Django的js文件没有响应(DOMContentLoaded)
问题出现的原因是因为当浏览器解析到“script”标签并执行其中的JavaScript代码时,页面上的DOM元素尚未完全加载和渲染。这意味着,当尝试通过document.getElementById(‘create-theme-button’)获取元素时,该元素还不存在,导致addEventListener无法被正确绑定到任何元素上。
为了解决这个问题,您可以将JavaScript代码放置在页面加载完成后执行。这可以通过将JavaScript代码包裹在一个监听DOMContentLoaded事件的处理函数中来实现,如下所示:
原始代码:
<script>document.getElementById('create-theme-button').addEventListener('click', function() {// 创建输入框var input = document.createElement('input');input.type = 'text';input.placeholder = '请输入主题名称...';// 创建添加按钮var addButton = document.createElement('button');addButton.textContent = '添加';addButton.onclick = function() {// 这里可以添加点击"添加"按钮之后的逻辑// 例如,发送数据到服务器或在页面上显示新的主题alert('主题:' + input.value + ' 已添加(这里应该替换为真实的添加逻辑)');};// 获取容器并将输入框和按钮添加到页面上var container = document.getElementById('theme-input-container');container.appendChild(input);container.appendChild(addButton);});</script>
修改后
<script>document.addEventListener('DOMContentLoaded', function() {document.getElementById('create-theme-button').addEventListener('click', function() {// 创建输入框var input = document.createElement('input');input.type = 'text';input.placeholder = '请输入主题名称...';// 创建添加按钮var addButton = document.createElement('button');addButton.textContent = '添加';addButton.onclick = function() {// 这里可以添加点击"添加"按钮之后的逻辑alert('主题:' + input.value + ' 已添加(这里应该替换为真实的添加逻辑)');};// 获取容器并将输入框和按钮添加到页面上var container = document.getElementById('theme-input-container');container.appendChild(input);container.appendChild(addButton);});});
</script>这样,Django就能正常响应js代码或者js文件的功能了
相关文章:
)
Django的js文件没有响应(DOMContentLoaded)
问题出现的原因是因为当浏览器解析到“script”标签并执行其中的JavaScript代码时,页面上的DOM元素尚未完全加载和渲染。这意味着,当尝试通过document.getElementById(‘create-theme-button’)获取元素时,该元素还不存在,导致add…...

滑动窗口代码模板
代码模板: //滑动窗口伪代码 class Solution { public:int minWindow(string s) {// 同方向移动,起始的时候,都位于 0,表示我们定义搜索区间为 [left, right) ,此时区间为空区间int left 0;int right 0;while(right…...

SpringBoot实现邮箱验证
目录 1、开启邮箱IMAP/SMTP服务,获取授权码 2、相关代码 1、使用配置Redis(用于存储验证码,具有时效性) 2、邮箱依赖和hutool(用于随机生成验证码) 3、配置Redis和邮箱信息 4、开启Redis服务 5、编写发送…...

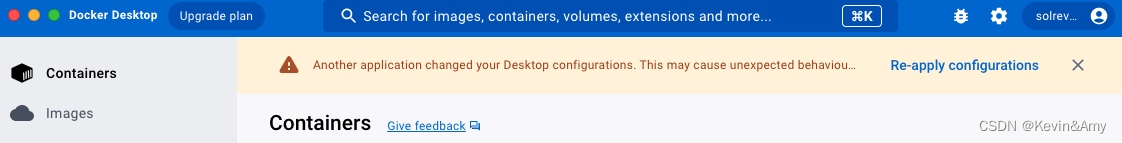
Mac安装Docker提示Another application changed your Desktop configuration解决方案
1. 问题描述 Mac安装Docker后,提示Another application changed your Desktop configuration,Re-apply configurations无效 2. 解决方案 在终端执行下述命令即可解决: sudo ln -sf /Applications/Docker.app/Contents/Resources/bin/docke…...

5分钟安装docker和docker compose环境
5分钟安装docker和docker compose环境 5分钟安装docker和docker compose环境环境介绍卸载docker环境安装docker安装docker compose 5分钟安装docker和docker compose环境 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑…...

