Python 之 Flask 框架学习
毕业那会使用过这个轻量级的框架,最近再来回看一下,依赖相关的就不多说了,直接从例子开始。下面示例中的 html 模板,千万记得要放到 templates 目录下。

Flask基础示例
hello world
from flask import Flask, jsonify, url_forapp = Flask(__name__)@app.route('/')
def hello_world():return '<h1>Hello World!</h1>'if __name__ == '__main__':app.run()
路由
既然涉及到web框架,就必然涉及到路由。
动态路由
动态路由就是将变量拼接到路由 url 当中,可以把字段编辑为<variable_name>,这个部分将会作为命名参数传递到你的函数。如果在动态路由中指定了变量的类型,比如 <int:user_id>,则需要按照指定类型进行传值,否则的话也会报错。参数也可以根据类似 request.args.get("id") 进行获取。
from flask import Flask, requestapp = Flask(__name__)@app.route('/')
def hello_world():return 'Hello World!'@app.route('/user/<username>')
def show_user_profile(username):id = request.args.get("id")return 'User %s, id %s' % (username, id)@app.route('/users/<int:user_id>')
def show_user_id(user_id):return 'User id %d' % user_idif __name__ == '__main__':app.run(debug=True)

构造 url
Flask 还可以用 url_for() 函数来给指定的函数构造URL,也称为反向路由。它接收函数名作为第一个参数,也接受对应 URL 规则的变量部分的命名参数。未知变量部分会添加到URL末尾作为查询条件。
from flask import Flask, url_forapp = Flask(__name__)@app.route('/')
def hello_world():return url_for('article', id=1, name="look") # /article/1?name=look@app.route('/article/<id>')
def article(id):return f'id {id} article detail'if __name__ == '__main__':app.run()
http方法
HTTP 有许多的不同的构造方法访问 URL 方法。默认情况下,路由只回应 GET 请求,当时通过route() 装饰器传递 methods 参数可以改变这个行为,至于每个 method 对应的行为,这块就不多细说了。
from flask import Flask, url_for, requestapp = Flask(__name__)@app.route('/', methods=['GET', 'POST'])
def index():if request.method == 'POST':return "go post method"elif request.method == 'GET':return "go get method"if __name__ == '__main__':app.run()
模板
html模板文件一般默认是放在 templates 目录下的,如果没有这个目录的话,可以自己新建一个。
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>template</title>
</head>
<body>
<h1>hello world!</h1>
</body>
</html>from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def hello_world():return render_template('index.html')if __name__ == '__main__':app.run()
变量替换
而且还可以将内容传递到模板文件进行展示,下面这种也是展示 hello world!只不过我们将静态文件的内容藏起来了,通过后端返回的内容再显示出来,用的是模板语法,两种方法在前端显示的都一样。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>template</title>
</head>
<body>
<h1>{{content}}</h1>
</body>
</html>from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')
def hello_world():content = "hello world!"return render_template('index.html', content=content)if __name__ == '__main__':app.run()
当然,也可以将对象实例传递到模板中去。
user_index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>user</title>
</head>
<body>
<h1>hello {{user.name}}</h1>
</body>
</html>models.py
class User:def __init__(self, id, name):self.id = idself.name = name
main.py
from flask import Flask, render_template
from models import Userapp = Flask(__name__)# 引用模板
@app.route('/')
def hello_world():content = 'hello world!'return render_template('index.html', content=content)@app.route('/user')
def user_index():user = User(1, 'Looking')return render_template('user_index.html', user=user)if __name__ == '__main__':app.run()

条件语句
info.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>条件语句</title>
</head>
<body>{% if user.id == 1 %}<h1> Hello {{user.name}}</h1>{% else %}<h1>There is no user!</h1>{% endif %}
</body>
</html>from flask import Flask, render_template
from models import Userapp = Flask(__name__)# 路由
@app.route('/info/<user_id>')
def info_judge(user_id):user = Noneif int(user_id) == 1:user = User(1, 'Looking')return render_template('info.html', user=user)if __name__ == '__main__':app.run()


