网络原理——http/https ---http(1)

网络原理 HTTP/HTTPS
HTTP,全称为"超文本传输协议"

HTTP 诞⽣与1991年. ⽬前已经发展为最主流使⽤的⼀种应⽤层协议.

实际上,HTTP最新已经发展到 3.0
但是当前行业中主要使用的HTTP版本还是 1.1
应用场景
(1)网页与服务器之间的交互
(2)手机APP 与 服务器 之间的交互
虽然HTTP作用很大,应用很广,但是在实际开发里面,不一定真正直接使用HTTP,更大的概率是使用HTTPS
HTTPS,本质上还是HTTP,但是引入了额外的加密层(此处的s => 安全)
抓包工具
进一步理解HTTP协议的工作流程,以及理解 HTTP协议的报文格式,需要用到 “抓包工具”
所谓抓包,即使能够把网络上传输的HTTP数据获取到,并且显示出来
而抓包工具就是一个代理程序
我们常使用的HTTP抓包工具就是 Fiddler
我们使用fiddler 并且用浏览器打开 搜狗的网页:

这些都是给搜狗服务器发送的请求数据
(浏览器访问一个网站的时候,往往不是只发送一个请求,很可能是发送很多个请求)
我们关注的是蓝色的 ,并且body这一列数据比较多的请求
(蓝色的是服务器返回的HTML数据,黑色的就是返回的普通的数据,同时还会存在其他不同的颜色区分 => css js 图片等)
此时用fiddler抓取请求的时,右边就会有两部分

这个就是请求的详情(右上角)

这个是响应的详情
实际上HTTP本来是 文本协议,但是如果需要返回的响应比较大,就可能需要将响应数据压缩再返回
服务器里面就宝贵的硬件资源就是 网络带宽
经过压缩就是用cpu资源,置换贷款资源
对于浏览器来说,解压缩就是 自动完成的
对于fiddler来说,就需要手动解压缩
http请求报文

我们来理解一下请求报文里面涉及的主要内容
首行
首行又包括3部分,分别是
(a)请求的方法
就是用来表示,当前这个请求要做什么,这里是get,就是表示要从服务器获取某个数据
(b)请求的URL
表示请求对方的网址
©版本号
表示http协议的版本
在首行里面,是使用空格来区分三部分的
请求(header)
Host: sogou.com
Connection: keep-alive
sec-ch-ua: "Google Chrome";v="125", "Chromium";v="125", "Not.A/Brand";v="24"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: zh-CN,zh;q=0.9
Cookie: SUID=B2F2E6B75019870A0000000065E83505; cuid=AAEhDK3JSgAAAAqHS15V8gEASQU=; SUV=1709716740486165; SMYUV=1712055327421647; ABTEST=3|1716650944|v17; SNUID=7E584C1EAAAFB3E158142029AA686AC3
header里面可以包含若干行数据
此处本质上是一个 "键值对"结构
每一行就是一个键值对,键和值之间是通过 : 分割的
这里的键,都是标准已经规定好了的
空行
最后一个header后面,存在一个空格,就是用来标识 header什么时候结束
正文body
可选的,有些情况下有正文,有些情况下则没有

这里的内容是任意的,可以是 完整的HTML,也可以是完整的css / js,或者json数据 / 文件 / 字体…
响应报文
http响应这里也是有4部分的

首行
首行也分成3部分
(a)HTTP版本
(b)状态码
©状态码描述
状态码和 状态码描述,就是用来表示当前这个请求,是一个成功的现响应还是一个失败的响应
如果失败,具体是什么原因
响应的报头header
Content-Security-Policy: script-src 'report-sample' 'nonce-DZQj_AIZgPzZ8U3IlRD6Rg' 'unsafe-inline' 'strict-dynamic' https: http:;object-src 'none';base-uri 'self';report-uri https://csp.withgoogle.com/csp/clientupdate-aus/1
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Pragma: no-cache
Expires: Mon, 01 Jan 1990 00:00:00 GMT
Date: Sat, 25 May 2024 16:07:58 GMT
X-Cup-Server-Proof: 3045022053fcd15abefbd905af6aec3d7b1d8e22d568cfaef94045db64c55c6d360911760221009c9723e72e9aac45564bbe973b9a2d5d770605694f39c1d49c849f53c7a6609b:04476c6afa69f5b08dd45f8ea917d5749db193b1f2b53cd712a033d88b4545a0
ETag: W/"3045022053fcd15abefbd905af6aec3d7b1d8e22d568cfaef94045db64c55c6d360911760221009c9723e72e9aac45564bbe973b9a2d5d770605694f39c1d49c849f53c7a6609b:04476c6afa69f5b08dd45f8ea917d5749db193b1f2b53cd712a033d88b4545a0"
Content-Type: application/json; charset=utf-8
X-Daynum: 6354
X-Daystart: 32878
X-Content-Type-Options: nosniff
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 1; mode=block
Server: GSE
Alt-Svc: h3=":443"; ma=2592000,h3-29=":443"; ma=2592000
Content-Length: 461
这里和请求的报头一样,键都是标准规定好的
空行
响应头的结束标记
正文

