uniapp项目 使用vue-plugin-hiprint静默打印功能
插件地址:https://toscode.mulanos.cn/gyy155/vue-plugin-hiprint
h5项目使用插件的静默打印功能
1.下载vue-plugin-hiprint和jquery
npm install vue-plugin-hiprint
npm install jquery --save
2.在mian.js引入插件和jqerry
//引入vue-plugin-hiprint
import { hiPrintPlugin } from 'vue-plugin-hiprint'
// hiPrintPlugin.disAutoConnect() // 取消自动连接直接打印客户端,如果设置了取消自动连接,后续是获取不到打印机列表的
Vue.use(hiPrintPlugin, '$pluginName')//引入jquery
import jquery from "jquery";
Vue.prototype.$ = jquery;
3.【必须】在index.html 文件中添加打印所需样式(需要在manifest.json中增加index.html模板路径,否则不生效)
<link rel="stylesheet" type="text/css" media="print" href="./static/print-lock.css" />
注:如果使用ui框架可能会导致样式错乱等问题,我是使用uview框架样式不生效,把样式重新复制一份到uview-ui中的libs→css→h5.scss里即可
4.使用静默打印功能
// 初始化init() {// 初始化 打印对象const hiprintTemplate_ = new this.$pluginName.PrintTemplate()console.log(hiprintTemplate_);this.hiprintTemplate = hiprintTemplate_},// 使用 hiPrintPlugin 控件打印confirmPrintPrint() {let that = this// 如果在 main.js 中设置了取消自动连接客户端 是获取不到打印机列表的!!!if (window.hiwebSocket.opened === false) {this.show = truereturn}this.printType = false// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加// this.$pluginName.PrintElementTypeManager.buildByHtml(this.$('.ep-draggable-item')) // 清空原内容// this.$('#printDivXm3').empty()const hiprintTemplate_ = new this.$pluginName.PrintTemplate({template: JSON.parse(this.templateJson)})// 挂载打印内容// hiprintTemplate_.design('#printDivXm3')// 打印数据,要和 上面 panel 内的 field 参数一致const printData = {document_number: '1222222',order_id: '111111',name: '用户名',address: '用暖地址3',area: '交费面积4',money: '11233',delivery_type: '交费方式',delivery_time: '2024-05-23',payer: '收费人员',}// 预览打印// hiprintTemplate_.print(printData)// 直接打印 带参数hiprintTemplate_.print2(printData, {printer: '', // 指定打印机 打印机 名称title: '打印任务名称',color: true, // 是否打印颜色 默认 truecopies: 1, // 打印份数 默认 1});let updata = {payType:this.infodata.payType,blockState:this.infodata.blockState,stopFlg:this.infodata.stopFlg,community:this.infodata.community,customerId:this.infodata.id,terminalName:'自助机',tag:this.infodata.tag}hiprintTemplate_.on('printSuccess', function () {console.log('打印成功');that.tipsShow = truethat.tipsMsg = '打印成功'that.$http.post('url',updata).then(res => {console.log(res,'打印成功之后提交信息');})});hiprintTemplate_.on('printError', function () {console.log('打印失败');that.tipsShow = truethat.tipsMsg = '打印失败'that.printType = true});}
相关文章:

uniapp项目 使用vue-plugin-hiprint静默打印功能
插件地址:https://toscode.mulanos.cn/gyy155/vue-plugin-hiprint h5项目使用插件的静默打印功能 1.下载vue-plugin-hiprint和jquery npm install vue-plugin-hiprint npm install jquery --save2.在mian.js引入插件和jqerry //引入vue-plugin-hiprint import { h…...

视频汇聚EasyCVR视频监控平台GA/T 1400协议特点及应用领域解析
GA/T 1400协议,也被称为视图库标准,全称为《公安视频图像信息应用系统》。这一标准在公安系统中具有举足轻重的地位,它详细规定了公安视频图像信息应用系统的设计原则、系统结构、视频图像信息对象、统一标识编码、系统功能、系统性能、接口协…...

基于似然场的快速避障算法
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言相同思想的采样概率评估快速避障算法前言 认知有限,望大家多多包涵,有什么问题也希望能够与大家多交流,共同成长! 本文先对基于似然场的快速…...

Flutter 中的 IndexedStack 小部件:全面指南
Flutter 中的 IndexedStack 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它提供了多种方式来构建动态和响应式的用户界面。IndexedStack 是 Flutter 中的一个有趣的小部件,它允许开发者根据索引值来显示一组子元素中的一个。这使得 I…...

