解决1万条数据前端渲染不卡的问题
万级数据前端渲染优化
- 解决思路
- requestAnimationFrame
- 完整代码
解决思路
将数据分组,通过定时器或requestAnimationFrame两种方式分组渲染到Dom上
requestAnimationFrame
渲染数据-动画requestAnimationFram方法
使用requestAnimationFrame可以将动画的每一帧绘制操作封装为一个回调函数,
并将这个回调函数传递给requestAnimationFrame函数。
当浏览器准备进行下一帧绘制时,会自动调用这个回调函数,从而实现了动画的循环。
// 定义一个渲染函数
const useTwoArr=(page)=>{if(page>twoArr.length-1) return// 用动画讲求来优化requestAnimationFrame(()=>{// 取一项,拼接一项this.tableData=[...this.tableData,...twoArr[page]]console.log(page)// 下一项page++// 递归调用useTwoArr(page)})}useTwoArr(0)
完整代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 引入vue --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><!-- elementui引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!--elementui 引入组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script><!-- axios --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script></head><body><div id="app"><el-tablev-loading="loading":data="tableData"height="500"style="width: 500px"><el-table-columnprop="id"label="学号"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="value"label="座号"></el-table-column></el-table></div><script>// 创建一个Vue实例new Vue({el: '#app',data() {return {loading: true,tableData:[],apiData:[],}},mounted() {this.getGroudData()},methods:{async getGroudData(){// this.loading=trueconst res=await axios.get('http://124.223.69.156:3300/bigData')// console.log(res)if(res.data.code===0){this.loading=falsethis.apiData=res.data.data// console.log(this.apiData)// top10// this.tableData=this.apiData.slice(0,10)// 分组let twoArr=this.buildTablePreTen(this.apiData)console.log(twoArr)// 渲染数据-定时器方法:/* twoArr.forEach((item,index)=>{setTimeout(()=>{this.tableData=[...this.tableData,...item]},20*index)console.log(index)}) *//*渲染数据-动画requestAnimationFram方法使用requestAnimationFrame可以将动画的每一帧绘制操作封装为一个回调函数,并将这个回调函数传递给requestAnimationFrame函数。当浏览器准备进行下一帧绘制时,会自动调用这个回调函数,从而实现了动画的循环。 */// 定义一个渲染函数const useTwoArr=(page)=>{if(page>twoArr.length-1) return// 用动画讲求来优化requestAnimationFrame(()=>{// 取一项,拼接一项this.tableData=[...this.tableData,...twoArr[page]]console.log(page)// 下一项page++// 递归调用useTwoArr(page)})}useTwoArr(0)}},/*分组构造数据每组10条10万条分原1万组*/buildTablePreTen(arr){let i=0let res=[]// 1万条数据渲染while(i<10000){res.push(arr.slice(i,i+10))i=i+10}return res}}});</script> </body>
</html>
相关文章:

解决1万条数据前端渲染不卡的问题
万级数据前端渲染优化 解决思路requestAnimationFrame完整代码 解决思路 将数据分组,通过定时器或requestAnimationFrame两种方式分组渲染到Dom上 requestAnimationFrame 渲染数据-动画requestAnimationFram方法 使用requestAnimationFrame可以将动画的每一帧绘制…...

如何编写一个API——Python代码示例及拓展
下面是一个必备的API的demo,包括用户认证、数据库交互、错误处理和更复杂的异步任务处理。使用Flask来创建一个RESTful API,涉及用户注册、登录、以及获取用户信息的功能。 示例1:编写API 安装依赖 首先,你需要安装以下库来支持示例的功能: pip install flask flask-c…...

