如何用 Google Chrome 浏览器浏览经过 XSLT 渲染的 XML 文件
对于经过XSLT渲染的XML文件,本来,可以直接用 IE (Internet Explorer) 打开,就能看到渲染之后的样子,很方便。但是后来,微软把 IE 换成了 Microsoft Edge,按理说这是比 IE 更先进的浏览器,可是偏偏就不能直接打开经过XSLT渲染的XML文件。为了这个问题,昨天真是把我折腾坏了,折腾了好几个办法,都不能像过去那样非常方便地浏览经过XSLT渲染的XML文件。
啥叫经过XSLT渲染的XML文件呢?举个例子,C 语言知名的单元测试框架 CUnit,它的运行结果是保存成一个 XML 文件的,这个 XML 文件为了让人可以直观地浏览,引用了 XSL 文件来进行渲染,这就叫 XSLT 渲染。
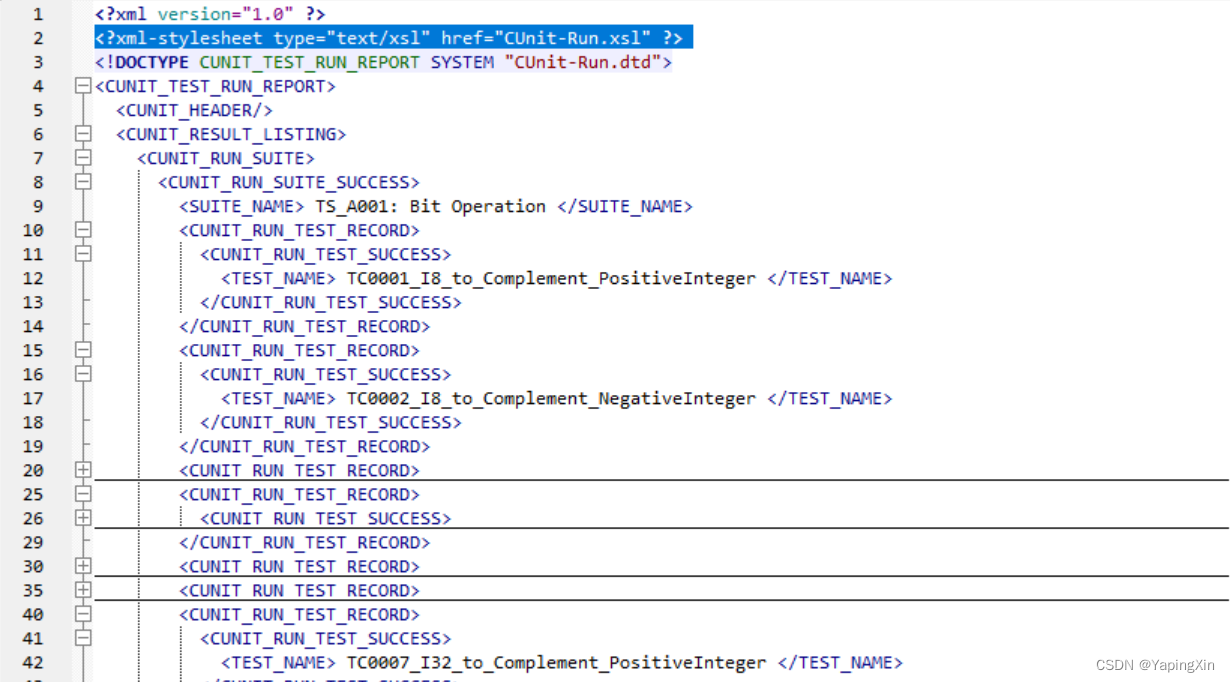
比如说,一个典型的 CUnit 运行输出文件,它的内容大概是这样的:

这个文件以 XML 格式保存了运行结果,可是如果要让人来直接阅读这个文件,非常不方便。请看这个文件的第 2 行:
<?xml-stylesheet type="text/xsl" href="CUnit-Run.xsl" ?>
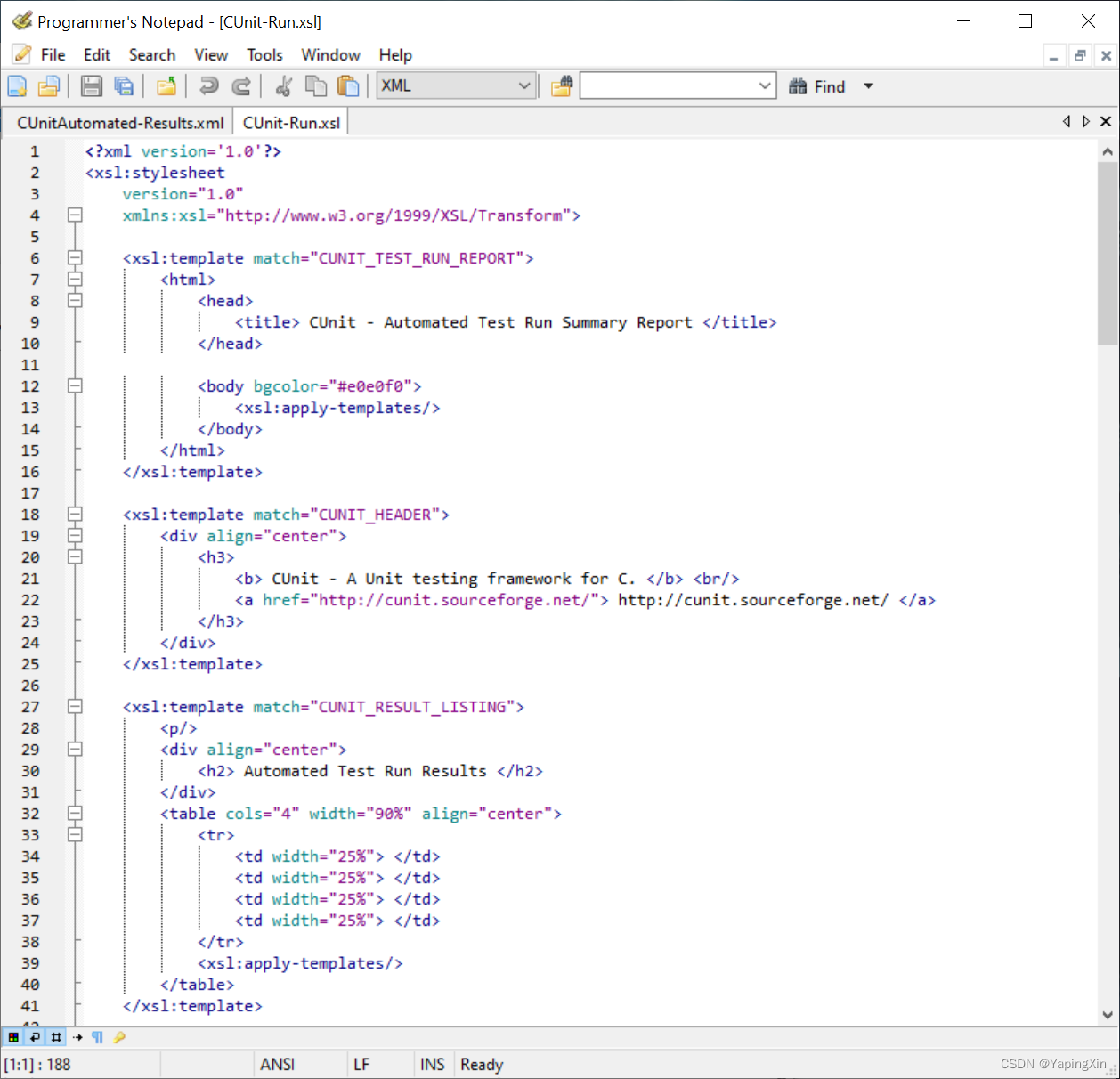
在这里,它引用了一个 XSL 文件:CUnit-Run.xsl。这个 XSL 文件里面有一些定义,这些定义可以把 XML 文件的节点翻译成 HTML 格式,如下图所示。XSL 文件里面定义了 XML 节点的显示形式,当 XML 文件关联相应的 XSL 文件之后,可以通过 XSL 文件里定义的显示形式来呈现 XML 文件里面的内容,让人能够像看一个网页那样浏览 XML 文件里的数据内容,这就是 XML 文件的 XSLT 渲染。用程序去输出和解析 XML 文件对计算机来说是比较方便的,但是 XML 文件只要稍微长一点儿,对于人来说,直接读这样的 XML 文件就比较吃力,而 XSLT 渲染技术很好地解决了让人去读 XML 文件的问题。