这些就是我请求搜狗的网页时,返回的响应正文
http请求
认识URL
平时我们俗称的 “⽹址” 其实就是说的 URL (Uniform Resource Locator 统⼀资源定位符).

协议方案名
协议⽅案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时⽤的jdbc:mysql)
登录信息
这是很久之前的方式,就是描述了你登录的时候的信息,现在基本不这么干了,都是搞一个登录页面
服务器地址
描述了要访问的服务器的IP / 域名
服务器端口号
如果这里我们自己不写的话,浏览器就会自己这个URL设置一个默认的端口,这个端口号指的就是访问的服务器的端口号
如果是http协议端口号使用80,如果是https协议,端口号就是443
如果服务器的端口号不是默认的80 / 443,那么我们就必须在url里面显示写出来端口号
但是实际上一般来说,一个网站都会使用默认的端口,大部分网站还是通过80/ 443来进行部署的
带层级的文件路径
指定了要访问服务器的哪些资源
一个服务器,可以提供很多的资源供外界访问
比如,web服务器(网站),就可能包含很多的不同的资源,就可以通过这里的路径区分不同的网页资源了
此时通过Ip 确定主机
结合端口号 确定主机上的程序
结合路径确定程序里的哪个资源
结合这三部分,就能够确定互联网上的唯一网址了
查询字符串
就是浏览器传输给服务器的时候,携带的一些参数
通过参数,将客户端想传给服务器的信息告知过去
查询字符串也是键值对的格式

使用& 来进行多对键值对之间的分割
使用 = 来进行键和值之间的分割
片段标识符
是用来区分页面中不同部分的目录 / 导航
比如我们访问https://v2.cn.vuejs.org/v2/guide/#%E8%B5%B7%E6%AD%A5这个网站的时候,点击不同的导航,实际上还是在同一个页面,但是是不同的内容
关于url encode

实际上,在url里面存在很多的特殊含义的符号,比如: / ? = & 等等
而在query string里面的value部分,一旦也包含这些符号,那不就乱套了吗,就会使得url的解析出现问题
而encode就是针对value进行转移
而也会触发不仅仅是符号,中文汉字也会触发转义
为什么不直接使用汉字?? 实际上,汉字是utf8 / gbk编码
如果某个汉字的恰好某个字节,就和某个特殊符号的ascii码值重复了,此时就可能会导致解析的时候出现问题
那么具体是怎么转码的呢??
实际上就是,遇到需要转码的字符,就显示出这个字符原始的编码的十六进制,在这个基础上,加上%

就比如上面的c++,+的ascii码值的十六进制就是2B,那么转移后就是 %2B
如果是汉字,就把utf8编码结果,每个字节前面,加上 % ,按照16进制的方式来表示
在解析URL的时候,见到带 % 就知道特殊的转码后的是数据了,就可以很容易的和特殊符号区分开来
认识方法

方法就是动作/意图,在http请求首行里,就包含了方法,语义就是,这次请求我要干啥
get方法 和 post方法
get的语义是从服务器获取某个数据
post的语义是往服务器提交某个数据
但是实际上这是最初设计出来的目的
现如今使用这两个方法的时候已经很少区分开了
即get也可能用来提交数据,post也可能用来获取某个数据
但是在习惯上的差别是
get请求报文里面通常不会 携带body,有要传输的传输,就是使用url的query string
详细请访问关于http方法中get和post的区别
而post通常使用的是body传输数据
现实网络上大部分请求都是get
至于post就比get少很多,就是登录 / 上传文件
其他方法
put方法:也是用来给服务器提交数据的,和post非常类似,不一定用来提交文件
delete是用来删除文件的,与get类似,没有body,使用的是query string
构造不同的方法请求
对于get方法
(1)在浏览器地址栏直接输入 url,此时就是get请求
(2)网页html中会有一些特殊的标签,img / a /link 这些标签,会带有一个url属性,页面被 浏览器加载之后,解析到这些标签,就会根据url构造出新的http请求
(3)表单 通过html中特殊的标签form
(4)通过js构造
比如用原生的 ajax api / jquery 的 ajax api / 第三方库 axios ,fetch…
post
(1)表单
(2)js

