el-date-picker的使用,及解决切换type时面板样式错乱问题
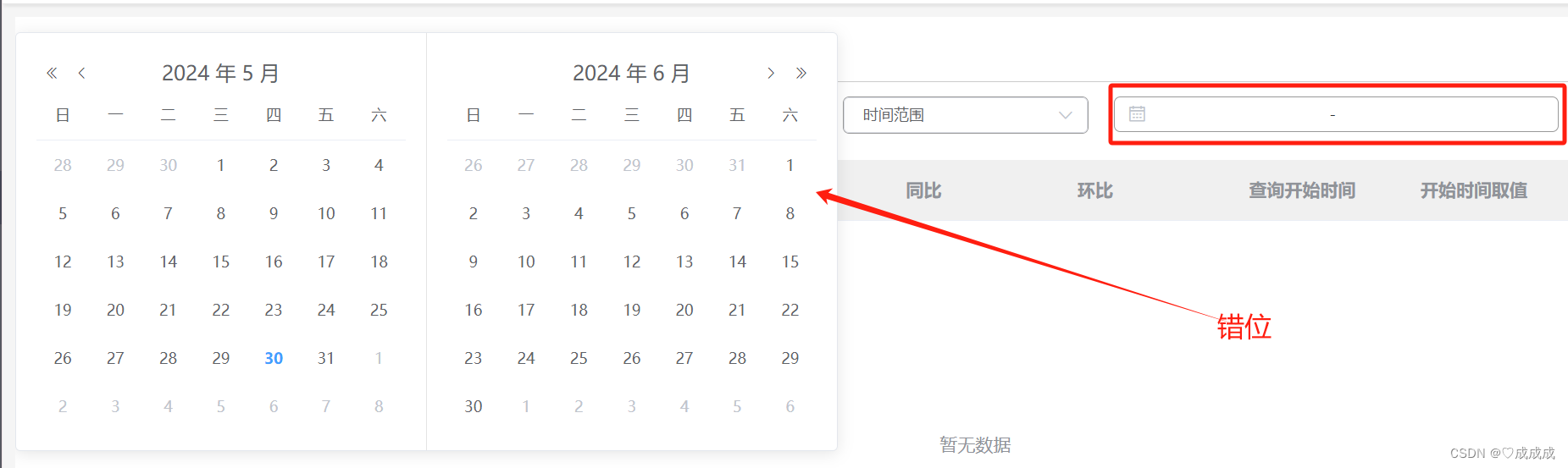
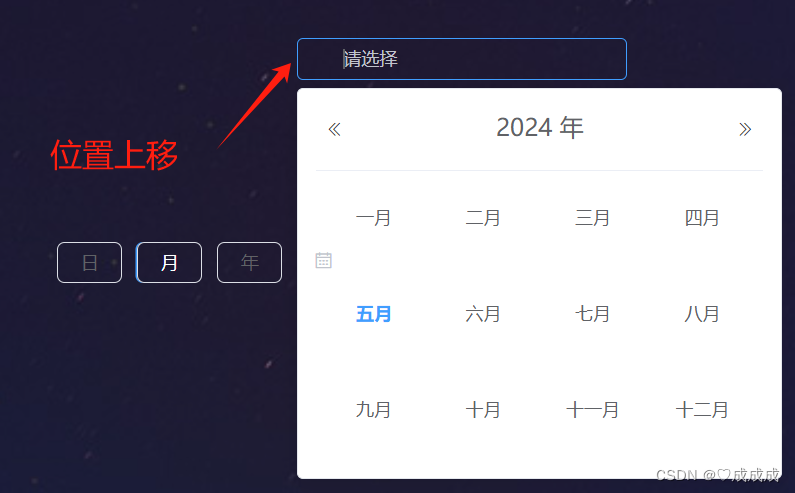
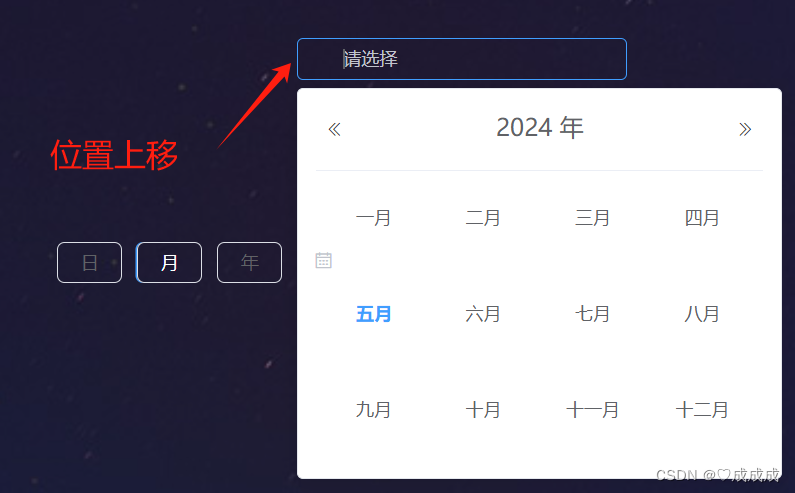
这里选择器的类型可以选择日月年和时间范围,根据类型不同,el-date-picker的面板也展示不同,但是会出现el-date-picker错位,或者面板位置和层级等问题。




