前端 CSS 经典:好看的标题动画
前言:好看的标题动画实现。
效果:

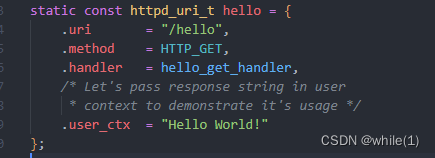
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>body {height: 100vh;background: #000;display: flex;flex-direction: column;align-items: center;justify-content: center;}p:nth-child(1) {color: red;}p:nth-child(2) {color: yellow;}p:nth-child(3) {color: blue;}.title {display: flex;font-size: 42px;text-transform: uppercase;letter-spacing: 5px;transform: rotate(-10deg);}.title span {opacity: 0;text-shadow: 1px 1px #533d4a, 2px 2px #533d4a, 3px 3px #533d4a, 4px 4px#533d4a, 5px 5px #533d4a, 6px 6px #533d4a;transform: skew(-10deg);animation: move 1s var(--d) cubic-bezier(0.25, 0.1, 0.57, 1.31) forwards;}@keyframes move {from {opacity: 0;transform: skew(-10deg) translateY(300%);}to {opacity: 1;transform: skew(-10deg) translateY(0);}}</style></head><body><p class="title">这是一个标题哦</p><p class="title">这是一个标题哦</p><p class="title">这是一个标题哦</p></body><script>const ps = document.querySelectorAll(".title");ps.forEach((p) => {const result = p.textContent.split("").map((letter) => `<span>${letter}</span>`).join(``);p.innerHTML = result;});const spans = document.querySelectorAll(".title span");for (let i = 0; i < spans.length; i++) {spans[i].style.setProperty("--d", i * 0.2 + "s");}</script>
</html>
相关文章:

前端 CSS 经典:好看的标题动画
前言:好看的标题动画实现。 效果: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><…...

Vue项目打包优化(element+echarts+vue使用cdn)
如何打包查看所有资源大小? 使用插件:webpack-bundle-analyzer 效果图: 安装webpack-bundle-analyzer 第一步,终端执行 npm instatll webpack-bundle-analyzer --save-dev第二步,vue.config.js配置 module.export…...

【ARM 嵌入式 C 入门及渐进 6.1 -- ARMv8 C 内嵌汇编写系统寄存器的函数实现】
请阅读【嵌入式开发学习必备专栏】 文章目录 ARMv8 C 内嵌汇编写系统寄存器 ARMv8 C 内嵌汇编写系统寄存器 在ARMv8架构下,使用C语言结合内嵌汇编实现将一个值写入特定系统寄存器的函数可以按照下面的方法进行。 下面这个示例展示了如何将一个uint64_t类型的值写入…...

ESP32基础应用之使用手机浏览器作为客户端与ESP32作为服务器进行通信
文章目录 1 准备2 移植2.1 softAP工程移植到simple工程中2.2 移植注意事项 3 验证 1 准备 参考工程 Espressif\frameworks\esp-idf-v5.2.1\examples\wifi\getting_started\softAP softAP工程演示将ESP32作为AP,即热点,使手机等终端可以连接参考工程 Esp…...

【课后练习分享】Java用户注册界面设计和求三角形面积的图形界面程序
目录 java编程题(每日一练): 问题一的答案代码如下: 问题一的运行截图如下: 问题二的答案代码如下: 问题二的运行截图如下: java编程题(每日一练): 1.…...

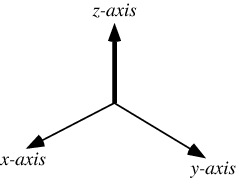
三维空间坐标系变换(旋转平移)
在探究三维空间下的变换前,首先研究二位空间,因为比较直观,再推广到三维空间。 首先应该清楚的一点是:旋转、平移对于坐标系下的点以及坐标系本身而言都是相对的(运动的相对性)。 例如: X O Y …...