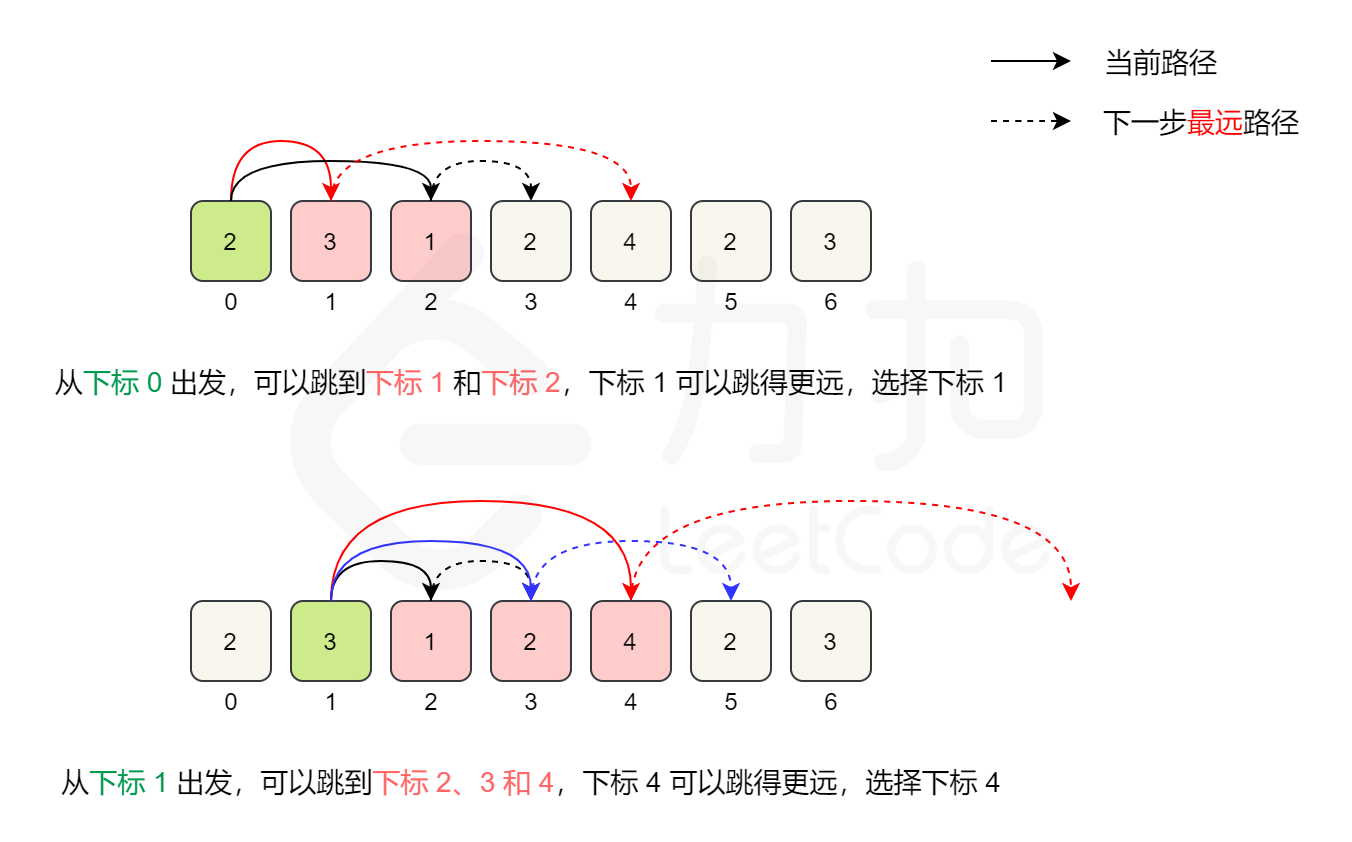
leetcode热题100.跳跃游戏2
Problem: 45. 跳跃游戏 II 文章目录 题目思路复杂度Code 题目 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: …...

