时尚解决方案来袭:几分钟即可生成高清商拍大片
在时尚行业,视觉展示的重要性不可小觑。商品图片不仅代表品牌的风格调性,而且直接影响消费者的购买行为。可以说,视觉营销在服装行业中的地位至关重要。

尽管如此,视觉营销的传统产出渠道——商业摄影,因其高成本、复杂流程和对专业技能的高度依赖,往往使得初创公司和中小企业难以负担。针对这方面的难题,积木易搭推出「AI+3D数字化营销」解决方案,为时尚行业从业者提供高效、经济的手段,满足对高质量商业图像的需求。
一、自动化拍摄建模系统,一键生成专业级商拍大片
对于时尚品牌而言,商品图的重要性不言而喻,一组高品质的商业摄影图片都可能成为赢得市场的关键。大品牌固然可以投入大量资金,产出精美的商品图,但对中小企业来说,投入和产出能否成正比,则需要反复考量。因为对效果图的要求不同,费用波动也很大。
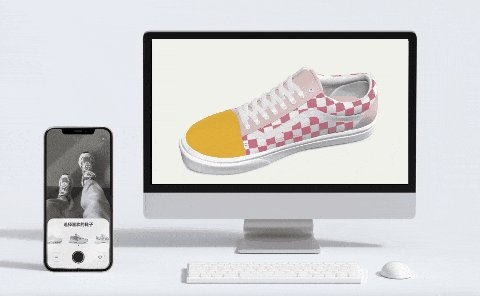
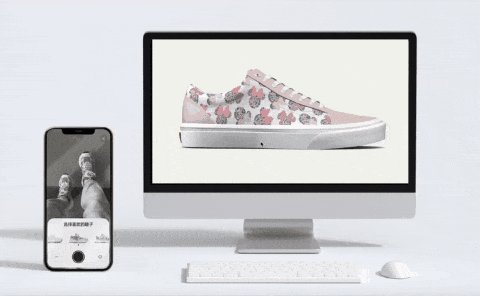
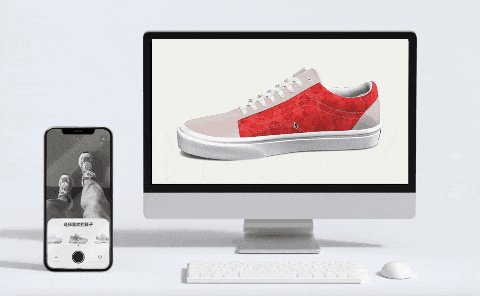
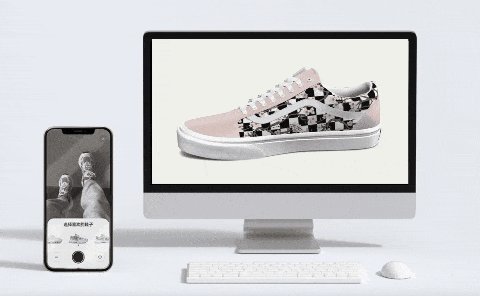
区分与传统的商拍,积木易搭的解决方案无需摄影棚、无需模特、无需摄影师,通过自动化拍摄设备,结合AI智能软件与AIGC内容生成技术,就能批量产出契合客户需求的商拍素材。传统电商所面临的“周期漫长、效果受限、成本高昂”等诸多老大难的问题,一下子就得到了很好的解决。
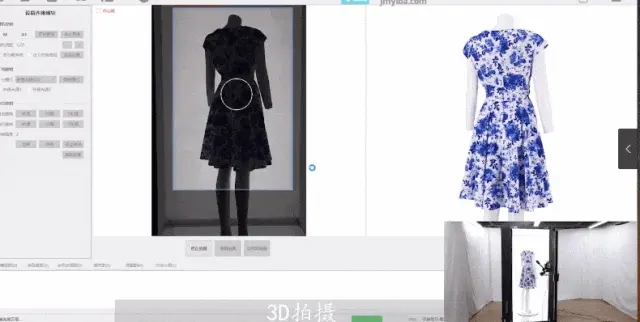
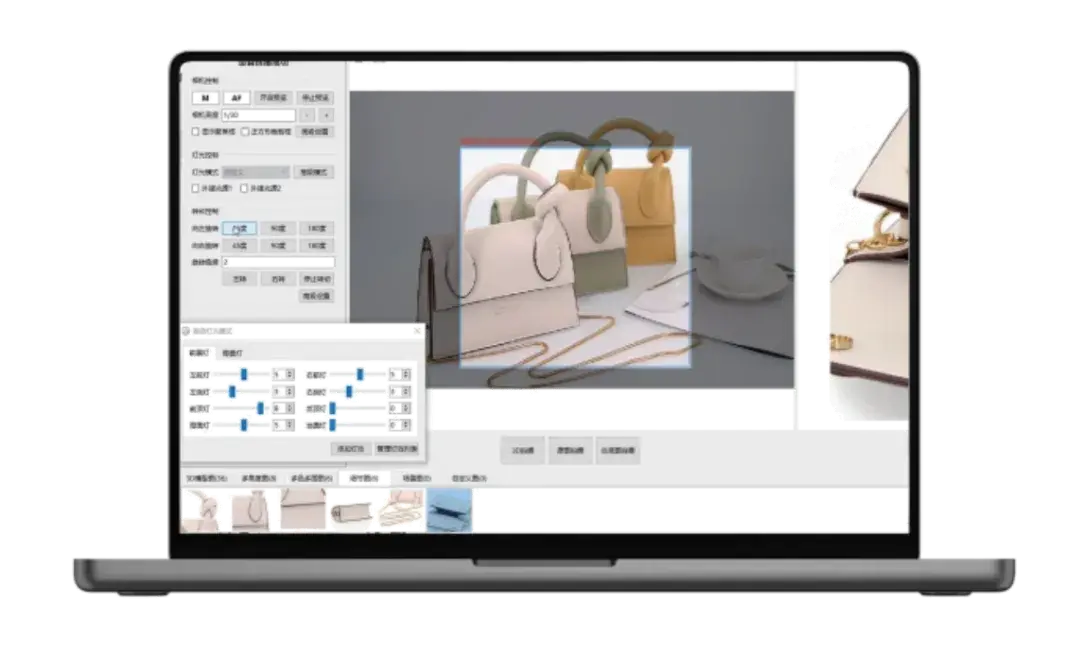
1、智能化、自动化360°拍摄
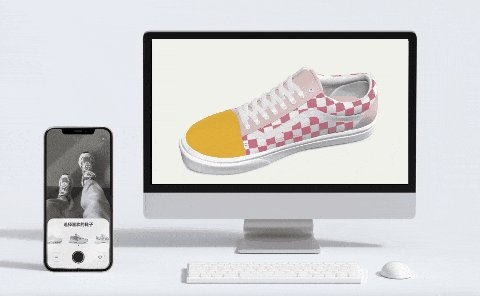
积木易搭旗下拥有多款手持、箱式、平铺商品自动化拍摄硬件,采用标准化拍摄系统,集成多种灯光模板和相机参数,实现在3分钟快速生成PNG透明底图,支持箱包、鞋、服装、化妆品、日用品、电器、帽子等品类的拍摄,哪怕是毫无设计经验的商家,通过“傻瓜式”的操作就能获得一套完整的商品图。

