从零开始:构建、打包并上传个人前端组件库至私有npm仓库的完整指南
文章目录
- 一、写组件
- 1、注册全局组件方法
- 2、组件1
- 3、组件2
- 二、测试
- 三、发布
- 1、配置package.json
- 2、生成库包
- 3、配置发布信息
- 4、发布
- 四、使用
- 1、安装
- 2、使用
- 五、维护
- 1、维护和更新
- 2、注意事项
一、写组件
-
确定组件库的需求和功能:在开始构建组件库之前,你需要明确你的组件库需要包含哪些组件,以及这些组件应该具备哪些功能。这有助于你更好地规划你的开发工作。
-
编写组件代码:使用你熟悉的前端框架(如React、Vue等)编写组件代码。确保你的代码具有良好的可读性和可维护性,并遵循相关的编码规范。
-
创建组件库的结构:为了组织和管理你的组件,你需要创建一个清晰的目录结构。这可以包括组件的源代码、样式文件、文档和示例等。
1、注册全局组件方法
plugins/index.js
const requireComponent = require.context('./', true, /\.vue$/)
const install = (Vue) => {if (install.installed) returninstall.installedrequireComponent.keys().forEach(element => {const config = requireComponent(element)if (config && config.default.name) {const componentName = config.default.nameVue.component(componentName, config.default || config)}});
}if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}export default {install
}
2、组件1
plugins/msg/index.vue
<template><div>vue-msg</div>
</template><script>
export default {name: "vue-msg",data() {return {};},methods: {},mounted() {},
};
</script><style scoped></style>
3、组件2
plugins/button/index.vue
<template><div><button @click="onStart">点击</button></div>
</template><script>
export default {name: "vue-button",data() {return {};},methods: {onStart() {console.log("测试");},},mounted() {},
};
</script><style scoped></style>
二、测试
- 编写文档和示例:为你的组件编写清晰的文档和示例,这有助于其他开发者理解和使用你的组件库。
main.js
import install from './plugins'
Vue.use(install)
app.vue
<template><div><vue-msg></vue-msg><vue-button></vue-button></div>
</template><script>
export default {data() {return {};},methods: {},mounted() {},
};
</script><style scoped></style>
三、发布
1、配置package.json
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lib": "vue-cli-service build --target lib --name zouComponent --dest zouComponent/lib src/plugins/index.js",},
2、生成库包
打包组件库:运行打包命令,将你的组件库打包成一个npm包。这通常会在你的项目根目录下生成一个目录,其中包含打包后的文件。
npm run lib
这是生成的zouComponent文件夹。

3、配置发布信息
配置package.json:在项目的根目录下创建一个package.json文件,并配置相关的元信息,如组件库的名称、版本、描述、入口文件等。
在zouComponent文件夹里面创建package.json文件配置发布信息:
{"name": "zou-component","version": "0.1.2","private": false,"license": "MIT","description": "今天我发布一个zouComponent组件库","main": "lib/zouComponent.umd.min.js","scripts": {},"dependencies": {},"devDependencies": {}}

4、发布
-
配置npm仓库:如果你还没有一个私有的npm仓库,你需要先搭建一个。你可以使用Verdaccio等工具来快速搭建一个私有的npm仓库。
-
配置npm源:在你的本地开发环境中,将npm的源配置为你的私有仓库地址。这可以确保当你发布组件库时,它会被上传到你的私有仓库而不是公共的npm仓库。
-
登录到npm仓库:在终端中运行npm login命令,并按照提示输入你的npm仓库的用户名、密码和邮箱地址。这将使你能够发布包到你的私有仓库。
-
发布组件库:在终端中运行npm publish命令来发布你的组件库。这会将你的组件库上传到你的私有npm仓库中。
配置npm源
npm set registry http://localhost:4873/
在zouComponent文件夹里面执行发布命令
npm publish
或者
npm publish --registry http://localhost:4873

四、使用
一旦你的组件库被发布到私有npm仓库,你就可以在其他项目中使用它了。只需在项目中使用npm install命令来安装你的组件库,然后按照文档中的说明来使用它即可。
1、安装
npm install zouComponent

