深入解析:Element Plus 与 Vite、Nuxt、Laravel 的结合使用
在现代前端开发中,选择合适的工具和框架来提高开发效率和应用性能是至关重要的。
Element-Plus 是一个基于 Vue.js 3.0 的流行 UI组件库,它可以与多种前端和后端框架结合使用,如 Vite、Nuxt 和 Laravel。本文将深入探讨这三者与 Element Plus的结合使用,帮助你在实际项目中更好地选择和应用这些工具。
1. Vite 与 Element Plus
推荐链接:
- Vite官网: https://vitejs.dev/
- Element Plus Vite 模板: https://github.com/element-plus/element-plus-vite-starter
什么是 Vite?
Vite 是由 Vue.js 核心团队开发的一个新一代前端构建工具,旨在提供极速的开发体验。与传统的打包工具(如 Webpack)相比,Vite 采用了现代浏览器的原生 ES 模块支持,极大地缩短了冷启动时间,并提供了快速的热更新功能。
为什么选择 Vite?
- 极速冷启动:Vite 通过利用浏览器的 ES 模块支持,避免了大量的打包工作,冷启动速度极快。
- 即时热更新:模块热替换(HMR)性能卓越,修改代码后几乎可以立即在浏览器中看到效果。
- 现代开发体验:基于 ES 模块的开发模式,与现代 JavaScript 生态系统无缝对接。
如何结合 Element Plus 使用 Vite?
在使用 Vite 创建新的 Vue 项目时,集成 Element Plus 非常简单。以下是基本的步骤:
-
创建 Vite 项目:
npm init @vitejs/app my-vite-app --template vue cd my-vite-app npm install -
安装 Element Plus:
npm install element-plus -
在项目中使用 Element Plus:
// main.js import { createApp } from 'vue' import App from './App.vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css'const app = createApp(App) app.use(ElementPlus) app.mount('#app')
通过这种方式,Element Plus 可以充分利用 Vite 的快速开发和构建功能,使开发者的工作更加高效和愉悦。
2. Nuxt 与 Element Plus
推荐链接:
- Nuxt官网: https://nuxtjs.org/
- Element Plus Nuxt 模板: https://github.com/element-plus/element-plus-nuxt-starter
Nuxt.js是一个基于 Vue.js 的高层框架,提供了服务器端渲染、静态站点生成等功能。你可以通过以下链接获取基于 Nuxt 的 Element Plus 模板:
什么是 Nuxt?
Nuxt.js 是一个基于 Vue.js 的高层框架,旨在简化 Vue.js 应用的开发。它提供了服务器端渲染(SSR)、静态站点生成(SSG)、自动路由生成和模块化插件系统等功能,使得构建复杂的 Vue.js 应用变得更加容易。
推荐链接:
为什么选择 Nuxt?
- 服务器端渲染:提高首屏加载速度和 SEO 友好性。
- 静态站点生成:适合博客、文档等需要预渲染的应用。
- 模块化插件系统:丰富的社区模块,快速集成常用功能。
如何结合 Element Plus 使用 Nuxt?
在 Nuxt 项目中集成 Element Plus 也非常简单,以下是基本的步骤:
-
创建 Nuxt 项目:
npx create-nuxt-app my-nuxt-app cd my-nuxt-app -
安装 Element Plus:
npm install element-plus -
在项目中使用 Element Plus:
创建一个插件文件来引入 Element Plus:// plugins/element-plus.js import Vue from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css'Vue.use(ElementPlus)然后在
nuxt.config.js中注册这个插件:// nuxt.config.js export default {plugins: ['~/plugins/element-plus.js'] }
通过 Nuxt 的插件机制,你可以方便地将 Element Plus 集成到 Nuxt 项目中,享受 Nuxt 提供的强大功能和灵活性。
3. Laravel 与 Element Plus
推荐链接:
-
Laravel官网: https://laravel.com/
-
Element Plus Laravel 模板: https://github.com/element-plus/element-plus-in-laravel-starter
什么是 Laravel?
Laravel 是一个流行的 PHP 框架,以其简洁优雅的语法和丰富的功能著称。它提供了路由、会话、认证、队列、缓存等常用功能,帮助开发者快速构建功能强大的 Web 应用。
为什么选择 Laravel?
- 丰富的功能:开箱即用的功能模块,减少开发时间。
- 强大的生态系统:包括 Laravel Mix、Eloquent ORM 和 Blade 模板引擎等。
- 良好的文档和社区:详细的文档和活跃的社区支持。
如何结合 Element Plus 使用 Laravel?
在 Laravel 项目中集成 Element Plus 主要涉及前后端的结合,以下是基本的步骤:
-
创建 Laravel 项目:
composer create-project --prefer-dist laravel/laravel my-laravel-app cd my-laravel-app -
安装 Laravel Mix:
Laravel Mix 是 Laravel 自带的前端工具,用于简化 Webpack 配置。 -
安装 Vue 和 Element Plus:
npm install vue@next npm install element-plus -
配置 Laravel Mix:
在webpack.mix.js中配置 Vue 和 Element Plus:const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js').vue().sass('resources/sass/app.scss', 'public/css'); -
在项目中使用 Element Plus:
// resources/js/app.js import { createApp } from 'vue' import App from './App.vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css'const app = createApp(App) app.use(ElementPlus) app.mount('#app')
通过这种方式,你可以在 Laravel 中使用 Element Plus 构建前端界面,同时利用 Laravel 强大的后端功能。
结论
Element Plus 作为一个强大的 Vue.js 组件库,可以与 Vite、Nuxt 和 Laravel 等不同的工具和框架结合使用,为开发者提供灵活、高效的开发体验。根据项目需求选择合适的工具和框架,可以极大地提升开发效率和应用性能。希望本文对你在实际项目中如何集成和使用 Element Plus 提供了一些有用的参考。
相关文章:

深入解析:Element Plus 与 Vite、Nuxt、Laravel 的结合使用
在现代前端开发中,选择合适的工具和框架来提高开发效率和应用性能是至关重要的。 Element-Plus 是一个基于 Vue.js 3.0 的流行 UI组件库,它可以与多种前端和后端框架结合使用,如 Vite、Nuxt 和 Laravel。本文将深入探讨这三者与 Element Plus…...

使ssh连接Linux服务器一直不掉线
怎么可以使ssh连接Linux服务器一直不掉线 解决方法: vim /etc/profile在/etc/profile中的TMOUT改为0 export TMOUT0最后 source /etc/profile就可以了...

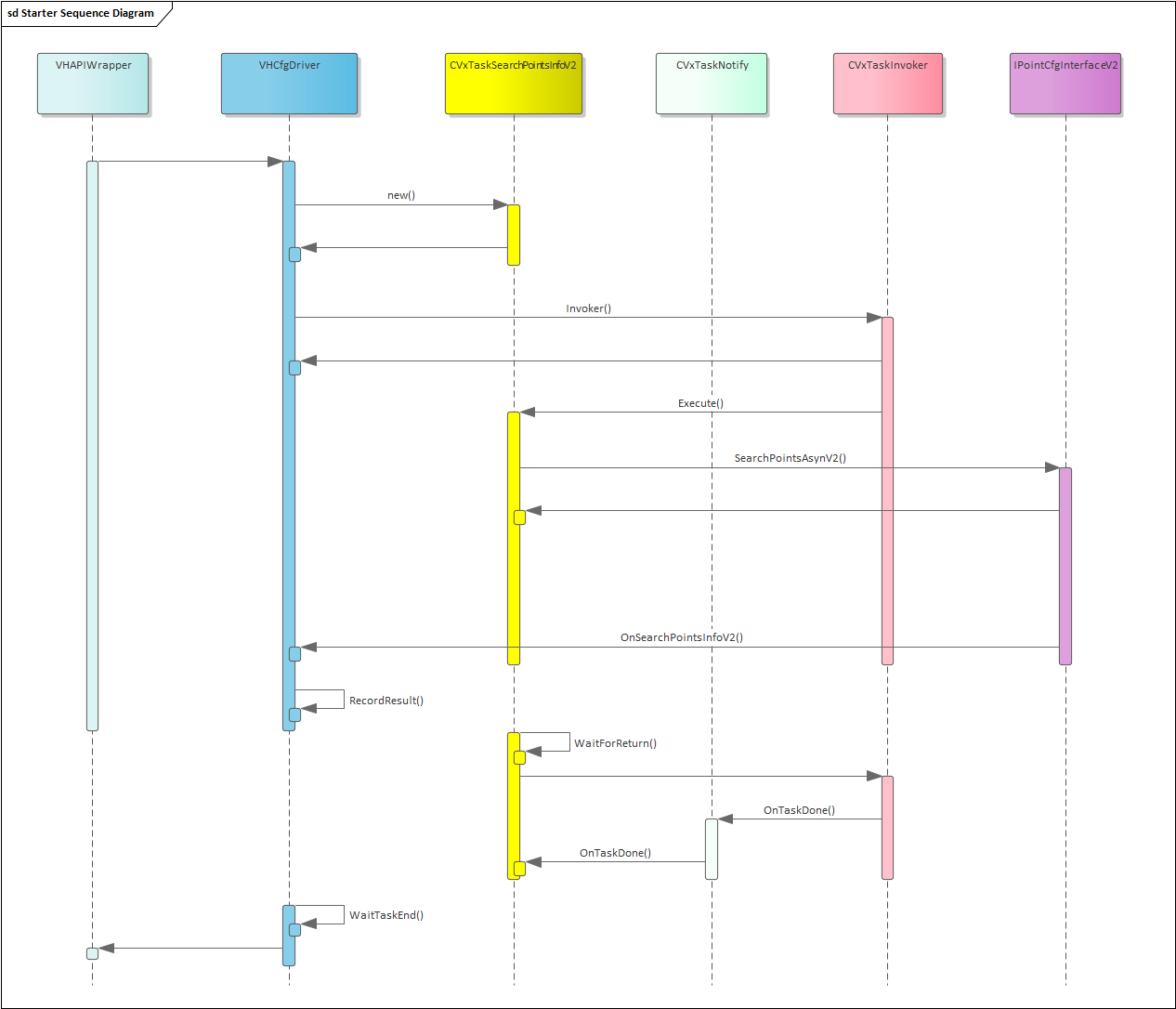
2024-05-29 blue-VH-driver-对外接口的并行调用-设计与思考
摘要: VH的driver的对外接口, 要做到可以并行,也就是两个不同的线程,分别调用,不能互相阻塞。 本文记录对其的思考和设计。 上下文: 2024-05-28 blue-VH-driver-需求分析及问题分析-CSDN博客 2024-05-27 blue-vh-问题点-CSDN博客 2024-05…...

ubuntu安装
1.下载镜像文件 2.打开VMware并新建虚拟机 版本选择Ubuntu 64位 磁盘容量改为40GB 点击自定义硬件,点击新CD/DVD(SATA),连接选择ISO映像文件,找到之前下载的Ubuntu镜像文件,然后关闭选项卡。 3.开启虚拟机…...

Rosetta PyRosetta 源码包 安装包 下载
--- pyrosetta_src.zip包含以下包: | --- PyRosetta4.Debug.python27.ubuntu.release-185.tar.bz2 | --- PyRosetta4.Release.python27.linux.release-215.tar.bz2 | --- PyRosetta4.Release.python38.ubuntu.release-349.tar.bz2 --- pyrosetta_whl.zip包含…...