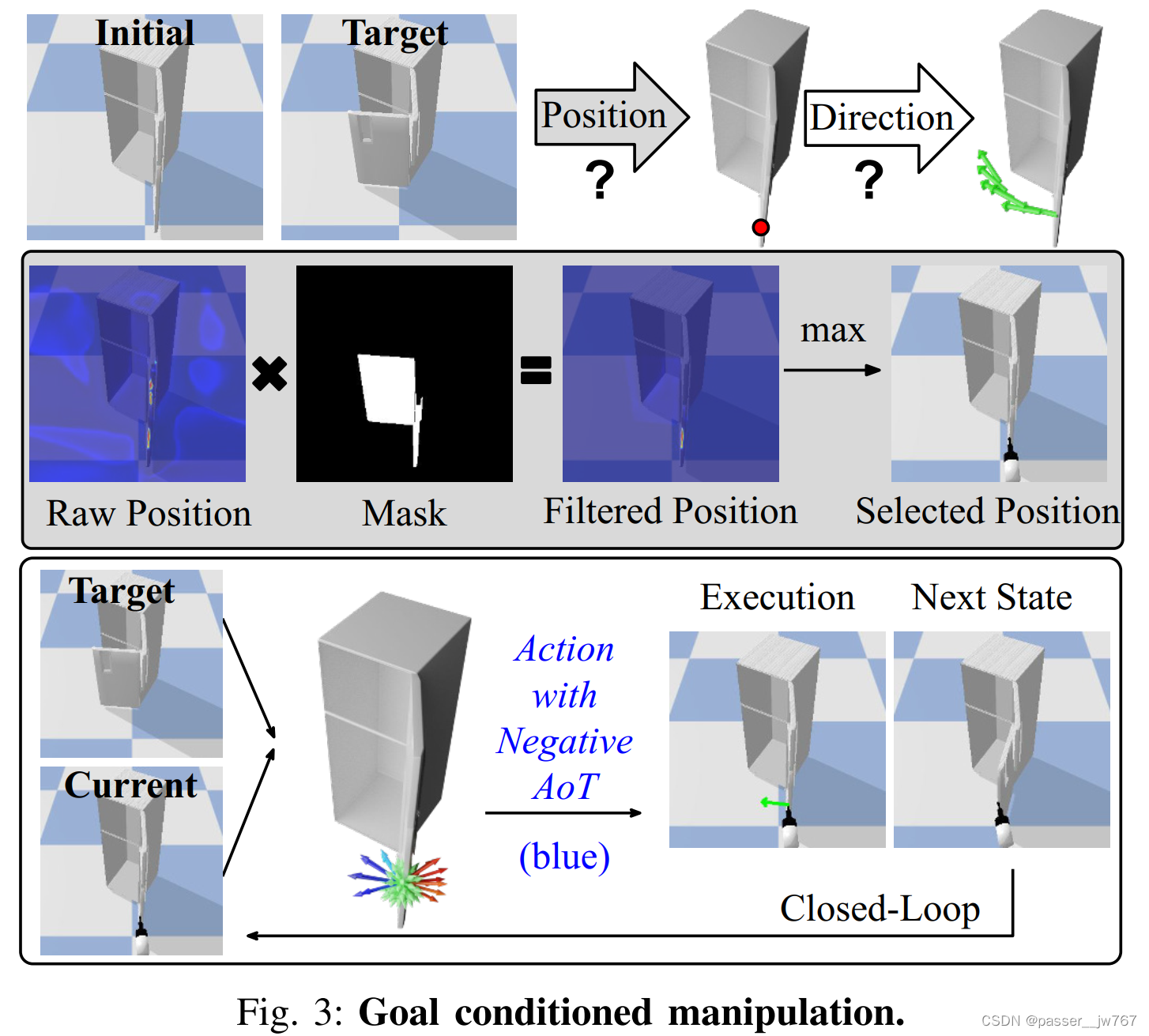
UMPNet: Universal Manipulation Policy Network for Articulated Objects
1. 摘要 UMPNet是一个基于图像的策略网络,能够推理用于操纵铰接物体的闭环动作序列。该策略支持6DoF动作表示和可变长度轨迹。 为处理多种类的物体,该策略从不同的铰接结构中学习,并泛化到未见过的物体或类别上。该策略是以自监督探索的方式…...

