关于对pagination.js源代码进行修改且引入项目使用
实现效果
使用定时器对组件进行每秒请求,每过固定时间之后,进行下一页项目请求,进行到最后一页请求的时候返回第一页。
首先引入js插件
<script src="./js/pagination.js" type="text/javascript"></script>然后在HTML页面上进行请求
<div class="setPageDiv"><div class="Pagination" id="pagination"></div>
</div>在js代码中进行定义
var showNum = 15; //每页条数var dataL = res.count;//总条数var pageNum = Math.ceil(dataL / showNum);//总页数$('.Pagination').pagination(pageNum, {num_edge_entries: 1, //边缘页数num_display_entries: 4, //主体页数items_per_page: 1, //每页显示1项prev_text: "上一页",next_text: "下一页",current_page: 0,callback: function(index) {//index是页数索引值//回调函数当你点击数字或者上一页,下一页的时候发生的事件 }})然后你就看到了这个页面

基础实现之后,开始实现源代码的修改
在源代码的事件中,只有上一页跟下一页事件,所以我们直接加入一些新的事件
在pagination.js中加入回到首页
//上一页this.prevPage = function() {if (current_page > 0) {pageSelected(current_page - 1);return true;}else {return false;}}//下一页this.nextPage = function() {if (current_page < numPages() - 1) {pageSelected(current_page + 1);return true;}else {return false;}}//回到首页this.firstPage = function() {pageSelected(0);return true;}然后在我们写的页面js中调用方法
$('.Pagination').trigger('firstPage');
$('.Pagination').trigger('nextPage');这里我加入了是否继续轮播
//如果本地储存没有definitions,则为不轮播(默认进入不轮播)if(localStorage.getItem('definitions') == null){md1.definitions = falseelse{//如果本地有值且值为true,则为轮播if(localStorage.getItem('definitions') == 'true'){md1.definitions = trueconst intver = setInterval(()=>{if(md1.intvermo == 1){clearInterval(intver)else{if(md1.waisum == pageNum){md1.waisum = 0$('.Pagination').trigger('firstPage');}else{$('.Pagination').trigger('nextPage');}}md1.waisum = md1.waisum + 1},parseInt(md1.lunbotime)*1000)}else{md1.definitions = false}}
还可以加入刚进入页面判断它是第几页,然后直接跳转到分页的第几页
在pagination.js中加入
//回调页面第几页this.playblack = function(){//从页面路径取到pages是第几页const searchParams = new URLSearchParams(location.search);pageSelected(parseInt(searchParams.get('pages')))return true;}在界面js中使用
$('.Pagination').trigger('playblack');资源文件是修改后的pagination.js文件,可直接引用方法进行使用
相关文章:

关于对pagination.js源代码进行修改且引入项目使用
实现效果 使用定时器对组件进行每秒请求,每过固定时间之后,进行下一页项目请求,进行到最后一页请求的时候返回第一页。 首先引入js插件 <script src"./js/pagination.js" type"text/javascript"></script>…...

《思考总结》
思考总结 ==标题==:卷积操作的作用1. **特征提取**2. **参数共享**3. **降维和数据压缩**4. **提升计算效率**5. **平滑和去噪**卷积操作示例输入图像卷积核卷积过程总结==标题==:上卷积什么是上卷积(反卷积/转置卷积)上卷积的作用上卷积的实现1. **最近邻插值(Nearest Ne…...