源代码:
<el-selectv-model="dateType"placeholder="请选择类型"size="mini"clearable@change="handleDateTypeChange"><el-option label="日" value="day"></el-option><el-option label="月" value="month"></el-option><el-option label="年" value="year"></el-option><el-option label="时间范围" value="range"></el-option></el-select><el-date-pickerv-model="selectedDate":type="datePickerType":placeholder="datePickerPlaceholder"size="mini"style="margin-right: 20px"></el-date-picker>dateType: "",selectedDate: null,computed: {datePickerType() {switch (this.dateType) {case "day":return "date";case "month":return "month";case "year":return "year";case "range":return "daterange";default:return "date";}},datePickerPlaceholder() {switch (this.dateType) {case "day":return "选择日期";case "month":return "选择月份";case "year":return "选择年份";case "range":return "选择时间范围";default:return "选择日期";}},},methods: {handleDateTypeChange() {// 清空之前选中的日期this.selectedDate = null;},}最简单的解决方法:在el-date-picker中绑定一个key值:key="datePickerType"
<el-date-pickerv-model="selectedDate":type="datePickerType":placeholder="datePickerPlaceholder"size="mini"style="margin-right: 20px":key="datePickerType"></el-date-picker>以上几个样式问题就都可以解决了。
相关文章:

el-date-picker的使用,及解决切换type时面板样式错乱问题
这里选择器的类型可以选择日月年和时间范围,根据类型不同,el-date-picker的面板也展示不同,但是会出现el-date-picker错位,或者面板位置和层级等问题。 源代码: <el-selectv-model"dateType"placeholder&…...

Flutter 中的 ToggleButtonsTheme 小部件:全面指南
Flutter 中的 ToggleButtonsTheme 小部件:全面指南 Flutter,作为由 Google 开发的跨平台 UI 框架,为开发者提供了丰富的组件来构建现代化的应用程序。ToggleButtons 是 Material Design 组件库中的一个组件,它允许用户从一组选项…...

新手教程之使用LLaMa-Factory微调LLaMa3
文章目录 为什么要用LLaMa-Factory什么是LLaMa-FactoryLLaMa-Factory环境搭建微调LLaMA3参考博文 为什么要用LLaMa-Factory 如果你尝试过微调大模型,你就会知道,大模型的环境配置是非常繁琐的,需要安装大量的第三方库和依赖,甚至…...

Java函数笔记
1. Statement.executeQuery 和 Statement.executeUpdate 作用: 用于执行SQL查询和更新操作。 问题: 容易导致SQL注入攻击。 解决方法: 使用PreparedStatement进行参数化查询。 // 不安全的做法 Statement stmt connection.createStat…...

Maven实战: 从工程创建自定义archetype
在上一节中(创建自定义archetype)我们手动创建了一个项目模板,经过5步能创建出一个项目模板,如果我有一个现成的项目,想用这个项目作为模板来生成其他项目呢?Maven提供了基于项目生成archetype模板的能力,我们分3步来讲…...

