JavaEE之线程(9) _定时器的实现代码
前言
定时器也是软件开发中的一个重要组件. 类似于一个 “闹钟”。 达到一个设定的时间之后,就执行某个指定好的代码,比如:

在受上述场景中,当客户端发出去请求之后, 就要等待响应,如果服务器迟迟没有响应,也不清楚,这个请求就没发过去? 响应丢了?服务器出问题了?
对于客户端来说,不能无限的等,需要有一个最大的期限,到达这个最大的期限之后,是重新再发一遍,还是彻底放弃,还是什么其他的方式。
类似于以上场景就需要用到定时器。
一、标准库中的定时器
在标准库中提供了一个 Timer 类,它的核心方法为 schedule 。
schedule方法 包含两个参数:
- 第一个参数指定即将要执行的任务代码;
- 第二个参数指定多长时间之后执行 (单位为毫秒)。
参考代码如下:
Timer timer = new Timer();
timer.schedule(new TimerTask() {@Overridepublic void run() {System.out.println("hello");}
}, 3000);
二、实现一个定时器
在实现一个定时器(Timer)前,我们需要考虑三个问题
- Timer 中需要有一个线程,扫描任务是否到时间,可以执行了;
- 需要有一个数据结构,把所有的任务都保存起来;
- 还需要创建–人类,通过类的对象来描述一个任务(至少要包含任务内容和时间);
2.1 定时器的构成
1. 一个带优先级的阻塞队列;
为社么要带优先级呢?
因为阻塞队列中的任务都有各自的执行时刻 (delay)。最先执行的任务一定是 delay 最小的。使用带优先级的队列就可以高效的把这个 delay 最小的任务找出来。
2. 队列中的每个元素是一个 Task 对象;
3.Task 中带有一个时间属性, 队首元素就是即将要执行的对象;
4. 同时有一个 worker 线程一直扫描队首元素, 看队首元素是否需要执行。
2.2实现过程
定时器的完整实现代码:
package Timer9;import java.util.PriorityQueue;/*** @author Zhang* @date 2024/5/1016:43* @Description:*/
//通过这个类,描述了一个任务
class MyTimerTak implements Comparable<MyTimerTak>{//要有一个要执行的任务private Runnable runnable;//执行任务的时间private long time;// 此处的delay,就是schedule方法传入的相对时间public MyTimerTak(Runnable runnable, long delay ) {this.runnable = runnable;this.time = System.currentTimeMillis()+delay;}@Overridepublic int compareTo(MyTimerTak o) {//这样写,就是让队首元素是最小时间的值return (int)(this.time - o.time);}public long getTime(){return time;}public Runnable getRunnable(){return runnable;}
}//自己的定时器
class MyTimer{//使用一个数据结构,保存所有要安排的任务PriorityQueue<MyTimerTak> queue = new PriorityQueue<>();//使用这个ui想作为锁对象private Object locker = new Object();public void schedule(Runnable runnable,long delay){synchronized (locker){queue.offer(new MyTimerTak(runnable, delay));}}//扫描线程public MyTimer(){//创建一个线程Thread t = new Thread(()->{while (true){try{synchronized (locker){//不要使用if 作为wait的判定条件,应该使用while//使用 while 的目的是为了在 wait被唤醒的时候,再次确认一下条件while(queue.isEmpty()){//使用wait等待//这里的wait,需要另外的线程唤醒//添加了新任务,就会被唤醒locker.wait();}MyTimerTak tak = queue.peek();//比较当前的队首是否可以执行元素long curTime = System.currentTimeMillis();if (curTime >= tak.getTime()){//当前时间已经达到了人物事件,就可以执行任务了tak.getRunnable().run();//任务执行结束,就可以从队列中删除了queue.poll();}else {//当前时间还没达到任务时间,暂时不执行任务locker.wait(tak.getTime() - curTime);}}} catch(InterruptedException e){e.printStackTrace();}}});t.start();}}
定时器的调用和演示:
public class Demo2 {public static void main(String[] args) {MyTimer timer = new MyTimer();timer.schedule(new Runnable() {@Overridepublic void run() {System.out.println("3000");}},3000);timer.schedule(new Runnable() {@Overridepublic void run() {System.out.println("2000");}},2000);timer.schedule(new Runnable() {@Overridepublic void run() {System.out.println("1000");}},1000);}
}
总结
以上就是今天要讲的内容,本文仅仅简单介绍定时器的使用场景,标准库中的定时器,定时器的实现代码。
相关文章:

