uniapp 卡片勾选
前言
公司的app项目使用的uniapp,项目里有一个可勾选的卡片功能,效果图如下:

找了一圈没找到什么太好的组件,于是就自己简单写了一个,记录一下。避免以后还会用到
代码
<template><view class="card-selection"><checkbox-group ="checkboxChange"><view v-for="(item, index) in checkboxList" :key="index"><!-- 顶部标题部分 --><slot name="header" :row="item" :rowIndex="index"></slot><label><view v-if="item.checkboxShow" class="card-selection-item" :style="itemStyle"><!-- 左侧复选框 --><view class="item1"><checkbox :value="item[rowKey]" :disabled="item.checkboxDisabled":checked="item.checkboxChecked" /></view><!-- 右侧自定义插槽内容 --><view class="item2"><slot name="default" :row="item"></slot></view></view></label></view></checkbox-group></view>
</template><script>export default {props: {// 唯一值rowKey: {type: String,default: 'id'},// 样式itemStyle: {type: String,default: ''}},data() {return {// 列表checkboxList: [],// 记录已经勾选了的数据hasCheckedList: []}},methods: {// 初始化init(list) {this.checkboxList = []// 添加选中、禁用、是否显示等属性list.forEach(item => {item.checkboxChecked = falseitem.checkboxDisabled = falseitem.checkboxShow = truethis.checkboxList.push(item)})},// 复选框勾选checkboxChange(e) {this.hasCheckedList = e?.detail?.value || []//console.log("复选框勾选数据:", this.hasCheckedList)// 返回给父组件勾选的值const checkedList = this.checkboxList.filter(item => this.hasCheckedList.includes(item[this.rowKey]))// 修改被勾选的数据的checkboxCheckedthis.checkboxList.forEach(item => {item.checkboxChecked = this.hasCheckedList.includes(item[this.rowKey])})//console.log("数据列表:",this.checkboxList)this.$emit('checkboxChange', {checkedValueList: this.hasCheckedList,checkedList: checkedList})console.log("复选框勾选数据:", {checkedValueList: this.hasCheckedList,checkedList: checkedList})},// 复选框禁用逻辑checkboxDisabled(callback) {this.checkboxList.forEach(item => {item.checkboxDisabled = Boolean(callback(item))})},// 复选框勾选逻辑checkboxCheckd(callback) {this.checkboxList.forEach(item => {//console.log("复选框勾选:", item, callback(item))item.checkboxChecked = Boolean(callback(item))})// 自动勾选不会触发checkboxChange事件,这里需要手动更新let valueList = this.checkboxList.filter(item => item.checkboxChecked).map(item => item[this.rowKey])this.checkboxChange({detail:{value:valueList}})this.$forceUpdate()},// 清空勾选clearChecked() {this.checkboxList.forEach(item => {item.checkboxChecked = false})// 自动勾选不会触发checkboxChange事件,这里需要手动更新let valueList = this.checkboxList.filter(item => item.checkboxChecked).map(item => item[this.rowKey])this.checkboxChange({detail:{value:valueList}})},// 清空禁用clearDisabled() {this.checkboxList.forEach(item => {item.checkboxDisabled = false})},// 控制数据的显示和隐藏,用于可能出现数据筛选的情况showCheckboxData(callback) {this.checkboxList.forEach(item => {item.checkboxShow = Boolean(callback(item))})}},}
</script><style lang="scss" scoped>.card-selection-item {padding: 10px;display: flex;.item1 {width: 30px;height: 30px;flex-shrink: 0;}.item2 {flex-shrink: 1;width: 100%;}}
</style>
没啥复杂的代码,看一下代码就能知道如何使用。效果图如下:

相关文章:

uniapp 卡片勾选
前言 公司的app项目使用的uniapp,项目里有一个可勾选的卡片功能,效果图如下: 找了一圈没找到什么太好的组件,于是就自己简单写了一个,记录一下。避免以后还会用到 代码 <template><view class"card-…...

