HarmonyOS开发实例:【分布式数据管理】
介绍
本示例展示了在eTS中分布式数据管理的使用,包括KVManager对象实例的创建和KVStore数据流转的使用。
通过设备管理接口[@ohos.distributedDeviceManager],实现设备之间的kvStore对象的数据传输交互,该对象拥有以下能力 ;
1、注册和解除注册设备上下线变化监听
2、发现周边不可信设备
3、认证和取消认证设备
4、查询可信设备列表
5、查询本地设备信息,包括设备名称,设备类型和设备标识
6、发布设备发现
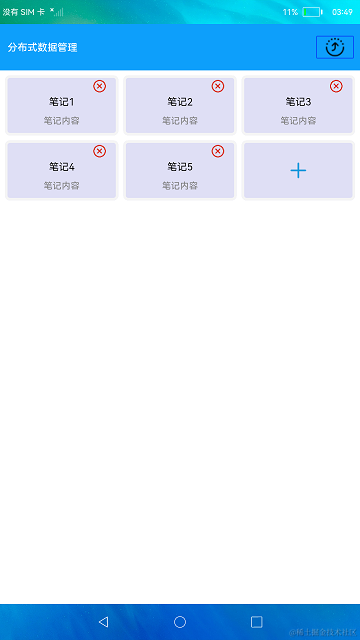
效果预览
| 首页 |
|---|
|
|
使用说明
| 鸿蒙OS开发 | 更多内容↓点击 | HarmonyOS与OpenHarmony技术 |
|---|---|---|
| 鸿蒙技术文档 | 开发知识更新库gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在这。 |
1.两台设备组网。
2.在一台界面中点击右上角的流转按钮,在弹窗中选择对端设备拉起对端设备上的应用。
3.拉起对端设备后,在界面中点击"+"按钮新增笔记卡片,点击每个卡片右上角的"X"按钮可以删除此卡片,可以看到对端设备和当前设备界面数据保持一致。
4.操作对端设备,当前设备界面也会保持和对端设备界面显示一致。

