vue3第三十节(vue3 vite中使用sass)
引言:什么是Sass?
Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CSS的功能,提供了更高级的语法和特性,例如变量、嵌套、混合、继承和颜色功能等,这些特性可以帮助开发者更高效地管理和维护样式表。Sass语法是基于缩进(缩进花括号)的,它与传统的CSS语法类似,但添加了一些额外的规则和语法结构。Sass代码需要编译成CSS代码才能在浏览器中呈现。
Sass 有什么好处呢?
Sass让编写可维护的CSS更加简易方便。可以用更少的代码,做更多的事,用更少的时间,具有更强的可读性
比如全局定义的样式,变量,可以统一修改,避免重复书写样式
一、安装Sass
使用vite 创建好 vue 项目
vite 项目中只需要安装 sass 即可,不像 webpack项目 需要安装 node-sass sass-loader;
执行如下命令 npm i sass --save-dev
二、使用Sass
安装完成后便可以在项目中使用Sass,
需要在style标签中设置lang属性为scss
如:
<style scoped lang="scss">.container{width: 100%;height: auto;}
</style>
三、配置Sass全局共享变量
1.配置全局
Sass中我们可以自定义变量,一些变量往往是全局共享的,为了方便我们可以在vite.config.js中defineConfig里面添加配置如下:
自定义全局样式文件:varibles.scss
css: {// css预处理器preprocessorOptions: {scss: {// 引入 varibles.scss 这样就可以在全局中使用 varibles.scss中预定义的变量了// 给导入的路径最后加上 ; additionalData: '@import "@/assets/style/varibles.scss";'}}}
@import "@/assets/style/varibles.scss" 为自己定义的全局css 样式
如下:
1、定义的全局变量
:root {--GBrand: #0084FF;--GBrandHover: #1F93FF;--GBaseL1: #28374F;// ...
}
也可以直接使用 $ 符号定义变量
如:
$barndColor: #0084FF;
$waringColor:#FF9200;
// 全局mixin
@mixin box-shadow($bulr: 20px, $color: #AAB1BD) {-webkit-box-shadow: 0px 0px $bulr $color;-moz-box-shadow: 0px 0px $bulr $color;box-shadow: 0px 0px $bulr $color;
}
不同的定义方式,最好是分开文件声明,不要混淆在一个文件中,便于后期维护
使用方法:
<style scoped lang="scss">.main-container{color: var(--GBrand);background--color: $barndColor;&-title{/* sass 嵌套样式 */color: var(--GBaseL1);}}
</style>
// 编译后为 data-v-xxxx 为 vue 中样式表自动生成的hash 值
.main-container [data-v-xxxx]{color: #0084FF;background-color: ##0084FF;
}
.main-container .main-container-title[data-v-xxxx]{color: #28374F;
}
2.不配置全局,单独引入
在单个使用文件中引入
<style scoped lang="scss">@import '@/assets/style/varibles.scss'
</style>
3、数学计算
Sass允许使用数学表达式!这对于混合宏非常有用,是我们能够使用自己的标记做一些很酷的事情。
支持的操作符有:
加:+
减:-
除:/
乘:*
取余:%
相等:==
不相等:!=
两个Sass有关于数学计算的“陷阱” /符号用来简写CSS字体属性,比如font: 12px/18px,所以如果你想在非变量值上使用除法操作符,那么你需要使用括号包裹它们:
$fontSizeDiff: (14px/16px);
不能混合使用值的 单位
$container-width: 100% - 20px;
基于基础的容器宽度创建一个动态列
$container-width: 100%;
.container {width: $container-width;
}
.col-4 {width: $container-width / 4;
}
// 编译后是这样的
// .container {
// width: 100%;
// }
//
// .col-4 {
// width: 25%;
// }
以上仅代表个人观点,若有错误之处,欢迎批评指正
相关文章:
)
vue3第三十节(vue3 vite中使用sass)
引言:什么是Sass? Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CSS的功能,提供了更高级的语法和特性,例如变量、嵌套、混合、继承和颜色功能等,这些特性可以帮助开发…...