2、使用
main.js
import zouComponent from 'zou-component'
Vue.use(zouComponent)
app.vue
<template><div><vue-msg></vue-msg><vue-button></vue-button></div>
</template><script>
export default {data() {return {};},methods: {},mounted() {},
};
</script><style scoped></style>
五、维护
1、维护和更新
随着项目的进行,你可能需要对你的组件库进行维护和更新。这包括修复bug、添加新功能、更新文档等。在每次更新后,记得重新打包并发布你的组件库,以便其他项目能够使用到最新的版本。
2、注意事项
-
版本控制:确保你的组件库使用版本控制(如Git),以便你可以追踪和管理不同版本的代码。
-
测试:在发布组件库之前,确保进行充分的测试,以确保其稳定性和可用性。
-
文档和示例:持续更新和维护你的文档和示例,以帮助其他开发者更好地理解和使用你的组件库。
-
记得在开发过程中保持代码质量和可维护性,并定期更新和维护你的组件库。
相关文章:

从零开始:构建、打包并上传个人前端组件库至私有npm仓库的完整指南
文章目录 一、写组件1、注册全局组件方法2、组件13、组件2 二、测试三、发布1、配置package.json2、生成库包3、配置发布信息4、发布 四、使用1、安装2、使用 五、维护1、维护和更新2、注意事项 一、写组件 确定组件库的需求和功能:在开始构建组件库之前,…...

Ant Design Vue 表单验证手机号的正则
代码: pattern: /^1[3456789]\d{9}$/ 1. <a-form-item label"原手机号" v-bind"validateInfos.contactTel"><a-inputstyle"width: 600px"allow-clear:maxlength"20"placeholder"请输入原手机号"v-mo…...

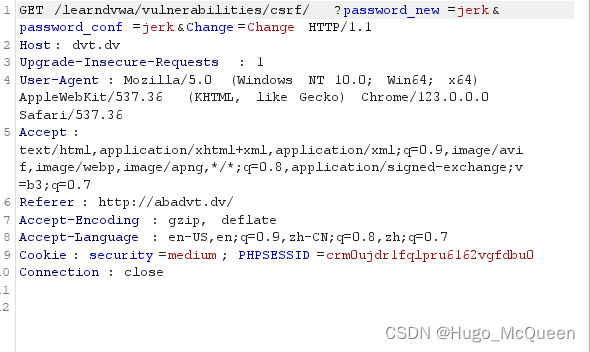
[dvwa] CSRF
CSRF 0x01 low 跨站,输入密码和确认密码直接写在url中,将连接分享给目标,点击后修改密码 社工方式让目标点击短链接 伪造404页,在图片中写路径为payload,目标载入网页自动请求构造链接,目标被攻击 http…...

只为兴趣,2024年你该学什么编程?
讲动人的故事,写懂人的代码 当你想学编程但不是特别关心找工作的时候,选哪种语言学完全取决于你自己的目标、兴趣和能找到的学习资料。一个很重要的点,别只学一种语言啊!毕竟,"门门都懂,样样皆通",每种编程语言都有自己的优点和适合的用途,多学几种可以让你的…...

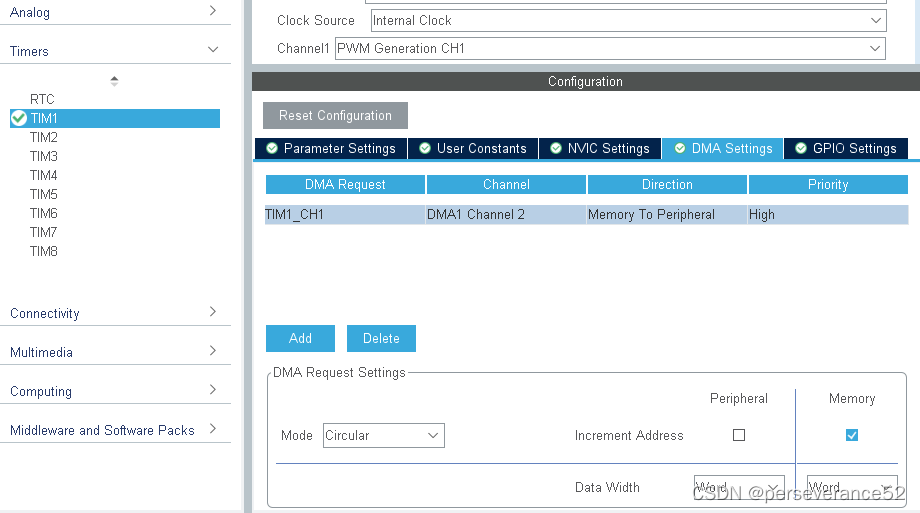
HAL STM32 定时器PWM DMA输出方式
HAL STM32 定时器PWM DMA输出方式 🧨遗留问题:当配置RCR重复计数器,配置为2时,在定义了3组PWM参数情况下,只能输出第二组参数的PWM波形。(HAL_TIM_PWM_Start_DMA(&htim1, TIM_CHANNEL_1, aCCValue_Buff…...

