Vue 快速入门:Vue初级




语法规则
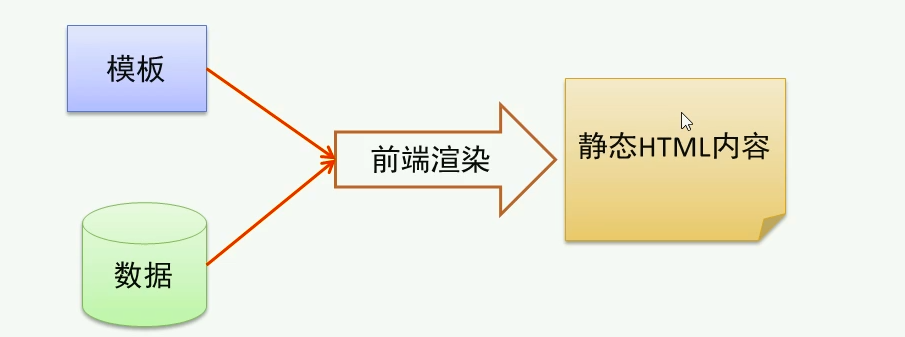
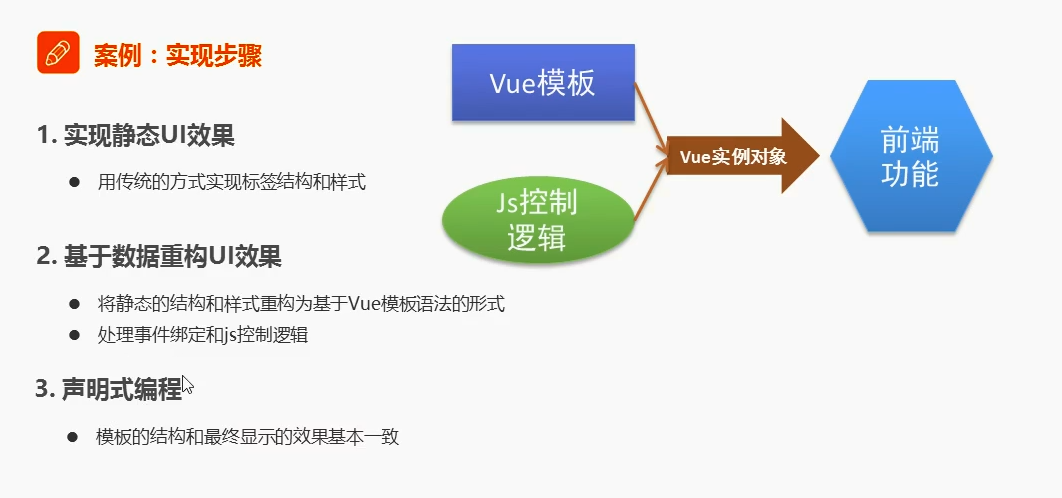
前端渲染