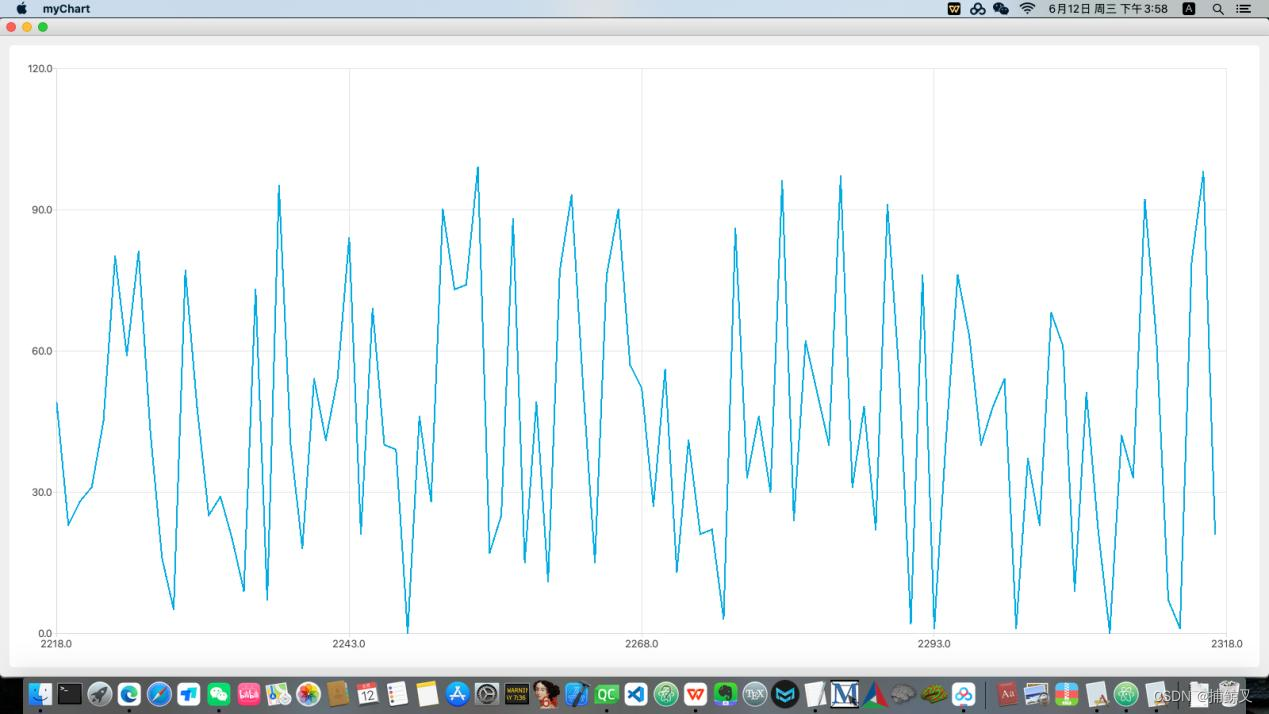
使用QT绘制简单的动态数据折线图
两个核心类时QChart和QLineSeries 下面这个示例代码中,定时器每隔一段时间将曲线图中的数据点向右移动 一个单位,同时调整横坐标轴的范围,实现了一次滚动对应移动一个数据点的效果。 QLineSeries最多容纳40961024个点 #include <QtWidg…...

Linux-centos7 nvm使用
NVM下载使用 文件夹创建拉取nvm包在~/.bashrc的末尾,添加如下语句验证nvm是否安装成功 文件夹创建 mkdir /root/home/software/拉取nvm包 cd /root/home/software/ wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.38.0.tar.gz tar xvzf v0.38.0.tar.g…...

【Linux】Linux环境基础开发工具_6
文章目录 四、Linux环境基础开发工具gdb 未完待续 四、Linux环境基础开发工具 gdb 我们已经可以写代码了,也能够执行代码了,但是代码错了该如何调试呢?Linux中可以使用 gdb 工具进行调试。 我们写一个简单的程序: 但是我们尝试…...

Redis宣布商用后,Redis国产化替代方案有那些?
一、背景 Redis作为使用最为广泛的开源缓存中间件,现已成为IT开发中必不可少的核心组件。官方修改协议印证了“开源”不意味着“无偿使用”,相关限制或将对基于开源Redis提供中间件产品的厂商,及提供Redis服务的云厂商产生一定影响。 二、国…...

