微信小程序中的图像奥秘:图片与Base64的华丽变身记
微信小程序中的图像奥秘:图片与Base64的华丽变身记
- 基本概念解析
- 图片与Base64的关系
- 为何转换
- 图片转Base64实战
- 微信小程序使用wx.getImageInfo获取图片信息
- 图片转换为Base64
- 注意
- Base64转图片
- 直接在小程序页面显示
- 云开发环境转换
- 注意
- 遇遇问题排查思路
- 结语引发讨论
在微信小程序的开发过程中,图片处理是一项不可或缺的技能,而Base64编码作为一种常见的图片数据表示方式,在网络传输和存储方面发挥着重要作用。本文将深入探索如何在微信小程序中实现图片与Base64的互相转换,包括基本概念、实战示例、技巧、问题排查思路,以及优化策略,旨在帮助开发者高效应对图像处理挑战。
基本概念解析
图片与Base64的关系
- 图片:直观的视觉呈现形式,通常以
.jpg,.png,.gif等格式存储。 - Base64编码:一种文本形式的数据表示法,将二进制数据转换为ASCII字符,常用于网络传输图片数据,如
data:image/jpeg;base64,…`.
为何转换
- 网络传输:Base64编码图片可以直接嵌入HTML/CSS中,减少HTTP请求。
- 存储:小程序中,Base64可以作为字符串存储在数据库或本地缓存中,节省空间。
图片转Base64实战
微信小程序使用wx.getImageInfo获取图片信息
wx.getImageInfo({src: '图片路径',success: function(res) {const base64Data = res.path; // 这里并不是Base64数据,需进一步处理}
});
图片转换为Base64
实际中,微信小程序不直接提供图片转Base64接口,需要借助后端或云函数。但我们可以模拟思路如下:
// 假设imgData为图片的DataURL
async function convertImageToBase64(imgData) {const res = await fetch(imgData);const blob = await res.blob();return new Promise((resolve, reject) => {const reader = new FileReader();reader.onloadend = e => resolve(e.target.result);reader.onerror = reject;reader.readAsDataURL(blob);}));
}
注意
- 上述代码在前端浏览器环境中适用,微信小程序需云函数实现。
- 安全性考虑:Base64编码图片可能包含敏感信息,传输时应加密处理。
Base64转图片
直接在小程序页面显示
<image src="data:image/png;base64,这里是Base64字符串" />
云开发环境转换
在云函数或后端,将Base64字符串保存为图片文件,再返回图片URL给小程序使用。
// Node.js示例
const fs = require('fs');
const path = require('path');
async function base64ToImage(base64Data) {const base64Data = base64Data.split(',')[1];const buffer = Buffer.from(base64Data, 'base64');const filePath = path.join(__dirname, 'temp.png');await fs.writeFile(filePath, buffer, 'base64', (err) => {if (err) throw err;console.log('Saved!');});return filePath; // 返回文件路径,供进一步处理
}
注意
- 安全性与性能:处理大图片时,注意内存管理,避免阻塞。
- 优化:可考虑将频繁使用的Base64图片预转存至云存储,减少实时转换。
遇遇问题排查思路
- 图片转换失败:检查Base64字符串格式是否正确,两端是否包含"data:image/格式;base64,"。
- 加载入缓慢:优化图片大小,考虑压缩后再转换。
- 安全性问题:对敏感数据加密处理。
结语引发讨论
- 性能与优化:如何在大量图片处理中平衡性能与用户体验?
- 安全实践:你有哪些安全策略来保护Base64编码图片数据?
- 未来趋势:图片处理技术发展,如WebP技术在小程序中的应用前景?
通过本文,希望你已掌握微信小程序中图片与Base64转换的技巧,无论是提升用户体验,还是优化性能,都游刃有余地。欢迎在评论区分享你的见解和实战经验,一起探讨图像处理的更多可能。
💝💝💝
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理🧑,经历过睿智产品的折磨导致脱发之后👴,励志要翻身"农奴"把歌唱,一边打入敌人内部👮♂️一边持续提升自己👨🎓,为我们广大开发同胞谋福祉🎉,坚决抵制睿智产品折磨我们码农兄弟!💪
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
🙈吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
😚非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!🕍
💝💝💝
相关文章:

微信小程序中的图像奥秘:图片与Base64的华丽变身记
微信小程序中的图像奥秘:图片与Base64的华丽变身记 基本概念解析图片与Base64的关系为何转换 图片转Base64实战微信小程序使用wx.getImageInfo获取图片信息图片转换为Base64注意 Base64转图片直接在小程序页面显示云开发环境转换注意 遇遇问题排查思路结语引发讨论 …...