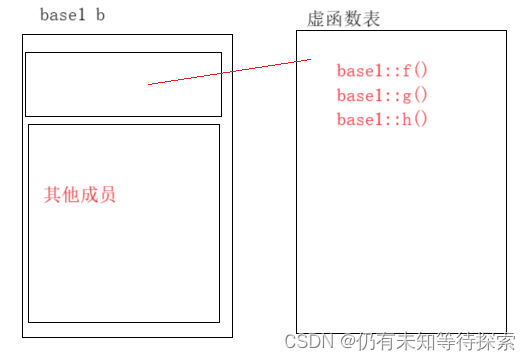
C++ 进阶(3)虚函数表解析
个人主页:仍有未知等待探索-CSDN博客 专题分栏:C 请多多指教! 目录 一、虚函数表 二、单继承(无虚函数覆盖) 继承关系表: 对于实例:derive d 的虚函数表: 对于实例:b…...
2024年新算法-秘书鸟优化算法(SBOA)优化BP神经网络回归预测
2024年新算法-秘书鸟优化算法(SBOA)优化BP神经网络回归预测 亮点: 输出多个评价指标:R2,RMSE,MSE,MAPE和MAE 满足需求,分开运行和对比的都有对应的主函数:main_BP, main_SBOA, main_BPvsBP_SB…...

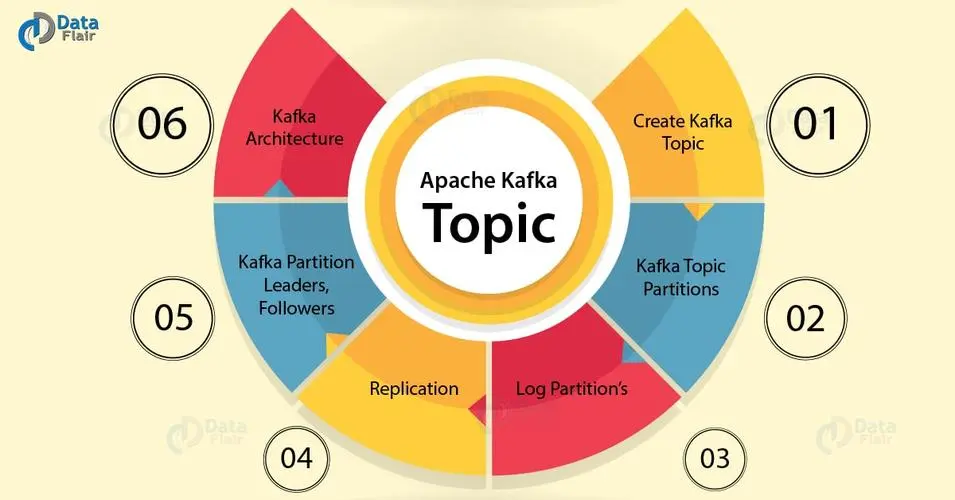
kafka-主题创建(主题操作的命令)
文章目录 1、topic主题操作的命令1.1、创建一个3分区1副本的主题1.1.1、获取 kafka-topics.sh 的帮助信息1.1.2、副本因子设置不能超过集群中broker的数量1.1.3、创建一个3分区1副本的主题1.1.4、查看所有主题1.1.5、查看主题详细描述 1、topic主题操作的命令 kafka发送消息会存…...

[日常开发] 数据库主从延迟问题
MySQL数据库主从延迟问题 无论是学习还是工作中,MySQL数据库的使用都十分地广泛。在业务中,数据库也会以集群的形式使用,所以会涉及到主从问题。 问题描述 在使用MySQL数据库的时候,在service的方法中首先向A数据表批量插入了数…...

Python高层解雇和客户活跃度量化不确定性模型
🎯要点 🎯量化不确定性模型:🖊模型检测短信编写者行为变化 | 🖊确定(商业领域中)竞争性替代方案 | 🖊确定作弊供词真实比例 | 🖊学生考试作弊 | 🖊确定零部件…...