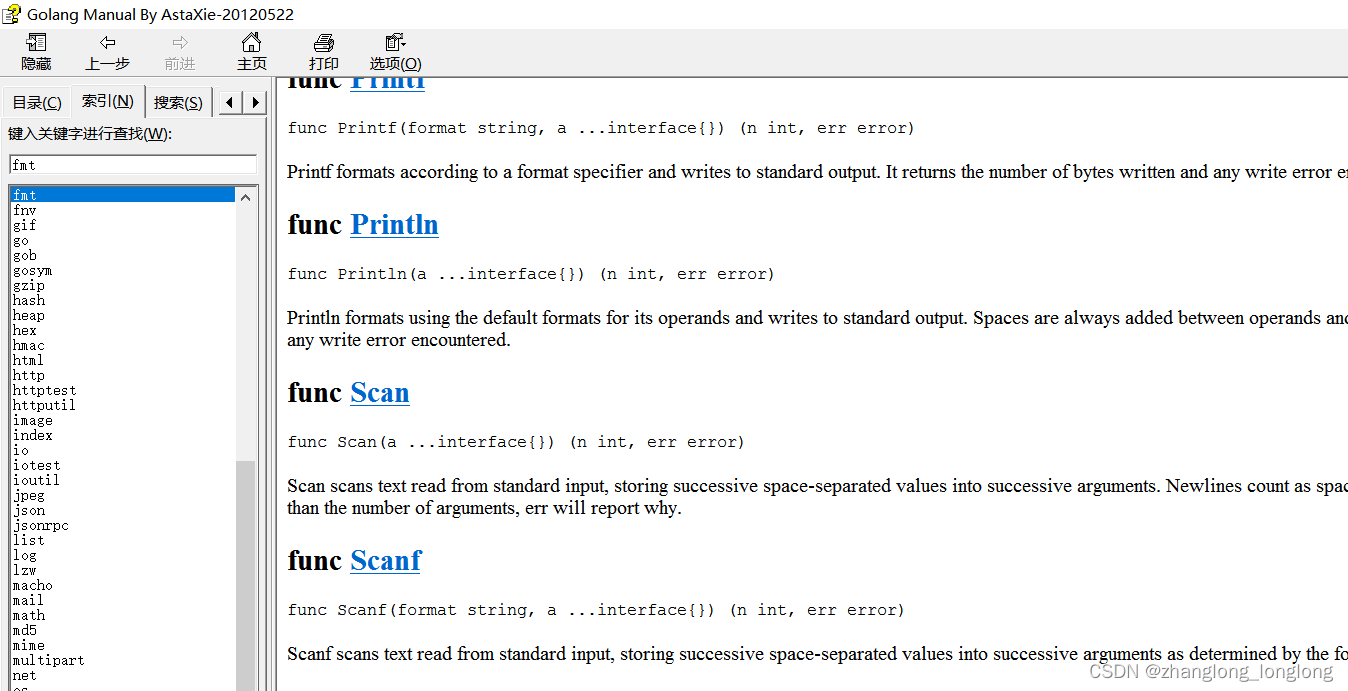
Go API
Go语言提供了大量的标准库,因此 google 公司也为这些标准库提供了相应的API文档,用于告诉开发者如何使用这些标准库,以及标准库包含的方法。官方位置:https://golang.org Golang中文网在线标准库文档: https://studygolang.com/p…...

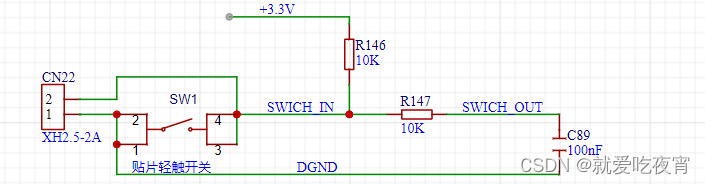
基于STM32的简易智能家居设计(嘉立创支持)
一、项目功能概述 1、OLED显示温湿度、空气质量,并可以设置报警阈值 2、设置4个继电器开关,分别控制灯、空调、开关、风扇 3、设计一个离线语音识别系统,可以语音控制打开指定开关、并且可以显示识别命令词到OLED屏上 4、OLED实时显示&#…...

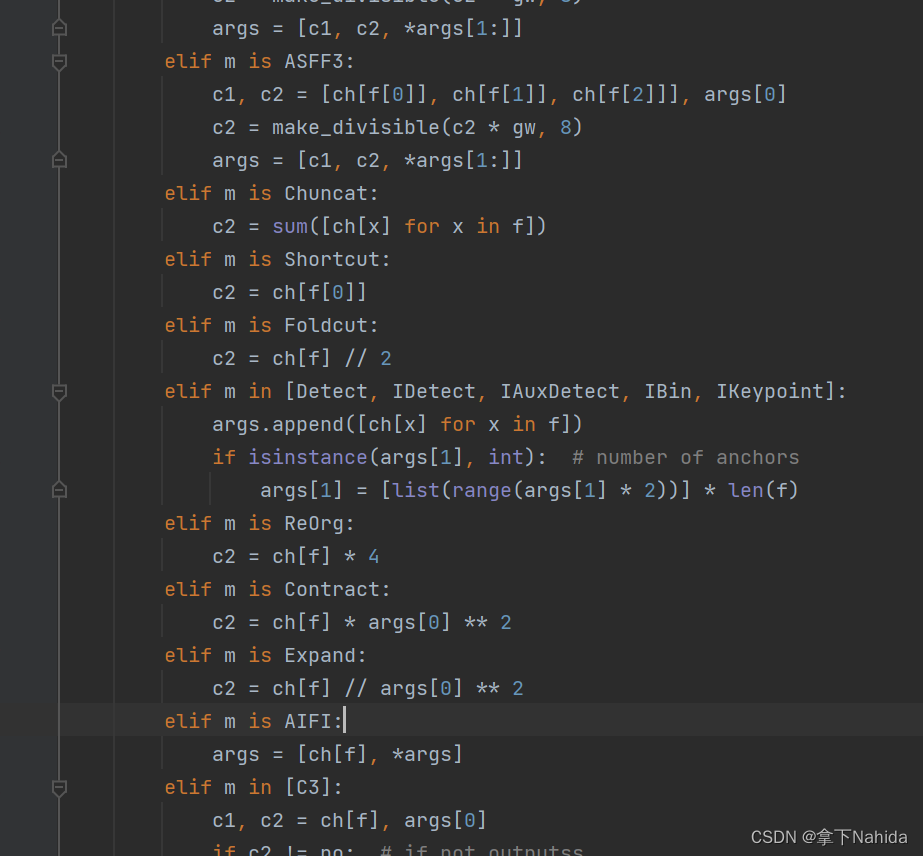
【YOLOv5/v7改进系列】改进池化层为RT-DETR的AIFI
一、导言 Real-Time DEtection TRansformer(RT-DETR),是一种实时端到端目标检测器,克服了Non-Maximum Suppression(NMS)对速度和准确性的影响。通过设计高效的混合编码器和不确定性最小化查询选择…...