乐趣Python——文件与数据:挥别乱糟糟的桌面
各位朋友们,今天我们要开启一场非凡的冒险——进入文件操作的世界!你知道吗,在你的电脑里,有一个叫做“文件系统”的迷宫,里面藏着各种各样的文件和文件夹,它们就像是迷宫中的宝藏。但有时候,这…...

docker nginx-lua发送post json 请求
环境准备 dockerfile from fabiocicerchia/nginx-lua:1.25.3-ubuntu22.04 run apt-get -qq update && apt-get -qq install luarocks run luarocks install lua-cjson run luarocks install lua-iconv run luarocks install lua-resty-http后台代理服务准备ÿ…...

阿里面试总结 一
写了这些还是不够完整,阿里 字节 卷进去加班!奥利给 ThreadLocal 线程变量存放在当前线程变量中,线程上下文中,set将变量添加到threadLocals变量中 Thread类中定义了两个ThreadLocalMap类型变量threadLocals、inheritableThrea…...
定义无锁、阻塞、非阻塞和无等待算法)
多线程(49)定义无锁、阻塞、非阻塞和无等待算法
在并发编程中,理解不同的同步策略——无锁(Lock-Free)、阻塞(Blocking)、非阻塞(Non-Blocking)、无等待(Wait-Free)——对于设计高效、健壮的多线程应用至关重要。让我们…...
ffmpeg 入门基础知识)
(一)ffmpeg 入门基础知识
一、ffmpeg FFmpeg是一套强大的开源音视频处理工具,能够录制、转换以及流化音视频内容。 FFmpeg是开源的,这意味着它的源代码是公开的,允许任何人使用、修改和分发。它提供了录制、转换以及流化音视频的完整解决方案,支持多种格…...

