nuxt2:自定义指令 / v-xxx / directives / 理解 / 使用方法 / DEMO
一、理解自定义指令
在 vue 中提供了一些对于页面和数据更为方便的输出,这些操作就叫做指令,以 v-xxx 表示,比如 html 页面中的属性 <div v-xxx ></div>。自定义指令很大程度提高了开发效率,提高了工程化水平,一定要认真学习。
vue3:自定义指令
二、vue2 有哪些内置指令
| 序号 | 指令 | 解释 |
| 1 | v-for | 基于源数据多次渲染元素或模板块。 |
| 2 | v-on | 绑定事件监听器。 |
| 3 | v-bind | 动态的绑定一个或多个attribute,或一个组件prop到表达式。 |
| 4 | v-model | 在表单控件或者组件上创建双向数据绑定。 |
| 5 | v-slot | 提供具名插槽或需要接收prop的插槽。 |
| 6 | v-pre | 跳过这个元素和它的子元素的编译过程。 |
| 7 | v-cloak | 这个指令保持在元素上直到关联实例结束编译。 |
| 8 | v-once | 只渲染元素或组件一次,随后的渲染会将组件/元素以及下面的子元素当成静态页面不再渲染。 |
| 9 | v-text | 更新元素的textContent |
| 10 | v-html | 更新元素的display属性 |
| 11 | v-if | 根据条件渲染元素 |
| 12 | v-else | 与v-if 或 v-else-if搭配使用 |
| 13 | v-else-if | 与 v-if 或 v-else 搭配使用,前一兄弟元素必须有 v-if 或 v-else-if。 |
三、vue2 指令修饰符
| 事件修饰符 | ||
| 序号 | 修饰符 | 解释 |
| 1 | .stop | 阻止事件冒泡,相当于调用 event.stopPropagation() |
| 2 | .prevent | 阻止默认事件的触发,相当于调用 event.preventDefault() |
| 3 | .capture | 使用事件捕获模式,从外部元素开始触发事件,然后再触发内部元素的事件 |
| 4 | .self | 只有当事件在绑定的元素本身触发时才触发事件,不会触发内部元素的事件 |
| 5 | .once | 指令只会触发一次,然后自动解绑。 |
| 6 | .passive | 指示监听器永远不会调用 event.preventDefault(),可以提高性能。 |
| 7 | .native | 监听组件根元素的原生事件,而不是组件内部的子元素上的事件。 |
| v-model修饰符 | ||
| 序号 | 修饰符 | 解释 |
| 1 | .trim | 自动去除输入内容的首尾空格 |
| 2 | .number | 将输入的 value 值转为数字类型 |
| 3 | .lazy | 将 input 事件改为 change 事件,减少输入事件的频率 |
| 按键修饰符 | ||
| 序号 | 修饰符 | 解释 |
| 1 | .enter | 监听键盘回车事件 |
| 其他修饰符 | ||
| 序号 | 修饰符 | 解释 |
| 1 | .camel | 用于将绑定的特性名字转回驼峰命名 <svg :view-box.camel="viewBox"></svg> 上面的代码等价于 <svg viewBox="..."></svg> |
| 2 | .sync | .sync修饰符是一个特殊的修饰符,用于实现父子组件之间的双向数据绑定。 |
四、vue2自定义指令钩子
| 在 Vue 2 中,当你创建自定义指令时,你可以访问几个钩子函数,这些钩子函数允许你在不同的指令生命周期阶段执行代码。 | ||
| 序号 | 钩子 | 解释 |
| 1 | bind | 1、当指令第一次绑定到元素上时调用。此时,你可以执行一些初始化操作,比如设置初始值或添加事件监听器。 2、这个钩子函数接收三个参数: el(指令所绑定的元素)、binding(一个对象,包含指令的名称、值和其他属性)、vnode(Vue 编译生成的虚拟节点)。 |
| 2 | inserted | 1、当被绑定的元素插入到父节点中时调用。此时,元素已经存在于 DOM 中,你可以执行依赖于 DOM 的操作。 2、和 bind 钩子一样,它也接收 el、binding 和 vnode 三个参数。 |
| 3 | update | 1、当指令的绑定值发生变化时调用,并且元素 DOM 也已经更新。 2、接收的参数和 bind 和 inserted 一样。 |
| 4 | componentUpdated | 1、当组件的 VNode 及其子 VNode 更新后调用,即组件的 DOM 已经更新。 2、这个钩子对于在更新之后的操作非常有用,比如基于新的 DOM 状态重新计算位置或大小。 |
| 5 | unbind | 1、当指令与元素解绑时调用,此时可以执行一些清理工作,比如移除事件监听器或清理计时器。 2、同样接收 el、binding、vnode 这些参数,但 vnode 参数在大多数情况下是 undefined。 |
五、Nuxt2使用自定义指令方法
5.1、全局自定义指令(方法一)
5.1.1、创建目录directives
创建文件directives/highlight.js
// eslint-disable-next-line import/no-extraneous-dependencies
import Vue from 'vue'Vue.directive('highlight', {// 当被绑定的元素插入到 DOM 中时inserted (el, binding) {// 获取指令的绑定值const color = binding.value || 'yellow';// 应用样式到元素el.style.backgroundColor = color;},// 当绑定值更新时update (el, binding) {// 更新元素的背景颜色el.style.backgroundColor = binding.value || 'yellow';}
})
5.1.2、nuxt.config.js配置
nuxt.config.js文件中找到plugins
plugins: [{{ src: '../m-front-common/pc/directives/highlight', mode: 'client' },}
]5.1.3、页面使用
<template><div><p v-highlight="'red'">这段文字的背景色会被设置为红色。</p></div>
</template>
<script>
</script>
<style lang="less" scoped>
</style>
验证成功

