Vue项目打包优化(element+echarts+vue使用cdn)
如何打包查看所有资源大小?
使用插件:webpack-bundle-analyzer
效果图:

安装webpack-bundle-analyzer
第一步,终端执行
npm instatll webpack-bundle-analyzer --save-dev
第二步,vue.config.js配置
module.exports = {chainWebpack(config) {// 这里我做了只有开发环境才使用,关键代码是if下面的if (process.env.NODE_ENV === 'development') {config.plugin('webpack-bundle-analyzer').use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)}}
}
有的小白同学就要问了,说 为什么我的chainWebpack是这样的箭头函数:
chainWebpack: config => {
}
其实用法是一样的,丢到里面就行了!
第三步,package.json配置
在的你打包命令后面加上 --report
"build": "vue-cli-service build --report"
然后执行打包命令,npm run build 即可看到效果!
Element-UI使用CDN
第一步,vue.config.js配置
module.exports = {configureWebpack: {externals: {'element-ui': 'ELEMENT'}}
}
第二步,index.html引入cdn地址
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="renderer" content="webkit" />增加:<link rel="stylesheet" href="elementui.css的cdn地址" /></head><body>增加:<script src="elementui.js的cdn地址"></script><div id="app"></div></body>
</html>
没有地址?没关系,我推荐一个cdn网站:
https://www.bootcdn.cn/

打开搜索你需要的cdn名称,选择你要的指定版本。
ctrl+f 搜索:theme-chalk.css和index.js 复制


粘贴替换以上地址即可。
然后返回页面即可使用。
Element-UI使用cdn后Loading和Message无效报错?
是的,这两个在js的使用方法方法有所不同,要使用下面的方式:
vue2:loading
// 使用ELEMENT.Loading
ELEMENT.Loading.service(options)
vue3:loading
ElementPlus.ElLoading.service(options)
那么同理,vue.config.js的cdn也要改成如下:
'element-plus': 'ElementPlus',
ok,然后就没问题了,如有问题,下面留言!
echarts使用cdn
跟以上方式一样,vue.config.js配置:
externals: {echarts: 'echarts'
}
然后cdn搜索echarts,找到echarts.min.js。

然后index.html引入
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="renderer" content="webkit" /><link rel="stylesheet" href="elementui.css的cdn地址" /></head><body><script src="elementui.js的cdn地址"></script>增加2:<script src="echarts.js的cdn地址"></script><div id="app"></div></body>
</html>
然后页面直接可以使用。echarts.init()
Vue使用cdn
同理,搜索vue选版本,找到vue.min.js

index.html引入
记住引入顺序,vue>elementui
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="renderer" content="webkit" /><link rel="stylesheet" href="elementui.css的cdn地址" /></head><body>增加:<script src="vue.js的cdn地址"></script><script src="elementui.js的cdn地址"></script><script src="echarts.js的cdn地址"></script><div id="app"></div></body>
</html>
配置gzip打包压缩
安装compression-webpack-plugin,注意,需指定版本
npm i compression-webpack-plugin@6.1.1 --save
vue.config.js修改
const CompressionWebpackPlugin = require('compression-webpack-plugin')module.exports = {chainWebpack(config) {config.plugin('compression').use(CompressionWebpackPlugin, [{filename: '[path][base].gz',algorithm: 'gzip',test: new RegExp('\\.(' + ['js', 'css'].join('|') + ')$'),threshold: 10240,minRatio: 0.8}])}
}
配置其他优化项
安装图片压缩
npm install --save-dev image-webpack-loader
vue.config.js修改,以及其他优化项:
module.exports = {chainWebpack(config) {// 打包加hash时间config.output.filename('js/[name].[hash].js')config.output.chunkFilename('js/[name].[hash].js')// 移除 preload(预载) 插件config.plugins.delete('preload')// 移除 prefetch(预取) 插件config.plugins.delete('prefetch')//图片压缩config.module.rule('images').use('imageWebpackLoader').loader('image-webpack-loader').options({disable: process.env.NODE_ENV === 'development', // 开发环境下禁止压缩gifsicle: {interlaced: false}})}
}
感谢你的阅读,如对你有帮助请收藏+关注!
只分享干货实战和精品,从不啰嗦!!!
如某处不对请留言评论,欢迎指正~
博主可收徒、常玩QQ飞车,可一起来玩玩鸭~
相关文章:

Vue项目打包优化(element+echarts+vue使用cdn)
如何打包查看所有资源大小? 使用插件:webpack-bundle-analyzer 效果图: 安装webpack-bundle-analyzer 第一步,终端执行 npm instatll webpack-bundle-analyzer --save-dev第二步,vue.config.js配置 module.export…...

【ARM 嵌入式 C 入门及渐进 6.1 -- ARMv8 C 内嵌汇编写系统寄存器的函数实现】
请阅读【嵌入式开发学习必备专栏】 文章目录 ARMv8 C 内嵌汇编写系统寄存器 ARMv8 C 内嵌汇编写系统寄存器 在ARMv8架构下,使用C语言结合内嵌汇编实现将一个值写入特定系统寄存器的函数可以按照下面的方法进行。 下面这个示例展示了如何将一个uint64_t类型的值写入…...

ESP32基础应用之使用手机浏览器作为客户端与ESP32作为服务器进行通信
文章目录 1 准备2 移植2.1 softAP工程移植到simple工程中2.2 移植注意事项 3 验证 1 准备 参考工程 Espressif\frameworks\esp-idf-v5.2.1\examples\wifi\getting_started\softAP softAP工程演示将ESP32作为AP,即热点,使手机等终端可以连接参考工程 Esp…...

【课后练习分享】Java用户注册界面设计和求三角形面积的图形界面程序
目录 java编程题(每日一练): 问题一的答案代码如下: 问题一的运行截图如下: 问题二的答案代码如下: 问题二的运行截图如下: java编程题(每日一练): 1.…...

三维空间坐标系变换(旋转平移)
在探究三维空间下的变换前,首先研究二位空间,因为比较直观,再推广到三维空间。 首先应该清楚的一点是:旋转、平移对于坐标系下的点以及坐标系本身而言都是相对的(运动的相对性)。 例如: X O Y …...

OC笔记之foundation框架
OC学习笔记(三) 文章目录 OC学习笔记(三)常用Foundation框架结构体NSRangeNSRange结构体的定义定义 NSRange 的方法打印Range的相关信息NSRange的实际运用查找子字符串返回NSRange结构体 NSPointNSRect NSStringNSString的创建NSS…...

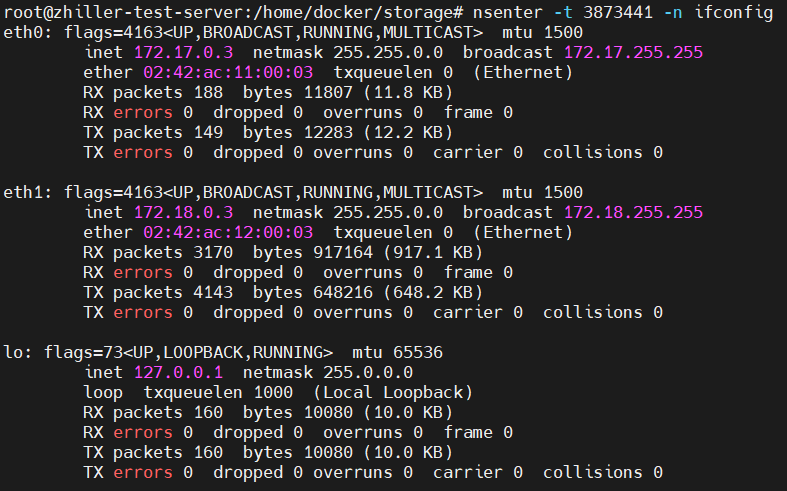
Docker部署springboot包并联通MySQL
Docker部署jar 实现功能 部署springboot下发布的jar包不同docker容器之间通信(如MySQL访问、Redis访问)多个jar包部署 参考文献 Just a moment… Just a moment… https://www.jb51.net/article/279449.htm springboot配置 这里使用多yaml配置文件&…...