相关文章:

网络原理——http/https ---http(1)
T04BF 👋专栏: 算法|JAVA|MySQL|C语言 🫵 今天你敲代码了吗 网络原理 HTTP/HTTPS HTTP,全称为"超文本传输协议" HTTP 诞⽣与1991年. ⽬前已经发展为最主流使⽤的⼀种应⽤层协议. 实际上,HTTP最新已经发展到 3.0 但是当前行业中主要使用的HT…...

Docker安装、使用,容器化部署springboot项目
目录 一、使用官方安装脚本自动安装 二、Docker离线安装 1. 下载安装包 2. 解压 3.创建docker.service文件 4. 启动docker 三、docker常用命令 1. docker常用命令 2. docker镜像命令 3. docker镜像下载 4.docker镜像push到仓库 5. docker操作容器 6.docker …...

USB主机模式——Android
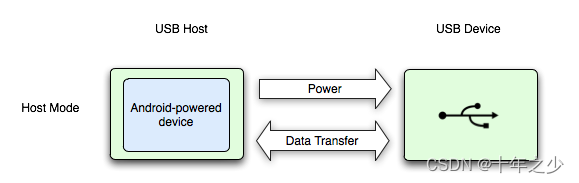
理论 摘自:USB 主机和配件概览 | Connectivity | Android Developers (google.cn) Android 通过 USB 配件和 USB 主机两种模式支持各种 USB 外围设备和 Android USB 配件(实现 Android 配件协议的硬件)。 在 USB 主机模式下࿰…...

240520Scala笔记
240520Scala笔记 第 7 章 集合 7.1 集合1 数组Array 集合(Test01_ImmutableArray): package chapter07 object Test01_ImmutableArray {def main(args: Array[String]): Unit {// 1. 创建数组val arr: Array[Int] new Array[Int](5)// 另一种创建方式val arr2 Array(…...

【React】封装一个好用方便的消息框(Hooks Bootstrap 实践)
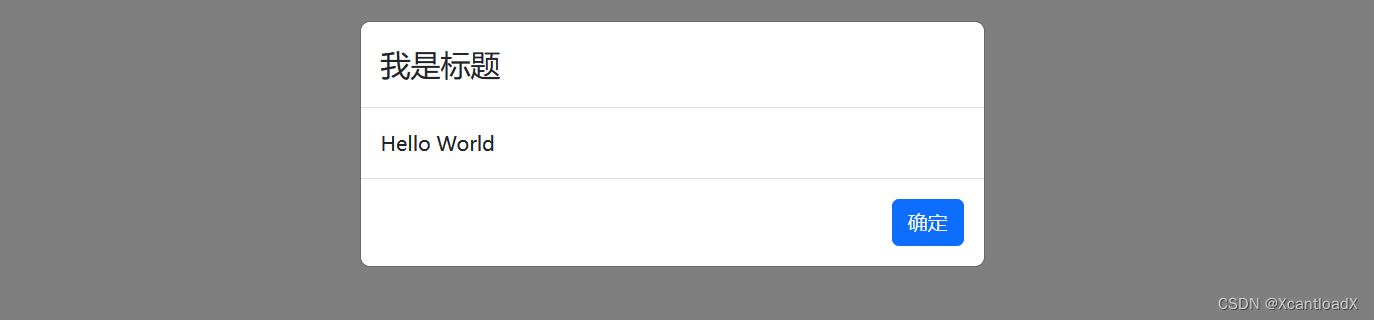
引言 以 Bootstrap 为例,使用模态框编写一个简单的消息框: import { useState } from "react"; import { Modal } from "react-bootstrap"; import Button from "react-bootstrap/Button"; import bootstrap/dist/css/b…...