5.2、全局自定义指令(方法二)
5.2.1、创建目录directives
5.2.2、创建文件directives/highlight.js
export default {name: 'highlight',install(Vue) {Vue.directive('highlight', {bind (el, binding) {// 获取指令的绑定值const color = binding.value || 'yellow';// 应用样式到元素el.style.backgroundColor = color;},// 当绑定值更新时unbind (el, binding) {// 更新元素的背景颜色el.style.backgroundColor = binding.value || 'yellow';}})}
}5.2.3、创建文件directives/index.js
// eslint-disable-next-line import/no-extraneous-dependencies
import Vue from 'vue'
import highlight from './highlight'Vue.use(highlight)5.2.4、nuxt.config.js配置
nuxt.config.js文件中找到plugins
plugins: [{{ src: '../m-front-common/pc/directives/index'},}
]5.2.5、页面使用
<template><div><p v-highlight="'red'">这段文字的背景色会被设置为红色。</p></div>
</template>
<script>
</script>
<style lang="less" scoped>
</style>

5.3、局部自定义指令 / 页面自定义指令(方法三)
<template><div><div v-color="'red'">文字颜色</div></div>
</template>
<script>
export default {directives: {'color': {bind: (el, binding) => {el.style.color = binding.value || 'blue';}}}
}
</script>
<style lang="less" scoped>
</style>
验证成功

六、Nuxt2使用自定义指令DEMO
6.1、v-focus
当输入表单时,可以使表单第一项自动获取焦点,减少一个操作步骤。
export default {name: 'focus',install(Vue) {Vue.directive('focus', {inserted (el) {el.focus()}})}
}6.2、v-color
export default {name: 'color',install(Vue) {Vue.directive('color', {bind (el, binding) {// 获取指令的绑定值const color = binding.value || 'yellow';// 应用样式到元素el.style.color = color;},unbind (el, binding) {el.style.color = binding.value || 'yellow';}})}
}6.3、v-copy
import { Message } from 'element-ui'export default {name: 'copy',install(Vue) {Vue.directive('copy', {inserted(el) {el.addEventListener('click', () => {const textarea = document.createElement('textarea');el.style.cursor = 'pointer';textarea.value = el.innerText;document.body.appendChild(textarea);textarea.select();document.execCommand('copy');document.body.removeChild(textarea);Message.success("复制成功")})}})}
}6.4、highlight
export default {name: 'highlight',install(Vue) {Vue.directive('highlight', {bind (el, binding) {// 获取指令的绑定值const color = binding.value || 'yellow';// 应用样式到元素el.style.backgroundColor = color;},// 当绑定值更新时unbind (el, binding) {// 更新元素的背景颜色el.style.backgroundColor = binding.value || 'yellow';}})}
}6.5、lazyLoad
export default {name: 'lazyLoad',install(Vue) {Vue.directive('lazyLoad', {inserted (el) {// 自动监听元素是否进入了设备的可视区域之内const observer = new IntersectionObserver(entries => {entries.forEach(entry => {if (entry.isIntersecting) {const img = entry.targetimg.src = img.dataset.srcobserver.unobserve(img)}})})observer.observe(el)}})}
}页面使用,验证成功
<img v-lazyLoad data-src="https://www.abc.com.cn/img/6376d08.png" style="height:50px;" />6.6、dialogDrag
// Element-Dialog 弹窗可拖动
export default {name: 'dialogDrag',install(Vue) {Vue.directive('dialogDrag', {bind(el) {const dialogHeaderEl = el.querySelector('.el-dialog__header');const dragDom = el.querySelector('.el-dialog');dialogHeaderEl.style.cursor = 'move';// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);const sty = dragDom.currentStyle || window.getComputedStyle(dragDom, null);dialogHeaderEl.onmousedown = e => {// 鼠标按下,计算当前元素距离可视区的距离const disX = e.clientX - dialogHeaderEl.offsetLeft;const disY = e.clientY - dialogHeaderEl.offsetTop;// 获取到的值带px 正则匹配替换let styL;let styT;// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为pxif (sty.left.includes('%')) {styL = +document.body.clientWidth * (+sty.left.replace(/%/g, '') / 100);styT = +document.body.clientHeight * (+sty.top.replace(/%/g, '') / 100);} else {styL = +sty.left.replace(/\px/g, '');styT = +sty.top.replace(/\px/g, '');}// eslint-disable-next-line no-shadowdocument.onmousemove = function(e) {// 通过事件委托,计算移动的距离const l = e.clientX - disX;const t = e.clientY - disY;// 移动当前元素dragDom.style.left = `${l + styL}px`;dragDom.style.top = `${t + styT}px`;// 将此时的位置传出去// binding.value({x:e.pageX,y:e.pageY})};document.onmouseup = function() {document.onmousemove = null;document.onmouseup = null;};};}})}
}
七、推荐vue指令插件
7.1、vue-lazyload
npm install vue-lazyload
七、欢迎交流指正
相关文章:

nuxt2:自定义指令 / v-xxx / directives / 理解 / 使用方法 / DEMO
一、理解自定义指令 在 vue 中提供了一些对于页面和数据更为方便的输出,这些操作就叫做指令,以 v-xxx 表示,比如 html 页面中的属性 <div v-xxx ></div>。自定义指令很大程度提高了开发效率,提高了工程化水平&#x…...

基础—SQL—DCL(数据控制语言)小结
一、总结 在SQL分类中的DCL语句部分,主要讲到了两个部分的知识。 1、用户管理 用户管理,主要是管理哪些用户可以访问当前 mysql 数据库。 包括:创建用户、修改用户密码以及删除用户 2、权限控制 权限管理,主要是控制我们当前用户…...

一文彻底讲透 PyTorch
节前,我们组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、今年参加社招和校招面试的同学。 针对大模型技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备面试攻略、面试常考点等热门话题进行了深入的讨论。 汇总合集…...

JVM常用概念之锁粗化和循环
1.什么是锁粗化 锁粗化一般指有效地合并几个相邻的锁定块,从而减少锁定开销。如下述代码所示: 锁粗化前代码: synchronized (obj) {// statements 1 } synchronized (obj) {// statements 2 }锁粗化后代码: synchronized (obj)…...
)
HTML (总结黑马的)
<br>换行 <hr>水平线 div 独占一行 span 不换行 header 网页头部 nav 网页导航 footer 网页底部 aside 网页侧边栏 section 网页区块 article 网页文章 空格 < 小于号 > 大于号 图片: <img src"./cat.jpg" alt&q…...

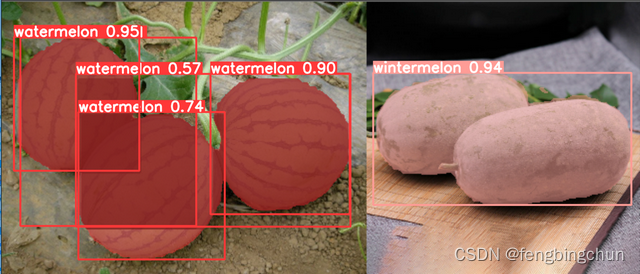
YOLOv8 segment介绍
1.YOLOv8图像分割支持的数据格式: (1).用于训练YOLOv8分割模型的数据集标签格式如下: 1).每幅图像对应一个文本文件:数据集中的每幅图像都有一个与图像文件同名的对应文本文件,扩展名为".txt"; 2).文本文件中每个目标(object)占一行…...

PMBOK® 第六版 项目整合管理概念
目录 读后感—PMBOK第六版 目录 项目往往会牵涉到众多专业的知识以及来自不同专业、具有不同性格且可能处在不同地理位置的人员,存在着诸多不同分工的状况。要是没有统一的目标,相互之间也没有有效的沟通机制,并且不存在计划、监控以及平衡等…...

【Qt】【模型视图架构】代理模型
文章目录 代理模型简单介绍QSortFilterProxyModel类简单介绍排序过滤子类化 代理模型简单介绍 代理模型的作用是可以将一个模型中的数据进行排序或者过滤,然后提供给视图进行显示。 如下所示,创建一个源模型、一个代理模型,界面上创建一个列…...
Flutter 中的 IconTheme 小部件:全面指南
Flutter 中的 IconTheme 小部件:全面指南 Flutter 是一个功能丰富的 UI 开发框架,它允许开发者使用 Dart 语言来构建跨平台的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,IconTheme 是一个用于设置应用中图标主题的小部件,…...

virtualbox虚拟机、centos7安装增强工具
文章目录 1. virtualBox语言设置2. 设置终端启动快捷键3. 添加virtualbox 增强工具4. 设置共享文件夹 1. virtualBox语言设置 virtualbox -> file -> perferences -> language ->选择对应的语言 -> OK virtualbox -> 管理 -> 全局设定 -> 语言 -> …...