博客部署004-centos安装mysql及redis
1、如何查看当前centos版本? cat /etc/os-release 2、安装mysql 我的是centos8版本,使用dnf命令 2.1 CentOS 7/8: sudo yum install -y mysql-community-server 或者在CentOS 8上,使用DNF:🌟 sudo dnf install -y mysql-ser…...

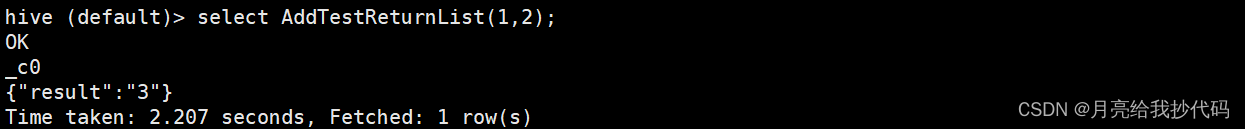
Hive 之 UDF 运用(包会的)
文章目录 UDF 是什么?reflect静态方法调用实例方法调用 自定义 UDF(GenericUDF)1.创建项目2.创建类继承 UDF3.数据类型判断4.编写业务逻辑5.定义函数描述信息6.打包与上传7.注册 UDF 函数并测试返回复杂的数据类型 UDF 是什么? H…...

数据驱动目标:如何通过OKR实现企业数字化转型
在数字化转型的浪潮中,企业管理者面临着前所未有的挑战和机遇。如何确保企业在变革中不仅能够生存,还能蓬勃发展?答案可能就在于有效的目标管理——特别是采用OKR(Objectives and Key Results,目标与关键成果ÿ…...

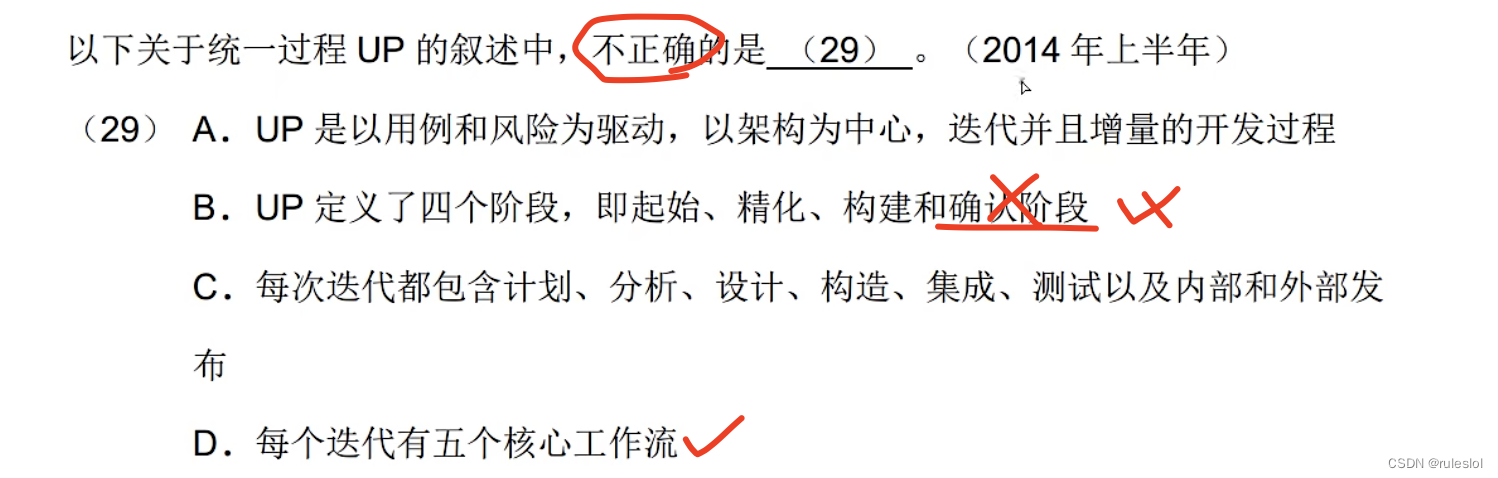
软考120-上午题-【软件工程】-软件开发模型02
一、演化模型 软件类似于其他复杂的系统,会随着时间的推移而演化。在开发过程中,常常会面临以下情形:商业和产品需求经常发生变化,直接导致最终产品难以实现;严格的交付时间使得开发团队不可能圆满地完成软件产品&…...