JavaEE之线程(9) _定时器的实现代码
前言 定时器也是软件开发中的一个重要组件. 类似于一个 “闹钟”。 达到一个设定的时间之后,就执行某个指定好的代码,比如: 在受上述场景中,当客户端发出去请求之后, 就要等待响应,如果服务器迟迟没有响应&…...

纯前端实现将页面数据下载word文档中【包括图片,echarts图,表格,和对话 内容】
亲测真实有效 导出word步骤 在Vue中导出Word文档,可以使用第三方库file-saver和html-docx-js。首先需要安装这两个库: npm install file-saver html-docx-js --save "html-docx-js": "0.3.1","file-saver": "2.0.5…...

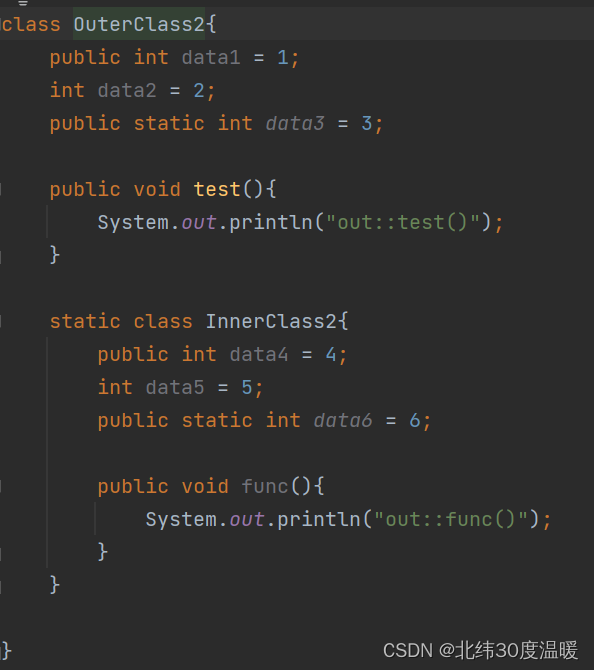
JavaSE——类和对象(二)~~封装
目录 一.封装 二.封装扩展之包 三.static成员 四. 代码块 五. 内部类(重要) 大家好呀,我是北纬,接着上节我们继续讲解Java中关于类和对象的相关知识,今天着重给大家介绍一下关于面向对象程序的特性之一——封装。…...

头歌OpenGauss数据库-I.复杂查询第9关:交换性别
任务描述 本关任务:给定一张 tb_Salary 表,如下所示,有 m 男性 和 f 女性的值。交换所有的 f 和 m 值(例如,将所有 f 值更改为 m,反之亦然)。 idnamesexsalary1Elonf70002Donnyf80003Careym60…...

冷干机使用中的注意事项
冷干机使用中的注意事项 使用冷干机时,以下是几个注意事项: 安装位置:选择一个通风良好、温度适宜的位置安装冷干机。确保周围环境没有过多的灰尘、腐蚀性气体或其他污染物,以免对冷干机的正常运行和寿命产生不利影响。 电源要求…...

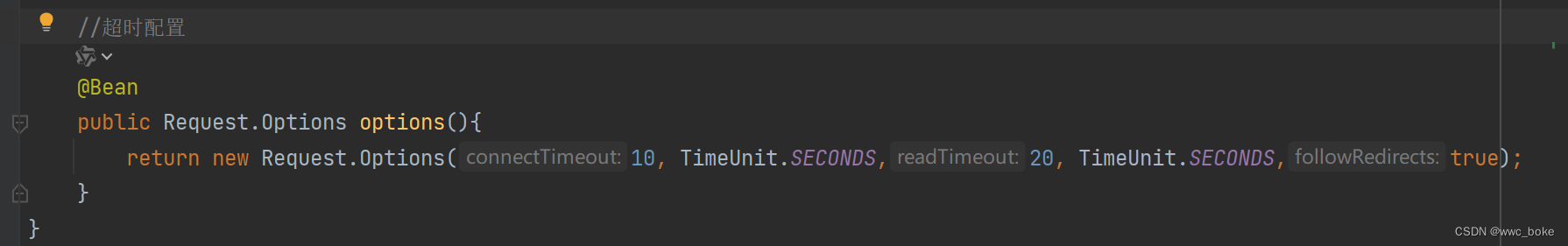
OpenFeign微服务调用组件使用
前言:OpenFeign是可以跨服务、跨进程的调用方式。 什么是Feign Feign是Netflix开发的声明式、模版化的HTTP客户端。 优势: Feign可以做到使用 HTTP 请求远程服务时就像调用本地方法一样的体验,开发者完全感知不到这是远程方法,更感知不到这…...