自从 Windows 10 操作系统以后(包括 Windows 11),微软把 Windows 默认提供的浏览器从 IE 换成了Microsoft Edge,这本来是一件好事,IE 已经太过时了,Edge 则是一个现代的浏览器,解决了过去 IE 被人诟病的很多弊病。然而,令人遗憾的是,Edge 浏览器并没有把 IE 支持 XSLT 渲染的功能好好地继承下来(也许在内核功能上是支持的,但默认情况下并不启用这个功能,而且启用这个功能的操作也并不方便)。我看到有人说把 Edge 升级到最新就能支持了,我的已经升级到最新了呀,怎么还是不能显示呢?翻阅了很多参考文章都没搞定。至少截止到今天2024年6月15日,这个问题还是这样。
最后还是用 Google Chrome 搞定了。理想的情形应该是,假如我把 .XML 后缀的文件的打开方式关联到 Google Chorme,直接双击 XML 文件,就能看到该文件经过 XSLT 渲染之后的样子,但是可惜还不能这样。要看看以下这篇 stackoverflow 上的参考文章:
- How can I make XSLT work in chrome?
这篇文章里说,在 Chrome 启动的时候,要加上--allow-file-access-from-files这个启动参数。
如何在 Chrome 启动的时候加上这个启动参数呢?其中一个办法就是在控制台(俗称命令行)中运行 Chrome,运行的时候在命令的后面加上--allow-file-access-from-files作为命令行参数。
我觉得如果我是一个需要频繁查看 CUnit 运行结果的开发者的话,我是无法忍受每次必须在控制台里面打开 Chrome 的。当然我可以写一个批处理(.bat文件),但是我想寻求更好的办法。
所以我现在采用的办法是:在桌面上建了一个 Chrome 的快捷方式,在这个快捷方式里面,我加上了--allow-file-access-from-files这个启动参数。如下图所示:

为了与其它的快捷方式区分开,我甚至还给这个快捷方式改了个名字:Chrome XML Viewer 当然这个名字您爱取什么名字就取什么名字哈。

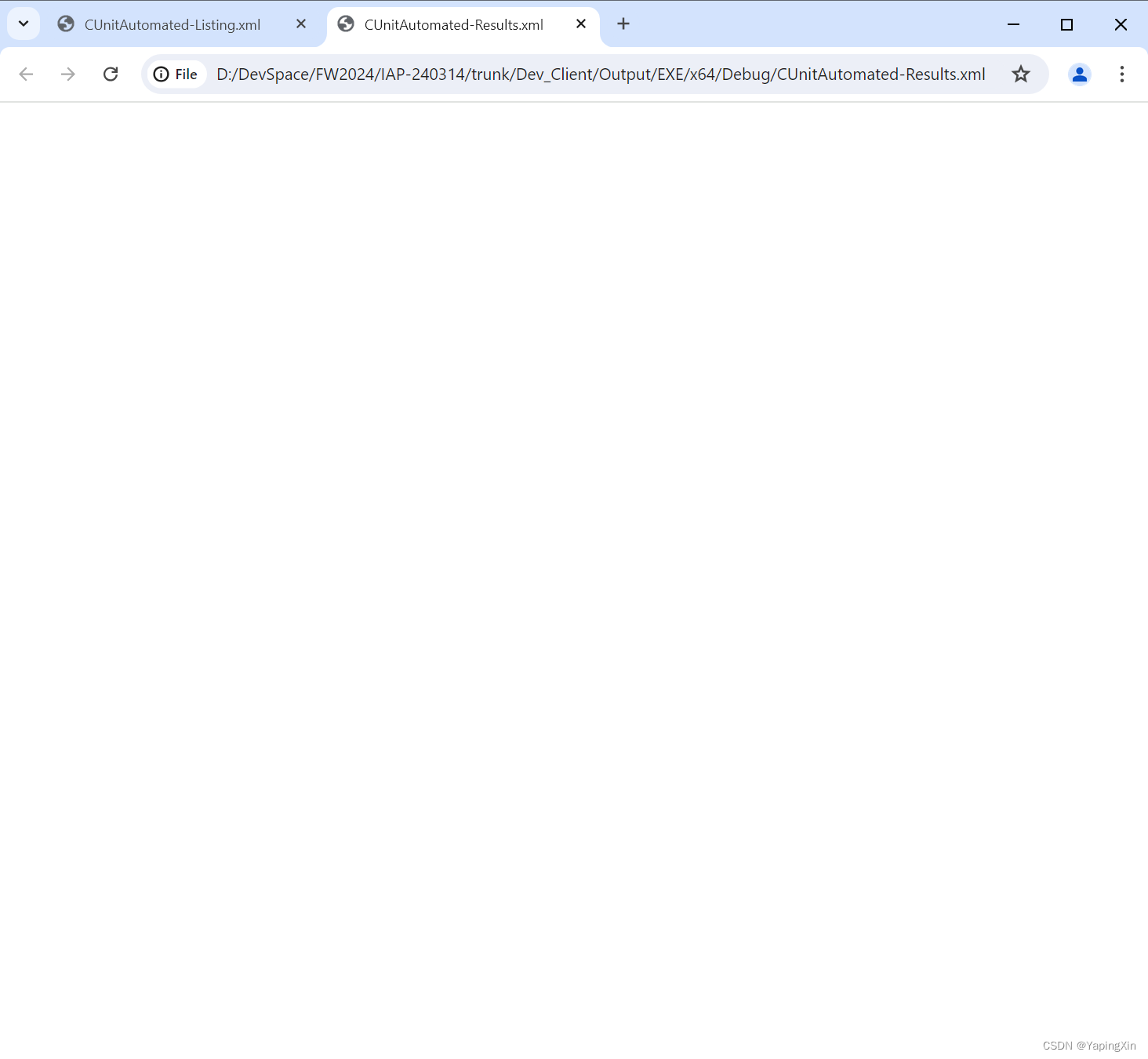
然后看看效果。先看看,假如直接双击经过XSLT渲染的XML文件,或者按照普通的方式在 Edge 或 Chrome 浏览器里打开,是什么效果呢?如下图所示:

效果就是如上图所示,一片空白,啥都没有。
好,现在我们先双击打开我前面创建的那个快捷方式Chrome XML Viewer打开 Chrome 窗口,然后再把我想要浏览的经过XSLT渲染的XML文件(比如:CUnit 的运行结果输出文件:CUnitAutomated-Results.xml)拖到打开的 Chrome 窗口里面去,效果如下图所示:

你看,这个 XSLT 渲染的效果就出来了。看上去还是挺好的吧。
从这个浏览效果可以看到,XSLT 渲染是一项多么有用的技术,能够把 XML 文件的内容非常友好地展现出来。假如浏览器不支持该技术,那该多么遗憾。
假如您有更好的浏览经过XSLT渲染的XML文件的方法,请告诉我。欢迎交流。谢谢!
相关文章:

如何用 Google Chrome 浏览器浏览经过 XSLT 渲染的 XML 文件
对于经过XSLT渲染的XML文件,本来,可以直接用 IE (Internet Explorer) 打开,就能看到渲染之后的样子,很方便。但是后来,微软把 IE 换成了 Microsoft Edge,按理说这是比 IE 更先进的浏览器,可是偏…...

Python学习笔记12:进阶篇(二),类的继承与组合
类的继承 我们在编写一系列的类的时候,会发现这些类很相似,但是又有各自的特点和行为。在编写这些类的时候,我们可以把相同的部分抽象成一个基类,然后根据其他不同的特点和行为,抽象出子类,继承这个基类。…...

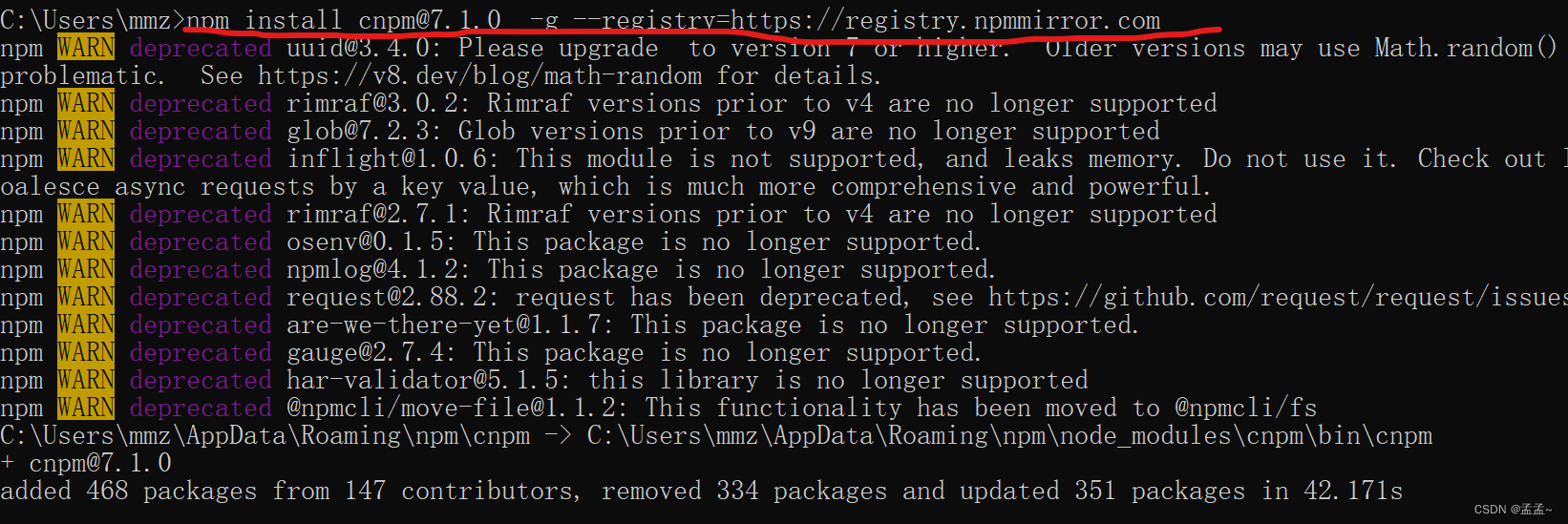
npm install cnpm -g 报错4048
npm install cnpm -g 报错4048 设置淘宝镜像: 报错如下: 其他博主提供的方法都尝试了,比如管理员权限打开终端,删除.npmrc文件,清除缓存npm cache clean -f等都试了无效,最后怀疑是npm和cnpm版本不对应&…...