【前端】CSS(引入方式+选择器+常用元素属性+盒模型+弹性布局)
文章目录 CSS一、什么是CSS二、语法规范三、引入方式1.内部样式表2.行内样式表3.外部样式 四、选择器1.选择器的种类1.基础选择器:单个选择器构成的1.标签选择器2.类选择器3.id 选择器4.通配符选择器 2.复合选择器1.后代选择器2.子选择器3.并集选择器4.伪类选择器 五…...

迷茫下是自我提升
长夜漫漫,无心睡眠。心中所想,心中所感,忧愁当前,就执笔而下,写下这篇文章。 回忆过往 回想当初为啥学前端,走前端这条路,学校要求嘛,兴趣爱好嘛,还是为了钱。 时间带着…...

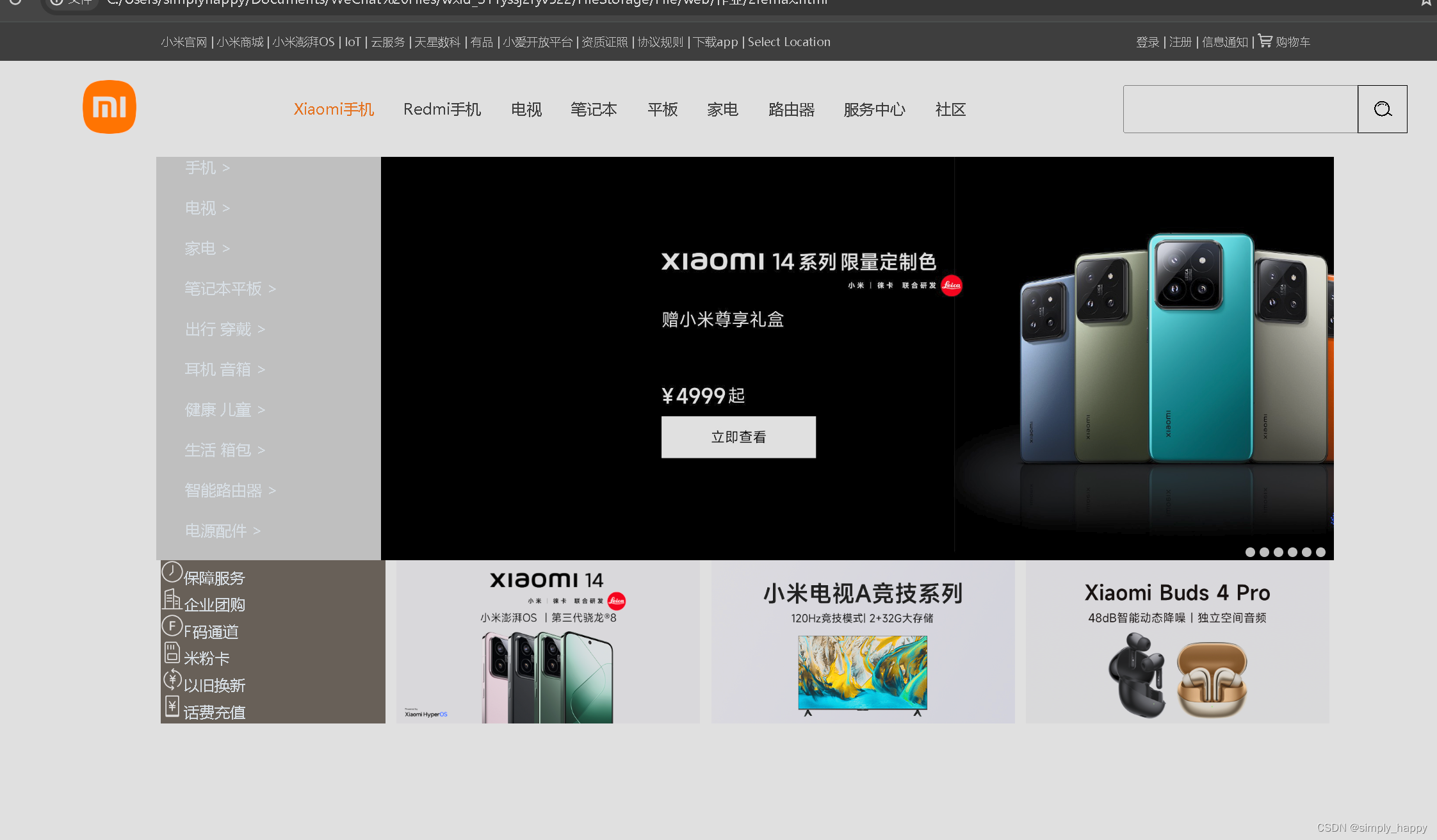
用vscode仿制小米官网
html内容: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><link rel&quo…...