2、拍摄素材AI智能处理
自动化拍摄硬件的配套软件BoxStudio360,基于自研AI算法,能够根据拍摄的图片,自动去背景,生成单品图、六视图、细节图、场景图、模特图,还可以实现场景一键替换,高清细节图AI一键截取,以及视频、360°展示、H5、3D模型等素材一键生成,大幅节省后期的时间成本。

二、AIGC技术加持,一句描述,输出定制化素材
AIGC能力让用户可以借助 AI 能力获得不同需求的效果图,用户只需输入单品人台图,与商品描述关键字,就可借助AI智能生成虚拟模特服饰搭配图,并且模特和背景均可替换,实现不同产品角度、光照、背景、版式等设计一次完美生成,充分满足商家对于素材的个性化需求。
1、虚拟模特图生成
利用AIGC创建高度真实的模特图像以展示各种服饰与配饰。客户可以自定义模特的体型、肤色、发型等,以符合目标市场的多样性需求。


2、服饰搭配图生成
基于几款单品人台图,AI可智能生成虚拟模特服饰搭配图,将不同的衣物和配件融合在图片中,展示商品的多种穿着方式和风格,帮助用户直观地看到产品的多种搭配可能,激发购买决策。


3、模特和背景替换图自动生成
用户只需要上传导购柜内的照片,系统便可替换原有模特为更适合街拍风格的模特,然后将背景更换为具有都市感或其它街拍风格的环境。这种高效的图像转换功能使得产品展示更符合时尚和实际穿着场景,更符合消费者的观看习惯。


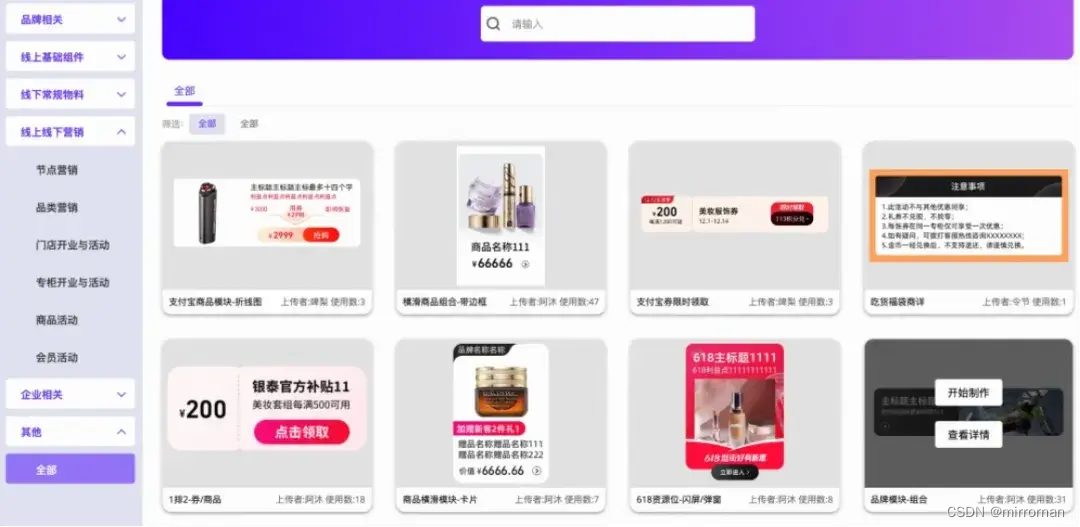
4、商品详情图自动生成
客户可以灵活选择适用于各种商品的海量模板,根据不同的产品特性和市场需求,自定义生成包含关键信息和视觉吸引元素的详情图。