多帧激光点云基于标定参数进行融合拼接
1、前言 在三维视觉技术蓬勃发展的今天,点云作为捕获和表示三维环境的基础数据形式,扮演着至关重要的角色。点云融合拼接技术,作为连接孤立点云片段、构建连续、全面三维场景的核心过程,对于自动驾驶、机器人导航、三维建模以及地…...

python数据类型之字符串
目录 1.字符串概念和注意事项 2.字符串内置函数 3.字符串的索引、切片和遍历 4.字符串运算符 5.字符串常用方法 性质判断 开头结尾判断 是否存在某个子串 大小写等格式转化 子串替换 删除两端空白字符 格式化字符串 分割与合并 6.字符串模板 7.exec 函数 8.字符…...

Vue3实战笔记(38)—粒子特效终章
文章目录 前言一、怎样使用官方提供的特效二、海葵特效总结 前言 官方还有很多漂亮的特效,但是vue3只有一个demo,例如我前面实现的两个页面就耗费了一些时间,今天记录一下tsparticles官方内置的几个特效的使用方法,一般这几个就足…...

晶体振荡器
一、晶振与晶体区别 晶振是有源晶振的简称,又叫振荡器,英文名称是oscillator,内部有时钟电路,只需供电便可产生振荡信号;晶体是无源晶振的简称,也叫谐振器,英文名称是crystal,是无极…...

单词可交互的弧形文本
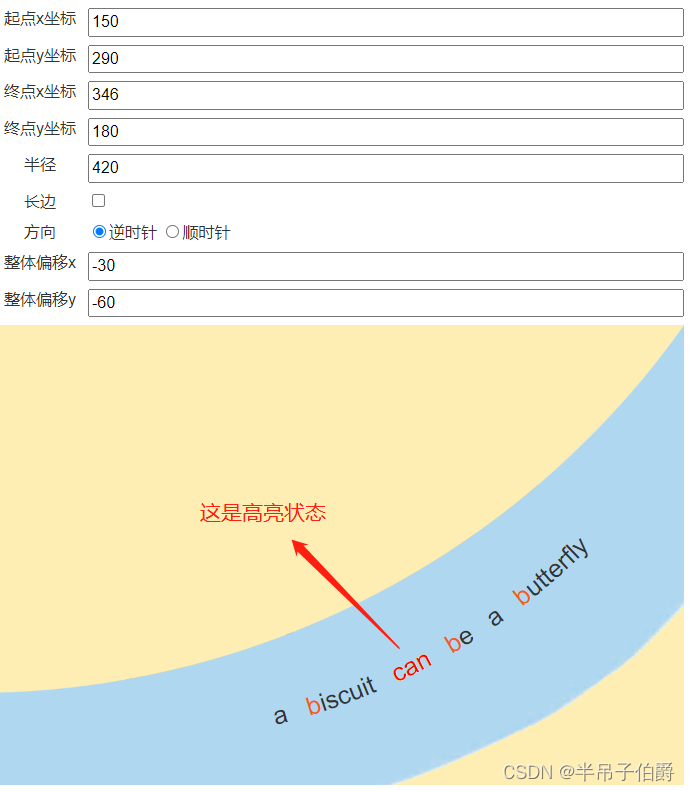
在一个项目中,要求把少儿读本做成电子教材呈现出来,电子书的排版要求跟纸质书一致。其中,英语书有个需求:书中有些不规则排版的文本(如下图所示),当随书音频播放时,被读到的文本要求…...