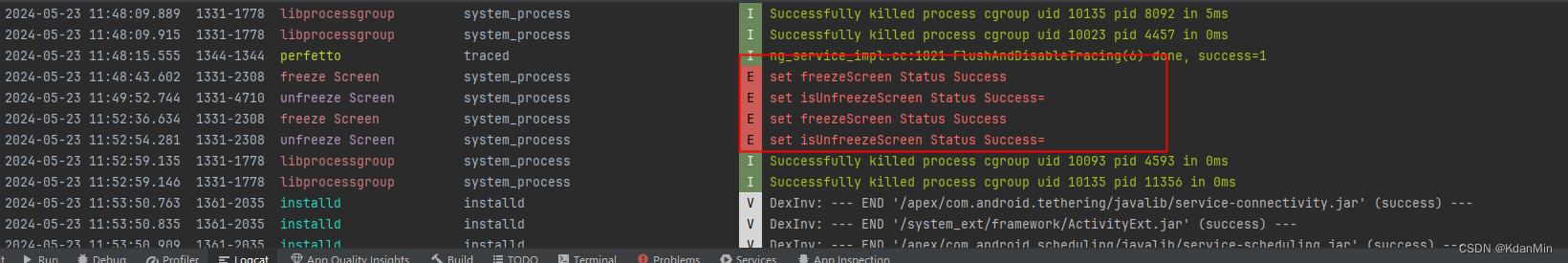
高通 Android 12/13冻结屏幕
冻结屏幕很多第一次听到以为是Android一种异常现象,实则不然,就是防止用户在做一些非法操作导致问题防止安全漏洞问题。 1、主要通过用户行为比如禁止下拉状态栏和按键以及onTouch事件拦截等,不知道请看这篇文章(Touch事件传递流…...

C++实现图的存储和遍历
前言 许多新手友友在初学算法和数据结构时,会被图论支配过。我这里整理了一下图论常见的存储和遍历方式,仅供参考。如有问题,欢迎大佬们批评指正。 存储我将提到四种方式:邻接矩阵、vector实现邻接表、数组模拟单链表实现的前向星…...

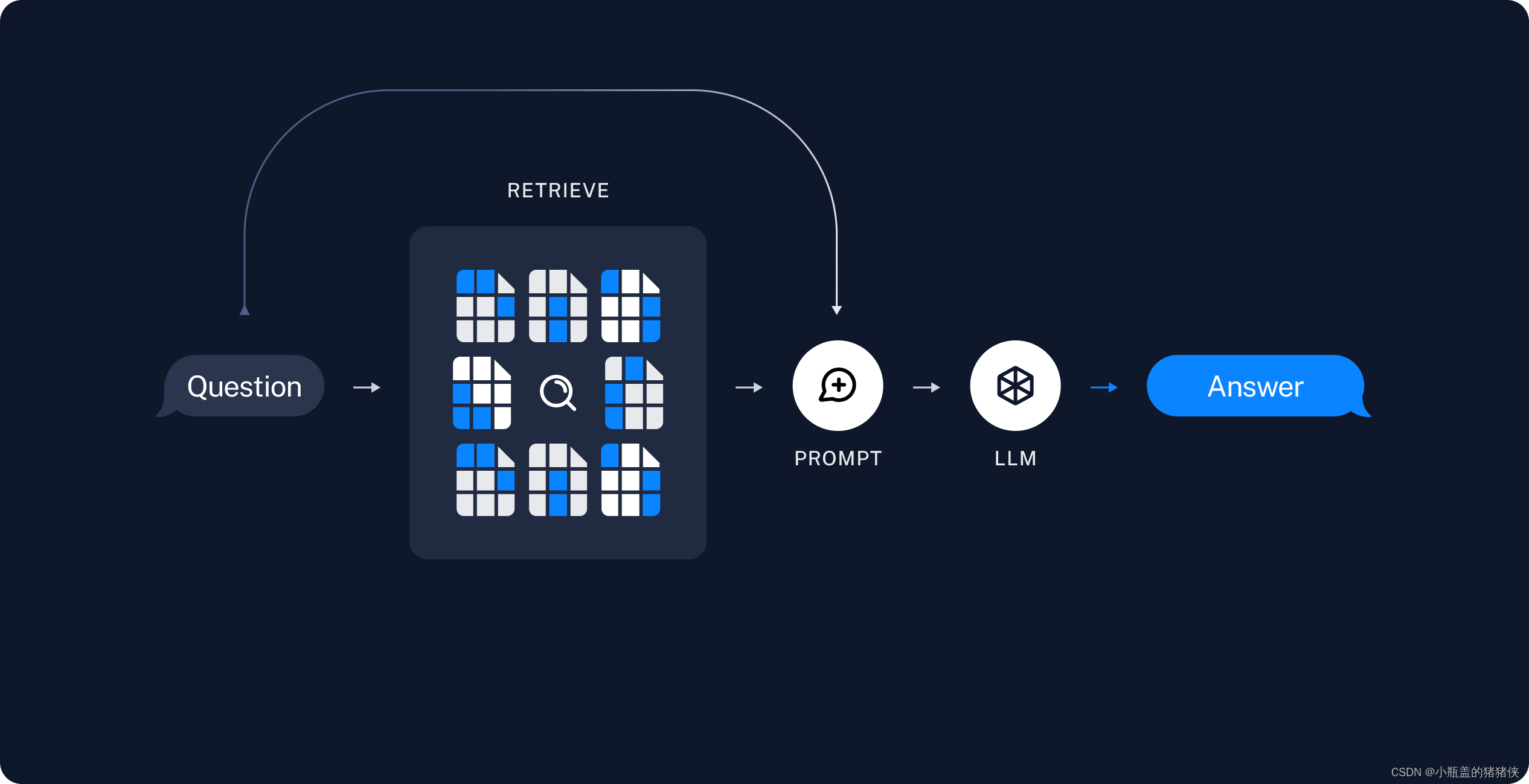
AI--构建检索增强生成 (RAG) 应用程序
LLM 所实现的最强大的应用之一是复杂的问答 (Q&A) 聊天机器人。这些应用程序可以回答有关特定源信息的问题。这些应用程序使用一种称为检索增强生成 (RAG) 的技术。 典型的 RAG 应用程序有两个主要组件 索引:从源中提取数据并对其进行索引的管道。这通常在线下…...