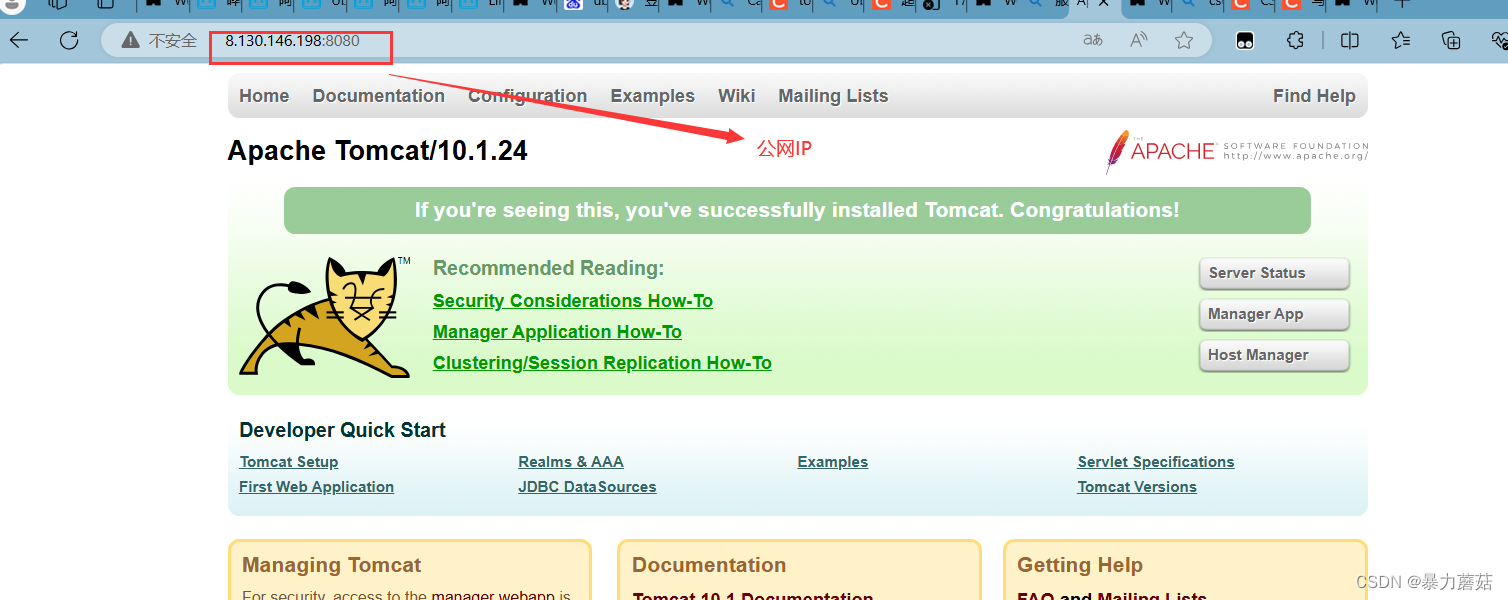
tomcat10部署踩坑记录-公网IP和服务器系统IP搞混
1. 服务器基本条件 使用的阿里云服务器,镜像系统是Ubuntu16.04java version “17.0.11” 2024-04-16 LTS装的是tomcat10.1.24阿里云服务器安全组放行了:8080端口 服务器防火墙关闭: 监听情况和下图一样: tomcat正常启动ÿ…...

探索Sass:Web开发的强大工具
在现代Web开发中,CSS(层叠样式表)作为前端样式设计的核心技术,已经发展得非常成熟。然而,随着Web应用的复杂性不断增加,传统的CSS书写方式逐渐暴露出一些不足之处,如代码冗长、难以维护、缺乏编程功能等。为了解决这些问题,Sass(Syntactically Awesome Stylesheets)应…...

vue组件之间的通信方式有哪些
在开发过程中,数据传输是一个核心的知识点,掌握了数据传输,相当于掌握了80%的内容。 Vue.js 提供了多种组件间的通信方式,这些方式适应不同的场景和需求。下面是4种常见的通信方式: 1. Props & Events (父子组件通…...

