候,一次性给他两个Token,分别为AccessToken和RefreshTokenAccessToken有效期较短,比如1天或者5天,用于正常请求RefreshToken有效期可以设置长一些,例如10天、20天,作为刷新AccessToken的凭证
- 刷新方案:当AccessToken即将过期的时候,例如提前30分钟,客户端利用RefreshToken请求指定的API获取新的AccessToken并更新本地存储中的AccessToken
核心逻辑
- 1、登录成功后, jwt生成AccessToken; UUID生成RefreshToken并存储在服务端redis中,设置过期时间
- 2、接口返回3个字段AccessToken/RefreshToken/访问令牌过期时间戳
- 3、由于RefreshToken存储在服务端redis中,假如这个RefreshToken也过期,则提示重新登录;
优点:
- 后端压力小,代码逻辑改动不大
缺点:
- 前端每次请求需要判断token距离过期时间
方案二:后端存储判断过期时间
- 后端存储AccessToken,每次请求过来都判断是否要过期,如果快要过期则重新生成新的token,并返回给前端重新存储,比如距离1天就过期的情况,如果用户访问对应的接口则会更新,但假如没访问则token已经过期则需要重新登录
优点:
- 前端改动小,只需要存储响应http头里面是否有新的令牌产生,有的话就重新存储
缺点:
- 后端实现复杂,且泄露后容易存在一直保活状态,且前端会存在并发请求,当并发请求收到多个jwt token时,容易生成多个token混乱使用
相关文章:

登录校验解决方案JWT
目录 🎗️1.JWT介绍 🎞️2.应用场景 🎟️3.结构组成 🎫4.JWT优点 🎠5.封装成通用方法 🛝6.JWT自动刷新 1.JWT介绍 官网:JWT官网 JSON Web Token (JWT) 是一个开放标准,它…...

Flutter开发进阶之瞧瞧BuildOwner
Flutter开发进阶之瞧瞧BuildOwner 上回说到关于Element Tree的构建还缺最后一块拼图,build的重要过程中会调用_element!.markNeedsBuild();,而markNeedsBuild会调用owner!.scheduleBuildFor(this);。 在Flutter框架中,BuildOwner负责管理构建…...
)
大量免费工具使用(提供api接口)
标题: 免费工具集使用 - 简化你的任务 介绍: 在数字化时代,我们经常需要使用各种工具来完成各种任务。本文将介绍一个免费工具集,它提供了多种实用工具,帮助简化你的任务。这些工具可以在网站 https://tool.kertennet.com 上找到…...

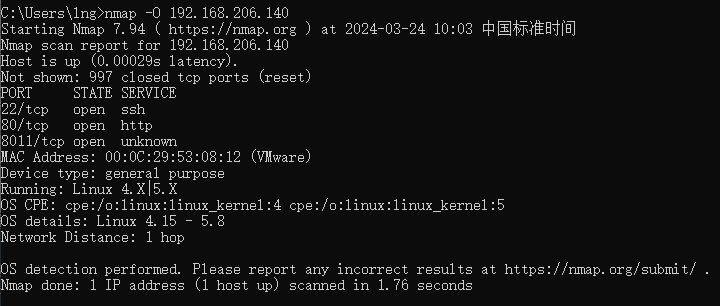
网络探测工具Nmap介绍
1. Nmap简介 Nmap是一款用于网络发现和安全审计的网络安全工具。可用于列举网络主机清单、管理服务升级调度、监控主机、监控主机服务运行状况、检测目标主机是否在线和端口开放情况、侦测运行的服务类型及版本信息、侦测操作系统与设备类型等。 2. 命令大纲 3. 命令详细介绍…...

20240319-2-机器学习基础面试题
⽼板给了你⼀个关于癌症检测的数据集,你构建了⼆分类器然后计算了准确率为 98%, 你是否对这个模型很满意?为什么?如果还不算理想,接下来该怎么做? 首先模型主要是找出患有癌症的患者,模型关注的…...