【软件测试】个人博客系统测试
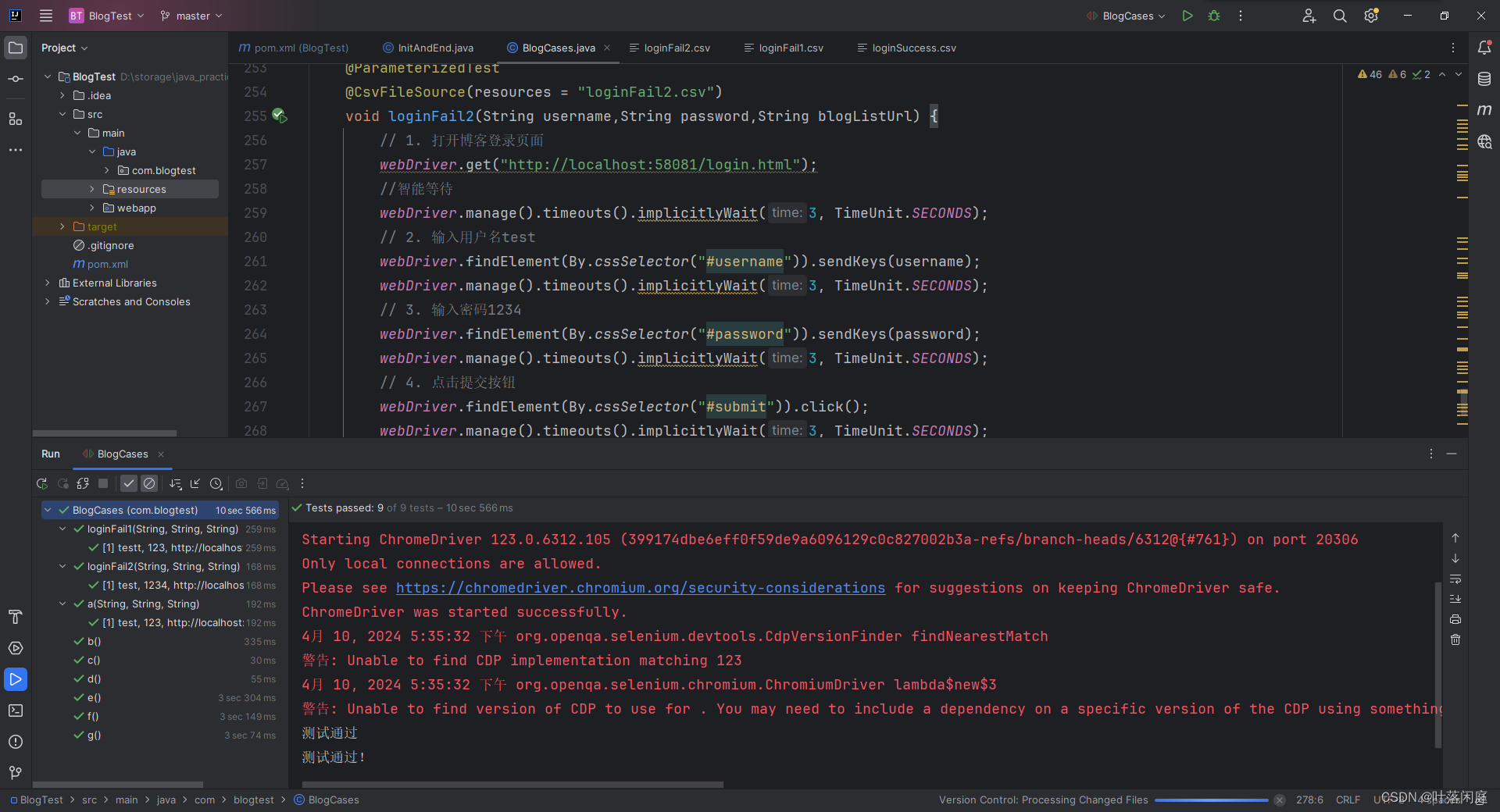
个人博客系统测试 一、项目背景1.1 技术背景1.2 功能背景 二、 测试用例编写三、自动化测试3.1 什么是自动化测试3.2 通过使用selenium进行自动化测试的编写(Java实现)3.3 编写测试用例,执行自动化测试3.3.1 输入用户名:test,密码:123&#x…...

20240410解决OK3588-C的核心板刷机之后无法启动的问题
20240410解决OK3588-C的核心板刷机之后无法启动的问题 2024/4/10 19:38 1、编译OK3588的LINUX/Buildroot?forlinxubuntu: ~/3588/OK3588_Linux_fs$ sudo ./build.sh BoardConfig-linuxfs-ok3588.mk 2、进行全编译 forlinxubuntu: ~/3588/OK3588_Linux_fs$ sudo ./bu…...