基于51单片机的交通灯设计
一.硬件方案 本设计能模拟基本的交通控制系统,用红绿黄灯表示禁行,通行和等待的信号发生,还能进行倒计时显示。按键可以控制禁行、深夜模式、复位、东西通行、南北通行、时间加、时间减、切换等功能。共四个二位阴极数码管,东南西…...

ECMAScript 详解
ECMAScript 详解 ECMAScript(ES)是JavaScript的标准化脚本语言,由ECMA国际通过ECMA-262标准进行规范。ECMAScript定义了语法、类型、对象模型和内置对象等基本特性,是JavaScript、JScript和ActionScript等语言的核心部分。 以下…...

使用Java Swing制作一个飞翔的小鸟游戏
文章目录 一、需求分析二、技术介绍2.1相关技术2.2开发环境 三、功能实现1、开始2、运动3、死亡 四、部分代码实现获取源码 文章最下方获取源码!!! 文章最下方获取源码!!! 文章最下方获取源码!&…...

leetcode 684.冗余连接
思路:并查集 这里的图比较像一种特殊的数据结构,其实也是图论的一种东西,就是基环树,但是这里并不是有向图,而是无向图,所以并不能用那种剪枝操作然后找基环。 看到连通量,我们应该能想到两种…...

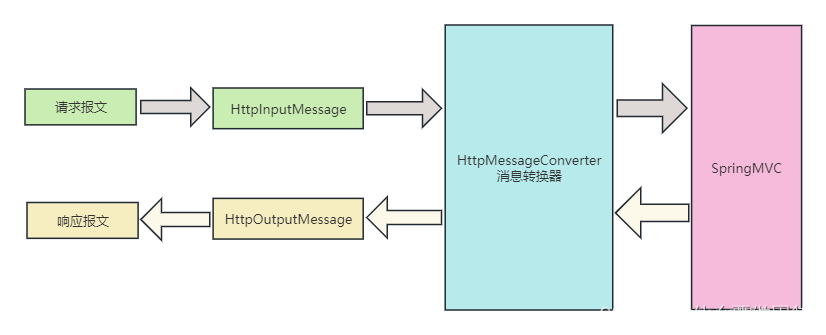
RestTemplet 自定义消息转换器总结
在RestTemplet 请求中,请求发送一个 HTTP 请求时,RestTemplet 会根据请求中的内容类型(Content-Type)选择合适的 HttpMessageConverter 来处理请求体的数据。同样地,当服务器返回一个 HTTP 响应时,RestTemp…...

贝叶斯算法:机器学习中的“黄金法则”与性能提升之道
👀传送门👀 🔍机器学习概述🍀贝叶斯算法原理🚀贝叶斯算法的应用✨文本分类✨医疗系统 💖贝叶斯算法优化✨贝叶斯算法优化的主要步骤✨贝叶斯算法优化的优点✨贝叶斯算法优化的局限性 🚗贝叶斯算…...

element-ui 实现输入框下拉树组件(2024-05-23)
用element-ui的 el-input,el-tree,el-popover组件组合封装 import url("//unpkg.com/element-ui2.15.14/lib/theme-chalk/index.css"); <script src"//unpkg.com/vue2/dist/vue.js"></script> <script src"//…...

Nginx 相关使用
一、 Nginx 相关使用。 相关命令 启动 nginx start nginx立即停止 nginx nginx -s stop平缓停止 nginx(已有请求不会意外停止) nginx -s quit重新加载配置文件 nginx -s reload二、Nginx conf 配置文件详解 参考文章皮卡丘的猫 server 配置项 server 可…...

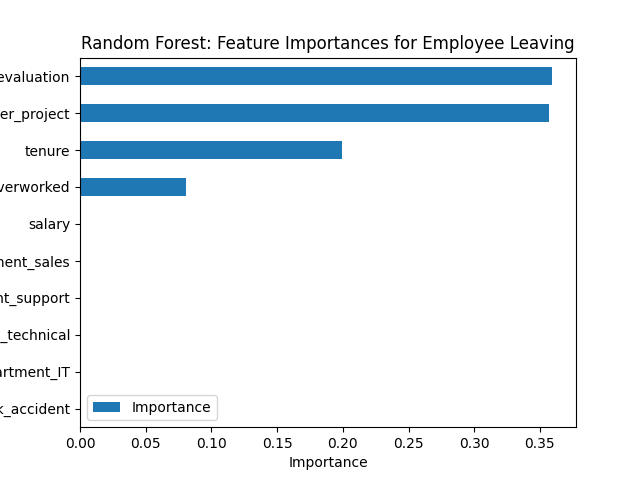
基于Python实现 HR 分析(逻辑回归和基于树的机器学习)【500010104】
介绍 数据集说明 此数据集包含与员工有关的综合属性集合,从人口统计细节到与工作相关的因素。该分析的主要目的是预测员工流动率并辨别导致员工流失的潜在因素。 在这个数据集中,有14,999行,10列,以及这些变量:满意度…...