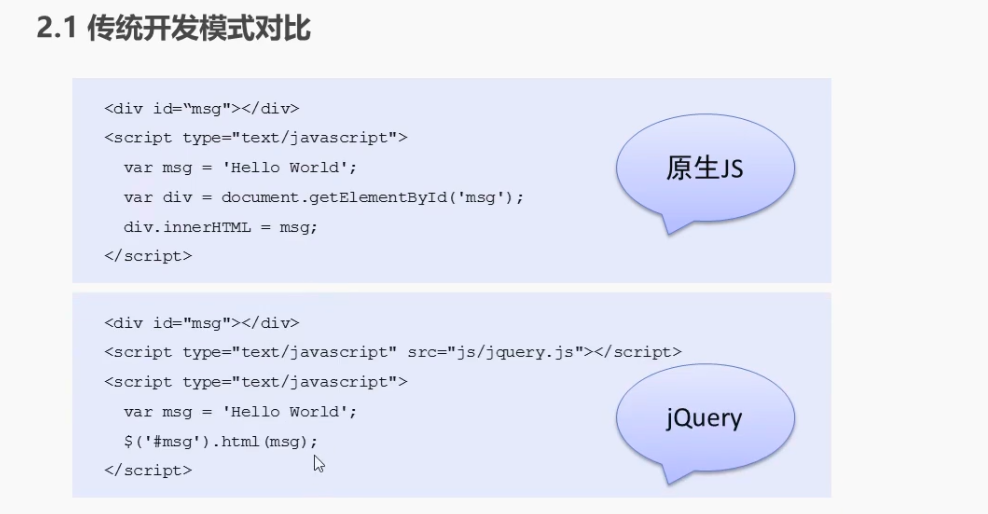
渲染有几种方式:原生js、js模板、Vue模板语法
原生js
使用字符串拼接
js模板语法
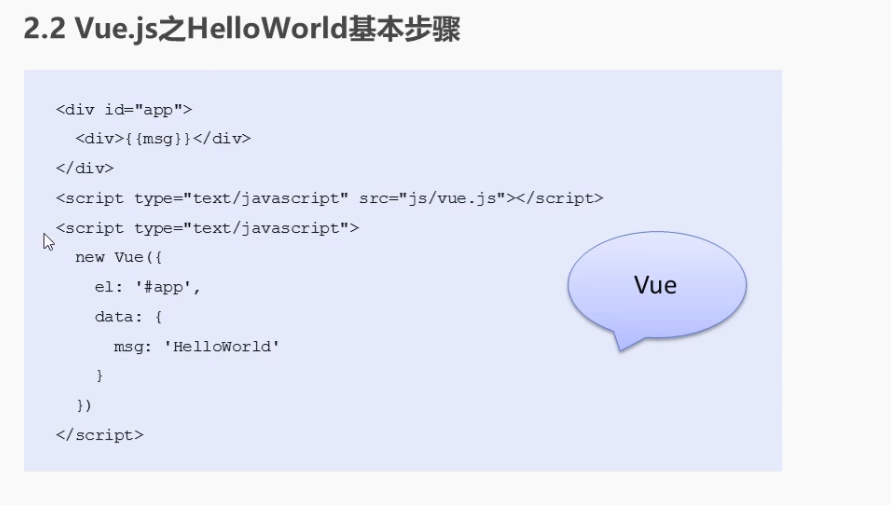
Vue.js 模板语法概述
Vue.js 是一个用于构建用户界面的渐进式框架,其模板语法非常灵活和直观。Vue 的模板语法基于 HTML,可以通过指令、插值和特殊属性来实现数据绑定和事件处理。以下是 Vue.js 2 的模板语法的主要概念和示例。
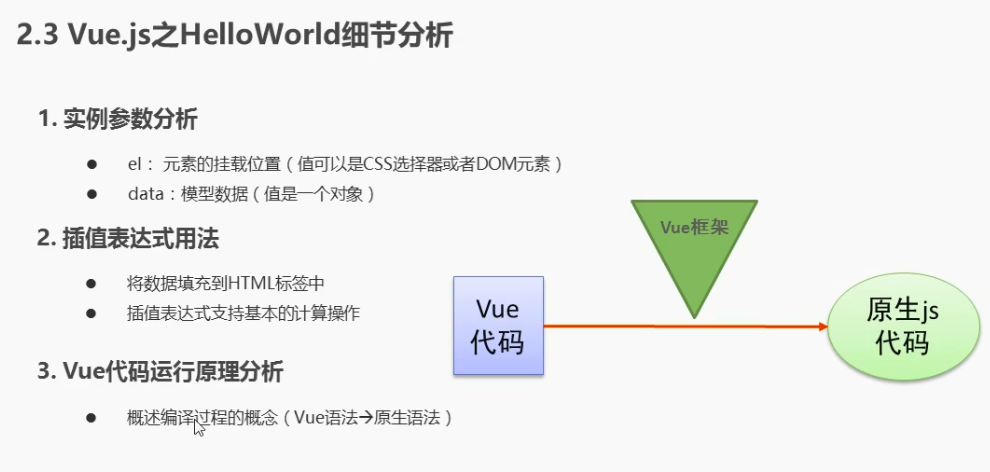
1. 插值(Interpolation)
插值用于在模板中显示数据,可以使用双大括号 {{ }} 进行文本插值,或者使用 v-bind 进行属性插值。
<div id="app"><p>{{ message }}</p><p v-bind:title="title">Hover to see the title</p>
</div><script>
new Vue({el: '#app',data: {message: 'Hello, Vue!',title: 'This is a title'}
})
</script>
2. 指令(Directives)
指令是带有 v- 前缀的特殊特性,用来在模板中做响应式数据绑定。常用指令包括 v-if, v-for, v-show, v-model, v-bind, v-on 等。
- 条件渲染:
v-if,v-else-if,v-else
<div id="app"><p v-if="seen">Now you see me</p><p v-else>Now you don't</p>
</div><script>
new Vue({el: '#app',data: {seen: true}
})
</script>
- 列表渲染:
v-for
<div id="app"><ul><li v-for="item in items" :key="item.id">{{ item.text }}</li></ul>
</div><script>
new Vue({el: '#app',data: {items: [{ id: 1, text: 'Item 1' },{ id: 2, text: 'Item 2' },{ id: 3, text: 'Item 3' }]}
})
</script>
- 事件处理:
v-on
<div id="app"><button v-on:click="sayHello">Click me</button>
</div><script>
new Vue({el: '#app',methods: {sayHello: function() {alert('Hello, Vue!');}}
})
</script>
- 双向绑定:
v-model
<div id="app"><input v-model="message" placeholder="Edit me"><p>Message is: {{ message }}</p>
</div><script>
new Vue({el: '#app',data: {message: 'Hello, Vue!'}
})
</script>
3. 修饰符(Modifiers)
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent, .stop, .capture, .self, .once, .native, .number, .trim。
<div id="app"><form v-on:submit.prevent="onSubmit"><button type="submit">Submit</button></form>
</div><script>
new Vue({el: '#app',methods: {onSubmit: function() {alert('Form submitted!');}}
})
</script>
4. 计算属性和侦听器
- 计算属性:用来对模板中复杂逻辑进行计算并返回结果,类似于
data属性,但会基于其依赖项缓存结果。
<div id="app"><p>Reversed message: {{ reversedMessage }}</p>
</div><script>
new Vue({el: '#app',data: {message: 'Hello, Vue!'},computed: {reversedMessage: function() {return this.message.split('').reverse().join('');}}
})
</script>
- 侦听器:用于监听数据属性的变化并执行相应的操作。
<div id="app"><p>{{ message }}</p>
</div><script>
new Vue({el: '#app',data: {message: 'Hello, Vue!'},watch: {message: function(newVal, oldVal) {console.log('Message changed from', oldVal, 'to', newVal);}}
})
</script>
以上是 Vue.js 2 模板语法的基本介绍和一些示例代码。这些概念和指令使得 Vue.js 非常灵活和易于使用,适用于各种规模的应用开发。
- 插值表达式
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
指令
什么是指令:
- 什么是自定义属性
- 指令的本质就是自定义属性
- 指令的格式:以v-开始(比如V-cloak)
v-clock指令用法
在频繁刷新的时候可能会出现插值表达式,造成用户体验不好
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue</title><style type="text/css">[v-clock]{display:none;}</style><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div v-clock>{{msg}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>// v-clock指令用法// 1.提供样式// [v-clock]{// display:none;// }// 2.在插值表达式所在的标签添加v-cloak指令var vm =new Vue({el:'#app',data:{msg:'HelloWord'}});
</script>
</body>
</html>使用v-clock就可以不显示插值表达式,刷新页面直接出来数据
背后原理:
先通过样式隐藏内容,在内存中进行值的替换,替换好之后在显示最终的结果。
v-text 纯文本信息 v-html(容易遭遇跨站脚本攻击) v-pre 填充原始信息
v-once:如果显示的信息后期不需要再修改可以使用,可以提高性能。
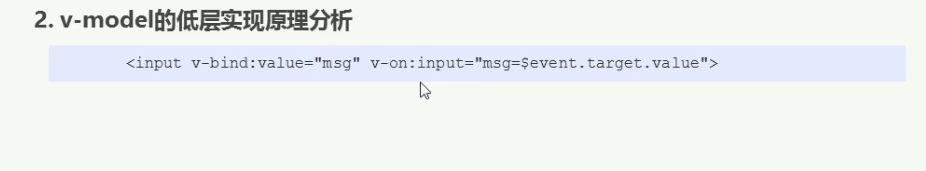
v-model 双向绑定