C语言面试题之返回倒数第 k 个节点
返回倒数第 k 个节点 实例要求 1、实现一种算法,找出单向链表中倒数第 k 个节点;2、返回该节点的值; 示例:输入: 1->2->3->4->5 和 k 2 输出: 4 说明:给定的 k 保证是有效的。实…...

力扣爆刷第116天之CodeTop100五连刷66-70
力扣爆刷第116天之CodeTop100五连刷66-70 文章目录 力扣爆刷第116天之CodeTop100五连刷66-70一、144. 二叉树的前序遍历二、543. 二叉树的直径三、98. 验证二叉搜索树四、470. 用 Rand7() 实现 Rand10()五、64. 最小路径和 一、144. 二叉树的前序遍历 题目链接:htt…...

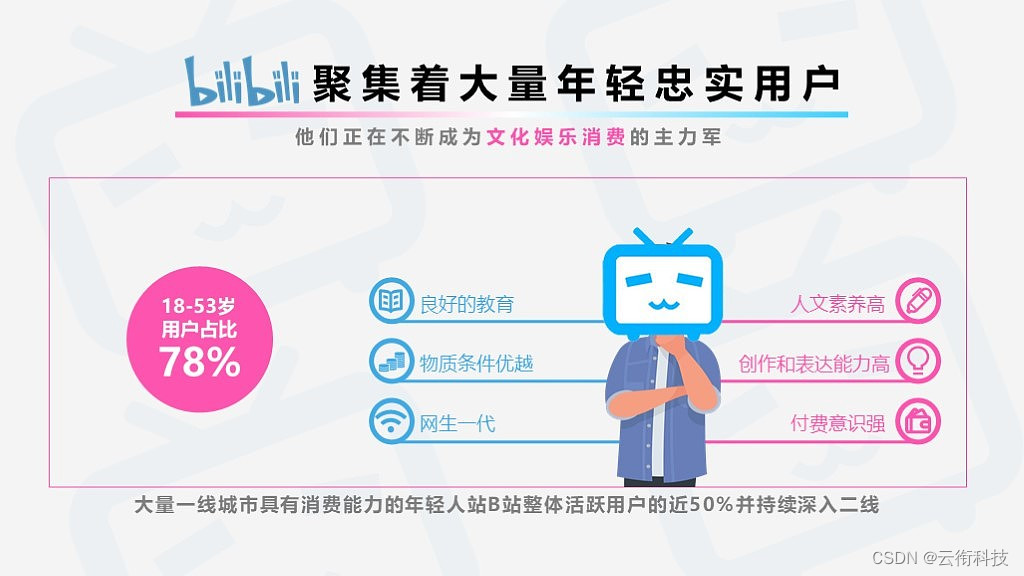
B站广告推广操作教程及费用?
哔哩哔哩(B站)作为国内极具影响力的年轻人文化社区,已成为众多品牌与企业触达目标受众、提升品牌影响力的重要阵地。然而,面对B站复杂的广告系统与精细化运营需求,许多广告主可能对如何高效开展B站广告推广感到困惑。云…...