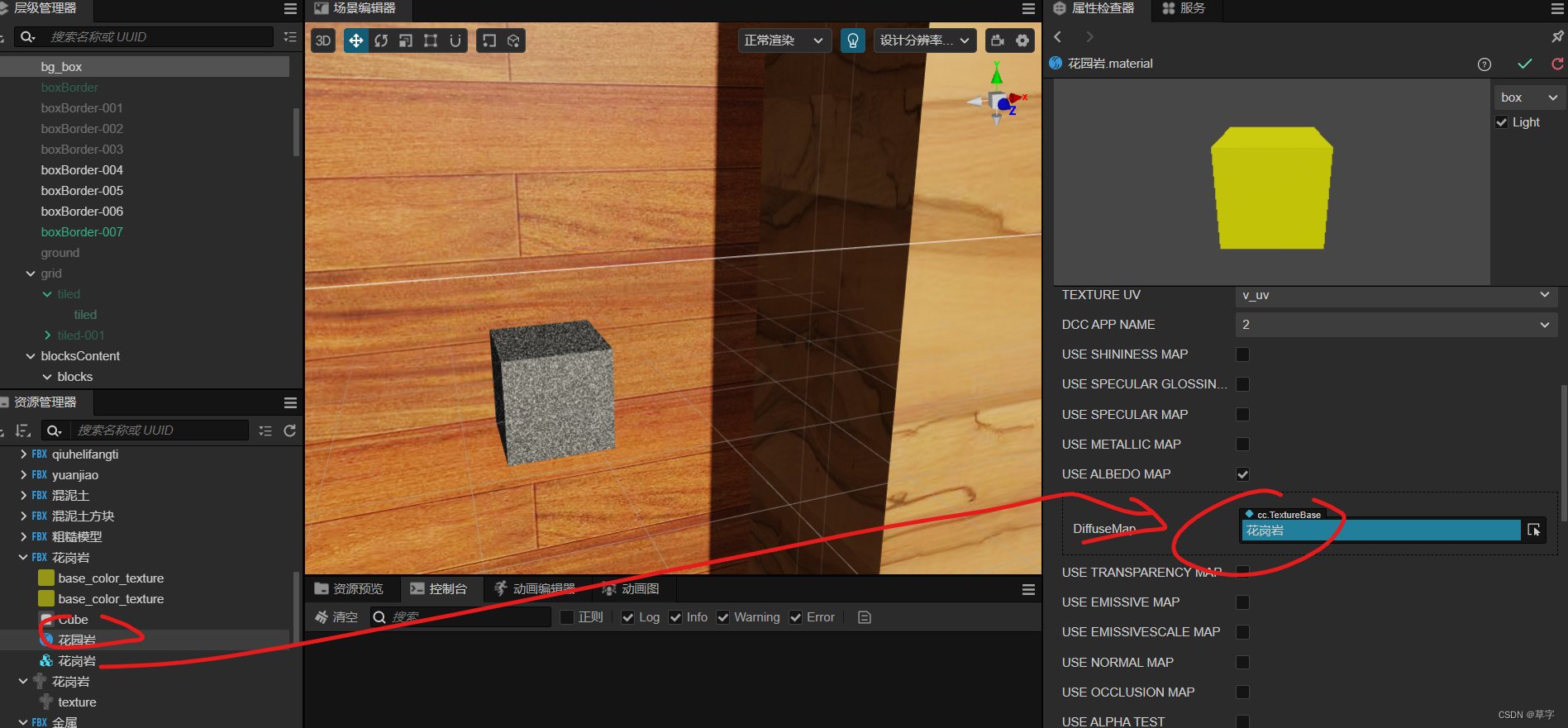
blender 烘焙渲染图片,已经导出fbx,导出贴图。插件生成图片
1.新建一个模型。选择资产浏览器的材质,并拖动到模型身上,如下图。资产浏览器的材质可以网上找。 2.打开着色器面板。正下方着色器窗口中,点击空白取消选择,然后右击-添加-着色器-原理化BSDF,右击-添加-纹理-图像纹理。…...

