obsidian制作自己的主题一文入门
制作自己的主题
我最近发现一款插件,直接把obsidian的文章格式复制到公众号中。
我非常喜欢这个功能,这将减少公众号排版的时间,同时保持公众号文章格式的一致性。
但是这个插件提供的模板不能满足我的需求,所以,需要学习一些主题制作的知识。
那索性,就学一学如何制作主题,并把教程分享给大家。

前提
- 最好有git(非必要)
- 代码编辑器
- css知识
过程
第一步:下载示例主题
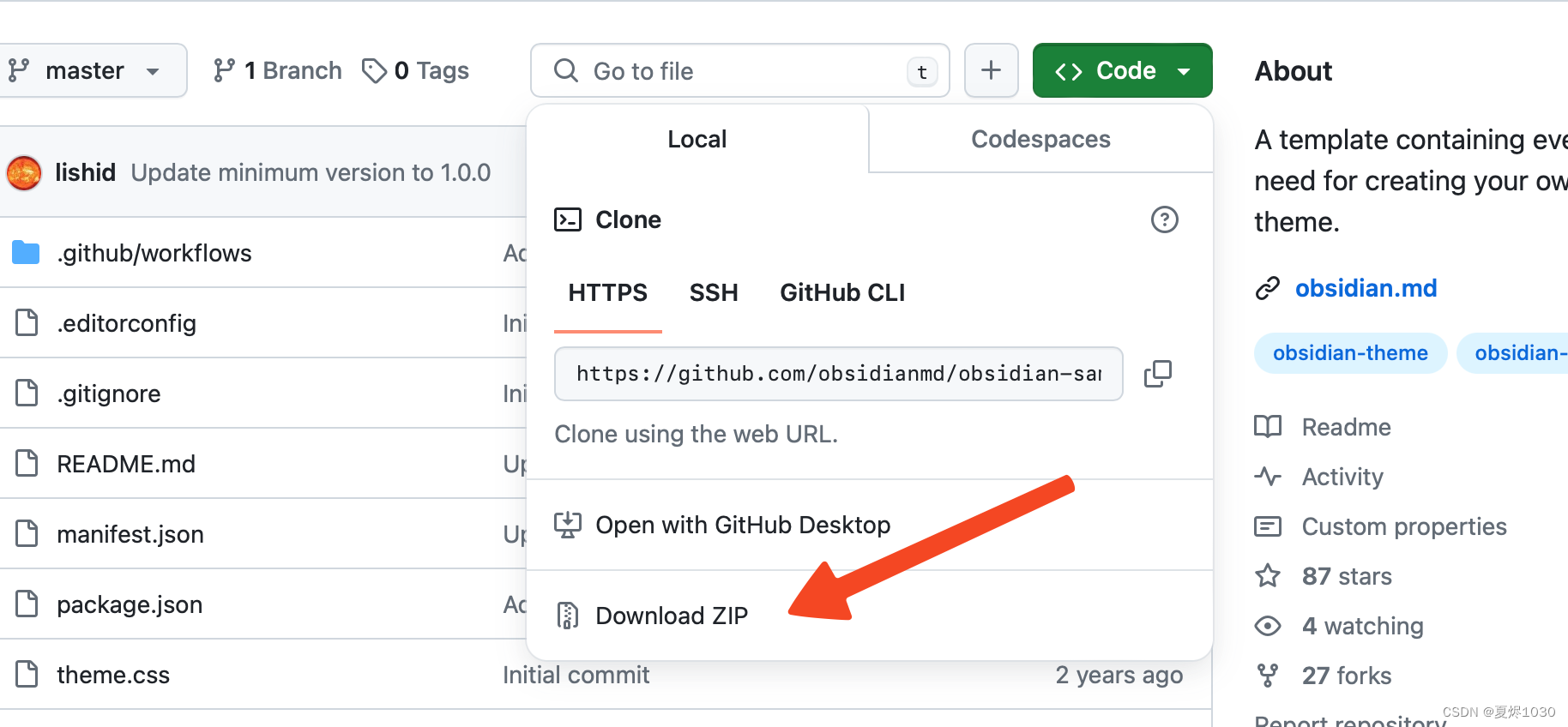
到github上下载sample-theme,链接:github地址
方法1:直接下载zip文件。放到你仓库的.obsidian/themes文件夹下。
这个.obsidian文件夹就在你的仓库目录下,隐藏的,需要设置一下浏览器。