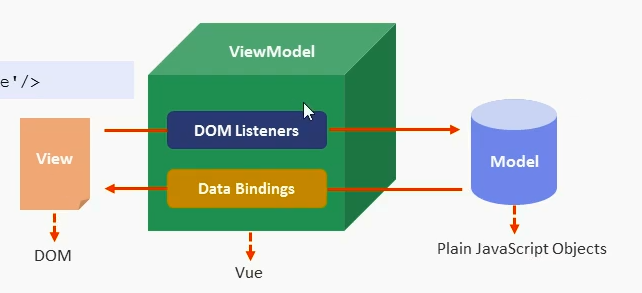
MVVM设置思想
M(model)
V(view)
VM(View-Model)

重点是双向绑定
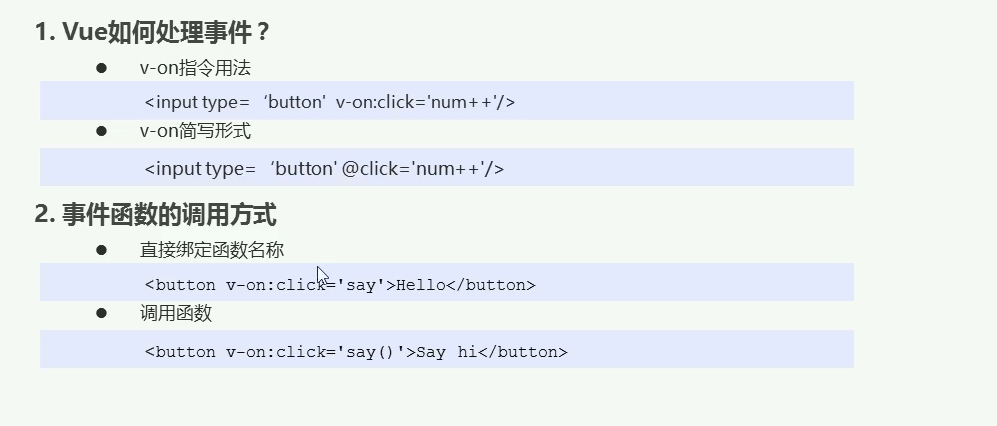
事件绑定
v-on指令语法 当然因为经常使用还提供一种简写方法@
当然在vue中我们可以给时间绑定一个方法写在,methods里面

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue</title><style type="text/css">[v-clock]{display:none;}</style><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div>{{num}}</div><div><button v-on:click="num++">增加</button><button @click="num++">点击1</button><button @click="handle">点击1</button><button @click="handle()">点击1</button></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var vm =new Vue({el:'#app',data:{num:0},methods:{handle:function (){//这里的this是vue的实例对象console.log(this)this.num++}}});
</script>
</body>
</html>事件参数传递
1.如果时间直接绑定函数名称,那末默认会传递事件对象作为时间函数的第一个函数
2.如果事件绑定函数调用,事件对象必须作为最后一个参数显示传递,必须对象名称必须$event
<button @click="handle($event)">点击1</button>
事件修饰符

按键修饰符

自定义按键修饰符
全局config.keyCodes对象
Vue.config.keyCodes.f1 = 112;
自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event对象中keyCode值
Vue.config.keyCodes.aaa = 65
Vue动态处理属性
v-bind指令用法
跳转
缩写形式
跳转

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue</title><style type="text/css">[v-clock]{display:none;}</style><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><a v-bind:href="url">百度</a><button @click="handle"></button>//v-model事件双向绑定其实就是使用了v-bind:value,和@input<div>{{msg}}</div><input type="text" v-bind:value="msg" @input="handle">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var vm =new Vue({el:'#app',data:{url:'http://www.baidu.com',msg:'hello'},methods:{handle:function (event){//修改url地址this.url='https://www.imooc.com/';this.msg = event.target.value;}}});
</script>
</body>
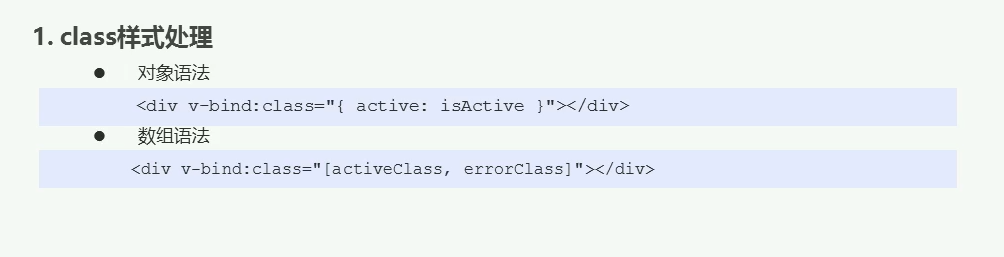
</html>样式绑定
控制类名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue</title><style type="text/css">.active{border: 1px solid red;width: 100px;height: 100px;}.error{background-color: orange;}</style><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div v-bind:class="{active: isAcrive,error: isError}"></div><button @click="handle">切换</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var vm =new Vue({el:'#app',data:{url:'http://www.baidu.com',msg:'hello',isAcrive:true,isError:true},methods:{handle:function (){//控制isActive在true和false之间切换this.isAcrive = !this.isAcrive;}}});
</script>
</body>
</html>
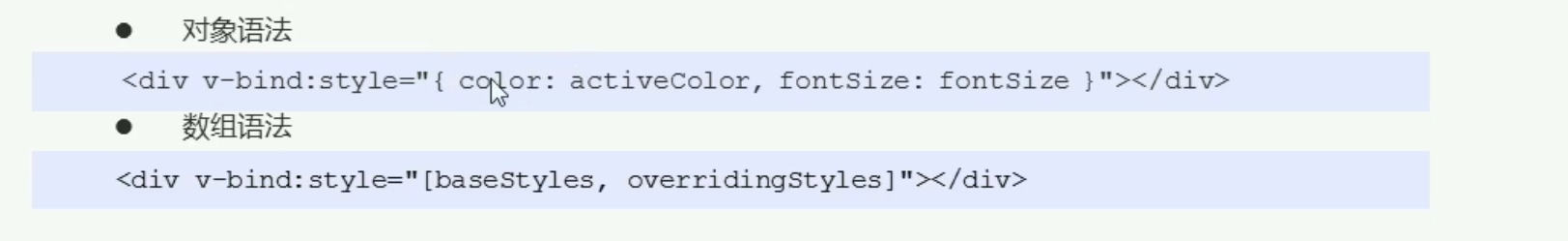
style样式处理