文心智能体,零代码构建情感表达大师智能体
前言 随着智能体技术的突飞猛进,各行各业正迎来前所未有的变革与机遇。智能体,作为人工智能领域的重要分支,以其自主性、智能性和适应性,正逐步渗透到我们生活的每一个角落,成为推动社会进步和科技发展的新动力。 为了…...

es6
# 一、变量提升性 let和const没有变量提升性 console.log(str) 》undefined var str 你好console.log(num) 报错 let num 你好console.log(a) 报错 const a 你好function demo (){ let n 2; if(true){ let n 1; } console.log(n) //2 const 也是一样 var 是1 } demo()const…...

「贪心算法」柠檬水找零
力扣原题链接,点击跳转。 假设你的手里没有钱。你要卖柠檬水,每杯5块钱。每个顾客有可能会给你5块钱、10块钱或20块钱,你要拿手中的钱找零。如何判断你能否成功找零呢? 如果一上来就有顾客花10块钱或20块钱,你手中没…...

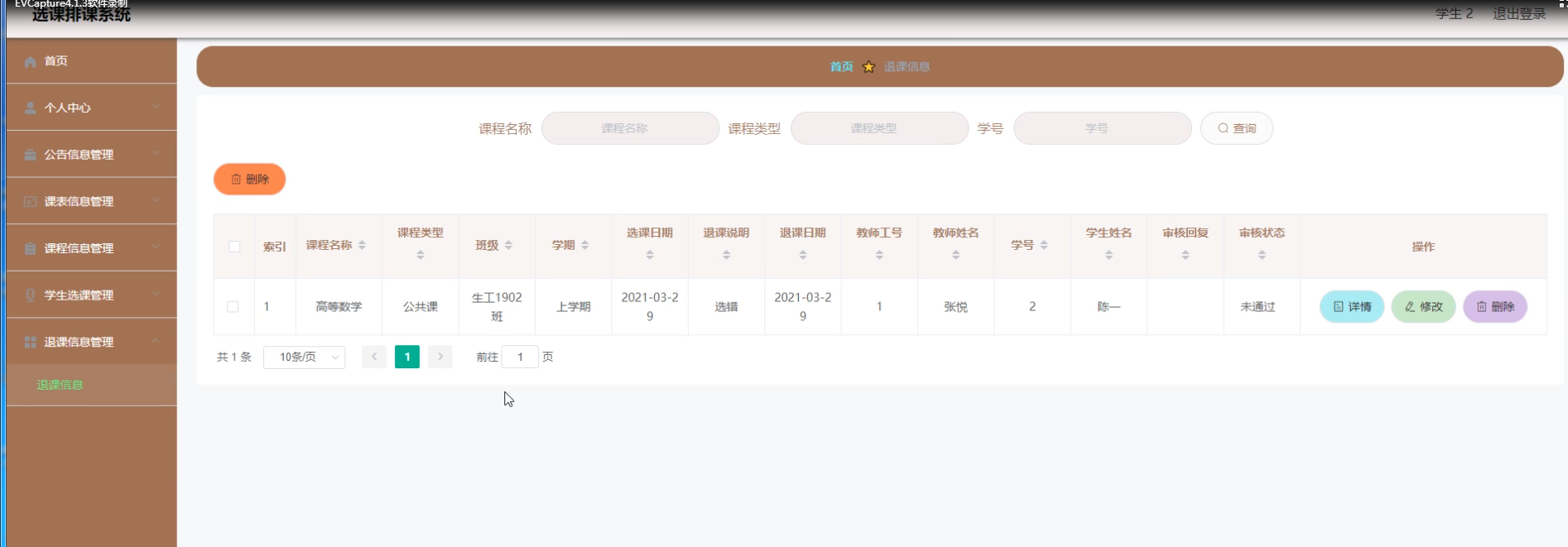
ssm139选课排课系统的设计与开发+vue
选课排课系统的设计与开发vue 摘 要 互联网的普及,改变了人们正常的生活学习及消费习惯,而且也大大的节省了人们的时间,由于各种管理系统都再不断的增加,更方便了用户,也改良了很多的用户习惯。对于选课排课系统查询…...