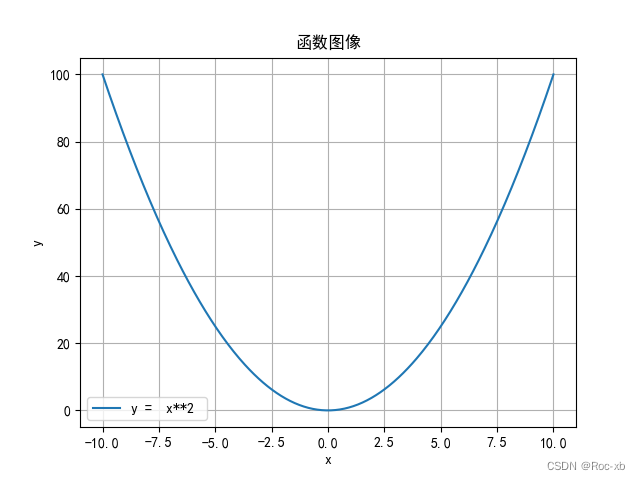
使用Python和Matplotlib绘制复杂数学函数图像
本文介绍了如何使用Python编程语言和Matplotlib库来绘制复杂的数学函数图像。通过引入NumPy库的数学函数,我们可以处理包括指数函数在内的各种复杂表达式。本文详细讲解了如何设置中文字体以确保在图像中正确显示中文标题和标签,并提供了一个完整的代码示例,用户可以通过输入…...
)
淘宝/1688获得店铺的所有商品(商品列表)
通过以下步骤,可以获得淘宝或1688店铺的所有商品。请注意,具体步骤可能会因为平台的更新而有所改变,可以根据实际情况进行操作。 更多API调用展示以及获取Key和secret请移步 返回数据格式: {"user": null,"ite…...

【MySQL】锁机制
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ …...

LangChain入门学习笔记(一)——Hello World
什么是LangChain LangChain是一个开源(github repo)的大语言模型应用开发框架,提供了一整套的工具、方法和接口去帮助程序员构建基于大语言模型的端到端应用。LangChain是长链(long chain)的意思,它的一个…...