0202矩阵的运算-矩阵及其运算-线性代数
文章目录 一、矩阵的加法二、数与矩阵相乘三、矩阵与矩阵相乘四、矩阵的转置五、方阵的行列式结语 一、矩阵的加法 定义2 设有两个 m n m\times n mn橘子 A ( a i j ) 和 B ( b i j ) A(a_{ij})和B(b_{ij}) A(aij)和B(bij),那么矩阵A与B的和记为AB,规定为 A B ( a 11…...

python中的__dict__
类的__dict__返回的是:类的静态函数、类函数、普通函数、全局变量以及一些内置的属性都是放在类的__dict__里的, 而实例化对象的:__dict__中存储了一些类中__init__的一些属性值。 import的py文件 __dict__返回的是:__init__的…...

数学分析复习:无穷乘积
文章目录 无穷乘积定义:无穷乘积的收敛性命题:无穷乘积的Cauchy收敛准则正项级数和无穷乘积的联系 本篇文章适合个人复习翻阅,不建议新手入门使用 无穷乘积 设复数列 { a n } n ≥ 1 \{a_n\}_{n\geq 1} {an}n≥1,设对任意 …...

02 React 组件使用
import React, { useState } from react;// 定义一个简单的函数式组件 function Counter() {// 使用 useState hook 来创建一个状态变量 count,并提供修改该状态的函数 setCountconst [count, setCount] useState(0);// 在点击按钮时增加计数器的值const increment…...

你就是上帝
你就是上帝:Jv程序员,请你站在上帝或神的角度 1.万物皆有裂缝 按照西方文化(宗教神话,古希腊、古罗马等),上帝创建了人; 创建人之前,还创建了人的居所或地盘/栖息地(伊…...

Spring Cloud: openFegin使用
文章目录 一、OpenFeign简介二、Springboot集成OpenFeign1、引入依赖2、EnableFeignClients注解(1)应用(2)属性解析 3、 FeignClient(1)应用(2)属性解析(3)向…...

流畅的 Python 第二版(GPT 重译)(二)
第三章:字典和集合 Python 基本上是用大量语法糖包装的字典。 Lalo Martins,早期数字游牧民和 Pythonista 我们在所有的 Python 程序中都使用字典。即使不是直接在我们的代码中,也是间接的,因为dict类型是 Python 实现的基本部分。…...

Flutter 旋转动画 线性变化的旋转动画
直接上代码 图片自己添加一张就好了 import dart:math;import package:flutter/material.dart;import package:flutter/animation.dart;void main() > runApp(MyApp()); //旋转动画 class MyApp extends StatelessWidget {overrideWidget build(BuildContext context) {re…...

【Web应用技术基础】HTML(5)——案例1:展示简历信息
样式: 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>展示简历信息…...
)
ethers.js:wallet(创建钱包,导入助记词,导入私钥)
Wallet Wallet类继承了Signer,可以使用私钥作为外部拥有帐户(EOA)的标准对交易和消息进行签名。 npm install ethers@5.4.0// 引入 import {ethers } from ethers创建新钱包 this.provider = new ethers.providers.Web3Provider(window...

面试笔记——Java集合篇
Java集合框架体系 重点:单列集合——ArrayList、LinkedList;双列集合——HashMap、ConcurrentHashMap。 List相关 数组(Array) 是一种用连续的内存空间存储相同数据类型数据的线性数据结构。 数组获取其他元素: 为什…...

在 IntelliJ IDEA 中使用 Terminal 执行 git log 命令后的退出方法
前言 IntelliJ IDEA 是一款广受欢迎的集成开发环境,它内置了强大的终端工具,使得开发者无需离开IDE就能便捷地执行各种命令行操作,包括使用 Git 进行版本控制。在 IDEA 的 Terminal 中执行 git log 命令时,由于该命令会显示项目的…...