Linux操作系统之docker基础
目录 一、docker 1.1 简介 1.2 安装配置docker 二、dockerfile 1.1、简介 1.2、dockerfile 关键字 一、docker 1.1 简介 容器技术 容器其实就是虚拟机,每个容器可以运行不同的系统【系统是以linux为主的】 为什么要使用docker? docker容器之间相互隔…...

35-3 使用dnslog探测fastjson漏洞
一、DNSLog 原理 DNSLog是一种记录在DNS上的域名相关信息的机制,类似于日志文件,记录了对域名或IP的访问信息。了解多级域名的概念对理解DNSLog至关重要。因特网采用树状结构的命名方法,按照组织结构划分域,每个域都是名字空间中被管理的一个划分,可以进一步划分为子域。域…...

Qt——示波器/图表 QCustomPlot
一、介绍 QCustomPlot是一个用于绘图和数据可视化的Qt C小部件。它没有进一步的依赖关系,提供友好的文档帮助。这个绘图库专注于制作好看的,出版质量的2D绘图,图形和图表,以及为实时可视化应用程序提供高性能。QCustomPlot可以导出…...

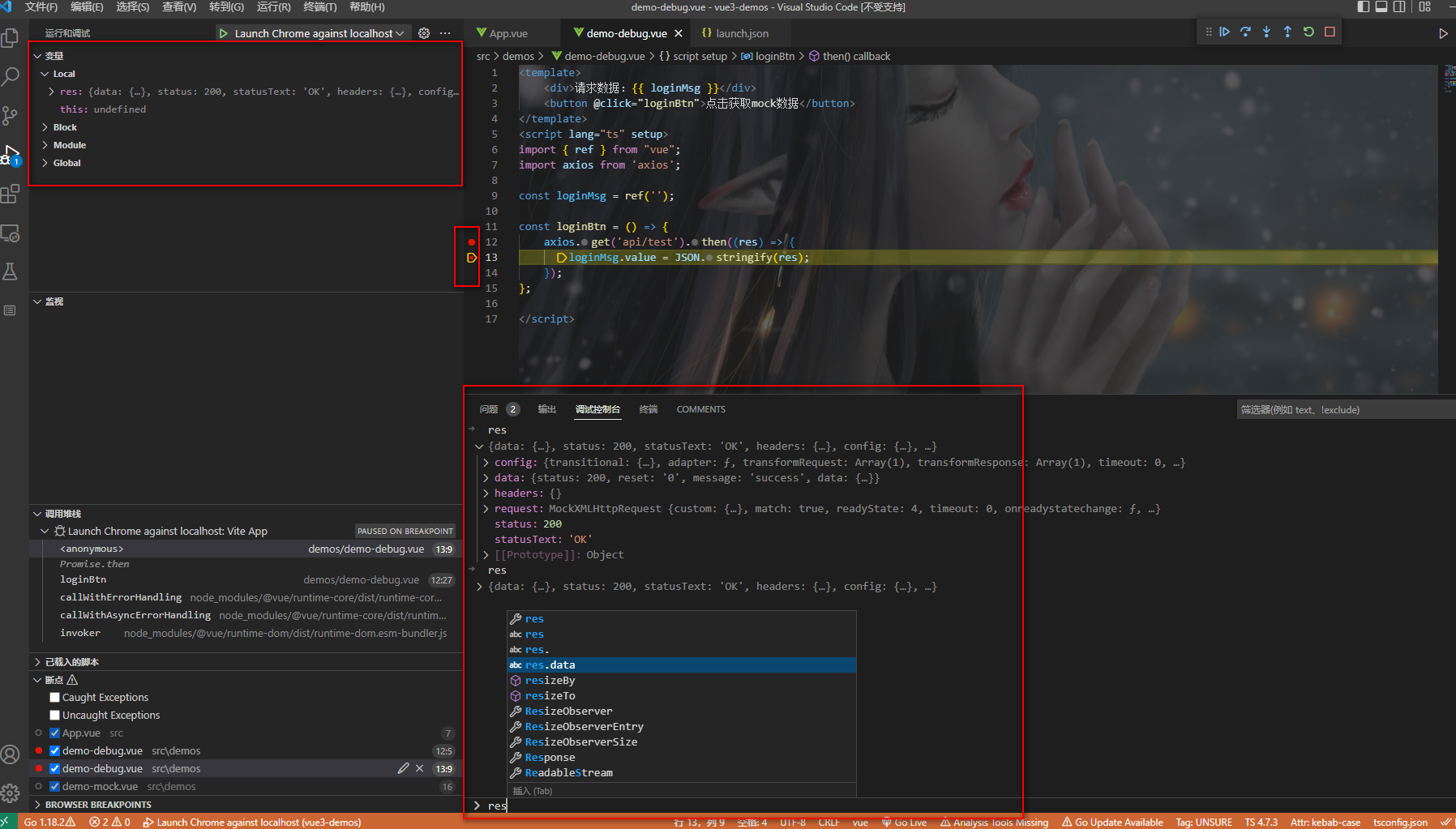
《图解Vue3.0》- 调试
如何对vue3项目进行调试 调试是开发过程中必备的一项技能,掌握了这项技能,可以很好的定义bug所在。一般在开发vue3项目时,有三种方式。 代码中添加debugger;使用浏览器调试:sourcemap需启用vs code 调试:先开启node服…...