ASO行业面临洗牌,苹果应用商店加搜索广告!
苹果公司全球市场营销高级副总裁菲尔席勒(Phil Schiller),在全球开发者大会开幕前(WWDC)透露了一些应用商店方面的消息。重点包括:1.应用商店搜索中加入广告;2.应用审核加快;3.新的商业模式。 一、 Search Ads搜索广告 这是最令人惊讶的改变,苹果在App Store平台的搜索结果中加…...

Labelme自定义数据集COCO格式【实例分割】
参考博客 labelme标注自定义数据集COCO类型_labelme标注coco-CSDN博客 LabelMe使用_labelme中所有的create的作用解释-CSDN博客 1制作自己的数据集 1.1labelme安装 自己的数据和上面数据的区别就在于没有.json标签文件,所以训练自己的数据关键步骤就是获取标签文…...

【网络安全】Linux 应急响应-溯源-系统日志排查知识点
Linux 应急响应-溯源-系统日志排查知识点汇总 1. 查看当前已经登录到系统的用户 (w 命令) w2. 查看所有用户最近一次登录 (lastlog 命令) lastlog lastlog | grep -v "Never logged in"3. 查看历史登录用户以及登录失败的用户 (last 和 lastb 命令) last lastb4. …...

Spark项目实训(一)
目录 实验任务一:计算级数 idea步骤分步: 完整代码: linux步骤分布: 实验任务二:统计学生成绩 idea步骤分布: 完整代码: linux步骤分步: 实验任务一:计算级数 请…...

爬虫基础1
一、爬虫的基本概念 1.什么是爬虫? 请求网站并提取数据的自动化程序 2.爬虫的分类 2.1 通用爬虫(大而全) 功能强大,采集面广,通常用于搜索引擎:百度,360,谷歌 2.2 聚焦爬虫&#x…...

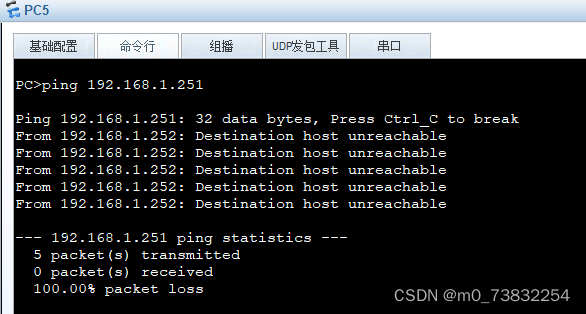
vlan综合实验
1、实验拓扑 2、实验要求 1、pc1和pc3所在接口为access;属于vlan 2; pc2/pc4/pc5/pc6处于同一网段;其中pc2可以访问pc4/pc5/pc6; pc4可以访问pc6;pc5不能访问pc6; 2、pc1/pc3与pc2/pc4/pc5/pc6不在同一网段; 3、所有pc通过DHC…...

如何使用ffmpeg 实现10种特效
相关特效的名字 特效id 特效名 1 向上移动 2 向左移动 3 向下移动 4 颤抖 5 摇摆 6 雨刷 7 弹入 8 弹簧 9 轻微跳动 10 跳动 特效展示(同时汇总相关命令) pad背景显示 pad背景透明 相关命令(一会再讲这些命令,先往下看) # 合成特效语音 ffmpeg -y -loglevel erro…...

C语言如果变量全部在全局内存空间会怎么样
结论先行 应该根据内存使用的生命周期,选择合适的内存空间应该尽量使用连续内存如果不想在设计封装性上付出太多代价,全部放入全局空间也比较可取 空间类型特点全局空间生命周期最久,空间连续,变量分配紧致,但存在浪…...
)
【YOLO改进】换遍MMPretrain主干网络之ConvNeXt-Tiny(基于MMYOLO)
ConvNeXt-Tiny ConvNeXt-Tiny 是一种改进的卷积神经网络架构,其设计目的是在保持传统卷积神经网络优势的同时,借鉴了一些Transformer架构的成功经验。 ConvNeXt-Tiny 的优点 架构优化: ConvNeXt-Tiny 对经典ResNet架构进行了多种优化&#…...