方法2:用git的方式
s1:打开一个终端,进入themes文件夹下
cd 你的仓库/.obsidian/themes
s2:用clone命令复制样本主题
git clone https://github.com/obsidianmd/obsidian-sample-theme.git "Sample Theme"
第二步:在obsidian中加载主题
在obsidian中,设置>外观>选择sample theme

如果没有的话,重启obsidian。
第三步:编辑模板基本设置
当然,你肯定不希望你的模板叫sample theme对吧。所以,下一步,我们来做基本的设置。
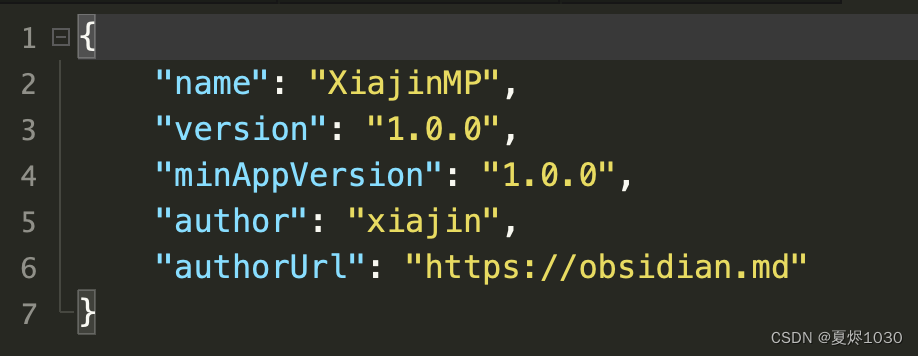
对于模板信息的设置在themes文件夹下的manifest.json文件中。

去把name这个属性改了,顺便下面的version,author这些根据自己的情况改。
改完之后,记得也把你放在themes中整个文件夹的名字从Sample Theme改成你改的名字。
重启obsidian看看这些内容是否有效。
凡是更改过manifest.json文件,都要重启obsidian
第四步:css变量(自定义变量)
在css中,我们通过"--变量名"的方式来表示这个变量可以在其它地方当成变量来使用。使用的时候通过var()这个函数就行了。obsidian就是通过这种方式控制样式的。
我们看个例子:
<!DOCTYPE html>
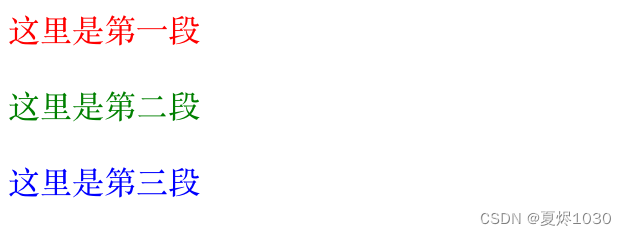
<html><head><meta charset="utf-8"><title></title></head><style>:root{--color1:red;--color2:green;--color3:blue;}.firstParagraph{color:var(--color1)}.secondParagraph{color:var(--color2)}.thirdParagraph{color:var(--color3)}</style><body><p class="firstParagraph">这里是第一段</p><p class="secondParagraph">这里是第二段</p><p class="thirdParagraph">这里是第三段</p></body>
</html>
结果如下:

在这段代码中,通过–color1,–color2,–color3的方式声明了三个自定义的属性值。我们把这三个值放在:root这个伪类下面,方便以后继承和提取,当然你也可以放在其它的标签里面。提取的时候,通过var函数来提取它们,这一点好理解的。
第五步:更改属性
在obsidian中随便建立一个文档,里面随便写点内容。
更改字体
在theme.css文件中,加上如下内容:
body {--font-text-theme: Georgia, serif;
}
字体就变了
更改背景
因为obsidian中有深色主题和浅色主题,所以可以有时要分别设置