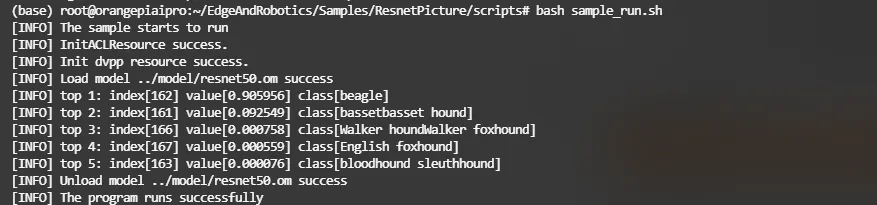
【IOT】OrangePi+HomeAssistant+Yolov5智能家居融合
前言 本文将以OrangePi AIpro为基础,在此基础构建HomeAssistant、YOLO目标检测实现智能家居更加灵活智能的场景实现。 表头表头设备OrangePi AIpro(8T)系统版本Ubuntu 22.04.4 LTSCPU4核64位处理器 AI处理器AI算力AI算力 8TOPS算力接口HDMI2、GPIO接口、Type-C、M.2…...

Python 点云裁剪
点云裁剪 一、介绍1.1 概念1.2 函数讲解二、代码示例2.1 代码实现2.2 代码讲解三、结果示例一、介绍 1.1 概念 点云裁剪 :根据待裁剪对象的多边形体积(json文件)实现点云的裁剪。 1.2 函数讲解 下面代码示例中主要用到了两个函数。 读取待裁剪对象的多边形体积信息(json文…...
)
Presto 从提交SQL到获取结果 源码详解(2)
逻辑执行计划: //进入逻辑执行计划阶段 doAnalyzeQuery().new LogicalPlanner().plan(analysis);//createAnalyzePlan createAnalyzePlan(analysis, (Analyze) statement);//返回RelationPlan,(返回root根节点,逻辑树上包含输出字…...

Python的类全面系统学习
文章目录 1. 基本概念1.1 类(Class)1.2 对象(Object) 2. 类的属性和方法3. 类的继承3.1 继承的概念3.2 单继承3.3 多重继承 4. 方法重写与多态4.1 方法重写4.2 多态 5. 特殊方法与运算符重载5.1 特殊方法(魔法方法&…...