5、商品广告视频生成
基于对海量商品数据的训练,AI可智能商品适配主题场景素材(静态场景图、动态场景视频、音频等),搭配广告视频模板,快速生成商品广告视频,并且拥有多种商品展示主题场景素材可供选择。

三、3D数字化技术应用,让时尚行业玩出新花样
1、3D建模+3D互动展示
积木易搭作为亚马逊官方认证的3D内容服务商,能够为不同行业提供从商品数据层到营销应用层的商品3D建模+3D互动展示整体解决方案。3D模型不单局限于电商页面,还可用于独立站/官网商品3D互动展示、 定制3D数字商城小程序/APP等。

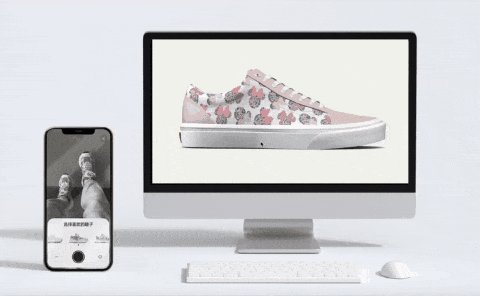
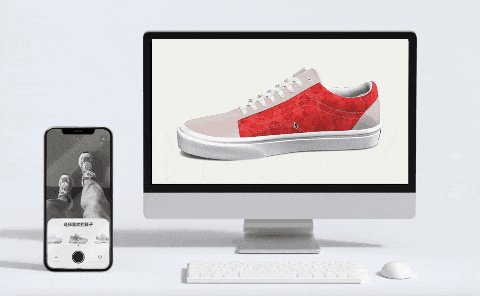
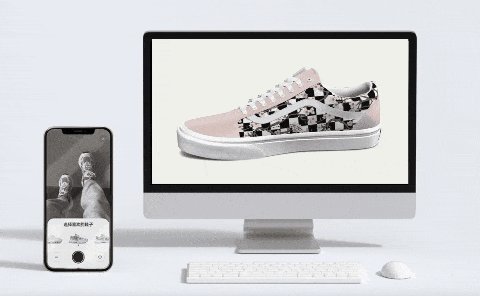
2、720°全方位商品展示
传统的2D图像和视频限制了消费者从单一视角了解产品。而3D模型打破了这一限制,允许用户进行720°的自由旋转、缩放,甚至探究产品的内部构造。这种形式极大地丰富了用户的购物体验,使他们能够从各个角度深入理解产品特性,提升转化率。

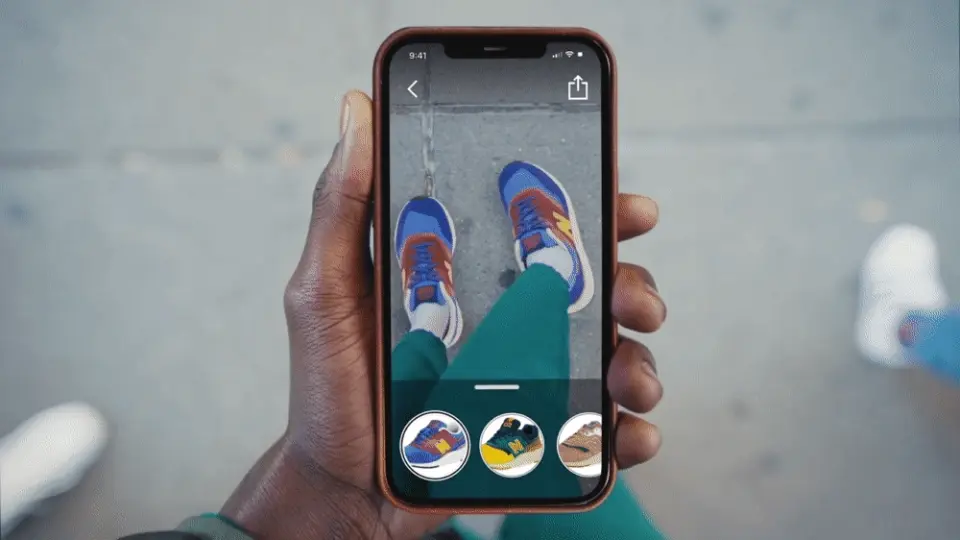
3、AR/VR加持,还原线下购物体验
3D模型的核心优势在于其互动性,譬如亚马逊推出的3D&AR功能,如3D展示、房间模拟、虚拟试妆、试戴眼镜和鞋子等,使得消费者的在线购物体验几乎可以与实体店相媲美。这种高度互动的方式不仅提升了购物乐趣,也加深了消费者对产品的感知。

