前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练
前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练
- HTML渲染基础回顾
- 重绘与重排的概念
- 重绘(Repaint)
- 重排(Reflow)
- 区别与影响
- 实战示例:优化策略与代码演示
- 示例1:避免连续修改样式属性
- 示例2:使用`requestAnimationFrame`控制动画重绘
- 示例3:离线DOM操作与批量修改
- 安全性与性能优化小贴士
- 结语与讨论
在前端开发的征途中,性能优化始终是开发者绕不开的话题。而深入理解浏览器的渲染机制,特别是“重绘”(Repaint)与“重排”(Reflow)这两个核心概念,对于提升页面加载速度及用户体验至关重要。本文将从基本概念出发,逐步深入探讨它们的区别、应用场景以及如何通过实战示例来优化这些过程,确保你的前端项目既高效又健壮。
HTML渲染基础回顾
在正式展开之前,让我们快速回顾一下浏览器如何渲染HTML文档。浏览器接收到HTML、CSS及JavaScript后,会经历以下几个关键步骤:
- 解析:将HTML转换为DOM树。
- 样式计算:结合CSS生成CSSOM(CSS Object Model)。
- 布局:将DOM与CSSOM合并,计算出每个节点的几何位置,形成布局树(Layout Tree)。
- 绘制:根据布局树,将元素绘制到屏幕上。
重绘与重排的概念
重绘(Repaint)
当元素的外观发生变化,但不涉及布局时(如颜色改变),浏览器仅需重新绘制该元素。这一过程相对轻量级,因为它不涉及布局计算。
重排(Reflow)
当页面的布局结构发生变化,导致浏览器需要重新计算元素的位置和尺寸时,就会触发重排。重排是一个成本高昂的过程,因为它会从DOM树开始,重新执行样式计算、布局和绘制等一系列步骤。
区别与影响
- 区别:重绘仅更新元素的视觉外观,不改变布局;而重排则涉及到布局的重新计算,影响更为广泛。
- 性能影响:频繁的重排会导致页面响应缓慢,用户体验下降。因此,减少不必要的重排是性能优化的关键。
实战示例:优化策略与代码演示
示例1:避免连续修改样式属性
问题场景:连续修改多个会影响布局的样式属性,如宽度和高度。
优化前代码:
let element = document.getElementById('myElement');
element.style.width = '200px';
element.style.height = '100px';
优化后代码:
let element = document.getElementById('myElement');
// 使用CSS class或一次性设置style,减少重排次数
element.classList.add('newSize'); // 在CSS中定义.newSize { width: 200px; height: 100px; }
// 或者
element.style.cssText = 'width: 200px; height: 100px;';
示例2:使用requestAnimationFrame控制动画重绘
问题场景:直接使用setTimeout或setInterval进行动画可能会导致不必要的重绘。
优化代码:
function animate() {let element = document.getElementById('animatedElement');let position = 0;function step() {// 使用requestAnimationFrame进行动画,浏览器会自动优化重绘时机requestAnimationFrame(() => {position += 5;element.style.left = position + 'px';if (position < 900) {step();}});}step();
}
animate();
示例3:离线DOM操作与批量修改
问题场景:直接在DOM上频繁添加或删除元素。
优化代码:
let fragment = document.createDocumentFragment();
for(let i = 0; i < 1000; i++) {let item = document.createElement('div');item.textContent = 'Item ' + i;fragment.appendChild(item);
}document.getElementById('container').appendChild(fragment); // 一次性添加到DOM
安全性与性能优化小贴士
- 避免在布局临界区(Layout Thrashing):减少在JavaScript中读取布局属性(如offsetWidth)的次数,因为每次读取都可能触发重排。
- 使用
will-change属性:谨慎使用,仅对确实需要优化动画性能的元素预声明可能的变化,以允许浏览器提前优化。 - 考虑CSS动画和过渡:相较于JavaScript动画,CSS动画通常由浏览器更高效地处理,减少重排和重绘的需求。
结语与讨论
深入理解并有效管理重绘与重排,是前端性能优化的重要一环。通过上述实例,我们不仅学习了如何识别和避免性能瓶颈,还掌握了实用的优化策略。但前端领域的探索永无止境,欢迎大家分享更多实战经验和见解,共同推进前端技术的发展,让我们的网页更加流畅和高效。是否还有其他特定场景下的重排/重绘问题困扰着你?留言区期待你的提问与讨论!
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue实战相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《HTML网站开发相关博客》:以实战为线素,逐步深入HTML开发各个环节,掌握web前端常用性能体验优化思路,打造完整前端工作流,提升工程化编码能力和思维能力。
- 《前端基础入门三大核心之html相关博客》:前端基础入门三大核心之html板块的内容,入坑前端或者辅助学习的必看知识。
- 《前端基础入门三大核心之JS相关博客》:前端JS是JavaScript语言在网页开发中的应用,负责实现交互效果和动态内容。它与HTML和CSS并称前端三剑客,共同构建用户界面。通过操作DOM元素、响应事件、发起网络请求等,JS使页面能够响应用户行为,实现数据动态展示和页面流畅跳转,是现代Web开发的核心。
- 《前端基础入门三大核心之CSS相关博客》:介绍前端开发中遇到的CSS疑问和各种奇妙的CSS语法,同时收集精美的CSS效果代码,用来丰富你的web网页。
- 《canvas绘图相关博客》:Canvas是HTML5中用于绘制图形的元素,通过JavaScript及其提供的绘图API,开发者可以在网页上绘制出各种复杂的图形、动画和图像效果。Canvas提供了高度的灵活性和控制力,使得前端绘图技术更加丰富和多样化。
- 《算法系列相关博客》:算法与数据结构学习总结,通过JS来编写处理复杂有趣的算法问题,提升你的技术思维。
- 《python相关博客》:Python,简洁易学的编程语言,强大到足以应对各种应用场景,是编程新手的理想选择,也是专业人士的得力工具。
- 《sql数据库相关博客》:SQL数据库:高效管理数据的利器,学会SQL,轻松驾驭结构化数据,解锁数据分析与挖掘的无限可能。
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域的知识。
- 《信息化技能面试宝典相关博客》:涉及信息化相关工作基础知识和面试技巧,提升自我能力与面试通过率,扩展知识面。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练
前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练 HTML渲染基础回顾重绘与重排的概念重绘(Repaint)重排(Reflow) 区别与影响实战示例:优化策略与代码演示示例1:避免…...