分支循环结构
- v-if
- v-else
- v-else-fi
- v-show
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue</title><style type="text/css">[v-clock]{display:none;}</style><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div v-if="score>=90">优秀</div><div v-else-if="score<90&&score>=80">良好</div><div v-if="score<80&&score>=60">一般</div><div v-else>比较差</div><div v-show="flag">11</div><button @click="handle">取反</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var vm =new Vue({el:'#app',data:{score:76,flag:false},methods:{handle:function (){this.flag = !this.flag}}});
</script>
</body>
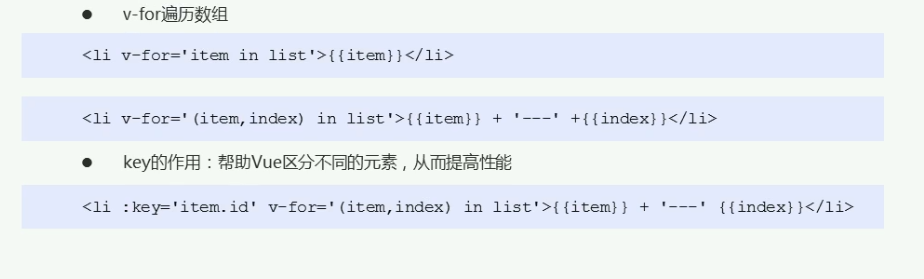
</html>循环结构

在Vue中如果有对象遍历最好加上key这样的话就不会报错,唯一的key
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue</title><style type="text/css">[v-clock]{display:none;}</style><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div>水果列表</div><ul><li v-for="item in fruits">{{item}}</li><li v-for="(item,index) in fruits">{{item + '____'+ index}}</li></ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var vm =new Vue({el:'#app',data:{fruits:['apple','organg','banana']},methods:{}});
</script>
</body>
</html>

Vue的常用特性
- 表单操作
- 自定义指令
- 计算属性
- 过滤器
- 监听器
- 生命周期
表单操作
表单修饰符
- number:转化为数值
- trim:去掉开始和结尾的空格
- lazy:将input时间切换为change事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><input type="text" v-model.number="age"><input type="text" v-model.trim="text"><input type="text" v-model.lazy="msg"><div>{{msg}}</div><button @click="handle">点击</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var vm = new Vue({el:'#app',data:{age:'',text:'',msg:''},methods:{handle:function (){console.log(this.age+1)console.log(this.text)}}})
</script>
</body>
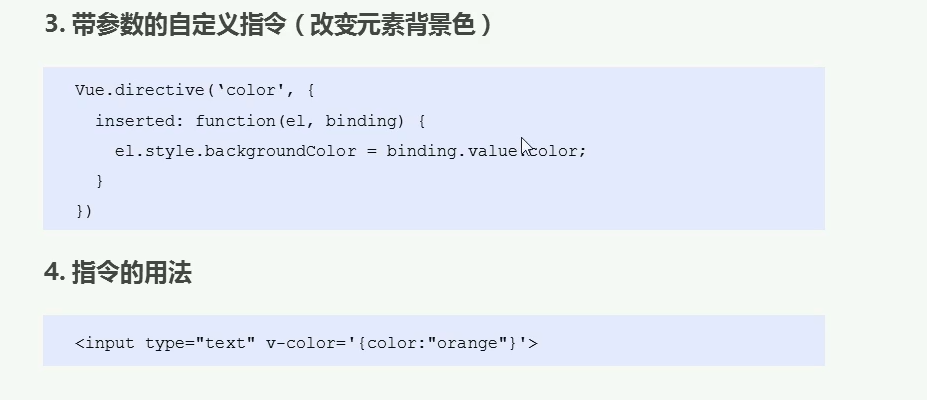
</html>自定义指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><input type="text" v-focus>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>Vue.directive('focus',{inserted:function (el){//el表示指令绑定的元素el.focus();}})var vm = new Vue({el:'#app',data:{},methods:{}})
</script>
</body>
</html>inserted是钩子函数,当dom绑定的时候使用运行

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><input type="text" v-colors="msg">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">//自定义指令带参数Vue.directive('colors',{bind:function (el,bind){el.style.backgroundColor = bind.value.color;//通过携带参数来控制指令的一些具体行为}});var vm = new Vue({el:'#app',data:{msg:{color:'orange'}},methods:{}})
</script>
</body>
</html>局部指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><input type="text" v-colors="msg"><input type="text" v-focus>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">//自定义指令带参数var vm = new Vue({el:'#app',data:{msg:{color:'orange'}},methods:{},directives:{colors:{bind:function (el,bind){el.style.backgroundColor = bind.value.color;//通过携带参数来控制指令的一些具体行为}},focus:{inserted:function (el){el.focus();}}}})
</script>
</body>
</html>局部指令应用范围是有所限制的,全局指令是没有限制的
计算属性computed
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div>{{msg}}</div><div>{{reversString}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var vm = new Vue({el:'#app',data:{msg:'Hello '},methods:{},//计算属性,让模板变得更加简单computed:{reversString:function (){return this.msg.split('').reverse().join('')}}})
</script>
</body>
</html>计算属性computed和methods方法存在什么差异
**
缓存特性在比较耗时的计算节省性能,计算属性他是基于依赖来做缓存的,当发布存在缓存机制。
计算属性依赖:data
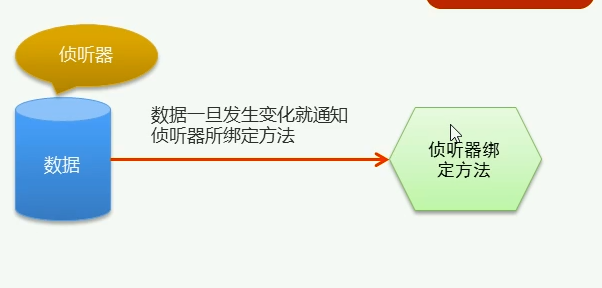
侦听器