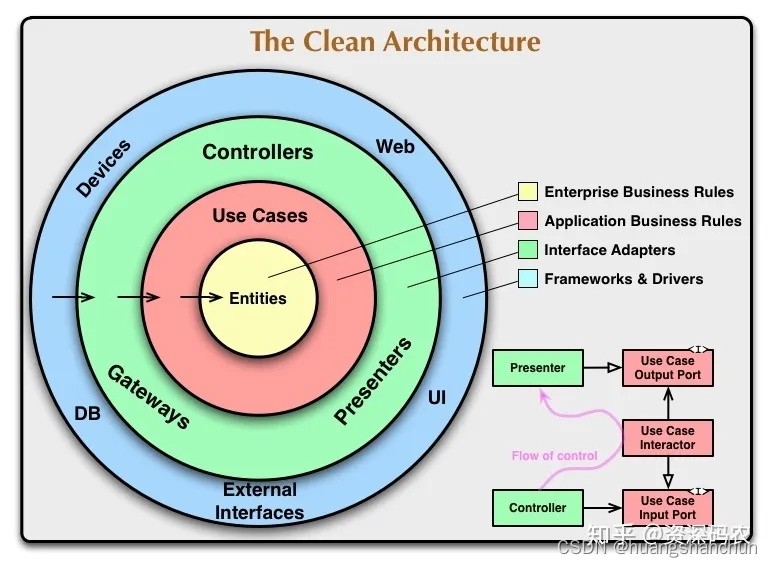
架构整洁之道-读书总结
1 概述 1.1 关于本书 《架构整洁之道》(Clean Architecture: A Craftsman’s Guide to Software Structure and Design)是由著名的软件工程师Robert C. Martin(又称为Uncle Bob)所著。这本书提供了软件开发和架构设计的指导原则…...

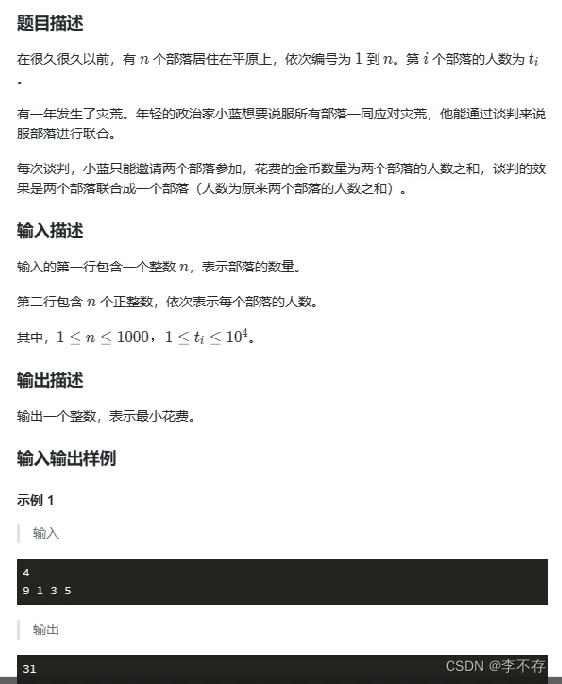
蓝桥杯学习笔记(贪心)
在很久很久以前,有几个部落居住在平原上,依次编号为1到n。第之个部落的人数为 t 有一年发生了灾荒,年轻的政治家小蓝想要说服所有部落一同应对灾荒,他能通过谈判来说服部落进行联台。 每次谈判,小蓝只能邀请两个部落参…...

【无标题】如何使用 MuLogin 设置代理
如何使用 MuLogin 设置代理 使用 MuLogin 浏览器设置我们的代理,轻松管理多个社交媒体或电子商务帐户。 什么是MuLogin? MuLogin 是一款虚拟反检测浏览器,使用户能够管理多个电子商务、社交媒体和广告帐户,而无需验证码或 IP 禁…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