OC笔记之foundation框架
OC学习笔记(三) 文章目录 OC学习笔记(三)常用Foundation框架结构体NSRangeNSRange结构体的定义定义 NSRange 的方法打印Range的相关信息NSRange的实际运用查找子字符串返回NSRange结构体 NSPointNSRect NSStringNSString的创建NSS…...

Docker部署springboot包并联通MySQL
Docker部署jar 实现功能 部署springboot下发布的jar包不同docker容器之间通信(如MySQL访问、Redis访问)多个jar包部署 参考文献 Just a moment… Just a moment… https://www.jb51.net/article/279449.htm springboot配置 这里使用多yaml配置文件&…...

多帧激光点云基于标定参数进行融合拼接
1、前言 在三维视觉技术蓬勃发展的今天,点云作为捕获和表示三维环境的基础数据形式,扮演着至关重要的角色。点云融合拼接技术,作为连接孤立点云片段、构建连续、全面三维场景的核心过程,对于自动驾驶、机器人导航、三维建模以及地…...

python数据类型之字符串
目录 1.字符串概念和注意事项 2.字符串内置函数 3.字符串的索引、切片和遍历 4.字符串运算符 5.字符串常用方法 性质判断 开头结尾判断 是否存在某个子串 大小写等格式转化 子串替换 删除两端空白字符 格式化字符串 分割与合并 6.字符串模板 7.exec 函数 8.字符…...

Vue3实战笔记(38)—粒子特效终章
文章目录 前言一、怎样使用官方提供的特效二、海葵特效总结 前言 官方还有很多漂亮的特效,但是vue3只有一个demo,例如我前面实现的两个页面就耗费了一些时间,今天记录一下tsparticles官方内置的几个特效的使用方法,一般这几个就足…...

晶体振荡器
一、晶振与晶体区别 晶振是有源晶振的简称,又叫振荡器,英文名称是oscillator,内部有时钟电路,只需供电便可产生振荡信号;晶体是无源晶振的简称,也叫谐振器,英文名称是crystal,是无极…...

单词可交互的弧形文本
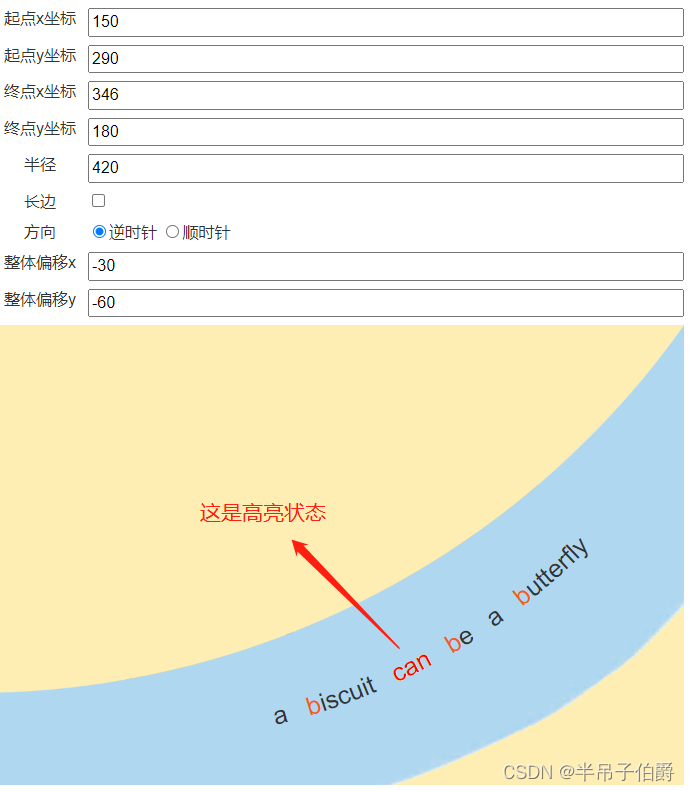
在一个项目中,要求把少儿读本做成电子教材呈现出来,电子书的排版要求跟纸质书一致。其中,英语书有个需求:书中有些不规则排版的文本(如下图所示),当随书音频播放时,被读到的文本要求…...