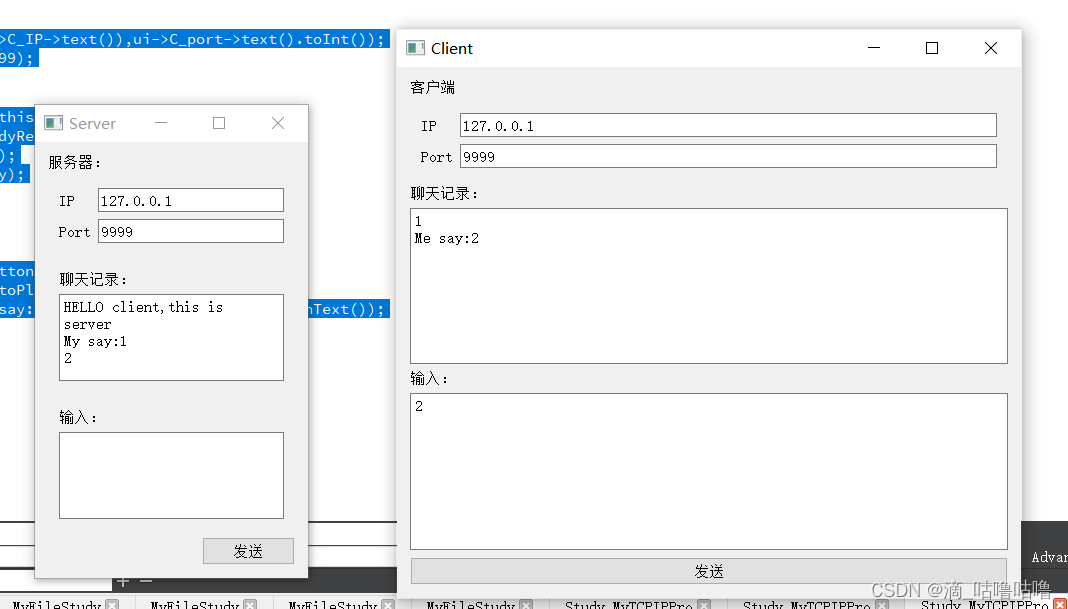
QT7_视频知识点笔记_4_文件操作,Socket通信:TCP/UDP
1.事件分发器,事件过滤器(重要程度:一般) event函数 2.文件操作(QFile) 实现功能:点击按钮,弹出对话框,并且用文件类读取出内容输出显示在控件上。 #include <QFi…...