【数据库】MySQL
文章目录 概述DDL数据库操作查询使用创建删除 表操作创建约束MySqL数据类型数值类型字符串类型日期类型 查询修改删除 DMLinsertupdatedelete DQL基本查询条件查询分组查询分组查询排序查询分页查询 多表设计一对多一对一多对多设计步骤 多表查询概述内连接外连接 子查询标量子…...

JVM运行时内存:垃圾回收器(Serial ParNew Parallel )详解
文章目录 1. 查看默认GC2. Serial GC : 串行回收3. ParNew GC:并行回收4. Parallel GC:吞吐量优先 1. 查看默认GC -XX:PrintCommandLineFlags:查看命令行相关参数(包含使用的垃圾收集器)使用命令行指令:ji…...

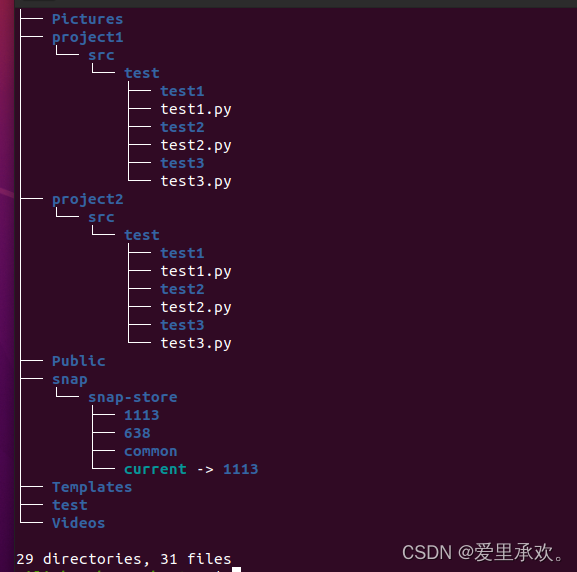
The Missing Semester of Your CS Education(计算机教育中缺失的一课)
Shell 工具和脚本(Shell Tools and Scripting) 一、shell脚本 1.1、变量赋值 在bash中为变量赋值的语法是foobar,访问变量中存储的数值,其语法为 $foo。 需要注意的是,foo bar (使用空格隔开)是不能正确工作的&…...

如何为ChatGPT编写有效的提示词:软件开发者的指南
作为一名软件开发者,特别是使用Vue进行开发的开发者,与ChatGPT等AI助手高效互动,可以极大地提升你的开发效率。本文将深入探讨如何编写有效的提示词,以便从ChatGPT中获取有用的信息和帮助。 1. 明确目标 在编写提示词之前&#…...

angular插值语法与属性绑定
在 Angular 中,您提供的两种写法都是用来设置 HTML 元素的 title 属性,但它们的工作方式有所不同: 插值语法 (Interpolation) <h1 title"{{ name }}">我的名字</h1> 属性绑定 (Property Binding) <h1 [title]&q…...

Python ❀ 使用代码解决今天中午吃什么的重大生存问题
1. 环境安装 安装Python代码环境参考文档 2. 代码块 import random# 准备一下你想吃的东西 hot ["兰州拉面", "爆肚面", "黄焖鸡", "麻辣香锅", "米线", "麻食", "羊肉泡馍", "肚丝/羊血汤&qu…...

做抖音小店需要清楚的5个核心点!
大家好,我是喷火龙。 不管你是在做抖音小店,还是在做其他的电商平台,如果已经做了一段时间了,但还是没有拿到什么结果,我所指的结果不是什么大结果,而是连温饱都解决不了,甚至说还在亏钱。 有…...

文件流下载优化:由表单提交方式修改为Ajax请求
如果想直接看怎么写的可以跳转到 解决方法 节! 需求描述 目前我们系统导出文件时,都是通过表单提交后,接收文件流自动下载。但由于在表单提交时没有相关调用前和调用后的回调函数,所以我们存在的问题,假如导出数据需…...

基础3 探索JAVA图形编程桌面:逻辑图形组件实现
在一个宽敞明亮的培训教室里,阳光透过窗户柔和地洒在地上,教室里摆放着整齐的桌椅。卧龙站在讲台上,面带微笑,手里拿着激光笔,他的眼神中充满了热情和期待。他的声音清晰而洪亮,传遍了整个教室:…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