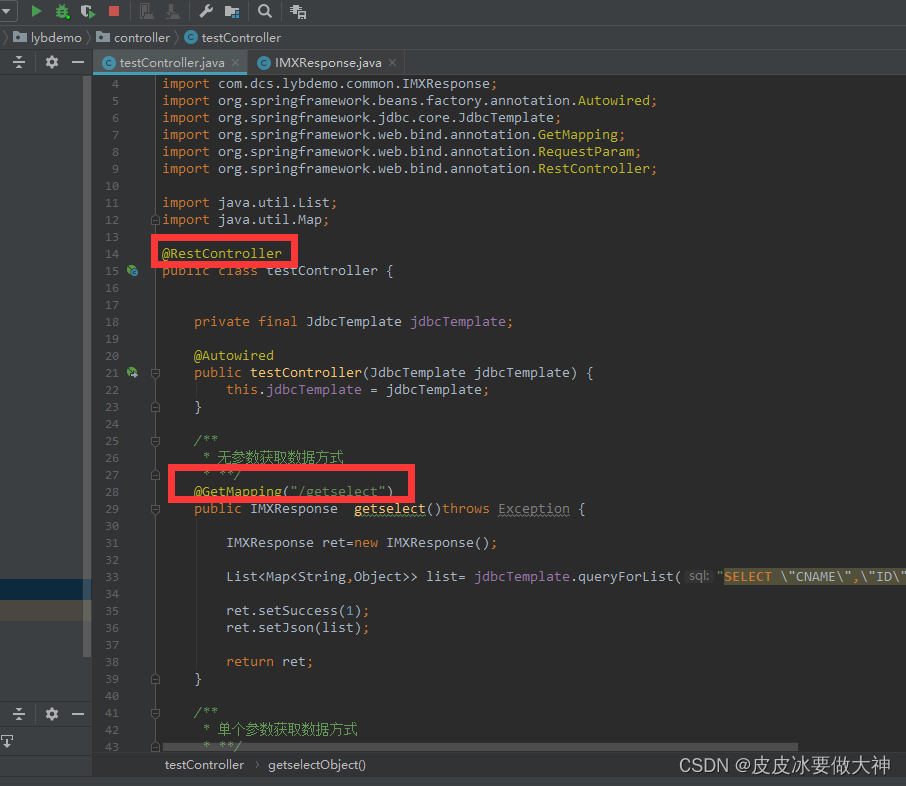
【Java+Springboot】------ 通过JDBC+GetMapping方法进行数据select查询、多种方式传参、最简单的基本示例!
一、JDBC如何使用、PostGresql数据库 1、在pom.xml 先引用jdbc组件。 <!--jdbc--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency> 2、在pom.xml 再引用p…...

基于单片机光伏太阳能跟踪系统设计
**单片机设计介绍,基于单片机光伏太阳能跟踪系统设计 文章目录 一 概要二、功能设计三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机光伏太阳能跟踪系统的设计,旨在通过单片机技术实现对光伏太阳能设备的自动跟踪,以提高太阳…...