【35分钟掌握金融风控策略25】定额策略实战2
目录 基于收入和负债的定额策略 确定托底额度和盖帽额度 确定基础额度 基于客户风险评级确定风险系数 计算最终授信额度 确定授信有效期 基于收入和负债的定额策略 在实际生产中,客户的收入和负债数据大多无法直接获得,对于个人的收入和负债数据&…...

我和爬虫的故事
文章目录 爬虫简介个人经历未来总结 爬虫简介 网络爬虫(又称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。另外…...

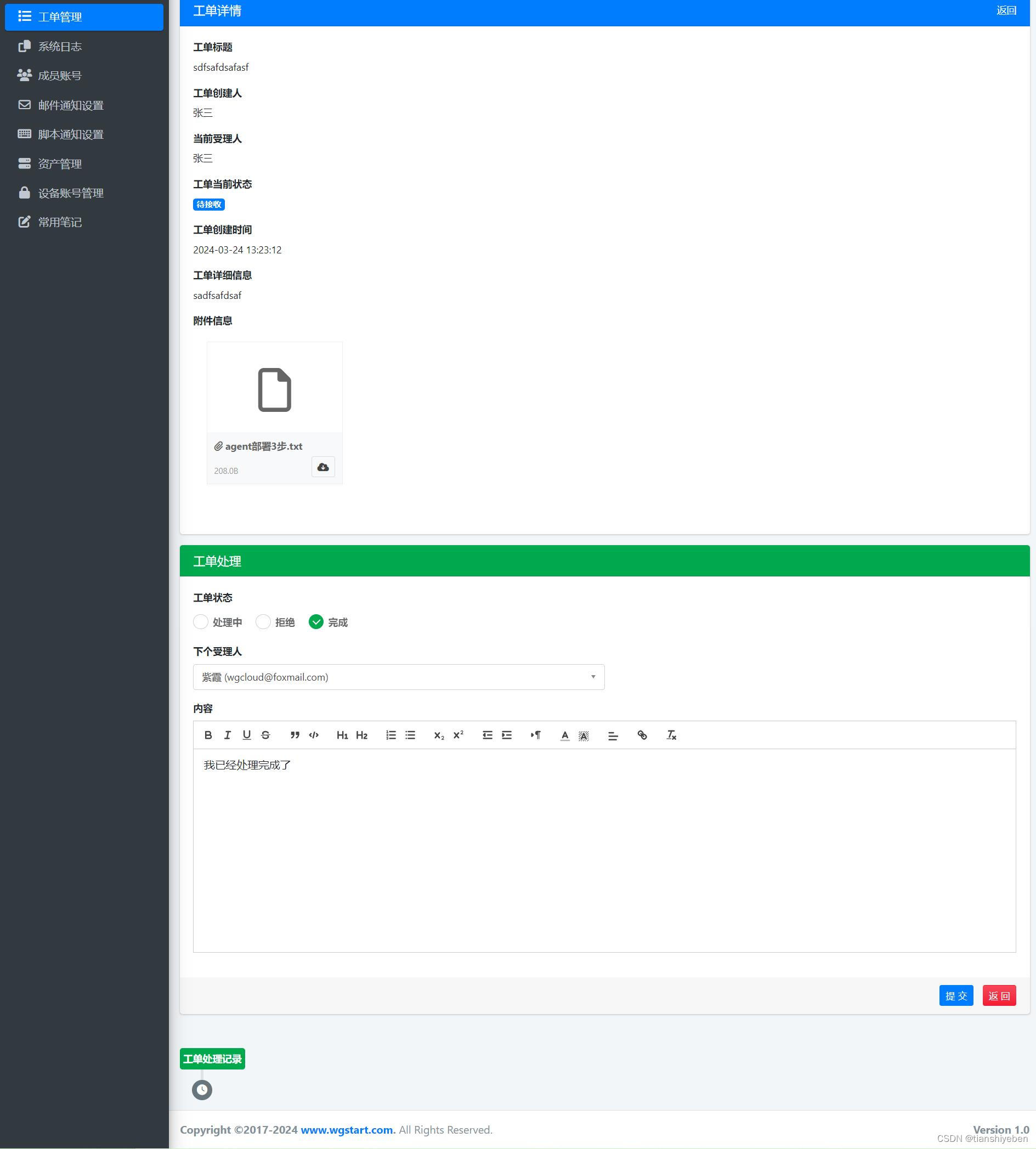
常用的简单友好的工单系统(免费)- WGCAT
最近在项目中,有工单系统的需求场景,所以想寻找一款轻量简单的运维工单软件,主要用来记录和处理工作中的一些故障、维护,主要用来记录设备的维护状态,包括服务器、主机、交换机那些 WGCAT,是一款简单轻量的…...