数据变化时异步或者开销比较大
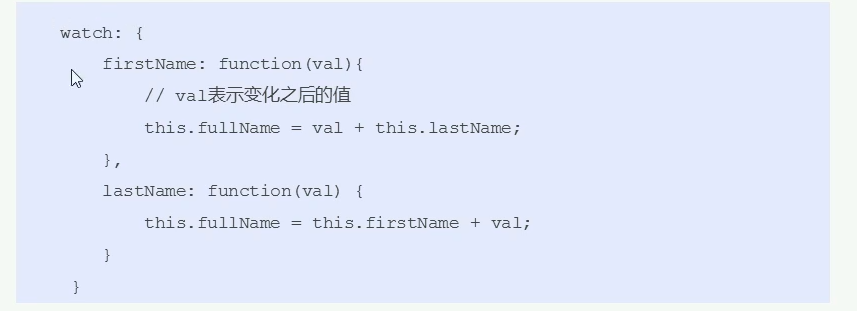
侦听器用法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div><span>名</span><span><input type="text" v-model="firstName"></span></div><div><span>名</span><input type="text" v-model="lastName"></div><div>{{msg}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>var vm = new Vue({el:'#app',data:{firstName:'Jim',lastName:'Green',msg:''},watch:{firstName: function (val){this.msg = val + '' + this.lastName;},lastName: function (val){this.msg = this.firstName + '' + val;}}})
</script>
</body>
</html>监听器属性的方法必须和数据里面的方法名称一致,这样的监听才可以实现
监听器应用场景
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div><span>用户名:</span><span><input type="text" v-model.lazy="uname"></span><span>{{tip}}</span></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>//1.采用监听器用户名称变化//2.调用后台接口验证//3.根据验证结果调整提示信息var vm = new Vue({el:'#app',data:{uname:'',tip:''},methods:{checkName:function (uname){//调用接口,但是可以使用定时任务方式模拟接口调用var that = this;setTimeout(function (){if (uname == 'admin'){that.tip = '用户名存在请更换一个';}else{that.tip = '用户名可以使用';}},2000)}},watch:{uname:function (val){//调用后台接口验证用户名合法性this.checkName(val);//修改提示信息this.tip = '正在验证。。。';}},})
</script>
</body>
</html>过滤器
作用:格式化数据,比如将字符串格式化到首字母大写,将日期格式化为指定的格式等。

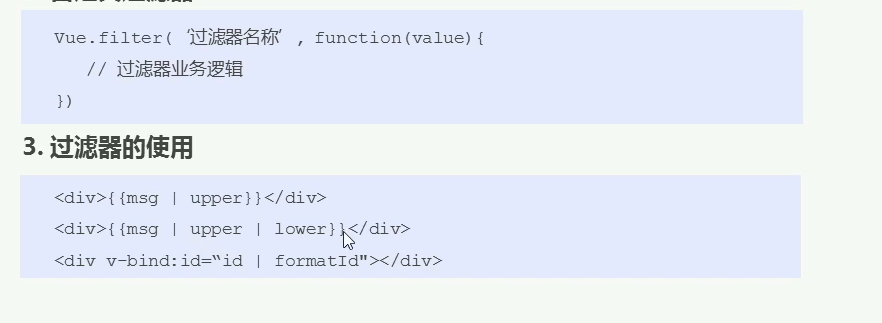
自定义过滤器

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><input type="text" v-model="msg"><div>{{ msg | upper}}</div><div>{{msg | upper | lower}}</div><div :abc="msg| upper">测试数据</div></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>//过滤器// Vue.filter('upper',function (val){// return val.charAt(0).toUpperCase()+val.slice(1);// });// Vue.filter('lower',function (val){// return val.charAt(0).toLowerCase()+val.slice(1);// });var vm = new Vue({el:'#app',data:{msg:''},filters:{upper: function (val){return val.charAt(0).toUpperCase()+val.slice(1);}}});
</script>
</body>
</html>带参数的过滤器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="app"><div>{{date | format('yyyy-MM-dd')}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>//过滤器Vue.filter('format',function (val,arg){if (arg == 'yyyy-MM-dd'){var ret = '';ret += val.getFullYear()+'-'+(val.getMonth()+1) + '-' + val.getDate();console.log(ret)return ret;}console.log(1)})var vm = new Vue({el:'#app',data:{date:new Date()},});
</script>
</body>
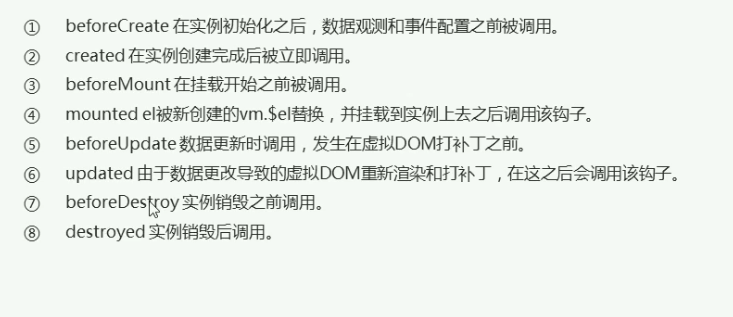
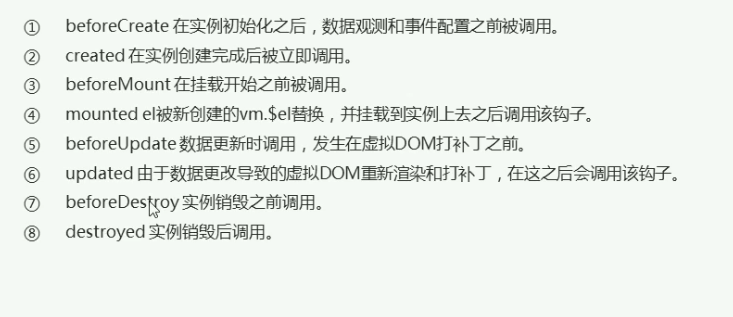
</html>生命周器
主要阶段
- 挂载(初始化相关属性)
- beforeCreate
- created
- beforeMount
- mounted
- 更新(元素或组线的变更操作)
- beforeUpdate
- updated
- 销毁(销毁相关属性)
- beforeDestroy
- destroyed