5月岚庭工人大会“安全就是效率、形象即是品质”
2024年5月18日、19日岚庭一月一期的“产业工人大会”和“工程大会”圆满举行初夏正当时,此次大会主要围绕“安全”与“形象”展开六场专题培训只为精益求精产业工人和装修管家全体到场。 岚庭 以绝对【安全】护家护园 安全就是生命,违章就是事故&#x…...

Flutter 中的 MouseRegion 小部件:全面指南
Flutter 中的 MouseRegion 小部件:全面指南 在 Flutter 中,MouseRegion 是一个非常有用的小部件,它允许你为部件添加鼠标事件(如点击、悬停、离开等)。这在开发需要处理鼠标交互的应用时尤为重要。本文将详细介绍 Mou…...

C++笔试强训day36
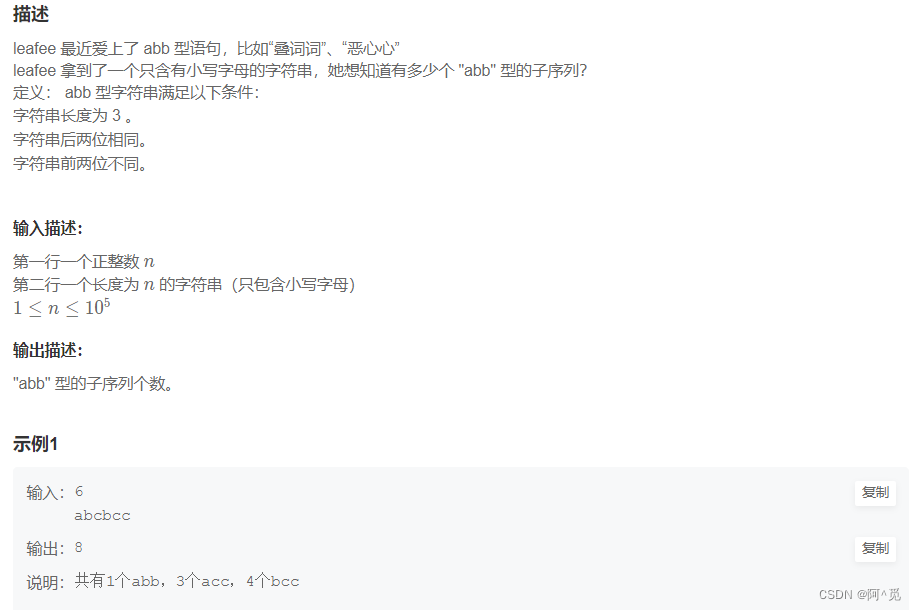
目录 1.提取不重复的整数 2.【模板】哈夫曼编码 3.abb 1.提取不重复的整数 链接https://www.nowcoder.com/practice/253986e66d114d378ae8de2e6c4577c1?tpId37&tqId21232&ru/exam/oj 按照题意模拟就行,记得从右往左遍历 #include <iostream> usi…...

网络通信过程的技术分析
网络通信过程的技术分析 目录 网络通信过程的技术分析 一、引言 二、网络通信基础 三、通信协议 四、数据传输过程 五、网络设备与通信 六、网络安全与通信 七、高级网络通信概念 八、结论 一、引言 网络通信是现代计算机网络中的核心活动,它涉及多个层面的…...

一篇文章搞懂二叉树
文章目录 DP 树叶的度树的度节点的层次节点的祖先节点的子孙双亲节点或父节点 树的表示孩子兄弟表示法双亲表示法树和非树树的应用 二叉树满二叉树完全二叉树推论二叉树的存储以数组的方式以链表的方式堆(Heap)堆的分类大根堆和小根堆的作用 二叉树的遍历DFS和BFS DP 动态规划…...

python——__future__模块
__future__模块是Python的一个特殊内建模块,它提供了一种方式来让程序员在当前版本的Python中使用未来版本的语言特性,从而帮助代码实现向前兼容。这意味着,即使你正在使用的是旧版本的Python,也可以通过导入__future__模块中的某…...