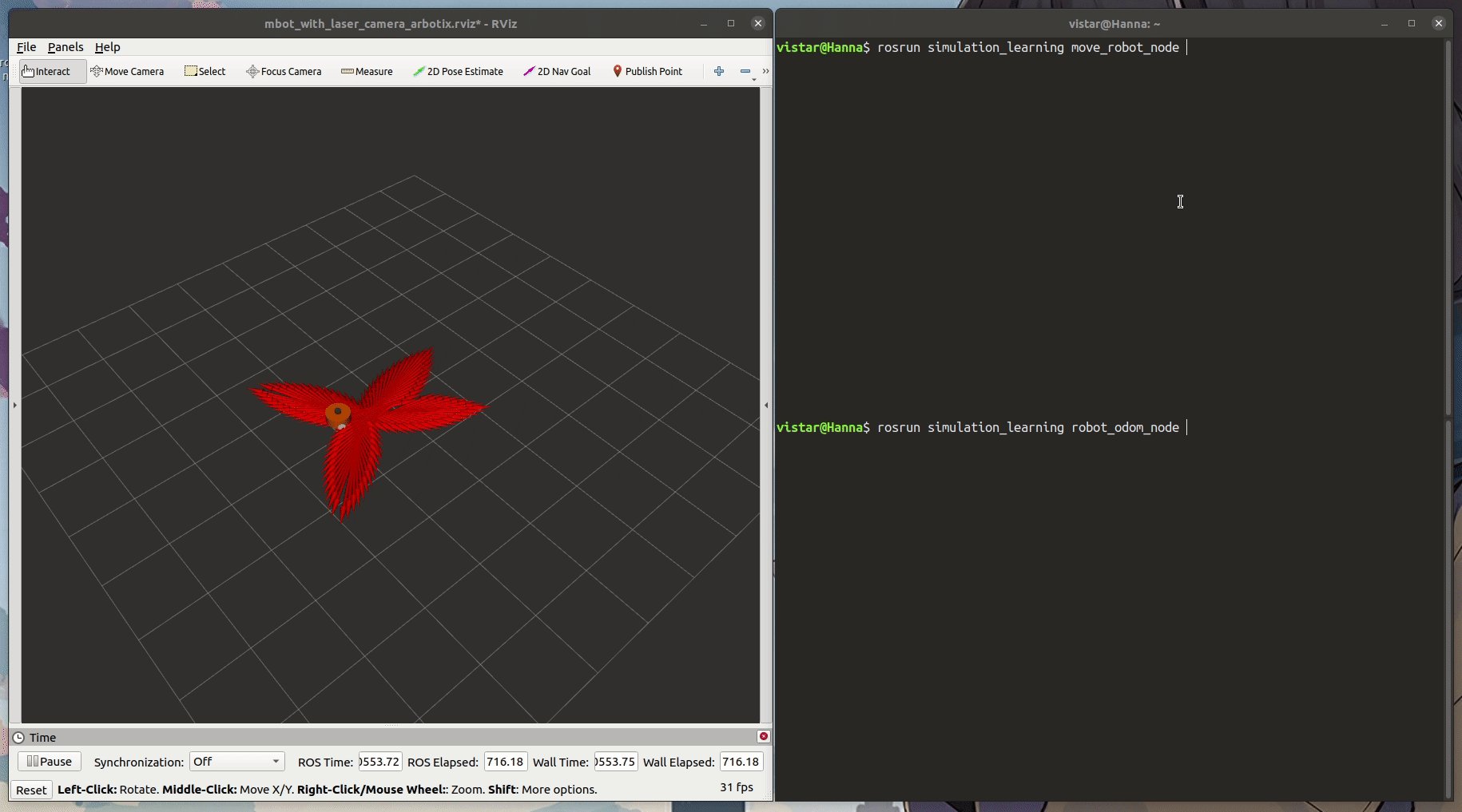
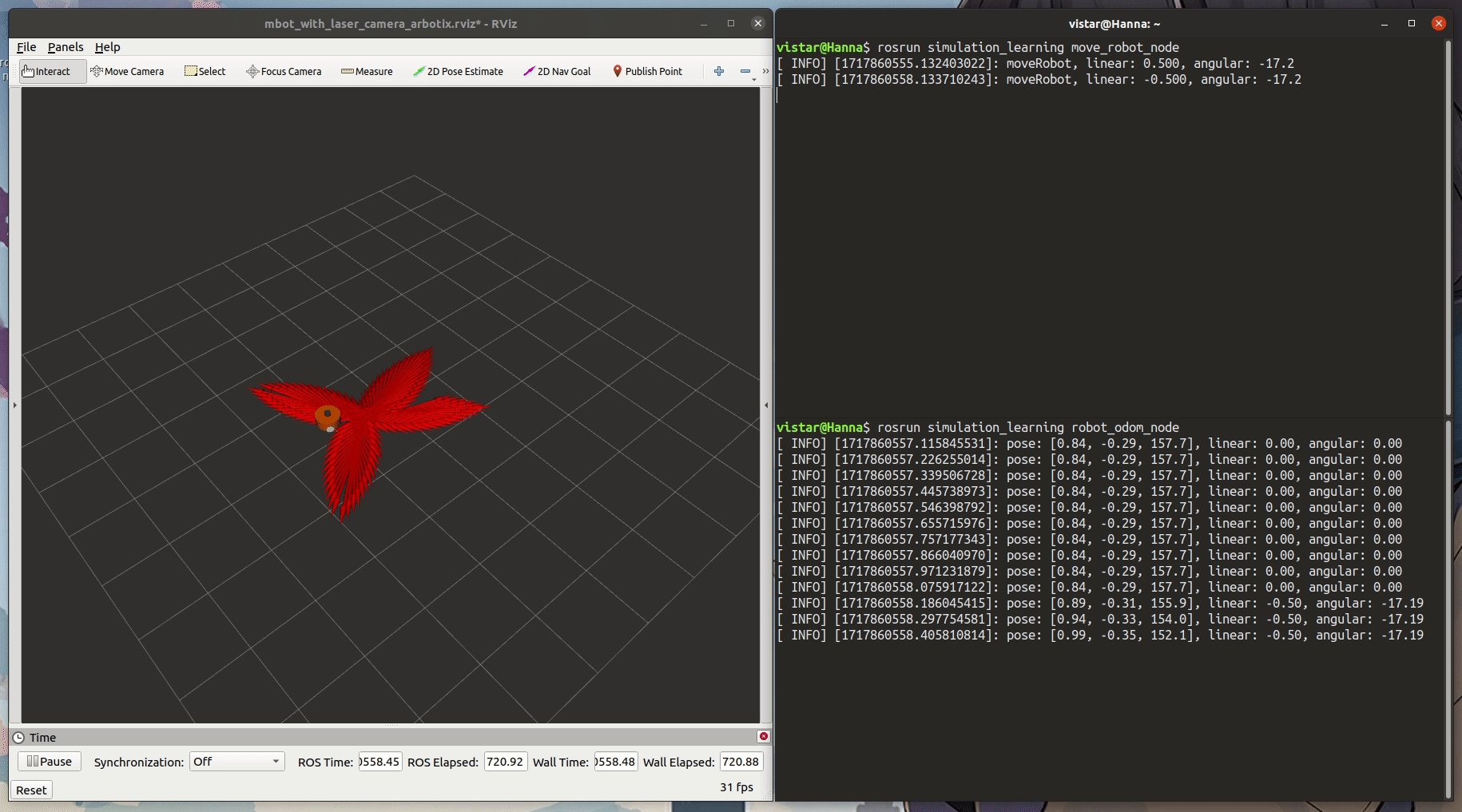
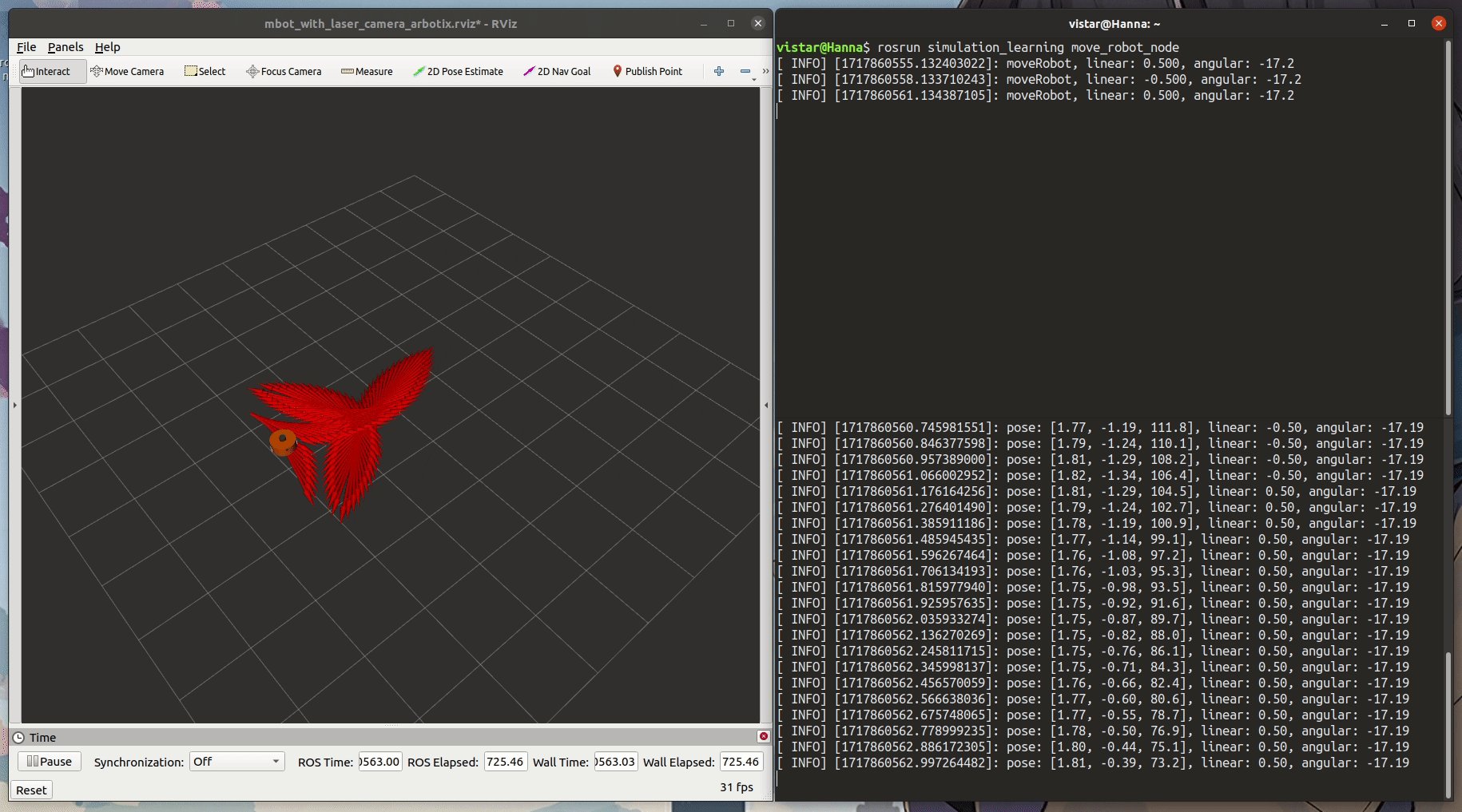
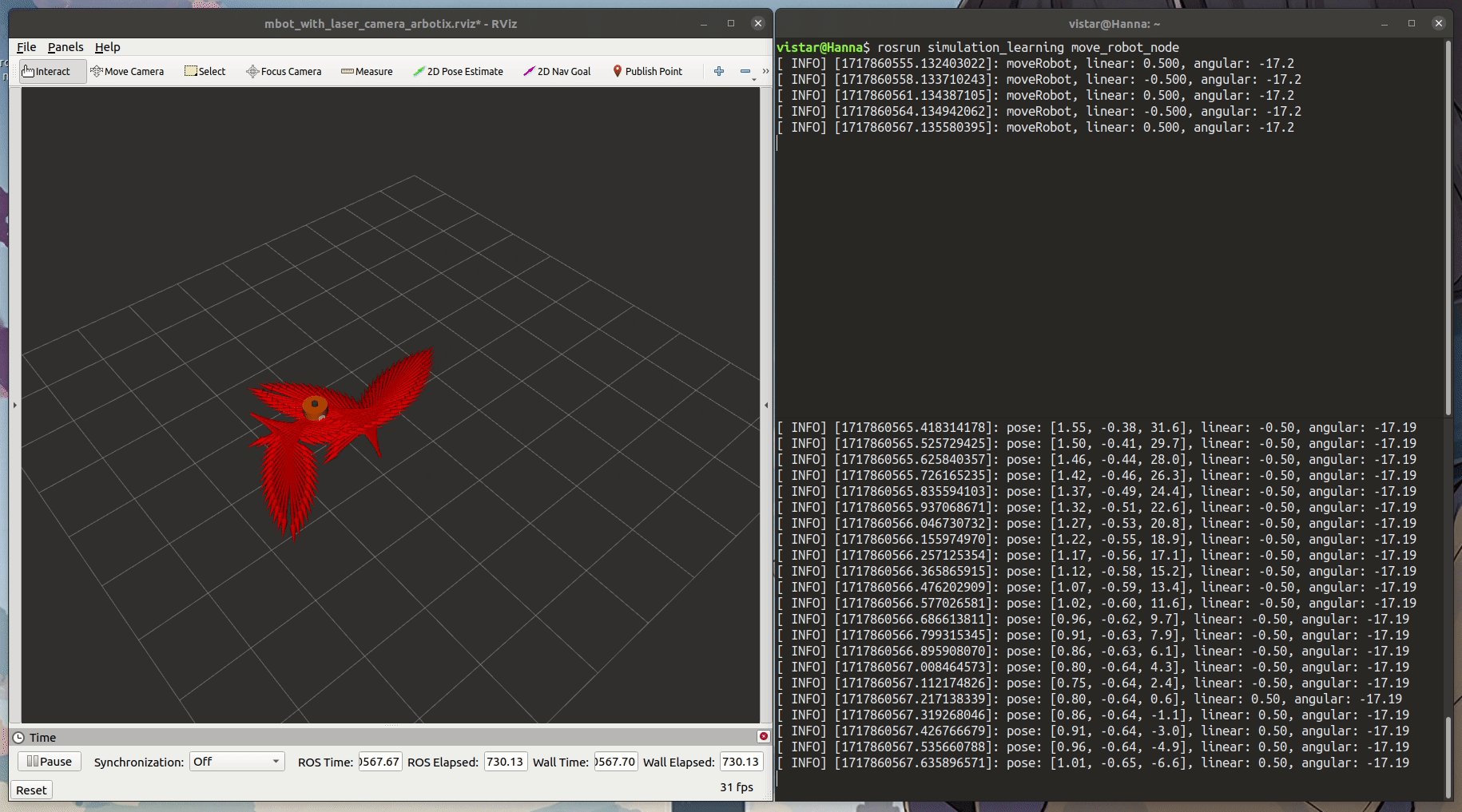
[ROS 系列学习教程] 建模与仿真 - 使用 Arbotix 控制机器人
ROS 系列学习教程(总目录) 本文目录 一、Arbotix 简介二、安装Arbotix三、配置Arbotix控制器四、配置launch启动文件五、数据交互接口六、在rviz中仿真控制机器人6.1 直接发topic控制6.2 使用键盘控制6.3 编写代码控制机器人移动 前面讲了机器人的建模,是静态的&…...