具体实现
管理kvStore
1、页面初始化时获取此应用所需能力:引入@ohos.data.distributedKVStore初始化kvstore数据库并对使用kvstore.on数据change进行监听,通过appstorge判断获取相应的key判断是否是分布式节点 。
源码:
/** Copyright (c) 2020-2023 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/import abilityAccessCtrl from '@ohos.abilityAccessCtrl'import common from '@ohos.app.ability.common'import { NoteModel } from '../model/NoteDataModel'import { NoteListItem } from '../common/NoteItem'import NoteDataSource from '../common/BasicDataSource'import { TitleBar } from '../common/TitleBar'import { KvStoreModel } from '../model/KvStoreModel'import { RemoteDeviceModel } from '../model/RemoteDeviceModel'import { transStrToNoteModel } from '../model/NoteDataModel'import Logger from '../util/Logger'import Want from '@ohos.app.ability.Want';const NOTES_CHANGE = 'notesChange'const EXIT = 'exit'let kvStoreModel: KvStoreModel = new KvStoreModel()let notesNum: number = 0const TAG = 'KvstoreIndexPage'@Entry@Componentstruct Index {private noteDataSource: NoteDataSource = new NoteDataSource([new NoteModel('', '')]);@State isDistributed: boolean = falseprivate remoteDeviceModel: RemoteDeviceModel = new RemoteDeviceModel()aboutToAppear() {let context = getContext(this) as common.UIAbilityContextlet atManager = abilityAccessCtrl.createAtManager()try {atManager.requestPermissionsFromUser(context,['ohos.permission.DISTRIBUTED_DATASYNC']).then((data) => {Logger.info(TAG, `data: ${JSON.stringify(data)}`)}).catch((err: object) => {Logger.info(TAG, `err: ${JSON.stringify(err)}`)})} catch (err) {Logger.info(TAG, `catch err->${JSON.stringify(err)}`);}let want = JSON.parse(AppStorage.Get('wantMsg')) as Want;Logger.info(TAG,`getWant =${JSON.stringify(want)}`);if(want.parameters != undefined) {if (want.parameters.isStage === 'Stage') {this.isDistributed = true}}kvStoreModel.setOnMessageReceivedListener(NOTES_CHANGE, (value) => {Logger.info(TAG,`NOTES_CHANGE${value}`)if (this.isDistributed) {if (value.search(EXIT) !== -1) {Logger.info(TAG,`[json]EXIT${EXIT}`)context.terminateSelf((error) => {Logger.info(TAG,`terminateSelf finished, error=${error}`)})} else {let str: string = value.substring(0, value.lastIndexOf('}]') + 2);this.noteDataSource.dataArray = transStrToNoteModel(str);this.noteDataSource.notifyDataReload()let strNum: string = value.substring(value.lastIndexOf('numBegin') + 'numBegin'.length, value.lastIndexOf('numEnd'));notesNum = Number(strNum)}}})}deleteNoteCallBack = (item: NoteModel) => {Logger.info(TAG, `deleteNote${JSON.stringify(item)}`);let dataArray: NoteModel[] = this.noteDataSource.dataArray;for (let i = 0; i < dataArray.length; i++) {Logger.info(TAG, `i = ${i} and dataArray = ${JSON.stringify(dataArray[i])}`)if (dataArray[i].title === item.title) {Logger.info(TAG, `deleteNote index` + i);this.noteDataSource.dataArray.splice(i, 1);break}}this.noteDataSource.notifyDataReload()kvStoreModel.put(NOTES_CHANGE, JSON.stringify(this.noteDataSource.dataArray) + 'numBegin' + notesNum + 'numEnd');}startAbilityCallBack = (key: string) => {Logger.info(TAG,`startAbilityCallBack${key}`);if (NOTES_CHANGE === key) {kvStoreModel.put(NOTES_CHANGE, `${JSON.stringify(this.noteDataSource.dataArray)}numBegin${notesNum}numEnd`);}if (EXIT === key) {kvStoreModel.put(NOTES_CHANGE, EXIT)}}build() {Column() {TitleBar({startAbilityCallBack: this.startAbilityCallBack,remoteDeviceModel: this.remoteDeviceModel,isDistributed: $isDistributed})Grid() {LazyForEach(this.noteDataSource, (item: NoteModel, index) => {GridItem() {NoteListItem({note: item,deleteNoteCallBack: this.deleteNoteCallBack,noteID: index})}.onClick(() => {Logger.info(TAG,`GridItem.click${item.title}`);if (item.title === '' && item.content === '') {notesNum += 1this.noteDataSource.dataArray[this.noteDataSource.dataArray.length-1] = new NoteModel(`note ${notesNum}`, 'noteContent');this.noteDataSource.dataArray.push(new NoteModel('', ''));this.noteDataSource.notifyDataReload()if (this.isDistributed) {kvStoreModel.put(NOTES_CHANGE, `${JSON.stringify(this.noteDataSource.dataArray)}numBegin${notesNum}numEnd`);}}})}, (item: NoteModel) => item.title)}.columnsTemplate('1fr 1fr 1fr').columnsGap(10).rowsGap(10).padding(10).margin({ bottom: 50 })}}onDestroy() {if (this.remoteDeviceModel !== null) {this.remoteDeviceModel.unregisterDeviceListCallback()}if (this.isDistributed) {this.isDistributed = false}}}2、如果是分布式节点,如果数据发生变化,处理数据并使用.noteDataSource()进行reload数据。
3、页面通过kvStore对象进行增删改查会触发其他已连接设备的kvStore.on监听。
管理分布式设备(节点)
1、创建设备管理对象,并指定参数kvstore应用包deviceManager.createDeviceManager("ohos.samples.kvstore", (error, value) => {})
2、获取可信设备列表,"this.deviceManager.getTrustedDeviceListSync())" 。 3、监听设备状态,"this.deviceManager.on('deviceStateChange', (data) => {})",从而对可信设备列表管理。
鸿蒙Next核心技术分享
1、鸿蒙基础知识←《鸿蒙NEXT星河版开发学习文档》