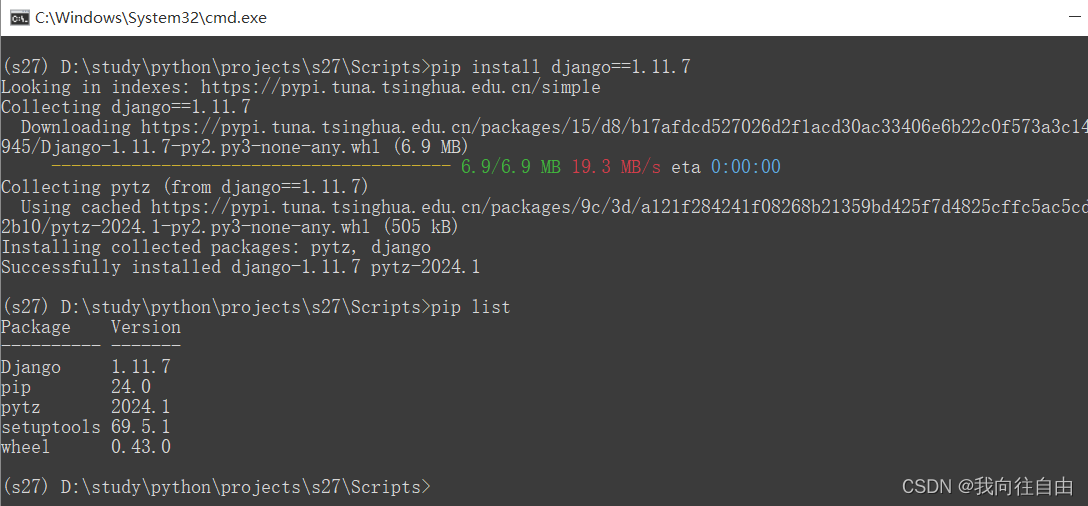
Python使用virtualenv创建虚拟环境
目录 第一步:安装virtualenv 第二步:选择一个文件夹用来放所创建的虚拟环境 第三步:创建虚拟环境 第四步:激活虚拟环境 第五步:退出虚拟环境 第六步:测试安装django 前提:你得有个python环…...

LuatOS-Air二次开发学习
LuatOS简介 在介绍LuatOS-Air之前,先介绍下LuatOS。 LuatOS是合宙自研的嵌入式操作系统。覆盖各类物联网应用场景,可运行于4G Cat.1/MCU/NB-IoT/2G/Wi-Fi/蓝牙等等不同的物联网主控芯片。通过完善的嵌入式操作系统LuatOS,使得物联网主控CPU更…...

【Linux】关于获取进程退出状态中的core dump标志补充
通过 wait/waitpid 可以获取子进程的退出状态, 从而判断其退出结果. 记录退出状态的 int 变量 status 的使用情况如下图所示: 如果是收到信号终止的话, 低 7 位为收到的终止信号, 而低第 8 位为 core dump 标志, core dump 标志有什么用呢? core dump 标志只存 0/1, 表示是否…...

Vitis HLS 学习笔记--抽象并行编程模型-控制驱动与数据驱动
目录 1. 简介 2. Takeaways 3. Data-driven Task-level Parallelism 3.1 simple_data_driven 示例 3.2 分析 hls::task 类 3.3 分析通道(Channel) 3.4 注意死锁 4. Control-driven Task-level Parallelism 4.1 理解控制驱动的 TLP 4.2 simple_control_driven 示例 4…...