代码如下:
.theme-dark {--background-primary: #18004F;--background-secondary: #220070;
}.theme-light {--background-primary: #ECE4FF;--background-secondary: #D9C9FF;
}
其它属性
可以到下面的这个链接中找其他的属性,进行更改:css变量
还有一种方式,在obsidian中
S1:进入开发者工具中。
windows快捷键:ctrl+shift+I
mac快捷键:cmd+option+I
S2:选择sources
S3:page>top 选择app.css
S4:从里面找找你想修改的属性吧~
实战
对于我来说,只需要满足基本的排版,我希望我在obsidian排版的内容,可以直接复制到公众号中,简单清爽一点的。
所以,我需要设置的内容包括:
1.大标题headings(颜色、大小)
2.正常文本(颜色、大小、字符间距、行间距)
由此,我找到了以下变量:
| 变量 | 介绍 |
|---|---|
| –h1-color | H1文本颜色 |
| –h1-font | H1字体 |
| –h1-line-height | H1行高 |
| –h1-size | H1大小 |
| –h1-weight | H1weight |
| –text-normal | 普通文本颜色 |
| –size-4-1 | 用于设置padding和margin,代表4像素) |
| –font-text-theme | 编辑器中的字体 |
| –font-text-size | 字体大小,默认16 |
| –font-normal | 正常的font weight |
| –font-bold | 加粗的font weight |
| –font-light | 细的font weight |
| –line-height-normal | 默认1.5行高 |
相关文章:

obsidian制作自己的主题一文入门
制作自己的主题 我最近发现一款插件,直接把obsidian的文章格式复制到公众号中。 我非常喜欢这个功能,这将减少公众号排版的时间,同时保持公众号文章格式的一致性。 但是这个插件提供的模板不能满足我的需求,所以,需要…...

游戏心理学Day20
扩展的8种玩家 完成主义者 此类玩家关心的是成就和进展,其主要目的是完成游戏的主要目标,其次是完成游戏的次要目标之后才是游戏中的其他内容,在多人游戏中完成主义者会致力于炫耀自己的状态和财富。如果游戏以胜负为目标,那么此…...

Serverless如何赋能餐饮行业数字化?乐凯撒思变之道
导语 | 在数字化浪潮席卷全球的今天,每一个行业都在经历着前所未有的变革。餐饮行业作为人们日常生活中不可或缺的一部分,更是面临着巨大的转型压力。如何完成数字化转型,打破传统经营模式的限制,成为摆在众多餐饮商家面前的一道难…...

css系列:音频播放效果-波纹律动
介绍 语音播放的律动效果,通俗来说就是一个带动画的特殊样式的进度条,播放的部分带有上下律动的动画,未播放的部分是普通的灰色竖状条。 实现中夹带了less变量、继承和循环遍历,可以顺带学习一下。 结果展示 大致效果如图所示…...

WPF学习(1)--类与类的继承
在面向对象编程中,继承是一种机制,允许一个类(称为子类或派生类)从另一个类(称为父类或基类)继承属性和方法。继承使我们能够创建一个通用类,然后根据需要扩展或修改它以创建更具体的类。以下是…...
)
Spring Boot框架的原理及应用详解(六)
本系列文章简介: 在当今的软件开发世界中,快速迭代、高效开发以及易于维护成为了开发者们不断追求的目标。Spring Boot作为Spring框架的一个子项目,自其诞生以来就凭借其“约定大于配置”的理念和自动配置的特性,迅速在Java开发社…...
)
密码学与信息安全面试题及参考答案(2万字长文)
目录 什么是密码学?它的主要目标是什么? 请解释明文、密文、加密和解密的概念。 密码系统的安全性通常基于哪三种假设? 什么是Kerckhoffs原则?它对现代密码学设计有何意义? 简述密码学中的“混淆”和“扩散”概念。 什么是AES(高级加密标准)?AES有几种常见的密钥…...

C++语法19 循环嵌套结构(for/while循环)
语法阶段已经更新到第18章了,前面的知识你都学会了吗?如果还没有学习前面的知识,请点击👉语法专栏进行学习哦! 目录 循环嵌套 训练:数字矩形 解析 参考代码 训练:星号三角形 解析 参考代码 …...

AtomicInteger原理和CAS与Synchronized(juc编程)
AtomicInteger原理 4.6.1 原理介绍 AtomicInteger的本质:自旋锁 CAS算法 CAS的全成是: Compare And Swap(比较再交换); 是现代CPU广泛支持的一种对内存中的共享数据进行操作的一种特殊指令。CAS可以将read-modify-write转换为原子操作,这…...

抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版
抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版 接口及参数 打开网页版抖音,右键视频进入详情页。F12打开控制台筛选detail,然后刷新网页,找到请求。可以发现我们本次的参数目标a_bogus。a_bogus有时长度为168有时为172…...

【机器学习】机器学习重要方法—— 半监督学习:理论、算法与实践
文章目录 引言第一章 半监督学习的基本概念1.1 什么是半监督学习1.2 半监督学习的优势 第二章 半监督学习的核心算法2.1 自训练(Self-Training)2.2 协同训练(Co-Training)2.3 图半监督学习(Graph-Based Semi-Supervise…...

leetcode70 爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2 阶 示例 2&#x…...

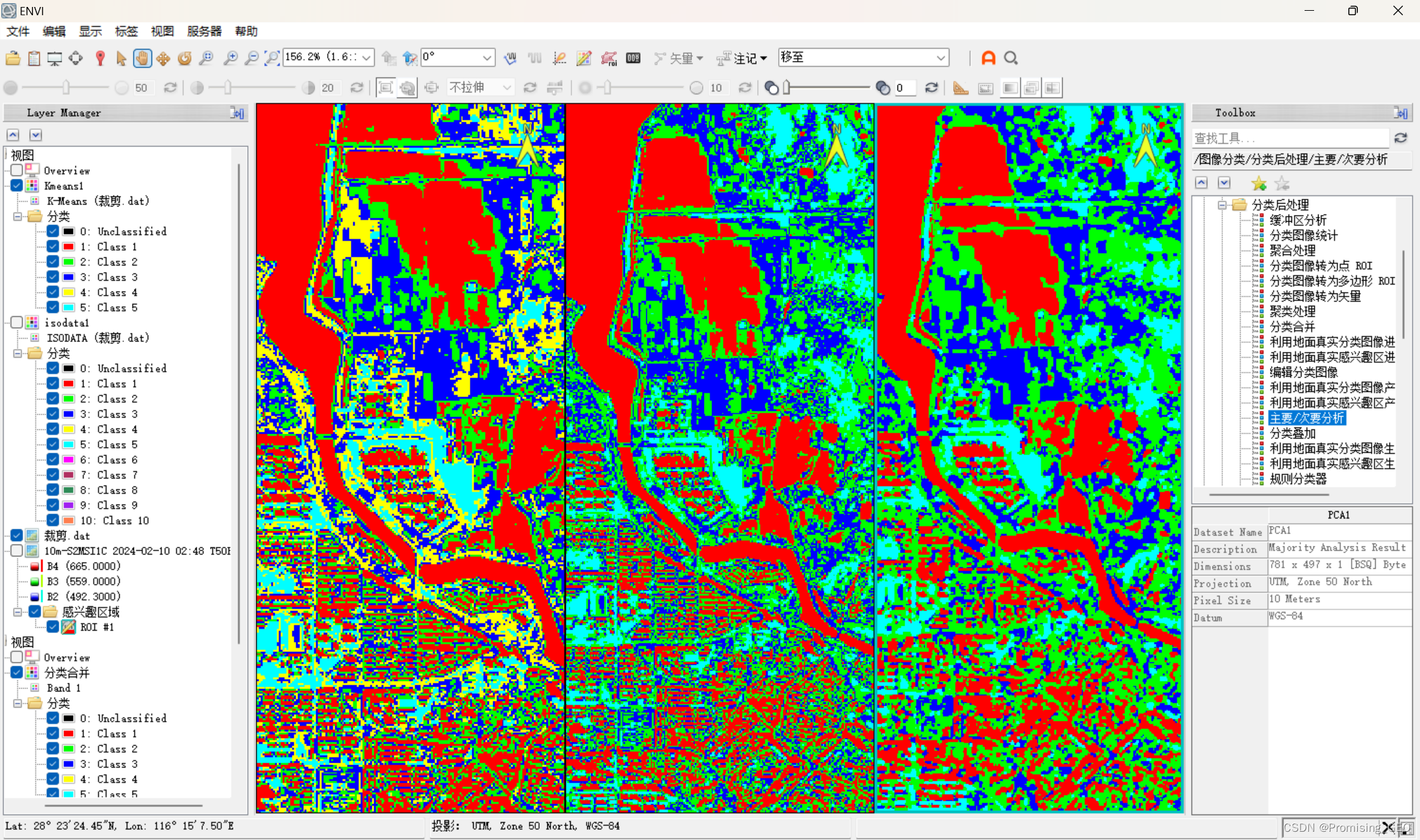
ENVI实战—一文搞定非监督分类
实验1:使用isodata法分类 目的:学会使用isodata法开展非监督分类 过程: ①导入影像:打开ENVI,按照“文件→打开为→光学传感器→ESA→Sentinel-2”的顺序,打开实验1下载的哨兵2号数据。 图1 ②区域裁剪…...