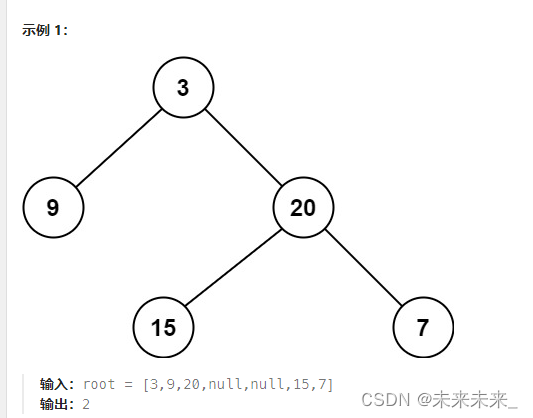
111、二叉树的最小深度
给定一个二叉树,找出其最小深度。最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 题解:找出最小深度也就是找出根节点相对所有叶子结点的最小高度,在这也表明了根节点的高度是变化的,相对不同的叶子结点有不同的高度。…...

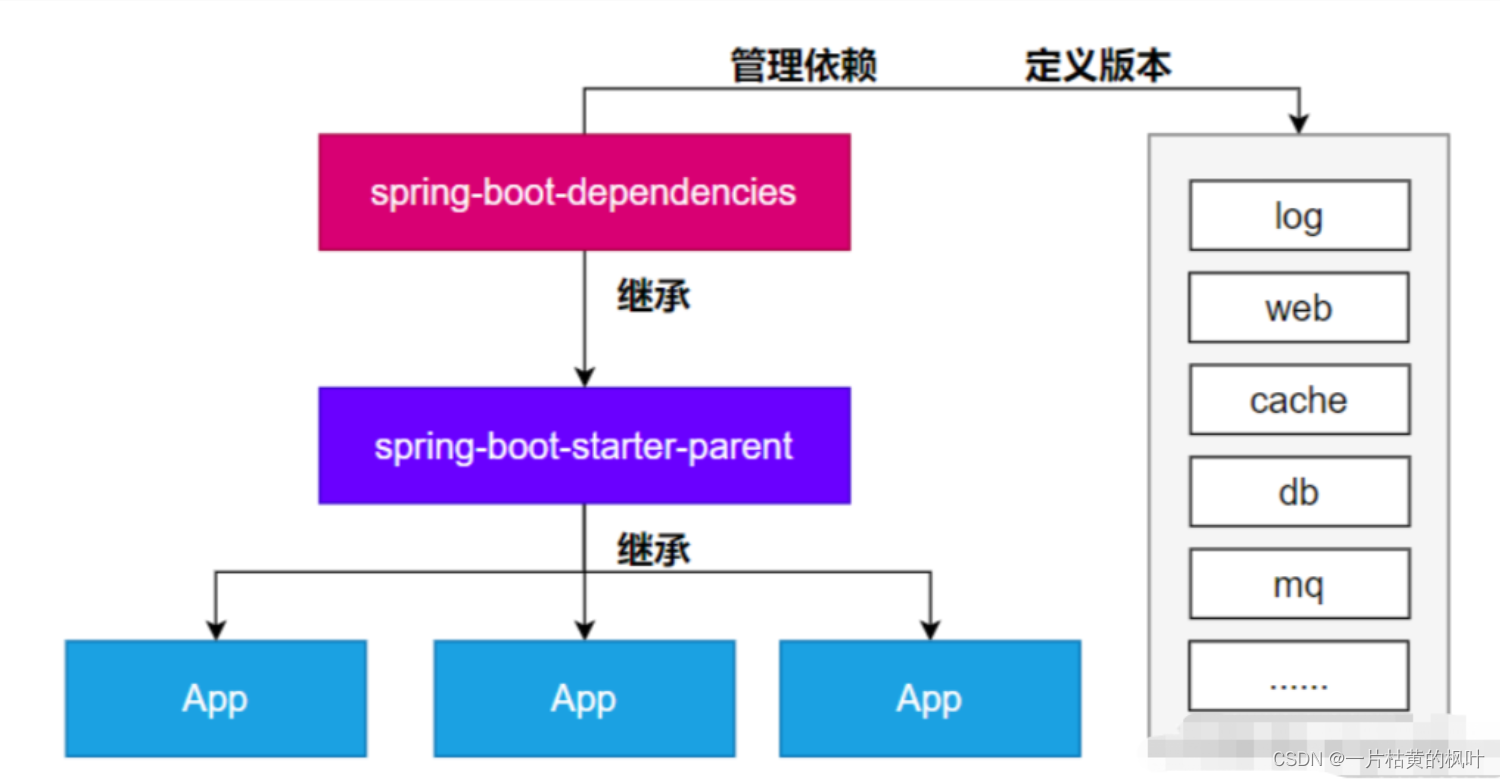
SpringBoot3依赖管理,自动配置
文章目录 1. 项目新建2. 相关pom依赖3. 依赖管理机制导入 starter 所有相关依赖都会导入进来为什么版本号都不用写?如何自定义版本号第三方的jar包 4. 自动配置机制5. 核心注解 1. 项目新建 直接建Maven项目通过官方提供的Spring Initializr项目创建 2. 相关pom依…...