循环语句
list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>循环语句</title>
</head>
<body>{% for user in users %}<h4>user_id: {{user.id}}; user_name: {{user.name}}</h4><br>{% endfor %}
</body>
</html>from flask import Flask, render_template
from models import Userapp = Flask(__name__)# 路由
@app.route('/list')
def info_judge():users = []for i in range(5):users.append(User(i, f"student{i}"))return render_template('list.html', users=users)if __name__ == '__main__':app.run()

模板继承
我们会发现有一些网页的有些部分是不变的,比如说页头页脚等,当跳转相同网页的时候只有中间部分会改变,这就要使用到模板的继承,可以使用 extends 实现对模板文件的继承。
base.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板的继承</title>
</head>
<body><div><H2>Header 欢迎光临!</H2></div>{% block content %}{% endblock %}<div><H2>Footer 欢迎下次再来!</H2></div>
</body>
</html>page_one.html
{% extends 'base.html'%}
{% block content %}<h3>{{content}}</h3>
{% endblock %}page_two.html
{% extends 'base.html'%}
{% block content %}<h3>{{content}}</h3>
{% endblock %}main.py
from flask import Flask, render_template
app = Flask(__name__)# 第一页路由
@app.route('/page_one')
def one_page():content = '这是第一页!'return render_template('page_one.html', content=content)# 第二页路由
@app.route('/page_two')
def secend_page():content = '这是第二页!'return render_template('page_two.html', content=content)# 运行
if __name__ == "__main__":app.run()
消息提示
使用 flash 可以将后台处理的消息提示刷新到页面
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Flask消息提示与异常捕获</title>
</head>
<body>
<h1>Login</h1><form action="/login" method="post"><input type="text" name="username" placeholder="账号"><br /><input type="password" name="password" placeholder="密码" style="margin-top:10px"><br /><input type="submit" value="Submit" style="margin-left:50px;margin-top:10px"></form><!--这里获取的是一个数组-->{{get_flashed_messages()[0]}}
</body>
</html>main.py
from flask import Flask, render_template, flash, requestapp = Flask(__name__)
# 对flash的内容加密
app.secret_key = '123'@app.route('/login')
def index():return render_template("index.html")# 路由
@app.route('/login', methods=['POST'])
def login():# 获取表单上传的数据form = request.formusername = form.get('username')password = form.get('password')# 进行判断if not username:flash("please enter username")return render_template("index.html")if not password:flash("please enter password")return render_template("index.html")if username == "looking" and password == "123456":flash("login success")return render_template("index.html")else:flash("username and password not match!")return render_template("index.html")# 运行
if __name__ == "__main__":app.run()

异常捕获
如果用户输入了错误的路径,创建网站的人又没有设置异常捕获及处理,它会出现404;如果处理了的话,那就显示的为处理后的页面。所以,我们的异常处理也就是对返回的 404 页面(或者其他异常)返回我们设置的页面。
404.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Flask异常捕获与处理</title>
</head>
<body><h2>抱歉,你访问的页面去火星了......</h2><br /><h2>请检查你的网址是否输入正确!</h2>
</body>
</html>user.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>This is user page</h1>
</body>
</html>main.py
from flask import Flask, render_template, abortapp = Flask(__name__)# 异常捕获一
@app.errorhandler(404)
def not_found():return render_template('404.html'), 404# 异常捕获二
@app.route('/user/<user_id>')
def user_info(user_id):if int(user_id) == 1:return render_template("user.html")else:abort(404)if __name__ == "__main__":app.run()


如果没有添加针对 404 的错误处理,就是下面这种界面。
 403 是 Forbidden
403 是 Forbidden

相关文章:

Python 之 Flask 框架学习
毕业那会使用过这个轻量级的框架,最近再来回看一下,依赖相关的就不多说了,直接从例子开始。下面示例中的 html 模板,千万记得要放到 templates 目录下。 Flask基础示例 hello world from flask import Flask, jsonify, url_fora…...

