npm install pubsub-js报错的解决汇总
我在练习谷粒商城P83时,选择分类时触发向后端请求选择分类catId绑定的品牌数据,发现前端控制台报错:
"PubSub is not definded",找不到pubsub。
因为缺少pubsub包,所以开始安装此包。
于是在网上一顿搜索猛如虎,搞了差不多3个小时。总算安装好pubsub-js。
我在vscode的terminal输入安装命令:
npm install --save pubsub-js报错信息如下:
npm ERR! path D:\study_codes\renren\renren-fast-vue\node_modules\chromedriver
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node install.js
npm ERR! Downloading https://chromedriver.storage.googleapis.com/2.27/chromedriver_win32.zip
npm ERR! Saving to C:\Users\tangfq\AppData\Local\Temp\chromedriver\chromedriver_win32.zip
npm ERR! node:events:498
npm ERR! throw er; // Unhandled 'error' event
npm ERR! ^
npm ERR!
npm ERR! Error: read ECONNRESET
npm ERR! at TLSWrap.onStreamRead (node:internal/stream_base_commons:217:20)
npm ERR! Emitted 'error' event on ClientRequest instance at:
npm ERR! at TLSSocket.socketErrorListener (node:_http_client:442:9)
npm ERR! errno: -4077,
npm ERR! code: 'ECONNRESET',
npm ERR! syscall: 'read'
npm ERR! }npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program Files\nodejs\node_cache\_logs\2024-05-30T14_24_34_229Z-debug-0.log我开始看这个报错还以为是chromedriver_win32.zip没有下载,然后去下载这个包放在对应位置,没卵用!又搜索errno:-4077,网上说是我没得管理员权限,我又用管理员打开vscode或cmd窗口,继续试安装命令:
npm install --save pubsub-js报相同的错。于是又继续搜索,看网上好多blog都说执行上面的命令一把就安装成功,若安装不成功,就换做用cnpm(cnpm和npm区别就是cnpm是淘宝的镜像地址,npm是国外的镜像地址)来安装,试了也不行。最终看了一篇blog说镜像地址不对,于是我重新设置代理的镜像地址:
npm install -g cnpm --registry=https://registry.npmmirror.com设置完地址后执行install命令成功了!
npm install --save pubsub-js@1.8.0注意:我看网上blog说安装的pubsub-js版本号:1.6.0-1.8.0,若不在这个区间会出现兼容性问题。若大家有时间可以验证正确性。
安装成功界面如下:

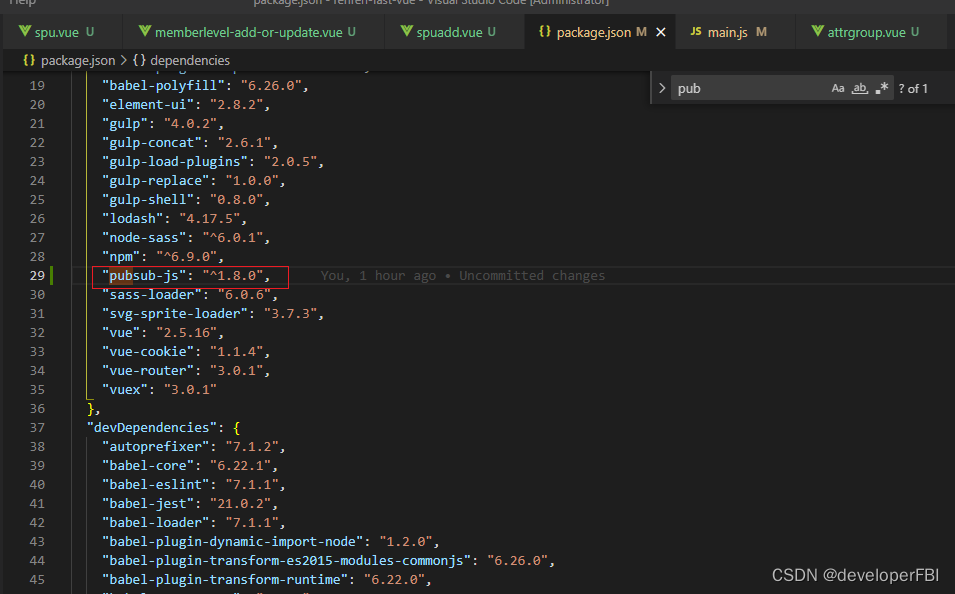
在前端项目中的package.jsons查看pubsub-js的版本如下:

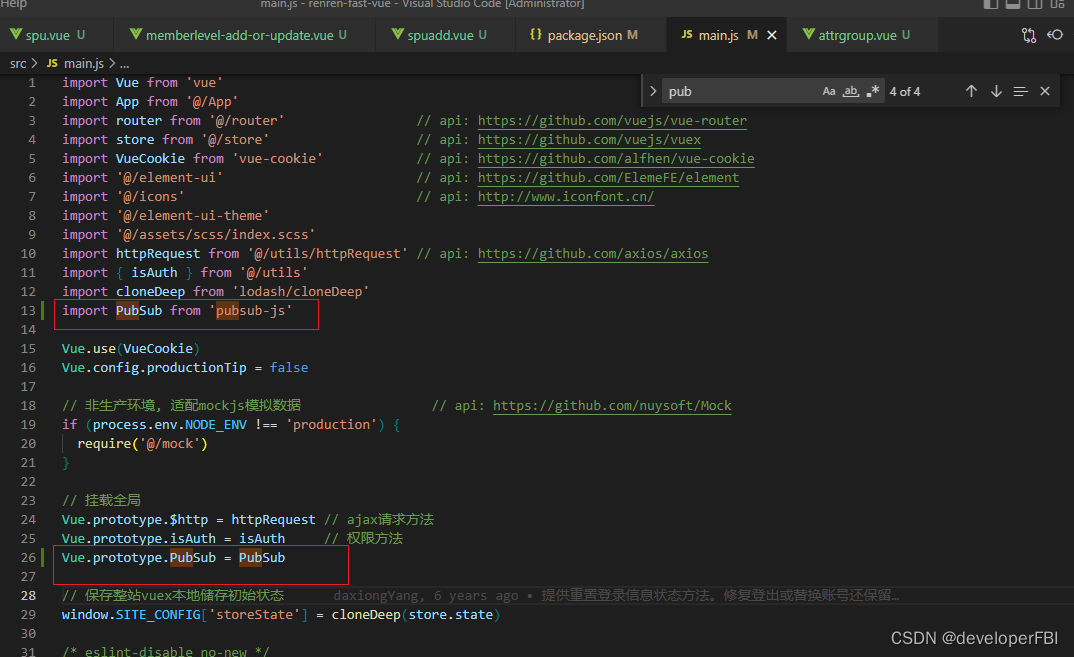
然后在项目src下的main.js中引用:
import PubSub from 'pubsub-js'
Vue.prototype.PubSub = PubSub
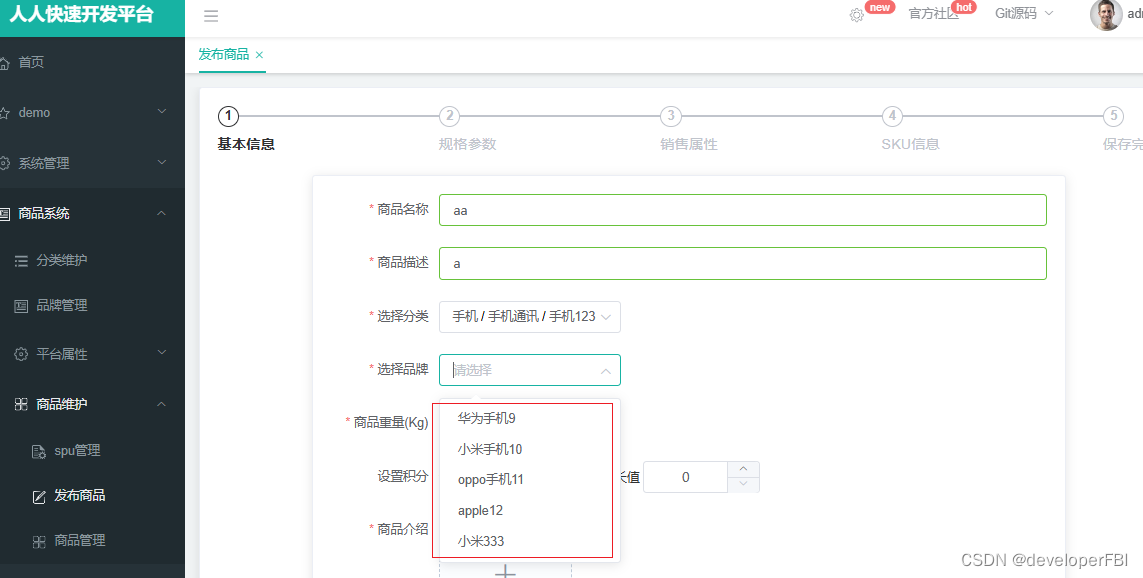
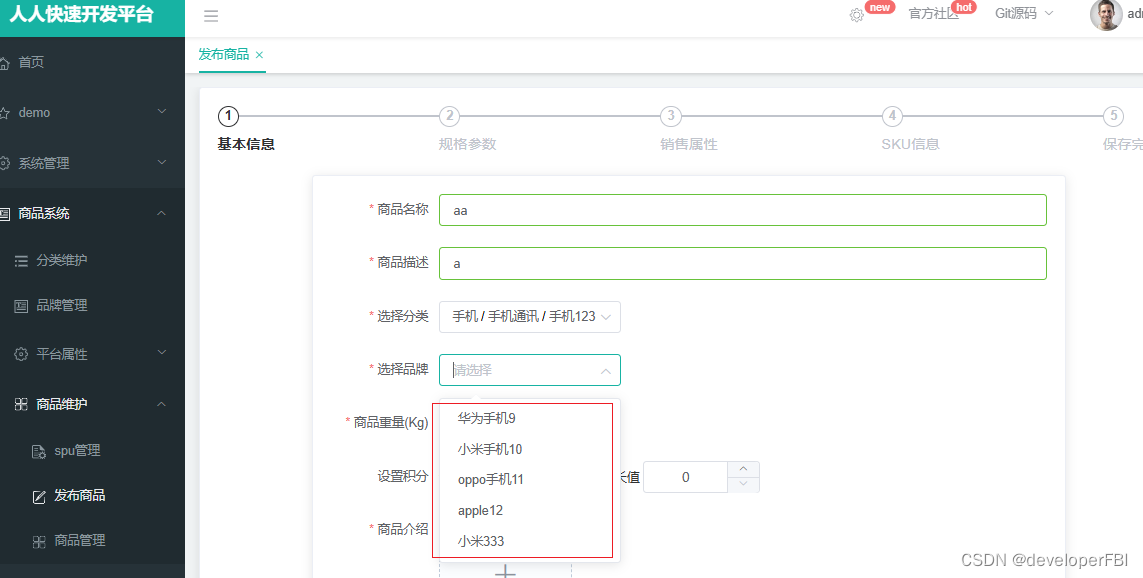
在vscode的terminal中运行:npm run dev,运行界面效果如下:

还有另外一篇blog说强行安装pubsub-js,这种方法我没试过。若你们按这种方式还搞不定,可以试下这种:
Vue项目安装和引入pubsub-js出现的问题:ERROR Failed to compile with 1 error.This dependency was not found-CSDN博客
参考地址:
npm install --save pubsub-js 报错 xx\.bin\webpack-dev-server.cmd...code EEXIST...Refusing to delete_vue使用指令npm install --save pubsub-js报错-CSDN博客
Debug3:关于谷粒商城前端缺失PubSub依赖问题的解决_谷粒商城 前端中pubsub-CSDN博客
关于前端pubsub、publish报错_this.pubsub.publish-CSDN博客
相关文章:

npm install pubsub-js报错的解决汇总
我在练习谷粒商城P83时,选择分类时触发向后端请求选择分类catId绑定的品牌数据,发现前端控制台报错: "PubSub is not definded",找不到pubsub。 因为缺少pubsub包,所以开始安装此包。 于是在网上一顿搜索猛如虎&…...

nuxt2:自定义指令 / v-xxx / directives / 理解 / 使用方法 / DEMO
一、理解自定义指令 在 vue 中提供了一些对于页面和数据更为方便的输出,这些操作就叫做指令,以 v-xxx 表示,比如 html 页面中的属性 <div v-xxx ></div>。自定义指令很大程度提高了开发效率,提高了工程化水平&#x…...