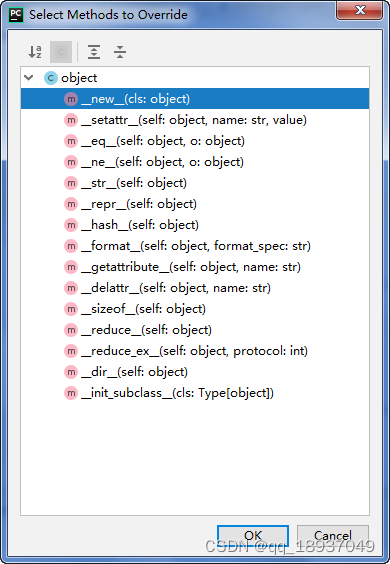
使用Pycharm编写Python程序时对基本类结构中方法的重写的两种初步操作方式
使用Pycharm编写Python程序时对基本类结构中方法的重写的两种初步操作方式 Python和其他一些高级面向对象的编程语言中,子类可继承父类中的方法,而不需要重新编写相同的方法。但有时子类并不想原封不动地继承父类的方法,而是想作一定的修改&…...

HTTP URL 详解
概述 URL 提供了一种定位因特网上任意资源的手段,大多数 URL 语法都由以下九个结构的通用格式组成: <scheme>://<user>:<password><host>:<port>/<path>;<params>?<query>#<frag> 方案&#…...

Python 原生爬虫
Python 描述代码 描述 爬网站的页面配合正则表达式设置定时任务 仅学习参考,切勿使用其他用途 代码 import re import schedule import timefrom urllib.request import urlopenclass Spider:def __init__(self):# 初始化代码...pass# self.start_schedule()# 需要…...

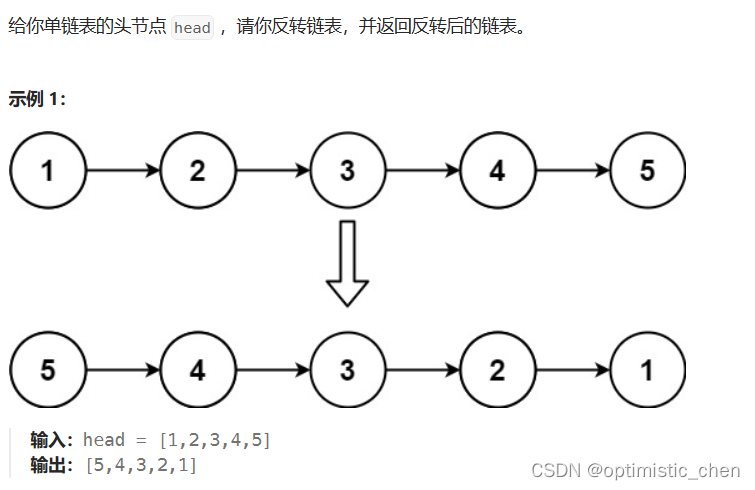
数据结构---经典链表OJ
乐观学习,乐观生活,才能不断前进啊!!! 我的主页:optimistic_chen 我的专栏:c语言 点击主页:optimistic_chen和专栏:c语言, 创作不易,大佬们点赞鼓…...