Linux——进程信号(一)
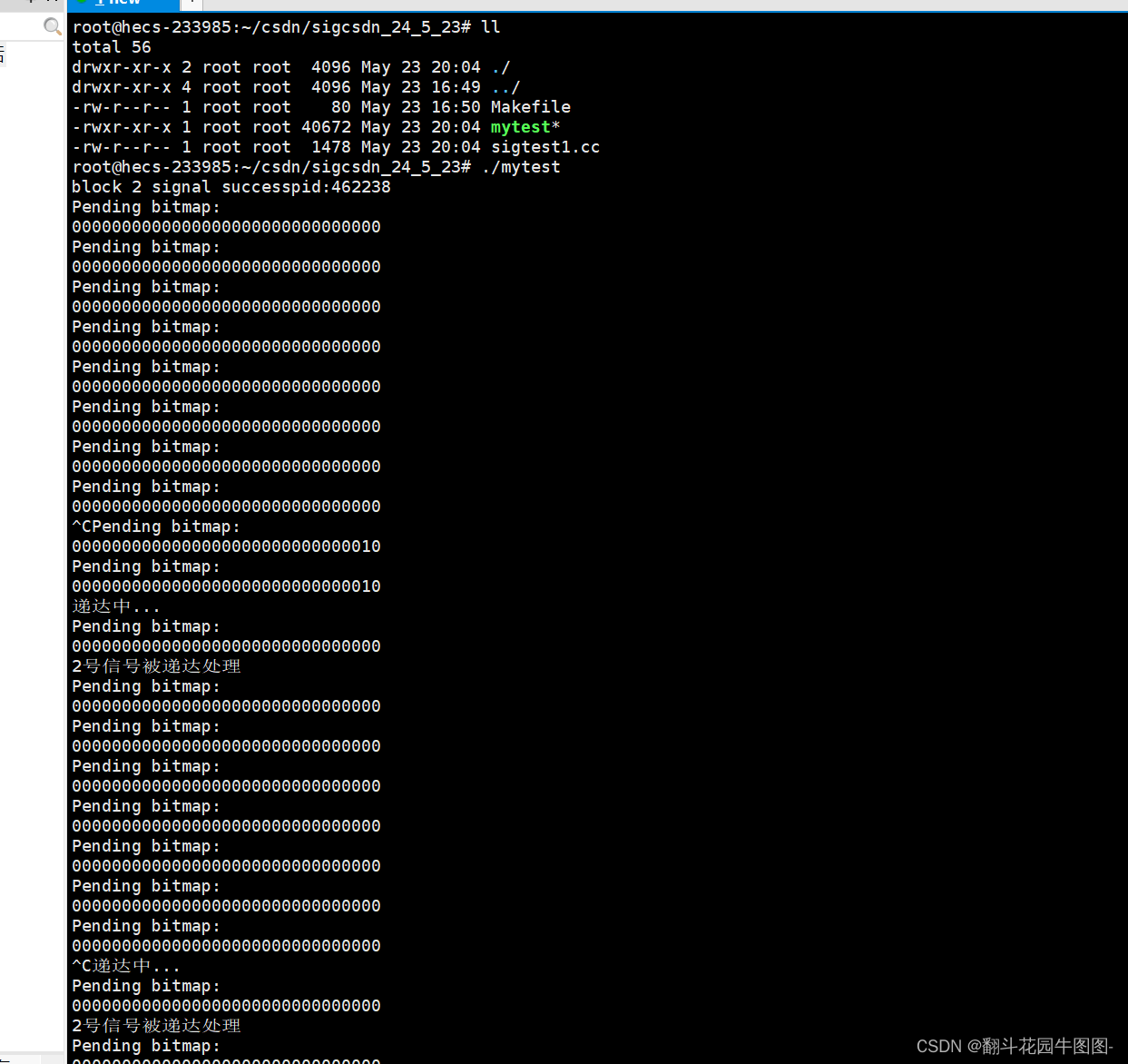
1.信号入门 1.1生活中的信号 什么是信号? 结合实际红绿灯、闹钟、游戏中的"!"等等这些都是信号。 以红绿灯为例子: 一看到红绿灯我们就知道:红灯停、绿灯行;我们不仅知道它是一个红绿灯而且知道当其出现不同的状况…...
)
centos9 stream在线安装NVIDIA驱动(rockylinux9.4也成功安装nvidia驱动)
Install NVIDIA Drivers on CentOS Stream 9(rockylinux9.4成功) 主板为技嘉mz72-hb2 显卡为4090 一.Disable Secure Boot From the BIOS 二.Enabling the EPEL Repository on CentOS Stream 9 1.update the DNF package repository cache sudo dnf …...