初识JAVA中的包装类,时间复杂度及空间复杂度
目录: 一.包装类 二.时间复杂度 三.空间复杂度 一.包装类: 在Java中,由于基本类型不是继承自Object,为了在泛型代码中可以支持基本类型,Java 给每个基本类型都对应了一个包装类型。 1 基本数据类型和对应的包装类 &am…...

RapidMiner如何利用Hugging Face中的模型实现更有趣的事
RapidMiner Studio最新发布的功能更新,重点是嵌入Hugging Face和Open AI,Hugging face中含有大量的可用模型,包含翻译、总结、文本生成等等强大的模型,Open AI更不必说了,生成界的鼻祖。那么今天主要介绍一下RapidMine…...

Vue3 自定义Hooks函数的封装
1、如何理解vue3中的自定义hooks 在Vue 3中,自定义hooks允许开发者封装和重用逻辑代码。自定义hooks是使用Composition API时创建的函数,这些函数可以包含任意的组合逻辑,并且可以在多个组件之间共享。 自定义hooks通常遵循这样的命名约定&…...

python的DataFrame和Series
Series、DataFrame 创建 pd.Series() pd.DataFrame() # 字典{列名:[值1,值2],} [[]] [()] numpy Pandas的底层的数据结构,就是numpy的数组 ndarray 常用属性 shape (行数,) (行数,列数) values → ndarray index 索引名 siz…...

ARP欺骗的原理与详细步骤
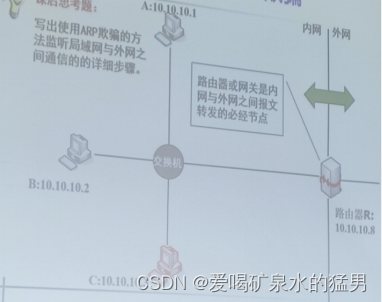
ARP是什么: 我还记得在计算机网络课程当中,学过ARP协议,ARP是地址转换协议,是链路层的协议,是硬件与上层之间的接口,同时对上层提供服务。在局域网中主机与主机之间不能直接通过IP地址进行通信,…...

25、DHCP FTP
DHCP 动态主机配置协议 DHCP定义: 服务器配置好了地址池 192.168.233.10 192.168.233.20 客户端从地址池当中随机获取一个ip地址,ip地址会发生变化,使用服务端提供的ip地址,时间限制,重启之后也会更换。 DHCP优点&a…...

spark学习记录-spark基础概念
背景需求 公司有项目需要将大容量数据进行迁移,经过讨论,采用spark框架进行同步、转换、解析、入库。故此,这里学习spark的一些基本的概念知识。 Apache Spark 是一个开源的大数据处理框架,可以用于高效地处理和分析大规模的数据…...

BGP数据包+工作过程
BGP数据包 基于 TCP的179端口工作;故BGP协议中所有的数据包均需要在tcp 会话建立后; 基于TCP的会话来进行传输及可靠性的保障; 首先通过TCP的三次握手来寻找到邻居; Open 仅负责邻居关系的建立,正常进收发一次即可;携带route-id; Keepli…...