2、鸿蒙ArkUI←《鸿蒙NEXT星河版开发学习文档》
3、鸿蒙进阶技术←《鸿蒙NEXT星河版开发学习文档》
4、鸿蒙就业高级技能←《鸿蒙NEXT星河版开发学习文档》

5、鸿蒙多媒体技术←《鸿蒙NEXT星河版开发学习文档》

6、鸿蒙南向驱动开发←《鸿蒙NEXT星河版开发学习文档》

7、鸿蒙南向内核设备开发←《鸿蒙NEXT星河版开发学习文档》

8、鸿蒙系统裁剪与移植←《鸿蒙NEXT星河版开发学习文档》

相关文章:

HarmonyOS开发实例:【分布式数据管理】
介绍 本示例展示了在eTS中分布式数据管理的使用,包括KVManager对象实例的创建和KVStore数据流转的使用。 通过设备管理接口[ohos.distributedDeviceManager],实现设备之间的kvStore对象的数据传输交互,该对象拥有以下能力 ; 1、注册和解除注…...

蓝桥杯——运动会
题目 n 个运动员参加一个由 m 项运动组成的运动会,要求每个运动员参加每个项目。每个运动员在每个项目都有一个成绩,成绩越大排名越靠前。每个项目,不同运功员的成绩不会相 同,因此排名不会相同。(但是不同项目可能成绩会相同) 每…...

如何搭建APP分发平台分发平台搭建教程
搭建一个APP分发平台可以帮助开发者更好地分发和管理他们的应用程序。下面是一个简要的教程,介绍如何搭建一个APP分发平台。 1.确定需求和功能:首先,确定你的APP分发平台的需求和功能。考虑以下几个方面: 用户注册和登录ÿ…...

【计算机专业必看】详细说明文件打开模式r,w,a,r+,w+,a+的区别和联系
文章目录 1、联系2、区别r(只读)w(只写)a(追加)r(读写,文件必须存在)w(读写,文件不存在则创建,存在则清空)a(读…...

Db2数据库稳定性解决方案
常见的数据库查询或写入慢,一般有以下情况 1、数据库经常有删除或有大量查询,(导致磁盘碎裂,数据库缓存堆积) 2、数据量大,导致在查询或写入时,由于负载高,导致系统慢 3、业务代码…...

如何用Python编写简单的网络爬虫(页面代码简单分析过程)
一、什么是网络爬虫 在当今信息爆炸的时代,网络上蕴藏着大量宝贵的信息,如何高效地从中获取所需信息成为了一个重要课题。网络爬虫(Web crawler)作为一种自动化工具,可以帮助我们实现这一目标,用于数据分析…...

【随笔】Git 高级篇 -- 最近标签距离查询 git describe(二十一)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...
)
【leetcode面试经典150题】7.买卖股票的最佳时机(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

个人求职简历(精选8篇)
HR浏览一份简历也就25秒左右,如果你连「好简历」都没有,怎么能找到好工作呢? 如果你不懂得如何在简历上展示自己,或者觉得怎么改简历都不出彩,那请你一定仔细读完。 互联网运营个人简历范文> 男 22 本科 AI简历…...

Ubuntu22.04安装Anaconda
一、下载安装包 下载地址:https://www.anaconda.com/download#Downloads 参考:Ubuntu下安装Anaconda的步骤(带图) - 知乎 下载Linux 64-Bit (x86) installer 二、安装 在当前路径下,执行命令: bash Ana…...