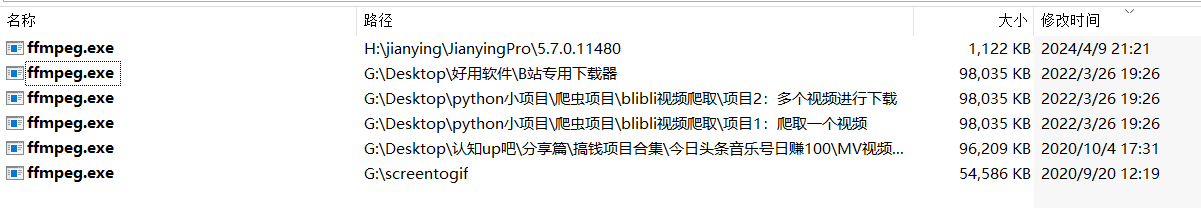
Python爬取B站视频:封装一下
📚博客主页:knighthood2001 ✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下) 🎃知识星球:【认知up吧|成长|副业】介绍 ❤️如遇文章付费,可先看…...

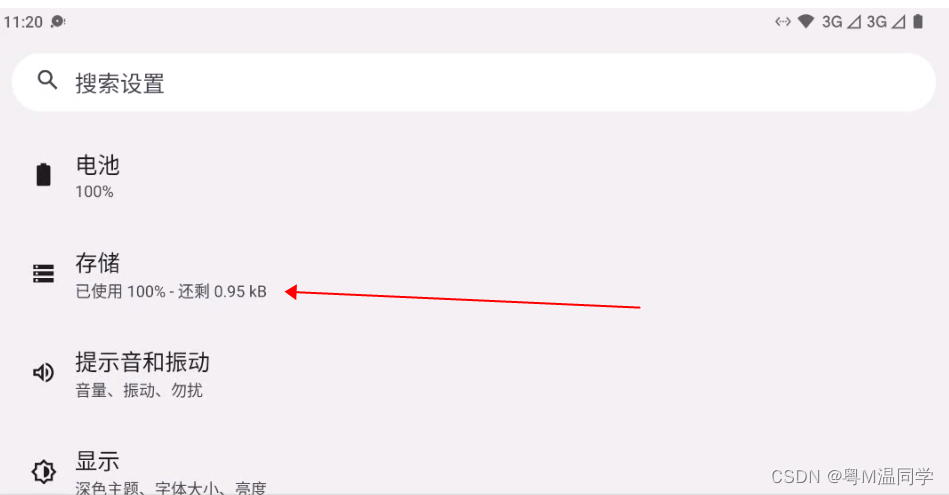
Android Low Storage机制之DeviceStorageMonitorService
一、Android 版本 Android 13 二、low storage简介(DeviceStorageMonitorService) 设备存储监视器服务是一个模块,主要用来: 1.监视设备存储(“/ data”)。 2.每60秒扫描一次免费存储空间(谷歌默认值) 3.当设备的存储空间不足…...

1105: 交换二叉树的孩子结点
解法: #include<iostream> using namespace std; struct treeNode {char val;treeNode* left, * right;treeNode(char x) :val(x), left(NULL), right(NULL) {}; }; treeNode* buildtree() {char ch;cin >> ch;if (ch #) return NULL;treeNode* r ne…...

TensorFlow.js
什么是 TensorFlow.js? TensorFlow.js 是一个基于 JavaScript 的机器学习库,它是 Google 开发的 TensorFlow 的 JavaScript 版本。它使得开发者能够在浏览器中直接运行机器学习模型,而不需要依赖于后端服务器或云服务。TensorFlow.js 的主要…...

131. 面试中关于架构设计都需要了解哪些内容?
文章目录 一、社区系统架构组件概览1. 系统拆分2. CDN、Nginx静态缓存、JVM本地缓存3. Redis缓存4. MQ5. 分库分表6. 读写分离7. ElasticSearch 二、商城系统-亿级商品如何存储三、对账系统-分布式事务一致性四、统计系统-海量计数六、系统设计 - 微软1、需求收集2、顶层设计3、…...