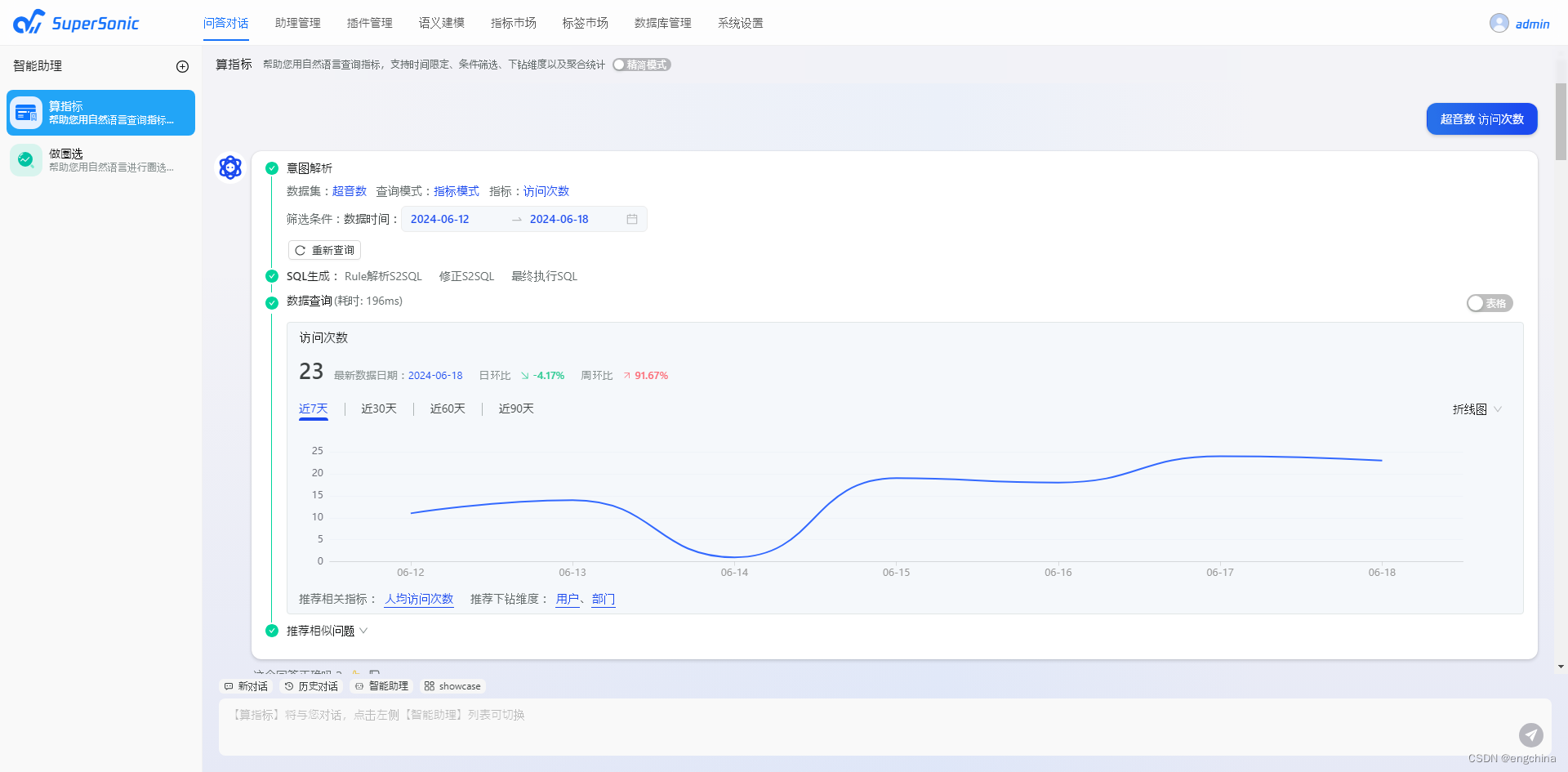
本地快速部署 SuperSonic
本地快速部署 SuperSonic 0. 引言1. 本地快速部署 supersonic2. 访问 supersonic3. 支持的数据库4. github 地址 0. 引言 SuperSonic融合Chat BI(powered by LLM)和Headless BI(powered by 语义层)打造新一代的BI平台。这种融合确…...

如何给vue开发的网站做seo?
最近公司有个需求,需要给公司的官网sqlynx做seo,但因为各种历史原因吧,原来的网站是用vue开发的。没办法,只能尝试尽量做一些seo,让网站能更好一些。 目录 1. 服务器端渲染(SSR) 2. 预渲染&am…...