【C语言】详解函数(庖丁解牛版)
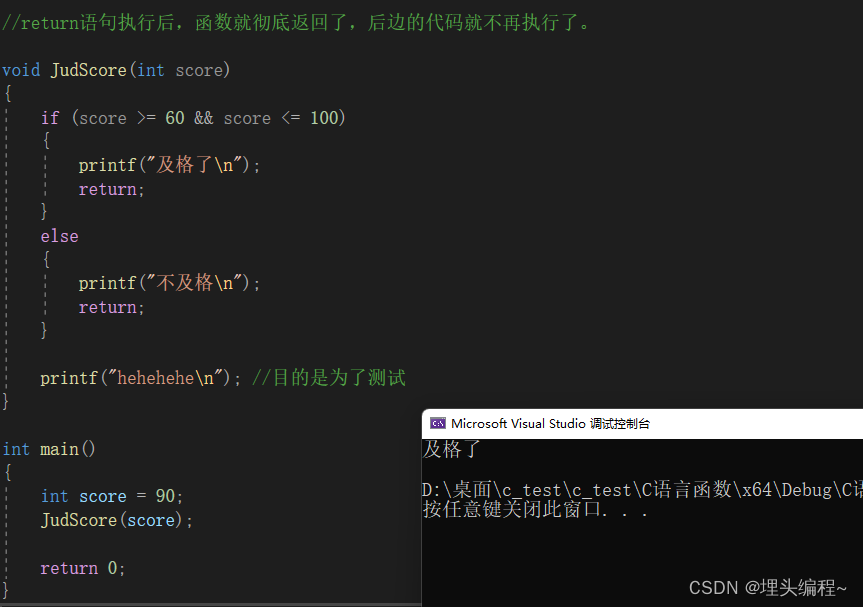
文章目录 1. 前言2. 函数的概念3.库函数3.1 标准库和头文件3.2 库函数的使用3.2.1 头文件的包含3.2.2 实践 4. 自定义函数4.1 自定义函数的语法形式4.2 函数的举例 5. 形参和实参5.1 实参5.2 形参5.3 实参和形参的关系 6. return 语句6. 总结 1. 前言 一讲到函数这块ÿ…...

createAsyncThunk完整用法介绍
createAsyncThunk 是 Redux Toolkit 库中的一个功能,它用于创建处理异步逻辑的 thunk action creator。Redux Toolkit 是一个官方推荐的库,用于简化 Redux 开发过程,特别是处理常见的 Redux 模式,如异步数据流。createAsyncThunk …...

[书生·浦语大模型实战营]——第六节 Lagent AgentLego 智能体应用搭建
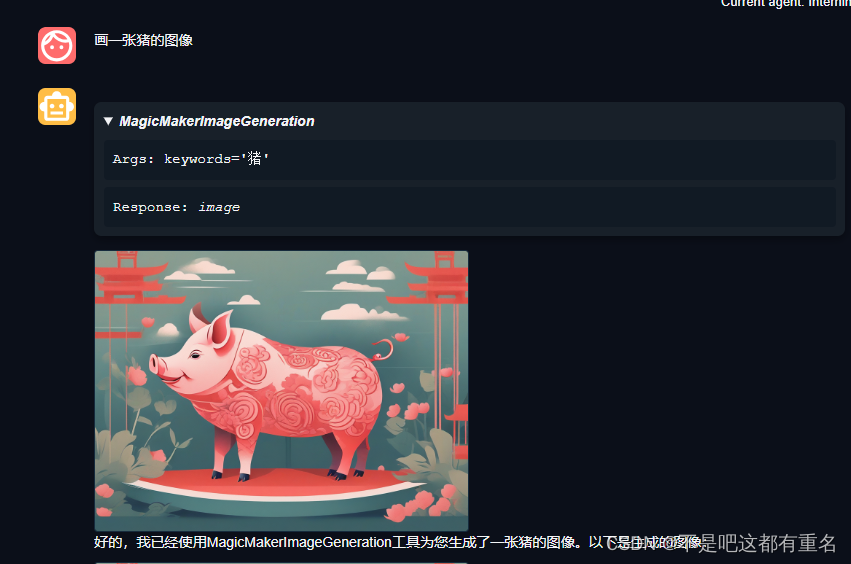
1. 概述和前期准备 1.1 Lagent是什么 Lagent 是一个轻量级开源智能体框架,旨在让用户可以高效地构建基于大语言模型的智能体。同时它也提供了一些典型工具以增强大语言模型的能力。 Lagent 目前已经支持了包括 AutoGPT、ReAct 等在内的多个经典智能体范式&#x…...

Word文档如何设置限制编辑和解除限制编辑操作
Word文档是大家经常使用的一款办公软件,但是有些文件内容可能需要进行加密保护,不过大家可能也不需要对word文件设置打开密码。只是需要限制一下编辑操作就可以了。今天和大家分享,如何对word文件设置编辑限制、以及如何取消word文档的编辑限…...