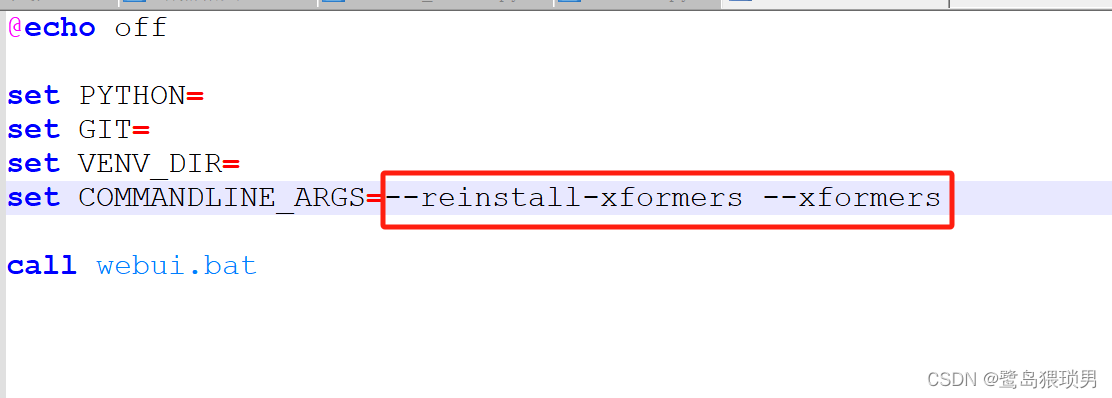
Stable Diffusion 本地化部署
一、前言 最近在家背八股文背诵得快吐了,烦闷的时候,看到使用 AI 进行作图,可以使用本地话部署。刚好自己家里的电脑,之前买来玩暗黑4,配置相对来说来可以,就拿来试试。 此篇是按照 Github 上的 stable-d…...

C++ Algorithm 常用算法
C <algorithm> 头文件是标准库中提供的一系列算法,用于操作范围(range)内的元素。这些算法可以用于数组、容器如vector和list,以及其他满足相应迭代器要求的数据结构。以下是一些常用的C <algorithm> 中的算法及其使用…...

线程安全--深入探究线程等待机制和死锁问题
꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如需转…...

量子计算获重大突破!微软和Quantinuum将量子计算错误率降低800倍,网友:AI算力的希望
量子计算迎来新突破。 近日,微软和量子计算公司Quantinuum宣布:发现了一种新的量子计算系统,可以将传统量子计算的错误率下降800倍,这让高性能量子计算机走进现实更近了一步。 自生成式AI爆发以来,算力是AI发展面临的…...

WordPress 6.5 “里贾纳”已经发布
WordPress 6.5 “里贾纳”已经发布,其灵感来自著名爵士小提琴家Regina Carter的多才多艺。雷吉娜是一位屡获殊荣的艺术家和著名的爵士乐教育家,以超越流派而闻名,她在古典音乐方面的技术基础和对爵士乐的深刻理解为她赢得了大胆超越小提琴所能…...