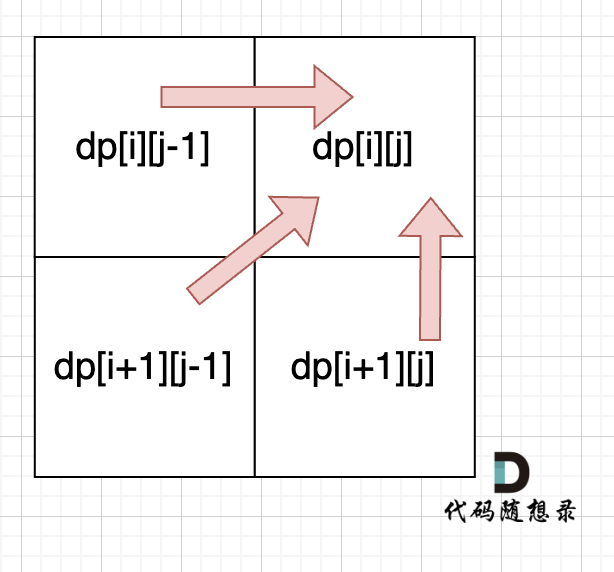
算法训练营第六十天(延长12天添加图论) | LeetCode 647 回文子串、LeetCode 516 最长回文子序列
LeetCode 67 回文子串 思路很简单,每一个dp[i]等于dp[i-1]加上当前字符向前直到0各个长度字符串回文串个数即可 代码如下: class Solution {public boolean isValid(String s) {int l 0, r s.length() - 1;while (l < r) {if (s.charAt(l) ! s.ch…...

TikTok账号养号的流程分享
对于很多刚开始运营TikTok的新手小白来说,都会有一个同样的疑问,那就是:TikTok到底需不需要养号?这里明确告诉大家是需要养号的,今天就把我自己实操过的养号经验和策略总结出来,分享给大家。 一、什么是Ti…...

C++初学者指南第一步---6.枚举和枚举类
C初学者指南第一步—6.枚举和枚举类 文章目录 C初学者指南第一步---6.枚举和枚举类1.作用域的枚举(enum class类型)(C11)2.无作用域的枚举(enum类型)3.枚举类的基础类型4.自定义枚举类映射5.和基础类型的互相转换 1.作用域的枚举(enum class类…...

【js判断机型】
var isIOS /(iPhone|iPad|iPod)/i.test(navigator.userAgent) var isiPad navigator.userAgent.match(/(iPad)/) || (navigator.platform ‘MacIntel’ && navigator.maxTouchPoints > 1) 上面这个不行的话,再试下这个 var isiPad (navigator.userAg…...