【Qt 学习笔记】Qt系统相关 | Qt事件 | 事件的介绍及基本概念
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt系统相关 | Qt事件 | 事件的介绍及基本概念 文章编号:Qt…...

具身智能特点及实现路线
多模态——多功能的“小脑” 人类具有眼耳鼻舌身意,说明对于物理世界的充分感知和理解,是意识和智慧的来源。而传统AI更多的是被动观测,主要是“看”(计算机视觉)和“读”(文本NLP),…...

重温react-04
兄弟组件之间通信 兄弟1 import React, { Component } from react import pubsub from ./pubsub export default class learnReact01 extends Component {render() {return (<div>我是兄弟1<button onClick{this.clickMessage}>向兄弟2发信息</button><…...

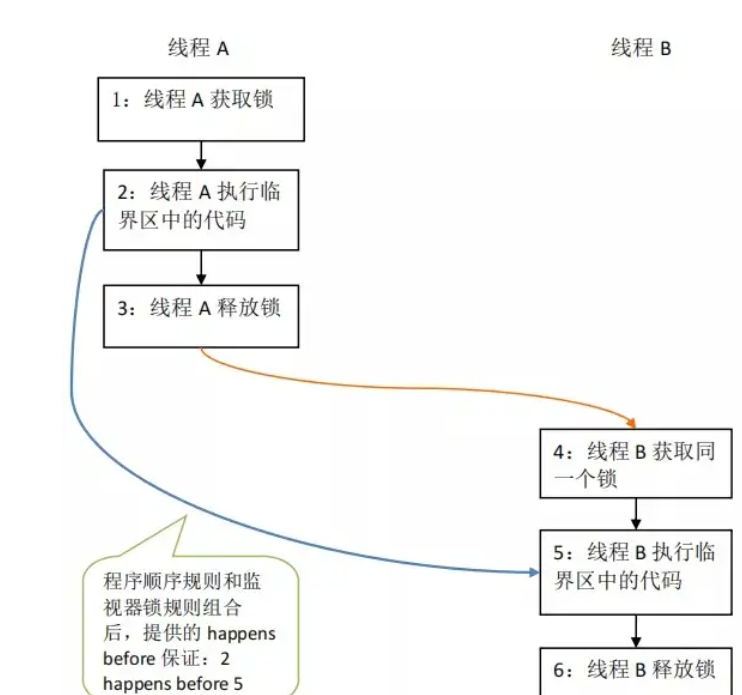
lock-锁的概念
锁的简介 锁是计算机协调多个进程或线程并发访问某一资源的机制(避免发生资源争抢) 在并发环境下,多个线程会对同一个资源进行争抢,可能会导致数据不一致的问题。为了解决这一问题,需要通过一种抽象的锁来对资源进行…...

Docker 可用镜像源
当使用 docker 发现拉取不到镜像时,可以编辑 /etc/docker/daemon.json 文件,添加如下内容: 这文章不涉及政治,不涉及敏感信息,三番五次的审核不通过,一删再删,只好换图片了。 重新加载服务配置…...

MySQL 搭建主从报错 1236
错误信息: Last_IO_Error: Got fatal error 1236 from source when reading data from binary log: Could not find first log file name in binary log index file 大致内容: MySQL 在尝试从二进制日志(binary log)中读取数据…...

华为OD机试真题2024版-求幸存数之和
题目描述\n给一个正整数列 nums,一个跳数 jump,及幸存数量 left。运算过程为:从索引为 0 的位置开始向后跳,中间跳过 J 个数字,命中索引为 J+1 的数字,该数被敲出,并从该点起跳,以此类推,直到幸存 left 个数为止。然后返回幸存数之和。\n约束: 1、0 是第一个起跳点。…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