Nodejs+Websocket+uniapp完成聊天
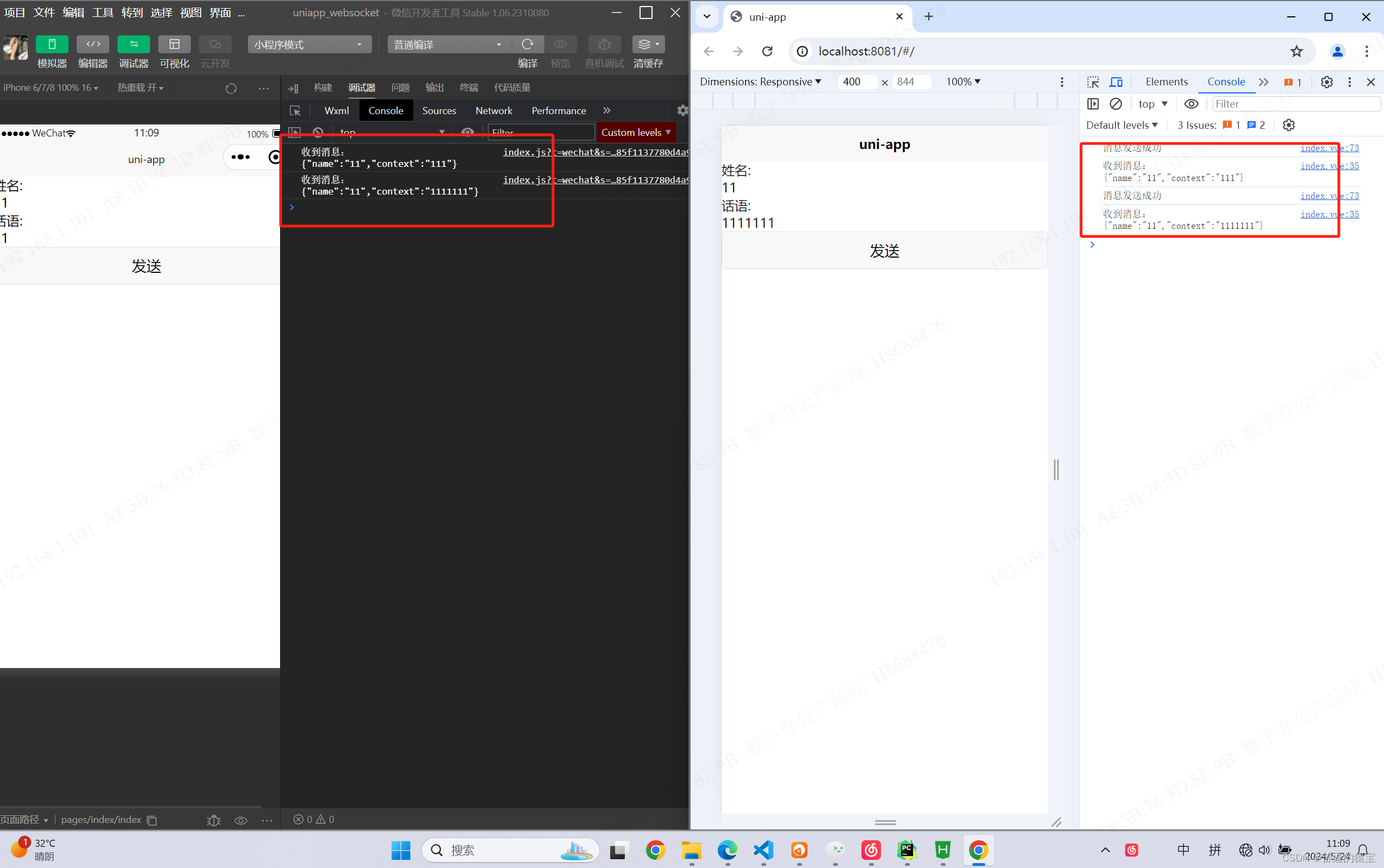
前言 最近想做一个聊天,但是网上的很多都是不能实现的,要么就是缺少代码片段很难实现websocket的链接,更别说聊天了。自己研究了一番之后实现了这个功能。值得注意的是,我想在小程序中使用socket.io,不好使࿰…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