4、全平台分享
基于积木易搭强大的WebGL 3D可视化引擎核心技术,卖家无需借助任何插件,即可在PC端、移动端实现3D产品720°立体旋转缩放展示。多设备支持这一特性,使得商品可以快速扩散,成为卖家吸引流量的重要途径。

作为积木易搭针对时尚行业提出的全新解决方案,依托“自动化拍摄/建模系统+AI+3D数字技术”,为时尚行业客户在电商平台、独立站提供高效、经济的素材制作方式。它不仅为时尚客户提供了一种效益更高的选择,降低了前期投入,为素材制作提供了更多的个性化和灵活性。
未来,积木易搭将持续在时尚行业发力,以3D数字化技术赋能,为时尚领域客户带来更多优质的产品和服务。
相关文章:

时尚解决方案来袭:几分钟即可生成高清商拍大片
在时尚行业,视觉展示的重要性不可小觑。商品图片不仅代表品牌的风格调性,而且直接影响消费者的购买行为。可以说,视觉营销在服装行业中的地位至关重要。 尽管如此,视觉营销的传统产出渠道——商业摄影,因其高成本、复杂…...

【每日一练】day1
✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心哦!✨✨ 🎈🎈作者主页: 🎈丠丠64-CSDN博客🎈 ✨✨ 帅哥美女们,我们共同加油!一起…...

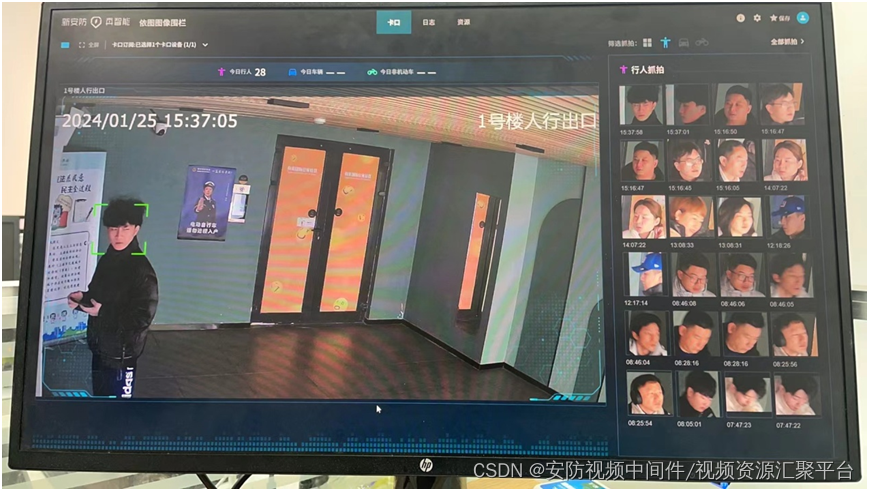
GA/T 1400 (非标)视图库网关
GA/T 1400 (非标)视图库网关 应用概述: GAT1400视图库网关产品是公司“分布式综合安防管理平台”下的子系统 针对以下遇到应用场景定制开发、优化后形成的网关产品,具备兼容性高、可扩展、可功能定制、可OEM等优点。 视图库网关…...

QT安装及项目创建
一、QT安装 1、安装qt_creater 方法一: 镜像文件:在2024-6-12:版本已经更新到了6.7 下载地址:https://download.qt.io/archive/qt/ 方法二: 百度网盘:链接:https://pan.baidu.com/s/1D0EmH…...

15. STUN协议和ICE工作原理
NET介绍 NAT是一种地址转换技术,它可以将IP数据报文头中的IP地址转换为另一个IP地址,并通过转换端口号达到地址重用的目的。 在大多数网络环境中,我们都需要通过 NAT 来访问 Internet。 NAT作为一种缓解IPv4公网地址枯竭的过渡技术ÿ…...

JVM (一)内存模型
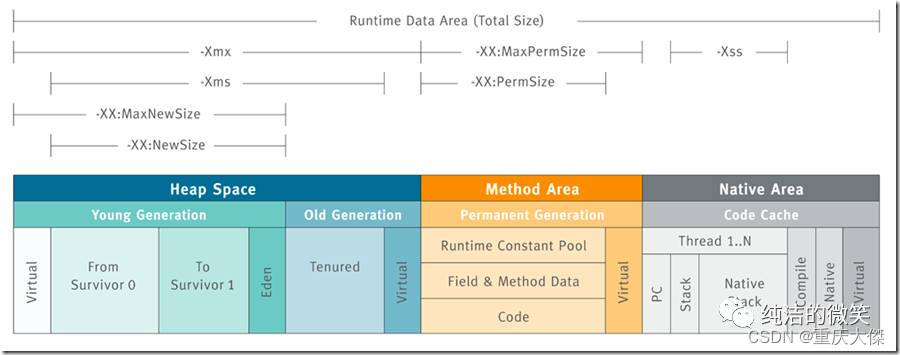
一。内存结构 1,JVM内存结构 堆内存:是JVM中最大的一块,由新生代和老年代组成。默认情况下新生代按照8:1:1的比例来分配; 方法区:存储类信息、常量、静态变量等数据,是线程共享的区域; 栈&#…...

Web前端职业描述:编织数字世界的绚丽画卷
Web前端职业描述:编织数字世界的绚丽画卷 在数字化浪潮席卷而来的今天,Web前端职业日益成为技术领域的璀璨明星。他们不仅是数字世界的建筑师,更是用户体验的缔造者。那么,Web前端职业究竟是怎样的呢?接下来ÿ…...