Vue实例产生会经过8个生命周期
Vue中对于数组的新概念
变异方法(修改原始数据)
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
替换数组(形成新的数组)
- filter()
- concat()
- slice()
变异方法都会影响到数组的原始数据,替换方法不会影响到数组的原始数据他会形成一个新的数组。
修改响应式数据
- Vue.set(vm.items,indexOfltem,newValue)
- vm.$set(vm.items,indexOfItem,newValue)
1.参数一表示要处理的数组名称
2.参数2表示要处理的数组索引
3.参数3表示要处理的数组的值
相关文章:

Vue 快速入门:Vue初级
语法规则 前端渲染 渲染有几种方式:原生js、js模板、Vue模板语法 原生js 使用字符串拼接 js模板语法 Vue.js 模板语法概述 Vue.js 是一个用于构建用户界面的渐进式框架,其模板语法非常灵活和直观。Vue 的模板语法基于 HTML,可以通过指令…...

什么是IP跳变?
IP 跳跃(也称为 IP 跳动)的概念已引起使用代理访问网站的用户的极大关注。但 IP 跳跃到底是什么?为什么它对于各种在线活动至关重要? 在本文中,我们将深入探讨 IP 跳跃的世界,探索其实际应用、用例、潜在问…...

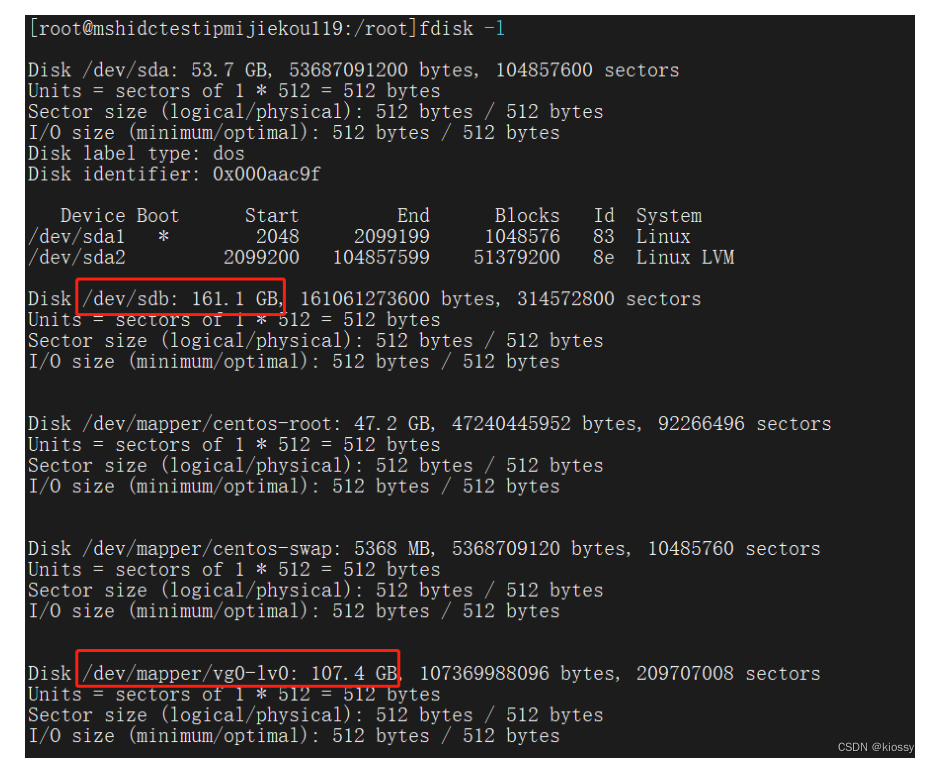
Linux服务器lvm磁盘管理fdisk和df磁盘大小不同修改
服务器端由于硬盘是通过VCenter原来100G磁盘复制的虚拟机,复制完成后,原来100G的磁盘通过选择 磁盘重新复制出150G的磁盘,开机后发现还是原来的100G的磁盘,通过fdisk -l 查看有个sdb是150G, 但是已经划转的lvm盘只有100G, 通过df查看也是原来的100G: pvs查看pv里也是10…...

AOP是什么和OOP的区别
AOP(Aspect-Oriented Programming,面向切面编程)和OOP(Object-Oriented Programming,面向对象编程)是两种不同的编程范式,它们在多个方面存在显著的差异。 编程思想: AOP࿱…...

Clickhouse 字符串函数 - 2
reverse 反转字符串。 reverseUTF8 以Unicode字符为单位反转UTF-8编码的字符串。如果字符串不是UTF-8编码,则可能获取到一个非预期的结果(不会抛出异常)。 format(pattern, s0, s1, …) 使用常量字符串pattern格式化其他参数。pat…...

【个人成长】Fitten Code 测试案例分析
JS,Fitten Code 当插件,然后在代码分析的时候,有些小感悟,大模型写代码的思路,正常我理解的代码思路。 输入代码 (item.score* 100).toFixed(0)Prompt 得出的结果 5分,如果超过100按100算输出结果 con…...

管理Anaconda虚拟环境的实用指南
Anaconda是一个开源的Python数据科学平台,它提供了一个管理包和环境的强大工具。在这篇文章中,我们将探讨如何在Anaconda中创建、克隆、切换和管理虚拟环境,以及如何升级Python版本和更新conda本身。 切换Anaconda环境 在Anaconda中&#x…...

python如何在图片上写斜体字
在Python中,直接在图片上写斜体文字通常不是图像库(如PIL或OpenCV)的内置功能,因为这些库主要关注于图像处理而非复杂的文本渲染。然而,你可以通过几种方式在图片上创建斜体效果: 使用PIL(Pytho…...
算法练习第22天|39. 组合总和、40.组合总和II
39. 组合总和 39. 组合总和 - 力扣(LeetCode)https://leetcode.cn/problems/combination-sum/description/ 题目描述: 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数…...