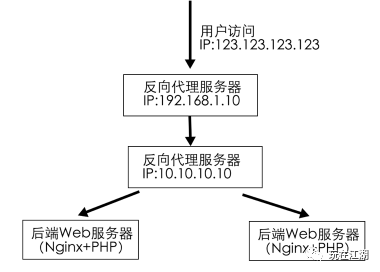
后端nginx使用set_real_ip_from获取用户真实IP
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址. 前言:Nginx ngx_http_realip_module…...

python使用leveldb
LevelDB 是由 Google 开发的一个快速的键值存储库,提供了一个持久化的有序映射,非常适合用作简单的高性能数据库。 安装 Plyvel 首先,使用 pip3 来安装 plyvel pip3 install plyvel基本用法 接下来,介绍使用 plyvel 来操作 Le…...

hcs部署场景
HCS售前规划: eDesigner? SCT报价器? 将eDesigner项目导出到SCT后,报价器会自动对硬件进行配置及报价。 HCS规划设计工具 - HUAWEI CLOUD Stack Designer 用于支撑HUAWEI CLOUD Stack解决方案项目LLD设计,提升设计效率…...

从零开始学习的ai教程视频,如何入手?
个人认为小白想零基础学习ai应该从理论和实操两个方面入手。理论是支撑实践的前提,只有以一种全局观角度了解ai才能实现从熟练使用ai到有自我意识的用ai创作。 接下来将会简单介绍一些理论免费学习网站和软件(一笔带过,不重点)&a…...

【精选】发布应用到应用商店的基本介绍
摘要 本文旨在介绍如何在各大应用商店发布应用,包括市场选择、准备材料、上架步骤以及常见被拒原因及解决方法。通过详细的步骤和经验分享,帮助开发者顺利将应用推向市场。 引言 随着移动应用市场的不断发展,越来越多的开发者希望将他们的…...

LC 572.另一棵树的子树
572. 另一棵树的子树 给你两棵二叉树 root 和 subRoot 。检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 。 二叉树 tree 的一棵子树包括 tree 的某个节点和这个节点的所有后代节点。tr…...

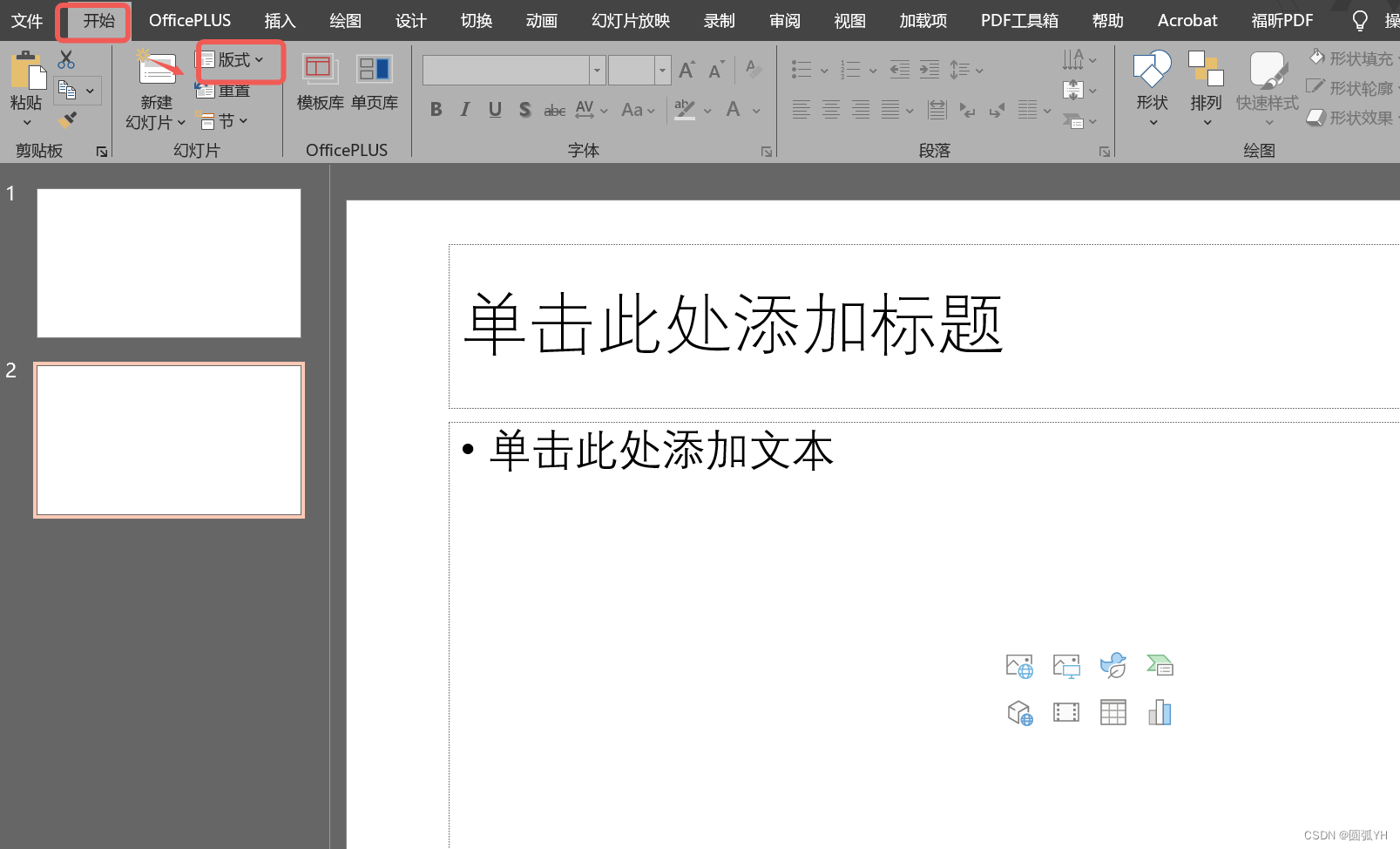
PPT 操作
WPS 版式 PPT中,巧妙使用母版,可以提高效率。 双击母版,选择其中一个版式,插入装饰符号。 然后选择关闭。 这个时候,在该版式下的所有页面,就会出现新加入的符号。不在该版式下的页面,不会出现…...