负氧离子监测站:打造健康生态的守护者
TH-FZ5随着人们对生活质量和健康水平的要求日益提高,空气质量成为了公众关注的焦点。其中,负氧离子作为空气中的一种重要成分,对人体健康有着显著的影响。负氧离子监测站作为监测空气中负氧离子浓度的专业设备,在现代环境监测和生…...

在调用接口上map与forEach的区别
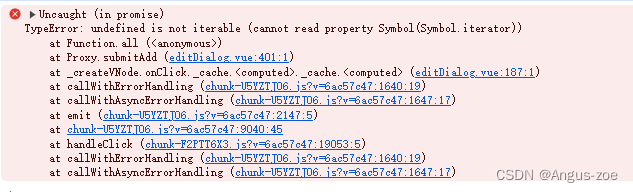
在场景:一个表格数据需要上传,每行表格需要上传图片->这就需要在提交时对数据也就是数组进行处理(先将每个元素图片上传拿到图片id 这种情况我刚开始就用的map处理,然后问题来了,提交的接口调用了,但是…...

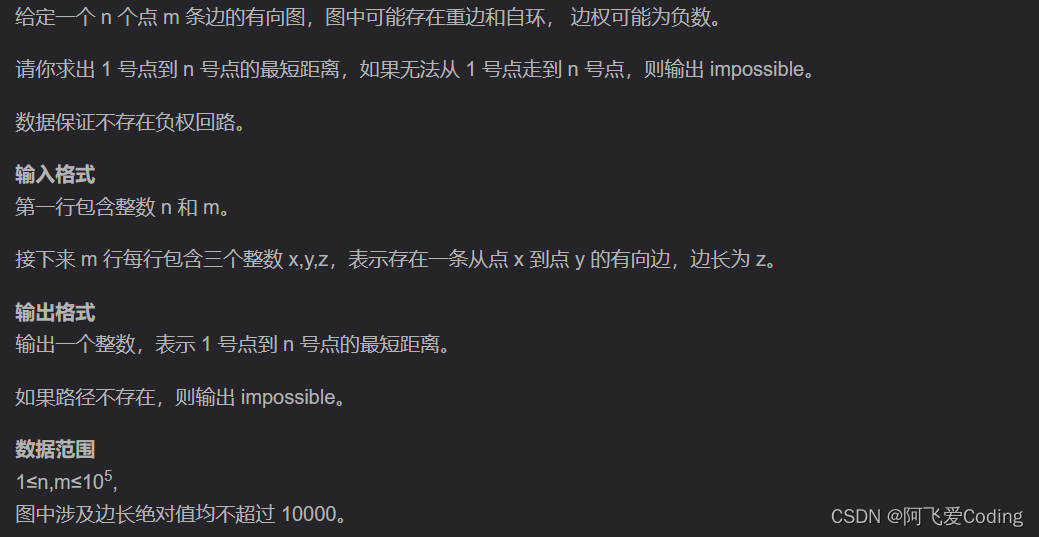
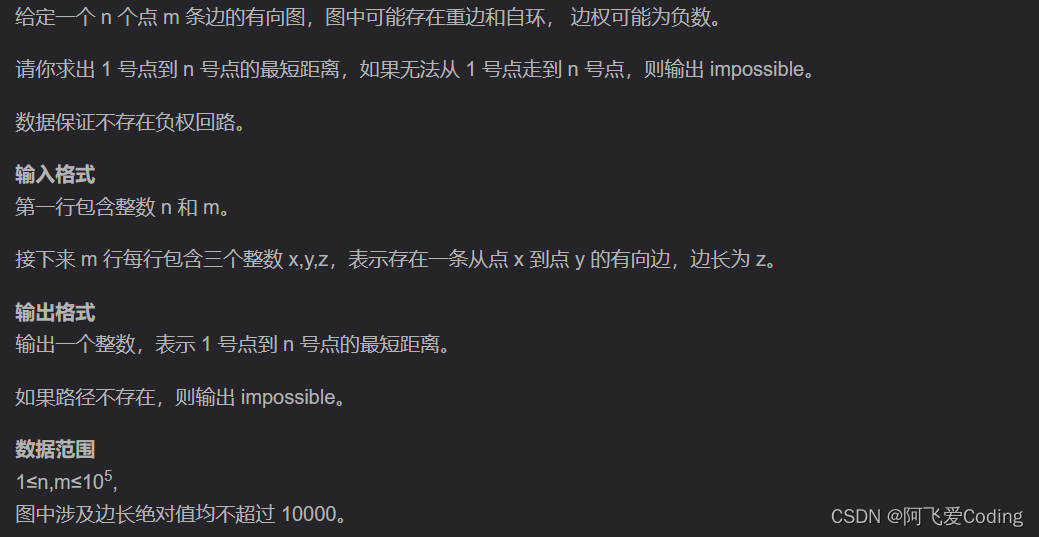
最短路:spfa算法
最短路:spfa算法 题目描述参考代码 题目描述 参考代码 输入示例 3 3 1 2 5 2 3 -3 1 3 4输出示例 2#include <iostream> #include <cstring> #inc…...