CCF PTA 2022年11月C++大富翁游戏
【问题描述】 小明很喜欢玩大富翁游戏,这个游戏的规则如下: 1、游戏地图是有 N 个格子,分别编号从 1 到 N。玩家一开始位于 1 号格子。 2、地图的每个格子上都有事件,事件有以下两种类型: A)罚款 x 枚金币…...

React获取form表单值的N种方式
Ref模式(非受控模式) 非钩子模式 1.createRef()方式 js: userNameElcreateRef() <input type"text" name"userName" ref{this.userNameEl} /> 获取值的方式: this.userNameEl.current.value2.refs(废弃) js: con…...

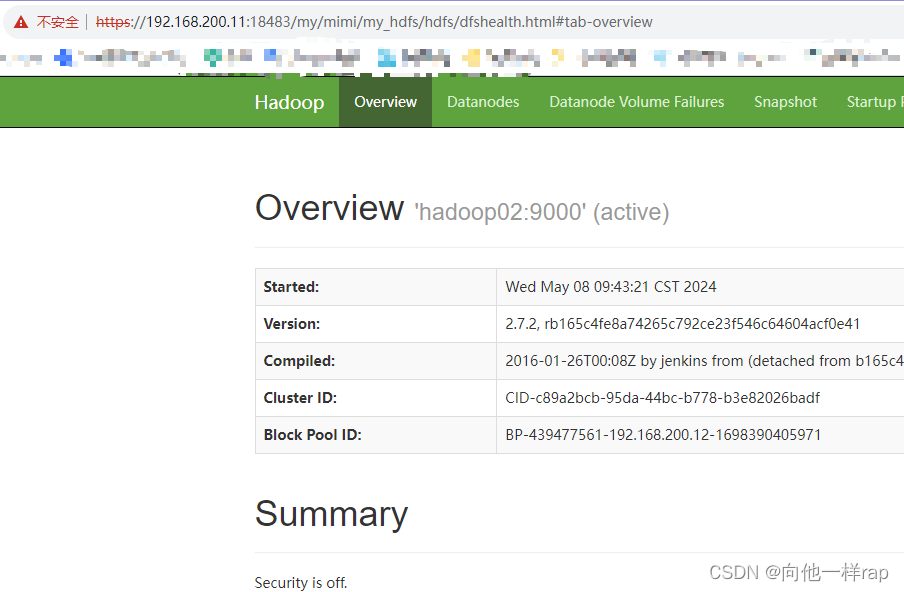
Apache Knox 2.0.0使用
目录 介绍 使用 gateway-site.xml users.ldif my_hdfs.xml my_yarn.xml 其它 介绍 The Apache Knox Gateway is a system that provides a single point of authentication and access for Apache Hadoop services in a cluster. The goal is to simplify Hadoop securit…...

Tomcat 内核详解 - Web服务器机制
详细介绍 Apache Tomcat 是一个开源的Web服务器和Servlet容器,它实现了Java Servlet、JavaServer Pages (JSP) 和WebSocket规范。Tomcat的核心设计围绕着几个关键组件,它们共同构成了处理HTTP请求、管理Web应用部署和执行Servlet逻辑的基础架构。 Apac…...

几个人脸库对于面部动作识别的功能比较
经粗略研究,insightface只能识别面部特征点的位置,根据这些位置不能直接推出一个人是否在睡觉。 OpenFace 是一个高级的面部行为分析工具,它能够识别和分析多种面部动作单位(Facial Action Coding System, FACS),这些动作单位是根据面部肌肉活动定义的。每个动作单位(A…...

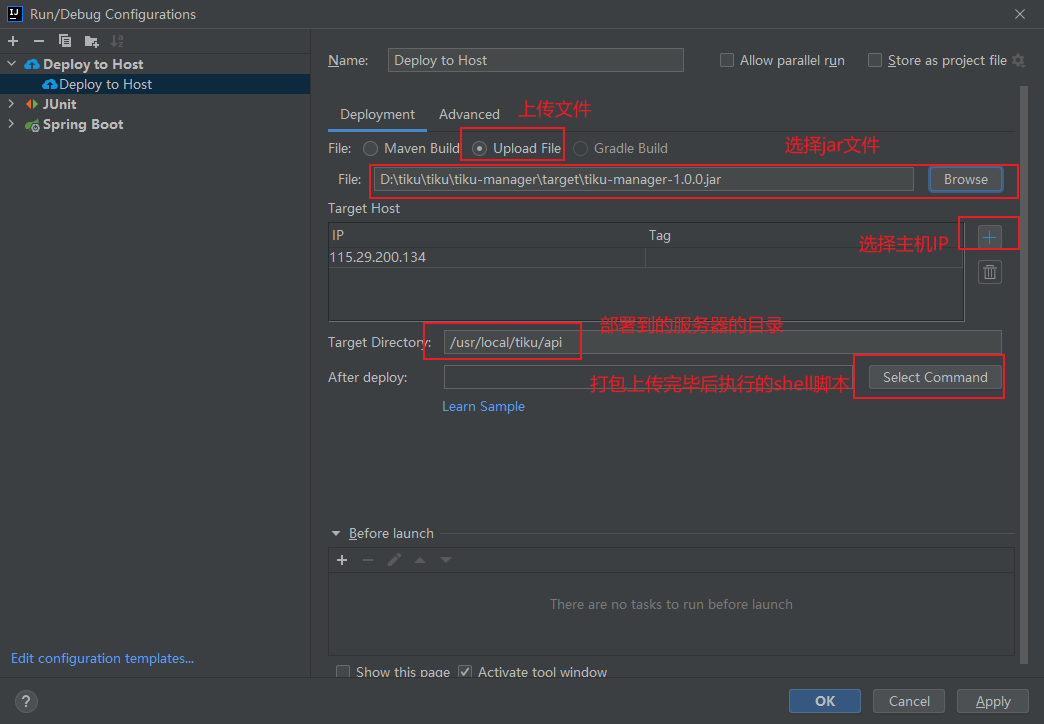
IDEA 使用Alibaba Cloud Toolkit 实现远程 自动部署
安装插件 maven方式部署 配置服务器主机信息 配置发布到主机 单击Select 单击run 就可以将选择module的jar文件上传到服务器的指定位置了 Alibaba Cloud Toolkit 上传文件的方式部署...