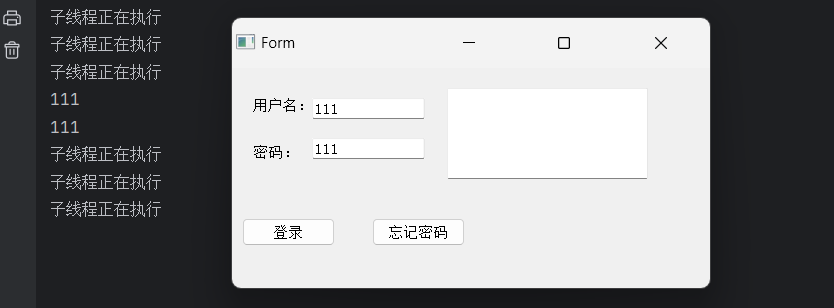
【PyQt5篇】和子线程进行通信
文章目录 🍔使用QtDesigner进行设计🛸和子线程进行通信🎈运行结果 🍔使用QtDesigner进行设计 我们首先使用QtDesigner设计界面 得到代码login.ui <?xml version"1.0" encoding"UTF-8"?> <ui …...

JavaScript数组操作方法全录
改变原数组的方法: push() - 将一个或多个元素添加到数组的末尾,并返回新数组的长度。 pop() - 从数组中移除最后一个元素,并返回该元素。 shift() - 从数组中移除第一个元素,并返回该元素。 unshift() - 将一个或多个元素添加到…...