算法笔记 图论和优先级队列的笔记
图论 DFS stack O(h) 不具有最短性 BFS queue O(2^h) 最短路 迪杰斯特拉算法 初始化: 将起始节点 A 的距离设为 0。将其他所有节点的距离设为无穷大。创建一个优先队列,并将起始节点 A 加入优先队列。 处理队列: …...

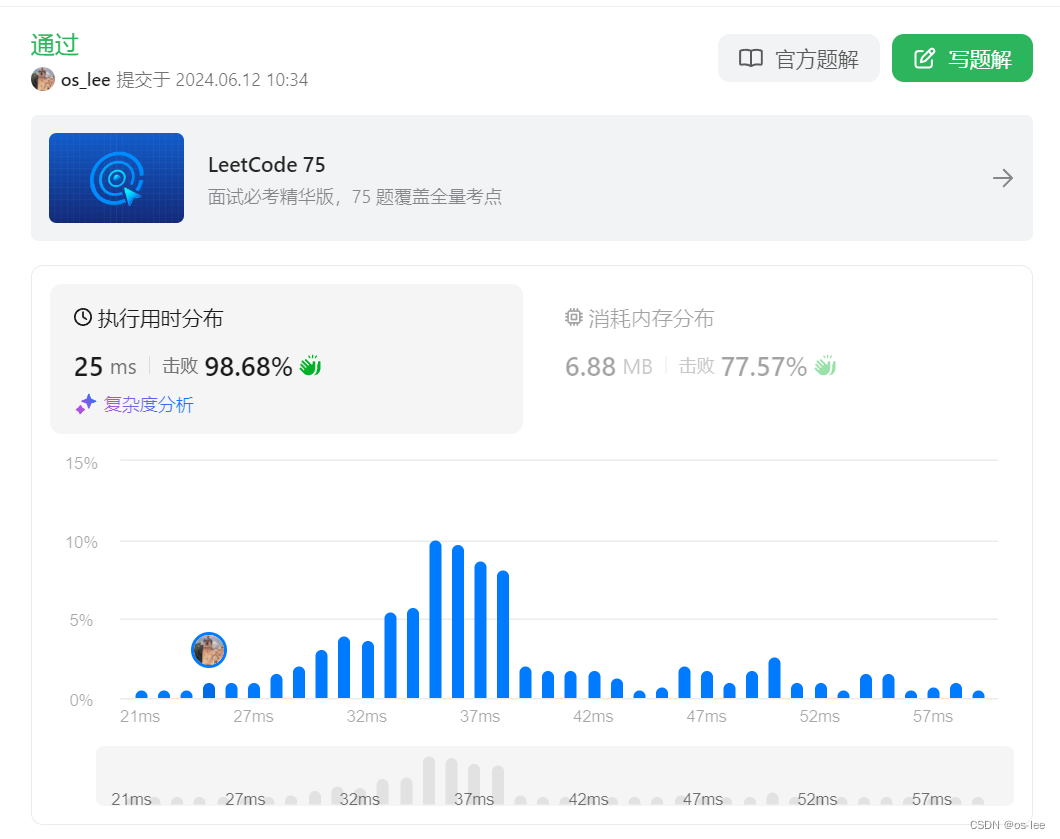
6.每日LeetCode-数组类,找到所有数组中消失的数字
题目 448找到所有数组中消失的数字.go 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 示例 1: 输入:nums [4,3,2,7,8,2,…...

【Three.js】知识梳理十:Three.js纹理贴图
1. 纹理贴图 在Three.js中,纹理贴图是一种将二维图像贴到三维物体表面的技术,以增强物体的视觉表现。纹理贴图可以使物体表面更加真实、细腻,为场景增色不少。 在Three.js中,纹理贴图的加载主要通过THREE.TextureLoader类实现。…...

mysql order by后跟case when
在SQL中,ORDER BY子句用于对查询结果进行排序。当在ORDER BY后面使用CASE语句时,它的原理是:根据CASE语句中定义的条件和结果,为查询结果集中的每一行生成一个临时的排序值。然后,根据这些排序值对结果集进行排序。 具…...