音视频开发17 FFmpeg 音频解码- 将 aac 解码成 pcm
这一节,接 音视频开发12 FFmpeg 解复用详情分析,前面我们已经对一个 MP4文件,或者 FLV文件,或者TS文件进行了 解复用,解出来的 视频是H264,音频是AAC,那么接下来就要对H264和AAC进行处理,这一节…...
)
vue2中封装图片上传获取方法类(针对后端返回的数据不是图片链接,只是图片编号)
在Vue 2中实现商品列表中带有图片编号,并将返回的图片插入到商品列表中,可以通过以下步骤完成: 在Vue组件的data函数中定义商品列表和图片URL数组。 创建一个方法来获取每个商品的图片URL。 使用v-for指令在模板中遍历商品列表,并…...
this指针和静态成员)
【C++面向对象编程】(二)this指针和静态成员
文章目录 this指针和静态成员this指针静态成员 this指针和静态成员 this指针 C中类的成员变量和成员函数的存储方式有所不同: 成员变量:对象的成员变量直接作为对象的一部分存储在内存中。成员函数:成员函数(非静态成员函数&am…...

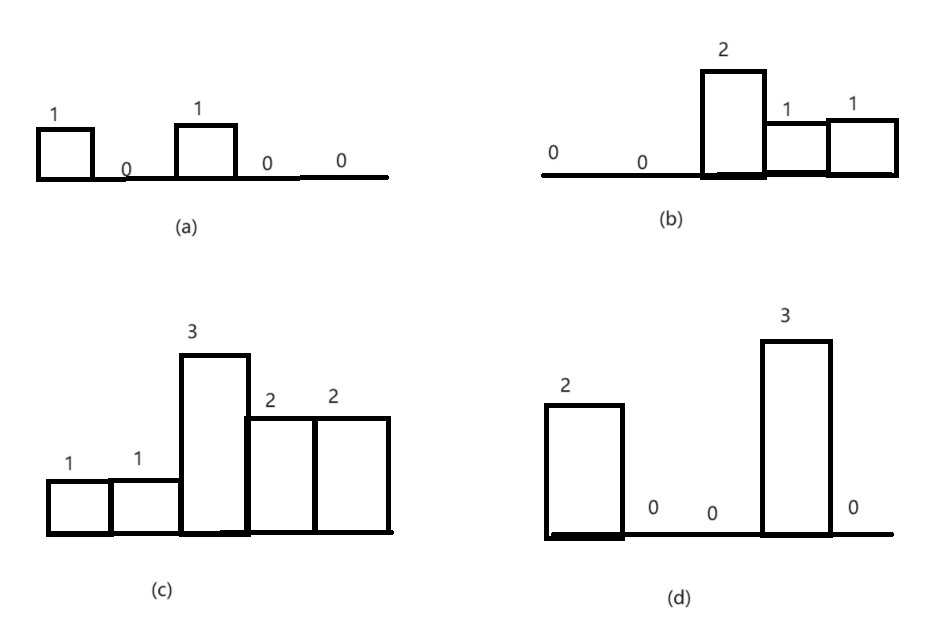
最大矩形问题
柱状图中最大的矩形 题目 分析 矩形的面积等于宽乘以高,因此只要能确定每个矩形的宽和高,就能计算它的面积。如果直方图中一个矩形从下标为 i 的柱子开始,到下标为 j 的柱子结束,那么这两根柱子之间的矩形(含两端的柱…...

LeetCode62不同路径
题目描述 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。问总共有多少条不同的路径? …...

GNU Radio实现OFDM Radar
文章目录 前言一、GNU Radio Radar Toolbox编译及安装二、ofdm radar 原理讲解三、GNU Radio 实现 OFDM Radar1、官方提供的 grc①、grc 图②、运行结果 2、修改后的便于后续可实现探测和通信的 grc①、grc 图②、运行结果 四、资源自取 前言 本文使用 GNU Radio 搭建 OFDM Ra…...