【C/C++笔试练习】TCP、IP广播、ARP协议、IP路由器、MAC协议、三次握手、TCP/IP、子网划分年、会抽奖、抄送列表
文章目录 C/C笔试练习选择部分(1)TCP(2)IP广播(3)ARP协议(4)IP路由器(5)MAC协议(6)三次握手(7)TCP/IP…...

线程的概念和控制
文章目录 线程概念线程的优点线程的缺点线程异常线程用途理解虚拟地址 线程控制线程的创建线程终止线程等待线程分离封装线程库 线程概念 什么是线程? 在一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是:线程是“一…...

PHS树脂(聚对羟基苯乙烯)为KrF光刻胶专用树脂 本土企业具备百公斤级别量产能力
PHS树脂(聚对羟基苯乙烯)为KrF光刻胶专用树脂 本土企业具备百公斤级别量产能力 PHS树脂又称聚对羟基苯乙烯树脂、聚羟基苯乙烯树脂,指以对羟基苯乙烯作为基材制成的光刻胶树脂。与其他光刻胶树脂相比,PHS树脂具有极佳热稳定性、化…...

Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明
Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明 目录 Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明 一、简单介绍 二、单变量非线性变换 三、自…...

uniapp-自定义navigationBar
封装导航栏自定义组件 创建 nav-bar.vue <script setup>import {onReady} from dcloudio/uni-appimport {ref} from vue;const propsdefineProps([navBackgroundColor])const statusBarHeight ref()const navHeight ref()onReady(() > {uni.getSystemInfo({success…...

多式联运奇迹:探索 GPT-4o 的尖端功能
取得的显着进展的DigiOps与人工智能已经标志着重要的里程碑,随着时间的推移塑造了人工智能系统的能力。从早期基于规则系统的出现机器学习和深入学习,人工智能已经发展得更加先进和通用。 生成式预训练 Transformer (GPT) by OpenAI 已特别值得注意。每…...

前端 CSS 经典:好看的标题动画
前言:好看的标题动画实现。 效果: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><…...

Vue项目打包优化(element+echarts+vue使用cdn)
如何打包查看所有资源大小? 使用插件:webpack-bundle-analyzer 效果图: 安装webpack-bundle-analyzer 第一步,终端执行 npm instatll webpack-bundle-analyzer --save-dev第二步,vue.config.js配置 module.export…...

【ARM 嵌入式 C 入门及渐进 6.1 -- ARMv8 C 内嵌汇编写系统寄存器的函数实现】
请阅读【嵌入式开发学习必备专栏】 文章目录 ARMv8 C 内嵌汇编写系统寄存器 ARMv8 C 内嵌汇编写系统寄存器 在ARMv8架构下,使用C语言结合内嵌汇编实现将一个值写入特定系统寄存器的函数可以按照下面的方法进行。 下面这个示例展示了如何将一个uint64_t类型的值写入…...

ESP32基础应用之使用手机浏览器作为客户端与ESP32作为服务器进行通信
文章目录 1 准备2 移植2.1 softAP工程移植到simple工程中2.2 移植注意事项 3 验证 1 准备 参考工程 Espressif\frameworks\esp-idf-v5.2.1\examples\wifi\getting_started\softAP softAP工程演示将ESP32作为AP,即热点,使手机等终端可以连接参考工程 Esp…...