蓝桥杯备战15.完全二叉树的权值
P8681 [蓝桥杯 2019 省 AB] 完全二叉树的权值 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) #include<bits/stdc.h> using namespace std; #define endl \n #define int long long const int N 2e510; int a[N]; signed main() {std::ios::sync_with_stdio(0),cin.ti…...

【前端】LayUI监听事件汇总
一、监听单选按钮事件 点击资源类型单选按钮时,请求后台接口,把接口返回的内容追加到选择资源下拉框内 HTML <div class"layui-form-item"><label class"layui-form-label">资源类型:</label><d…...
)
【多电压流程 Multivoltage Flow】- 5.特定工具使用建议(1.VCS NLP VC LP)
本章提供了关于使用Synopsys工具进行低功耗设计和分析的信息。它包含以下部分: • 使用VCS NLP和VC LP进行多电压验证 • 使用Design Compiler进行逻辑综合 • 使用IC Compiler进行设计规划 • 使用IC Compiler进行物理实现 • 使用IC Compiler II和Fusion Compiler进行物…...

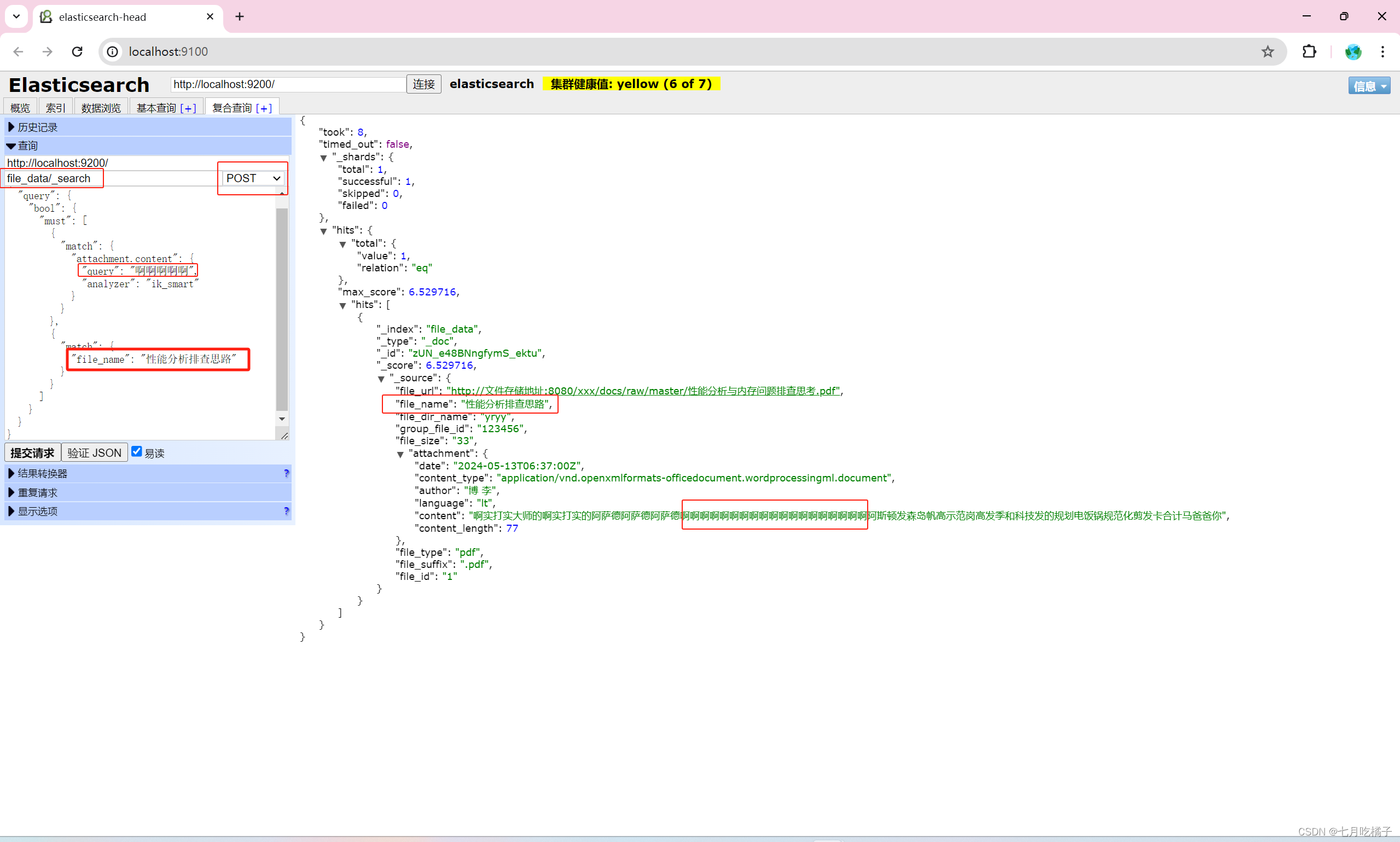
Elasticsearch 实现word、pdf、txt、excel文档内容快速检索(保姆级教程)
本文主要讲解ES如何从提取文档中提取内容(word、pdf、txt、excel等文件类型),实现快速检索文档内容实现。 特别说明一下,为什么用7.10.0版本,因为在项目中除了精确匹配的要求,也会有模糊查询(关…...

[初学rust] 04_rust复合类型
rust复合类型 字符串 由于rust的字符串元素类型是u8(1字节),但是字符类型是unicode(4字节) 索引不能像C那样读取又由于String类型和&str类型都是utf-8编码,中文占3字节切片可能会导致崩溃 slice(切片) 切片就是对String类型中的一部分的引用,它…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
