赶紧收藏!2024 年最常见 20道 Redis面试题(四)
上一篇地址:赶紧收藏!2024 年最常见 20道 Redis面试题(三)-CSDN博客
七、Pipeline有什么好处,为什么要用pipeline?
Redis Pipeline 是一种批量执行命令的技术,它允许客户端一次性发送多个命令给 Redis 服务器,然后服务器依次执行这些命令,并将结果返回给客户端。使用 Pipeline 有以下几个好处:
1. 减少网络往返时间(RTT)
在没有 Pipeline 的情况下,客户端每次发送命令后都需要等待服务器响应才能发送下一个命令。这会导致大量的网络往返时间,特别是当执行大量命令时。Pipeline 允许客户端一次性发送多个命令,减少了等待时间,因为命令可以连续执行,而不需要客户端和服务器之间进行多次交互。
2. 提高吞吐量
由于减少了网络往返,Pipeline 可以显著提高客户端与服务器之间的命令吞吐量。这意味着在相同的时间内可以执行更多的命令,从而提高了整体性能。
3. 减少网络拥塞
通过批量发送命令,Pipeline 减少了网络中的数据包数量,这有助于减少网络拥塞,特别是在高负载情况下。
4. 简化编程模型
使用 Pipeline,开发者可以一次性构建一个命令列表,然后发送给服务器,而不需要为每个命令单独编写发送和接收逻辑。这简化了编程模型,使得代码更加清晰和易于维护。
5. 支持事务
虽然 Redis 的事务是通过 MULTI/EXEC 命令来实现的,但 Pipeline 也可以在一定程度上模拟事务的行为。通过一次性发送多个命令,可以确保这些命令在服务器上是顺序执行的,从而保持数据的一致性。
6. 减少 CPU 负载
在客户端和服务器端,每次命令的发送和接收都需要 CPU 资源来处理。通过 Pipeline,可以减少这种处理次数,从而降低 CPU 的负载。
7. 适用于脚本和批量操作
对于一些需要执行大量相同命令的场景(例如,批量设置键值对),使用 Pipeline 可以更加高效。
为什么要用 Pipeline?
使用 Pipeline 的主要原因是为了提高性能和效率。在需要执行大量命令的场景下,如果不使用 Pipeline,那么每个命令的发送和接收都会导致额外的网络延迟,这会显著降低整体性能。Pipeline 通过减少这些延迟,使得执行大量命令变得更加高效。
此外,对于一些需要批量操作的场景,如数据迁移、批量更新等,使用 Pipeline 可以大大简化操作流程,提高操作的速度。
注意事项
虽然 Pipeline 有很多好处,但也需要注意以下几点:
- Pipeline 不会提供事务中的原子性保证,即如果命令之间有依赖关系,使用 Pipeline 可能不会得到预期的结果。
- 在使用 Pipeline 时,需要确保发送的命令数量不会过多,以免造成客户端或服务器端的内存溢出。
总的来说,Redis Pipeline 是一种强大的工具,可以在适当的场景下显著提高性能和开发效率。
八、Redis 集群的原理是什么?
Redis 集群是一种分布式数据库解决方案,它通过将数据分布在多个节点上,实现了高可用性、分区容错和线性扩展。以下是 Redis 集群的基本原理:
数据分片(Sharding)
Redis 集群通过数据分片的方式将数据分散到多个节点上。Redis 使用了一个简单的哈希函数,将所有的键(key)映射到 16384 个槽(slots)。每个节点负责存储一部分槽中的键值对。
主从复制
在 Redis 集群中,每个槽可以有一个主节点(master)和多个从节点(slave)。主节点负责处理写操作,而从节点复制主节点的数据。这样即使一个主节点失败,它的数据也不会丢失,因为从节点有数据的副本。
自动故障转移
Redis 集群能够自动检测节点故障。如果一个主节点失败,集群会自动从其从节点中选举出一个新的主节点来接管失败主节点负责的槽。这个过程不需要人工干预,确保了高可用性。
槽的迁移
Redis 集群支持在线迁移槽,即可以在不停止服务的情况下,将一个槽从一个节点迁移到另一个节点。这使得集群可以动态地重新分配负载,以应对某些节点负载过高的情况。
数据一致性
Redis 集群使用强一致性协议来确保数据的一致性。当一个主节点失败,新的主节点被选举出来后,集群会确保所有的从节点都复制了新主节点的数据,然后才会将写操作的请求路由到新主节点。
读写分离
Redis 集群支持读写分离,即写操作总是在主节点上执行,而读操作可以在从节点上执行。这样可以有效地分散负载,提高读取性能。
集群管理
Redis 集群的节点会相互通信,维护集群的状态信息,包括节点的角色(主节点或从节点)、槽的分配情况等。集群管理还包括处理节点的加入和退出、槽的重新分配等操作。
集群通信
Redis 集群中的节点使用二进制协议进行通信,包括心跳消息、故障检测消息、槽迁移消息等。这些通信机制是集群正常运行的基础。
客户端库支持
为了使用 Redis 集群,客户端库需要支持集群模式。客户端库会根据键的哈希值自动将请求路由到正确的节点上。
总结
Redis 集群通过数据分片、主从复制、自动故障转移、槽的迁移、数据一致性保证、读写分离等机制,实现了一个高性能、高可用性和可扩展的分布式数据库系统。这些原理使得 Redis 集群能够处理大规模数据集,并提供持续的服务,即使在部分节点失败的情况下。
相关文章:
)
赶紧收藏!2024 年最常见 20道 Redis面试题(四)
上一篇地址:赶紧收藏!2024 年最常见 20道 Redis面试题(三)-CSDN博客 七、Pipeline有什么好处,为什么要用pipeline? Redis Pipeline 是一种批量执行命令的技术,它允许客户端一次性发送多个命令…...