springmvc不同格式的参数解析
参数解析 application/x-www-form-urlencoded格式 这种格式就是传统的表单提交格式,就是一个个的键值对,会进行url编码,使用springmvc接收时使用RequestParam来进行接收,与传入的字段一一对应,此时使用的参数处理器是R…...

Unity3D让BoxCollider根据子物体生成自适应大小
系列文章目录 unity工具 文章目录 系列文章目录unity工具 👉前言👉一、编辑器添加👉二、代码动态添加的方法(第一种)👉三、代码动态添加的方法(第二种)👉四、重新设置模型的中心点👉壁纸分享👉…...

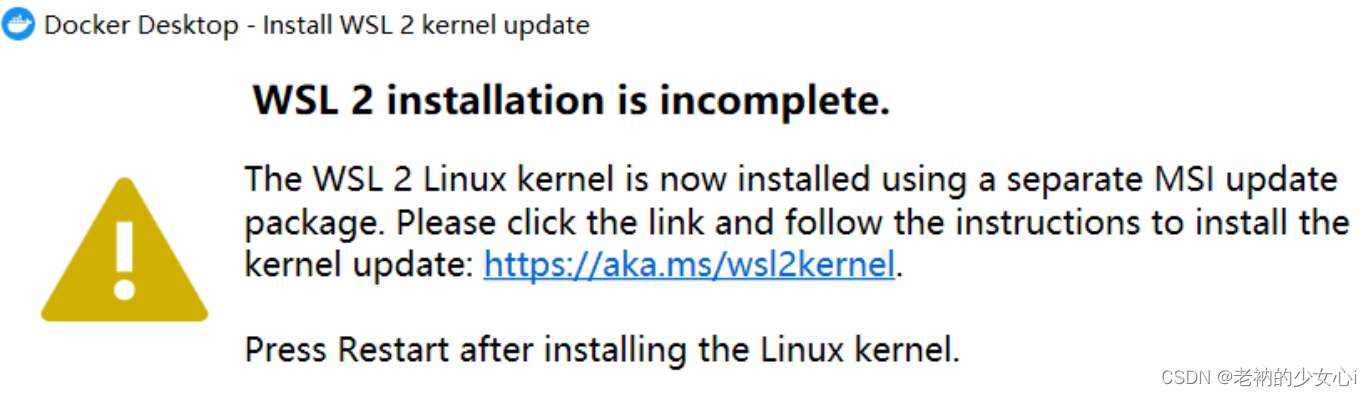
WSL 2 installation is incomplete.
使用的wsl2版本很旧,因此需要手动更新。 https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi...

Servlet的request对象
request对象的继承关系 1.HttpServletRequest接口继承了ServletRequest接口,对其父接口进行了扩展,可以处理满足所有http协议的请求 2.HttpServletRequest和ServletRequest都是接口,不能创建对象,因此在tomcat底层定义实现类并创…...

蓝桥杯-合并数列
小明发现有很多方案可以把一个很大的正整数拆成若干正整数的和。他采取了其中两种方案,分别将它们列为两个数组 {a1, a2, …, an} 和 {b1, b2, …, bm}。两个数组的和相同。 定义一次合并操作可以将某数组内相邻的两个数合并为一个新数,新数的值是原来两…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