东方博宜1760 - 整理抽屉
题目描述 期末考试即将来临,小T由于同时肩负了学习、竞赛、班团活动等多方面的任务,一直没有时间好好整理他的课桌抽屉,为了更好地复习,小T首先要把课桌抽屉里的书分类整理好。 小T的抽屉里堆着 N 本书,每本书的封面上…...

react快速开始(四)-之Vite 还是 (Create React App) CRA? 用Vite创建项目
文章目录 react快速开始(四)-之Vite 还是 (Create React App) CRA? 用Vite创建项目背景Vite 和 (Create React App) CRAVite?Vite 是否支持 TypeScript? 用Vite创建react项目参考 react快速开始(四)-之Vite 还是 (Create React App) CRA? 用Vite创建项…...

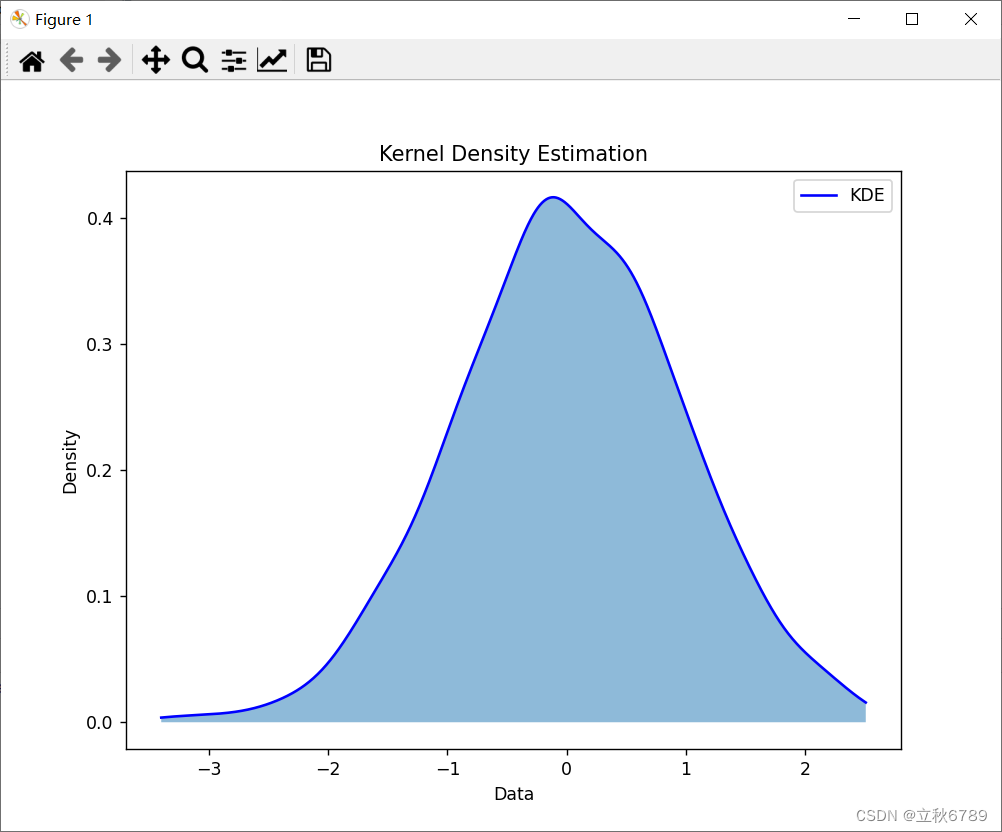
使用python绘制核密度估计图
使用python绘制核密度估计图 核密度估计图介绍效果代码 核密度估计图介绍 核密度估计(Kernel Density Estimation,KDE)是一种用于估计数据概率密度函数的非参数方法。与直方图不同,KDE 可以生成平滑的密度曲线,更好地…...

5. MySQL 运算符和函数
文章目录 【 1. 算术运算符 】【 2. 逻辑运算符 】2.1 逻辑非 (NOT 或者 !)2.2 逻辑与运算符 (AND 或者 &&)2.3 逻辑或 (OR 或者 ||)2.4 异或运算 (XOR) 【 3. 比较运算符 】3.1 等于 3.2 安全等于运算符 <>3.3 不等于运算符 (<> 或者 !)3.4 小于等于运算符…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