Kotlin 泛型
文章目录 定义泛型属性泛型函数泛型类或接口 where 声明多个约束泛型具体化in、out 限制泛型输入输出 定义 有时候我们会有这样的需求:一个类可以操作某一类型的对象,并且限定只有该类型的参数才能执行相关的操作。 如果我们直接指定该类型Intÿ…...
)
Tomcat 面试题(一)
1. 简述什么是Tomcat ? Tomcat是一个开源的Java Servlet容器,它实现了Java Servlet和JavaServer Pages (JSP)技术,提供了一个运行Java Web应用程序的平台。Tomcat由Apache软件基金会维护,并广泛用于开发和部署Web应用程序。 Tom…...

跟踪一个Pytorch Module在训练过程中的内存分配情况
跟踪一个Pytorch Module在训练过程中的内存分配情况 代码输出 目的:跟踪一个Pytorch Module在训练过程中的内存分配情况 方法: 1.通过pre_hook module的来区分module的边界 2.通过__torch_dispatch__拦截所有的aten算子,计算在该算子中新创建tensor的总内存占用量 3.通过tensor…...
空间方法×3))
LeetCode 2965.找出缺失和重复的数字:小数据?我选择暴力(附优化方法清单:O(1)空间方法×3)
【LetMeFly】2965.找出缺失和重复的数字:小数据?我选择暴力(附优化方法清单:O(1)空间方法3) 力扣题目链接:https://leetcode.cn/problems/find-missing-and-repeated-values/ 给你一个下标从 0 开始的二维…...
)
【运维】VMware Workstation 虚拟机内无网络的解决办法(或许可行)
【使用桥接模式】 【重置网络】 这个过程涉及管理Linux系统中的网络驱动程序和网络管理工具。以下是每个步骤的详细解释: 卸载网络驱动模块: sudo rmmod e1000 sudo rmmod e1000e sudo rmmod igb这些命令使用 rmmod(remove moduleÿ…...

如何使用Dora SDK完成Fragment流式切换和非流式切换
我想大家对Fragment都不陌生,它作为界面碎片被使用在Activity中,如果只是更换Activity中的一小部分界面,是没有必要再重新打开一个新的Activity的。有时,即使要更换完整的UI布局,也可以使用Fragment来切换界面。 何…...

低代码开发平台(Low-code Development Platform)的模块组成部分
低代码开发平台(Low-code Development Platform)的模块组成部分主要包括以下几个方面: 低代码开发平台的模块组成部分可以按照包含系统、模块、菜单组织操作行为等维度进行详细阐述。以下是从这些方面对平台模块组成部分的说明: …...

Java网络编程(上)
White graces:个人主页 🙉专栏推荐:Java入门知识🙉 🙉 内容推荐:Java文件IO🙉 🐹今日诗词:来如春梦几多时?去似朝云无觅处🐹 ⛳️点赞 ☀️收藏⭐️关注💬卑微小博主&a…...

Spring Kafka 之 @KafkaListener 注解详解
我们在开发的过程中当使用到kafka监听消费的时候会使用到KafkaListener注解,下面我们就介绍下它的常见属性和使用。 一、介绍 KafkaListener 是 Spring Kafka 提供的一个注解,用于声明一个方法作为 Kafka 消息的监听器 二、主要参数 1、topic 描述&…...

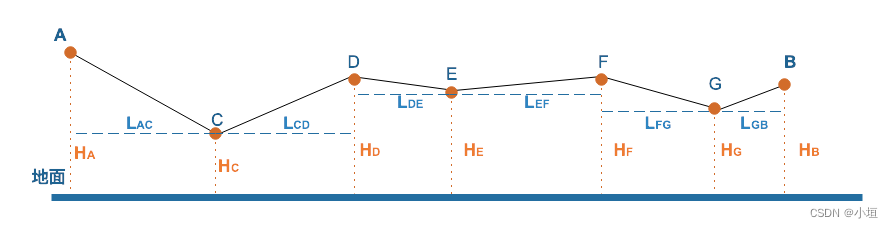
【量算分析工具-贴地距离】GeoServer改造Springboot番外系列九
【量算分析工具-概述】GeoServer改造Springboot番外系列三-CSDN博客 【量算分析工具-水平距离】GeoServer改造Springboot番外系列四-CSDN博客 【量算分析工具-水平面积】GeoServer改造Springboot番外系列五-CSDN博客 【量算分析工具-方位角】GeoServer改造Springboot番外系列…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