仅需三步就能成为大语言模型Prompt Engineer提示词工程大神
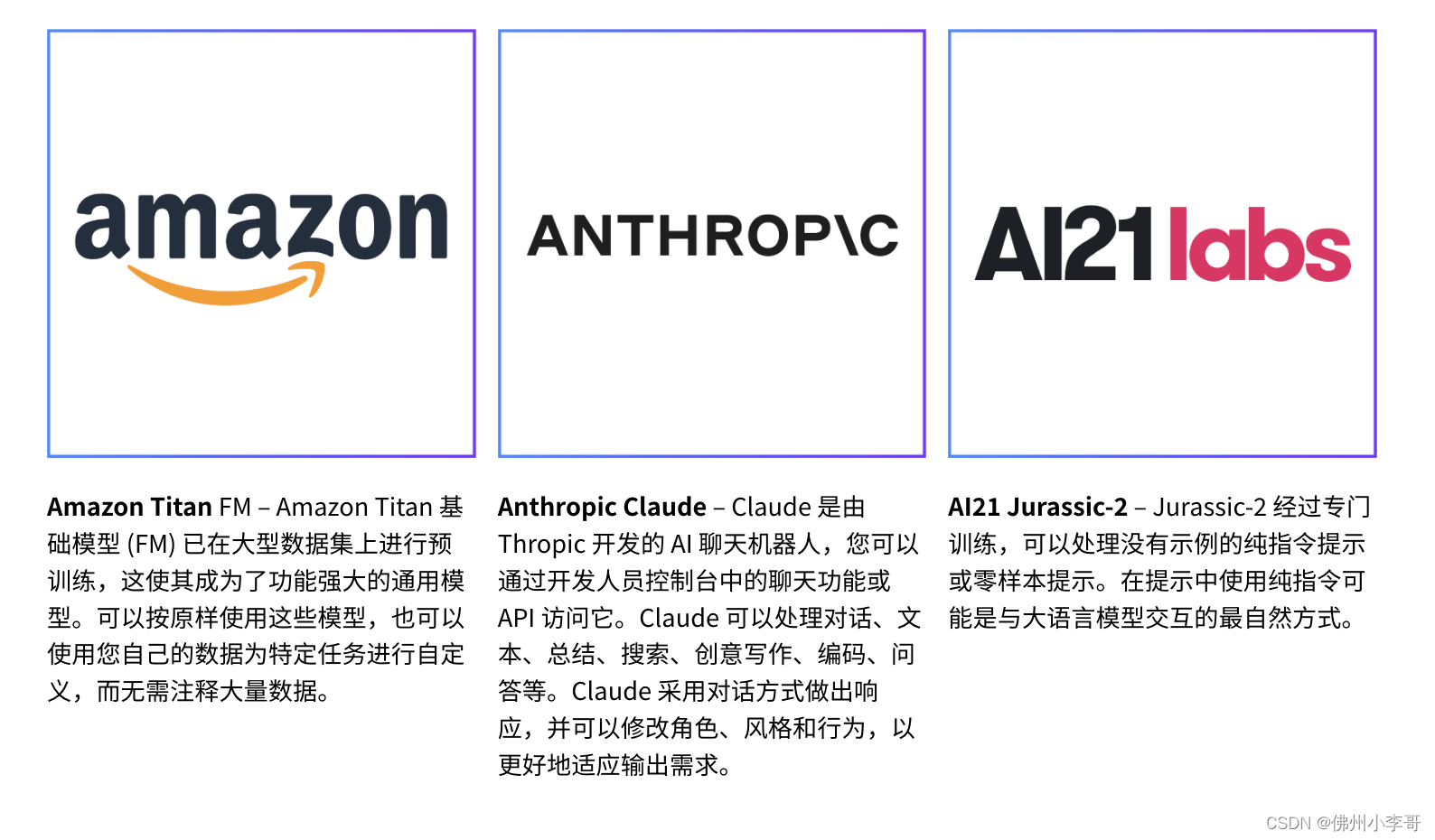
AI Prompt Engineer(提示词工程)是当下GenAI行业最热门的话题,它是利用有效的AI模型交互提示技术,引导大语言模型生成更高质量、更准确、更相关的回应。相对于预训练和微调,提示词工程不需要标注数据和训练模型,极大的节约了时间和…...