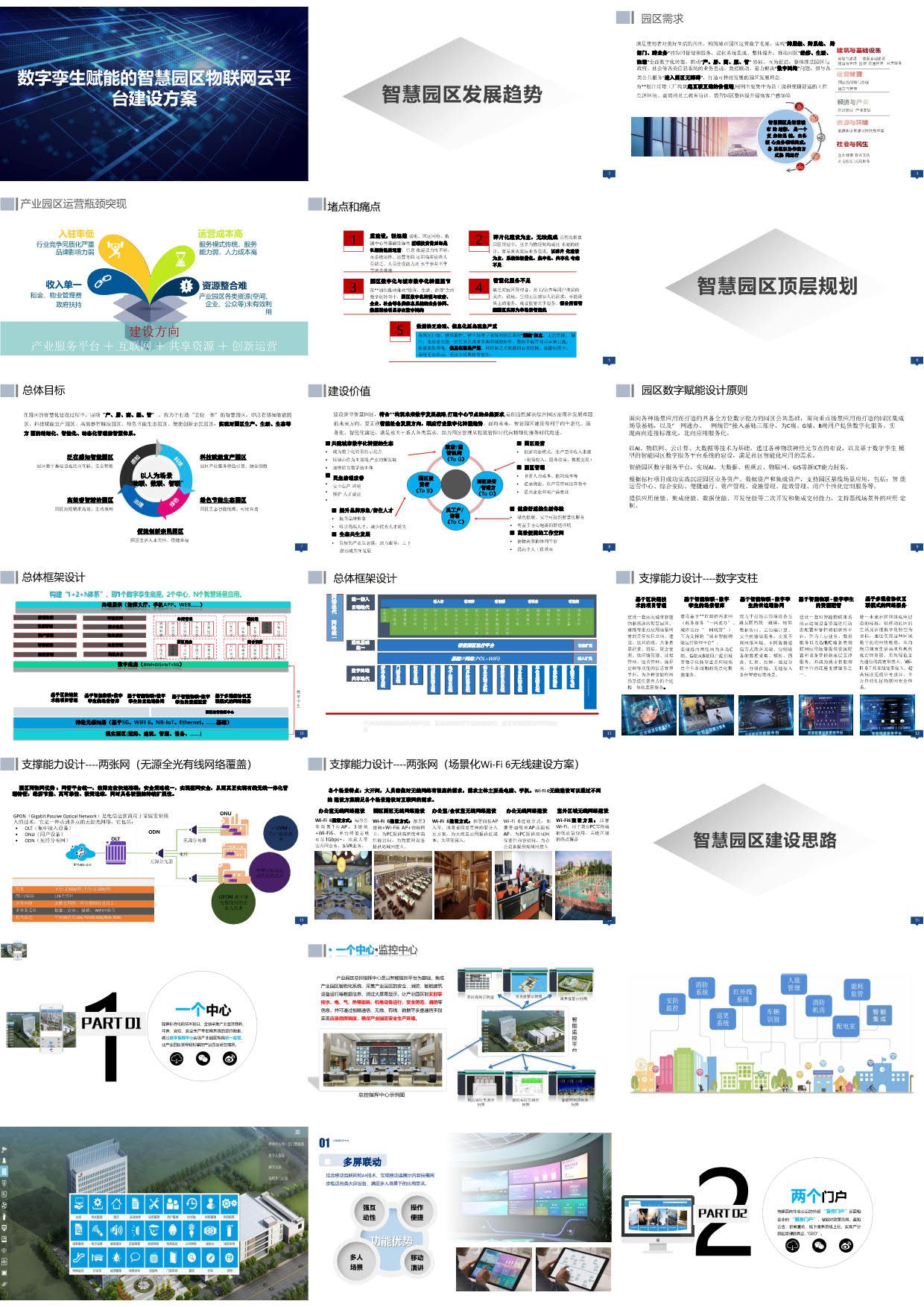
数字孪生赋能的智慧园区物联网云平台建设方案(97页PPT)
方案介绍: 本方案通过数字孪生技术赋能智慧园区物联网云平台,实现了园区的智能化管理、优化资源配置、提高运营效率等目标。同时提升园区的安全性、环保性和可持续性。最后,该方案还充分考虑了系统的可扩展性、安全性和可靠性,为…...

TikTok小店运营策略
TikTok,作为一款全球知名的短视频社交平台,其用户基数庞大且日活跃用户持续增长,为商家提供了巨大的商机。欧洲作为TikTok的重要市场之一,其小店功能为商家提供了一个展示和销售产品的新渠道。本文将探讨如何有效地运营TikTok小店…...

Docker面试整理-如何查看和管理Docker容器的日志?
管理和查看 Docker 容器的日志是 Docker 容器管理的重要部分,有助于监控应用的行为和诊断问题。Docker 提供了几种方法来查看和管理容器日志。 查看容器日志 要查看 Docker 容器的日志,你可以使用 docker logs 命令。这个命令会打印容器的 STDOUT 和 STDERR 输出,这是大多数…...

Java从放弃到继续放弃
并发编程 为什么需要多线程? 由于硬件的发展,CPU的核数增多,如果仍然使用单线程对CPU资源会造成浪费。同时,单线程也会出现阻塞的问题。所以,选择向多线程转变。 多线程的使用使得程序能够并行计算,提高计…...