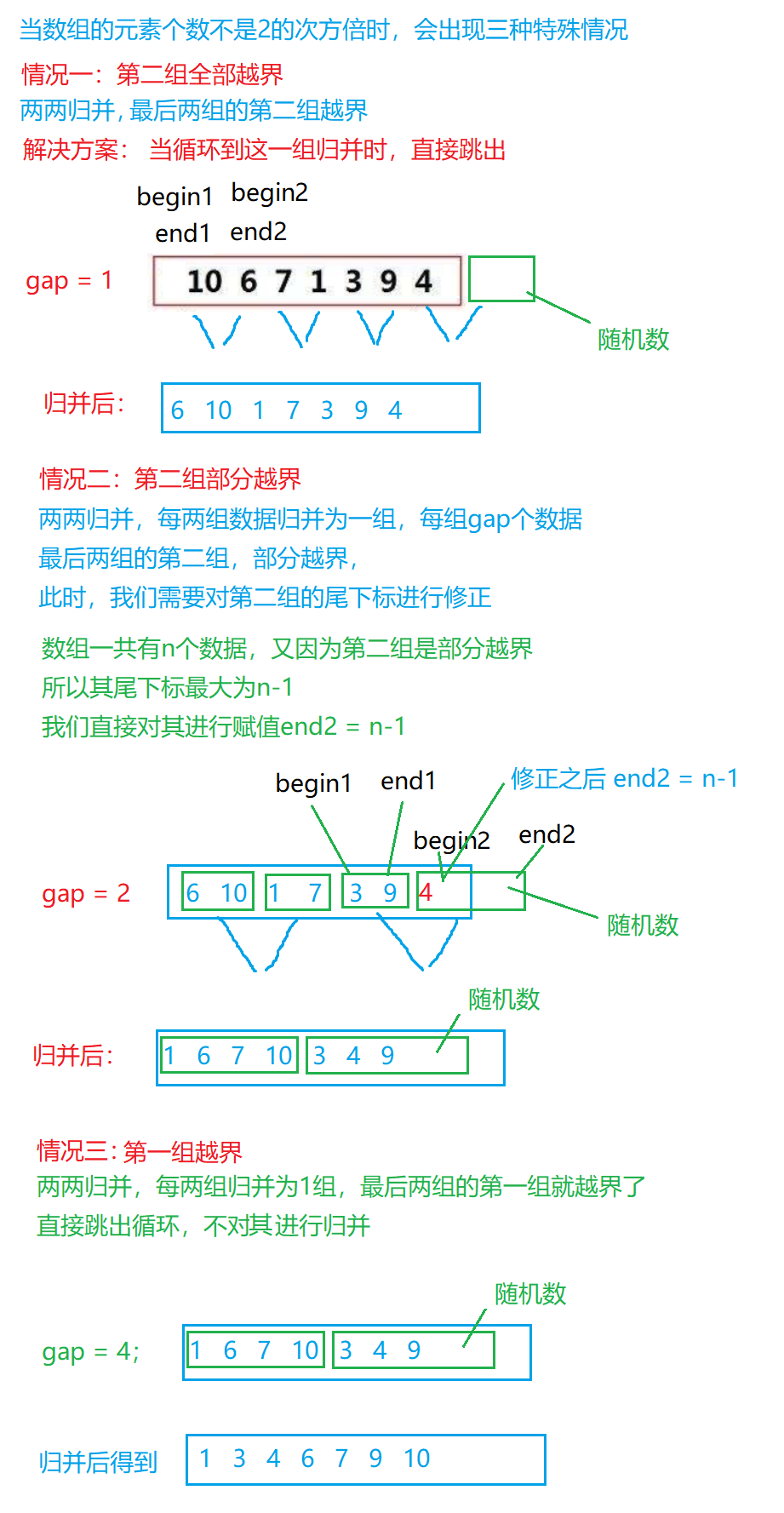
8.排序(直接插入排序、希尔排序、选择排序、堆排序、冒泡排序、快速排序、归并排序)的模拟实现
1.排序的概念及其运用 1.1排序的概念 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记录…...

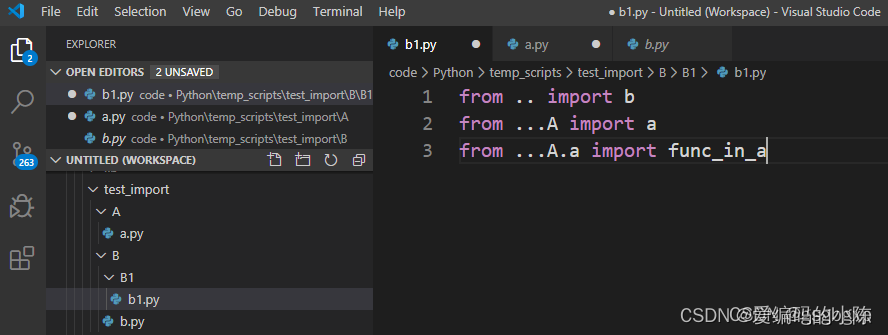
(详解)python调用另一个.py文件中的类和函数或直接运行另一个.py文件
一、同一文件夹下的调用 1.调用函数 A.py文件如下: def add(x,y):print(和为:%d%(xy))在B.py文件中调用A.py的add函数如下: import A A.add(1,2)或 from A import add add(1,2)2.调用类 A.py文件如下: class Add:def __ini…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