google chrome浏览器安装crx插件Jam
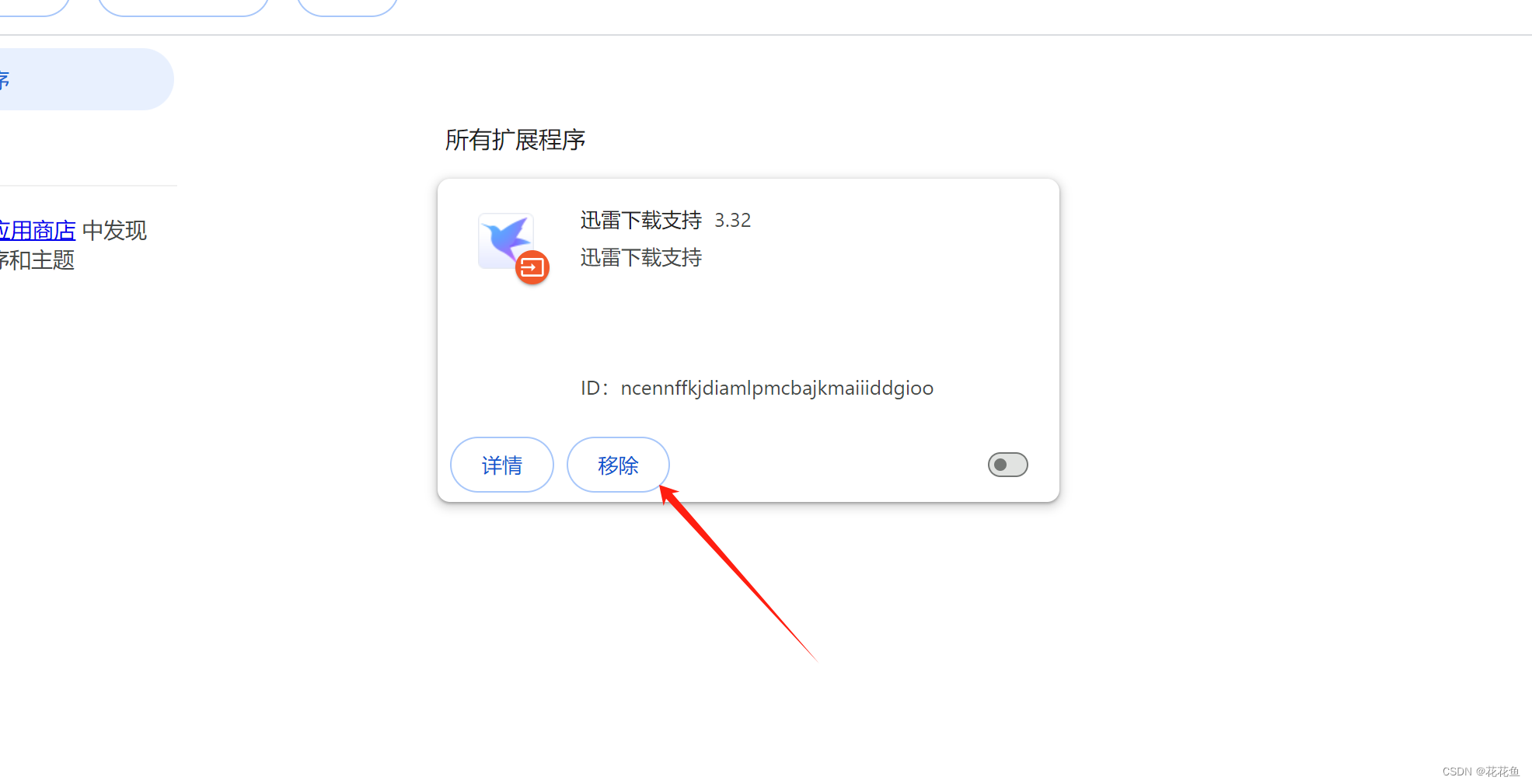
先上一张图: Jam是bug报告生成插件 1、在地址栏中输入chrome://extensions/,然后回车。 2、将下载好的crx插件,直接拖到里面就可以完成安装工作了。 3、测试了一下jam插件,发现直接没有响应。 4、点击【移除】直接可以删除插件…...

【Java面试】二十、JVM篇(上):JVM结构
文章目录 1、JVM2、程序计数器3、堆4、栈4.1 垃圾回收是否涉及栈内存4.2 栈内存分配越大越好吗4.3 方法内的局部变量是否线程安全吗4.4 栈内存溢出的情况4.5 堆和栈的区别是什么 5、方法区5.1 常量池5.2 运行时常量池 6、直接内存 1、JVM Java源码编译成class字节码后…...

【Python教程】压缩PDF文件大小
压缩 PDF 文件能有效减小文件大小并提高文件传输的效率,同时还能节省计算机存储空间。除了使用一些专业工具对PDF文件进行压缩,我们还可以通过 Python 来执行该操作,实现自动化、批量处理PDF文件。 本文将分享一个简单有效的使用 Python 压缩…...

UE4中性能优化和检测工具
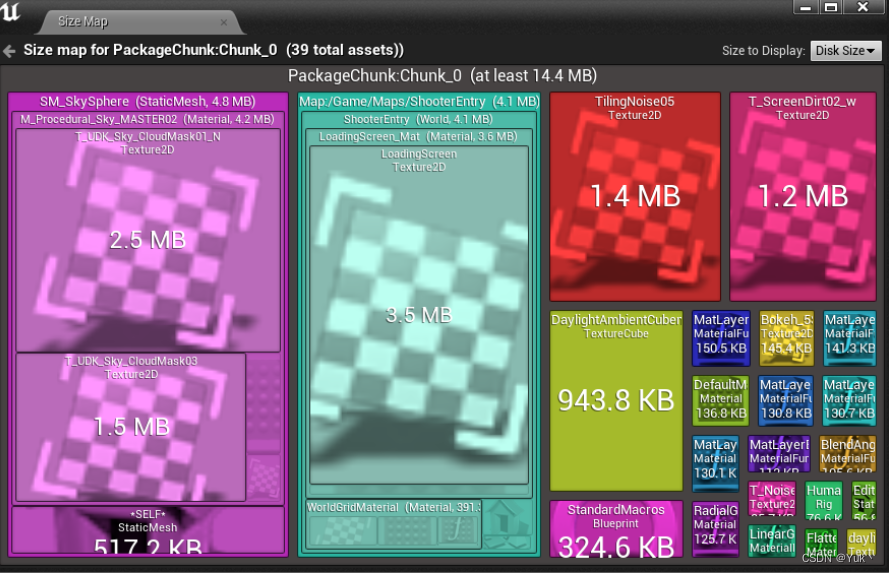
UE4中性能优化和检测工具合集 简述CPUUnreal InsightUnreal ProfilerSimpleperfAndroid StudioPerfettoXCode TimeprofilerBest Practice GPUAdreno GPUMali GPUAndroid GPU Inspector (AGI) 内存堆内存分析Android StudioLoliProfilerUE5 Memory InsightsUnity Mono 内存Memre…...