RuleEngine规则引擎底层改造AviatorScript 之公式规则
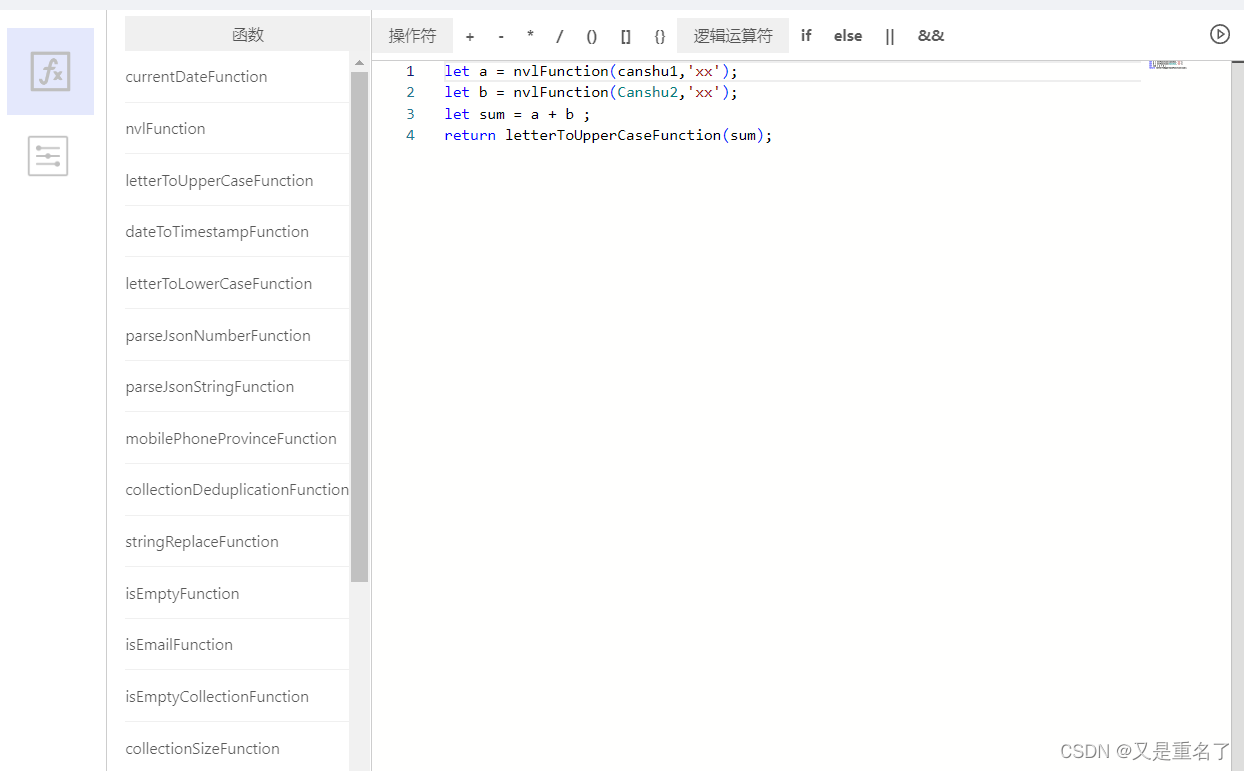
前情提要,看上一个文章,具体要实现的效果就是 当然上来的问题就是前端的问题,这个框首先他们用的是富文本,富文本传到后台的结果是前端脚本,带着h5的标签,后面改成了这个,当时这个东西其实和后…...
与微信小程序来回跳转)
Vue项目(H5)与微信小程序来回跳转
新建H5页面 在小程序里面新建一个名为H5的文件夹,以及H5页面 H5.WXML <web-view src"{{h5Url}}" bindmessage"handleGetMessage"></web-view>H5.JSdata: { h5Url:https://xxx.com/login 要跳转的H5页面},H5回来的回调方法handleG…...

设计模式-单一职责原则
基本介绍 对类来说的,即一个类应该只负责一项职责。如类A负责两个不同的职责,职责1,职责2.当职责1需求变更而改变A时,可能造成职责2执行错误,所以需要将类A的粒度分解为A1,A2 应用实例 方案1 public cl…...

vue和nunjucks的变量插值的形式{{}}冲突
Nunjucks 中修改配置 const nunjucks require(nunjucks);const template_old nunjucks.renderString(template_old: Hello, {{name}}!, { name: World }); console.log(template_old); // 配置 Nunjucks 环境 nunjucks.configure({tags: {variableStart: $(, // 设置变量起始…...

多语言婚恋交友APP开发流程一览
近年来,随着全球化的发展和人们对跨文化交流的需求增加,多语言婚恋交友APP的需求逐渐增长。开发这类APP需要考虑到不同语言和文化下用户的需求,涉及到一系列独特的流程和挑战。本文将从专家角度为您解析多语言婚恋交友APP的开发流程ÿ…...