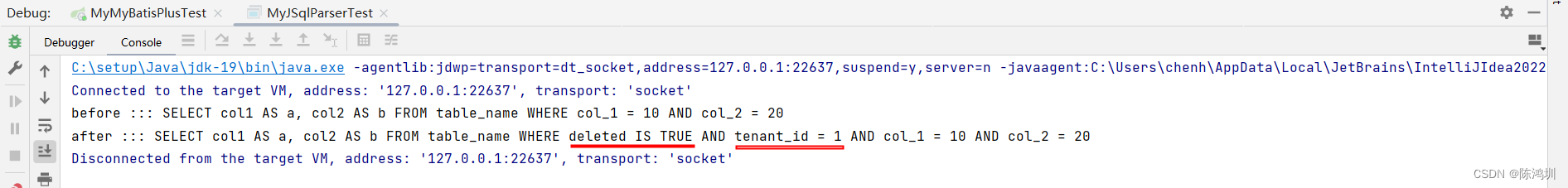
java:使用JSqlParser给sql语句增加tenant_id和deleted条件
# 示例代码 【pom.xml】 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-core</artifactId><version>3.4.3.1</version> </dependency>【MyJSqlParserTest.java】 package com.chz.myJSqlParser;pu…...

华三HCL模拟器安装及华三防火墙配置
0、前言 最近跟模拟器杠上了,主要是需要运行防火墙,目前已经成功模拟出华为、山石防火墙,而且模拟出来的设备能与物理网络环境进行互联。现在我又盯上华三防火墙了。 首先下载模拟器: 下载地址:H3C网络设备模拟器官方免…...