python项目练习——19、单词计数器
这个项目允许用户输入一段文本,然后统计其中每个单词出现的次数,并按照出现次数从高到低进行排序显示。它涉及到字符串处理、数据结构和用户界面设计等方面的技术。 示例: import tkinter as tk # 导入 Tkinter 库 from collections import Counter # 导入计数器工具类 c…...

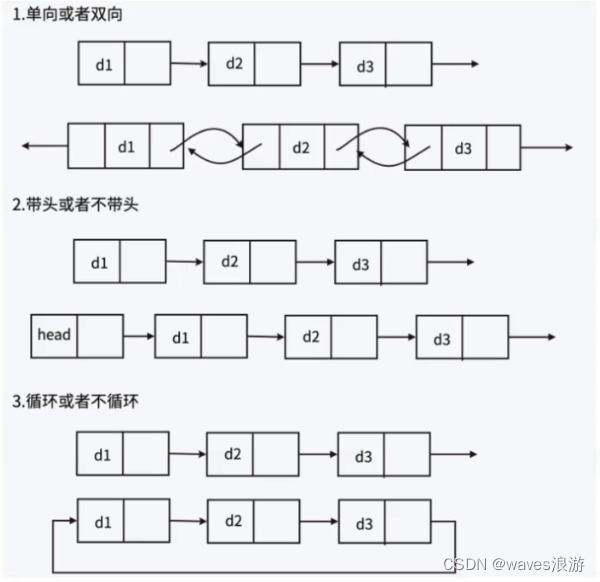
单链表专题
文章目录 目录1. 链表的概念及结构2. 实现单链表2.1 链表的打印2.2 链表的尾插2.3 链表的头插2.4 链表的尾删2.5 链表的头删2.6 查找2.7 在指定位置之前插入数据2.8 在指定位置之后插入数据2.9 删除pos节点2.10 删除pos之后的节点2.11 销毁链表 3. 链表的分类 目录 链表的概念…...

js把数组中的某一项移动到第一位
在JavaScript中,如果你要将数组中的某一项移动到第一位,你可以使用以下几种方法。 假设我们有一个数组arr,并且想要将位于索引index的项移动到数组的第一个位置: let arr [1, 2, 3, 4, 5]; let index 2; // 假设我们想将3&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...