Linux——进程信号(一)
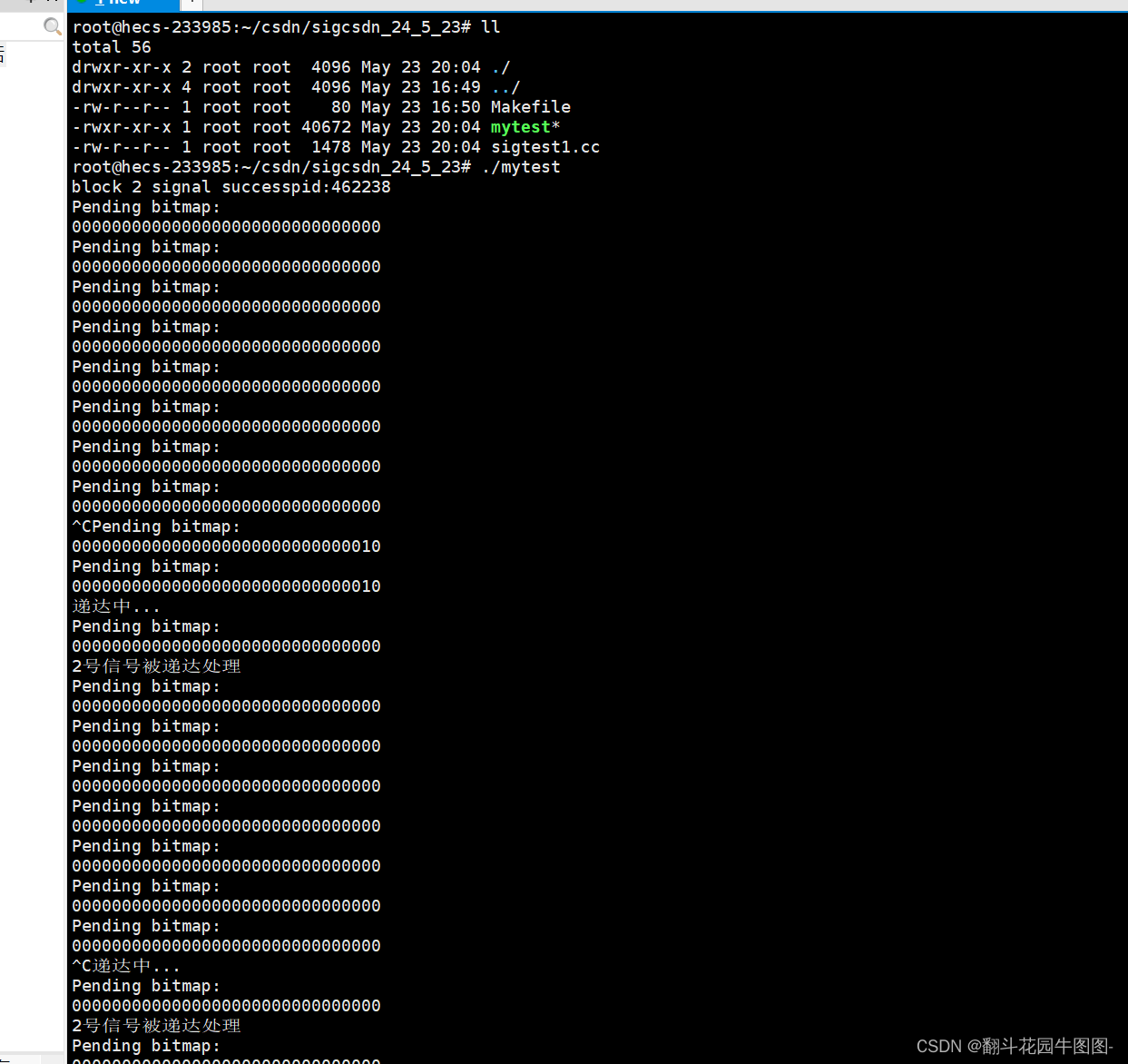
1.信号入门 1.1生活中的信号 什么是信号? 结合实际红绿灯、闹钟、游戏中的"!"等等这些都是信号。 以红绿灯为例子: 一看到红绿灯我们就知道:红灯停、绿灯行;我们不仅知道它是一个红绿灯而且知道当其出现不同的状况…...
)
centos9 stream在线安装NVIDIA驱动(rockylinux9.4也成功安装nvidia驱动)
Install NVIDIA Drivers on CentOS Stream 9(rockylinux9.4成功) 主板为技嘉mz72-hb2 显卡为4090 一.Disable Secure Boot From the BIOS 二.Enabling the EPEL Repository on CentOS Stream 9 1.update the DNF package repository cache sudo dnf …...