MySQL基础---库的操作和表的操作(配着自己的实操图,简单易上手)
绪论 勿问成功的秘诀为何,且尽全力做您应该做的事吧。–美华纳;本章是MySQL的第二章,本章主要写道MySQL中库和表的增删查改以及对库和表的备份处理,本章是基于上一章所写若没安装mysql可以查看Linux下搭建mysql软件及登录和基本…...

【6】第一个Java程序:Hello World
一、引言 Java,作为一种广泛使用的编程语言,其强大的跨平台能力和丰富的库函数使其成为开发者的首选。对于初学者来说,编写并运行第一个Java程序是一个令人兴奋的时刻。本文将指导你使用Eclipse这一流行的集成开发环境(IDE&#…...

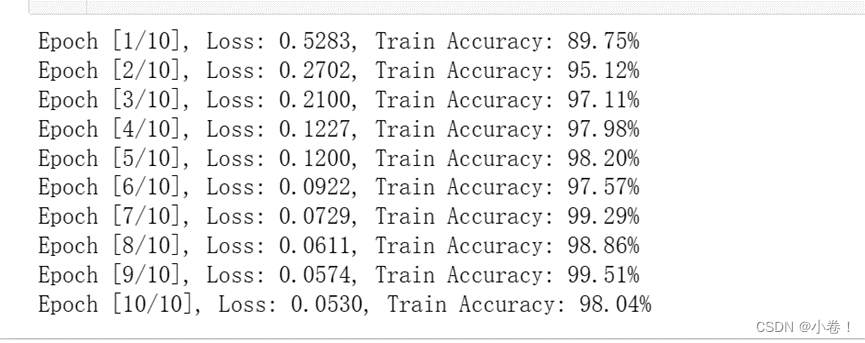
pytorch神经网络训练(AlexNet)
导包 import osimport torchimport torch.nn as nnimport torch.optim as optimfrom torch.utils.data import Dataset, DataLoaderfrom PIL import Imagefrom torchvision import models, transforms 定义自定义图像数据集 class CustomImageDataset(Dataset): 定义一个自…...

构建大语言模型友好型网站
以大语言模型为代表的AI 技术迅速发展,将会影响原有信息网络的方式。其中一个明显的趋势是通过chatGPT 对话代替搜索引擎和浏览器来获取信息。 互联网时代,主要是通过网站(website)提供信息。网站主要为人类阅读的方式构建的。主要…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