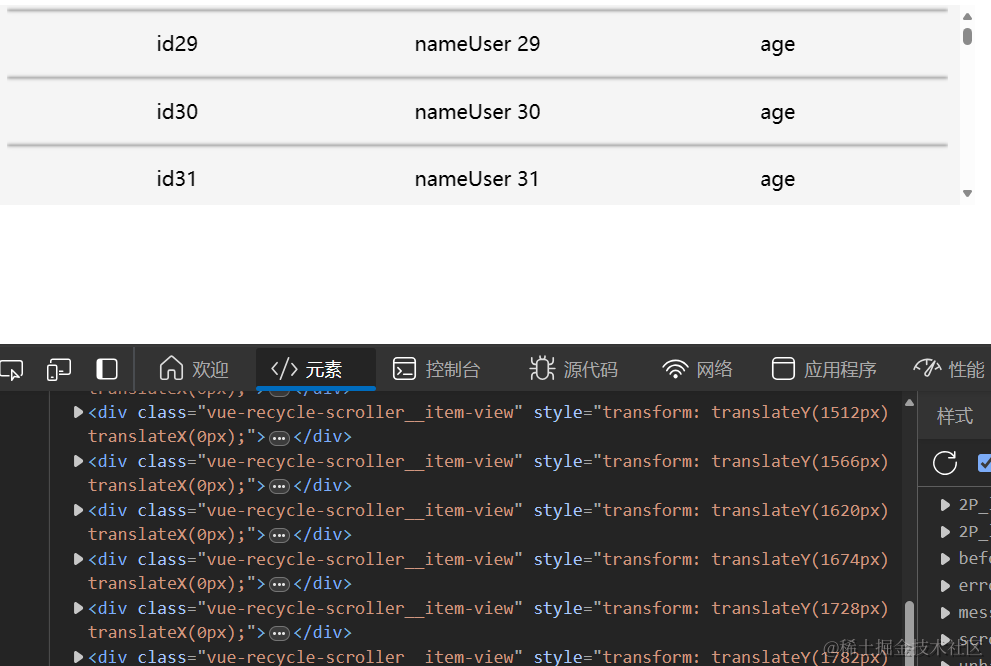
虚拟列表 vue-virtual-scroller 的使用
npm 详情:vue-virtual-scroller - npm (npmjs.com) 这里我使用的是RecycleScroller。 App.vue <template><RecycleScrollerclass"scroller":items"items":item-size"54"v-slot"{ item }"><list-item :it…...

前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练
前端基础入门三大核心之HTML篇:深入理解重绘与重排 —— 概念、区别与实战演练 HTML渲染基础回顾重绘与重排的概念重绘(Repaint)重排(Reflow) 区别与影响实战示例:优化策略与代码演示示例1:避免…...

【C/C++笔试练习】TCP、IP广播、ARP协议、IP路由器、MAC协议、三次握手、TCP/IP、子网划分年、会抽奖、抄送列表
文章目录 C/C笔试练习选择部分(1)TCP(2)IP广播(3)ARP协议(4)IP路由器(5)MAC协议(6)三次握手(7)TCP/IP…...

线程的概念和控制
文章目录 线程概念线程的优点线程的缺点线程异常线程用途理解虚拟地址 线程控制线程的创建线程终止线程等待线程分离封装线程库 线程概念 什么是线程? 在一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是:线程是“一…...

PHS树脂(聚对羟基苯乙烯)为KrF光刻胶专用树脂 本土企业具备百公斤级别量产能力
PHS树脂(聚对羟基苯乙烯)为KrF光刻胶专用树脂 本土企业具备百公斤级别量产能力 PHS树脂又称聚对羟基苯乙烯树脂、聚羟基苯乙烯树脂,指以对羟基苯乙烯作为基材制成的光刻胶树脂。与其他光刻胶树脂相比,PHS树脂具有极佳热稳定性、化…...

Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明
Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明 目录 Python 机器学习 基础 之 数据表示与特征工程 【单变量非线性变换 / 自动化特征选择/利用专家知识】的简单说明 一、简单介绍 二、单变量非线性变换 三、自…...