IO进程线程(六)进程
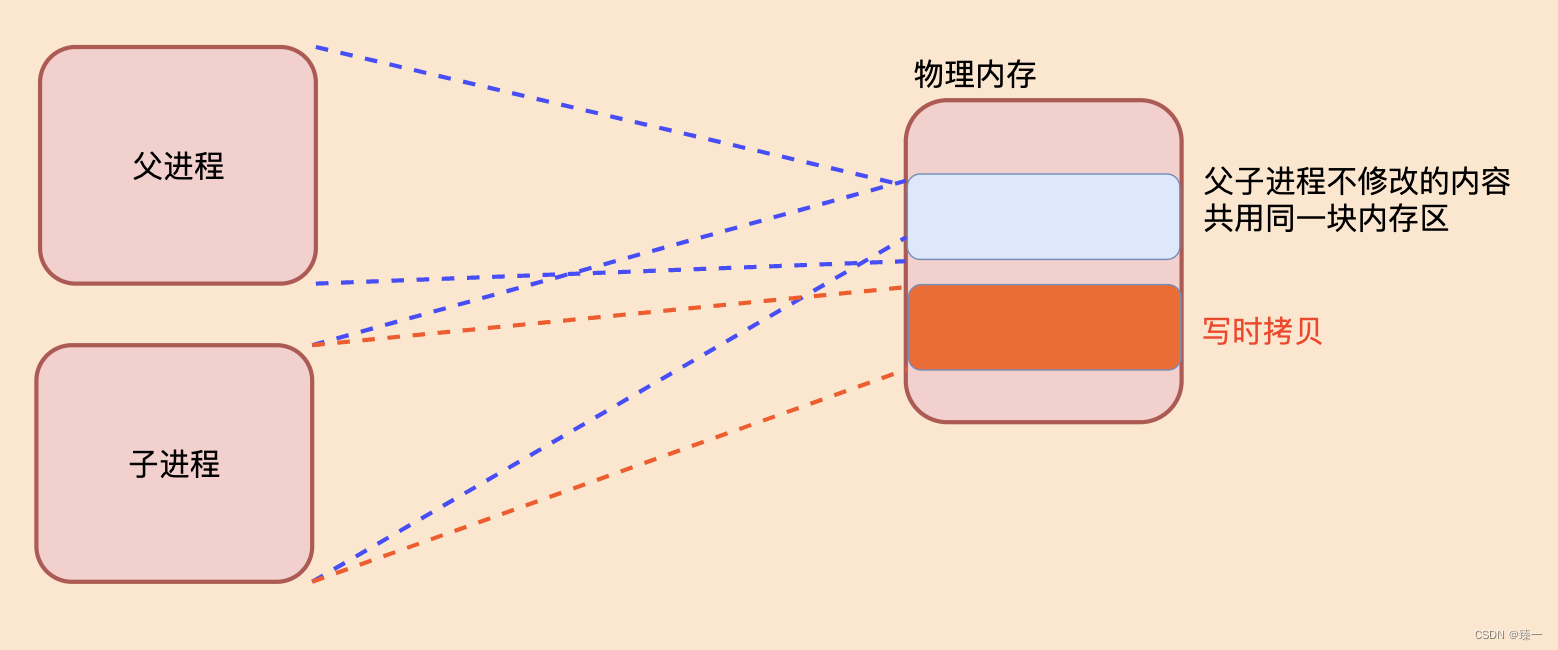
文章目录 一、进程状态(二)进程状态切换实例1. 实例1 二、进程的创建(一)原理(二)fork函数--创建进程1. 定义2. 不关注返回值3. 关注返回值 (三) 父子进程的执行顺序(四&…...

机器视觉——找到物块中心点
首先先介绍一下我用的是HALCON中的HDevelop软件。 大家下载好软件后可以测试一下: 在程序编辑器窗口中输入下面指令: read_image(Image,monkey) 那么如果出现这样的图片,说明是没有问题的 那么本次编程采用的是下面这张图片 我们要达到的…...

重磅消息! Stable Diffusion 3将于6月12日开源 2B 版本的模型,文中附候补注册链接。
在OpenAI发布Sora后,Stability AI也发布了其最新的模型Stabled Diffusion3, 之前的文章中已经和大家介绍过,感兴趣的小伙伴可以点击以下链接阅读。Sora是音视频方向,Stabled Diffusion3是图像生成方向,那么两者没有必然的联系&…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...