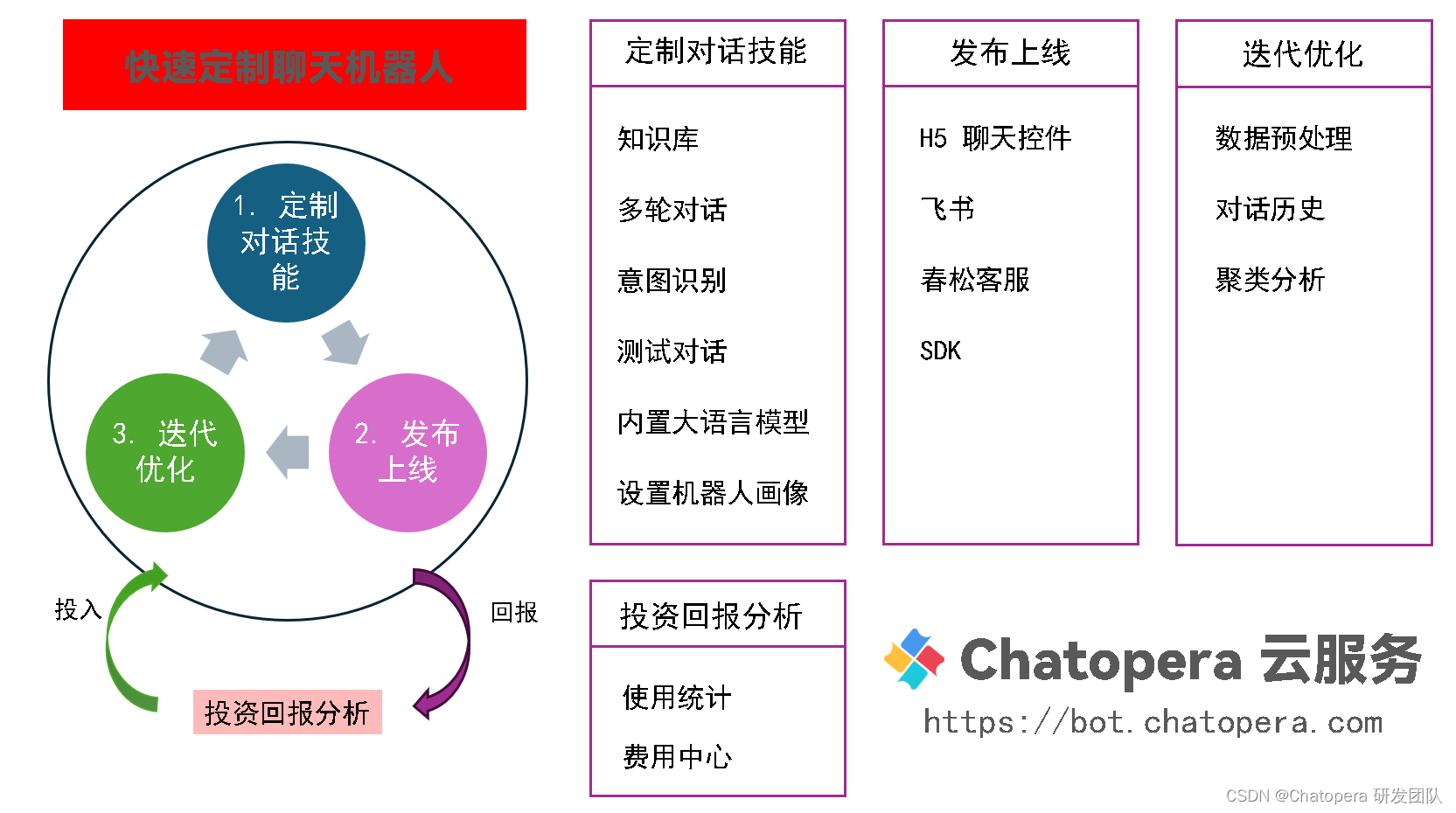
上传文件生成聊天机器人,实现客服、办公自动化智能体 | Chatopera
从谈论聊天机器人,到谈论智能体,是目前人工智能最炙手可热的话题,这两年最大的变化是大语言模型的应用。聊天机器人曾经很难定制,往往局限于个别行业,同时也只有行业内的领导者、头部企业能定制。比如银行、金融证券、…...

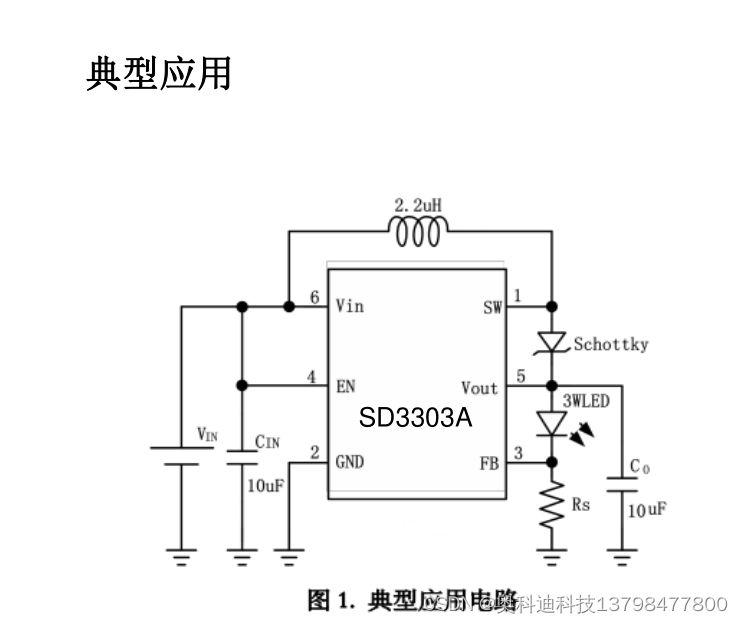
SD3303A 大功率高亮度LED驱动芯片IC
一般描述 SD3303A是一款大功率高亮度LED驱动芯片,可以提供1A的电流驱动3W的LED。具有高效率,低功耗等特点,适用于电池供电的LED照明设备。 SD3303A具有开路保护和过温保护。 SD3303A需要使用两颗10uF(或者更大)的瓷片电容,来保…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