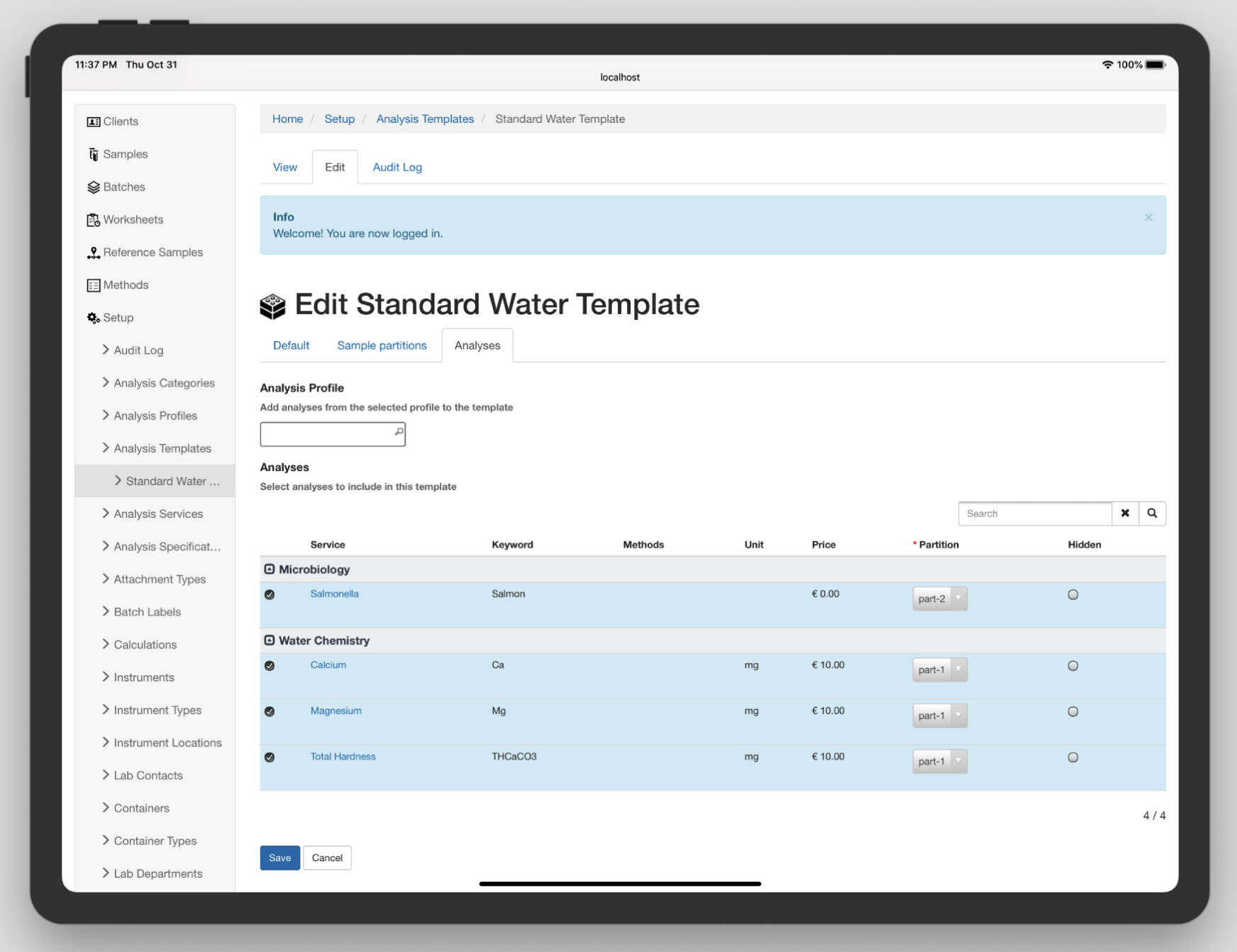
开源一个工厂常用的LIMS系统
Senaite是一款强大且可靠的基于Web的LIMS/LIS系统,采用Python编写,构建在Plone CMS基础架构之上。该系统处于积极开发阶段,在灵活的定制空间中为开发人员提供了丰富的功能。其中,Senaite在处理REST的JSON API上做得出色࿰…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