精品丨PowerBI负载测试和容量规划
当选择Power BI作为业务报表平台时,如何判断许可证的选择是否符合业务需求,价格占了主导因素。 Power BI的定价是基于SKU和服务器内核决定的,但是很多IT的负责人都不确定自己公司业务具体需要多少。 不幸的是,Power BI的容量和预期…...

【算法-PID】
算法-PID ■ PID■ 闭环原理■ PID 控制流程■ PID 比例环节(Proportion)■ PID 积分环节(Integral)■ PID 微分环节(Differential) ■ 位置式PID,增量式PID介绍■ 位置式 PID 公式■ 增量式 PI…...

ros rosbag使用记录
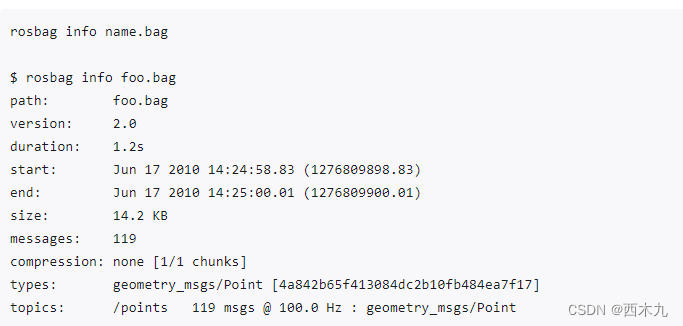
rosbag: 1. rosbag record -a 记录当前所有消息(较少用)2. rosbag record -O bag_name.bag /topic 记录指定消息3. rosbag info 查阅bag文件信息4. rosbag play 播放bag文件内容5. python script 查看bag文件内容参考: 1. rosbag record -a 记…...

WebKit结构揭秘:探秘网页渲染的魔法之源
一、WebKit之心:渲染引擎的魔力 WebKit的渲染引擎是其核心所在,它犹如一位技艺高超的魔法师,将HTML、CSS和JavaScript的魔法咒语转化为绚丽的网页画面。它解析代码,绘制页面,让网页内容跃然屏上,展现出无尽…...

VSCode美化
今天有空收拾了一下VSCode,页面如下,个人觉得还是挺好看的~~ 1. 主题 Noctis 色彩较多,有种繁杂美。 我使用的是浅色主题的一款Noctis Hibernus 2. 字体 Maple Mono 官网:Maple-Font 我只安装了下图两个字体,使…...

Runes 生态一周要览 ▣ 2024.3.25-3.31|Runes 协议更新 BTC 减半在即
Runes 生态大事摘要 1、Casey 发布了 Runes 协议文档 RUNES HAVE DOCS,Github 代码库更新到 ord 0.17.0 版本,Casey 表示符文是一个“严肃”的代币协议。 2、Casey 公布了第一个硬编码的创世符文「UNCOMMONGOODS」 3、4月7日香港沙龙|聚焦「…...
)
瘦身Spring Boot应用(thinJar)
瘦身Spring Boot应用(thinJar) 简介 我们使用Spring Boot提供的spring-boot-maven-plugin打包Spring Boot应用,可以直接获得一个完整的可运行的jar包,把它上传到服务器上再运行就极其方便。 但是这种方式也不是没有缺点。最大的缺点就是包太大了&…...

备战蓝桥杯---贪心刷题1
话不多说,直接看题: 本质是一个数学题: 我们令xi<0表示反方向传递,易得我们就是求每一个xi的绝对值之和min,我们令平均值为a爸。 易得约束条件: x1-x2a1-a,x2-x3a2-a..... 解得x1x1-0,x2x1-((n-1)*a-a2-...an)。…...