基础—SQL—DCL(数据控制语言)小结
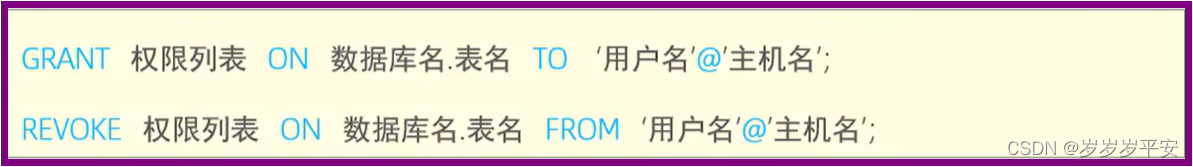
一、总结 在SQL分类中的DCL语句部分,主要讲到了两个部分的知识。 1、用户管理 用户管理,主要是管理哪些用户可以访问当前 mysql 数据库。 包括:创建用户、修改用户密码以及删除用户 2、权限控制 权限管理,主要是控制我们当前用户…...

一文彻底讲透 PyTorch
节前,我们组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、今年参加社招和校招面试的同学。 针对大模型技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备面试攻略、面试常考点等热门话题进行了深入的讨论。 汇总合集…...

JVM常用概念之锁粗化和循环
1.什么是锁粗化 锁粗化一般指有效地合并几个相邻的锁定块,从而减少锁定开销。如下述代码所示: 锁粗化前代码: synchronized (obj) {// statements 1 } synchronized (obj) {// statements 2 }锁粗化后代码: synchronized (obj)…...
)
HTML (总结黑马的)
<br>换行 <hr>水平线 div 独占一行 span 不换行 header 网页头部 nav 网页导航 footer 网页底部 aside 网页侧边栏 section 网页区块 article 网页文章 空格 < 小于号 > 大于号 图片: <img src"./cat.jpg" alt&q…...

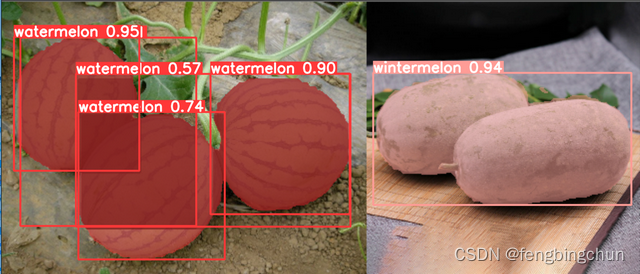
YOLOv8 segment介绍
1.YOLOv8图像分割支持的数据格式: (1).用于训练YOLOv8分割模型的数据集标签格式如下: 1).每幅图像对应一个文本文件:数据集中的每幅图像都有一个与图像文件同名的对应文本文件,扩展名为".txt"; 2).文本文件中每个目标(object)占一行…...

PMBOK® 第六版 项目整合管理概念
目录 读后感—PMBOK第六版 目录 项目往往会牵涉到众多专业的知识以及来自不同专业、具有不同性格且可能处在不同地理位置的人员,存在着诸多不同分工的状况。要是没有统一的目标,相互之间也没有有效的沟通机制,并且不存在计划、监控以及平衡等…...