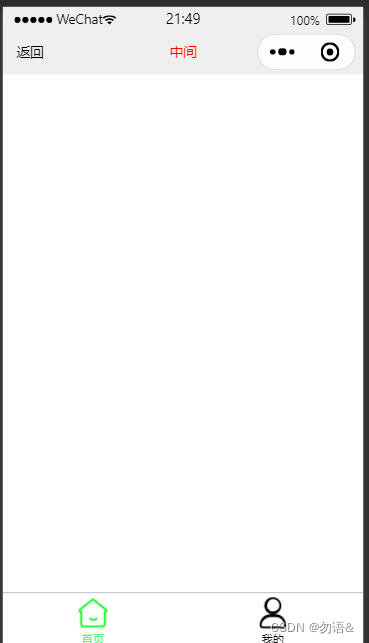
uniapp-自定义navigationBar
封装导航栏自定义组件 创建 nav-bar.vue <script setup>import {onReady} from dcloudio/uni-appimport {ref} from vue;const propsdefineProps([navBackgroundColor])const statusBarHeight ref()const navHeight ref()onReady(() > {uni.getSystemInfo({success…...

多式联运奇迹:探索 GPT-4o 的尖端功能
取得的显着进展的DigiOps与人工智能已经标志着重要的里程碑,随着时间的推移塑造了人工智能系统的能力。从早期基于规则系统的出现机器学习和深入学习,人工智能已经发展得更加先进和通用。 生成式预训练 Transformer (GPT) by OpenAI 已特别值得注意。每…...

前端 CSS 经典:好看的标题动画
前言:好看的标题动画实现。 效果: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><…...

Vue项目打包优化(element+echarts+vue使用cdn)
如何打包查看所有资源大小? 使用插件:webpack-bundle-analyzer 效果图: 安装webpack-bundle-analyzer 第一步,终端执行 npm instatll webpack-bundle-analyzer --save-dev第二步,vue.config.js配置 module.export…...

【ARM 嵌入式 C 入门及渐进 6.1 -- ARMv8 C 内嵌汇编写系统寄存器的函数实现】
请阅读【嵌入式开发学习必备专栏】 文章目录 ARMv8 C 内嵌汇编写系统寄存器 ARMv8 C 内嵌汇编写系统寄存器 在ARMv8架构下,使用C语言结合内嵌汇编实现将一个值写入特定系统寄存器的函数可以按照下面的方法进行。 下面这个示例展示了如何将一个uint64_t类型的值写入…...

ESP32基础应用之使用手机浏览器作为客户端与ESP32作为服务器进行通信
文章目录 1 准备2 移植2.1 softAP工程移植到simple工程中2.2 移植注意事项 3 验证 1 准备 参考工程 Espressif\frameworks\esp-idf-v5.2.1\examples\wifi\getting_started\softAP softAP工程演示将ESP32作为AP,即热点,使手机等终端可以连接参考工程 Esp…...

【课后练习分享】Java用户注册界面设计和求三角形面积的图形界面程序
目录 java编程题(每日一练): 问题一的答案代码如下: 问题一的运行截图如下: 问题二的答案代码如下: 问题二的运行截图如下: java编程题(每日一练): 1.…...

三维空间坐标系变换(旋转平移)
在探究三维空间下的变换前,首先研究二位空间,因为比较直观,再推广到三维空间。 首先应该清楚的一点是:旋转、平移对于坐标系下的点以及坐标系本身而言都是相对的(运动的相对性)。 例如: X O Y …...

OC笔记之foundation框架
OC学习笔记(三) 文章目录 OC学习笔记(三)常用Foundation框架结构体NSRangeNSRange结构体的定义定义 NSRange 的方法打印Range的相关信息NSRange的实际运用查找子字符串返回NSRange结构体 NSPointNSRect NSStringNSString的创建NSS…...

Docker部署springboot包并联通MySQL
Docker部署jar 实现功能 部署springboot下发布的jar包不同docker容器之间通信(如MySQL访问、Redis访问)多个jar包部署 参考文献 Just a moment… Just a moment… https://www.jb51.net/article/279449.htm springboot配置 这里使用多yaml配置文件&…...

多帧激光点云基于标定参数进行融合拼接
1、前言 在三维视觉技术蓬勃发展的今天,点云作为捕获和表示三维环境的基础数据形式,扮演着至关重要的角色。点云融合拼接技术,作为连接孤立点云片段、构建连续、全面三维场景的核心过程,对于自动驾驶、机器人导航、三维建模以及地…...

python数据类型之字符串
目录 1.字符串概念和注意事项 2.字符串内置函数 3.字符串的索引、切片和遍历 4.字符串运算符 5.字符串常用方法 性质判断 开头结尾判断 是否存在某个子串 大小写等格式转化 子串替换 删除两端空白字符 格式化字符串 分割与合并 6.字符串模板 7.exec 函数 8.字符…...

Vue3实战笔记(38)—粒子特效终章
文章目录 前言一、怎样使用官方提供的特效二、海葵特效总结 前言 官方还有很多漂亮的特效,但是vue3只有一个demo,例如我前面实现的两个页面就耗费了一些时间,今天记录一下tsparticles官方内置的几个特效的使用方法,一般这几个就足…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