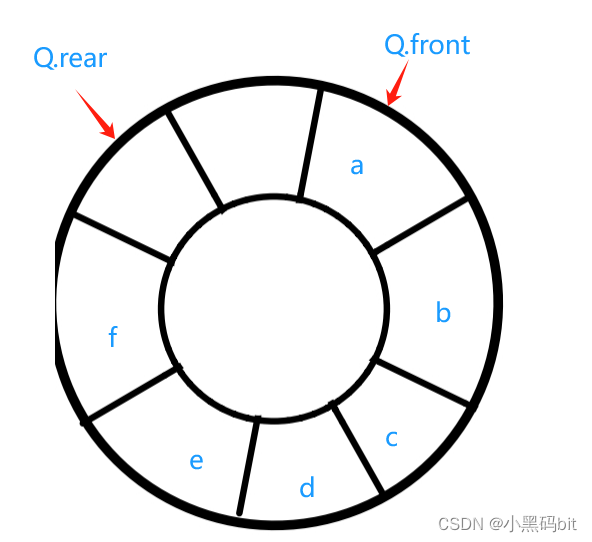
《数据结构学习笔记---第九篇》---循环队列的实现
文章目录 1.循环队列的定义 2.循环队列的判空判满 3.创建队列并初始化 4.入队和出队 5. 返回队尾队首元素 6.释放循环队列 1.循环队列的定义 定义:存储队列元素的表从逻辑上被视为一个环。 我们此次实现的循环队列,采用顺序表 typedef struct {int…...

前端调试工具之Chrome Elements、Network、Sources、TimeLine调试
常用的调试工具有Chrome浏览器的调试工具,火狐浏览器的Firebug插件调试工具,IE的开发人员工具等。它们的功能与使用方法大致相似。Chrome浏览器简洁快速,功能强大这里主要介绍Chrome浏览器的调试工具。 打开 Google Chrome 浏览器,…...
vue 加 websocket 聊天
<template><div style="height: 100%; width: 100%; background-color: #fff"><div class="wrap"><!-- 头部 --><div class="titleBox"><imgsrc="@/assets/image/avatar.png"style="argin: 10p…...
)
uniapp通过蓝牙传输数据 (ios)
在uni-app中,可以通过uni-ble(uni-app官方提供的蓝牙插件)来实现iOS设备上的蓝牙数据传输。 首先,确保已在uni-app的manifest.json文件中添加uni-ble插件的配置: "permission": { "scope.userLocati…...

docker搭建CI/CD环境配置过程中的常见问题
一、Jenkins 1、pull镜像问题 docker pull jenkins/jenkins:lts Using default tag: latest Trying to pull repository docker.io/library/centos ... Get https://registry-1.docker.io/v2/library/centos/manifests/latest: Get https://auth.docker.io/token?scoperepo…...

实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
请编写一个用户登录界面,提示输入用户名和密码进行登录; 代码 index.wxml <view class"user"> <form bindreset""> <view>用户名:</view><input type"text"name""/>…...

WPF —— 关键帧动画
wpf动画类型 1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如 <DoubleAnimation> 2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功…...

Taro + vue3 小程序封装标题组件
分为没有跳转页面的title组件和 有跳转页面的title组件 我们可以把这个封装成一个组件 直接上代码 <template><div class"fixed-title-container"><div class"box"><div class"icon" v-if"isShow" click"…...
-babyCoder源码阅读2任务描述部分)
babyAGI(6)-babyCoder源码阅读2任务描述部分
废话不多说,我们直接看task的prompt 这里需要注意的是,每个openai_call的temperature都不相同,这也是开发程序时需要调整和关注的一点 1. 初始化代码任务agent 作为babycoder的第一个angent,整个prompt编写的十分值得学习 整个p…...

生成式语言模型预训练阶段验证方式与微调阶段验证方式
生成式语言模型,如GPT-3、BERT等,在预训练和微调阶段都需要进行验证以确保模型性能。下面分别介绍这两个阶段的验证方式: 预训练阶段的验证: 预训练阶段通常使用大量未标注的文本数据来训练模型,以学习语言的一般特性。…...

flink on yarn
前言 Apache Flink,作为大数据处理领域的璀璨明星,以其独特的流处理和批处理一体化模型,成为众多企业和开发者的首选。它不仅能够在处理无界数据流时展现出卓越的实时性能,还能在有界数据批处理上达到高效稳定的效果。本文将简要…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