大型ERP设计-业务与功能指引:外币折算与辅助账套
外币折算与辅助账套 前言:在对ORACLE和SAP的核心模块功能全面解读的基础上,给出大型ERP设计的建议-业务与功能指引,企业选型、开发大型ERP软件的公司和ERP顾问可以参考。模块包括财务、计划与制造、供应链、项目及设备(MRO),初步预…...

重学java 73.设计模式
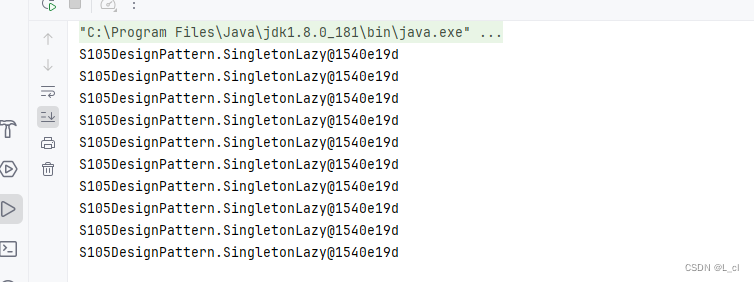
本想送你一本沉思录,可该迷途知返的人是我 —— 24.6.18 设计模式 设计模式(Design pattern),是一套被反复使用、经过分类编目的、代码设计经验的总结,使用设计模式是为了可重用代码、保证代码可靠性、程序的重用性,稳定性。 1995 年&#x…...

线代的学习(矩阵)
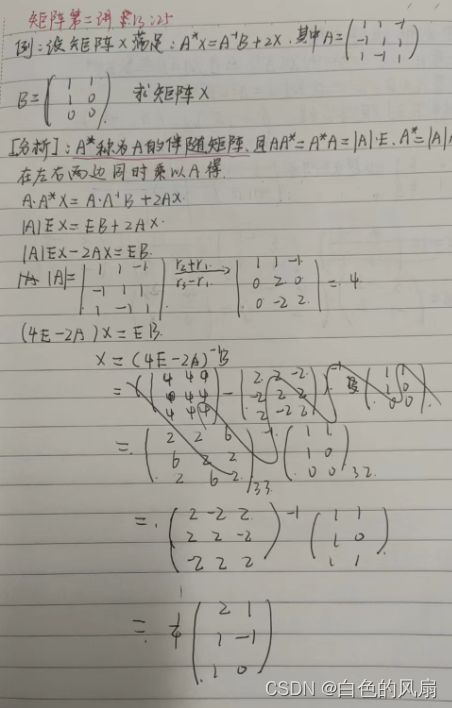
1.矩阵的乘法 矩阵实现满足:内标相等 矩阵相乘之后的结果:前行后列 需要注意:1.矩阵的乘法不具有交换律:AB!BA 2.矩阵的乘法满足分配律:A(BC) AB AC 抽象逆矩阵求逆矩阵 方法1.凑定义法、 方法2.长除法 数字型矩阵…...

【Java基础5】JDK、JRE和JVM的区别与联系
JDK、JRE和JVM的区别与联系 Java是一种广泛使用的编程语言,它的跨平台特性得益于Java虚拟机(JVM)。然而,在Java的世界里,JDK、JRE和JVM这三个术语常常让人感到困惑。本文将阐述它们各自的功能,以及它们是如…...

2024年先进机械电子、电气工程与自动化国际学术会议(ICAMEEA 2024)
2024年先进机械电子、电气工程与自动化国际学术会议(ICAMEEA 2024) 2024 International Conference on Advanced Mechatronic, Electrical Engineering and Automation 会议地点:杭州,中国 网址:www.icameea.com 邮箱: icameeasub-conf.c…...

WPF 深入理解四、样式
样式 WPF中的各类控件元素,都可以自由的设置其样式。 诸如: 字体(FontFamily) 字体大小(FontSize) 背景颜色(Background) 字体颜色(Foreground) 边距(Margin) 水平位置(HorizontalAlignment) 垂直位置(VerticalAlignment)等等。 而样式则是组织和重用以上的重要工具。不是使…...

TCP相关细节
1. 常用TCP参数 1.1 ReceiveBufferSize ReceiveBuffersize指定了操作系统读缓冲区的大小, 默认值是8192(如图5-10 所示)。在第4章的例子中,会有"假设操作系统缓冲区的长度是8" 这样的描述,可通过socket.ReceiveBufferSize 8 实现。当接收端缓冲区满了的时…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