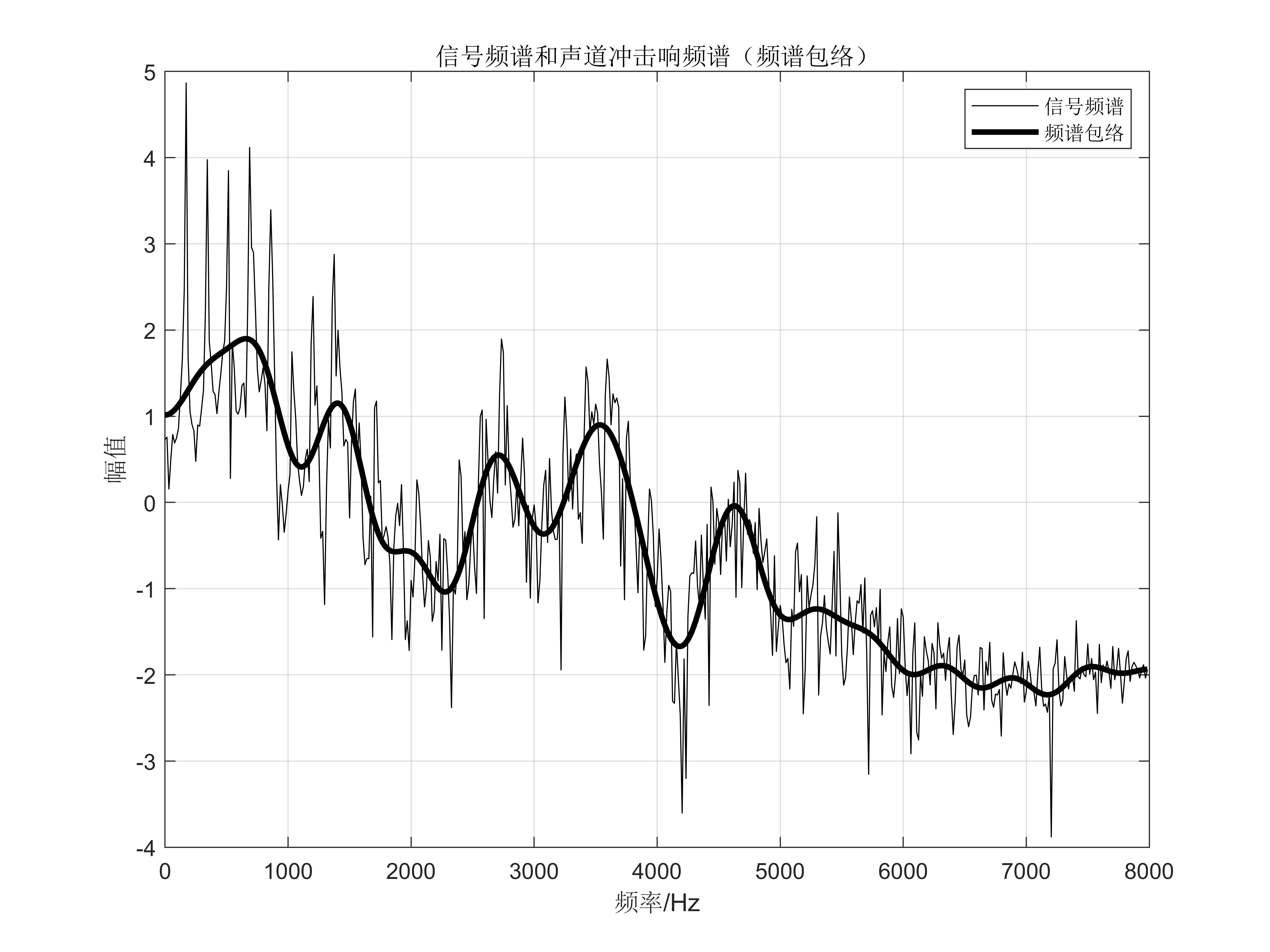
信号处理中简单实用的方法
最小二乘法拟合消除趋势项 消除趋势项函数 在MATLAB的工具箱中已有消除线性趋势项的detrend函数;再介绍以最小二乘法拟合消除趋势项的polydetrend 函数。 函数:detrend功能:消除线性趋势项 调用格式:ydetrend(x) 说明:输入参数x是带有线性趋势项的信号序列,输出…...

Jeecg | 如何解决 ERR Client sent AUTH, but no password is set 问题
最近在尝试Jeecg低代码开发,但是碰到了超级多的问题,不过总归是成功运行起来了。 下面说说碰到的最后一个配置问题:连接redis失败 Error starting ApplicationContext. To display the conditions report re-run your application with deb…...
 更新啦!)
数据容器:set(集合) 更新啦!
数据容器:set(集合) 1.集合的定义方式 {元素, 元素, 元素} # 定义集合 my_set {"欣欣向荣", "嘉嘉", "red", "欣欣向荣", "嘉嘉", "red", "欣欣向荣", "嘉嘉…...

算法入门----小话算法(1)
下面就首先从一些数学问题入手。 Q1: 如何证明时间复杂度O(logN) < O(N) < O(NlogN) < O(N2) < O(2N) < O(N!) < O(NN)? A: 如果一个以整数为参数的不等式不能很容易看出不等的关系,那么最好用图示或者数学归纳法。 很显…...

Vue | 自定义组件双向绑定基础用法
Vue | 自定义组件双向绑定基础用法 vue 中,由于单向数据流,常规的父子组件属性更新,需要 在父组件绑定相应属性,再绑定相应事件,事件里去做更新的操作,利用语法糖 可以减少绑定事件的操作。 这里就简单的梳…...

python使用modbustcp协议与PLC进行简单通信
AI应用开发相关目录 本专栏包括AI应用开发相关内容分享,包括不限于AI算法部署实施细节、AI应用后端分析服务相关概念及开发技巧、AI应用后端应用服务相关概念及开发技巧、AI应用前端实现路径及开发技巧 适用于具备一定算法及Python使用基础的人群 AI应用开发流程概…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