HTML_CSS学习:CSS像素与颜色
一、像素 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>像素</title> </head><style>.atguigu1{/*单位可以是cm,但不能是m,dm*/width: 1cm;height: 1cm;background-c…...

华为交换机配置导出备份python脚本
一、脚本编写思路 (一)针对设备型号 主要针对华为(Huawei)和华三(H3C)交换机设备的配置备份 (二)导出前预处理 1.在配置导出前,自动打开crt软件或者MobaXterm软件&am…...

DS:时间复杂度和空间复杂度
欢迎各位来到 Harper.Lee 的学习世界! 博主主页传送门:Harper.Lee的博客主页 想要一起进步的uu欢迎来后台找我哦! 本片博客主要介绍的是数据结构中关于算法的时间复杂度和空间复杂度的概念。 一、算法 1.1 什么是算法? 算法(Alg…...

AI跟踪报道第41期-新加坡内哥谈技术-本周AI新闻:本周Al新闻: 准备好了吗?事情即将変得瘋狂
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Go 之 interface接口理解
go语言并没有面向对象的相关概念,go语言提到的接口和java、c等语言提到的接口不同,它不会显示的说明实现了接口,没有继承、子类、implements关键词。go语言通过隐性的方式实现了接口功能,相对比较灵活。 interface是go语言的一大…...
简约在线生成短网址系统源码 短链防红域名系统 带后台
简约在线生成短网址系统源码 短链防红域名系统 带后台 安装教程:访问 http://你的域名/install 进行安装 源码免费下载地址抄笔记 (chaobiji.cn)https://chaobiji.cn/...

设置默认表空间和重命名
目录 设置默认表空间 创建的临时表空间 tspace4 修改为默认临时表空间 创建的永久性表空间 tspace3 修改为默认永久表空间 重命名表空间 将表空间 tspace3 修改为 tspace3_1 Oracle从入门到总裁:https://blog.csdn.net/weixin_67859959/article/details/13520…...

Hive大表join大表如何调优
目录 一、调优思路1、SQL优化1.1 大小表join1.2 大大表join 2、insert into替换union all3、排序order by换位sort by4、并行执行5、数据倾斜优化6、小文件优化 二、实战2.1 场景2.2 限制所需的字段,间接mapjoin2.2 解决异常值倾斜,如NULL加随机数打散2.…...

SAF文件选择、谷歌PhotoPicker图片视频选择与真实路径转换
一、构建选择文件与回调方法 //文件选择回调ActivityResultLauncher<String[]> pickFile registerForActivityResult(new ActivityResultContracts.OpenDocument(), uri->{if (uri ! null) {Log.e("cxy", "返回的uri:" uri);Log.e("cxy&q…...

java可变参数
前言 我们虽然能够用重载实现,但多个参数无法弹性匹配 代码 class mycalculator{//下面的四个calculate方法构成了重载//计算2个数的和,3个数的和,4,5,6个数的和// public void calculate(int n1){// System.out.…...

Flutter 中的 Expanded 小部件:全面指南
Flutter 中的 Expanded 小部件:全面指南 在 Flutter 中,Expanded 是一个用于控制子控件占据可用空间的布局小部件,通常与 Row、Column 或 Flex 等父级布局小部件一起使用。Expanded 允许你创建灵活的布局,其中子控件可以按照指定…...

[Kubernetes] KubeKey 部署 K8s v1.28.8
文章目录 1.K8s 部署方式2.操作系统基础配置3.安装部署 K8s4.验证 K8s 集群5.部署测试资源 1.K8s 部署方式 kubeadm: kubekey, sealos, kubespray二进制: kubeaszrancher 2.操作系统基础配置 主机名内网IP外网IPmaster192.168.66.2139.198.9.7node1192.168.66.3139.198.40.17…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...