【Qt】【模型视图架构】代理模型
文章目录 代理模型简单介绍QSortFilterProxyModel类简单介绍排序过滤子类化 代理模型简单介绍 代理模型的作用是可以将一个模型中的数据进行排序或者过滤,然后提供给视图进行显示。 如下所示,创建一个源模型、一个代理模型,界面上创建一个列…...
Flutter 中的 IconTheme 小部件:全面指南
Flutter 中的 IconTheme 小部件:全面指南 Flutter 是一个功能丰富的 UI 开发框架,它允许开发者使用 Dart 语言来构建跨平台的移动、Web 和桌面应用。在 Flutter 的丰富组件库中,IconTheme 是一个用于设置应用中图标主题的小部件,…...

virtualbox虚拟机、centos7安装增强工具
文章目录 1. virtualBox语言设置2. 设置终端启动快捷键3. 添加virtualbox 增强工具4. 设置共享文件夹 1. virtualBox语言设置 virtualbox -> file -> perferences -> language ->选择对应的语言 -> OK virtualbox -> 管理 -> 全局设定 -> 语言 -> …...

Kotlin 泛型
文章目录 定义泛型属性泛型函数泛型类或接口 where 声明多个约束泛型具体化in、out 限制泛型输入输出 定义 有时候我们会有这样的需求:一个类可以操作某一类型的对象,并且限定只有该类型的参数才能执行相关的操作。 如果我们直接指定该类型Intÿ…...
)
Tomcat 面试题(一)
1. 简述什么是Tomcat ? Tomcat是一个开源的Java Servlet容器,它实现了Java Servlet和JavaServer Pages (JSP)技术,提供了一个运行Java Web应用程序的平台。Tomcat由Apache软件基金会维护,并广泛用于开发和部署Web应用程序。 Tom…...

跟踪一个Pytorch Module在训练过程中的内存分配情况
跟踪一个Pytorch Module在训练过程中的内存分配情况 代码输出 目的:跟踪一个Pytorch Module在训练过程中的内存分配情况 方法: 1.通过pre_hook module的来区分module的边界 2.通过__torch_dispatch__拦截所有的aten算子,计算在该算子中新创建tensor的总内存占用量 3.通过tensor…...
空间方法×3))
LeetCode 2965.找出缺失和重复的数字:小数据?我选择暴力(附优化方法清单:O(1)空间方法×3)
【LetMeFly】2965.找出缺失和重复的数字:小数据?我选择暴力(附优化方法清单:O(1)空间方法3) 力扣题目链接:https://leetcode.cn/problems/find-missing-and-repeated-values/ 给你一个下标从 0 开始的二维…...
)
【运维】VMware Workstation 虚拟机内无网络的解决办法(或许可行)
【使用桥接模式】 【重置网络】 这个过程涉及管理Linux系统中的网络驱动程序和网络管理工具。以下是每个步骤的详细解释: 卸载网络驱动模块: sudo rmmod e1000 sudo rmmod e1000e sudo rmmod igb这些命令使用 rmmod(remove moduleÿ…...

如何使用Dora SDK完成Fragment流式切换和非流式切换
我想大家对Fragment都不陌生,它作为界面碎片被使用在Activity中,如果只是更换Activity中的一小部分界面,是没有必要再重新打开一个新的Activity的。有时,即使要更换完整的UI布局,也可以使用Fragment来切换界面。 何…...

低代码开发平台(Low-code Development Platform)的模块组成部分
低代码开发平台(Low-code Development Platform)的模块组成部分主要包括以下几个方面: 低代码开发平台的模块组成部分可以按照包含系统、模块、菜单组织操作行为等维度进行详细阐述。以下是从这些方面对平台模块组成部分的说明: …...

Java网络编程(上)
White graces:个人主页 🙉专栏推荐:Java入门知识🙉 🙉 内容推荐:Java文件IO🙉 🐹今日诗词:来如春梦几多时?去似朝云无觅处🐹 ⛳️点赞 ☀️收藏⭐️关注💬卑微小博主&a…...

Spring Kafka 之 @KafkaListener 注解详解
我们在开发的过程中当使用到kafka监听消费的时候会使用到KafkaListener注解,下面我们就介绍下它的常见属性和使用。 一、介绍 KafkaListener 是 Spring Kafka 提供的一个注解,用于声明一个方法作为 Kafka 消息的监听器 二、主要参数 1、topic 描述&…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...