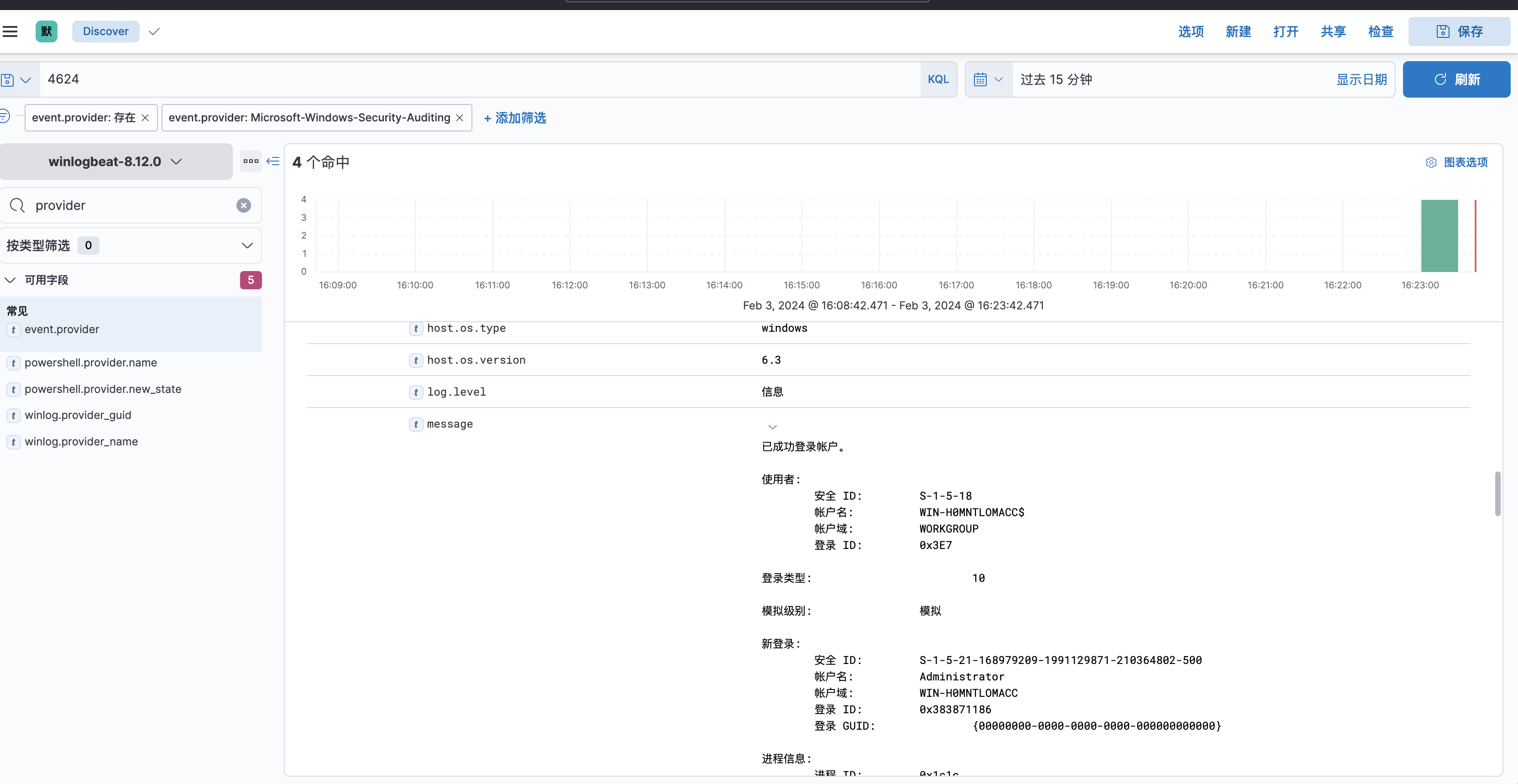
甲方安全建设之日志采集实操干货
前言 没有永远的安全,如何在被攻击的情况下,快速响应和快速溯源分析攻击动作是个重要的话题。想要分析攻击者做了什么、怎么攻击进来的、还攻击了谁,那么日志是必不可少的一项,因此我们需要尽可能采集多的日志来进行分析攻击者的…...

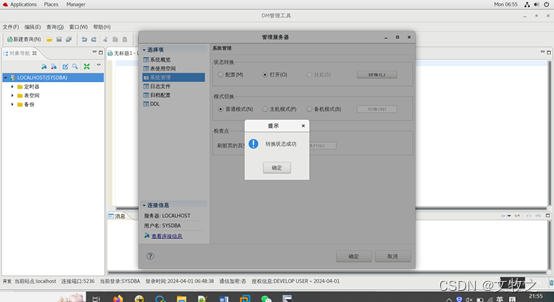
dm8 开启归档模式
dm8 开启归档模式 1 命令行 [dmdbatest1 dm8]$ disql sysdba/Dameng123localhost:5237服务器[localhost:5237]:处于普通打开状态 登录使用时间 : 3.198(ms) disql V8 SQL> select name,status$,arch_mode from v$database;行号 NAME STATUS$ ARCH_MODE ----------…...

“AI复活”背后的数字永生:被期待成为下一个电商,培育市场认知和用户心智还需时间
“AI复活”背后的数字永生:被期待成为下一个电商,培育市场认知和用户心智还需时间© 由 九派新闻 提供 数字永生,还是电子宠物?过去一个月,因包小柏用AI技术让爱女在数字世界“复活”一事,《流浪地球2…...

基于单片机钢琴电子节拍器系统设计
**单片机设计介绍,基于单片机钢琴电子节拍器系统设计 文章目录 一 概要二、功能设计三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机钢琴电子节拍器系统设计是一个综合性的项目,它结合了单片机编程、音频处理、用户界面设计等多个领域的…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