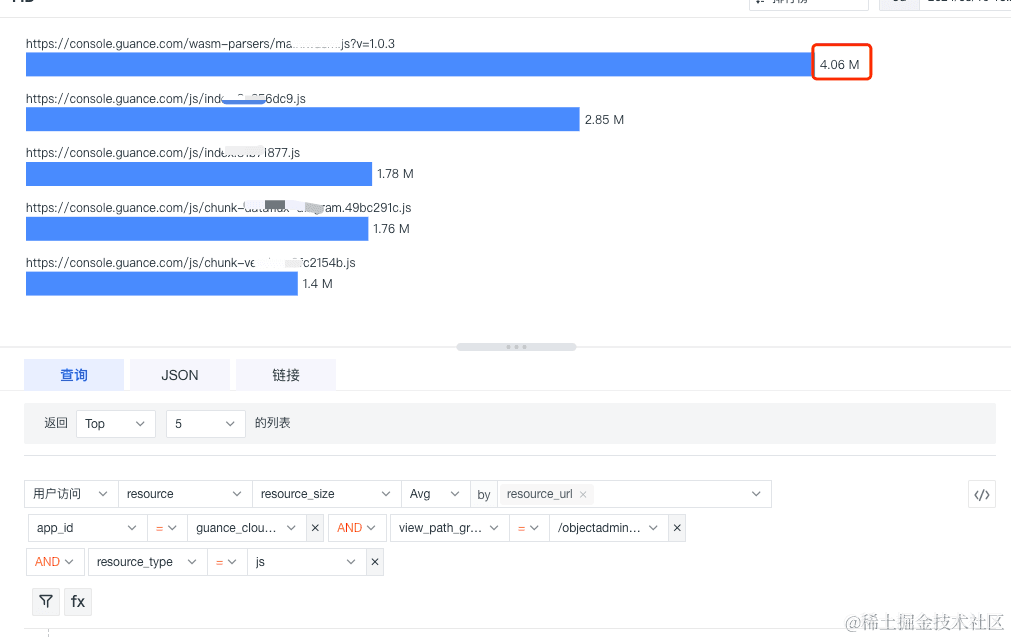
RUM 最佳实践-交互延迟的探索与发现
FID 在互联网高速发展的时代,用户体验已成为企业竞争的关键所在。网页性能作为用户体验的重要组成部分,直接影响着用户的满意度和工作效率。First Input Delay(FID)作为衡量网页性能的重要指标,越来越受到业界关注。今…...

spring boot 集成 flyway依赖 做数据库迁移,让部署没烦恼
flyway 是一个敏捷工具,用于数据库的移植。采用 Java 开发,支持所有兼容 JDBC 的数据库。 主要用于在你的应用版本不断升级的同时,升级你的数据库结构和里面的数据。 还是直接上代码 第一步: <!-- Flyway 数据库迁移 依赖 他…...

TCP协议--传输机制
TCP协议原理 TCP协议是对数据传输提供的一个管控机制,主要体现在可靠和效率两个方面,即在保证数据可靠传输的情况下尽可能的提高效率 可靠传输机制 确认应答机制 向对方发送一个数据报,对方要返回一个确认应答的数据报 实现的方式&#x…...

句柄ros::NodeHandle nh(“~“)与nh对launch文件参数配置(param)的影响
ros::NodeHandle nh("~"); 改为: ros::NodeHandle nh; 即可 /*************************分割线 ************************/ 如果原本是: ros::NodeHandle nh;可以改成: ros::NodeHandle nh("~"); 试试...

C++_List的学习
1.概述 1. list 是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代 2. list 的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一个元素 3. list…...

centos 7.9 nginx本地化安装,把镜像改成阿里云
1.把centos7.9系统切换到阿里云的镜像源 1.1.先备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup1.2.下载新的CentOS-Base.repo配置文件 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo特别…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