智慧社区管理系统:打造便捷、安全、和谐的新型社区生态
项目背景 在信息化、智能化浪潮席卷全球的今天,人们对于生活品质的需求日益提升,期待居住环境能与科技深度融合,实现高效、舒适、安全的生活体验。在此背景下,智慧社区管理系统应运而生,旨在借助现代信息技术手段&…...

CustomTkinter:便捷美化Tkinter的UI界面(附模板)
CustomTkinter是一个基于Tkinter的Python用户界面库。 pip3 install customtkinter它提供了各种UI界面常见的小部件。这些小部件可以像正常的Tkinter小部件一样创建和使用,也可以与正常的Tkinter元素一起使用。 它的优势如下: CustomTkinter的小部件和…...

使用MicroPython和pyboard开发板(15):使用LCD和触摸传感器
使用LCD和触摸传感器 pybaord的pyb对LCD设备也进行了封装,可以使用官方的LCD显示屏。将LCD屏连接到开发板,连接后。 使用LCD 先用REPL来做个实验,在MicroPython提示符中输入以下指令。请确保LCD面板连接到pyboard的方式正确。 >>…...

c++20 std::jthread 源码简单赏析与应用
std::jthread 说明: std::jthread 是 C20 中引入的一个新特性,它是线程库中的一个类,专门用于处理 std::thread 与 std::stop_token 和 std::stop_source 之间的交互,以支持更优雅和安全的线程停止机制。 std::stop_source控制…...

自动化测试里的数据驱动和关键字驱动思路的理解
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 初次接触自动化测试时,对数据驱动和关键字驱动不甚理解,觉得有点故弄玄须…...

【30天精通Prometheus:一站式监控实战指南】第6天:mysqld_exporter从入门到实战:安装、配置详解与生产环境搭建指南,超详细
亲爱的读者们👋 欢迎加入【30天精通Prometheus】专栏!📚 在这里,我们将探索Prometheus的强大功能,并将其应用于实际监控中。这个专栏都将为你提供宝贵的实战经验。🚀 Prometheus是云原生和DevOps的…...

浅析智能体开发(第二部分):智能体设计模式和软件架构
大语言模型(LLM)驱动的智能体(AI Agent)展现出许多传统软件所不具备的特征。不仅与传统软件的设计理念、方法、工具和技术栈有显著的差异,AI原生(AI Native)的智能体还融入了多种新概念和技术。…...

Unity学习笔记---Transform组件
组件介绍 Transform组件在每个游戏对象中都存在,且只存在一个。该组件保存了游戏对象的位置、平移、旋转、缩放等信息。 组件相关方法 //获取当前游戏对象的Transform组件this.transform; getObject.transform; GetComponent<Transform>();//属性 gameObje…...

springboot+jsp校园理发店美容美发店信息管理系统0h29g
前台管理:会员管理、会员预定、开单点单、收银结帐、技师提成 后台管理:数据维护、物料管理、数据查询、报表分析、系统设置等 灵活的付款方式,支持现金、挂帐、会员卡,同时支持多种折扣方式并可按用户要求设置多种结帐类型善的充值卡管理模块:支持优惠卡…...

css - sass or scss ?
总的来说,Sass 和 SCSS 提供的功能是一样的,选择哪种语法主要取决于你的个人或团队的偏好。...

html5 笔记01
01 表单类型和属性 input的type属性 单行文本框: typetext 电子邮箱 : typeemail 地址路径 : type url 定义用于输入数字的字段: typenumber 手机号码: typetel 搜索框 : typesearch 定义颜色选择器 : typecolor 滑块控件 : typerange 定义日期 :typedate 定义输入时间的控件…...

E5063A是德科技e5063a网络分析仪
181-2461-8938产品概述: 简 述: E5063A 是低成本网络分析仪,可提供优化的性能和功能,适用于测试简单的无源器件,例如天线、电缆、滤波器和 PCB 等。它利用工业标准 ENA 系列始终如一的测量架构,能够极…...
)
【星海随笔】微信小程序(二)
WXML 模板语法 - 数据绑定 在data中定义页面的数据 在页面对应的 .js 文件中,把数据定义到 data 对象中即可: Page({data: {// 字符串类型的数据info: init data,// 数据类型的数据msgList: [{msg: hello},{msg: world}]} })Mustache 语法的格式 把 …...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