【课后练习分享】Java用户注册界面设计和求三角形面积的图形界面程序
目录 java编程题(每日一练): 问题一的答案代码如下: 问题一的运行截图如下: 问题二的答案代码如下: 问题二的运行截图如下: java编程题(每日一练): 1.…...

三维空间坐标系变换(旋转平移)
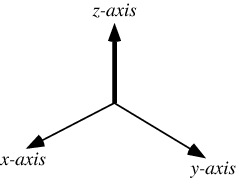
在探究三维空间下的变换前,首先研究二位空间,因为比较直观,再推广到三维空间。 首先应该清楚的一点是:旋转、平移对于坐标系下的点以及坐标系本身而言都是相对的(运动的相对性)。 例如: X O Y …...

OC笔记之foundation框架
OC学习笔记(三) 文章目录 OC学习笔记(三)常用Foundation框架结构体NSRangeNSRange结构体的定义定义 NSRange 的方法打印Range的相关信息NSRange的实际运用查找子字符串返回NSRange结构体 NSPointNSRect NSStringNSString的创建NSS…...

Docker部署springboot包并联通MySQL
Docker部署jar 实现功能 部署springboot下发布的jar包不同docker容器之间通信(如MySQL访问、Redis访问)多个jar包部署 参考文献 Just a moment… Just a moment… https://www.jb51.net/article/279449.htm springboot配置 这里使用多yaml配置文件&…...

多帧激光点云基于标定参数进行融合拼接
1、前言 在三维视觉技术蓬勃发展的今天,点云作为捕获和表示三维环境的基础数据形式,扮演着至关重要的角色。点云融合拼接技术,作为连接孤立点云片段、构建连续、全面三维场景的核心过程,对于自动驾驶、机器人导航、三维建模以及地…...

python数据类型之字符串
目录 1.字符串概念和注意事项 2.字符串内置函数 3.字符串的索引、切片和遍历 4.字符串运算符 5.字符串常用方法 性质判断 开头结尾判断 是否存在某个子串 大小写等格式转化 子串替换 删除两端空白字符 格式化字符串 分割与合并 6.字符串模板 7.exec 函数 8.字符…...

Vue3实战笔记(38)—粒子特效终章
文章目录 前言一、怎样使用官方提供的特效二、海葵特效总结 前言 官方还有很多漂亮的特效,但是vue3只有一个demo,例如我前面实现的两个页面就耗费了一些时间,今天记录一下tsparticles官方内置的几个特效的使用方法,一般这几个就足…...

晶体振荡器
一、晶振与晶体区别 晶振是有源晶振的简称,又叫振荡器,英文名称是oscillator,内部有时钟电路,只需供电便可产生振荡信号;晶体是无源晶振的简称,也叫谐振器,英文名称是crystal,是无极…...

单词可交互的弧形文本
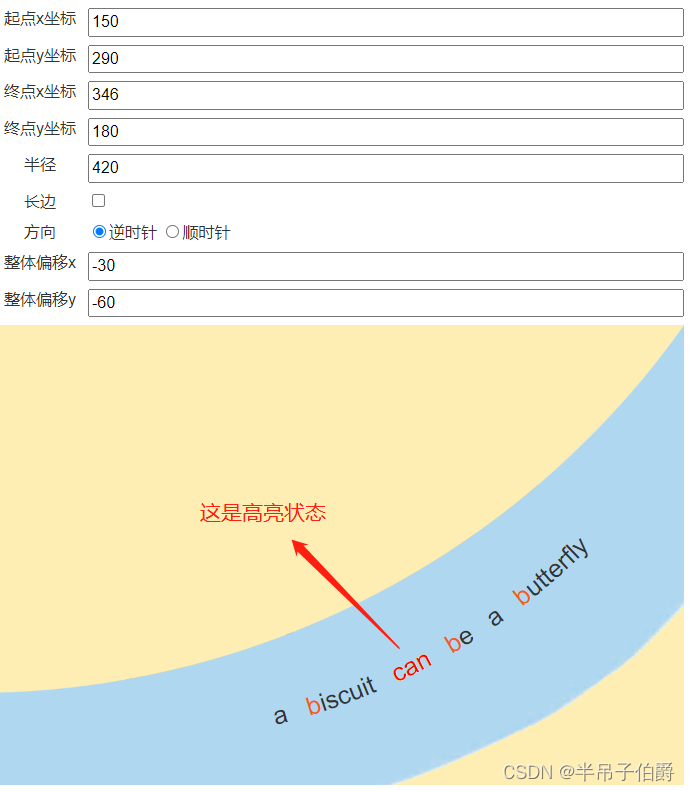
在一个项目中,要求把少儿读本做成电子教材呈现出来,电子书的排版要求跟纸质书一致。其中,英语书有个需求:书中有些不规则排版的文本(如下图所示),当随书音频播放时,被读到的文本要求…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