springmvc不同格式的参数解析
参数解析 application/x-www-form-urlencoded格式 这种格式就是传统的表单提交格式,就是一个个的键值对,会进行url编码,使用springmvc接收时使用RequestParam来进行接收,与传入的字段一一对应,此时使用的参数处理器是R…...

Unity3D让BoxCollider根据子物体生成自适应大小
系列文章目录 unity工具 文章目录 系列文章目录unity工具 👉前言👉一、编辑器添加👉二、代码动态添加的方法(第一种)👉三、代码动态添加的方法(第二种)👉四、重新设置模型的中心点👉壁纸分享👉…...

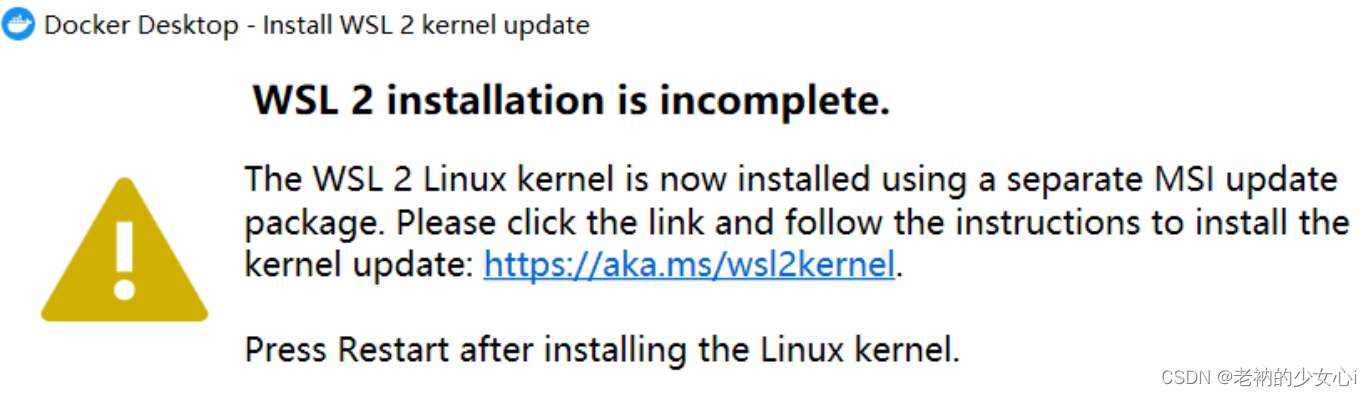
WSL 2 installation is incomplete.
使用的wsl2版本很旧,因此需要手动更新。 https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi...

Servlet的request对象
request对象的继承关系 1.HttpServletRequest接口继承了ServletRequest接口,对其父接口进行了扩展,可以处理满足所有http协议的请求 2.HttpServletRequest和ServletRequest都是接口,不能创建对象,因此在tomcat底层定义实现类并创…...

蓝桥杯-合并数列
小明发现有很多方案可以把一个很大的正整数拆成若干正整数的和。他采取了其中两种方案,分别将它们列为两个数组 {a1, a2, …, an} 和 {b1, b2, …, bm}。两个数组的和相同。 定义一次合并操作可以将某数组内相邻的两个数合并为一个新数,新数的值是原来两…...

《web应用技术》第9次课后作业
一、将前面的代码继续完善功能 1、采用XML映射文件的形式来映射sql语句; 2、采用动态sql语句的方式,实现条件查询的分页。 二、学习git的使用。 1、每个小组将自己的项目上传到gitee,学会协作开发; 2、学会从gitee上拉取项目…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
